Eylem Sayfalarına Çağrı Yapma ve Yapmadıkları
Harekete geçirici sayfalara (açılış sayfaları ve satış sayfaları dahil) yönelik iyi bir çağrı , herhangi bir web sitesinin satıldığı ya da ziyaretçilerin bir şey için kaydolmasını istediği önemli bir bölümdür.
Etkili bir harekete geçirici mesaj sayfası, dönüşümleri ve rekorları yüzde yüz veya daha fazla (bazen çok daha fazla) artırabilir. Tasarımcılar olarak, hem gerçek tasarım hem de ideal olarak içermeleri gereken içerik türleri açısından etkili bir harekete geçirici eylem sayfası yapan şeyin ne olduğunu tam olarak bilmeliyiz.
Burada, eylem sayfalarına harika çağrı yapmak için bir düzineden fazla ve yapılmaması gerekenler var. Genel olarak, iyi bir şekilde tasarlanması zor değildir, ancak bazen bir tasarımcının içgüdülerine karşı çalışan veya başka tür sayfalarda çalışabilecek belirli kurallar vardır.
Hatırlanması gereken en önemli şey, bir harekete geçirici mesaj sayfasının amacıdır: Bir ziyaretçiyi belirli bir eylemi gerçekleştirmesi için. Bunu tasarlarken aklınızda tutarsanız, daha başarılı bir sonuca sahip olabilirsiniz.
Sayfanızın kullanımı sezgisel yapmak
Bir ziyaretçi sayfanıza geldiğinde, bazı şeyleri anında ayırt edebilmeleri çok önemlidir: sayfanın amacı, bir sonraki adımda ne yapmaları (ve nasıl yapılacağı) ve sayfanın bunlara nasıl fayda sağladığı. Bu şeyler olmadan, sayfa işe yaramaz ve ziyaretçiniz istenen eylemi gerçekleştirmeden önce büyük olasılıkla ayrılacak.
Kullanıcıyı, sayfanın amacının ne olduğunu veya bir sonraki adımda ne yapması gerektiğini düşünürseniz, sayfanın aradığı şey olmadıklarına karar vermeleri olasılığını artırırsınız. Bu çok sıkıntı. Bu şeylerden herhangi biri hemen çıkma oranınızı artıracaktır.
Çok fazla grafik kullanmayın
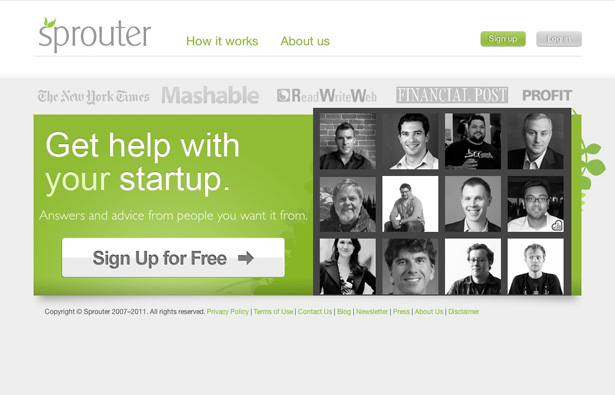
Sayfanız yalnızca gerekli grafikleri içermelidir. Çok fazla grafik, özellikle sayfa tasarımınızdaki “katın üstünde” olduğunda, yalnızca işleri karıştırmaya yarar. Bu alanda, bir logo ve “kahraman” görüntüsü (satılan ürünün stil görüntüsü) gerçekten ihtiyaç duyulan tüm unsurlardır.
Bu iki görüntünün ötesinde, harekete geçirici mesaj sayfanızda kullanmak istediğiniz diğer resimler, doğrudan faydaları veya özellikleri gösteren resimlerdir. Simgeler faydalı olabilir, ancak bunları nasıl kullandığınıza ve kullanmayı seçtiğiniz belirli simgelere dikkat etmediğinizde de bunları engelleyebilirler. Sadece içeriğinizin herhangi birisinin anlamını açıklığa kavuşturmaya yardımcı olurlarsa kullanın.
Gezinme seçeneklerinizi en aza indirgeyin
Ziyaretçilerinize, harekete geçirici mesaj sayfanızdan ayrılmaları için daha fazla seçenek sunduğunuzda, bunu yapma olasılığı o kadar yüksektir. Ana web sitenizde düzinelerce gezinme bağlantısı olabilir, ancak harekete geçirici mesaj sayfanız bir dönüşüm hunisinin başlangıcı gibi hareket etmeli ve ziyaretçileri yalnızca tek bir yönde yönlendirmeyi hedeflemelidir.
Web sitenizin diğer alanlarına kesinlikle bağlantı eklemeniz gerekiyorsa, ziyaretçilerin bu bağlantıları tıklamaları olasılığını en aza indirgemeyi düşünün. Bir şey için, sadece üst düzey gezinmeyi dahil edin ve bazı bağlantıları tamamen terk etmeyi düşünün. Bağlantılar, yalnızca harekete geçirici mesaj sayfanızdaki bir kişinin bu bağlantıları tıklaması muhtemel meşru bir sebep varsa dahil edilmelidir. Eğer bunu kendi başlarına düşünmezlerse, bunu eklemeyin.
Modal pencerelerden faydalanmak
Ziyaretçilerin satın alma kararı vermek için bilmesi gereken bazı bağlantılar veya bilgiler için, yeni bir sayfaya yönlendirmek yerine kalıcı pencereleri kullanmayı düşünün. Modal pencereler, ziyaretçilerinizin istedikleri bilgileri, ana dönüşüm hunisinden ayırmadan istedikleri şekilde sunabilir.
Modal pencereleri ve araç ipuçlarıyla, SSS'nizi, özellik listelerini, destek sorularını ve daha fazlasını sunarak, ziyaretçilerinizin dönüşümlerini sürdürmelerini kolaylaştırırsınız. Modal pencereler bu amaç için çok değerli bir araçtır ve dönüşüm huninizin dışındaki tamamen yeni bir sayfaya yönlendiren bir bağlantı yerine mümkün olan her durumda kullanılmalıdır.
