Bunu Evde Tasarlama ... 3 UI Felaketleri Önlemek
Bugün bir terim belirledim : Loathsome Design.
“ Ölmek istememe neden olan tasarım kararları ” boyunca bir şey ifade ediyor . Başka bir deyişle, son zamanlarda popüler olanın tam tersi “ zevk için tasarlama ”Kavramı.
Loathsome tasarım, hayal kırıklığının özünü yakalar. Çoğu zaman, bu bir ihmalkarlık sonucu ortaya çıkar - bir şeyi başarmak için, başka bir şey yol kenarında bırakılmalıdır.
Niçin yorucu tasarım uygulamalarına dikkat etmelisiniz?
Çünkü onlar kararların türü Bu, kullanıcıları etki alanınızdan ve rakiplerinizden çekebilir.
1) Gizli Ayarlar
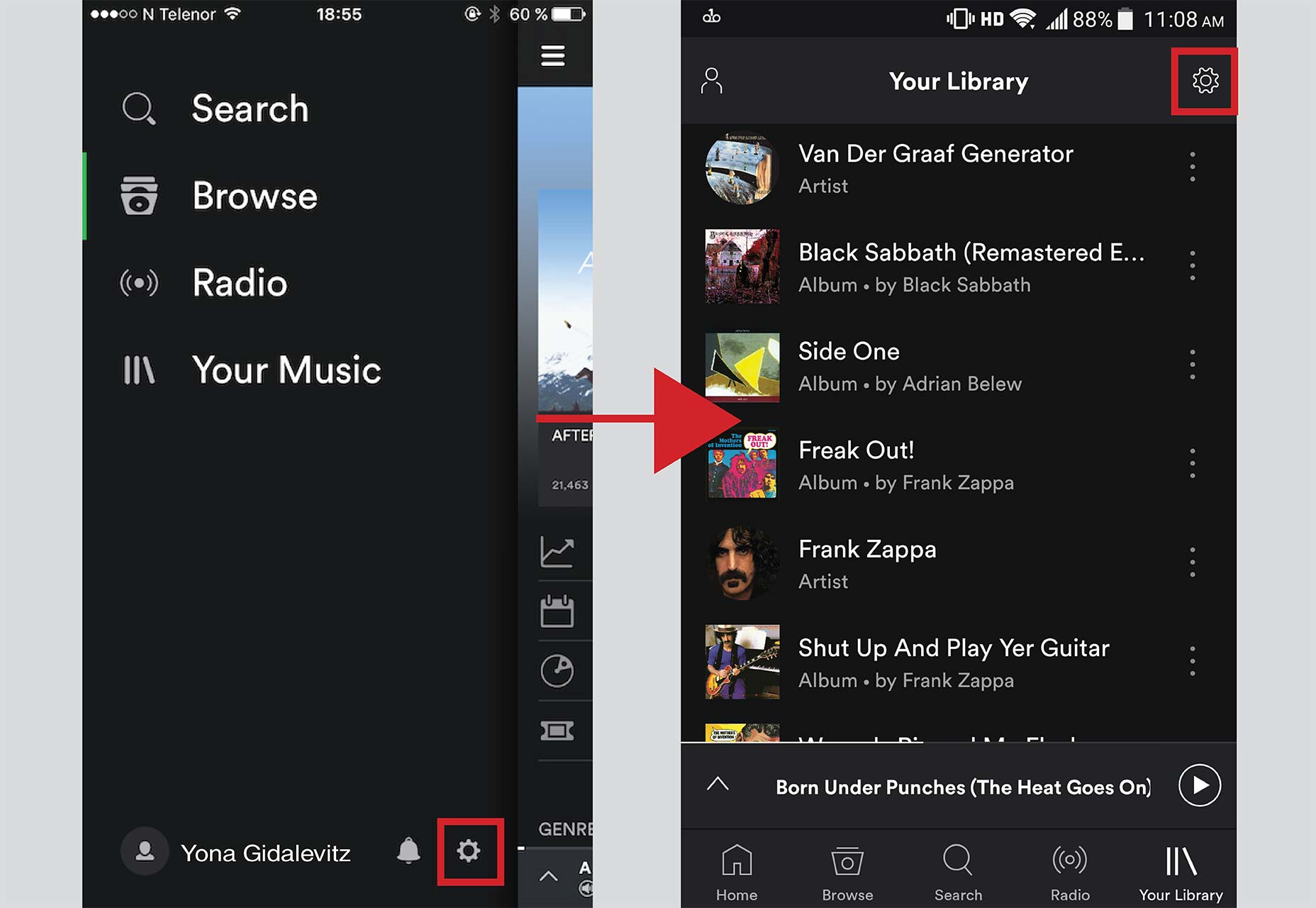
Spotify uygulamasını bugün, kararsız bir işçinin “aşırı kalite” akış seçeneklerini gösterme niyetiyle açtım; böylece, hangi müzik platformunun kendisine en iyi hizmet vereceği konusunda bilinçli bir karar verebilsin — Google Play Müzik, Spotify veya Tidal.
Spotify, iOS uygulamalarının tasarım dilini taklit etmek için Android uygulamalarını yeniden tasarlamadan önce (ve aslında iOS'un kendisi), ayarlar simgesi hamburger menüsünde bulunuyordu. Basit ve sezgisel idi.
Artık hamburger menüsü tost olduğunda, dört menü seçeneği ekranın altında kalıcı bir noktaya taşındı.

Ayarlar ayarları nerede?
Bu kendimi sorduğum soru.
Çıktığında, Spotify'ın tasarımcıları ayarları “Kütüphane” sekmesinin sağ üst köşesine sıkıştı; Bana sorarsan, son derece kasıtsız bir yerleştirme.
“Profilim” düğmesinin nereye gittiğini fark ettiniz mi? Evet, ben de değil. “Kütüphane” sekmesinin sol üst köşesindeki küçük simge (bir çubuk figürüne zar zor geçen), aradığınız şeydir.
Yeni tasarım, kullanıcılar için üzücü hale gelebilir, çünkü bu ayarları ya da profillerini bulmak için menüyle buluşmaya zorlar.
Bazıları için, bu Apple stili alt menünün dezavantajlarının ana örneği olabilir; Diğerleri için, bu sadece bir kasvetli tasarım olgusudur.
2) Yıkıcı Lansman
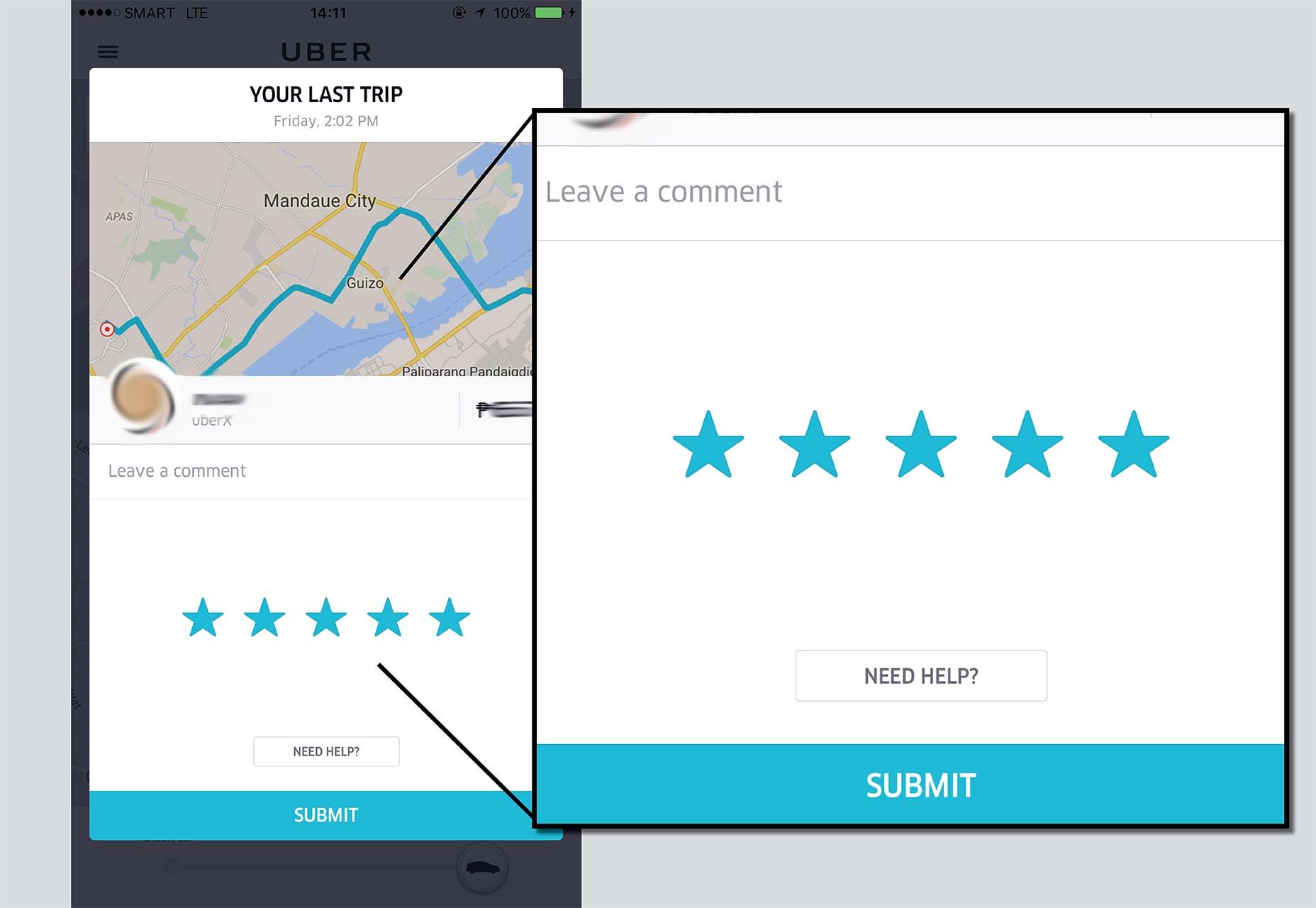
Özellikle belirgin bir tasarım tercihi, yıkıcı lansman. Über ve Vikipedi ikisi de son derece suçludur. bağış toplama sezonu Uber bu yıl boyunca yapıyor.
Yıkıcı bir lansman, kullanıcının uygulamayı kullanmadan önce bir görevi tamamlamak için gerekli olduğu yerdir. Çoğu durumda, bu kullanıcıların ilk lansmanında ihtiyaç duydukları tek seferlik bir şeydir - yani, kullanıcının hizmeti kullanmadan önce kaydolması gerekir. Mantıklı ve o kadar da zor değil.
Uber, kullanıcıları bir sürüş siparişi vermeden önce önceki sürücülerini derecelendirmeye zorlayarak bu adımı daha da ileri götürüyor. Aceleniz olup olmadığına bakılmaksızın veya bir sürücüyü derecelendirmek istemiyorsanız , bir öncekine oy vermeden bir sürüş siparişi veremezsiniz.
Bu yalnızca bir rahatsızlık değildir, ancak kullanıcıların uygulama ile etkileşimde bulunma şeklini aktif olarak değiştirir. Kullanıcılara her lansmanında bir sürücüyü puanlama konusunda acımasızca isteyerek, kullanıcıları bir derecelendirmeyi zahmetsizce olabildiğince çabuk bir şekilde tıklamaları için koşullandırıyorlar. klasik koşullanma ).
Muhtemelen Uber tasarım ekibinin beyaz tahtaları hakkında iyi bir fikir gibi görünen şey aslında beni ve belki de diğer kullanıcıları derecelendirme sistemine kayıtsız yapan korkunç bir taktiktir.

Kullanıcılar, değerlendirme yapmadan önce düşünmemeleri için etkili bir şekilde teşvik edilirler. memnuniyetini geciktirmek . Her sürücünün deneyimi ne olursa olsun, beş yıldızlı bir derecelendirme (veya kullanıcının parmağı her zaman derecelendirme ölçeğine düştüğünde) verilir.
Vikipedi, daha az ölçüde de olsa, bunun suçludur. Yardım toplama mevsimi boyunca, Vikipedi ziyaretçilerinin çevrimiçi ansiklopediye bağışta bulunmaları istenir;
Bu site, kullanıcılara bunu isteklendiren bağış yapmalarını istemesidir.
Bağış istemi, ekranın tüm yüksekliğini ele alır ve kullanıcının istediği sayfayı görüntülemek için sadece aşağı doğru kaydırma yapması gerektiğini gösteren bir işaret vermez.
Zamanla, çoğu kullanıcı, bağış yapmak istemedikleri takdirde, sadece aşağı kaydırmaya ihtiyaç duyduklarını, ancak ilk kez kullananlar için, felakete yol açan bir sıkıntı olabileceğini öğreneceklerdir.
3) hantal etkileşimler
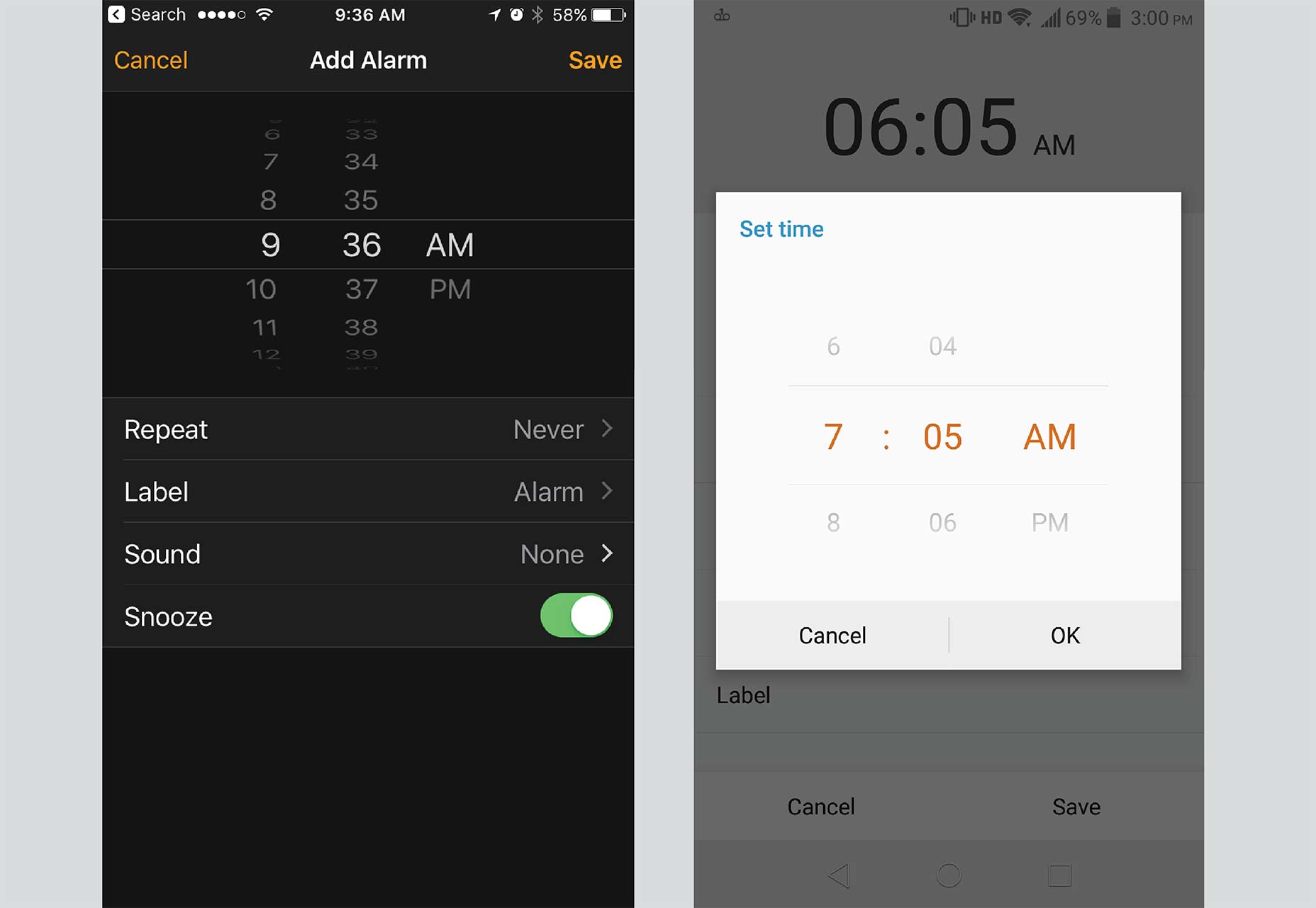
