Düz Tasarım Çok Uzaklaştı mı?
Bu günlerde, web üzerinde herhangi bir yoldan, bir şekil, şekil veya biçimden, düz tasarımla karşılaşmadan veya doğrudan karşılaşmadan herhangi bir yere dönüşemezsiniz. Sadece birkaç yıl önce sadece bir tasarım trendi olarak başlayan şey, şimdi açıkça dikkate alınması gereken bir ana akım estetiğidir.
Bu tasarımı yeni ürün ve hizmetlerinde benimsemiş olan büyük teknoloji şirketlerine kısmen teşekkür edebilirsiniz. Microsoft, düz gitti Sosyal paylaşım sitesi olduğu gibi, büyük bir şekilde heyecan . Bu teknoloji sevgilileri için düz estetiğin kucaklaşması olmasaydı, muhtemelen bugün olduğu kadar bunu duymazdınız.
Buna rağmen, eğer sizde biraz da olsa sağlıklı bir kuşkuculuğunuz varsa, kendinize sormalısınız: “Gerçekte düz tasarım mı yoksa biraz aşırı mı?” Her trendde veya solukta olduğu gibi sadece çok fazla aşırıya kaçtığı ve bu nedenle aşırı ve zaman zaman bir gecikme ve gecikmiş geri tepme yarattığı zaman gelir.
Bu yazıda, tahıllara karşı çıkacağız ve birçoklarının hala övgülerini söylediği bir zamanda düz tasarımın sakıncalarını araştıracağız.
Karşılıklı sorunlar
affordances web tasarımında son derece önemlidir. Avantajların ne anlama geldiğini tanımlayalım: Esasen, kullanıcı ve bir kullanıcının bir eylemi gerçekleştirme olasılığını sağlayan bir nesne veya simge arasındaki ilişkilerdir. Düz tasarım, kullanıcının bir şeyler yapmak için tıklayabilecekleri şeyler (düğmeler gibi) gördüklerini sürekli olarak anlaması için biraz zorlaştırabilir.
Tabii ki, bu tasarım estetiğini düşürmek gibi bir şeydi. skeuomorphism alt gölgeler, gradyanlar ve diğer efektlerin kullanımı nedeniyle daha fazla farkedilir hale getirilmiştir. Bununla birlikte, birçok kullanıcı, skeuomorfizmin büyüklüğünün - süs tasarım yapısı ve simgeleri ve nesneleri gerçek yaşamda nasıl olacaklarına daha yakın hale getirmeye odaklandığını - çok aşırı olduğunu hissetmeye başladı. Ayrıca, ek şikayetler de vardı.
- Skeuomorphic tasarımları daha fazla ekran alanı kaplar;
- Skeuomorphic tasarımları, arayüz tasarım standartlarını zorlaştırır;
- Skeuomorphic tasarımlar sayısal geri bildirimleri doğru bir şekilde içermez;
- Skeuomorphic tasarımlar sadece bilişsel yükü ve görsel gürültüyü kötüleştirir;
- Skeuomorphic tasarımları, tasarımı nesnelerin ve simgelerin fiziksel benzerliğine kısıtlayarak tasarım yaratıcılığını sınırlar.
Bu nedenle şirketin 2012'de iPad ve iPhone için yazılım geliştirme sürecini yürüten Scott Forstall'ın istifasından sonra skeuomorphism resmen radardan büyük bir şekilde düştü. Onu alan adam Jonathan Ive, hiçbir zaman skeuomorfizmin büyük bir hayranı değildi ve Apple'da daha sade (daha düz bir şekilde) bir tasarımı savundu. Ve bu kadar düz bir şekilde daha ana yoldan başladı.
