Apps Vakfı'na Başlarken
Yani, Vakfın yeni bir versiyonu var…
Kısa bir süre önce, nasıl başlayacağınızı anlattık. Temel 5 . Şimdi yeni bir versiyon var; “Temel 6” değil ama Apps Vakfı ve çok büyük olacak.
Vakıf 5 güçlü ve esnek bir çerçevedir, şüphe yoktur. İçerik odaklı web siteleri, uygulamalar, düşünebileceğiniz hemen hemen her şey için kullanılabilir, ancak bazı çalışma ve kişiselleştirme gerektirebilir. Bununla birlikte, uygulamalara özgü düzen ve tasarım kuralları vardır. Ayrıca, uygulamalar genellikle yeni teknolojileri destekleyen mobil tarayıcılar için geliştirilmiştir.
Kısacası, klasik Temel çerçeve, uygulamaları yapmak için yeterince esnekken, birçok amaç için bir araç olarak oluşturuldu. Uygulama geliştiricileri, ihtiyaçlarına özel olarak daha fazla önem veren bir şey isteyebilir ve Zurb bunu tam olarak sağladı.
Kurulum ve özellikleri
Uygulamalar Vakfı, bazı ek özelliklere sahip eski Vakfı değildir. Tamamen farklı bir ürün. Zeminden tasarlanmış, web geliştirici dostu olmalı. Gerçekten de, onu kullanmak için bir geliştirici olmanıza gerek yokken, geliştirme ortamlarını kurma hakkında biraz bilgi sahibi olmanıza yardımcı olur.
Bunun nedeni, bu çerçeveyi yalnızca unzip ve uygulama klasörünüzde bırakmamaktır. Angular.js] gibi araçlara dayanır. https://angularjs.org/ ) ve şımarıklık ; Projelerinizi anında sizin için derleyecek ve sunacak olan kendi mini-sunucusu ile birlikte geliyor. Bu sahip olmanız gerektiği anlamına gelir node.js,Yakut, ve birkaç başka şey yüklü. Ayrıca tüm şeyi komut satırından yüklemelisiniz. Linux ve OSX üzerinde çalışan geliştiricilerin kurulumunda herhangi bir sorun yaşanmayacak. Windows kullanan benim gibi hevesli inekler için biraz daha zahmetli.
Bu ilk hurdl'i geçtikten sonra… ahem demek istediğim şeyleri yapmanın bu yeni yolunu kucakla, kapağın altında harika şeyler göreceksin.
- Flexbox'a dayalı ve uygulamalar için tasarlanmış bir ızgara. “Ekranları” dikey ve yatay olarak düzenlemek, her bölümün içinde kaydırma yapmak ve daha fazlasını içerir;
- UI bileşenleri ton;
- angularjs; şu anda tüm öfke var;
- bir şablon ve bileşen tabanlı dosya yapısı;
- Hareket UI: Zurb'nin özellikle kullanıcı kullanıcı arayüzleri için tasarlanmış yeni animasyon kütüphanesi.
Başlamak
Genel olarak çerçevelerin avantajlarından biri, hızlı prototipler yapmak için mükemmel olmalarıdır. Bu şeyi yükledikten ve mini sunucuyu başlattıktan sonra, fikirlerinizi birlikte hiçbir şey yapmayan canlı, etkileşimli bir ara yüze koymanın zamanı geldi. Oysa.
