Ücretsiz İndir: Eskiz UI Seti
Google’ın ardından Materyal Tasarımı İlkeler, ilgi çekici ve güncel tasarımlara yol açar. Ama aynı zamanda… gibi görünen bir sonuç da üretiyor, Google. Süper akıllı markalaşma, kendi markanızın gücünü korumak istiyorsanız kendi alanlarında hareket eder, ancak harika değildir.
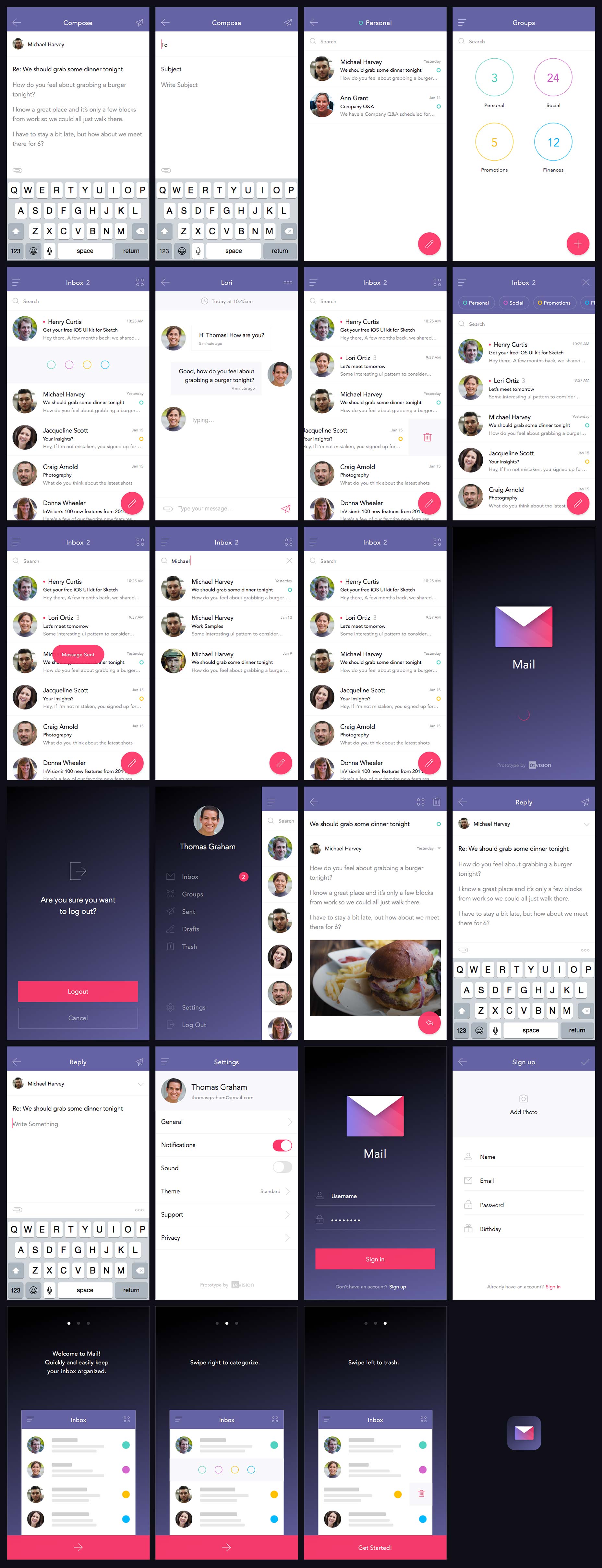
InVision bir Gmail klonuna benzemeden Materyal Tasarımı'na uyan bir e-posta tasarımı oluşturmak için yola çıktı. Bu büyük bir başarıdır, bu yüzden bunu ücretsiz bir UI kiti olarak sunmayı kabul ettiler. {$lang_domain} okuyucular.
Renk
Google'ın uzun süredir renk kullanımı cesurca kullanılıyordu ve Materyal Tasarımı, doygunluğa dayalı bir spektruma sahip paleti genişletiyor. Web’e hükmetmek için kullanılan gradyanlardan yoksun düz renkli düz alanlara odaklanmış durumda. Her ne kadar tasarım trendleri etrafındaki konuşmalar, gradyanları, gölgeleri ve skeuomorfizmi bir araya getirme eğiliminde olsa da, Materyal Tasarımı, üzerinde kurulu olan dokunsal gerçekliklere değinmek için dramatik gölgeleri teşvik eder.
Dolayısıyla, bu indirme, kullanıcıyı tasarımın ana simgesinde çarpıcı bantlar dahil olmak üzere dramatik gradyanlarla sunarak hemen kendini farklılaştırır. Tüm renkler Google'ın Materyal Tasarım paletinden çizildi, basitçe yeni bir şekilde harmanlandılar. Materyal tasarımı kalın, yüksek kontrastlı ve derin pigmentli renkler gerektirdiğinden, tasarımdaki tüm rol renklerini doldurmak için süper geniş bir palet kullanmak caziptir. Ancak renkler, malzeme kriterlerine uymak ve hedeflerini gerçekleştirmek için farklı olmak zorunda değildir, yalnızca kasıtlı olmaları gerekir.
matbaacılık
Google, markalaşmanın tipografinin gücünü açıkça anlar. Onların ısmarlama yazı tipleri net UI yaratır ve markalarını güçlendirir. Invision, Roboto'yu kullanmadan Roboto'ya benzer, temiz ve modern bir görünüm istedi. Yani şablon Avenir kullanıyor; Bir hümanist sıcaklık ile geometrik kökenleri olan başka bir temiz yazı.
Etkileşim ve animasyon
Kullanıcı için tutarlı bir deneyim üretmek için, tasarlarken platformunuzu daima göz önünde bulundurmanıza yardımcı olur. Bu yüzden bu şablonun Android'de de iyi çalışan bir iOS stili var.
Google'ın Materyal Tasarımı'nın, etkileşimin ve animasyonun kullanıcılarınızı nasıl etkileyebileceğini ve dikkatini dağıtamayacağı hakkında söylenecek harika şeyler vardır. Ancak, Google'ın Materyal Tasarım örnekleri de oldukça spesifiktir. Animasyon ve etkileşimi kullandığınızda, projeniz için doğru bir animasyon ve etkileşim olduğundan emin olun. Bu UI kiti, farklı yaklaşımlara izin verecek şekilde tasarlanmıştır, böylece tasarımınıza en uygun stratejiyi kullanabilirsiniz.
Dosyayı önizlemenin altında indirin: