Yazı Tiplerini Birleştirmenin Sekiz Yolu
İyi tipografi, herhangi bir iyi tasarım için çok önemlidir.
Aksi takdirde güzel bir tasarım, tipografi seçeneklerinin yanlış olması durumunda gerçekten acı çekebilir. Ancak, fontları temel serif / sans-serif eşleştirmesinin ötesinde birleştirmek pek çok tasarımcı için zor ve kafa karıştırıcı olabilir.
İyi tipografiye girenlerin çoğu subjektif olsa da, sizi doğru yönde gösterebilecek bazı kurallar vardır. Oradan, farklı şeyler denemek ve denemek size kalmıştır.
Tipografinizde yeni şeyler denemekten korkmayın, gözünüze ve içgüdülerinize bir tasarımcı olarak güvenin. Bazen, tipografinin tüm “kurallarını” takip eden şeyler bile, korkunç görünebilir (ve tersi).
Ruh eşleştirin
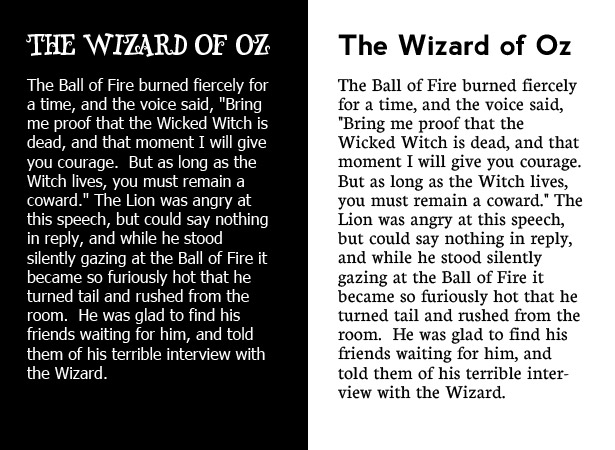
Her yazı karakteri bir ruh hali vardır. Bazıları açık yürekli ve eğlenceli, bazıları ciddi, bazıları zarif ve bazıları çok profesyonel. Benzer ruh hallerine sahip yazı karakterlerinin, uyumlu olmaları ve estetik olarak sarsılmaları daha az olasıdır.
Aşağıdaki örnekleri atın. Solda kullanılan fontlar, gövde kopyası için Tahoma ve başlık için Snidely eşleşmiyor. Tahoma, sade ve modernken, gizemli ve korkak bir görünüme sahip dekoratif bir yazı tipidir. Dünyadaki en kötü eşleşme olmasa da, kesinlikle de uygun değildir.

Sağdaki yazı karakterleri, vücut kopyası için Neuton ve başlık için Nevis, her ikisi de benzer gündelik ruh halleri var. Dış görünüşlü olarak çok farklı olmasına rağmen, tıkanık veya aşırı biçimsel değildir.
Mektubu formları eşleştir
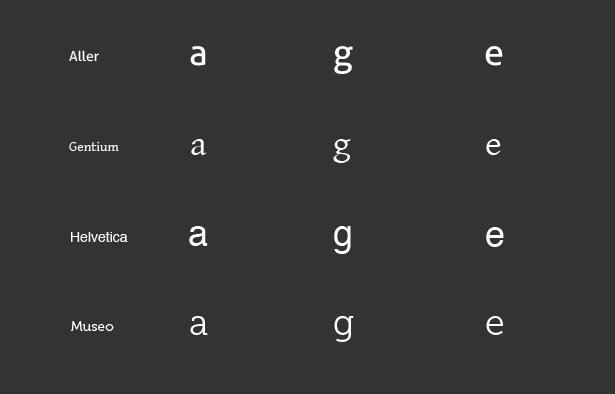
Bir yazı karakteri oluşturan mektup formları, tarihsel etki veya genel stil gibi çeşitli faktörlere bağlı olarak inanılmaz şekilde çeşitlendirilebilir. Bu mektup formlarını eşleştirmek, uyumlu yazı tiplerini bulmanın iyi bir yoludur, ancak genellikle bunları da stil veya diğer faktörlere göre de eşleştirmek isteyeceksiniz.
Uyumlu mektup formlarını kontrol etmenin en hızlı yollarından biri “a”, “g” ve “e” harflerini kontrol etmektir. Aşağıdaki örnekte, Aller ve Gentium'un Helvetica ve Museo gibi benzer harf formlarına sahip olduğunu görebilirsiniz. Dört yazı tipinin tümü benzer “a” harf formlarına sahiptir. “G” mektup formları, en büyük farklılıkları gördüğümüz yerlerdir.

Kontrol etmek isteyebileceğiniz diğer harfler arasında “t” küçük harfleri (bazı yazı tipleri “t” üzerinde, diğerleri olmazken), “f” harfi küçük ve “q” harfi küçük harf olacaktır. Harf biçimlerindeki farklar, mutlaka yazı tipleri arasında bir anlaşma kırıcı değildir, ancak bu durumlarda farklılıklardan daha fazla benzerliğe sahip yazı tiplerini tercih edersiniz.
Klasik Serif / Sans Serif Combo
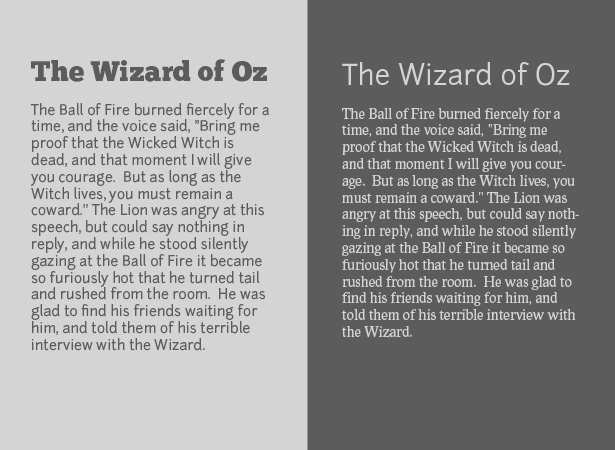
Bir serif yazı tipi ve bir sans-serif yazı tipi kombinasyonu, muhtemelen en sık görülen tipografik kombinasyonlardan biridir. Çatışma için daha az şans olduğu için, çekilmesi nispeten kolay bir kombinasyon. Kilo ve orantıya dikkat ettiğiniz sürece, yanlış olması oldukça zor bir kombinasyon.
Aşağıdaki metin, serif ve sans-serif yazı tiplerini karıştırmanın birkaç farklı yolunu göstermektedir. Soldaki örnek, oran gibi şeyler çok benzer olduğunda font ağırlıklarını karıştırabileceğinizi gösterir. Başlık yazı tipi, ChunkFive, bir kütük serif, vücut kopya yazı, Junction ise basit bir sans-serif. Her ikisi de, Kavşak’ın aşırı güçlenmesini engelleyen güçlü görsel stillere sahiptir.

Sağdaki eşleştirme, birbirine çok benzeyen yazı tipleriyle biraz daha gelenekseldir. Başlık, burada yazı tipi olarak Prociono ile vücut için kullanılır. Her ikisi de ince taraftadır ve benzer harf formlarına sahiptir.
Birlikte Bağlamak için Renk Kullan
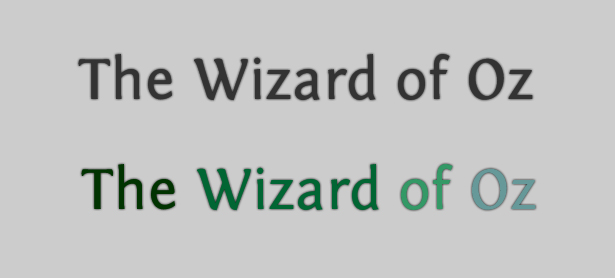
Çok farklı bir çok yazı tipini birleştiriyorsanız, bunları renkle birleştirmeyi deneyin. Her şeyi tek bir renkte (veya tek bir rengin tonları) tutmak, yazı tiplerinde eksik olabilecek birliği ve birliği ekler.
Aşağıdaki görüntüden görebileceğiniz gibi, renklerin tipografinin görünüşü üzerinde büyük bir etkisi olabilir. Aşağıdaki resimdeki her iki metin satırı, harf renkleri hariç, aynıdır. Tipik olarak “iyi” tipografi olarak düşünülemezken, en önemlisi en azından doğru bağlamda çalışabilirdi. Ancak alt kısım, anaokulu öğrencilerinin boyama sırasında tasarlayabilecekleri bir şeye benziyor.

Bu makalede özellikle diğer yönergelerin çoğunu göz ardı ediyorsanız, benzer renklerin kullanılmasının ne kadar önemli olduğunu gösterir. Tersine, biraz fazla benzer olabilir yazı tipleri arasında biraz daha fazla kontrast eklemek istiyorsanız, farklı renkleri kullanarak sadece bunu yapabilirsiniz.

Biraz farklı renkler kullanmak, tipografiye görsel bir ilgi katıyor. Bu yazı, Fontin ve Fontin Sans'tan oluşuyor ve aynı aileden neredeyse aynı olan iki yazı tipi.
Benzer Oranlar
Muhtemelen, özellikle yazı karakterlerini tek bir satırda (üstbilgi veya logoda olduğu gibi) birleştirirken, dikkate alınması gereken en önemli şey orantıdır. Orantılı olarak benzer yazı tipleri daha kolay karışır ve değişen oranlarda yazı tiplerinden daha düzgün görünür.
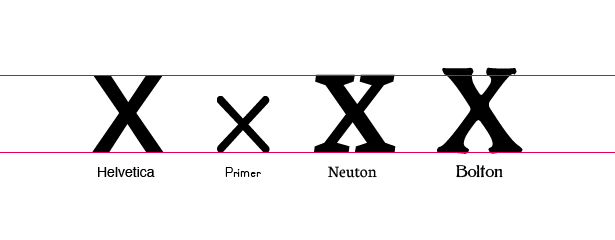
Oranı kontrol etmenin en hızlı yolu x yüksekliklerini karşılaştırmaktır. Genel olarak, benzer x yükseklikleri olan fontlar genel olarak benzer oranlara sahip olacaktır. Aşağıdaki resimde Helvetica ve Neuton'un neredeyse aynı x yüksekliklerine sahip olduğunu görebilirsiniz.

Buna karşılık, Bolton'un x yüksekliği çok daha uzundur ve Primer diğer iki yazı tipinden çok daha kısadır. Uyumlu olduklarından veya uyumsuz olduklarından emin olmak için diğer harfleri kontrol edin, ancak x-yüksekliği başlamak için harika bir yerdir.
Ayrıca, yazı karakteri içindeki karakterlerin genişliğine bakmak istersiniz. “M”, “w” veya “o” gibi daha geniş karakterlerin genişliğini ve “t”, “f” ve “j” gibi daha dar karakterleri kontrol edin. En iyi uyumluluk için, bu harfler iki yazı tipi arasında benzer genişliklere sahip olmalıdır.
Benzer ağırlıklar
Radikal olarak farklı ağırlıklara sahip yazı tipleri birlikte çalışabilir, ancak ağırlıklar benzerse, uyumlu olmaları daha olasıdır.
Yazı tiplerinin radikal olarak farklı ağırlıkları olduğunda en sık karşılaşılan sorun, daha açık fontların genellikle daha yoğun fontlarla eşleştirildiğinde görsel olarak kaybolmasıdır. Daha ağır yazı tipi bir başlık için kullanılıyorsa ve daha açık yazı tipi gövde kopyasıysa, bu daha da belirgin hale gelir.
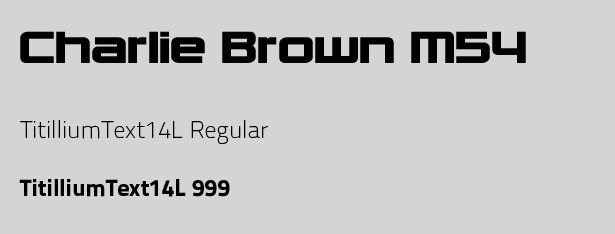
Aşağıdaki metne bakınız. Burada “başlık” yazı tipi (Charlie Brown M54) “gövde” yazı tipini tamamen bastırır (TitilliumText14L Regular).

Vücut yazı tipinin font ağırlığını artırmak bunu telafi eder. Bu her zaman bir seçenek, tasarımınızda farklı stilleri kullanma seçeneklerinizi sınırlayabilir. Farklı gramajlarda eşleşen yazı tiplerini bulmak çok daha basittir (bu nedenle kalın, birinde kalın, diğerine kalın, vb.).
Tek Yazı Tiplerini Gözden Geçirme
Aynı aile içinde birden çok yazı tipi içeren birçok yazı tipi var. Fontin (ve Fontin Sans) gibi yazı karakterleri, bir çok görsel ilgi yaratmak için birleştirilebilecek bir miktar ağırlığa sahiptir.
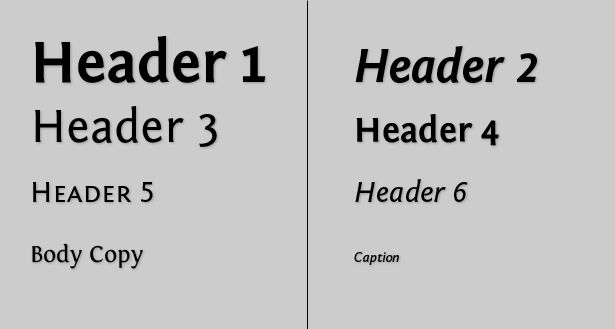
Aşağıda, farklı ilgi ve stillerin, görsel ilgiye sahip olan tipografi oluşturmak için nasıl birlikte kullanılabileceğinin harika bir örneği verilmiştir. Hepsi bir genel yazı tipi ailesine dayanıyor olduğundan, birbiriyle çakışan farklı yazı tipleri hakkında endişelenmenize gerek yok.

Çatışma ve Karşıtlık
Tipografide karşıtlık genellikle iyi bir şeydir. Farklı yazı tipleri kullanmanın amacı, bir tasarımın genel görsel stiline katkıda bulunmalarıdır. Yazı tipleriniz çok benzerse, karşıtlık ve tamamlayıcı olmak yerine birbirleriyle çakışırlar.
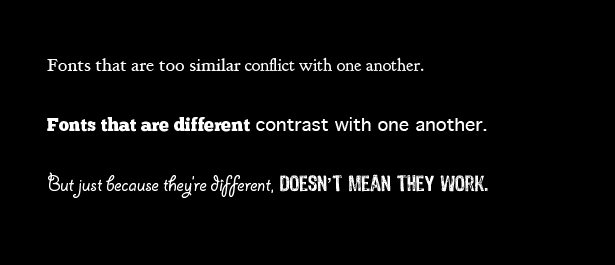
Aşağıdaki örnekleri atın. İlk satırda, yazı tipleri çok benzerdir (Hoefler Text and Goudy Bookletter 1911). Herhangi bir kontrast kaybolur ve bunun yerine, yan yana biraz garip görünürler.

İkinci satır ChunkFive ve Geneva ile daha iyidir. Benzer oranlara sahipler, ancak benzerliklerin sona ermesi oldukça fazla. Burada iyi bir kontrast var.
Öte yandan üçüncü satır, sadece farklı yazı tiplerinin kullanılmasının neden iyi kontrastla sonuçlanmayacağını gösterir. Bu nedenle, yazı karakterlerini birleştirmenin yalnızca bir yönüne dikkat etmek önemlidir.
Radikal Kontrast
Yazı karakterleri arasındaki radikal kontrast, bir tasarım için görsel ilgi eklemek için harika bir yol olabilir. Bu zorunlu olarak, iki yazı tipini bir araya getirip en iyisi için umut verebileceğiniz anlamına gelmez. Yine de tipografinin genel prensiplerini göz önünde bulundurmanız ve sonra hangi yönergelere uymak istediğinizi ve hangileri göz ardı etmek istediğinizi seçip seçmeniz gerekir.
Radikal olarak farklı yazı tiplerini kullanan tipografik tasarımlar oluşturmanın en kolay yolu, orantıları akılda tutmaktır. Yazı tipi ve x-height gibi şeylerin genel şekline dikkat edin ve daha sonra oradan oynayın.
Boyutlandırma söz konusu olduğunda, tüm yazı tiplerinin tutarlı olmadığı için, farklı yazı tiplerini birleştiriyorsanız, farklı karakterlerin boyutlarını ayarlamanız gerekebilir. Aşağıdaki iki örneğe bakın:

Üst satırda çok çeşitli fontlar kullanılır, ancak hepsi grunge veya tahrip edilmiş fontlardır. Bu onlara ortak bir stil verir ve onları birleştirir, oran ve ağırlık karakterler arasında farklı olsa bile.
Bununla birlikte, alt çizgi, ikisi sans-serif olan ve biri serif olan sadece üç yazı tipi kullanır. Yine de, bu yazı tiplerinin ortak birtakım şeyleri vardır. Her şeyden önce, hepsi nispeten ağır. En ağır kısmı için en ağır olanı ve en uzun kısım için en hafif olanı kullanarak, bunları görsel olarak dengelemeye yardımcı olur. Çizgi genişlikleri her yazı tipinde de aynıdır, harfler arasında ya da harflerin arasında hiçbir sapma olmadan. Son olarak, üç yazı tipinin tümü oldukça geniş yuvarlak harf şekillerine sahiptir.
Büyük ölçüde, fontları bu şekilde birleştirmek özneldir, ancak iyi tipografik bir tasarım yapan şeyin aklınızda tutulması, bu gibi şeyler tasarlamaya başladığınızda size doğru yönde işaret etmenize yardımcı olabilir.
Sadece WDD için yazılmış Cameron Chapman .
Yazı tiplerini karıştırmak için başka ipuçları ve püf noktaları var mı? Aşağıdaki yorumlarda paylaşın…