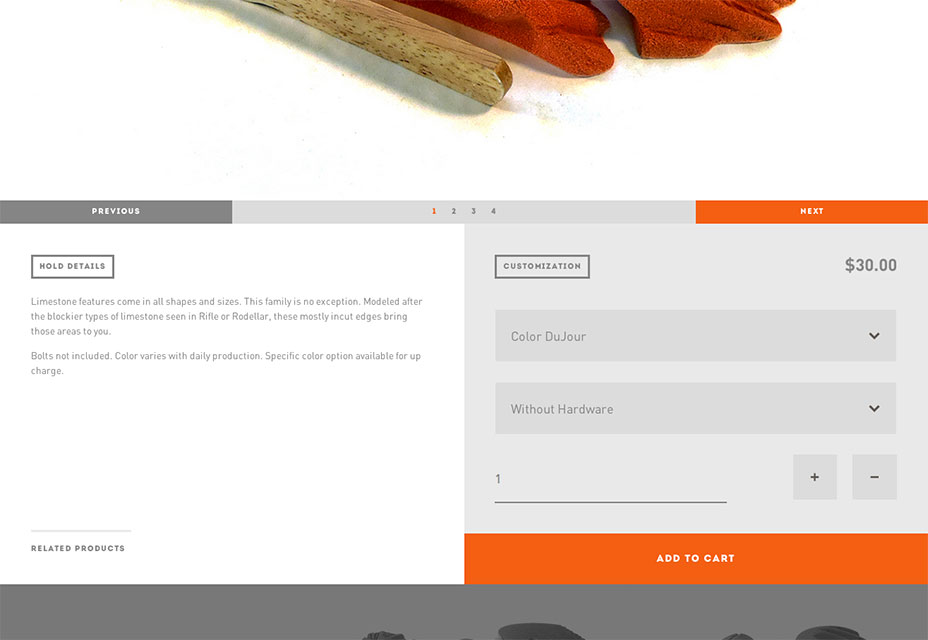
Ancak, bunun hakkında düşünürseniz, düz tasarımla ilgili sorunlardan dolayı bir düğmeyi veya simgeyi tıklayacağınızı bulmak bazen zor olabilir. Bu noktayı göstermek için Menagerie. Bu mükemmel bir e-ticaret sitesi, ilk kez e-ticaret alışverişi için kafa karıştırıcı olabilecek düz "sepete ekle" düğmelerine sahiptir. Bazı acemi (veya sadece dikkatsiz) kullanıcıların, harekete geçirici mesajlarla ne yapacağını anlayamadıklarını kolayca görebilirsiniz.
Renk kullanımı işareti özlüyor
Geniş bir renk yelpazesine bakmaktan veya geniş bir renk yelpazesine bakma becerisine sahipseniz, düz tasarım harikadır. Düz tasarıma hitap eden cesur ve canlı renkler kesinlikle çekicidir ... renk körü olmadığınız sürece. Bu almak için önemsiz bir kemik gibi görünebilir, aslında değil: Renk Körlüğü Farkındalığı kar amacı gütmeyen bir iş yapan bir topluluk çıkar şirketi olan dünya nüfusunun neredeyse% 10'u aslında renk körlüğündedir. Renk körü insanlarının büyük çoğunluğu erkeklerdir.
Birçok kadın düz tasarımı takdir etmekte zorluk çekmese de (dünya genelinde 200 kadından sadece 1'i renk körüdür), erkeklere göz gezdiren demografinin önemli bir kısmı düz renklerin çarpıcı ve çarpıcı renk kullanımını bile takdir edemez. tasarımı. Bu tasarım estetiği renklere çok bağlı olduğu için, diğer tasarım tekniklerinden çok daha büyük bir sorun yaratmaktadır.
Düz tasarımın renk üzerine aşırı güvenmesinin neden renk körü kullanıcıları için büyük sorunlar yaratabildiğini görebilirsiniz. Bir şey için, renk kontrastı, renkleri göremeyenler tarafından fark edilmeyecek olan harekete geçirici mesajlar gibi tıklanabilir alanları belirtmek için sıklıkla kullanılır. Bu insanlar için, 3D göstergelere aşırı bağımlılığın skeuomorfik tekniği - örneğin alt gölgeler ve degradeler gibi - daha yararlı ve etkili olacaktır.
Buna ek olarak, düz tasarımcılar, tasarım sırasında renk körü insanlar eklemek istiyorlarsa, ekstra önlemler almak zorundalar. Kırmızı ve mavi, sarı ve mavi gibi bazı renk kombinasyonlarının renk körü körüne sahip olanlar için genellikle daha kolay olduğunu anlamak zorundalar. Bu, sonuç olarak tasarım açısından sınırlandırılacak ve… bu düşünceyi dünya nüfusunun sadece% 10'u için göstermeye ne kadar istekli olacak?
Colorblind topluluğu için ekstra çaba sarf edecek az sayıda tasarımcıya daha fazla güç, ancak göreceli olarak küçük bir demografinin (azınlık) belirli bir tasarımla ilgili bir problemi olduğunda, genellikle değişiklikleri zorlamak için yaygın, kamusal baskı alacaktır. Yine de, web üzerindeki colorblind topluluğu için yakında olanları görmüyorum.
Artan yaratıcılık eksikliği
Düz tasarımla ilgili olan şey şu anda o kadar popüler hale geliyor ki, neredeyse herkesin web sitesi stilin unsurlarına benziyor. Bir trend, birçok şirket ve hatta gazete sitelerinin kopyaladığı ana akım haline geldiğinde, bu, yaratıcılığı boğmak ve sonuçta öldürmek eğilimindedir. Bu gelişme ironiktir çünkü düzlemin savunucularının gittiği en büyük argümanlardan biri, skeuomorfizmin tarzı nedeniyle yaratıcılığı sınırlandırmasıydı.
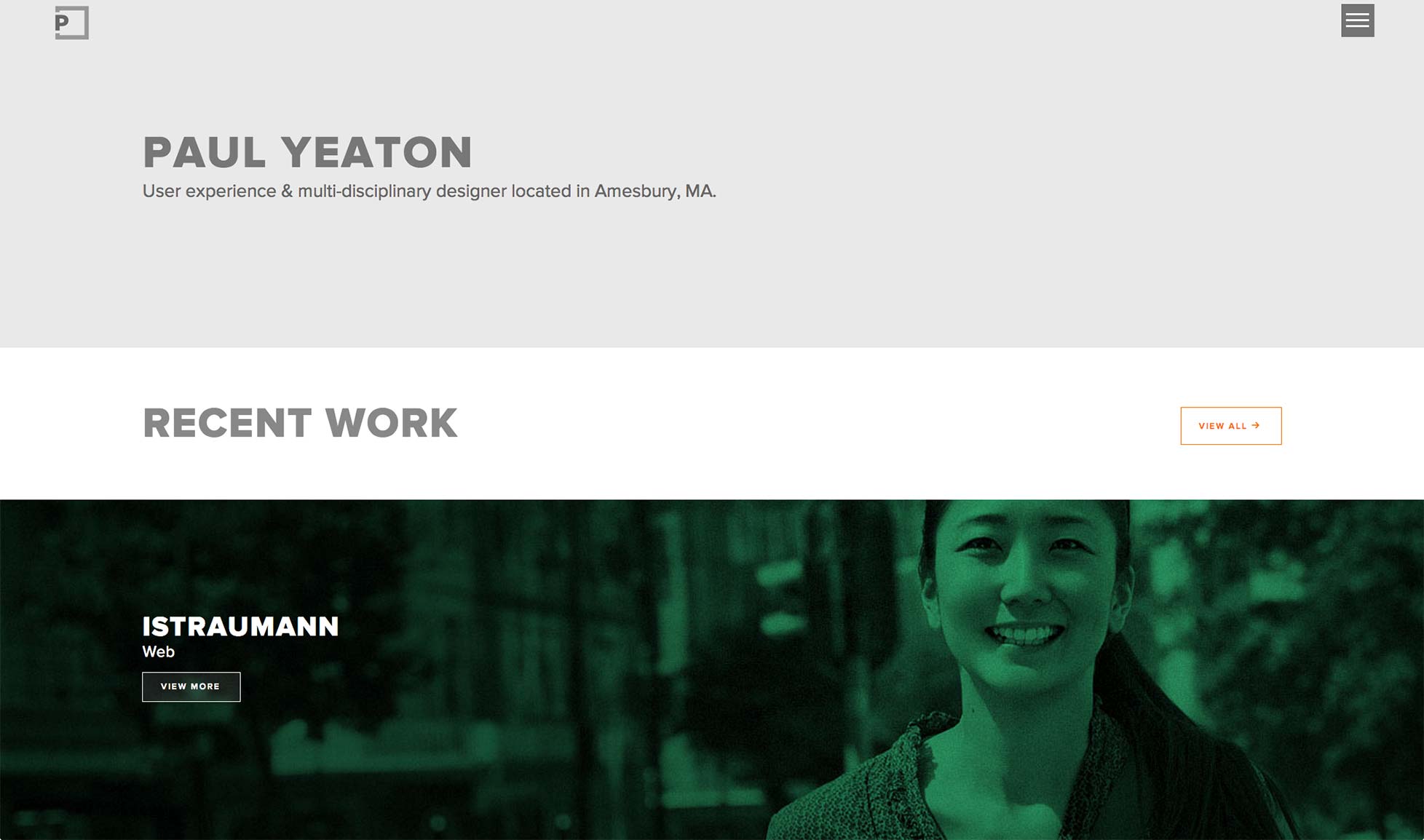
Örneğin, tasarımcıya göz atın Paul Yeaton'ın web sitesi . Bu düz tasarım özellikleri arasında büyük tipografi, dikdörtgen bir harekete geçirme düğmesi ve koyu renkli arka plan kontrastı ve renk şeması bulunur.
Şimdi bak HARBR web sitesi , dijital bir ajans. Büyük tipografi, dikdörtgen bir harekete geçirici mesaj düğmesi… ve koyu renk bir arka plan kontrastı ve renk şeması da var!