Harekete geçirici mesaj düğmeleriniz için kırmızı kullanmayın
Pek çok kültürde, özellikle Batı dünyasında, kırmızı “dur” anlamına gelir. Saldırganlık, tehlike, durma işaretleri ve ışıkların rengi. Daha olumlu çağrışımlarında (tutku ve sevgi) bile, bu bir adanmışlık ve büyük adımlar. Peki neden yeryüzünde tasarımcılar, ziyaretçilerin tıklamaları için istedikleri bir düğme için kullanıyorlar?
Batılı bir kitle için bir site tasarlıyorsanız, mümkünse harekete geçirici mesajlar için kırmızıdan kaçının. Bazı durumlarda işe yarayabilir, ancak ziyaretçilerinizin çoğunda bilinçsizce olumsuz bir cevabı provoke etme olasılığı daha yüksektir. Rengi mavi veya yeşil gibi (daha yaygın olarak çok olumlu bir renk olarak kabul edilir) daha olumlu bir şeye değiştirdiyseniz muhtemelen dönüşüm oranlarında bir artış bulabilirsiniz.
Harekete geçirici mesaj düğmesinin kaybolmasına izin verme
Büyük bir kırmızı düğme en etkili harekete geçirici mesaj olmayacak olsa da, harekete geçirme çağrınıza dikkat çekmek önemlidir. Bunu, konumun çevresinde, düğmenin çevresinde negatif alan, düğmenin boyutu ve sayfanın geri kalanıyla kontrastı kullanarak yapabilirsiniz.
En etkili harekete geçirici mesaj düğmelerinden bazıları yeşil iken, sitenin geri kalanı yeşilden çok az kullanır. Aslında, çevreleyen sayfa ile “hafifçe çarpışan” bir düğme oluşturmak, bu öğeye dikkat çekiyor.
Sadece ziyaretçilerinizin ihtiyaç duyduğu bilgileri dahil et
Ziyaretçilerinize istenen işlemi yapmak için ihtiyaç duydukları bilgileri verin ve başka bir şey yapmayın. Amaç, onları dönüştürmeye devam ederken mümkün olduğunca az bilgi vermektir. Bunun nedeni ziyaretçilerimizi veya müşterilerimizi kandırmak değil, sadece daha fazla bilgiyi incelemek zorunda oldukları için onları kesmek ve sitenizden uzaklaştırmaktır.
Ziyaretçilerinizin ilgi duyacağı bilgiler açısından düşünün ve bunu somut, aktif terimlerle ifade edin. Kopyanızı kısa tutun ve noktaya getirin. Ziyaretçilerinizin büyük olasılıkla insanlarla meşgul olduğunu düşünün ve onlara sunduğunuz şeylerin ihtiyaç duyduklarına uygun olup olmadığını hemen öğrenmek istiyorlar. Hızlı bir şekilde bulamazlarsa, muhtemelen olmadığını varsayacaklardır.
Tüm bunların içinde bir tasarımcının görevi, sayfada sunulan kopyaların ayrı bir hiyerarşiye sahip olduğundan ve iyi organize edilmiş olduğundan emin olmaktır. Taranabilir olmalı, böylece ziyaretçi ilgilendikleri bilgileri anında umursamadıkları bir sürü şeyden okumak zorunda kalmadan bulabilirler.
Çok fazla bilgi istemiyorum
Kayıt formunuzu oluştururken, sadece asgari bilgi miktarını sorduğunuzdan emin olun. Gerçekten gerekli olan her şey bir e-posta adresi ise, o zaman sadece bunu isteyin. Kesinlikle bir telefon numarasına ihtiyacınız varsa, müşterilerinizin neden gerekli olduğunu bildiğinizden emin olun.
Yine, bu, ziyaretçilerinize sitenizi terk etmek için bir bahane vermemekle ilgilidir. Onlara sorduğunuz her ek bilgi formu, formunuzu tamamlayan bir engel oluşturuyor. Daha fazla engel, daha az olasıdır.
Çok fazla taahhüt istemiyorum
Ziyaretçilerinizden bir şey satın almalarını istemek bir kapanma olabilir. Bunun yerine, harekete geçirici mesajınız için daha tarafsız ifadeler kullanmayı düşünün. Ziyaretçilerinizi doğru yönde yönlendirmek için iki veya üç adım kullanmak, hemen bir karar vermelerini sağlamaya çalışmaktan daha etkili olabilir.
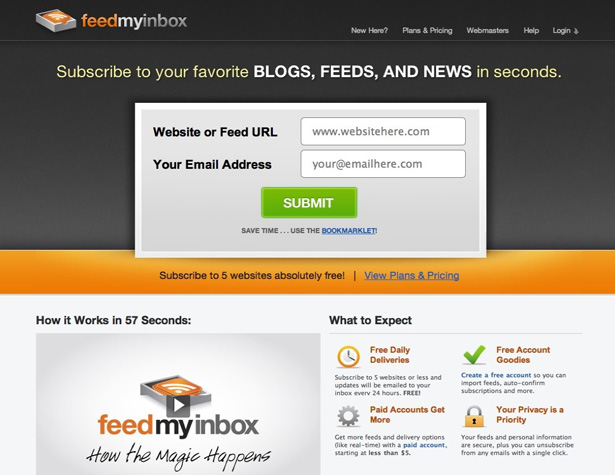
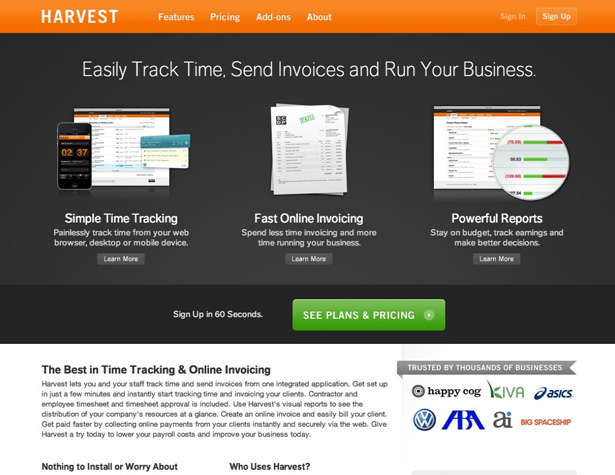
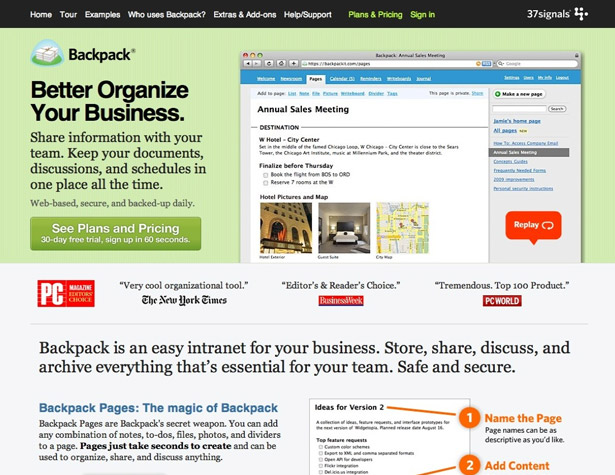
Birincil çağrınızı, “Şimdi satın al” veya “Kayıt ol” yerine “Bkz. Planlar ve fiyatlandırma” veya “Daha fazla bilgi edinin” gibi bir şey söyleyen bir düğmeyi yapmaya karar verin. Daha az göz korkutucudur ve ziyaretçilere tam olarak ne beklemesi gerektiğini bilir.
Basit tutmak
Harekete geçirici mesaj sayfalarının çok özel bir hedefi vardır: ziyaretçilerin belirli bir işlem yapmasını sağlamak. Buna doğrudan katkıda bulunmayan herhangi bir şey gereksizdir.
Şimdi, bu, sayfanızın seyrek ve minimalist olması gerektiği anlamına gelmez, ancak bu, sayfanın gerçekten neyin ait olduğuna ve neyin yapılmadığına yakından bakmanız gerektiği anlamına gelir. Bir ziyaretçinin sayfaya güvenini, içeriğin anlaşılmasını, ya da ziyaretlerini olumlu yönde etkilemesini sağlıyorsa, o zaman argümanın elemanın aslında gerekli olduğu kolayca anlaşılabilir.
Bağlantılarınızın kopmasına izin verme
Harekete geçirici sayfaların birçoğu kısa vadeli tekliflere dayanmaktadır. Diğer bir deyişle, yerleşik son kullanma tarihleri vardır. Bununla ilgili sorun, sitenize gelen bağlantıların (yer işaretleri dahil) teklifinizin sona ermesi nedeniyle değişmeyeceğidir.
Teklifinizin süresi dolduğunda kırık bağlantıyı nasıl engelleyeceğinizi düşünün. Bir yol, bu teklif sayfasını yeni teklif sayfasına yönlendirmektir (veya tüm URL'leriniz için aynı URL'yi tekrar kullanmaya devam etmelisiniz). Alternatif olarak, ana sayfanıza yönlendirebilirsiniz (ancak tekrarlayan ziyaretçileri karıştırmayacaksa). Ya da, teklifin ne olduğunu, ne kadar başarılı olduğunu veya ilgili diğer bilgileri içeren bir teklif sonrası sayfa oluşturabilirsiniz.
Kullanıcıları en iyi seçeneklere yönlendirin
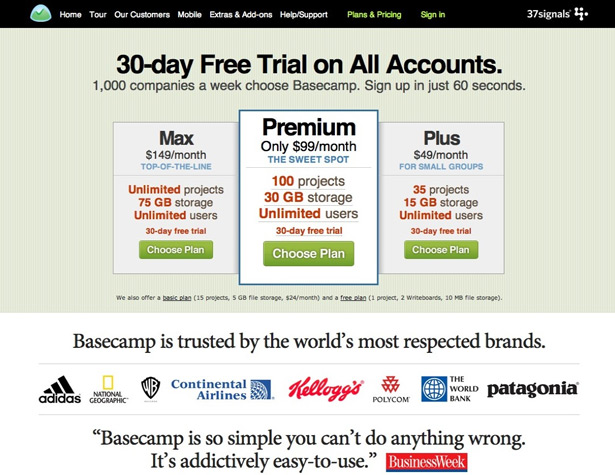
Ziyaretçilerinizi birden fazla satın alma veya kaydolma seçeneği sunuyorsanız, hangisinin en popüler veya en iyi seçenek olduğuna dair bir gösterge yapmak iyi bir fikirdir. Bu birkaç farklı şekilde yapılabilir. Birincisi, varsayılan seçim yapmaktır. İkincisi, belirli bir seçeneği işaretlemek için bir çeşit grafiksel işaret kullanmaktır.
İkinci seçenek, fiyatlandırma tabloları gibi şeylerle en popüler olanıdır. Yine de, en pahalı seçeneği otomatik olarak belirtmemek için dikkatli olun. Bu, potansiyel alıcıları, gerçekten ihtiyaç duyduklarından daha fazla satmaya çalışıyormuş gibi hissetmenizi sağlayabilir. Bunun yerine, birçok şirket orta seviye bir paketi vurgulamayı tercih ediyor.
Değeri netleştirin
Ziyaretçiler, satın almadan önce bir şeydeki değerin ne olduğunu bilmek zorundadır. Unutmayın, alıcılar, sadece bir şeyin sahip olduğu özellikler değil, bir şeyin onlara nasıl yarar sağladığını merak ediyorlar. Alıcılara, ürününüzün ne yaptığını değil, nasıl yardımcı olacağını söyleyin.
Güçlü bir başlık, açık bir kopya ve iyi bir organizasyon, ziyaretçileriniz için belirgin bir değer yaratmaya yardımcı olabilir. Başlamadan önce, değerin tam olarak ne olduğunu bildiğinizden emin olun, böylece bunları müşterilerinize iletebilirsiniz.
Sayfalarınızı test etmeyi unutmayın
Çok fazla tasarımcı, harekete geçirici mesajlar veya açılış sayfaları oluşturarak her türlü zamanı harcıyor, ancak çalıştıklarından emin olmak için onları test etmekten asla çekinmiyor. Bu, dönüşümleri masaya bırakır ve şirket parasına mal olur.
Sayfanızın son bir sürümüne karar vermeden önce A / B veya çok değişkenli testleri çalıştırmak için biraz zaman ayırın. Bu testlerin sonuçlarını dinleyin ve “içgüdünün içgüdüsü” nün size söylediği şey ne olursa olsun, en iyiyi dönüştüren sayfayı ortaya koyun.
Daha fazla örnek
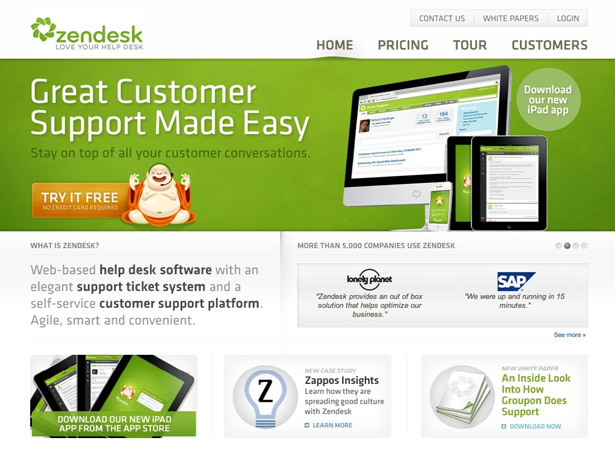
Zendesk
Harekete geçirici mesajın ardındaki animasyon hoş bir dokunuş.
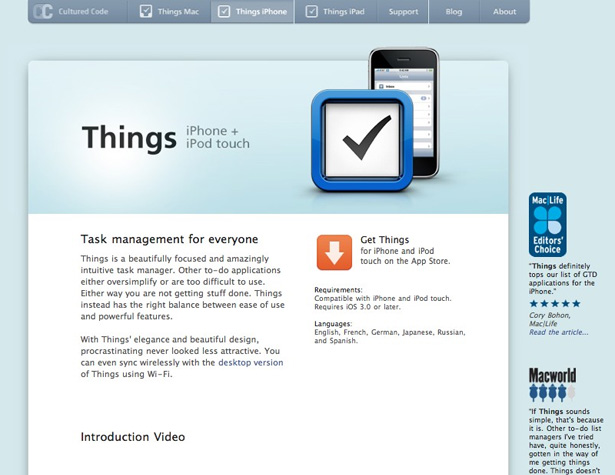
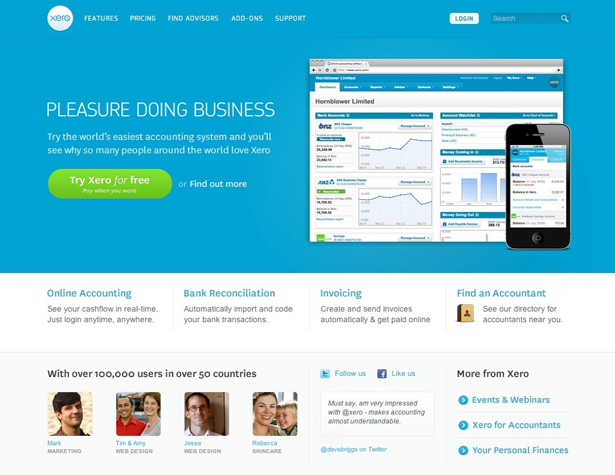
Xero
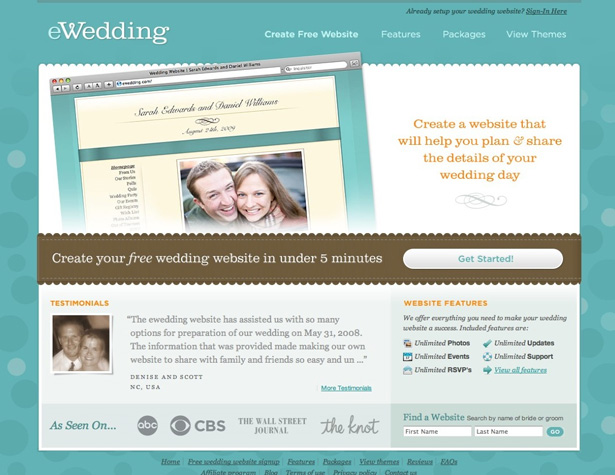
Bir logo ve kahraman görüntüsünün kombinasyonu iyi çalışır ve sayfanın geri kalanı en az grafik kullanır ve yalnızca müşteri deneyimini geliştirir.
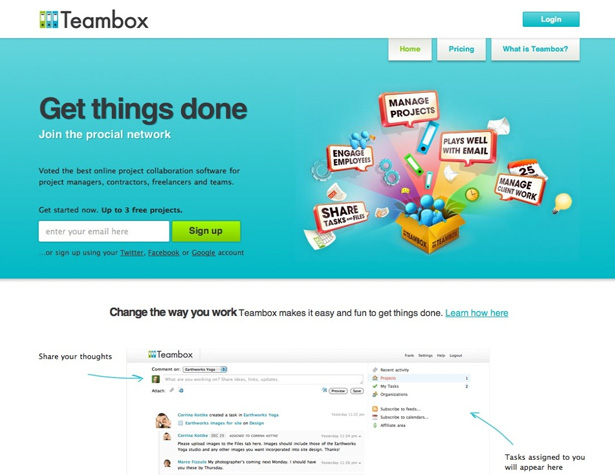
Teambox
İdeal kayıt formunun ve harekete geçirici mesajın mükemmel bir örneği.
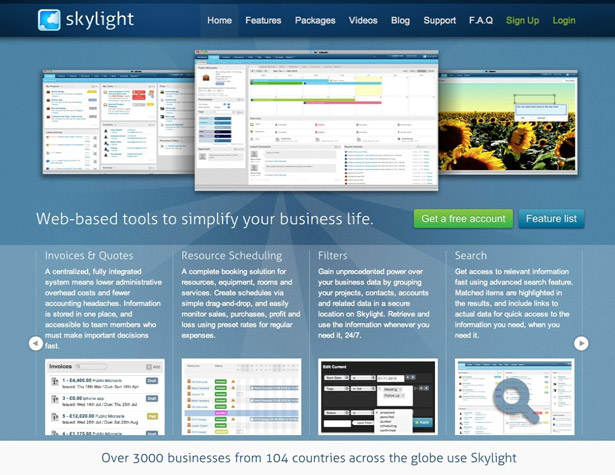
tavan penceresi
Özellikler ve faydalar için kaydırıcı hoş bir dokunuş. Burada kopya, özelliklerin kullanıcıya nasıl yardımcı olacağını vurgular.
