Büyük Web Sitesi Arka Planlar ve Yapılmaması Gerekenler
Büyük arka planlar , web sitelerinde çok etkileyici bir görsel etki yaratır. Bir web tasarımcısı, genellikle fotoğrafçılar tarafından kullanılan alan veya odak derinliği gibi farklı tasarım değişkenleriyle oynama imkanına sahiptir. Arka plan sadece fotoğraflar olmak zorunda değil, aynı zamanda diğer büyük illüstrasyonlar ve hatta videolar.
Bu makalede, farklı büyük arka plan stilleri ve bunları nasıl kullanacağınızı öğreneceksiniz. Ayrıca, büyük arka planların genel olarak bant genişliği ve site performansı üzerindeki etkisi hakkında da bilgi edineceksiniz. Son olarak, büyük arkaplanları doğru bir şekilde nasıl uygulayacağınızı öğreneceksiniz.
Büyük Arkaplan Stiller
Esasen birçok farklı stil vardır, ancak web sitelerinde en sık kullanılan stiller şunlardır:
* Arka planlar olarak fotoğraflar
* Grafikler ve resimler
* Arka planlar olarak animasyonlar
Fotoğraf ve çizimler en çok kullanılanlar , animasyonlar hala deneyseldir, ancak bant genişliği daha ucuz hale geldikçe ve İnternet bağlantı hızları hızlandıkça, daha fazla web sitesi bunları kullanabiliyor.
Büyük Arka Plan Kullanan Ortak Hatalar
Büyük geçmişlere sahip en yaygın sorunlardan biri, birçok farklı ekran çözünürlüğüne uymaları gerektiğidir . Bir web tasarımcısı, web sitesinin tasarımını mümkün olduğunca çok farklı ekran çözünürlüğü kullanarak test etmeli ve büyük arkaplanların kullanımıyla ilgili yaygın hatalardan kaçınmalıdır.
Özellikle bir web tasarımcısı, farklı tarayıcı penceresi genişlikleri ile denemeler yapmalıdır, çünkü çoğu kullanıcı tarayıcılarını geniş ekran çözünürlüğüne sahip olsa da tam ekran boyutuna genişletmez.
Büyük tasarımcılar ile uğraşırken, bir web tasarımcısının kaçınması gereken en yaygın hatalara bakalım .
Görüntüler Merkezde, Döşenmiş veya Ölçeklendirilmiştir
Arka plan olarak ortalanmış, fayanslı veya ölçeklendirilmiş bir görüntü kullanmak yanlış değildir , aslında web sitesinin simetrisini korumak için bile önerilir, ancak bu tekniklerin yanlış kullanılması web sitesinin ziyaretçilerine ortalama veya vasat bir tasarım izlenimi verebilir.
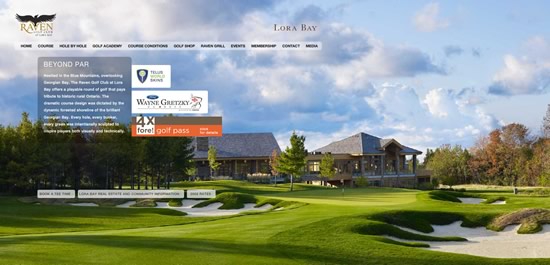
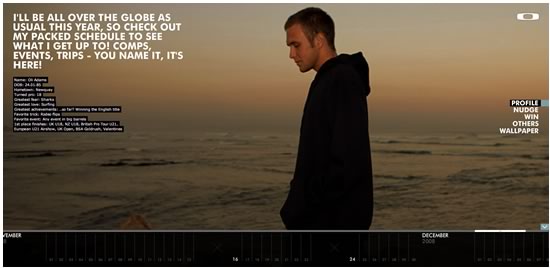
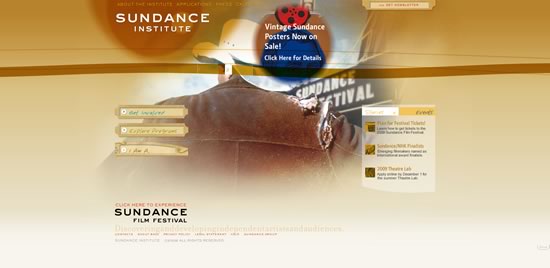
Bir web sitesinin aşağıdaki resmini inceleyelim. Bu ekran görüntüsü 1024 × 768 ekran çözünürlüğünde oluşturuldu:
Gördüğünüz gibi, bu çözünürlükte, tasarımda yanlış bir şey yok, bununla birlikte 1680 × 1050 çözünürlükte nasıl göründüğüne bakalım:
Arka planda kullanılan görüntü ortalanır. Bir web sitesinde normal bir görüntü gibi görünüyor ve arka plana karışmıyor. Fotoğrafların en yaygın kullanılan ekran çözünürlükleri için genişlikte olduğundan yeterince büyük olduğundan emin olarak, arka plan resimlerini kullanmaktan kaçının . En iyi çözüm, görüntülerin köşelerini arka plana harmanlamaktır, böylece daha büyük ekran çözünürlükleri olan kullanıcılar bunu fark etmeyecektir.
