Harika Bir Kullanıcı Arayüzü Nasıl Tasarlanır?
Bir web uygulaması tasarlarken, işlevsellik genellikle her şeyin üstünde yer alır. Çoğunlukla, bu iyi bir şey.
İnsanlar (çoğunlukla) uygulamaları kullanırlar çünkü kullanışlı görünüyorlar, çünkü hoş görünüyorlar. Fakat bu, iyi UI tasarımını görmezden gelebileceğiniz anlamına gelmez ya da genel görünümlü bir kullanıcı arayüzünü bir araya getirdiğiniz anlamına gelmez. İyi UI tasarımı, herhangi bir web uygulamasının genel kullanıcı memnuniyetine katkıda bulunur.
İyi UI tasarımı, birçok şekilde, iyi web tasarımına benzer. Renk teorisi, negatif alan ve pafta prensipleri hala geçerlidir. Ancak UI tasarımı, birçok durumda, ihtiyaç duyduğu etkileşim nedeniyle biraz daha fazla düşünmeyi gerektirir.
Ziyaretçiler sadece sitenize bakmayacaklar; Bazen, beklemediğiniz şekillerde etkileşime girecekler. Bir web uygulaması tasarımına başlamadan önce UI tasarımını gerçekten keşfetmek için zaman ayırmanız çok önemlidir.
Aşağıda, harika bir kullanıcı arayüzü tasarlamak için bir dizi ilke ve fikir bulunmaktadır.
Tutarlılık Hayati
Kullanıcı arayüzü tasarımında, sayfalar, işlevler ve seçenekler arasındaki tutarlılık hayati önem taşır. Kullanıcılar programınızı kullanırken belirli şeyleri beklerler ve bu şeyler bir sayfadan diğerine değişirse hem kafa karıştırıcı hem de sinir bozucu olur.
Örneğin, uygulamanızın ana sayfasında kullanıcılar üst gezinme çubuğu olan sayfalar arasında geziniyorsa, sonraki sayfalarda aynı üst gezinme çubuğunun görüntülendiğinden ve bununla bağlantılı sayfaların aynı sırada göründüğünden emin olun.
Tutarlı tutulması gereken diğer şeyler, renk şemanızı ve genel düzeninizi, ayrıca uygulama içinde doğrudan kullanılmayabilecek olan önemli sayfaların (hesap sayfası veya SSS gibi) bağlantılarını içerir.
Kullanıcılarınız Hata Yapacak
Kullanıcı arayüzünüzü ne kadar dikkatli bir şekilde tasarladığınızı ve ne kadar sezgisel olursanız olun, kullanıcılarınız ne zaman hata yaparlar? Bazen sadece istemediklerinde yanlışlıkla tıkladıkları içindir. Diğer zamanlar, yaptıkları işe gerçekten dikkat etmedikleri veya sayfanın içeriğini okumadıkları için.
Her iki durumda da, kullanıcıların yaptıkları hataları kolayca geri kazanmaları önemlidir.
Google Dokümanlar da dahil olmak üzere bir dizi web uygulamasında, neredeyse her zaman bir şeyler yaptığınızda, son eylemin geri alınması için bir bağlantının olduğunu fark edersiniz. Diğer uygulamalarda, bir işlemi geri almak için bir menü kullanmanız gerekebilir, ancak en iyi web uygulamaları, herhangi bir noktada bir ya da iki adım geri gitmek için kolay ve erişilebilir hale getirmeyi hala sağlar.
Değişiklikleri vurgula
Bir web uygulamasının kullanımı sırasında değişiklikler yapıldığında, bu değişiklikleri vurguladığınızda kullanıcılarınız için yararlıdır. Örneğin, uygulamanız çeşitli kaynaklardan veya kullanıcılardan gelen bir bilgi akışını içeriyorsa, görüntülenen yeni içeriği vurgulamak yararlı bir özelliktir.
İçeriği vurgulayabileceğiniz çeşitli yollar vardır. En popüler olanlardan biri, yeni içeriğin arkasına gölgeli bir arka plan koymaktır.
Diğer uygulamalar yeni içeriği belirtmek için simgeler kullanır. Ne yapmaya karar verirseniz verin, yeni içerik göstergelerinin içeriğin okunabilirliğine müdahale etmediğinden emin olun. Şu anda içerik değiştirmeyle ilgilenmeyen kullanıcıların dikkatini dağıtmamak için bu bildirimleri istenmeyen şekilde yapmak önemlidir.
