WordPress Etkili 404-Hata Sayfaları Nasıl Oluşturulur
Dışarıdaki en büyük siteler, detaylara gösterdikleri dikkat için daima dikkate değerdir. Sıklıkla küçümsenen detaylardan biri, kullanışlı ve kullanıcı dostu bir 404-hata sayfasının varlığıdır. WordPress, 404 hatası sayfasını oluşturmak ve özelleştirmek için kolay bir yol sağlar, ancak maalesef, özelleştirmede basitlik otomatik olarak etkinlik anlamına gelmez.
Tanınmış WordPress SEO uzmanı Joost de Valk (aka yoast) web sitesinin SEO denetimlerinin birkaç yıl içindeki son bulgularını bildiriyor. Bu rapora göre denetlenen web sitelerinin önemli bir kısmı, 404 hata sayfasını optimize etmede sorun yaşamaktadır. Varsayılan WordPress teması (şu anda TwentyTwelve) bu dava için çok basit bir şablona sahiptir ve pek çok site sahibi bunun ötesine geçmez.
Neden önemli?
Buna ortak duyu bakış açısından bakalım. 404 hatası ne zaman oluşur? Birisi, sitenizdeki içeriğe işaret etmesi gereken bir bağlantıyı tıklattığında, ancak herhangi bir nedenden dolayı karşılık gelen bir sayfa olmadığında: belki bir permalink'i değiştirdiniz veya sayfayı çıkardınız, belki de etiketleri veya kategori sümüklerini değiştirdiniz, belki de bağlantı sadece yanlış. Hata için birtakım nedenler vardır, ancak önemli bir gerçek inkar edilemez: Ziyaretçi zaten sitenizde, zaten bir şeyle ilgileniyor, zaten bulmak için çaba sarf ediyor, bu yüzden bu çaba ödüllendirilmelidir.
Kullanıcı arayüzünün temel kurallarından biri, kullanıcıları kılavuzluk yapmadan çıkmazda bırakmak değildir. Tarayıcıda her zaman bir geri düğmesi vardır, ancak ziyaretçilerinizin bunu kullanmak zorunda olmasını gerçekten istiyor musunuz?

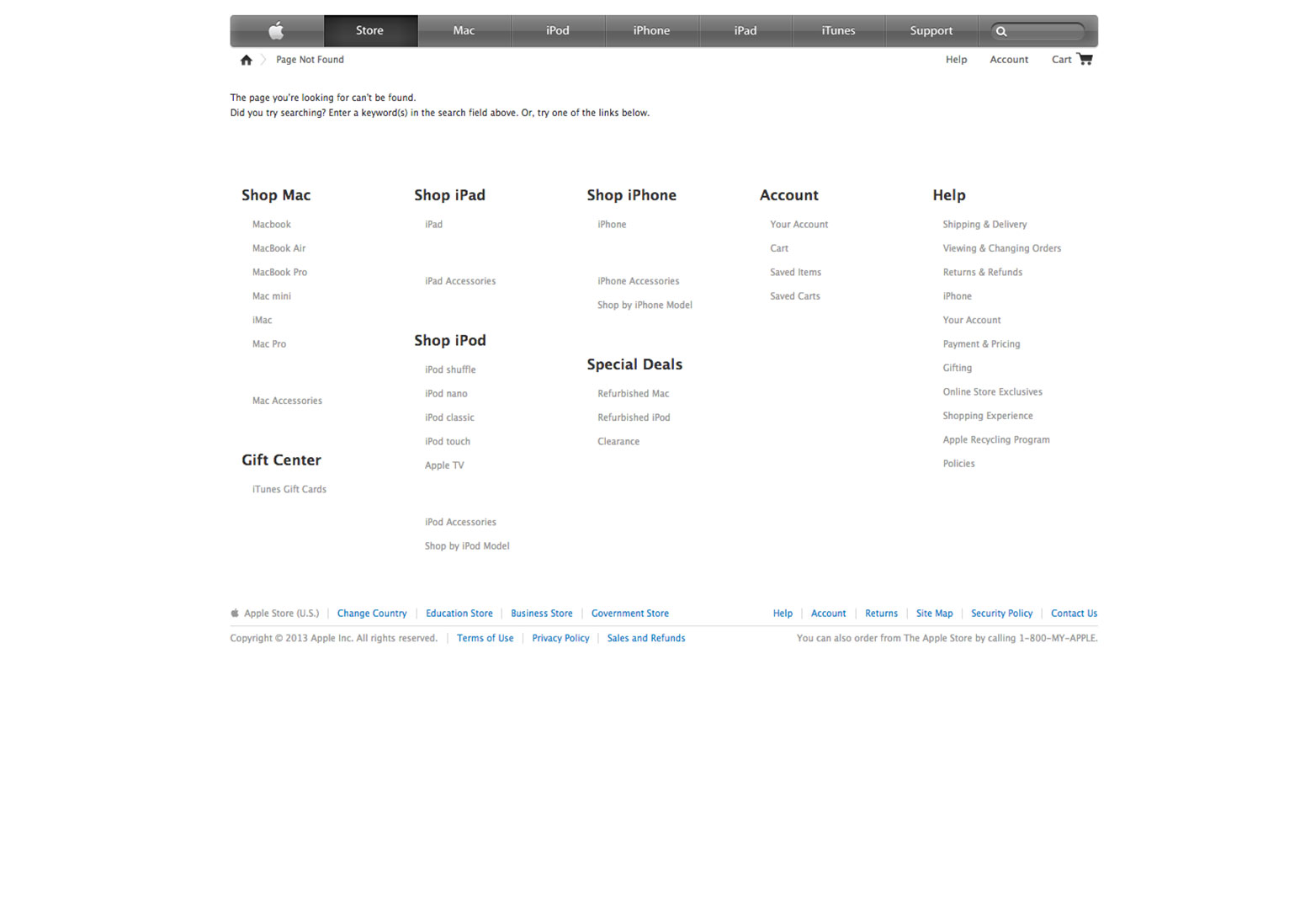
 elma basit ve açık bir mesajla birlikte 404 hata sayfasında bir site haritası sağlar.

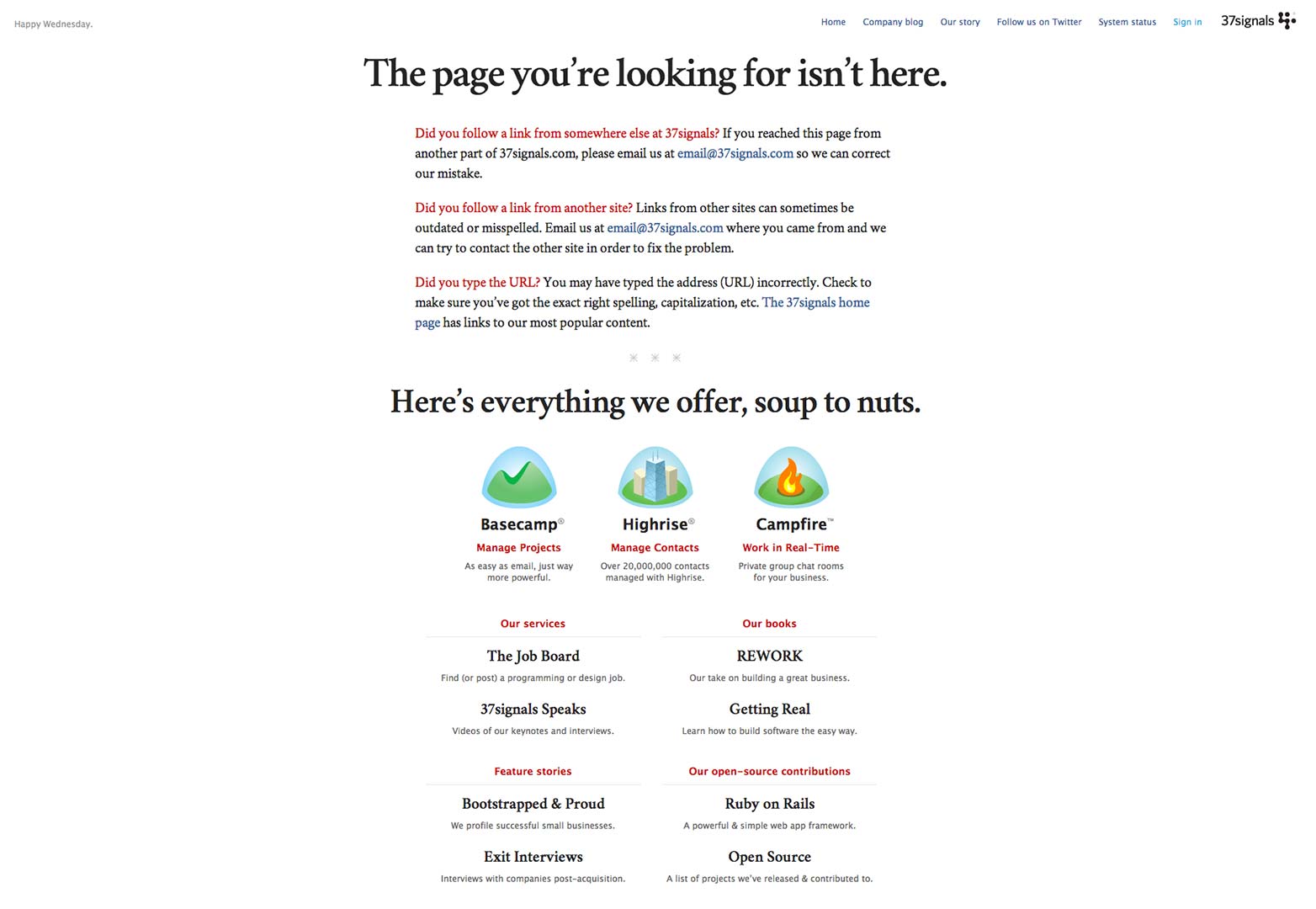
37signals ürünlerini sunmak için ekstra fırsattan yararlanın ve sorunu çözmek için iletişim bilgileri sağlayın.

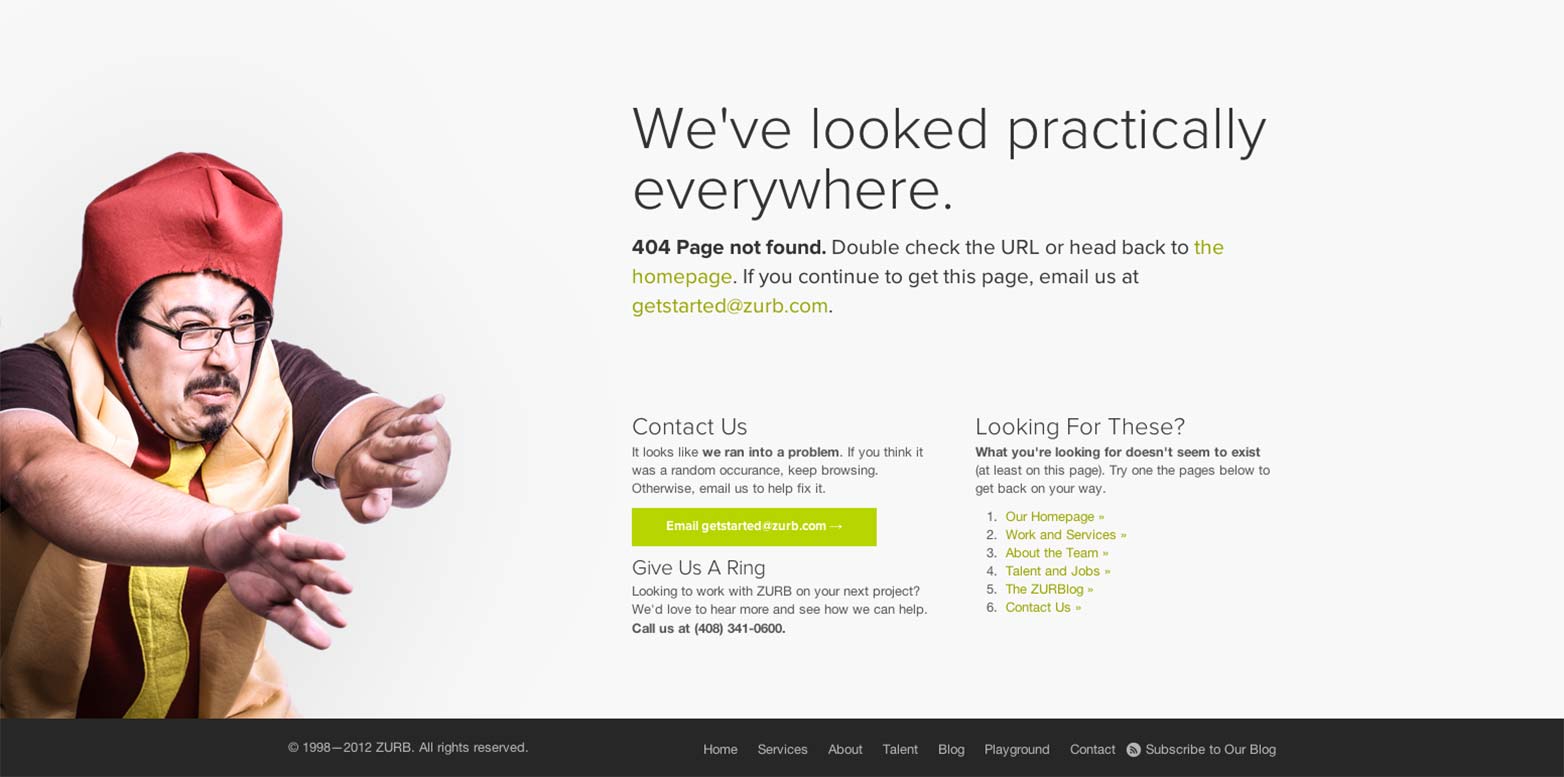
Zurb 404 hatası sayfası, bir sorunla bağlantı kurma seçeneğini vurgulamaktadır. Tasarımcılar sorunları çözmeli, değil mi?

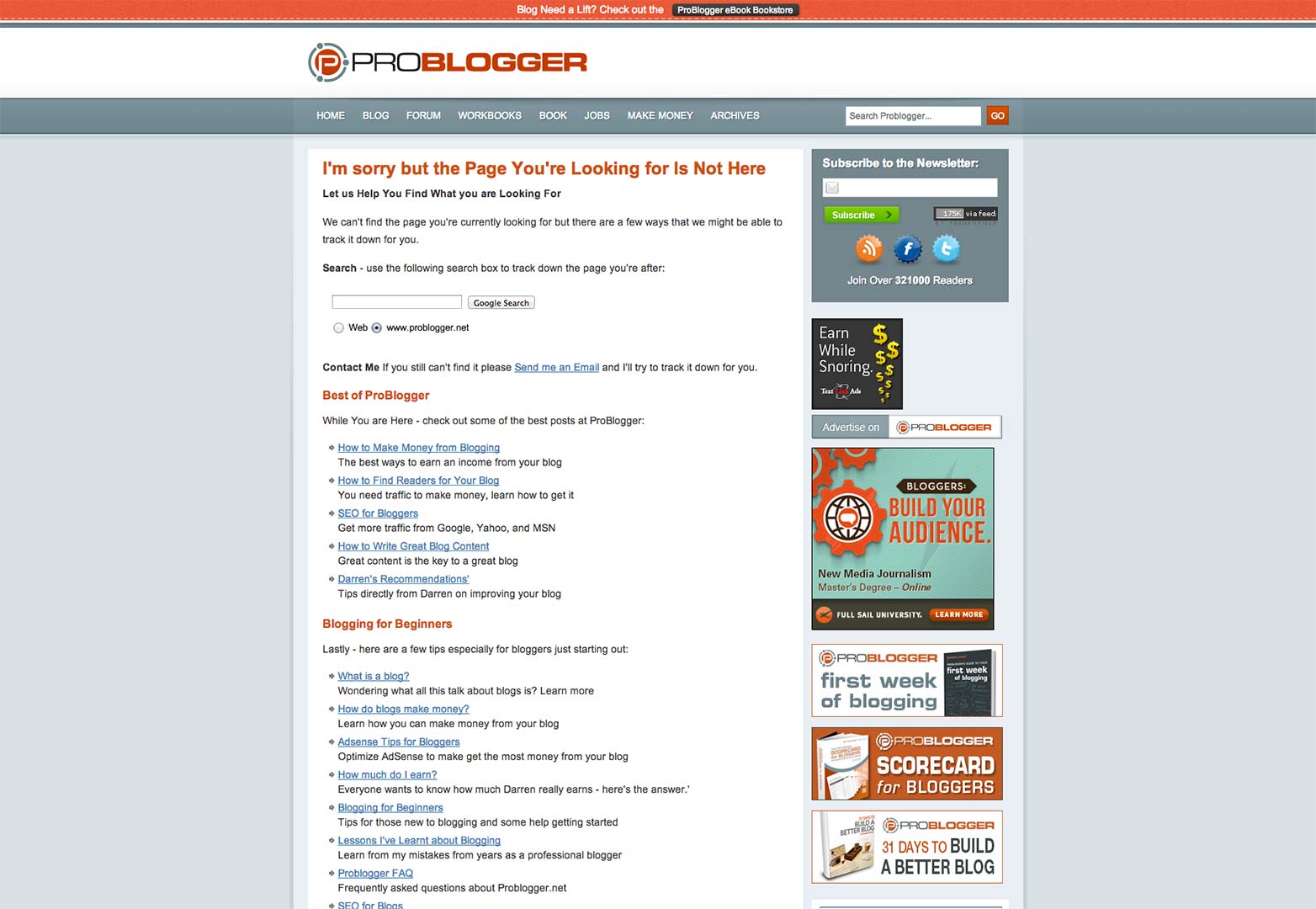
 problogger okumaya dalmak için çok çeşitli içerikler sunar.