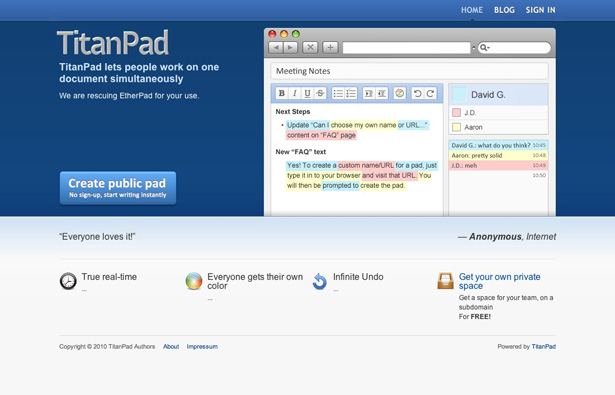
TitanPad
Harekete geçirici bir çağrı sayfasında harika bir örnek.
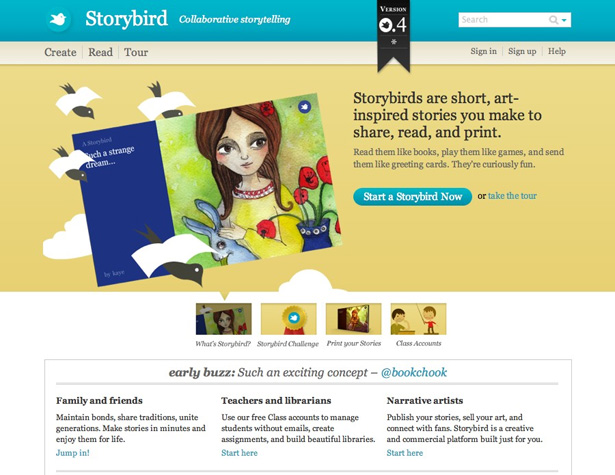
Storybird
Storybird, ana çağrı eylemi için bir düğme ve diğer her şey için metin bağlantıları kullanmak için akıllıdır.
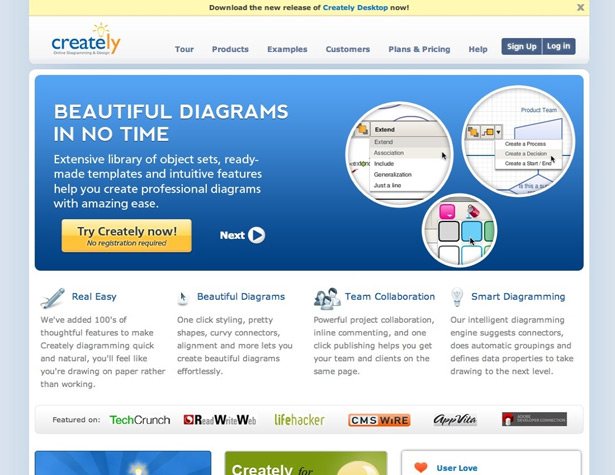
Creately
Slayt gösterileri dağınıklık eklemeden daha fazla bilgi sağlamak için harika bir yoldur.
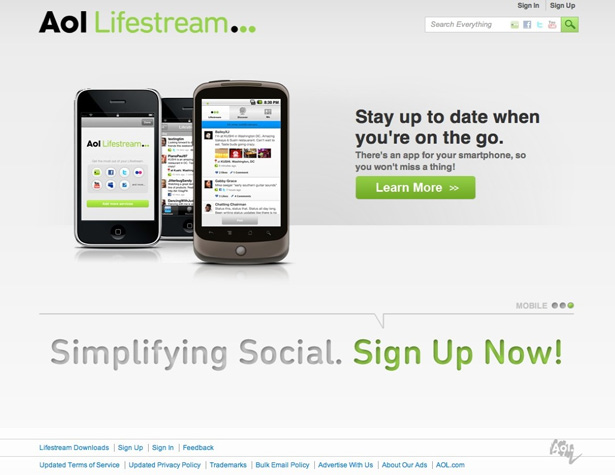
AOL Lifestream
Bir slayt gösterisinin başka bir örneği.
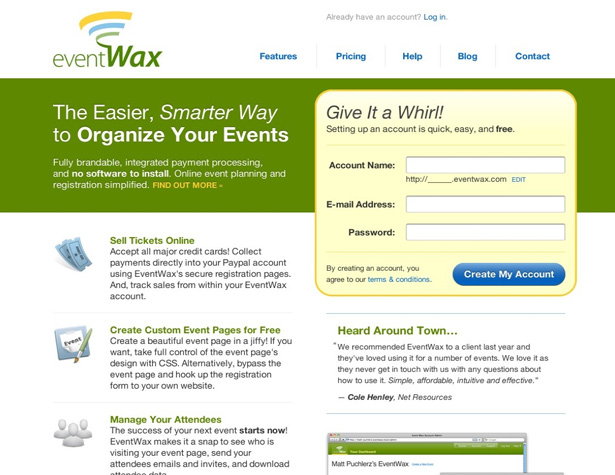
EventWax
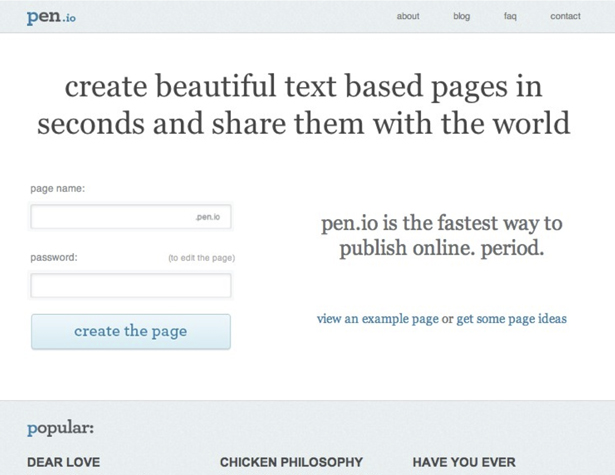
Başka bir minimalist kayıt formu.
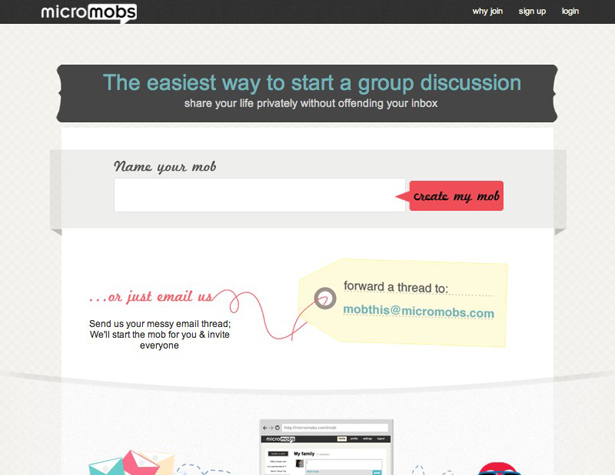
MicroMobs
Bu sayfa alternatif bir yöntemle birlikte, okunması kolay birkaç metnin okunması için sadece birkaç saniye süren basit bir yol sunar.
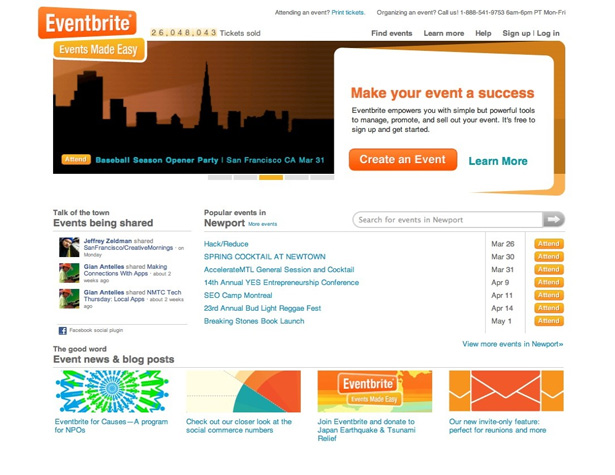
EventBrite
Parlak turuncu harekete geçirici mesaj düğmesi gerçekten beyaz arka plana karşı göze çarpar.
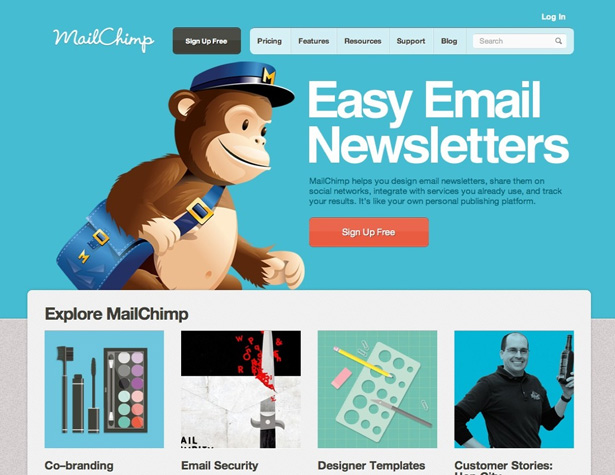
MailChimp
Kırmızı harekete geçirme eylemi düğmesi mavi arka plana karşı güzel bir şekilde göze çarpıyor, ancak yine de dönüşüm oranlarını düşürüyor olabilir.
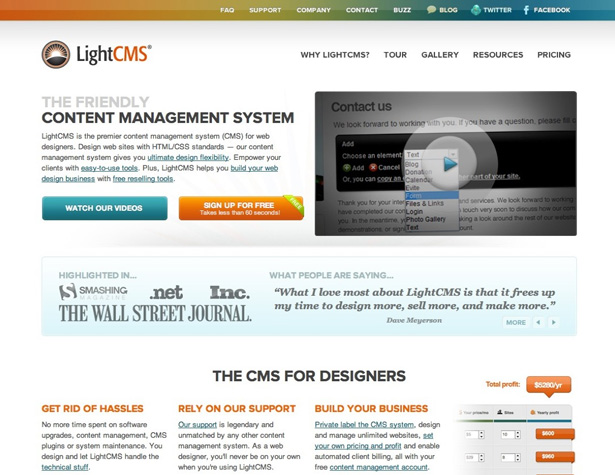
LightCMS
Kayıt butonu daha belirgin hale getirmek için harekete geçirici mesaj düğmelerinin ikisi arasında daha fazla karşıtlık olabilir, ancak genel sayfa düzeni ve tasarımı mükemmeldir.
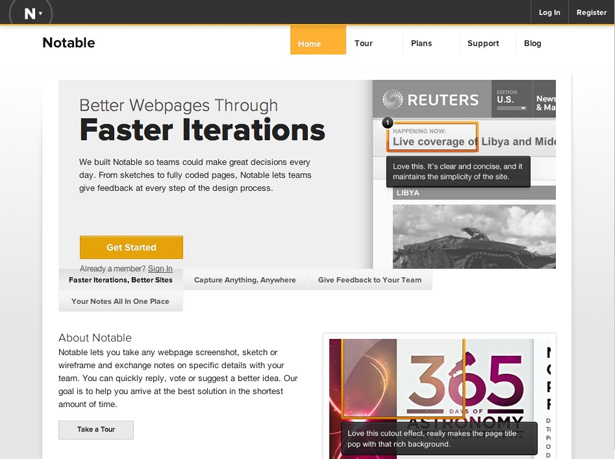
Dikkate değer
Notable sayfasının minimalist renk şeması, içeriğe odaklanırken, harekete geçirici mesajın öne çıkmasını sağlar.
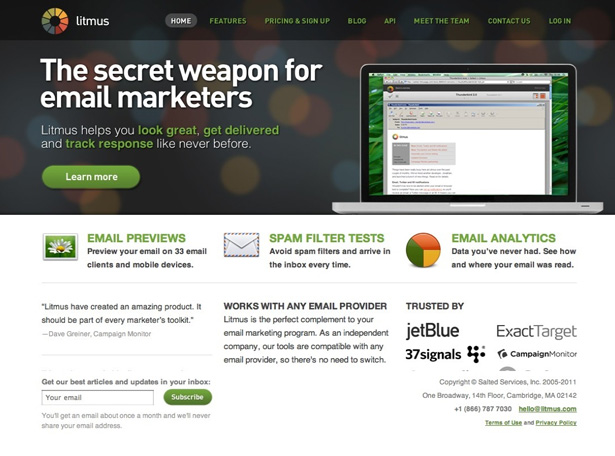
Turnusol
Düşük katılımlı harekete geçirici mesaj düğmesi, yeni ziyaretçiler için daha az korkutucu.