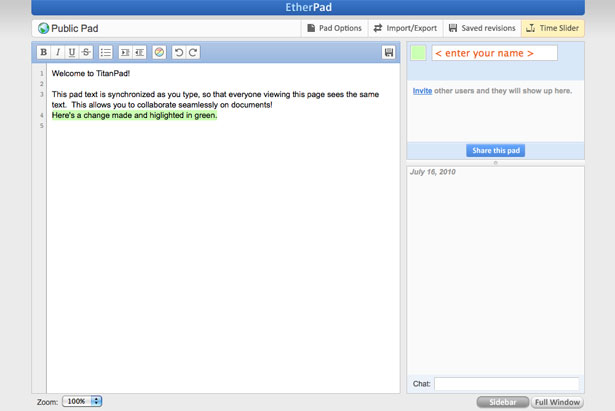
TitanPad, her kullanıcının yaptığı değişiklikleri göstermek için renk kodlamasını kullanır.
Klavye Kısayollarını Etkinleştir
Buradaki her kullanıcı, bunları hazırlasanız bile, klavye kısayollarını kullanmaz. Ancak, klavye kısayollarına alışkın olan kullanıcıların yüzdesi için, bunları içermeyen kullanıcı memnuniyeti üzerinde felakete neden olabilir.
Kullanıcıların web sitenizde gerçekleştirecekleri en yaygın eylemleri düşünün ve bunlar için klavye kısayollarının kullanılabilir olduğundan emin olun.
Ayrıca, kullandığınız klavye kısayollarının mantıklı olduğundan emin olun. Belirli işlevler için belirli kısayollar yaygın olarak kullanılır (Ctrl + Z geri almak veya Ctrl + V yapıştırmak gibi), bunların diğer programlarda olduğu gibi çalışmaya devam etmesini sağlayın.
Kısayollarınızda kullanılan anahtarları mantıksal olarak seçin, böylece kullanıcılarınız için hatırlamak kolay. Bunları, ilgili işlemlerinin yanındaki açılır menülere de dahil ettiğinizden emin olun.
Tanıdık Standartları ve Kuralları Kullanın
Yaygın olarak kullanılan uygulamalar, bir uygulamanın bir işte çalışmasının beklendiği şekilde belirli standartlar belirlemiştir. Örneğin, insanlar “Açık” için bir klasör simgesini veya “Yapıştır” için bir panoyu görmeye alışkındır.
Ayrıca, belirli uygulama menüleri altında belirli seçenekler ve eylemlerin ortaya çıkması için kullanılırlar (yeni bir belge veya dosya oluşturmak hemen hemen her zaman Dosya menüsü açılır menüsü altında bulunur; kopyalama ve yapıştırma hemen hemen her zaman "Düzenle" menüsü açılır menüsünde bulunur) .
Uygulamanızın yapacağı şeylere benzer şeyler yapan yerleşik uygulamalar hakkında düşünün ve bunların eylemleri ve kullandıkları simgeleri nasıl düzenlediğine bakın.
Çeşitli uygulamalar arasında tutarlılıklar görürseniz, kendi uygulamanız için aynı veya benzer simgeleri kullanmayı ciddi olarak düşünmelisiniz. Başka bir uygulamadan sizinkilere geçiş yapan ve deneyimlerini geliştiren kullanıcılar için daha sezgisel hale getirir.
Teklif Kişiselleştirme Seçenekleri
Birçok web uygulaması, kullanıcıların hesaplarına özelleştirmelerini sağlar. Bazı siteler, renk düzenini ayarlamanıza veya özel grafikler yüklemenize izin verir. Diğerleri, düzeni ilk kez ayarladığınızda veya ilk giriş yaptığınızda gösterilenleri yeniden düzenlemenize izin verir. Yine de diğerleri, ilgilendiğiniz bilgileri görüntüleyen özel sayfalar veya benzer içerikler oluşturmanızı sağlar.
Uygulamalarınızın hem işlevselliğini hem de kullanıcı deneyimini geliştirecek olası özelleştirmeleri düşünün.
Bazı uygulamalar özelleştirmelerden pek yararlanamamaktadır, diğerleri ise olanaklarla dolu. Kullanıcıların kendi logosunu yüklemelerine veya kendi kişisel tercihlerine uygun renk şemasını veya yazı tipini değiştirmelerine izin vermek gibi basit şeyler bile kullanıcı deneyimi ve memnuniyetini önemli ölçüde etkileyebilir.