Tamam, nasıl web sitesi hakkında Bütün ve basitçe Başka bir dijital ajans mı? Elbette, bu biraz farklı olmalı. Tamam, büyük bir tipografi, dikdörtgen bir harekete geçirme düğmesi ... ve koyu renk bir arka plan kontrastı ve renk şeması var. Hey, burada bir saniye bekle!
Gördüğünüz gibi, çok fazla şirket ve marka web siteleri için düz bir tasarıma başvurmaya başladıklarında, bu tasarım yaklaşımını gerçekten takdir etmek daha da zorlaşıyor. Sonuçta, neredeyse her yerde olduğunda, bu aşırıya kaçmaya dönüşür; ve bir şey fazla pozlandığında, orijinal olarak onu popüler kılan itirazını kaybetme eğilimindedir.
Düz tasarım, çok mu fazla?
Düz tasarım, birkaç yıl önce hala taze iken, temiz hava soluduğuna inanmak kolaydı. Sonuçta, o zaman oldu. Minimalizme ve aşırı ve şişkin olan her şeyin reddedilmesine dayanan bir tasarım estetiğine başladı. Bu kadar popüler hale geldiğinden, neredeyse kurtulmak istediği şey haline gelmiş gibi.
Tabii ki, bu, düz tasarımın skeuomorphism'in birkaç yıl önce olduğu gibi abartılı bir yer olduğu anlamına gelmez. Daha ziyade, bazılarında başlangıçta düz tasarım konusunda oldukça hevesli olan kullanıcılarda bir geri tepme yaratabilecek aşırı pozlama düzeylerine yaklaşıyor.
Bunun üzerine, düz tasarımın emin olmak için bazı işlevsel sorunları vardır. Affordances, özellikle harekete geçirme düğmeleri ve simgeleriyle uğraşırken zorlaşır. Bu, bazı durumlarda kullanıcı deneyimine yardımcı olmaz. Düz de parlak ve cesur renkler kullanmayı tercih etse de, bu gezegendeki insanların yaklaşık% 10'u için sorun yaratıyor. Elbette iyi bir kullanıcı deneyimini hak ediyorlar mı? Son olarak, çok uzun süre görmezden gelmek için çok acı çeken düz web siteleri ile yaratıcılık eksikliği var.
Evet, düz şu anda büyük ve sorumlu, ama ne kadar uzun? Birkaç yıl içinde hepimizin daha büyük ve daha iyi bir şeye odaklanacağımız çok muhtemeldir. Hey, sonuçta trendlerin döngüsü.