Wufoo
Hareket halindeki aramayı harekete geçirmek, ziyaretçilerin önce orayı tıklatmasını sağlamak için akıllıca bir yöntemdir.
Ubidesk
Ücretsiz denemeyi vurgulamak akıllıcadır.
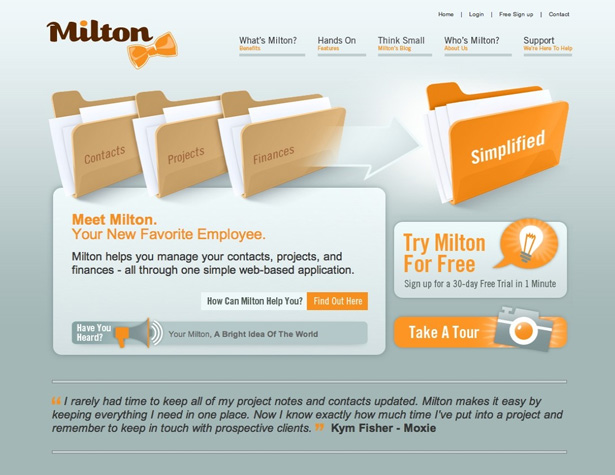
Milton
Güzel bir tasarım, ancak harekete geçme çağrısı düğmesi neredeyse kayboluyor.
Ganttic
En büyük grafik ve slayt gösterisi, ziyaretçilerin ilgisini çekiyor.
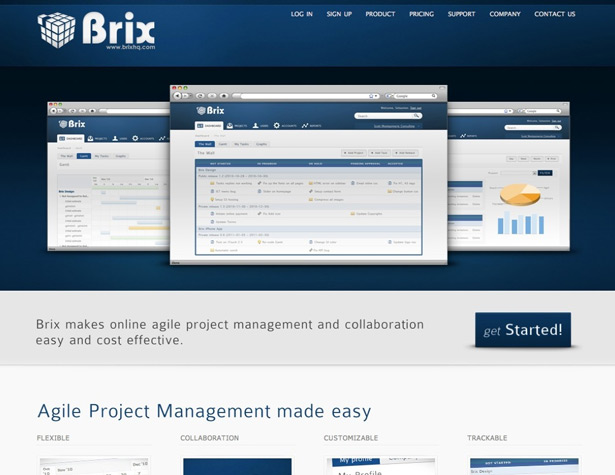
Brix
Güzel, basit bir düzen, ancak harekete geçirici mesaj düğmesi daha belirgin olabilir.
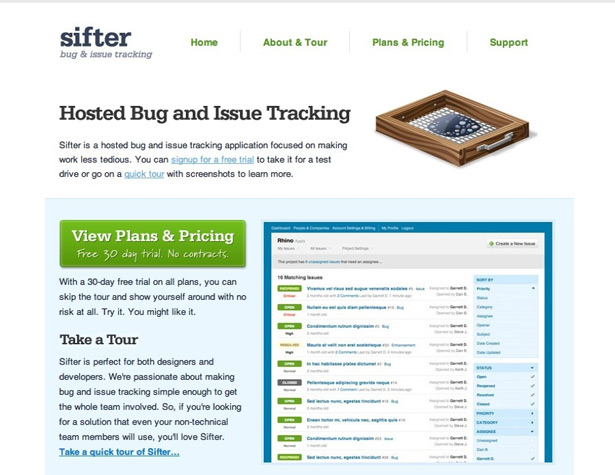
delikli kap
Cesur bir harekete geçirici mesaj, net değer ve basit düzen ile daha iyi minimalist sayfalardan biri.
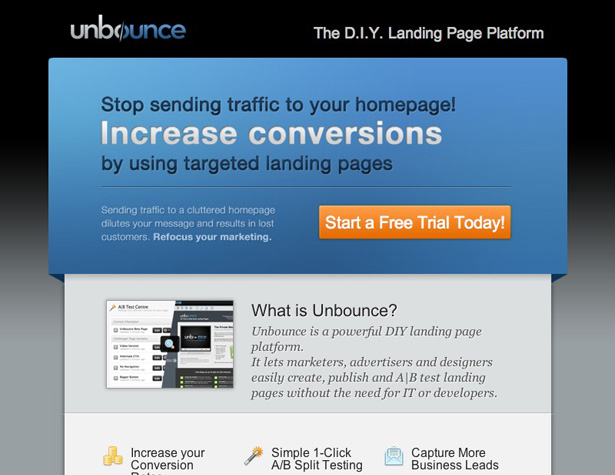
Unbounce
Turuncu renkli harekete geçirme butonu, mavi ve gri arka plana karşı güzel duruyor.
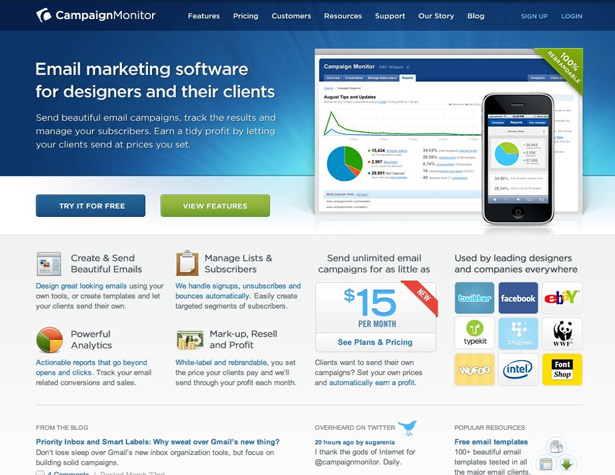
Kampanya Monitörü
Güzel bir düzen ve tasarım, ancak “ücretsiz olarak dene” düğmesi (gerçek harekete geçirici mesaj), yeşil “görünüm özellikleri” düğmesinden daha az belirgindir.
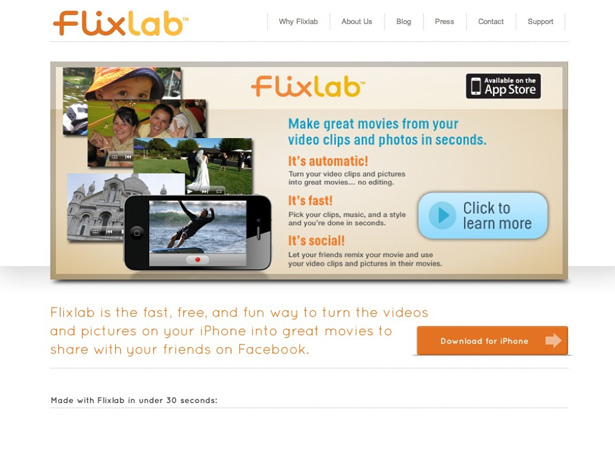
Flixlab
Web sitesinde gezinen çoğu kullanıcı daha fazla bilgi isteyeceğinden (ve uygulamayı indirmek için App Store'u kullanacağından) Flixlab sayfası biraz farklı harekete geçirme çağrısı çağrısı.
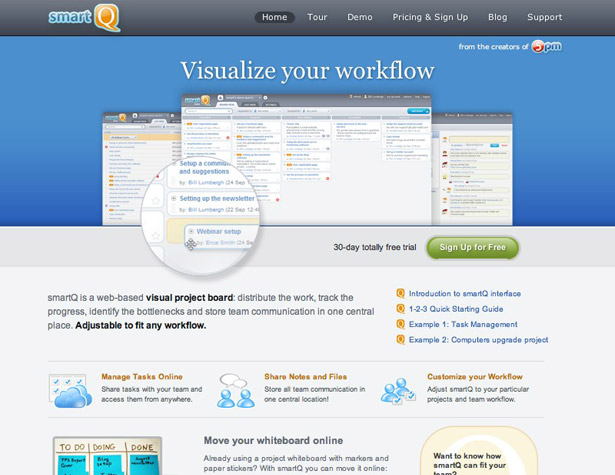
SmartQ
Kayıt düğmesindeki ücretsiz hak olması, ziyaretçiler için taahhüt seviyesini düşürür.
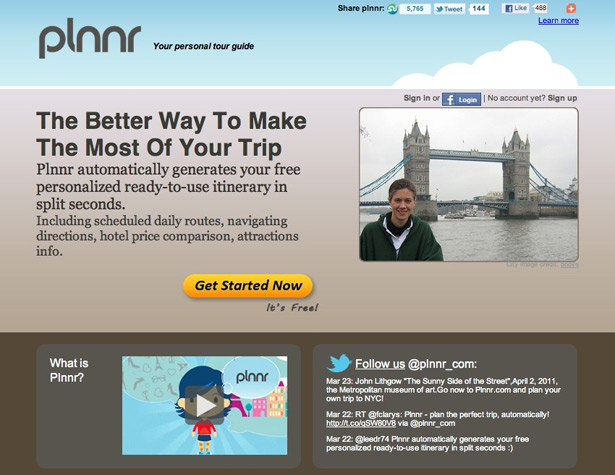
Plnnr
Net bir değer ifadesi ve harekete geçirici tuşa basma düğmesi, harika tasarım seçenekleridir.
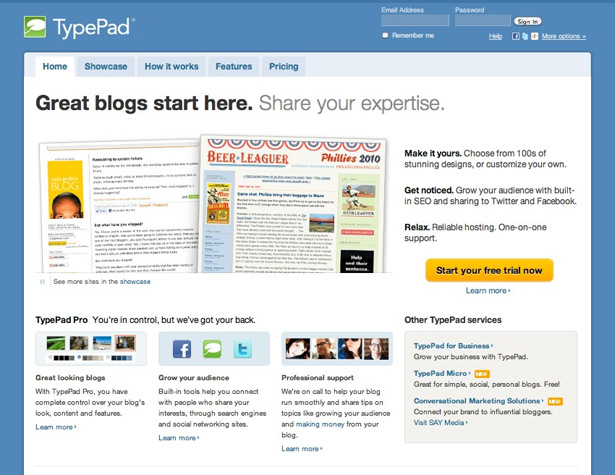
TypePad
TypePad, ana sayfadaki avantajlarının hızlı bir şekilde kaldırılmasını sağlar.
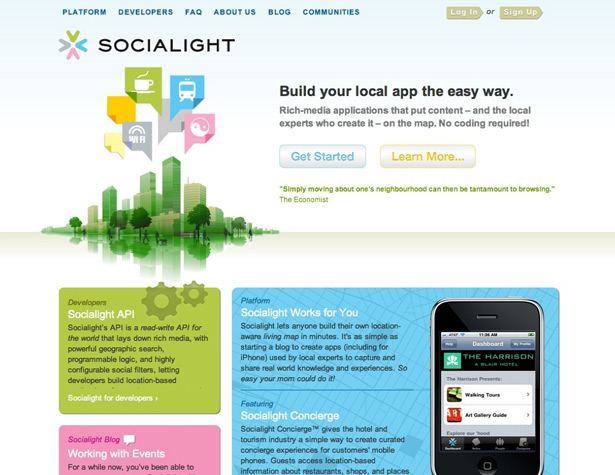
Socialight
Net bir değer bildirimi olan başka bir site ve öne çıkan işlem düğmelerini çağırın.
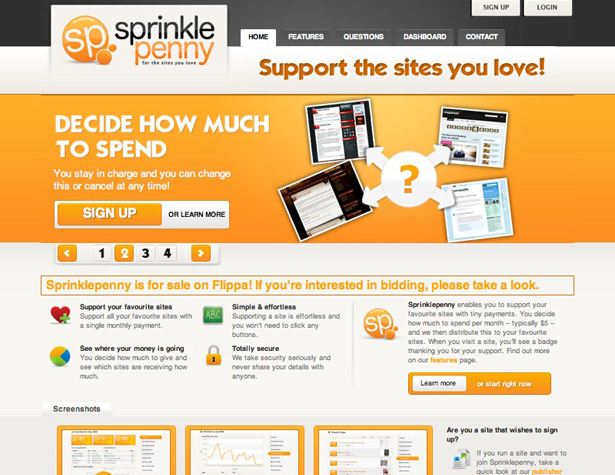
Sprinklepenny
İçerik kaydırıcısına sahip başka bir site.
RivalMap
Açıkça belirtilen faydaları olan basit bir site.
Orada eylem sayfası için harika bir çağrı gördün mü? Ya da harika sayfalar oluşturmak için kendi ipucunuza sahip misiniz? Yorumlarda paylaşın!