Tasarım Desenleri: 2015'in En Büyük Web Eğilimi
2015 geçmiş yıllardan bu yana birçok eğilimi devraldı, fikirlerin düzenli bir evrimi oldu - Örneğin Materyal Tasarım'a Düz Tasarım - ancak Duyarlı Tasarım olarak devrimci bir şey olmadı.
Bununla birlikte, yeni tedavilerle ya da eski problemlere yeni bir şekilde yaklaşmanın yeni yollarından dolayı taze hissetme eğilimlerini görmeye başlıyoruz. Şimdiye kadarki en yaygın olanı, web tasarımında desenlerin kullanılmasıydı.
Desenler, bir marka değerini iletmekten, bir ara yüze hareket eklemekten, düz tasarımın lehine olan basit renk bloklarını canlandırmaya kadar çeşitli amaçlara hizmet eder. Ve bilimsel olarak sınıflandırılmasa da, kalıpların kullanımı, beş geniş ve birbiriyle ilişkili kategorilerden birine giriyor…
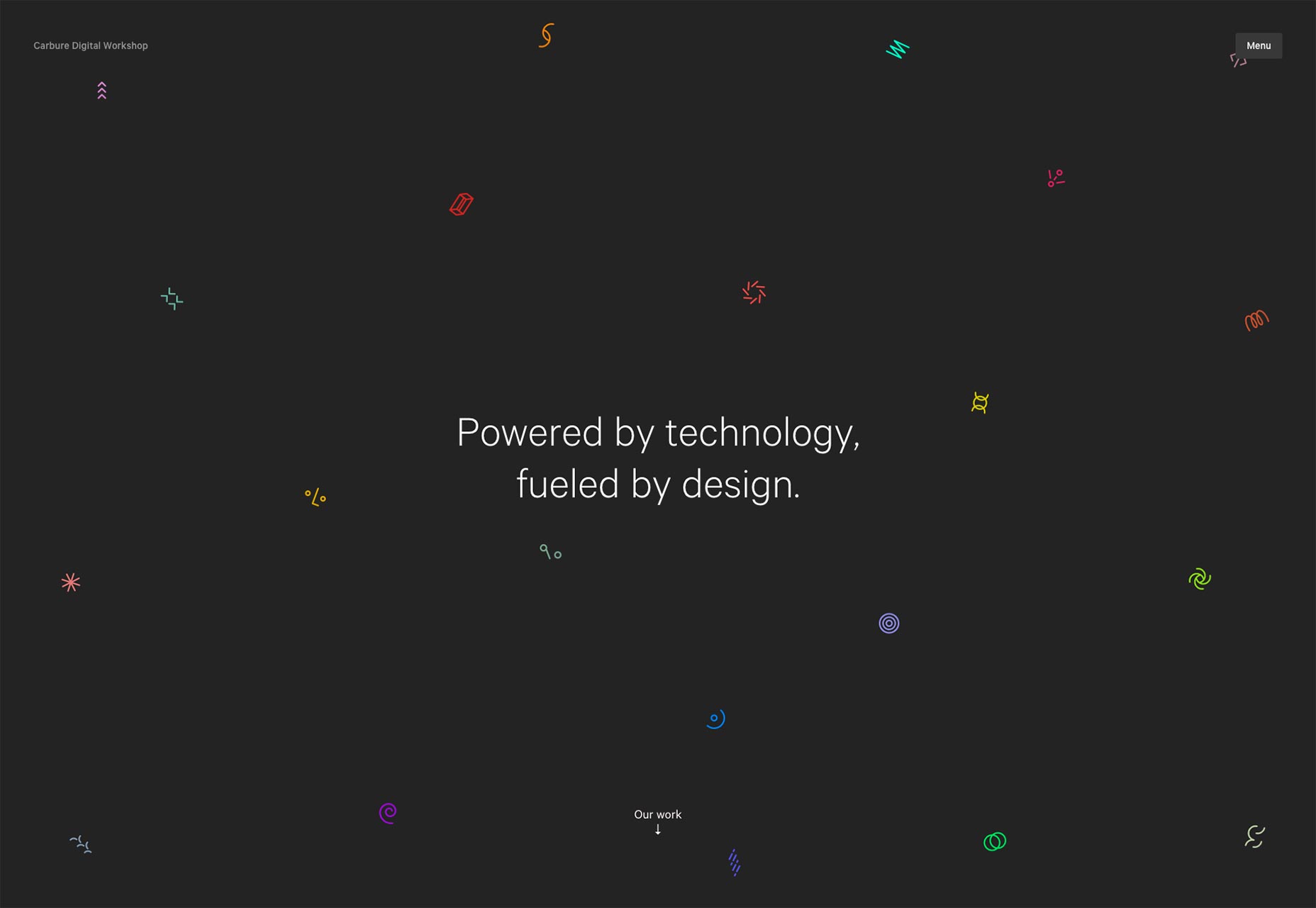
Üretken desenler
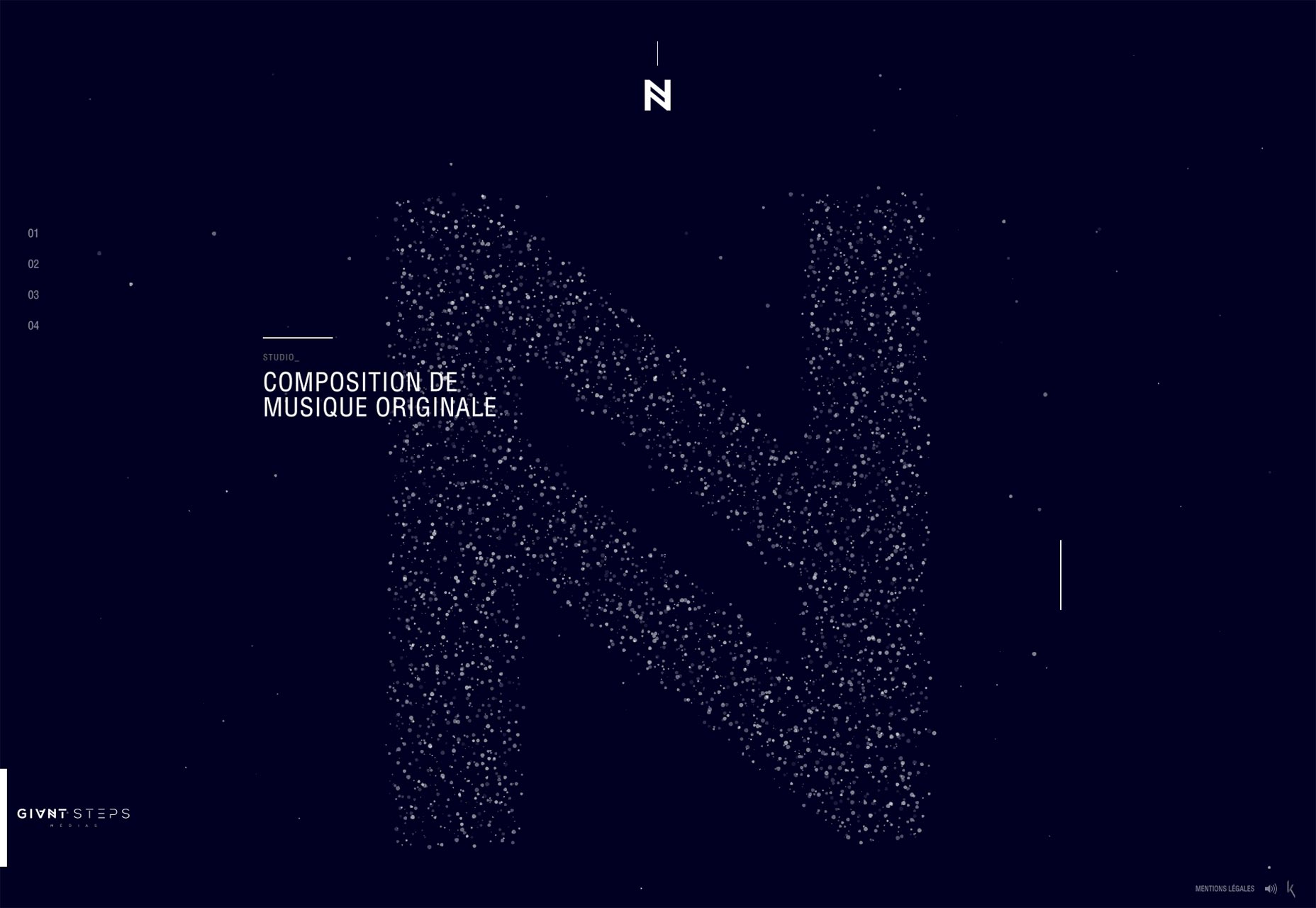
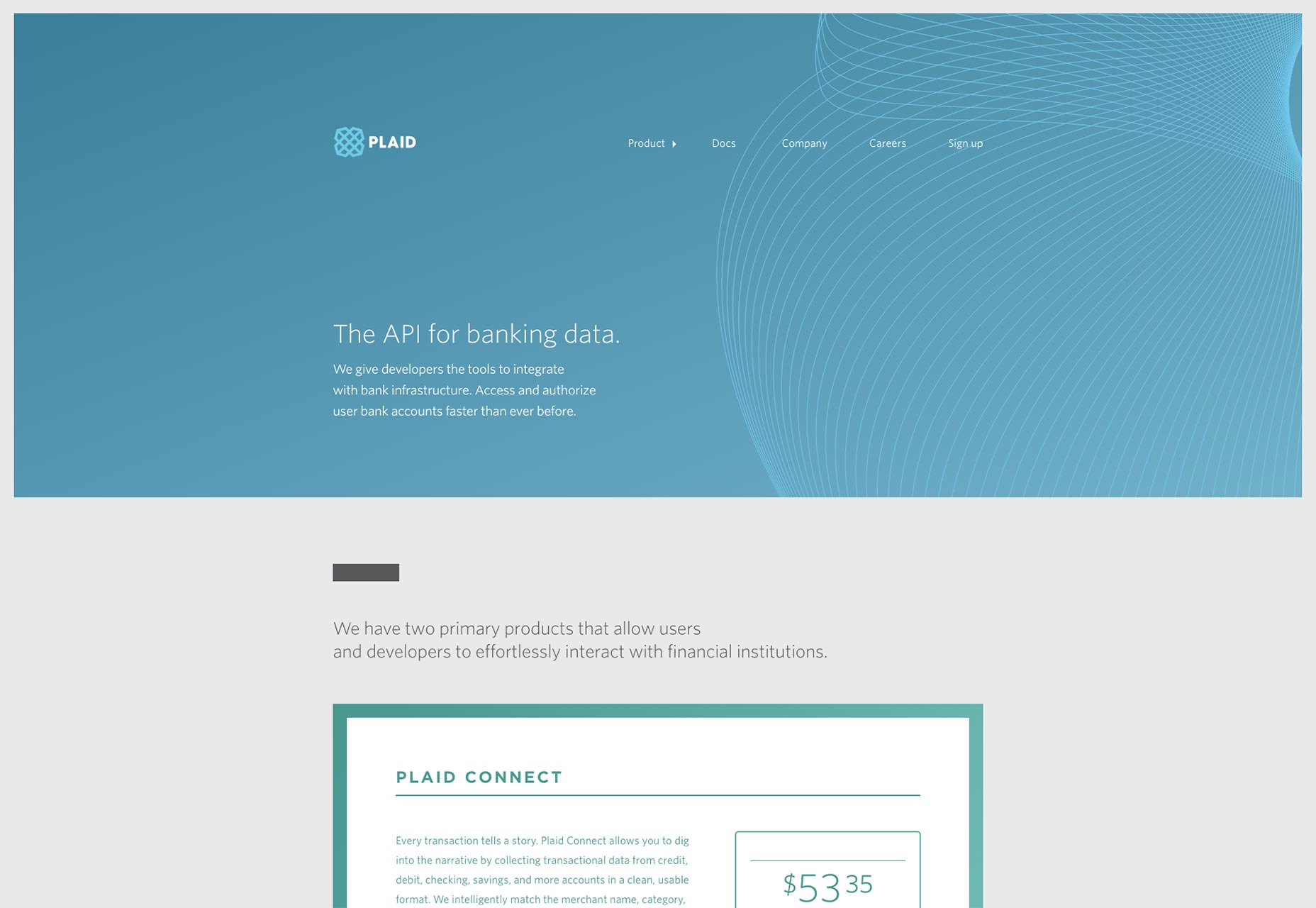
Web'i oluşturan tasarım ve kod kombinasyonu, her zaman üretken sanat için verimli bir ortam ve matematikle çalışan tasarımcılar olacağı anlamına geliyordu. Web tasarımcılarının ilk günlerinden itibaren parçacık sistemleri deneniyordu, ancak son aylarda daha resmi bir modelde var olan parçacıklara karşı artan bir vurgu gördük. Bu geometrik desenler, tasarım birimlerine ve kod döngülerine çok fazla dayanması sayesinde formun doğal bir evrimidir.
Gerçekten yeni olan şey şudur: 2015'te, işletmelerin bu tarz modelleri kendi markalarının ayrılmaz bir unsuru olarak benimsediklerini görüyoruz.
