Duyarlılık için Tasarlama
Duyarlı web siteleri için tasarlama ilk başta biraz zor olabilir çünkü süreç çok farklı.
Tasarımcılar olarak, web planlarımızda piksel mükemmel örnekler oluşturduk. Ancak duyarlı tasarım farklı bir yaklaşım gerektirir.
Bir tasarımcının rolü artık bir mockup üretmek ve geliştiriciye aktarmak değil, çünkü duyarlı tasarım sadece iki adımlı bir süreç değil, bir dizi revizyon. Çoğu tarayıcıda yapılır. Tasarımcı ve geliştirici arasında artık iki ayrı görev olmaksızın işbirliğine dayalı bir çabadır.
Statik siteler tasarlamadan duyarlı olanları tasarlamaya geçişi biraz daha kolaylaştıracak bazı ipuçları ve genel bir iş akışı.
Vizyonlarınızı bilmek
Herhangi bir projeye başlamadan önce, bakış açınızı belirlemek önemlidir. Tipik bir yaklaşım akıllı telefonlar için, tabletler ve daha küçük görüntü alanları için bir düzen, daha büyük bir masaüstü sürümü ve belki daha büyük / daha geniş ekranlar için ikinci bir masaüstü sürümü, yani 1200 veya 1400 piksel ya da daha fazlası olabilir.
İlerisini planlamak
Eskiz en iyi arkadaşın olabilir. Her bir parçayı temsil etmek için bir parça kağıt alın ve 3-4 kutu yapın. Tüm görüntü alanlarınızı tek bir sayfada bulundurmak, herhangi bir tasarıma diğerlerinden daha fazla odaklanmamanıza yardımcı olur. Tasarımınızı hazırlarken, en önemli içeriği ilk önce alın ve her bir görüntü alanına ekleyin, gittiğinizde daha az önemli olan şeylere doğru ilerleyin.
Tüm içeriğin daha küçük görüntü alanlarında bulunmayacağını çabucak fark edeceksiniz. Eskiz bir tasarımda değişiklikler yapmaya çalışmak yerine eskizleri yaparken daha iyi bulmak için daha iyi.
Evet, bunlar benim gerçek karalamalar. Her elemanın ne olduğunu ortaya çıkaramayabilirsiniz, ancak bunlar gerçek bir projeden. Tasarım ve geliştirmeyi yaptım, bu yüzden başkaları için açıklığa kavuşturmak zorunda değildim. Asıl nokta, düzen fikirlerini çabucak düşürmek için hiçbir şey kalem ve kağıttan daha hızlı değildir.
Wireframes ve maketler
Wireframing'in en önemli parçası, geliştiricinin aktif rol almasıdır. Fikriniz işe yarayıp yaramayacaksa hemen bilmeli ve tekerleği yeniden icat etmeden vizyonunuzu ilerletmenin yolları hakkında önerilerde bulunabilir.
Duyarlı tasarımla, tasarım başlamadan önce tasarım sürenizin% 90'ını artık harcayamazsınız. Yani mockups hızlı ve kaba olması gerekiyor. Ayrıca, değişikliklere açık olun çünkü şansınız orijinal fikirleriniz tam olarak planlandığı gibi çalışmayabilir.
Tarayıcı
Çok sayıda test yapıldığından, duyarlı tasarım en iyi şekilde tarayıcıdaki bir revizyon süreci olarak yapılır. Temel bir düzen üzerinde anlaşıldığı anda, gelişmeye hemen başlamak en iyisidir. Düzenlerinizi bir tarayıcıdan görüntülenebilir hale getirmek, çok sayıda tasarım sorununu önlemeye yardımcı olur.
Tasarımcısı olarak düşünmeniz gereken bir başka şey de tasarımınızın hangi unsurlarının sadece CSS ile oluşturulabileceğidir. Bugün birçok tasarım, gölgeler, degradeler, kenarlıklar, yuvarlatılmış köşeler ve CSS ile oluşturulan diğer tasarım öğelerini gösterebiliyor. Yalnızca CSS öğelerinin değiştirilmesi daha kolaydır, oluşturmak için daha az tasarım süresi gerektirir ve uygulamak için görüntü veya resim dilimleri gerekmez. Tabii ki siteyi kendiniz geliştirmiyorsanız, düzen fikirlerinizi geliştirici ile iletişim kurmanız gerekir.
Photoshop'a almak
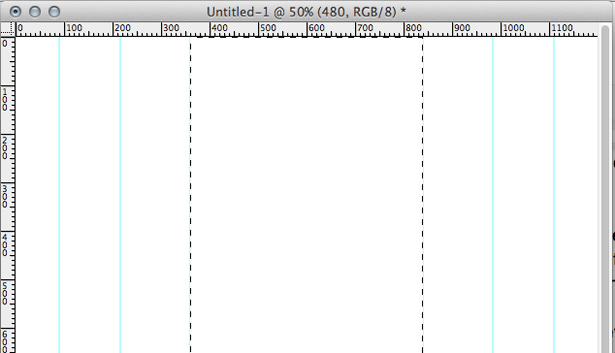
Tüm düzenler için bir .psd kullanmanız önerilir. İşte en büyük görüntü portu olarak 1200 piksel kullanan hızlı bir örnek. Böylece 1200 piksel genişliğinde 2000 piksel uzunluğunda yeni bir .psd ile başlayın. Diğer bakış açıları 480, 1020 ve 768 piksel genişliğindedir.