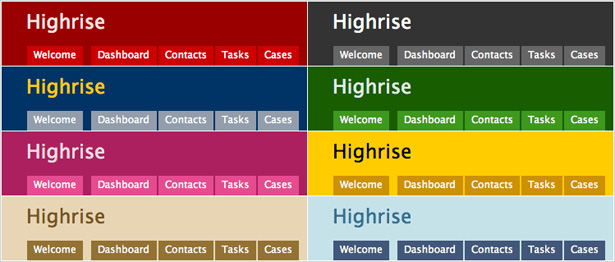
Highrise, kullanıcıların gösterge panosunun renk düzenini özelleştirebilmelerini sağlar. Bunun gibi küçük kişiselleştirme seçenekleri, kullanıcı memnuniyetini büyük ölçüde artırabilir.
Araç İpuçları ve Entegre Yardım Mesajlarını Kullan
Birçok uygulama geliştiricisi, uygulamalarını kullanmaya yönelik kapsamlı dokümantasyon içerir. Bu, yeni kullanıcılar için son derece yararlıdır. Ancak çoğu durumda, bu dokümantasyon web sitesinde kendi ayrı bölümünde tutulur. Erişmek için, kullanıcılar uygulamayı etkili bir şekilde terk etmelidir.
Kapsamlı belgeler karmaşık uygulamalar için hala iyi bir fikir olsa da, araç pencereleri ve entegre yardım mesajlarını kalıcı pencerelere veya sayfadaki bir kenar çubuğuna dahil etmek, kullanıcıların çoğunluğu için kullanılabilirliği artırır.
Birisi uygulamanızı kullanırken, onlara zaman kazandırır ve tüm deneyimi daha keyifli hale getirirken yardım sunmanın sorunsuz bir yoludur.
Eylemler için Sekmeli Gezinme ve Düğmeleri Kullan
Sekmeli gezinme, düğmelere veya metin bağlantılarına göre birçok avantaj sunar. En önemlisi, sahip olduğu ince psikolojik etkidir.
Sekmeler bir not defteri veya ciltleyici kullanarak uyandırır. Her sekme yeni bir bölüm veya konu anlamına gelir. Aynısı online olarak doğrudur. Sekmeler, kullanıcıların bilinçli olarak bir sitenin veya uygulamanın yeni bir bölümüne taşınmayı düşünmelerini sağlar.
Diğer taraftan düğmeler bir harekete geçiyor. Bir form göndermek gibi şeyler için düğmelerin kullanılması, insanların bir şeyi yaparak bir düğmeyi ittikleri için psikolojik olarak mantıklıdır. Optimal kullanıcı deneyimi için, tabs = navigation, buttons = action öğelerini unutmayın.
Modal Pencerenin Arkasındaki Her Şey Gölgeli
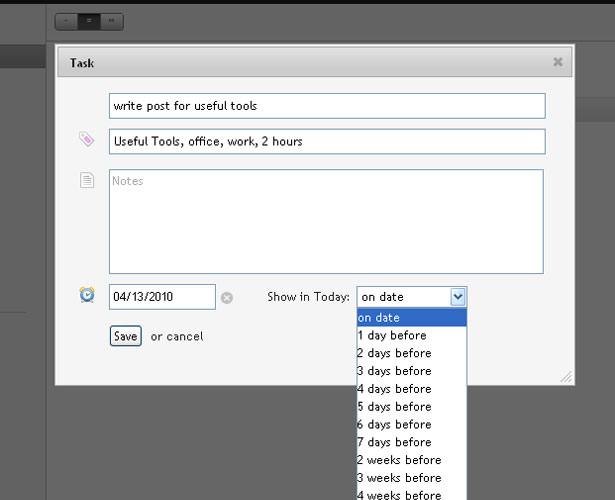
Bu bazen gözden kaçan gerçekten temel şeylerden biridir. Bir modal pencereyi açarken, pencerenin arkasındaki arka plandaki her şeyi gölgelediğinizden emin olun. Bu, pencerenin daha fazla öne çıkmasını sağlar ve dikkati dağıtır.
Gölgeli bir arka plana sahip kalıcı bir pencerenin iyi bir örneği.
İlgili Simgeleri ve Etiketleri Kullan
Birçok geliştirici, bu simgeleri etiketlemeden uygulamalarındaki simgeleri kullanmayı tercih eder. Mutlak en yaygın ikonlardan başka, bu genellikle bir hatadır ve sadece kullanıcıyı karıştırır.
Simgeler üzerine gelindiğinde ortaya çıkan alt etiketlere eklemek, kullanıcı için hala çok fazla çaba gerektirdiğinden, karışıklığı önlemek için iyi bir çözüm değildir.