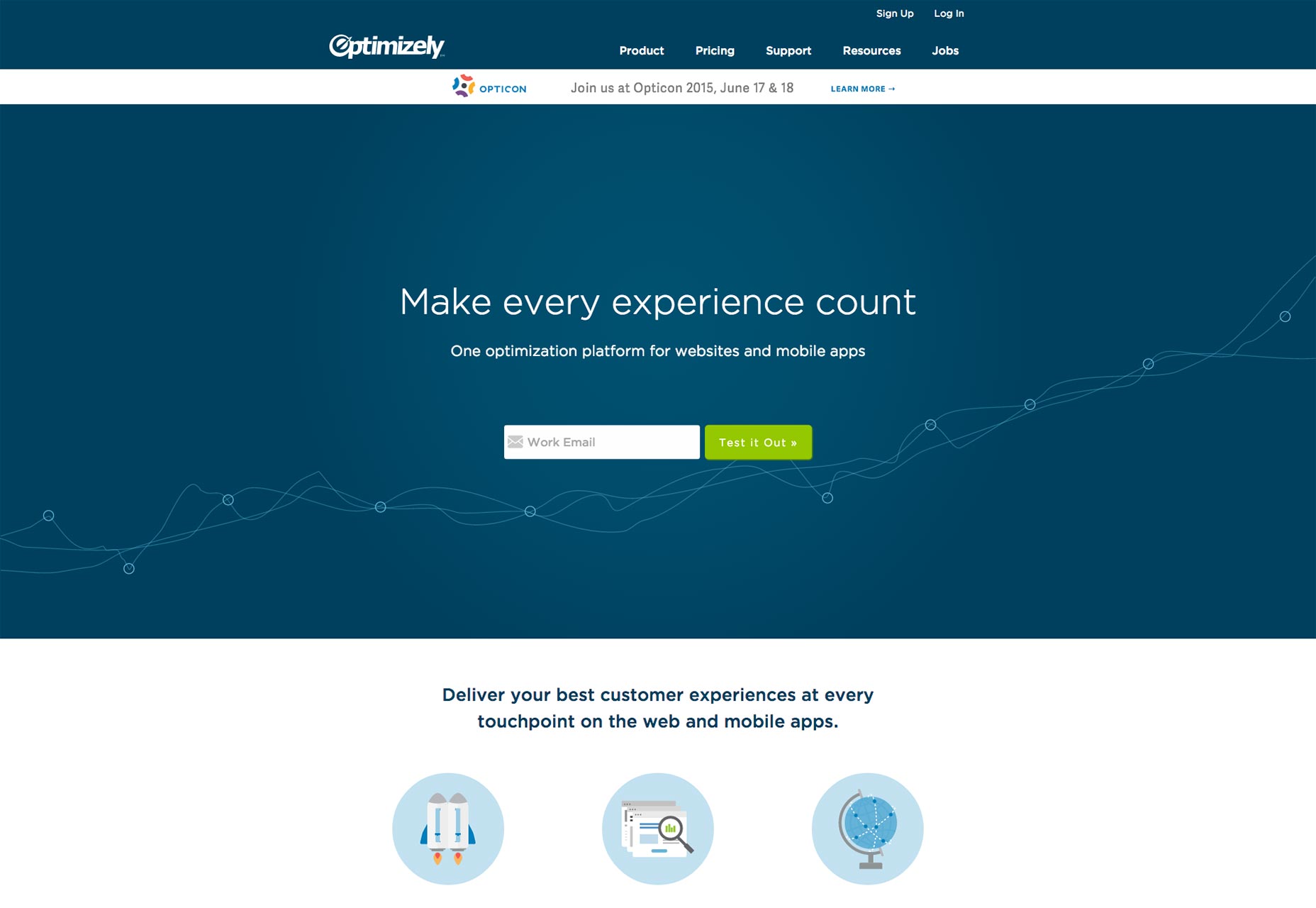
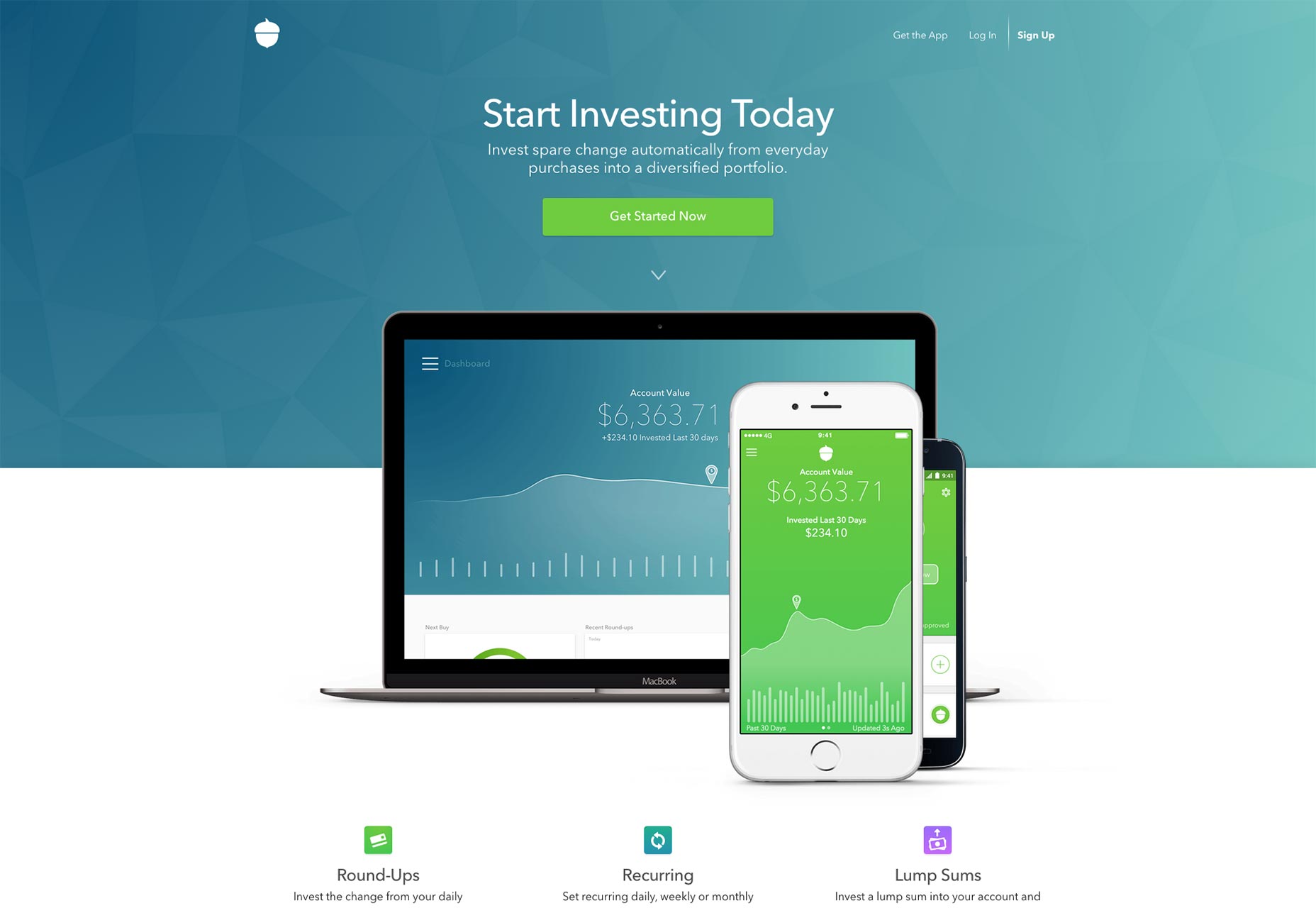
Veri desenleri
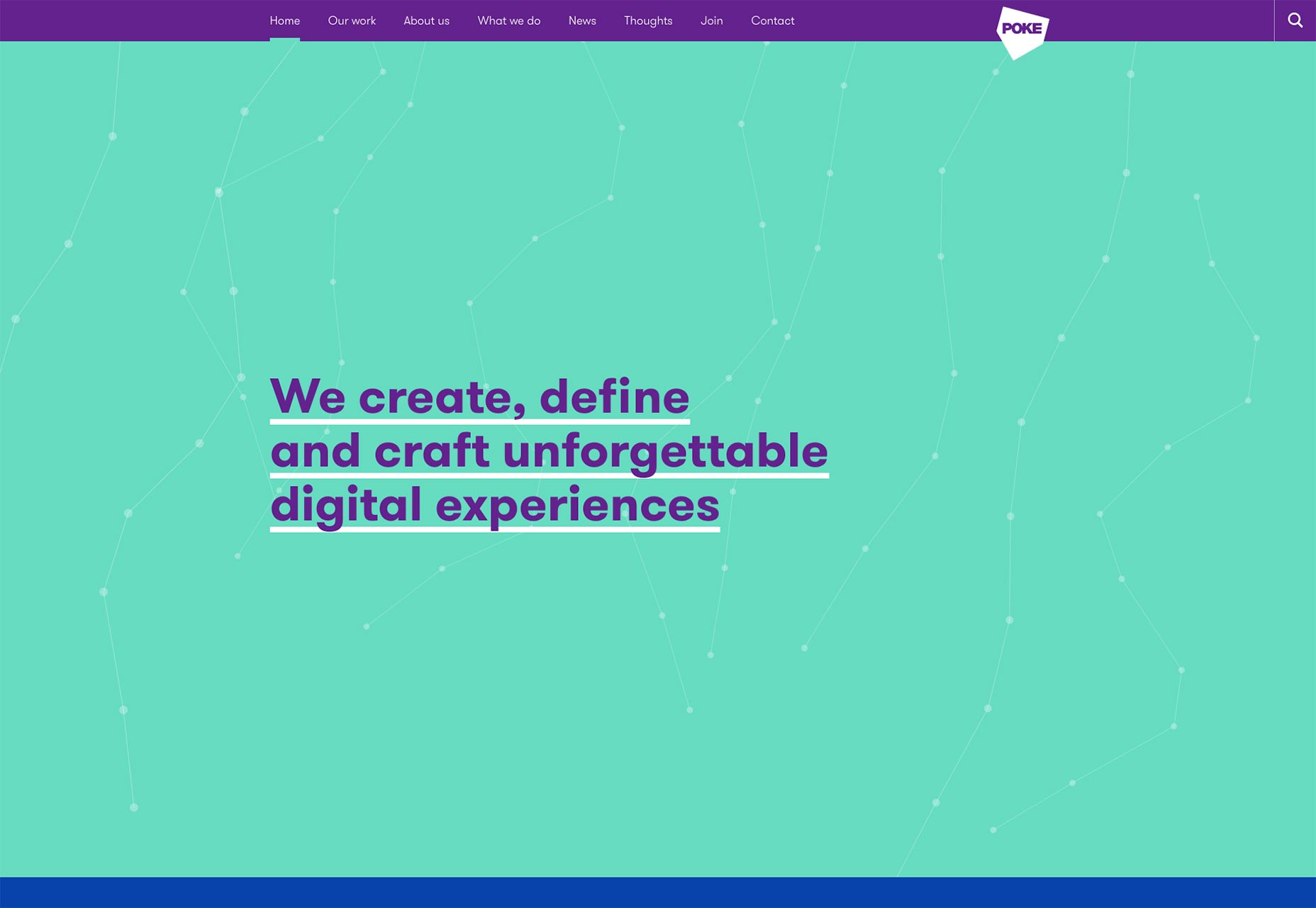
Büyük veri kavramının kabuk benzeri bir model elde etmemesi gerçeğine rağmen, büyük veri kavramıyla meşgul olan iş dünyası, giderek artan bir şekilde kalıplar olarak görselleştiriliyor. Karmaşık veriler arasında bulunan basit matematiksel formlar fikri, bilgi, güç ve içgörü fikrine ayrılmaz bir şekilde bağlıdır. Metaforu kullanmak gibi soyut bir kavramın eşsiz bir anlayışına sahip olmak isteyen şirketler.
Bu, işletmeler bir ürün değil, soyut bir konsept satıyorsa, SaaS'ın (Hizmet olarak Yazılım) büyümesiyle birleştiğinde, bir çocuğun, Spirograph gurur duyardı.