Başlamak için, arka plan katmanınızın kilidini açın ve ihtiyacınız kadar artı görünüm için çoğaltın. Özgün arkaplan katmanını siyahla doldurun ve kalan beyazı bırakın. Her beyaz arka plan katmanını bir klasöre koyun ve onu görünüm alanı için adlandırın (örnek: “480”).
Ardından, her bir görüntü alanını .psd'de ayarlayın. Bunu sadece bir kez yapmanız gerektiğini ve sadece tüm projeleriniz için şablonu yeniden kullanmanız gerektiğini unutmayın.
İlk önce her bir görüntü alanının kenarlarına kılavuzlar ekleyin. (Görünüm -> Yeni Rehber ve “Dikey” seçeneğini seçin. Kılavuzları 90, 216, 360, 840 ve 1110 piksele ekleyin.
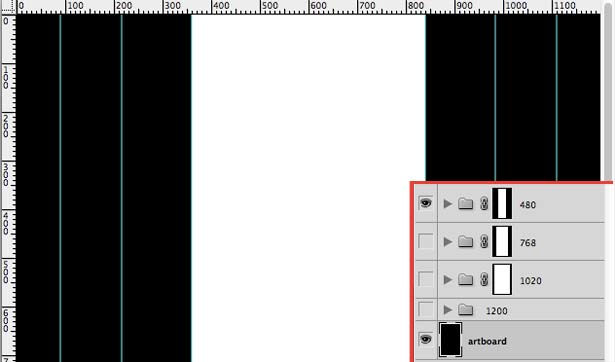
Ardından, her bir görünümün kenarlarını oluşturacak her klasörde Katman Maskeleri oluşturun. Ortadaki iki kılavuzun (480 piksel) içindeki alanı seçmek için Dikdörtgen Seçim Çerçevesi Aracını kullanın.
Ekleme kontrolü (Görünüm -> Yapış) olması bunu çok daha kolay hale getirir. Yapılan seçim ve Katmanlar Paletinde seçilen doğru klasörle uygulamak için Katman Maskesi Ekle Düğmesini tıklatın. Diğer görüntü alanları için aynı adımı yapın.
Şimdi belirli bir viewport görmek için sadece diğer klasörleri kapatın. Nasıl görünmesi gerektiğini görmek isterseniz, Katmanlar Paletinin bir fotoğrafını da ekledim.
Maketler
Zaten gelişmiş bir siteniz varsa, her bir görüntü alanında bir ekran görüntüsü alın ve bunları .psd'nize doğru klasöre ekleyin.
Genel olarak, en küçük görüntü alanıyla başlamak daha kolaydır ve Photoshop'taki daha büyük olanlara doğru ilerleyin. Yani, 480 piksel tasarımınızı geliştirin, daha sonra katmanları çoğaltın ve 768 piksel klasörüne bırakın.
Paftalarınızdan herhangi biri ile mükemmel piksellere gerek yoktur. Bir viewport'un doğru görünmesini sağlıyorum ama geri kalanı için sadece her birinde gerçekten farklı olan elementleri değiştiriyorum. Metin bloklarının etrafındaki boşlukları mükemmelleştirmek için endişelenmeyin. Metni olabildiğince yoksayın, çünkü Photoshop tarayıcıda görünecek şekilde işleyemez ve metin tasarımının çoğu CSS ile gerçekleştirilir.
İçeriğin nasıl değiştiğini anlama
Tasarım hakkında düşünürken, düzenin bir vitrinden diğerine değiştikçe nasıl değiştirileceğini anlamanız gerekir. Ayrıca, bir düzen biraz daha küçük veya tasarladığınız görünümden daha büyükse ne olacağını düşünmeniz gerekir.
İçeriğinizin her bir düzende uyum sağlamasına izin vermek için birkaç seçenek vardır. Her eleman sabit, gizli, dalgalı (sol veya sağ), sıvı olabilir veya ölçeklenebilir. Herhangi bir duyarlı tasarım vermek, bunların hepsinin bir kombinasyonunu kullanacaktır.
Yüzen elemanlar çoğunlukla, büyük düzenlerde yan yana duran, ancak daha küçük görüntü alanlarında birbirinin üzerine yığılmış içerik alanlarında görülür. Görüntü alanı küçülmeye başladıkça ve her eleman sola doğru kayarken, sağ taraftaki öğeler sol taraftaki elemanların altında istiflemeye başlayacaktır.