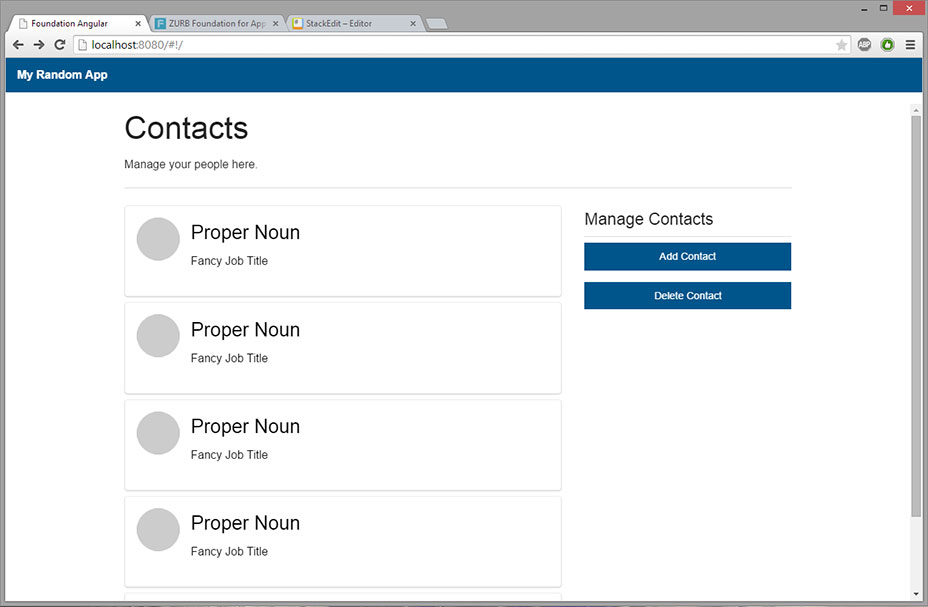
Bu yazıda, herhangi bir müşterinin daha fazla ayrıntı için yalvaracağı ve belki de mizanpajın değiştirilebileceği ölü basit bir “iletişim yönetimi sayfası” oluşturdum:

Uygulamanızın dizininde birkaç klasör ve dosya bulacaksınız. Saf ön uç geliştirme amacıyla, sadece “istemci” klasörü hakkında endişelenmeniz gerekir. Tüm kaynak dosyalarınızın olduğu yer burası. Orada, aşağıdaki klasörler ve dosyalar varsayılan olarak ayarlanır:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlApp.scss ve app.js dosyaları, sırasıyla tüm özel Sass ve JS'lerinizi koyduğunuz yerdir. _settings.scss sadece şudur: varsayılan stillerin çoğunu geçersiz kılabileceğiniz dosya. Kod düzgün bir şekilde yorumlanmıştır ve ihtiyacınız olanı bulmak için yeterince kolaydır. Ayrıca bu dosyayı CSS çerçevesinin farklı bölümlerini tamamen devre dışı bırakmak için de kullanabilirsiniz. Böylece, uygulamanızın oluşturulduğunda dahil edilmeyecektir.
index.html , diğer bileşenlerin, uygulama ekranlarının vb. home.html , ilk gittiğinizde göreceğiniz içeriktir http://localhost: 8080 Bir kez mini sunucu çalışıyor. Ayrıca çalışmaya başladığım yer.
Izgara
Kullanmanız gereken ilk şey, şebekenin kendisi. Bu Flexbox kullanır, bu yüzden işler çalışır biraz farklı ama sınıflar tanıdık gelecek. Eşit genişlikte iki blok / sütun oluşturmak için yapmanız gereken tek şey budur:
Evet. Bu kadar. Asıl içeriği bu iki sütunun içine koymak isterseniz, bunu farklı bir şekilde yapmanız gerekir. Prototipimdeki sütunlar şöyle görünüyor:
İşleri düzgün bir şekilde hizalamak için her zaman ızgara bloğuyla iki öğeye ihtiyacınız olduğunu fark edersiniz. Ayrıca, sütun genişliklerini manuel olarak belirlediğimi de fark edebilirsiniz. Eğer yapmazsanız, tüm bloklar eşit genişlikte kalan tüm boş alanları doldurmak için genişler.
Bileşenler
Ayrıca klasik temelden çok sayıda bileşen bulunmaktadır. Klasik ek bilgileriniz ve kalıcı pencereleriniz, uyarı kutularınız, form stilleri, düğme stilleri, sekmeler ve daha fazlasına sahipsiniz. Tipografi sağlam ve ayrıca düğmeler, menüler ve benzeri yerlerde kullanmak üzere sınırlı bir simge seti (tüm SVG) var.
Ekranın üzerine herhangi bir taraftan çağrılabilen, temel olarak tuval dışı gizli içerik blokları olan panelleri çok beğeniyorum.
“Kartları” da beğeniyorum. Kartlar, içeriği ayırmak için sadece basit dikdörtgen nesnelerdir. Yukarıdaki ekran görüntüsündeki kişiler için onları kullandım. Tam liste için bkz. Dökümantasyon .
Göreyim seni.
Ne için bekliyorsun? Komut hattını al ve bununla oynamaya başla. Bir uygulama geliştiricisi olmasanız bile, özellikle gerçek programcılarla çalışıyorsanız bu ortamda nasıl çalışacağınızı bilmek iyidir.