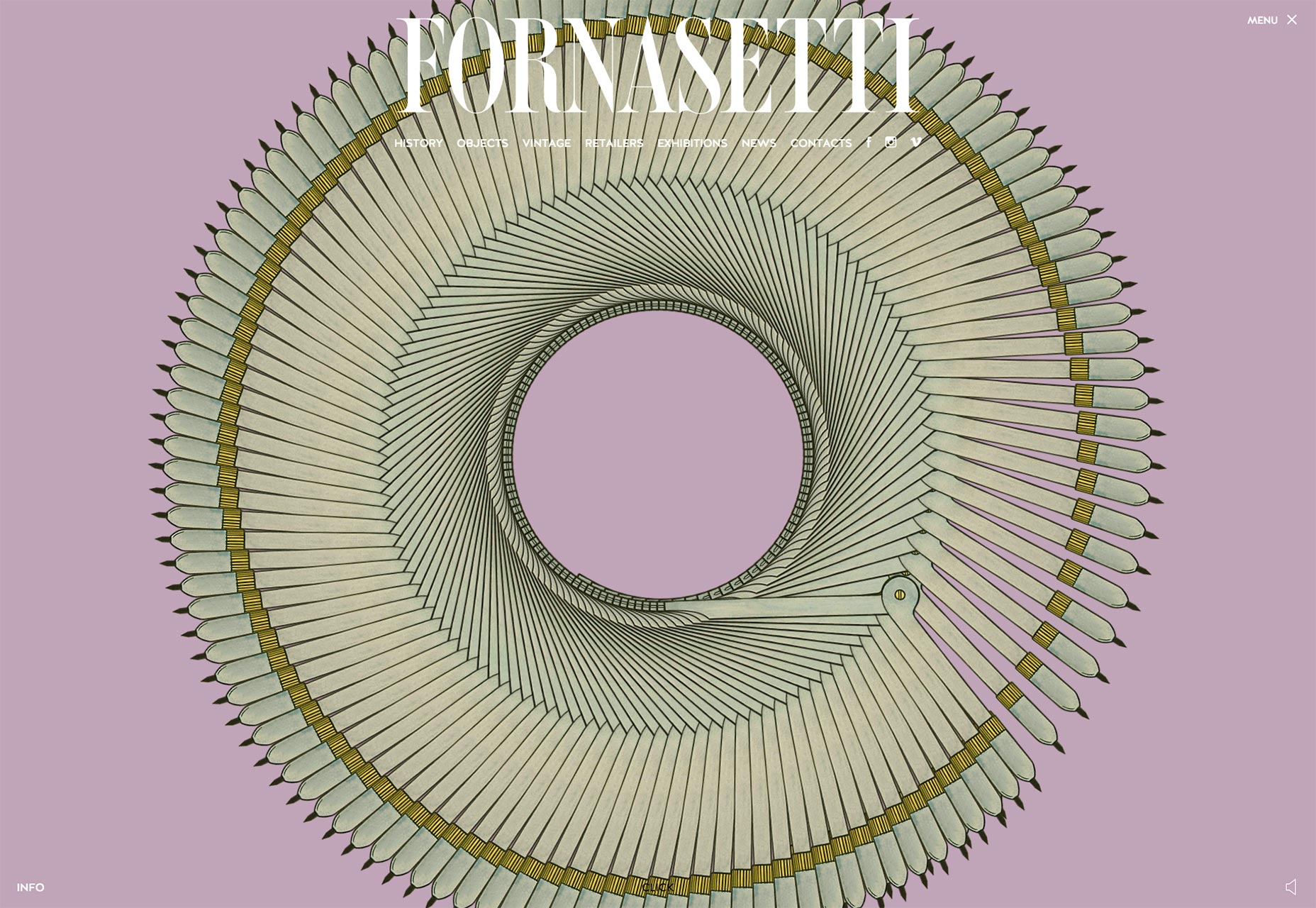
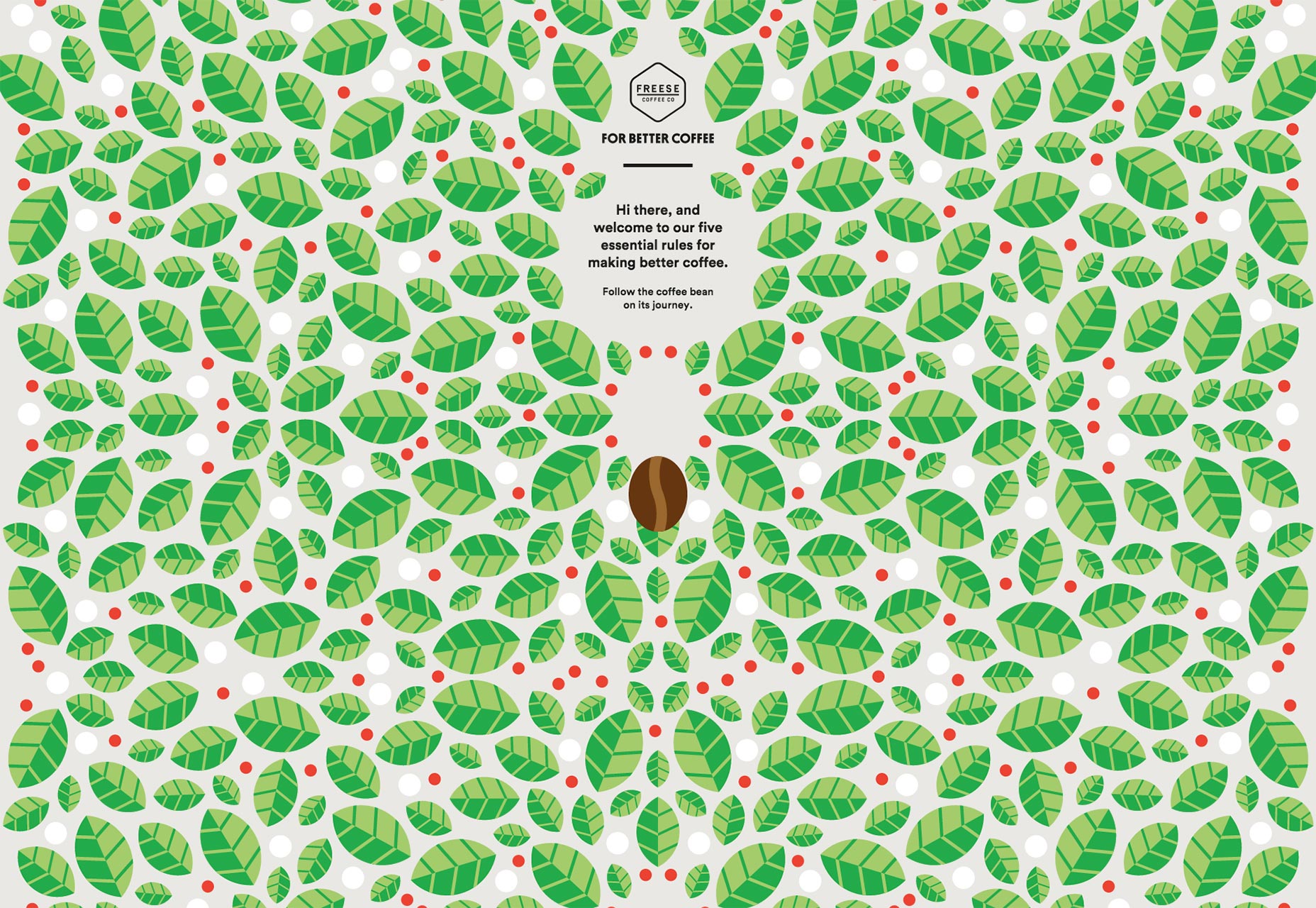
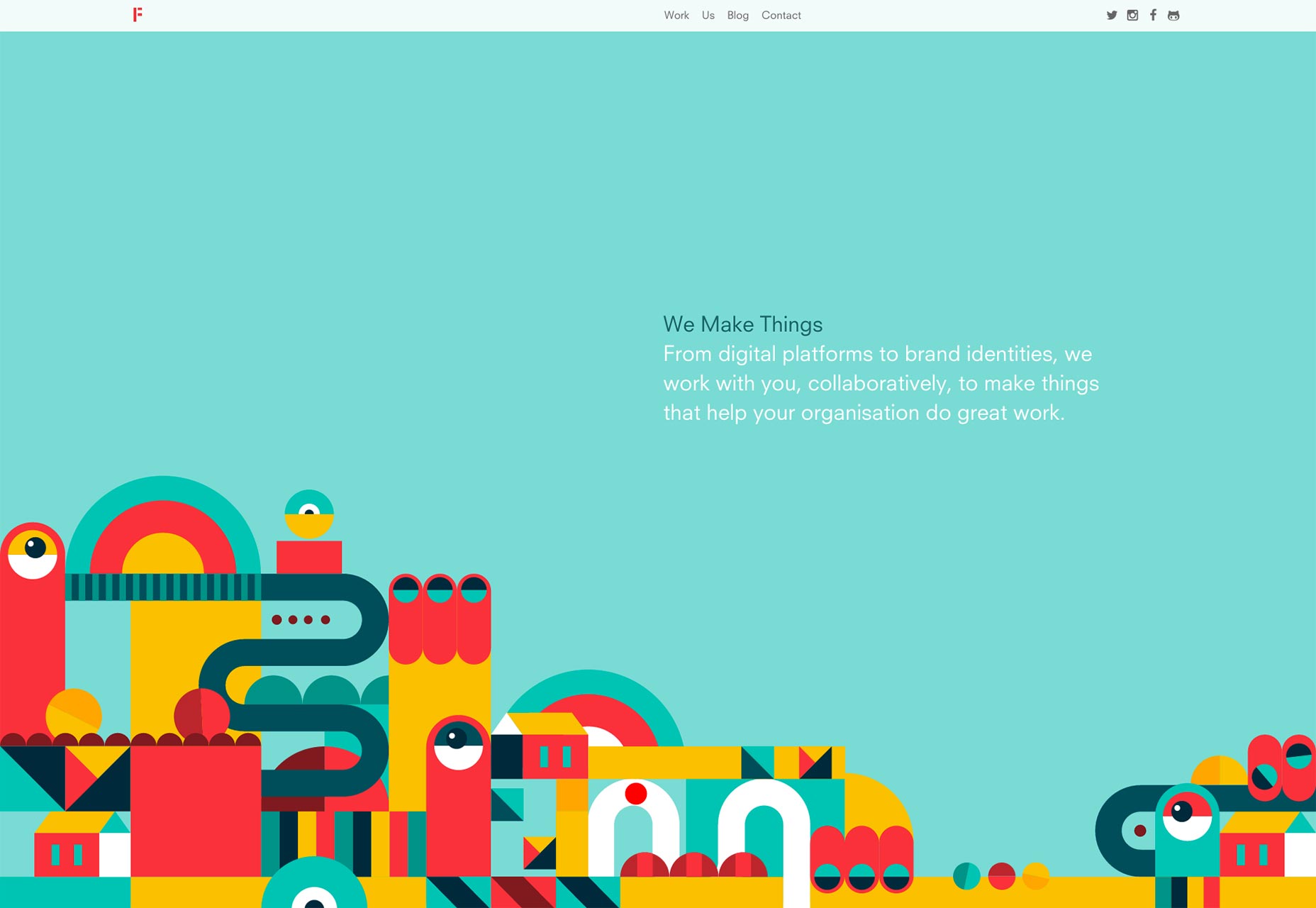
Zanaat desenleri
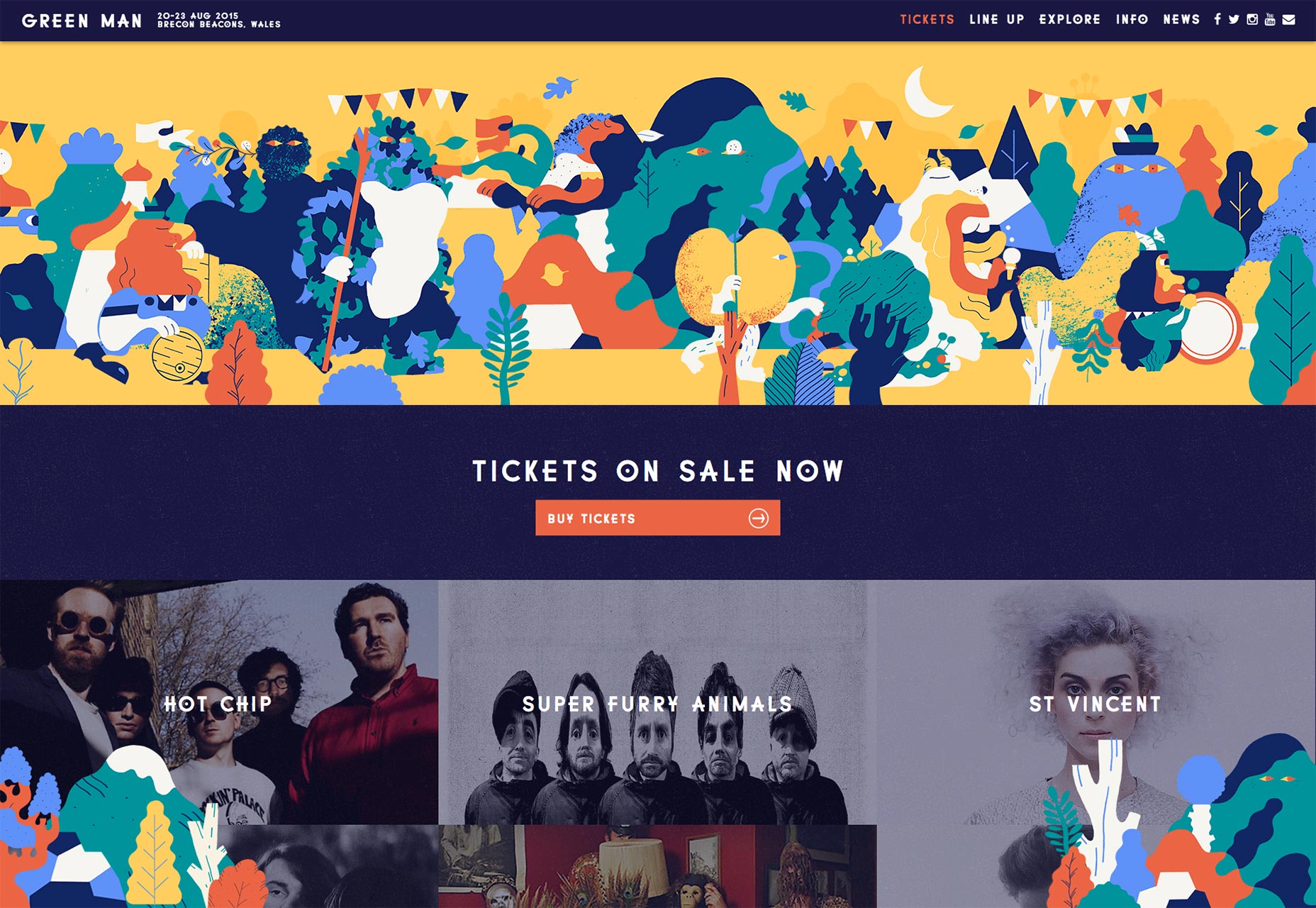
2015 yılı, analog el sanatlarının tasarım portföylerine dönüştüğü yıl olarak belli bir zamana yayılmış ve kalıplar bu konuda büyük bir rol oynamaktadır.
İster geometrik, ister daha organik olsun, dijital kalıbı kıran desenler bir zanaat yeteneğini vurgular ve özgünlük tasarımı yapmak için konuşur. Bu tarz bir modeldeki anahtar, tekrar tasarımdaki sıcak, insan unsurunu ekleyen değişimdir.
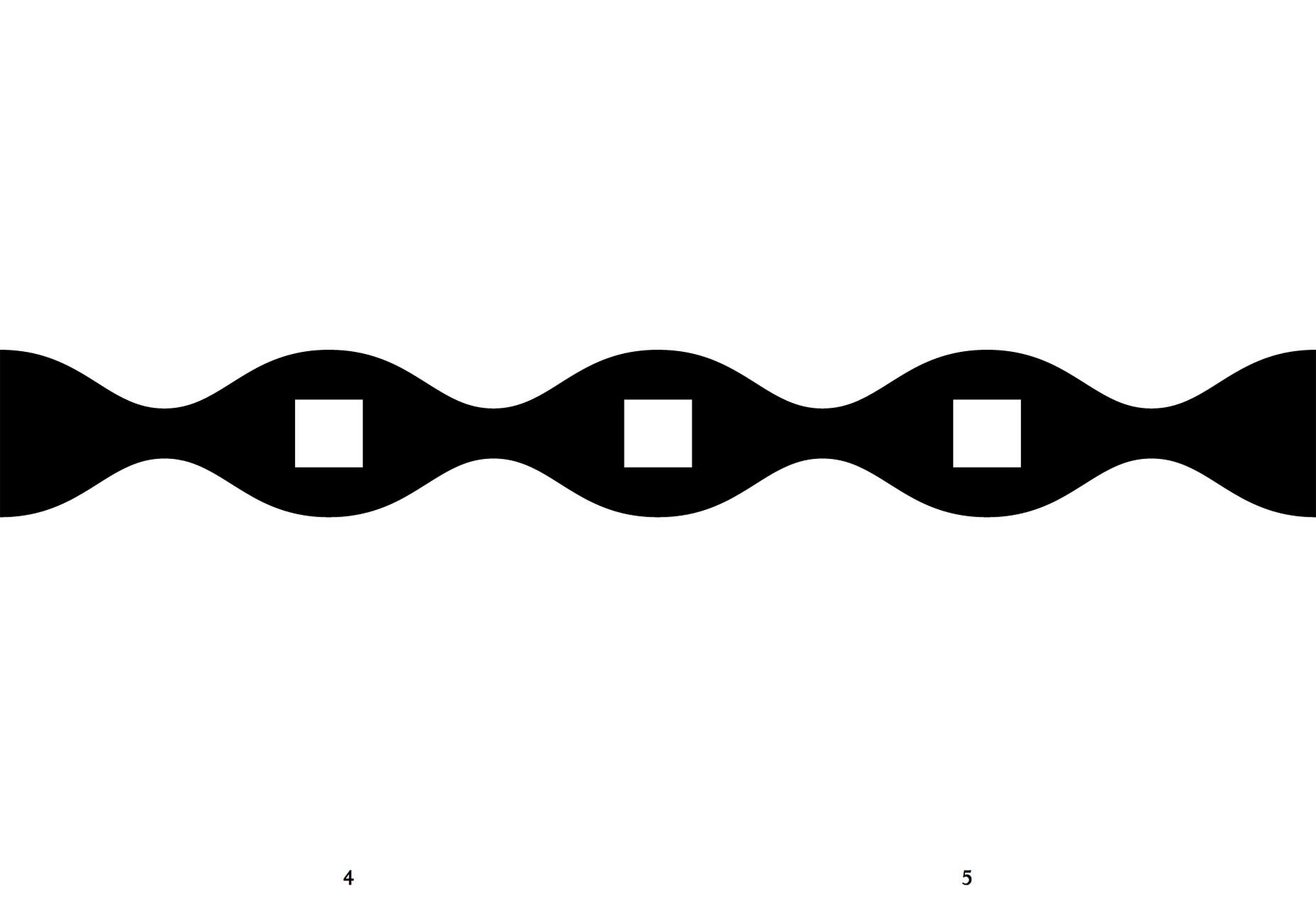
Animasyon kalıpları
Kalıplar görsel olarak tekrarlanmaz. Yıllar boyunca tasarımcılar, zamanla tekrarlanan bir model oluşturmak için animasyonlu GIF'leri canlandırıyorlar. Bu teknik, bir mobil bağlantıda hala pratik olan epik, ilgi çekici animasyonlar üretmek için SVG ile birlikte giderek artan şekilde kullanılmaktadır.
Bu tarz bir desenin tekrarı, döngüsel bir arka plandan sonsuz sayıda değişen bir hareket paterni yaratmak için farklı oranlarda birlikte çalışan bir dizi animasyona kadar değişir. 2015 yılında, mobil büyümeye devam ederken, döngüsel SVG'ler hızdan ödün vermeden bir animasyonu canlandırmanın pratik bir yolunu sunuyor.
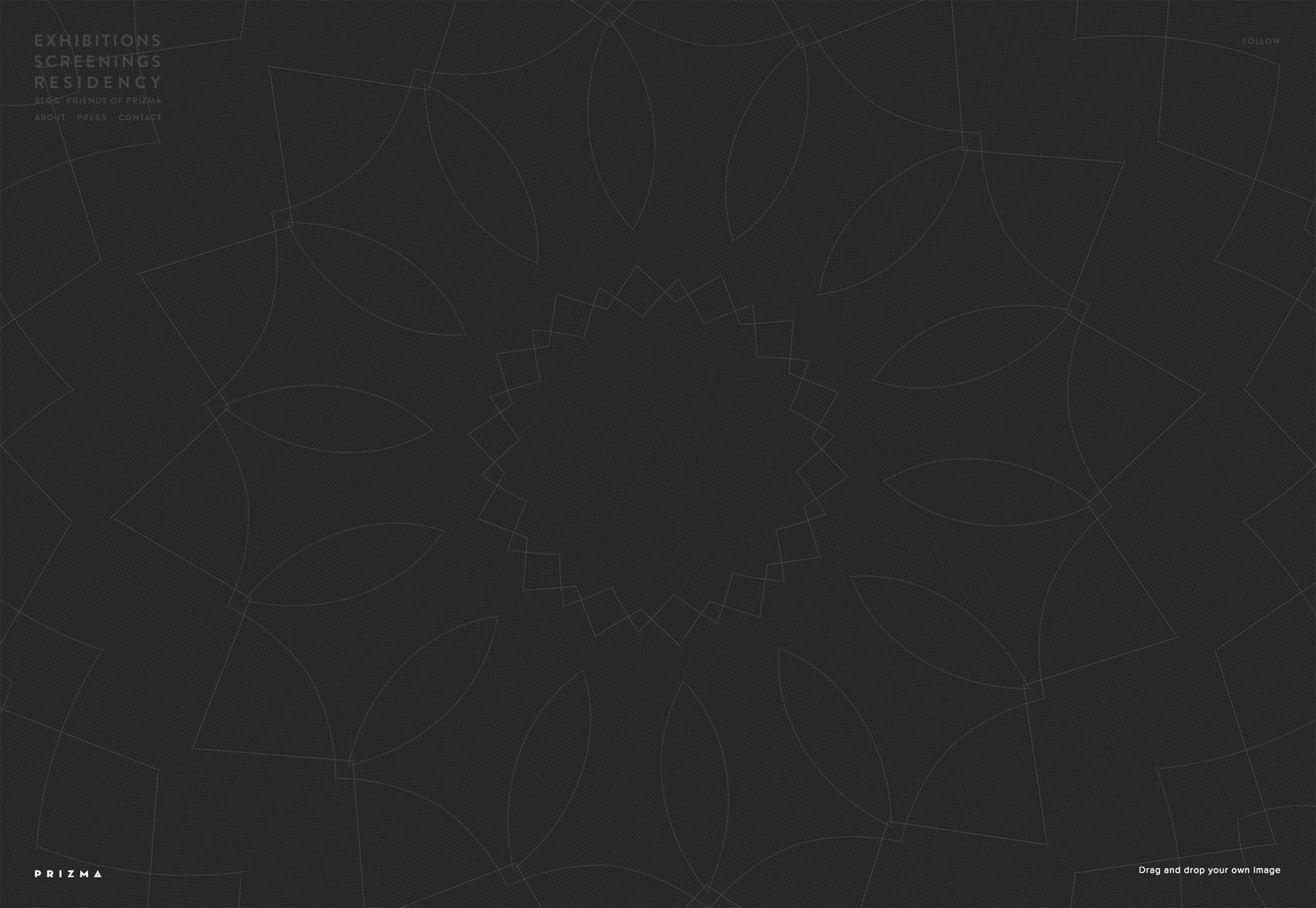
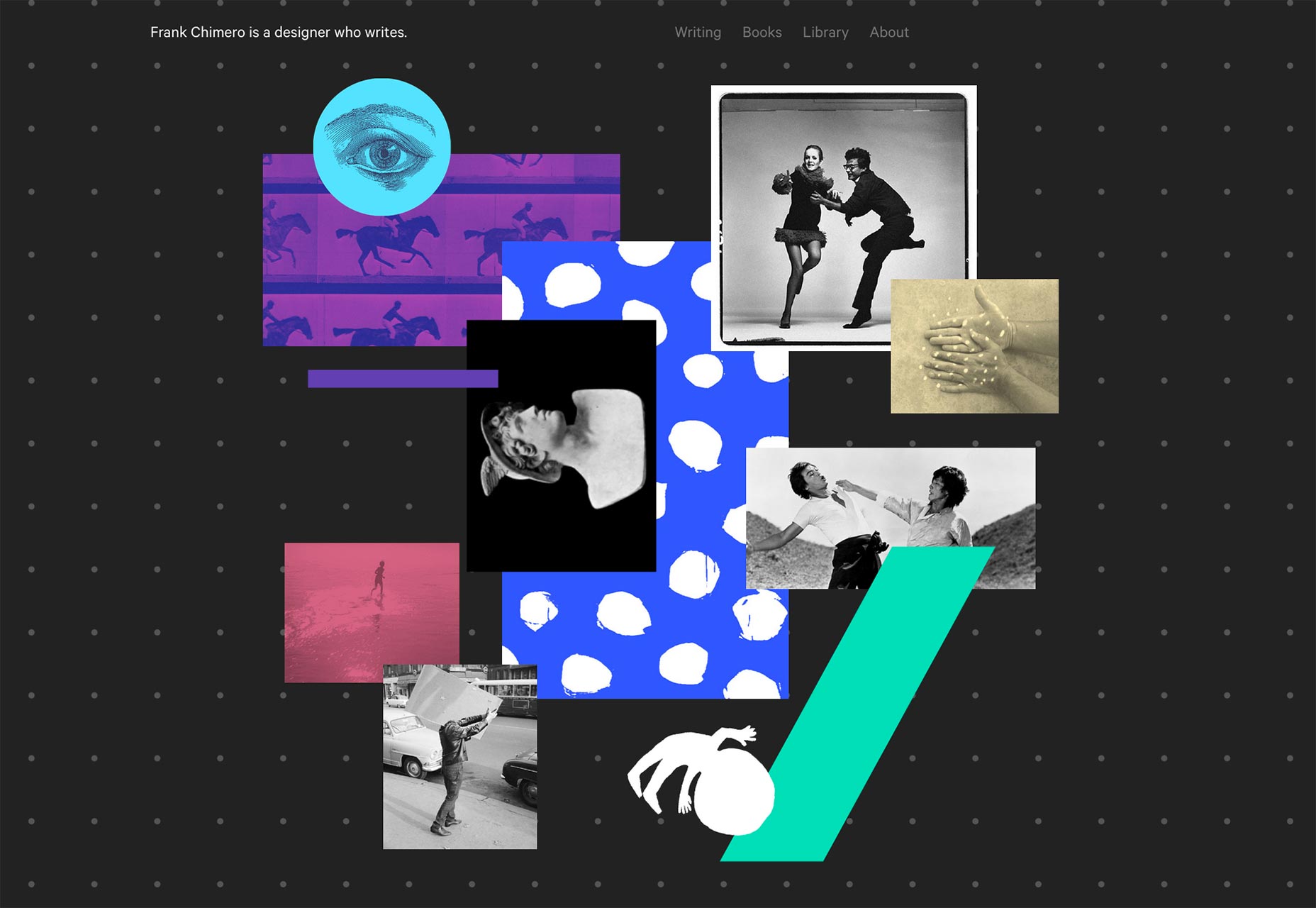
Izgara desenleri
Kalıplar, bir öğeyi konumlandırabilmemiz için CSS'de bir arka plan oluşturabildiğimiz gerçeğine şahit olunca, Web tasarımının ayrılmaz bir parçası olmuştur.
Geçtiğimiz yıl, tasarımcıları geleneksel desenlerle ve özellikle ızgarayla, tasarımları canlandırmak için oynamaya başladık. Öğeler resmi bir ızgara dışında yerleştirilir, ancak aynı tekrarlama modelini takip eder. ya da ızgara kendisi Flat Design meraklıları tarafından tercih edilen renk engelleme ile vurgulanır.