Sıvı içerik en iyi görüntü alanlarına uyum sağlar, ancak büyük görünümlerde kullanılıyorsa garip hale gelebilir. Sıvı içeriği, genellikle, görünümün izin verdiği ölçüde genişleyen metin sütunları için kullanılır. Daha küçük vitrinlerde harika çalışırlar, ancak daha büyük olanlarda çok geniş olabilirler, bu yüzden bunlar için sabit duruma geçmek en iyisi olabilir.
Sıvıya benzer şekilde, ölçeklendirme öğelerine, görünümün izin verdiği ölçüde küçük veya geniş bir yüzdesi ve ölçeği verilir. Bunlar, resimlere ve metin boyutlarına uygulanabilmesi bakımından farklıdır. Bu elemanlara yüzde genişlik ve / veya yükseklik verilir ve görünümüne ayarlanır.
Sabit, içerik yerleştirmenin en katı yoludur. Herhangi bir şekilde boyutu ölçeklemek veya değiştirmek istemediğiniz bir içerik parçanız varsa, bu düzeltilecektir. Sabit elemanlarla yapılacak en iyi şey, onları en küçük manzaraya uyacak şekilde tasarlar. Küçük bir görünümde büyük bir öğeye sığdırmaya çalışmak için küçük bir öğeyi büyük bir görünümde kullanmak çok daha kolay.
Bir elemanı kaldırmak istediğinizde veya sadece bunun için yer yoksa onu gizleyebilirsiniz. Gizli öğeler kullanıcı tarafından görülmeyecek, ancak yine de indirilecek. Dolayısıyla, büyük resimler kullanıyorsanız ancak bunları mobil kullanıcılardan gizliyorsanız, sayfa resimlerin görünür olup olmadığını yüklemek için aynı süreyi almaya devam eder.
Tüm bunların bir bileşimini aynı eleman üzerinde kullanabileceğinizi ve kullanacağınızı unutmayın. Bu, bir metin kutusunun bir vitrinde sıvı olacak, sabit ve başka bir yere sola kalacağı ve üçte bir oranında gizlenebileceği anlamına gelir.
Tasarımcılar unutulmuyor
CSS ile bir düzen çok fazla oluşturulabilir çünkü bir tasarımcı olarak rolünüz azalmış gibi hissedebilirsiniz. Gerçekten, senin rolün değişti. Web tasarımı çok uzun süre içeriğin ihmal edilmesi sırasında arayüzün tasarlanmasıyla ilgilidir.
Düzen hala önemli ancak geliştirici bunun çoğunu yapabilir. Tasarımcı, web sitesinin hedeflerinin karşılandığından emin olmaya odaklanmalıdır. Dönüşüm sürecini güçlendirmek, önemli içeriği vurgulamak ve daha lezzetli ve sindirilebilir hale getirmek için en çok zaman ayırın.
Tamamen dürüst olmak gerekirse, duyarlı tasarımda bunun iyi örneklerini aramaya çalıştım, ama gerçekten iyi örneklerle gelemedim.
Grafiksel öğeler ve görüntüler
Duyarlı tasarımda görüntülerle uğraşırken yapılması gereken bazı özel hususlar vardır. En güvenli yaklaşım, en küçük görüntü alanına uyan görüntüleri yapmaktır. Bu sayede dosya boyutunu küçültür ve her bir viewport boyutunda çalışacak görüntülere sahip olursunuz.
Aşağıda, birden fazla görünümde kolayca görüntülenebilen örnek resimler gösterilmektedir. Orestis.nl .
Akıllı telefon kullanımı için ölçeklendiğinde büyük arka plan resimleri özellikle sorunlu olabilir. Bunları kullanmayı planlıyorsanız, dosya boyutlarını ve yükleme sürelerini en aza indirecek şekilde yaptığınızdan emin olun.
Tutarlılık
Duyarlı tasarımla ilgili en büyük sorunlardan biri tutarlılık olmamasıdır. Kullanıcılar, masaüstü tasarımlarına alıştıklarında sitenizde bir tablette gezinirken sorun yaşayabilir.
Her bir düzende aynı renk şemasını kullandığınızdan emin olun ve en az bir tutarlı elemanı boyunca tutun. Logo, herkes arasında geçiş yapmanın en kolay öğesi. Her zaman navigasyonu açık bir şekilde işaretleyin ve kolayca bulun. Daha küçük olan viewport tasarımlarından öğeleri kaldırmak zorundaysanız, bu içeriğe ulaşmak için başka yöntemlere sahip olun.
Tekerleği yeniden keşfetme
Statik bir web sitesi tasarlarken çok fazla özgürlüğe sahip olabilirsiniz, ancak duyarlı tasarımda hesaba katılması gereken daha çok şey vardır. Bu harika görünmesi için zamanınızı harcayan ve harcayan bir yöntem kullanın. Eğer insanlar e-posta şablonları harika gözüküyorsa, duyarlı bir tasarımla aynı şeyi yapabilirsiniz, sadece biraz yaratıcılık gerektirir.
Ayrı mobil ve statik sitelerin aksine duyarlı bir site tasarlarken akılda tutulması gereken en zor şey nedir? Yorumlarda bize bildirin!