Her tarayıcının gerçekte görüntü parçalarını nasıl oluşturduğunu ve kopyalayacağını bilmiyorsanız, arka plan olarak kullanmak için görüntüyü kırpmak zor olabilir .
Her tarayıcı görüntüleri çoğaltabilir ve bunları CSS (basamaklı stil sayfaları) yardımıyla web sayfalarında veya arka planlar olarak kullanabilir.
Görüntüyü tanımlamak ve nasıl çoğaltılacağını belirtmek için CSS arka plan özelliği kullanılarak bir görüntü tekrarlanır. Örneğin:
vücut {
arkaplan: url (“images / sample.jpg”) tekrar-x;
}
Yukarıdaki kod, sample.jpg görüntüsünü arka plan olarak gövde elemanına ekler ve yatay olarak tekrarlar. Özniteliği tekrarla x , görüntünün X ekseni boyunca tekrarlanmasını ayarlar. Aşağıdaki tekrarlama stillerini kullanabilirsiniz:
* Resmi yatay olarak tekrarlamak için x tekrarla
* Resmi dikey olarak tekrarlamak için tekrarlayın
* hem tekrar hem yatay hem de dikey olarak tekrarlamak
* no-repeat görüntüyü tekrarlamayın
Her yöntem için aşağıdaki CSS kod örnekleri şunlardır:
vücut {
arkaplan: url (“images / sample.jpg”) tekrar-x;
}
vücut {
arkaplan: url (“images / sample.jpg”) tekrar-y;
}
vücut {
arkaplan: url (“images / sample.jpg”) tekrar-xy;
}
vücut {
arkaplan: url (“images / sample.jpg”) tekrarlama;
}
Ayrıca, arka plan resmini gövde öğesine ayarlamaya sınırlamadığınızı unutmayın. Sayfanızdaki herhangi bir öğeye ayarlayabilirsiniz.
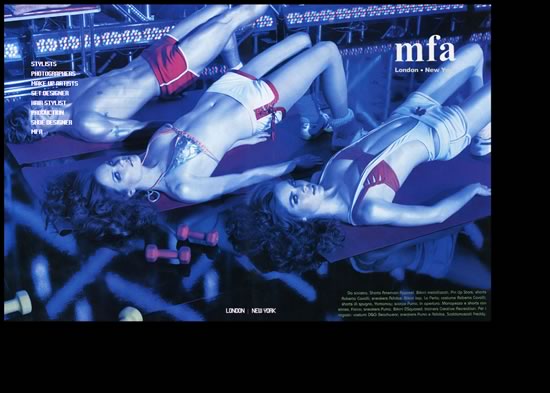
Bir görüntüyü doğru bir şekilde döşemek için görüntünün kenarlarının desenle tutarlı olduğundan ve web sitesinde sorunsuz bir arka plan oluşturduğundan emin olmalısınız. Örneğin, aşağıdaki resim başlıklı bir modelin yanlış şekilde nasıl kesildiğini gösterir. Her bir resmin kenarlarını görebilirsiniz:
Kesintisiz bir arka plan oluşturmak için, bir web tasarımcısının resmi, aşağıdaki resimde olduğu gibi, sol kenarın sağ kenara ve üst kenarın alt kenara karıştığı şekilde kesmesi gerekir:
Tek tek görüntülerin kenarlarını birbiriyle mükemmel bir şekilde karıştırabilirsiniz. Bu resim aşağıdaki modelden oluşturuldu:
Bir görüntüyü ölçeklerken en önemli faktör görüntü kalitesi ve hedef çözünürlüktür . Ayrıca bir web tasarımcısı, her bir görüntü stili için optimize edilmiş farklı görüntü formatlarını dikkate almalıdır.
En çok kullanılan görüntü formatları şunlardır:
* GIF - grafik görüntü formatı
* Jpeg - ortak resim uzman grubu
* PNG - taşınabilir ağ grafikleri
GIF , metin veya basit şekiller, daireler, çizgiler vb. Gibi basit grafikler için optimize edilmiş bir resim formatıdır. Fotoğraflar için uygun değildir. Örneğin:
Örnek GIF , resim boyutu: 3,3KB
Örnek Jpeg , resim boyutu: 13,5KB
Jpeg görüntü formatının grafikler için uygun olmadığını açıkça görebilirsiniz. Bu format, fotoğraflar için kullanılmalı ve grafiklerle çalışırken GIF formatı kullanılmalıdır.
Büyük görüntülerde, bant genişliğini kaydetmek için bir görüntüyü mümkün olduğunca optimize etmek gerekir (bu derste daha sonra bant genişliği hakkında daha fazla bilgi). Küçük resimleri büyütmekten kaçının, çünkü görüntünün çözünürlüğü aşağıdaki web sitesinin ekran görüntüsünde görebileceğiniz gibi önemli ölçüde düşecektir (bunu büyük çözünürlüklü bir ekranda görüntülemeyi deneyin):
Yukarıdaki örnekte yer alan problem, web sitesinin görüntüyü, ekran çözünürlüğüne göre otomatik olarak ölçeklendirmesidir. Bu, büyük çözünürlüklü görüntülerde görüntülendiğinde arka plan görüntüsünün pikselleşmesine neden olur.
Geniş Arka Planların Bant Genişliği ve Site Performansına Etkisi
Büyük arka planlar genellikle bant genişliği ve kullanıcı deneyimi üzerinde büyük bir etkiye yol açabilecek büyük dosya boyutlarına eşittir .
Bant genişliği, özellikle sunucudan istemciye, bir yerden diğerine taşınan veri miktarıdır . Büyük grafikler kullanarak, bir web sitesinin yükleme süresi önemli ölçüde artabilir.
Bu nedenle, görüntülerin uygun görüntü çözünürlüğü ve formatı kullanılarak optimize edilmesi ve web sitesinin CSS ve Javascript dosyaları gibi diğer kaynaklarının optimize edilmesi önemlidir .
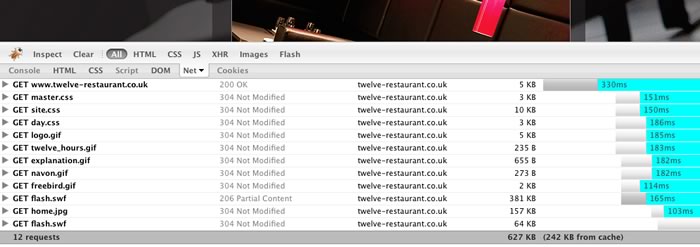
Şu örneğe bakalım:
İşte bu sitenin net kullanım raporu:
12 istek var ve toplam 627 KB indirildi. Bu, bir kullanıcının web sitesini ziyaret ettiğinde, web sitesinin toplam bant genişliğini de ekleyerek, 627 KB web sitesini her defasında indirdiği anlamına gelir. Web sitesi günde ortalama 50 ziyaretçiye sahipse, günde 31.350 MB olur.
Kullanarak kundakçı için eklenti Firefox Web sitenizin isteklerini görebilir ve nasıl optimize edeceğiniz konusunda fikir edinebilirsiniz.
İpuçları & Hileler
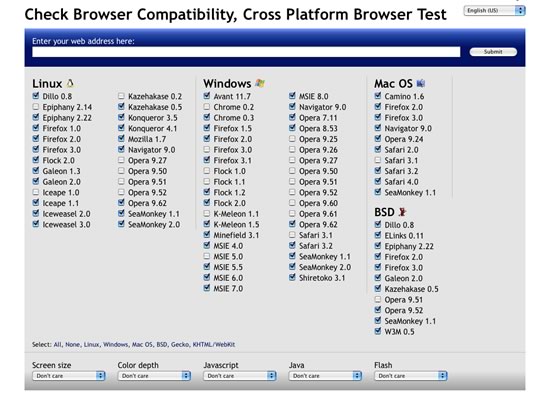
Web sitesini test edemediğiniz büyük çözünürlükleri ve çözümleri ihmal etmeyin. Gibi hizmetleri kullanabilirsiniz Browsershots Web sitenizi farklı ekran çözünürlükleri, tarayıcılar vb. kullanarak test etmek için
Yüksek çözünürlükler, web sitelerini tasarlarken dikkate almanız gereken her şey değildir, ayrıca daha küçük ekran çözünürlüklerini de göz önünde bulundurmalısınız . Büyük bir web sitesi bir cep telefonundan görüntüleniyorsa ne olur? Bir web tasarımcısı, web sitesini geniş bir kitleye sunmak için her tarayıcı için tasarım yapmalıdır. Günümüzde gittikçe daha fazla ziyaretçi, web'e iPhone ve diğer akıllı telefonlar gibi cihazlarla göz atma eğilimindedir.
Bazen, belirli bir web sayfası kullanarak, ziyaretçinin kullandığı cihaza veya tek başına ekran boyutuna bağlı olarak belirli web tarayıcılarını hedeflemek isteyebilirsiniz. Küçük bir Javascript kodu yardımıyla bir stil sayfası değiştirici oluşturabilir veya bunun için önceden yapılmış bir kod kullanabilirsiniz. bir List Apart harika bir öğretici stil değiştirici nasıl oluşturulur.
Başka bir hile, web sitenizin belirli bir cep telefonunda nasıl göründüğünü görebileceğiniz bir yazılım parçası olan bir cep telefonu emülatörünü kullanmaktır. Örneğin, iPhone emülatörü Firefox eklentisi.
Arka planlarınızı optimize etmek, CSS spriteları .
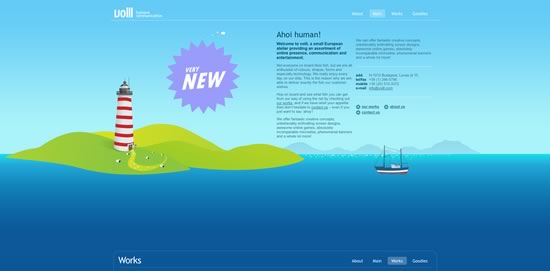
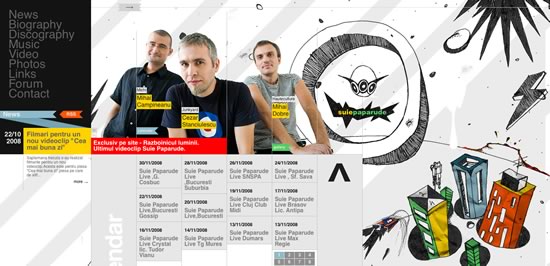
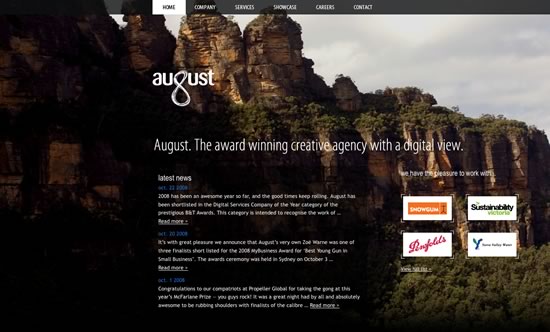
Web sitenizin arka planında kullanmak istediğiniz fotoğraf çok küçükse veya garip görünecekse, fotoğrafın etrafındaki tüm tasarımı oluşturun. Örneğin:
Gördüğünüz gibi, fotoğrafın amacı tümüyle küçüktür, bu da tüm tasarıma katkıda bulunur.
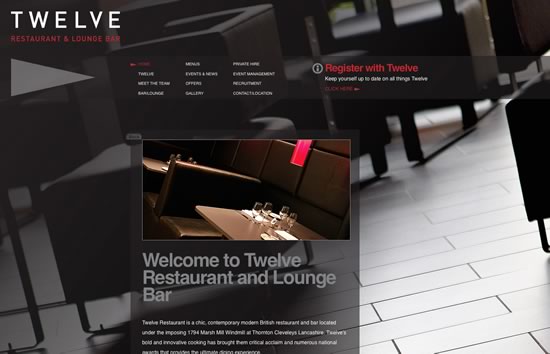
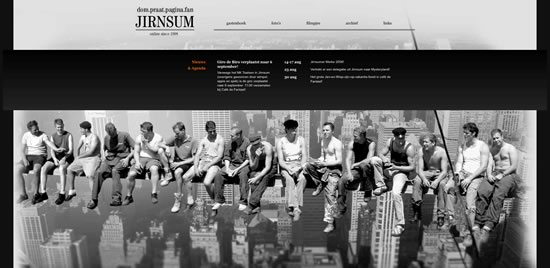
Bir diğer ipucu ise fotoğrafın kendisinde tek renk geniş alan yaratmak , ardından arkaplanın geri kalanını boyamak için bu rengi kullanmak, böylece fotoğraf ile gerçek arka plan arasında kusursuz bir uyum sağlamak.
Burada görüntü ortalanır, sol ve sağ kenarlar tek bir grimsi renktedir ve arka planın geri kalanı bu renkle doldurulur.
En iyi önerilen uygulama olarak , günümüzde mevcut olan ekran boyutlarının yaklaşık% 95'ini kapsayacak şekilde 1700 pikselin üzerinde geniş görüntüler kullanın .
Büyük Arkaplanların Vitrini
Güzel örnekleri kaçırdık mı? Bunları aşağıya eklemek için çekinmeyin.