Shopify Temaları için Yuvalanmış Gezinme Ekleme
Bu yazıda, tamamen içerik yönetimli, çok seviyeli bir navigasyon sisteminin nasıl uygulanacağını tartışacağız. Shopify tema.
Temaları kullan Sıvı bir mağazadan bir şablona veri çıkışı için esnek ve güçlü bir şablon dili. Sıvı ve genel olarak Shopify tema oluşturma hakkında bilgi sahibi değilseniz, resmi görevliyi kontrol etmenizi tavsiye ederim. Tema belgelerini Shopify .
Başlamak
WordPress gibi platformlarla daha önce çalışmışsanız, çok seviyeli navigasyon oluşturmanıza izin veren yönetici arayüzlerine aşina olabilirsiniz. Bir şablon dosyasında çıktı aldığında, bunlar genellikle, CSS kullanarak, çeşitli tasarım desenlerine stil uygulayabilen, yuvalanmamış, sıralı bir listeyle sonuçlanır. Örneğin, en üst düzey menüler tıklandığında veya üzerine gelindiğinde daha ayrıntılı filtrelemeyi gösteren bir açılır menü veya bir kenar çubuğu menüsü. Tüm yaklaşımlar, sitemize çok fazla karmaşıklık olmadan daha derin bir navigasyon sunma kabiliyeti veriyor.

Önce Shopify'ta gezinme işlevini incelerken, bize bu özelliği sunmadığını düşünebilirsiniz. Ancak biraz sıvı bilgisiyle donanmış olmamız, temalarımızda çok seviyeli menüleri kolaylıkla elde edebiliyoruz. Navigasyon işlevini kullanarak, müşterilerimize, tema tasarımcıları olarak, CSS stili için istenen iç içe sıralanmış sıralı listeler olarak bize verirken menülerini yönetmenin kolay bir yolunu sunabiliriz.
Bu eğitimdeki amacımız, Shopify yönetici alanından tam olarak kontrol edebileceğimiz ve bu değişikliklerin mağazamıza yansıtılabilmesi için yuvalanmış, sıralanmamış bir liste oluşturmaktır.
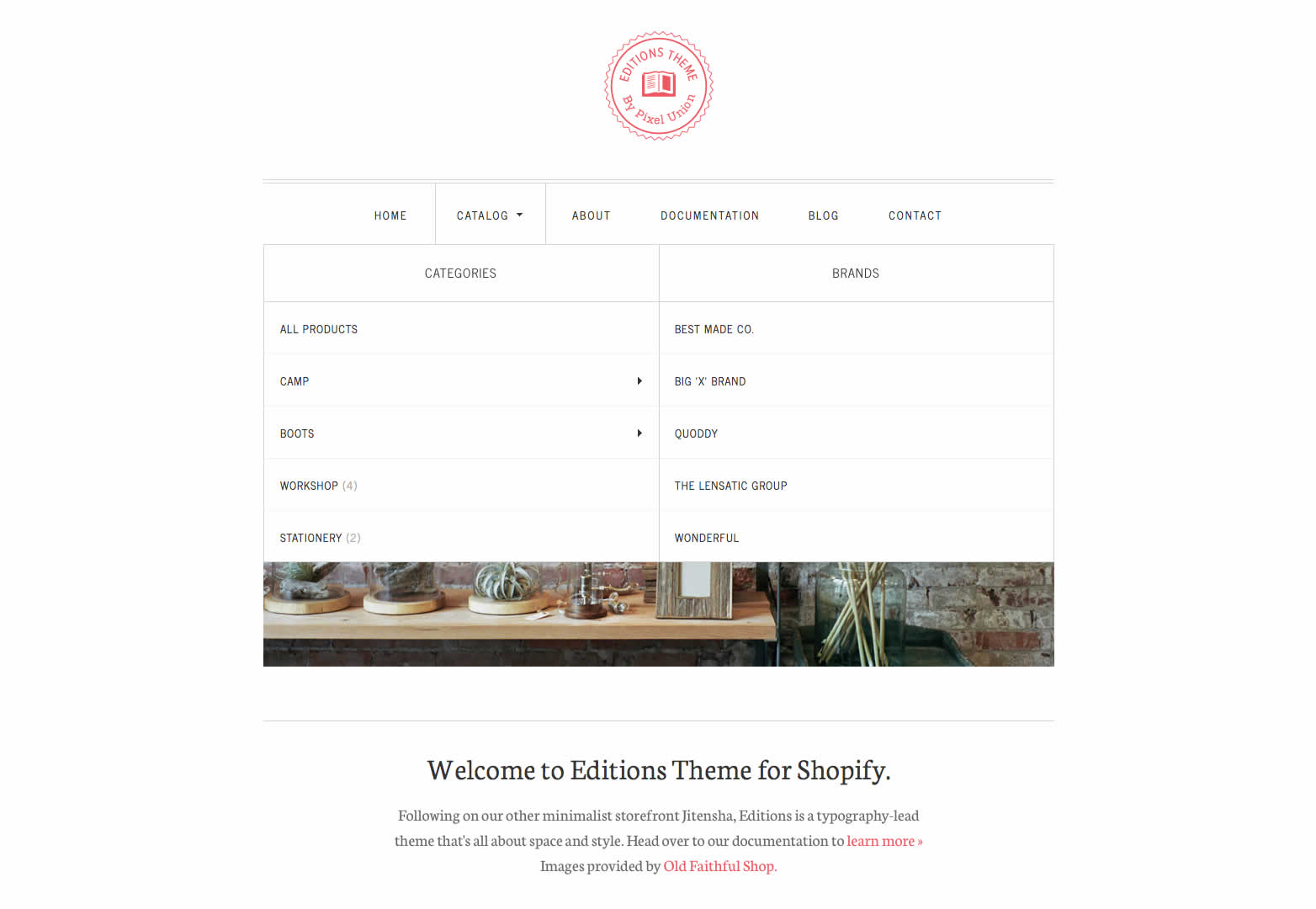
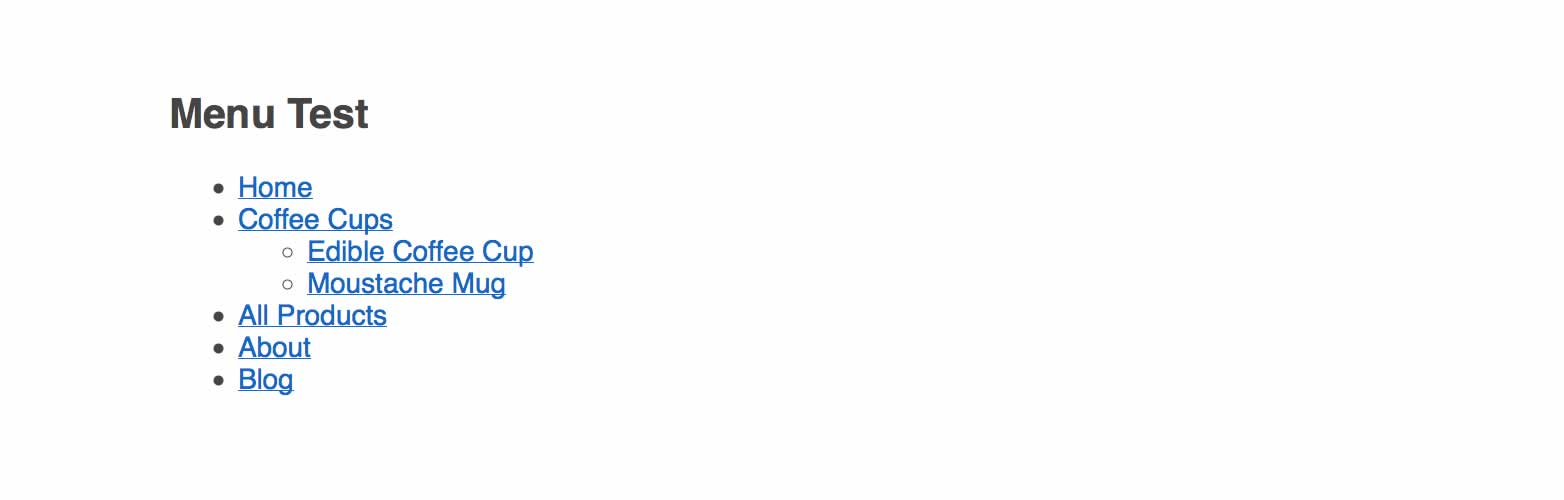
Ve işte sonuç şu:
Diğer platformlardan farklı olarak Shopify, alt menü öğelerini yerleştirebileceğimiz bir "süper menü" ye sahip olma seçeneğine sahip değil. Bu, bu çalışmayı gerçekleştirmek için karmaşık bir prosedür olmadığını söyledi. Basit bir adlandırma kuralı izleyerek çok düzeyli menü yapıları oluşturmak mümkündür.
Eğiticiyle birlikte kod yazmak isterseniz, bunu yapmanın en kolay yolu ücretsiz olarak kaydolmaktır. Shopify İş Ortağı Hesap açın ve ücretsiz bir “dev dükkan” oluşturun. Bunlar tamamen özelliklidir ve müşterinize teslim etmeden veya kendi mağazanızı başlatmadan önce temanızı denemenize izin verir.
"Şablonlar" tema klasörünüzdeki şablonlardan herhangi birinde bulunan kod örneklerini deneyebilirsiniz veya alternatif olarak temalar varsayılan düzen dosyasını theme.liquid kullanarak öneriyorum. Bu, kodunuzun her sayfada varsayılan olarak görüneceği anlamına gelir.
Menüler oluşturma
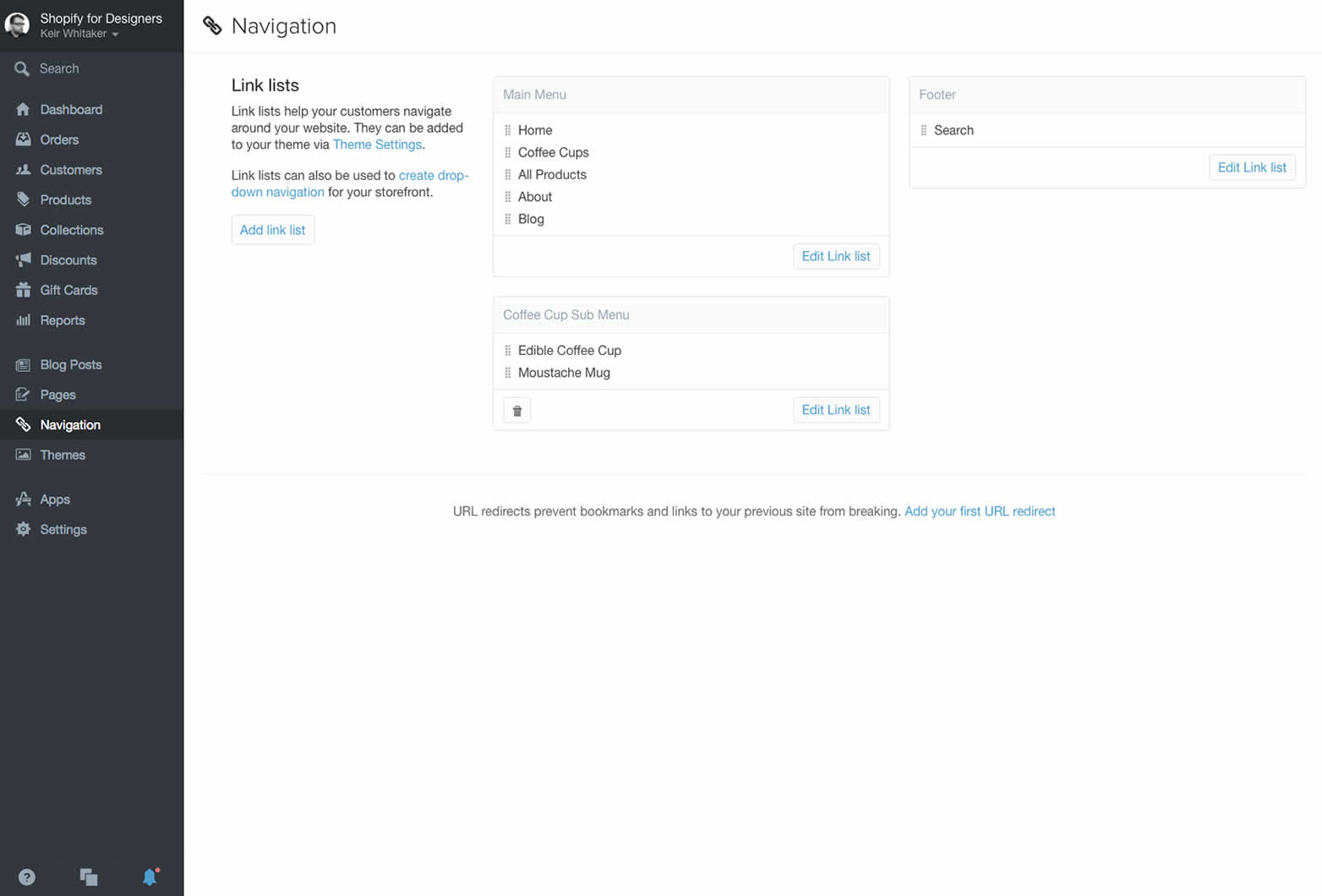
Shopify yöneticisinde Gezinme sekmesine giderek yeni bir menü, ana menümüz oluşturarak başlayalım. Bir menü oluşturmak için Shopify yönetici arayüzünü açmalı ve sol taraftaki “Gezinme” sekmesine gitmeliyiz.
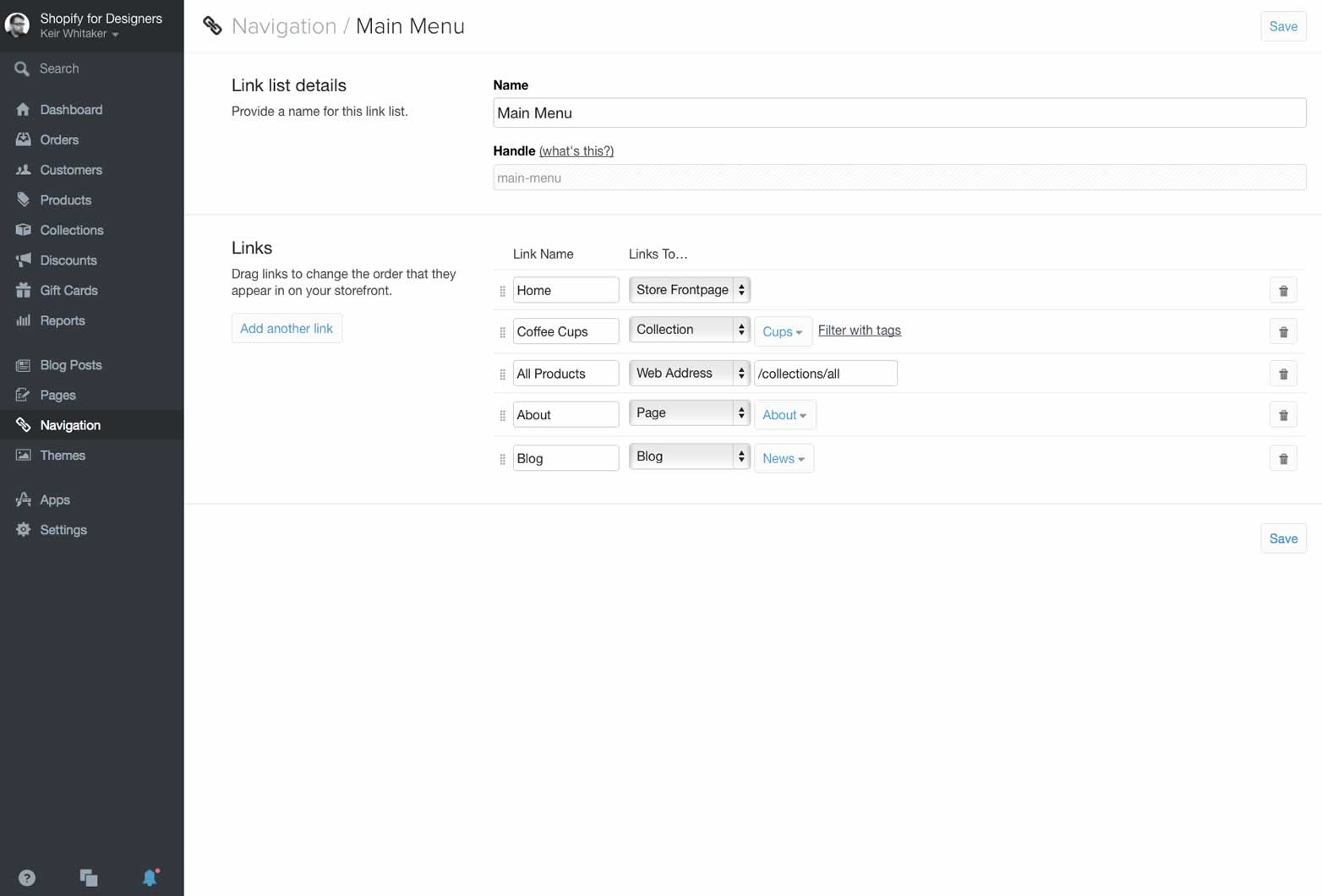
Tüm mağazalar “Ana Menü” olarak adlandırılan önceden tanımlanmış bir varsayılan menüye sahiptir. Listeye öğe eklemek için “başka bir link ekle” düğmesine tıklayın ve yeni öğenize bir “link name” ve bir hedef verin. Seçmeli açılır menü, belirli bir ürün veya koleksiyon gibi dahili bölümlere kolayca bağlanmanızı sağlar. Alternatif olarak, seçeneklerden “web adresi” ni seçerek kendi URL'nizi (dahili veya harici) girebilirsiniz.

Shopify yöneticisinde menü oluşturmak ve düzenlemek kolaydır.
Bunu yaptıktan sonra, bunu bizim temamızda çıkarmak için ihtiyacımız olan Sıvı kodunu göz önünde bulundurmaya başlayabiliriz.
Tema dosyamızdaki menüyü çıkarmak için menünün “tutamaçlarını” bilmemiz gerekecek. Kulplar içinde benzersiz tanımlayıcılardır Shopify Ürünler, koleksiyonlar, link listeleri (Shopify temalarında menüler için kullanılan terim) ve sayfalar için. Bunlar genellikle öğenin adının veya unvanının URL güvenli sürümleridir. Örneğin Ana Menü ana menünün bir koluyla sonuçlanır. Otomatik olarak üretilirken, yönetici arayüzü üzerinden dilediğinizde bunları değiştirebilirsiniz.

Varsayılan ana menümüz, Coffee Cups koleksiyonuna bir bağlantı sunuyor.
Tek seviyeli navigasyon
Tüm öğeleri “ana menümüzden” çıkarak başlayalım. Bunu yapmak için, tüm bağlantı listesi öğelerini sırayla çıkarmak için basit bir "for döngüsünü" kullanabiliriz, işte nasıl:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Sıvı filtre. Filtre, giriş değerini belirli bir şekilde değiştiren bir işlevdir. Bir örnek olarak, upcase filtresine bakalım:
{{ 'Keir Whitaker' | upcase }}
Çıktığında bu, KEIR WHITAKER'ı HTML dosyanızda oluşturacaktır.
Filtreler bir giriş yapar, bu örnekte ismimi bir metin dizesi olarak alır ve buna göre değiştirir. Yükseltme filtresi durumunda, çıktıyı büyük harfli karakterlere dönüştürür. Yukarıdaki örneğimizde, kaçış filtresi, URL ve başlık girişini alır ve metin ve URL'den çıkar ve böylece doğru şekilde gönderilir.
Çok seviyeli navigasyon
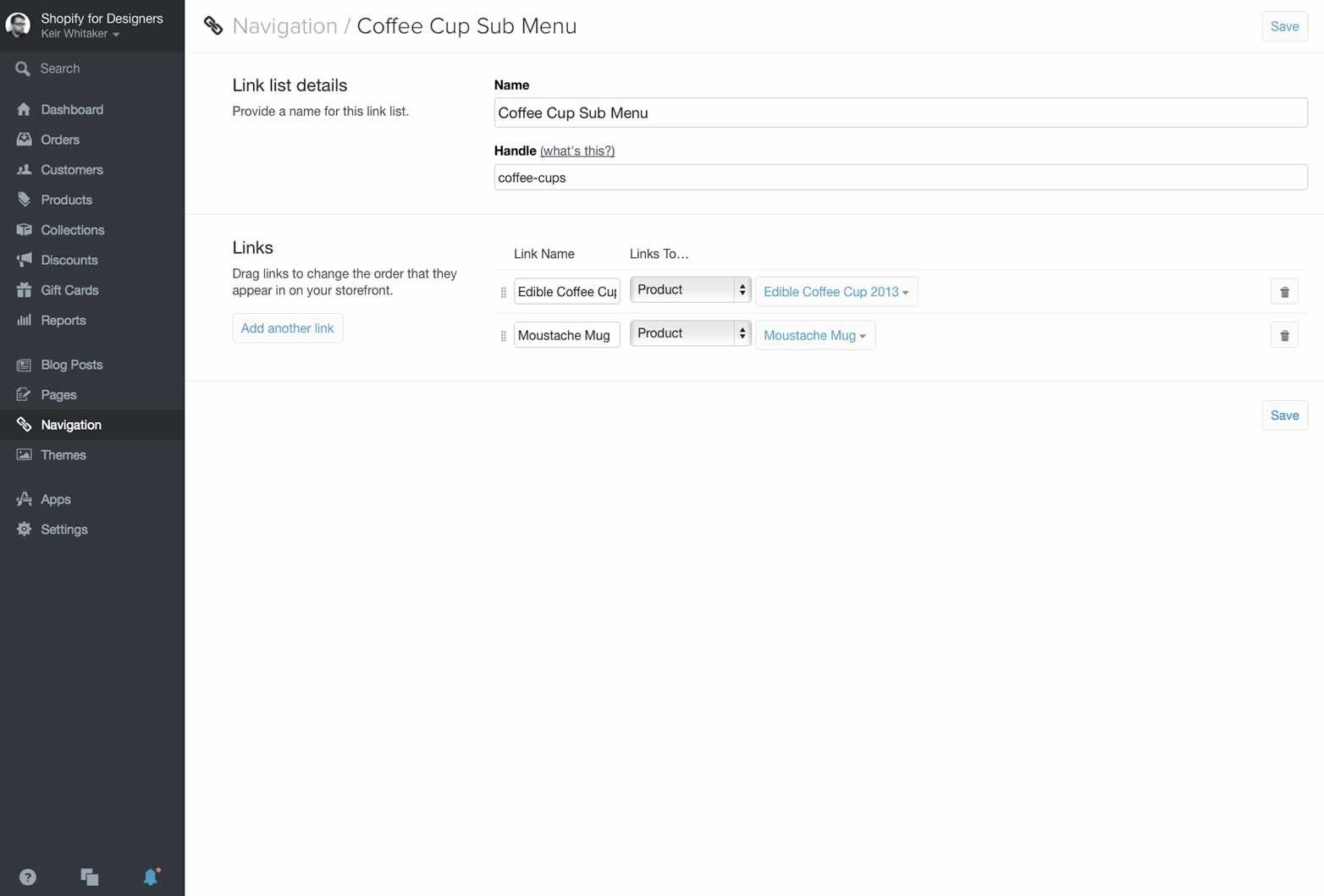
Şimdi bizim kontrolümüz altındaki temel bilgilere sahibiz, ikincil alt menümüzle bir ilişki yaratmanın bir yoluna ihtiyacımız var. Neyse ki bu o kadar da zor değil, sadece birkaç satır daha fazla sıvı kod alıyor. Öncelikle, Shopify yöneticisine geri dönmeli ve alt menümüzü oluşturmalıyız.
İki menümüzün bir yolunu bulmamız gerekiyor, böylece şablonumuz bunları nasıl çıkaracağını biliyor. Kulplar bir kez daha kurtarmamıza geliyor. Başlangıçta% 100 açık değil ama menüye ek olarak her bağlantının, erişim hakkına sahip olduğumuz benzersiz bir tanıtıcıya sahip olduğunu görüyoruz.
“Kahve Fincanları” bağlantımızdan bir alt menü oluşturarak bir örneğe bakalım. “Kahve Fincanı” olarak adlandırdığımız menü öğemizin, otomatik olarak oluşturulmuş tutamacın “kahve fincanları” olacağını güvenle söyleyebiliriz. Yapmanız gereken tek şey, herhangi bir noktalamayı kaldırmak, büyük harfli karakterleri küçük harflerle ve boşluklarla değiştirmek. Bu menü öğesinin bir alt menüye sahip olmasını istersek, alt menümüzün de “kahve fincanları” tutacağına sahip olduğundan emin oluruz. Menünüzün başlığı herhangi bir şey olabileceğini belirterek, önemli bir faktör budur.

Alt menümüzün, menülerimizi bir araya getirmemizi sağlayan bir fincan kahve fincanı vardır.
Şimdi ihtiyacımız olan tek şey, şablonumuzdaki alt menüyü çıkarmamıza yardımcı olacak biraz fazladan sıvı kodudur:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | kaçmak
{% endfor%}
{% endif%} {% endfor%}
İlk muayenede bu biraz göz korkutucu olabilir. Çoğunluğun üzerinde gittik, bu yüzden yeni çalışmanın büyük bölümünü yapan yeni kodu inceleyelim:
{% if linklists[link.handle].links.size > 0 %}
Bu, ana menü bağlantısı çıktıktan sonra liste öğeleri kapatılmadan önce görünür.
etiketi (kod örneğimizde satır 4). “If ifadesi”, mevcut bağlantı öğemizle aynı tanıtıcıya sahip bir bağlantı listesi olup olmadığını ve bununla ilişkili herhangi bir bağlantı öğesinin olup olmadığını görmek için mevcut olup olmadığını kontrol eder. Cevap evetse, şablon yeni bir sırasız liste açar ve her bir alt menü öğesini ilk örneğimize göre liste öğesi olarak çıkarır. Cevap hayırsa, şablon bir sonraki ana menü maddesinin çıktısını alır. 
Kodumuzun son sonucu, yuvalanmış, sıralanmamış menü öğeleri listesidir.
Aynı tanıtıcıya sahip bir alt menünün varlığını kontrol etmek, ana menünün her yinelemesinde gerçekleşir. Ayrıca “if ifademizin”, { code for%}%} sıvı kodu ve “for döngüsüz” ile {% end%}} kapalı olduğunu fark edeceksiniz. Bu, işlerini tamamladıklarında devam etmesi için şablonu uyarır.
Sarmak
Biraz planlama ile aslında birbirine bağımlı menü oluşturmak çok kolay. Tabii ki bunları bir araya getirmek zorunda değilsiniz - eğer alt menüyü, şablonunuzun herhangi bir yerinde bağımsız olarak istediğinizde yapabilirsiniz.
Umarım bu, Shopify temalarında çok yönlü menü sistemleri oluşturmanın ne kadar kolay olduğuna dair bir fikir vermiştir.