Justin Tadlock Blog bir ana sayfa bağlantısı sunmak için ekmek kırıntıları kullanır.
WordPress'te özel 404 hata sayfası oluşturma
Bu durumu iyileştirmek için neler yapılabilir? Hata nasıl bir fırsata dönüşebilir?
Fikir ve yönergeleri ararken, WordPress Codex veya Google Web Yöneticisi Yönergeleri'ne mükemmel başlangıç noktaları olarak danışabiliriz. Aslında, ana görevimiz oldukça basit: bir sayfanın neden bulunamadığını ve doğru ekrana ulaşmak için öneriler sunmayı açıklayın. Bu açıdan, “mükemmel” bir 404-hata sayfası oluşturan olası bileşenlerin bir listesini çıkarabiliriz:
- Rahatsızlık için özür dileyen, basit ve samimi bir şekilde açık bir hata mesajı;
- Açık markalama ve navigasyon seçenekleri ile sitenin geri kalanının görünümü ve hissi;
- İstenilen bilgileri bulmak için olası alternatifler ve ipuçları. Bir arama formu, ilgili ve / veya popüler içeriğe ve ana sayfaya bağlantılar bu bölüm için olası çözümlerdir;
- Kullanıcı isterse bir hatayı bildirmenin bir yolu; İletişim e-postası veya diğer iletişim bilgilerini sağlayabilirsiniz.
Bu listeden, bir 404 hatası şablonuna nelerin ekleneceğine ilişkin yararlı ipuçları ve fikirler belirtebiliriz:
- son ve / veya popüler mesajlar veya alternatif olarak rastgele mesajlar;
- iletişim ayrıntılarına ek olarak abonelik seçenekleri (RSS gibi);
- site haritası, özellikle küçük siteler durumunda;
- teklifleriniz ve hizmetleriniz hakkında promosyonlar veya bilgiler;
- Sitenizi ve sektörünüzü kolayca tanımlamak için markalama malzemeleri;
- İstenen URL ve en alakalı içerik hakkında bilgi;
- ziyaretçiyi sitenizin içeriğine yerleştirmenin hızlı bir yolu olarak tagcloud;
- Sitenizdeki herhangi bir 404 hatanın farkında olmak için bir bildirim ve / veya izleme sistemi.
Bir 404 hatası sayfasıyla ilgili önemli bir şey, sunucu tarafından sunulması gereken uygun bir 404 HTTP durumudur. Neyse ki, WordPress bunu bizim için otomatik olarak ele alıyor, böylece çabalarımızı sayfa oluşturmaya odaklayabiliyoruz. Etkin temanın, 404.php adlı sayfa için ayrı bir şablona sahip olması gerekiyor. Şablonun çıplak kemik yapısı oldukça basittir:
Sayfa yapısını oluşturan işaretleme, etkin tema tarafından kullanılanla uyuşmalıdır. Alternatif olarak, bu yapıyı taklit etmek için bazı ek tarzlar sağlanabilir. Standart get_header ve get_footer çağrılarını ekleyerek , sayfanın tüm markalama öğelerine ve gezinme seçeneklerine sahip olduğundan ve tüm komut dosyalarının ve stillerinin doğru şekilde yüklendiğinden emin oluruz.
Şimdi, ilk hazırlıkları yaptığımızda, sayfayı dolduralım. 404 sayfasındaki ziyaretçi için yapabileceğimiz en iyi şey, gerçekte neyin talep edildiğini tahmin etmek ve mümkün olan en yakın eşleşmeyi sağlamaktır. İstenen URL hakkında bilgi, $ wp-> request özelliğinde WordPress tarafından saklanır. Bu dizeyi ayrıştırabilir ve post_name verilere dayanan benzer içeriği bulmaya çalışabiliriz. Bu, post ve sayfa sümüklü böceklerle ilgili bilgileri depolar. Böyle bir arama anlamlı bir şey döndürmezse, posta içeriğiyle düzenli bir aramayı deneyebiliriz. Bu çabalar olumlu sonuç vermezse, her zaman son gönderilerin bir listesini geri dönüş olarak sağlayabiliriz.