Zaman zaman, bir tasarım seçiminin bitmek bilmez etkileşimlere ihtiyaç duyması için her şey bir işe yaramaz olmaktır. Bunun en iyi örneği, Apple'ın ve Android'in bazı üçüncü taraf sürümlerinin alarmlı saat uygulamalarını tasarlama biçimleridir.
Bir bütün olarak benim için tıkanıklık hissetmeme neden olan uygulamalar değil, tasarımcıların kullanıcıların bir alarmın çalacağı süreyi girmesini gerektiriyor.
Bu saf kötülüğün yüzü. Belirli bir süreye, bir adımlarla ilerlemenin iyi bir fikir olduğuna kim karar verdi?
Kaydırmanın daha uzun sürmesi, bir avuç diğer yaygın yollardan birinde bir zaman girmekten ziyade, aynı zamanda tek bir harekette de yapılamaz. ZTE'nin Android teninde, “01” dakikadan “59” dakikaya ulaşabilmek için kullanıcıların birkaç kez hızlıca kaydırmaları gerekiyor.
İOS'ta, bir kaydırma işlemi momentumla dönen sayıları gönderir. Tabii ki havalı ve gerçekçi, ama çok daha verimli veya kullanılabilir. Bu bir gibi görünüyor mevcut eğilim Apple ile.

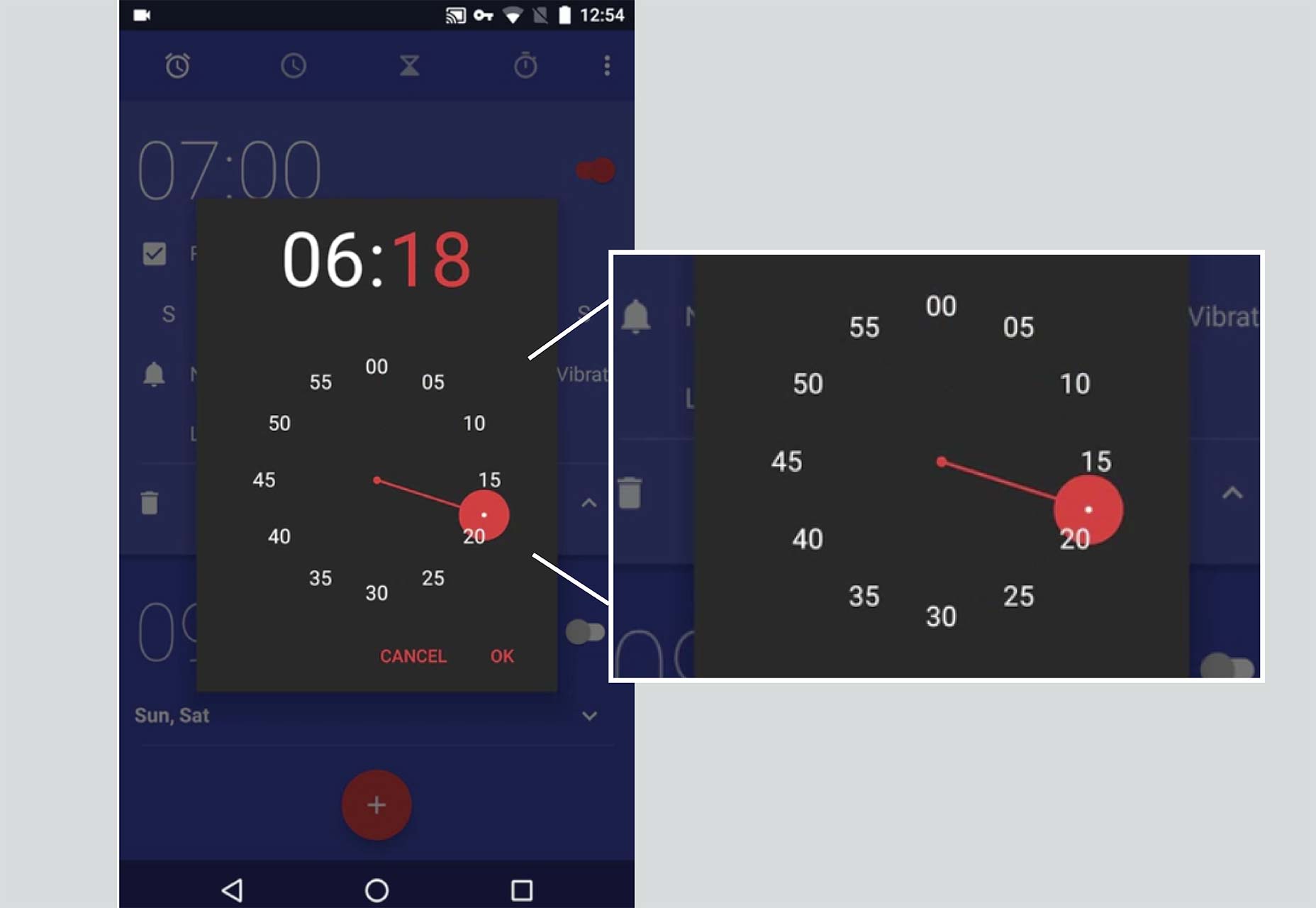
Alarm değerlerini girmek için önemli ölçüde daha verimli ve kullanılabilir bir yöntem stok Android sunulmaktadır.

