Ajax Nasıl Çalışır?
Geleneksel JavaScript kodlamasında, bir veritabanından veya sunucudaki bir dosyadan bilgi almak veya kullanıcı bilgilerini bir sunucuya göndermek isterseniz, sunucuya bir HTML formu ve GET veya POST verisi oluşturmanız gerekir. Kullanıcı, bilgi göndermek / almak, sunucunun yanıt vermesini beklemek için “Gönder” düğmesine tıklamak zorunda kalacak ve ardından yeni bir sayfa sonuçlarla birlikte yüklenecektir.
Kullanıcı girişi gönderdiğinde sunucu yeni bir sayfa döndürdüğü için, geleneksel web uygulamaları yavaş çalışabilir ve daha az kullanıcı dostu olabilir. AJAX ile, JavaScript'iniz JavaScript XMLHttpRequest nesnesi aracılığıyla doğrudan sunucuyla iletişim kurar.
Bir HTTP isteği ile bir web sayfası, sayfayı yeniden yüklemeden bir web sunucusuna istekte bulunabilir ve bir yanıt alabilir. Kullanıcı aynı sayfada kalacak ve komut dosyalarının sayfa talep ettiğini veya arka planda bir sunucuya veri gönderemeyeceğini fark etmeyecektir.
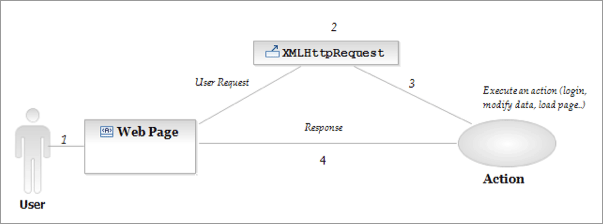
Bu resim Ajax'ın nasıl çalıştığı hakkında basitleştirilmiş bir tanıtımdır:
Kullanıcı, bir eylemi yürüten bir istek gönderir ve eylemin yanıtı, tam sayfayı yeniden yüklemeden bir kimlikle tanımlanan bir katmana gösterilir. Örneğin, bu kimliğe sahip bir katman:
Bir sonraki adımda, bir XMLHttpRequest'in nasıl oluşturulacağını ve sunucudan nasıl yanıt alınacağını göreceğiz.
1. XMLhttpRequest oluşturun
Farklı tarayıcılar, XMLHttpRequest nesnesini oluşturmak için farklı yöntemler kullanır. Internet Explorer bir ActiveXObject kullanır, diğer tarayıcılar ise XMLHttpRequest adlı yerleşik JavaScript nesnesini kullanır.
Bu nesneyi oluşturmak ve farklı tarayıcılarla ilgilenmek için "try and catch" ifadesini kullanacağız.
işlev ajaxFunction ()
{
var xmlHttp;
Deneyin
{
// Firefox, Opera 8.0+, Safari
xmlHttp = yeni XMLHttpRequest ();
}
yakalamak (e)
{
// Internet Explorer
Deneyin
{
xmlHttp = yeni ActiveXObject (“Msxml2.XMLHTTP”);
}
yakalamak (e)
{
Deneyin
{
xmlHttp = new ActiveXObject (“Microsoft.XMLHTTP”);
}
yakalamak (e)
{
uyarısı (“Tarayıcınız AJAX'ı desteklemiyor!”);
yanlış dönüş;
}
}
}
2. Sunucuya istek gönderme
Sunucuya bir istek göndermek için open () yöntemini ve send () yöntemini kullanırız.
Open () yöntemi üç argüman alır. İlk argüman, isteği gönderirken hangi yöntemin kullanılacağını tanımlar (GET veya POST). İkinci bağımsız değişken, sunucu tarafı komut dosyasının URL'sini belirtir. Üçüncü bağımsız değişken, isteğin eşzamansız olarak işleneceğini belirtir. Send () yöntemi, isteği sunucuya gönderir.
xmlHttp.open (true”time.asp” “GET”);
xmlHttp.send (boş);
3. Yazma sunucusu tarafı komut dosyası
ResponseText, sunucudan döndürülen verileri depolar. İşte şimdiki zamanı geri göndermek istiyoruz. “Time.asp” içindeki kod şuna benzer:
<%
Response.Expires = -1
Response.Write (saat)
%>
4. Yanıtı tüketmek
Şimdi alınan cevabı tüketmemiz ve kullanıcıya göstermemiz gerekiyor.
= fonksiyon xmlHttp.onreadystatechange ()
{
Eğer (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open (true”time.asp” “GET”);
xmlHttp.send (boş);
}
5. Kodu tamamlayın
Şimdi AJAX işlevinin ne zaman yürütülmesi gerektiğine karar vermeliyiz. Kullanıcı, kullanıcı adı metin alanında bir şey yazdığında, fonksiyonun “sahne arkasında” çalışmasına izin vereceğiz. Tam kod şöyle görünür: