Google Mücadelesi Resizer ile Uyumlu En İyi Uygulama
Duyarlı web tasarımı, girişimciler, tasarımcılar, hobiler, prototip oluşturma girişimleri ve tasarım uygulamalarının ortaya çıkmasından bu yana, tasarımlarımızı farklı sınır noktalarında önizlememizi sağlayacak araçlar sunuluyor.
Şapkasını halkaya en son atmak yeni Düzenleyici Tasarımcılar, tasarımcıların farklı kesme noktalarındaki duyarlı siteleri önizlemesini sağlamak için tasarlandı.
Google'ın pazara bir çözümle girmesinin önemi, Google'ın büyüklüğü sayesinde tasarım topluluğu içinde büyük bir ağırlık taşıyor olması. Google Fonts'un yazı tipi sunumuna hakim olup olmadığı (yakın zamanda {$lang_domain} Anket, okuyucularımızın% 70'inin öncelikle Google Yazı Tipleri'ne güvendiğini ya da Google'ın web tasarımı hakkında söylediği her şeyin 'En iyi uygulama' olarak ele alındığı Materyal Tasarımı ile Düz Tasarım'ın yerine geçtiğini gösterdi.
Bu yüzden, Google yerleşik standartlara aykırı bir yaklaşımı savunduğunda endişe için geçerli bir nedendir.
Google'ın Materyal Tasarım belirtimi zaten rehberlik sunuyor sınırlar etrafında:
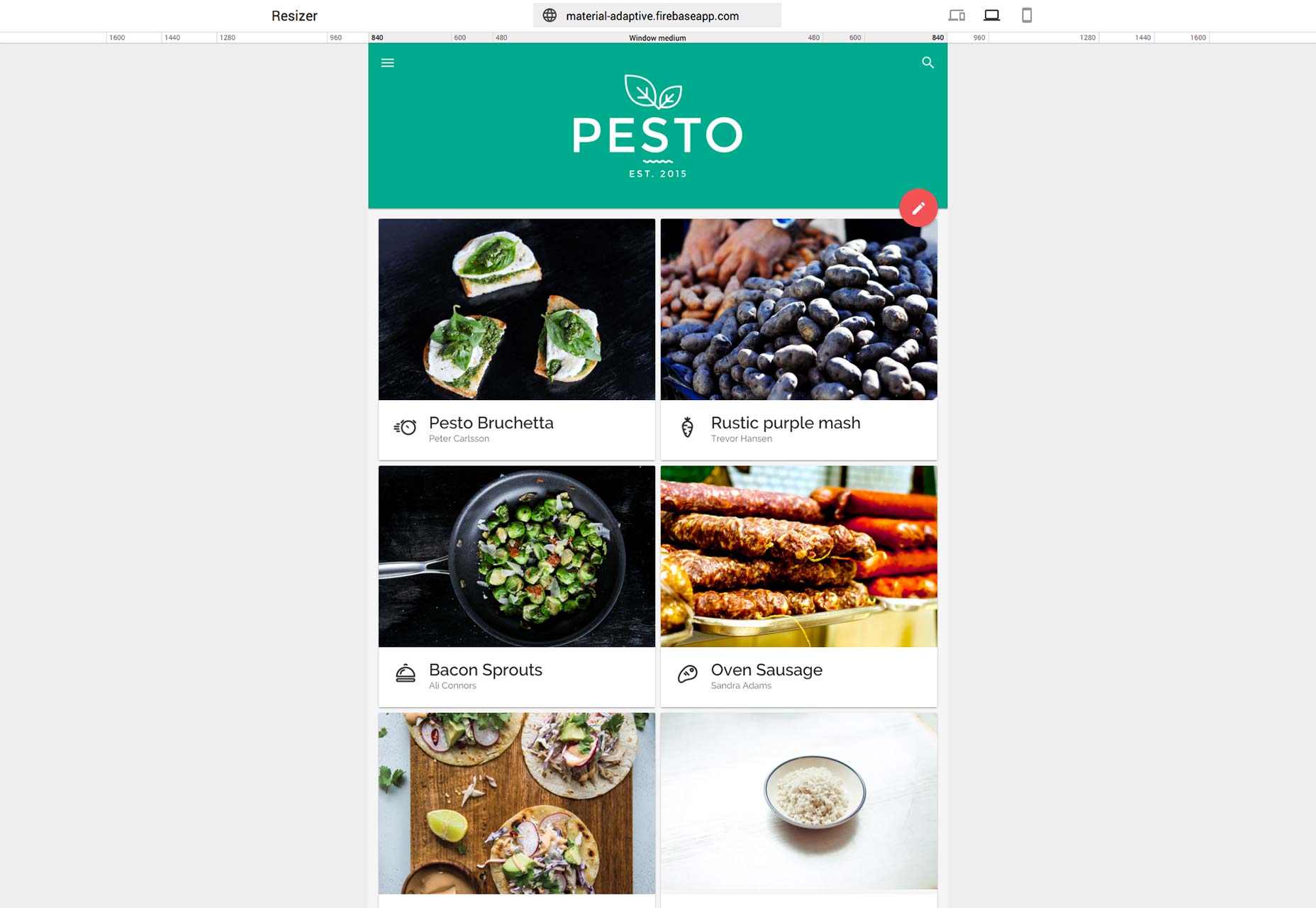
En iyi kullanıcı deneyimi için, malzeme tasarımı kullanıcı arayüzleri aşağıdaki kesme noktası genişlikleri için düzenleri uyarlamalıdır: 480, 600, 840, 960, 1280, 1440 ve 1600dp.
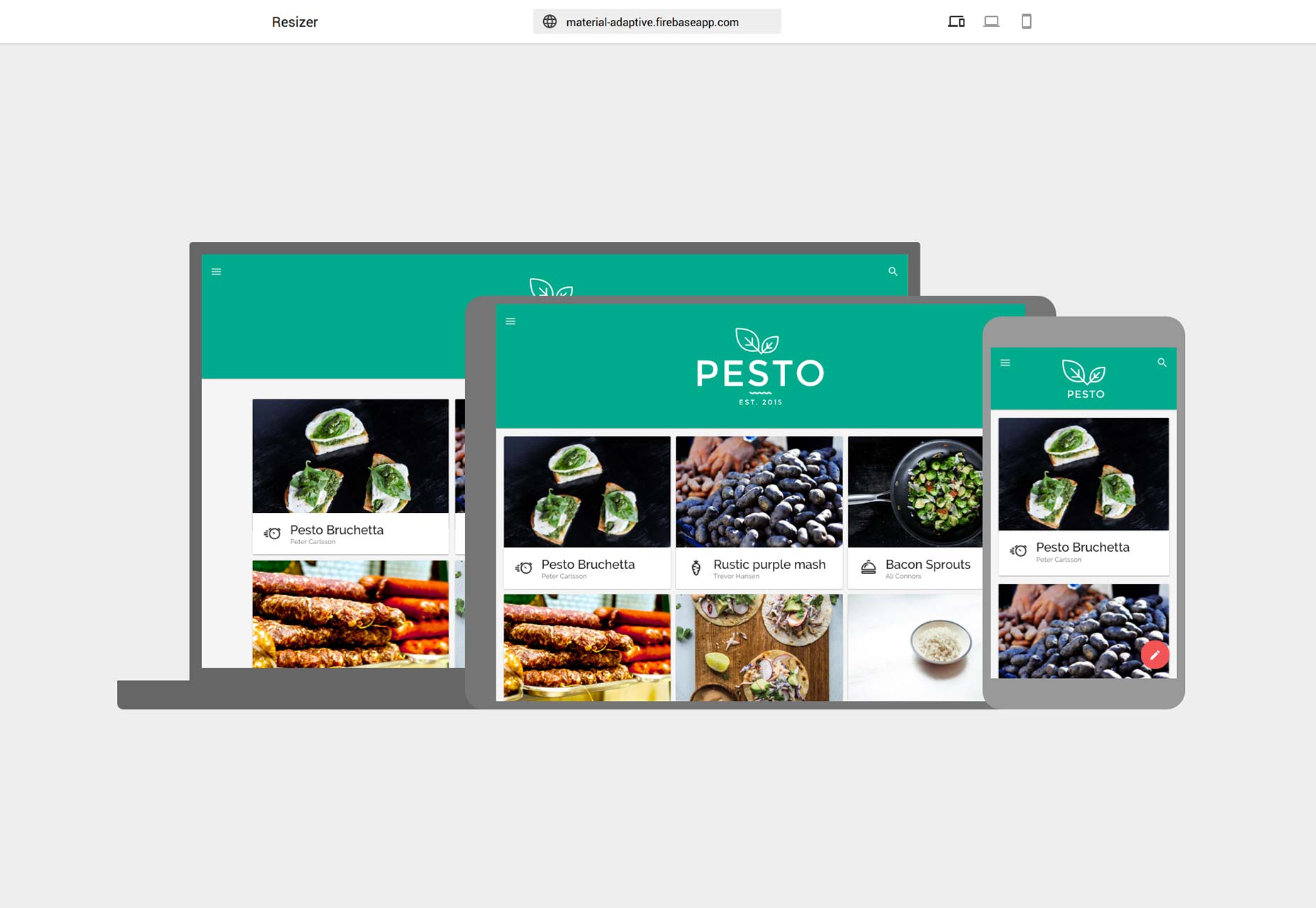
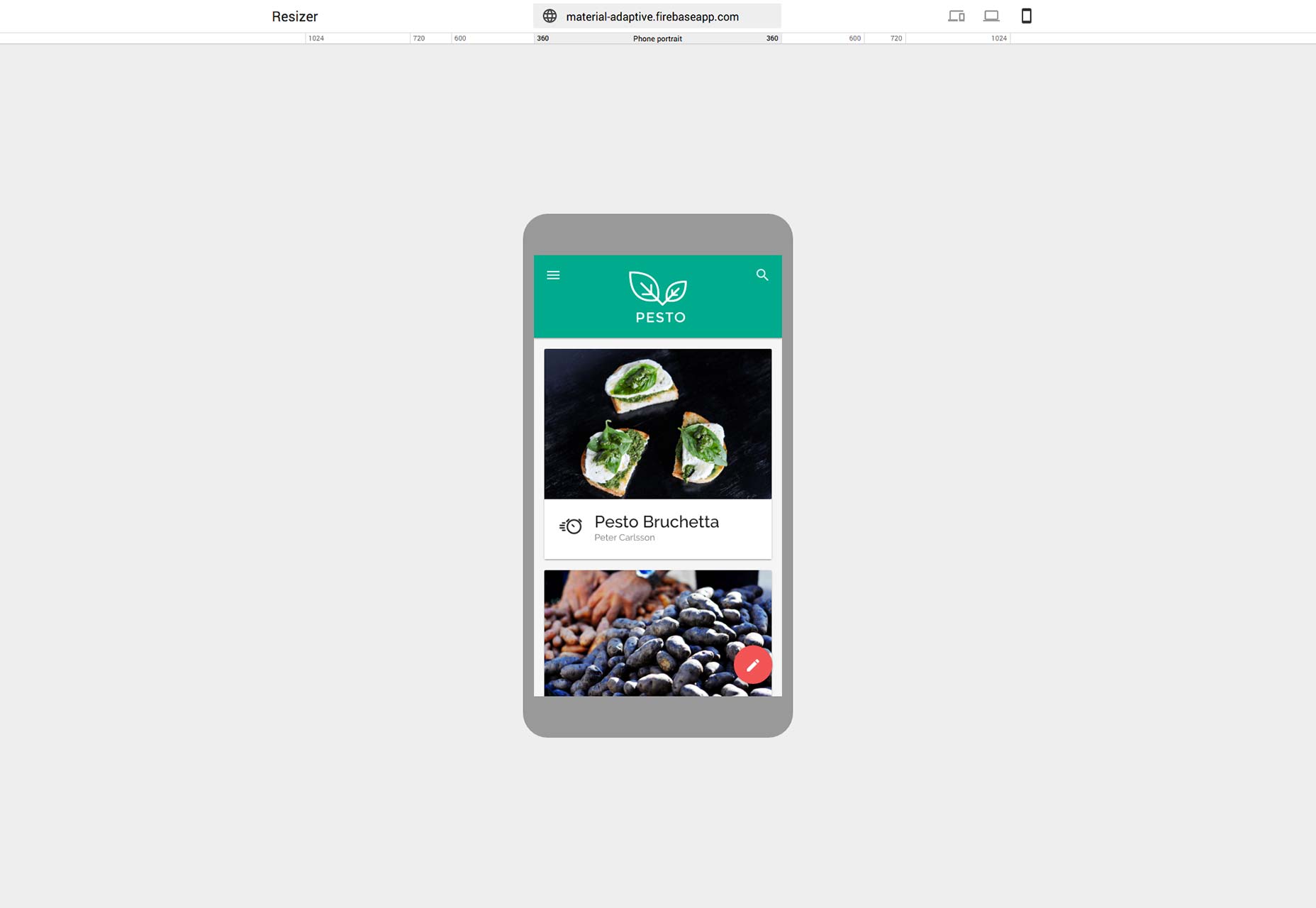
Resizer aynı prensibi takip eder: set ve kesme noktalarında dizüstü bilgisayar ve mobil önizleme sunar. Dizüstü bilgisayar (veya masaüstü) ekranları 480px, 600px, 840px, 960px, 1280px, 1440px veya 1600px genişliğinde olabilir. Mobil ekranlar 360 piksel, 600 piksel, 720 piksel veya 1024 piksel genişliğe sahip olabilir.
Bu, boyutlandırmanın iyi bir kesitidir - özellikle de tüm Android cihazlarına yakın olmasa da - bu yaklaşımda temel bir hata vardır: İyi yanıt veren tasarım, görünüm sınırlarını değil, içerik kesme noktalarını kullanır; Samsung'un sonraki telefonunu hangi boyutta taşıdığı önemli değil, önemli olan içeriğinizin hangi boyutta kırıldığını gösteriyor.
Çoğu site tasarım uygulaması —örneğin en son Adobe Muse - varsayılan bir cihaz değil, içerikleriniz için medya sorgularının yazılmasını sağlayan özel kesme noktalarına doğru bir şekilde izin verir.
Resizer, Material Design'ın bakış açılarını (bazıları) test etmek için özel olarak tasarlanmıştır. Tehlike, Resizer'ın Google'ın onaylamasıyla, duyarlı cihazların efsanesini, akıcı cihaz-tanısal içerikten ziyade bir dizi görünüm alanı olarak sürdürecek olmasıdır.