Google’ın tasarımcıları, kullanıcıların yalnızca iki dokunuşta alarm değerleri girmesine olanak veren bir düzen bulmuşlardır . Bu, uykulu kullanıcılar alarm kurmaya çalışırken, giriş yöntemine daha fazla dikkat etmek zorunda kalmayacakları ve bunun yerine uyumaya odaklanabilecekleri anlamına gelir.
Kullanıcılarınızı Tasarımınızı Loathe Etmeyin
Kullanıcıların uygulamanızı değiştirmesini sağlayacak pek çok şey yoktur. Tipik olarak, bir numaralı suç sadece kullanıcıları rahatsız ediyor.
Kritik işlevlerin gizlenmesi, bir uygulamanın başlatılmasını engelleyen ve aşırı karmaşık etkileşimlerin tasarlanması, kullanıcılarınızı rahatsız edecek ve bunların ne kadar rahatsız edeceğine bağlı olarak, uygulamanızı etkileyebilir.
Yorgun tasarımın tuzaklarından kaçınmak zor değildir.
Her özelliği tek bir basit soruyla başlatmanız (ve bitirmeniz) gerekiyor: Bunu olabildiğince kullanışlı ve sezgisel hale getiriyor muyum?
Eğer bu soruların cevabı hayır ise, o zaman hala yapılması gereken işler var.