Elbette dost mesajını, arama formunu ve ana sayfaya bir link de ekledik.
İlk olarak, bazı şablon rutinlerini işlemek için bazı yardımcı fonksiyonlar oluşturacağız; temanızın functions.php dosyasına veya doğrudan 404.php dosyasının başlangıcına dahil edilebilirler.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}frl_get_requested_slug işlevi, global $ wp nesnesini ve normal ifadeleri kullanarak istenen sayfa slugunu elde etmeye çalışır. Kod, sitenin permalinks kullandığını ve isteğin uygun biçimde gittiğini varsayar.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style , uygun .css dosyasının etkin tema dizininin içindeki / css klasöründe bulunduğunu varsayarak, 404 şablonuyla özel stilleri yükler.
Planladığımız şablon kodu dört bölümden oluşuyor: dost mesaj; Araştırma; son mesajlar listesi; son şans.
Dost mesaj:
404 Sayfa Bulunamadı
İstenen içeriğin aranması:
'any', 'post_status' => 'yayınla', 'name' => $ q, 'posts_per_page' => 5); $ query = yeni WP_Query ($ args); // slugif tarafından gönderilen sorgular (boş ($ query-> mesajlar)) {// mesajlar için arama $ q = str_replace ('-', '', $ q); $ args = dizi ('post_type' => 'any ',' post_status '=>' yayınla ',' s '=> $ q,' posts_per_page '=> 5); $ sorgu-> sorgu ($ args);} if (! empty ($ query-> mesaj)) :?> Aşağıdaki sayfalardan birini mi arıyorsunuz?
mesaj);?>
Her şeyden önce, bir post / page name alanında istenen sümükleri arayan ilk argüman grubuyla bir WordPress sorgusu gerçekleştiririz. Bundan sonra herhangi bir sonuç almazsak, istenen dizgideki boşlukları boşluklarla değiştirir ve gönderiler / sayfalar içeriğinde istenen kelimeleri arayan başka bir sorgu yaparız. Herhangi bir sonuç elde edersek, bunları daha önce oluşturulmuş frl_list_posts işlevinin yardımıyla çıkarırız .
Son gönderiler listesi:
'post', 'post_status' => 'yayınla', 'posts_per_page' => 5); $ sorgu-> sorgu ($ args); eğer (! empty ($ query-> mesaj)):?> Neden en son gönderilere göz atmıyorsunuz?
mesaj);?>
Bu bölümde, blogdaki en son 5 gönderi için bir sorgu gerçekleştirir ve bunları daha önce olduğu gibi çıkarırız.
Son şans:
İyi değil?
Tekrar denemek için lütfen arama formunu kullanın veya Ana Sayfadan göz atmaya başlayın. .
. Daha fazla yardıma ihtiyacınız varsa lütfen [e-posta korumalı] adresinden iletişime geçmekten çekinmeyin.
Son olarak, yukarıdaki seçeneklerden hiçbiri kullanıcıyı tatmin etmiyorsa, ana sayfaya bir bağlantı sunuyoruz ve bir arama formu sağlıyoruz.
Sitenizde 404 hatayı önleme
404 hatası sayfasında ziyaretçiye yardım etmek için elimizden gelenin en iyisini yaptığımız görülüyor. Aslında, 404 sayfasının kullanılmasını önlemek için en iyi yardım. Özellikle şunları yapabiliriz:
- Projenin başlangıcından itibaren iyi yapılandırılmış permalinkler kurmak, bu yüzden gelecekte onları değiştirmek için herhangi bir ihtiyaç olması daha az olasıdır;
- Yanlış gelen gelen bağlantıları izlemek, bunları düzeltmek için bir istek ile, bu tür bağlantıların göründüğü web sitelerinin iletişim sahipleri;
- Eski içeriğe dikkat edin, kesinlikle gerekli olana kadar kaldırmayın ve sayfa geçişinde doğru yönlendirme ayarlayın.
Sitenizin veya blogunuzun neden yararlı ve kullanıcı dostu bir 404 hatası olması gerektiği konusunda gerçek bir mazeret yoktur. Umarım, bu kılavuz size bazı yararlı ipuçları vermiştir.
404 sayfanızda neler var? 404 sayfa ile karşılaştığınızda ne işe yarar? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, kayıp görüntü Shutterstock üzerinden.