Etiketlerin yanına etiket yerleştirmek anında tanınabilecekleri anlamına gelir. Kullanıcılar her simgenin anlamını bildiğinden, aradıklarını daha hızlı bulabilirler ve o zamana kadar her simgenin ne anlama geldiğini kolayca görebilirler.
Başka bir seçenek, kullanıcılarınızın etiketleri gizlemelerini sağlamaktır, ancak varsayılan seçeneğin gösterilmeleri için emin olun.
İşleri Basit Tutun
En iyi arayüzler, etkin bir şekilde olabildiğince basittir. Çanlar ve ıslık eklemek için çanlar ve düdükler eklemeyin. Bir fonksiyonun açık bir amacı varsa, o zaman ekleyin. Eğer değilse, o zaman yapmayın.
Aynı tasarım öğeleri için de geçerlidir. Bir öğenin bir amacı varsa, eklemek için sorun yoktur. Ama sadece güzel görünen şeyleri eklemekten kaçının. Sadece görsel karmaşayı ekler ve kullanıcılarınızı karıştırırlar. İşi yapan en basit çözümü seçin.
Bu, uygulamanızın minimalist olması gerektiği anlamına gelmez. Ancak, çoğu kullanıcının uygulamaları için değil, işlevselliği için uygulama kullandığını unutmayın. Tasarım, uygulamanızı etkili bir şekilde kullanma becerilerine müdahale etmediği sürece, uygulamanın görsel öğelerine çok fazla dikkat etmeleri olası değildir.
Verimli iş akışı
Bir kullanıcı arayüzü tasarlarken, kullanıcılarınızın iş akışını dikkate almanız gerekir. Kişiler, belirli türdeki yazılımları ve belirli uygulamaları kullandıkları önceden belirlenmiş yollara sahiptir ve arayüzünüzü bu kalıplara uygun olacak şekilde tasarlamanız gerekir.
Örneğin, belirli eylemler genellikle birbirleriyle ilişkili olarak alınırsa, bunları uygulamanın aynı alanında bir araya toplayın.
Görevlerin verimli bir şekilde tamamlanmasının yolunda gitmiş gibi görünen şeyleri görmek için bir çok kullanıcının iş akışını inceleyin ve daha sonra kullanıcı arayüzünü ihtiyaçlarının karşılanması için nasıl geliştirebileceğinizi öğrenin. Bazı durumlarda, kullanıcı arayüzü yalnızca bu sorunları çözemez, ancak bazen yapabilir.
Büyük Kullanıcı Arayüzlerinin Örnekleri
Harika kullanıcı arayüzü tasarımlarıyla yüzlerce hatta binlerce web uygulaması var. İşte size bazı fikirler vermek için bir düzineden fazla.
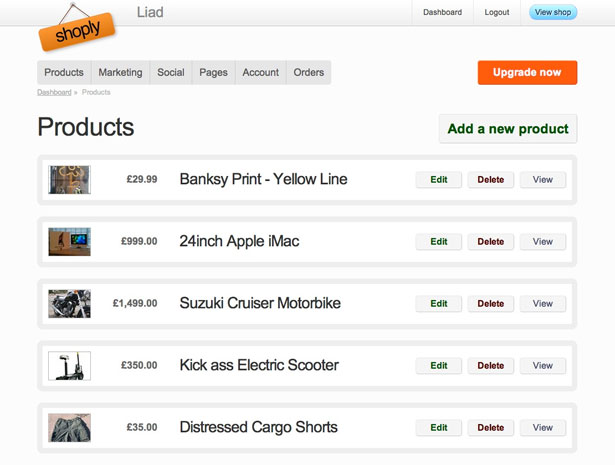
Shoply
Shoply Yeni ürünler eklemenin yanı sıra, kullanıcıların zaten yükledikleri ürünleri silme, düzenleme veya görüntülemelerini oldukça kolaylaştırır.
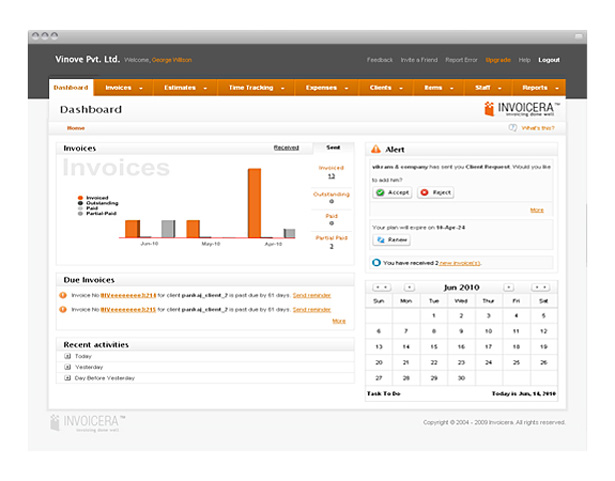
Invoicera
Invoicera eylemleri gerçekleştirmek için sekmeli gezinme ve düğmelerini kullanır. Aynı zamanda nispeten basit ve düz ileri bir düzen ve renk şeması tutar.
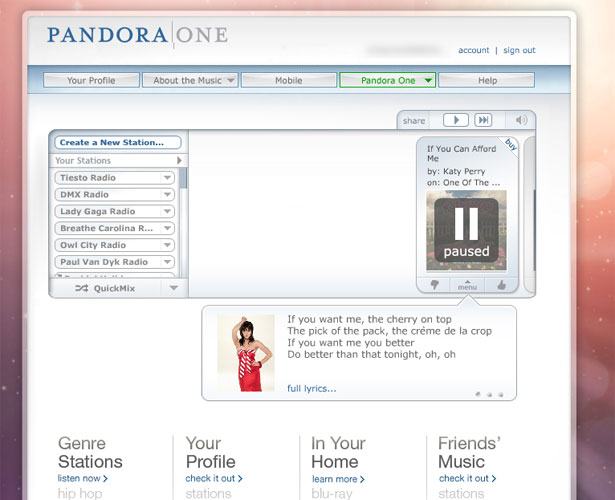
Pandora
Arkasındaki tasarımcılar belli ki Pandora MP3 çalarlarda ve diğer medya cihazlarında bulunan arayüzleri kullanıcı arayüzlerini tasarlarken dikkate almıştır. Neredeyse hiç öğrenme eğrisi olmayan, sezgisel ve kullanımı kolay bir tasarım.
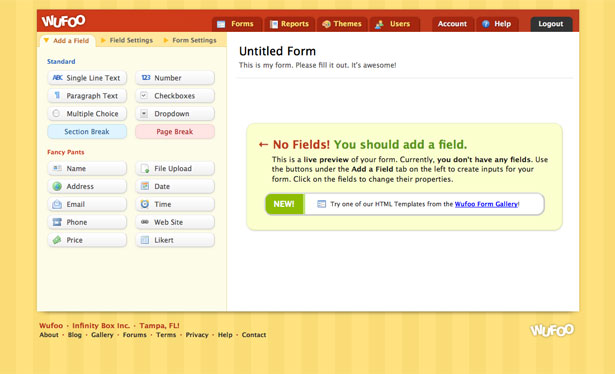
Wufoo
Wufoo en form tasarım arayüzü, bir uygulamanın alabileceği kadar sezgiseldir. Sayfayı terk etmeden ne yapılacağını tam olarak açıklamak için yeni bir form tasarlamaya başladığınızda yardım mesajları görüntülenir.
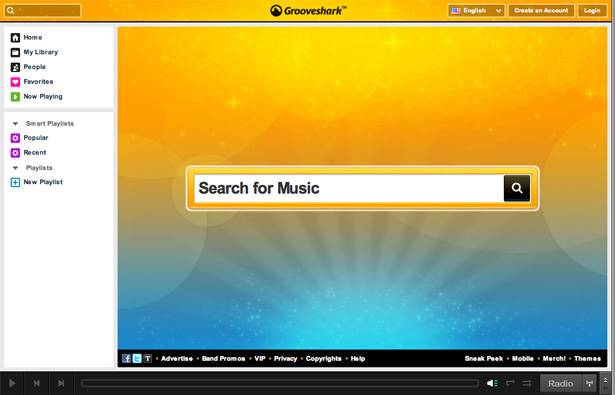
Grooveshark
Grooveshark Navigasyon ve işlevsellik için yardımcı olacak simgeler kullanır. "Oynat" ve "atla" düğmeleri gibi yaygın olarak tanınan simgeler etiketlenmez, ancak Ev ve Sık Kullanılanlar simgeleri gibi diğerleri de etiketlenir.
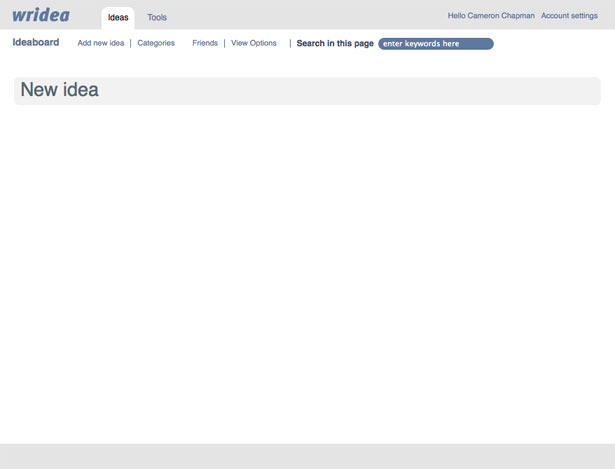
Wridea
Wridea Sadece üzerine tıklayarak herhangi bir şeyi düzenlemenizi sağlayan sezgisel bir arayüz kullanır. Ayrıca, yalnızca bir fikrin üzerine geldiğinizde genişleyen, görsel dağınıklığı azaltan ve kullanıcıların iki renk şeması arasında seçim yapmalarına izin veren menüler kullanırlar.
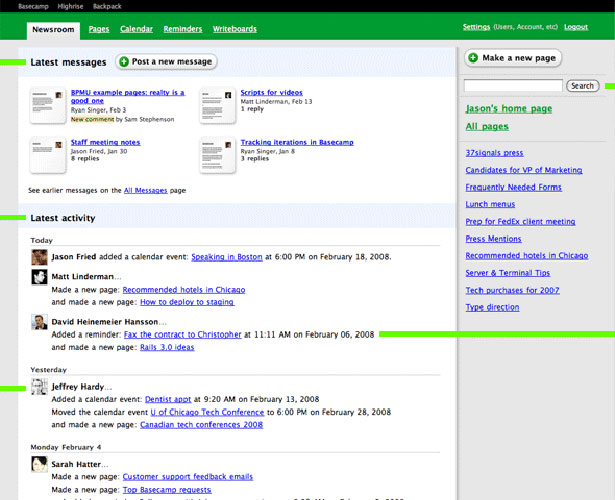
Sırt çantası
Sırt çantası Navigasyon için eylemler ve sekmeler için düğmeler kullanır ve kullanımı daha sezgisel hale getirir.
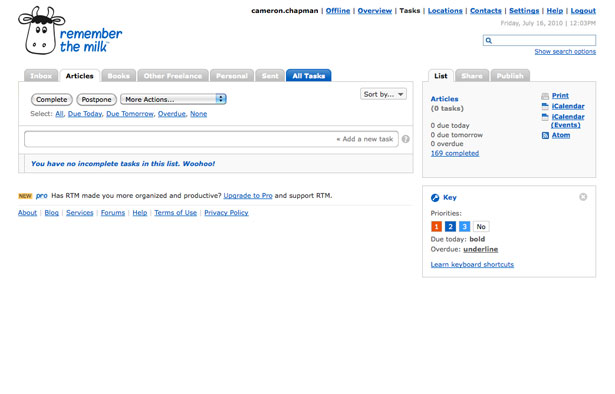
Sütü hatırla
Sütü hatırla sekmeli gezinmeyi ve eylemler için düğmeleri kullanır. Ayrıca, ayrı bir belgeleme ihtiyacını çoğunlukla ortadan kaldıran faydalı gösterimler de içerirler.
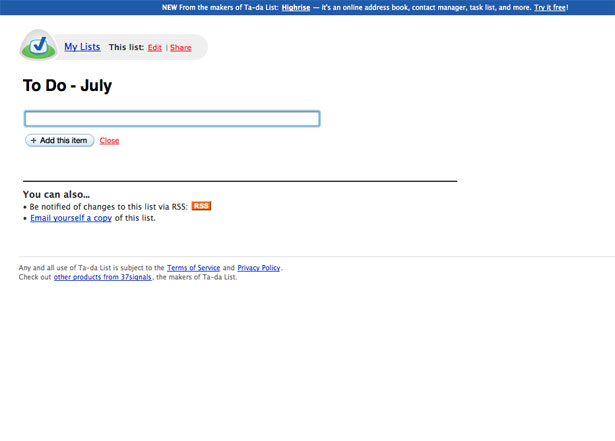
Ta-da Listesi
Ta-da Listeleri Arayüzlerini mümkün olduğunca basit tutar. Ek bilgi yok, sadece eldeki görev. İnanılmaz derecede sezgiseldir ve mükemmel bir kullanıcı deneyimi sağlar.
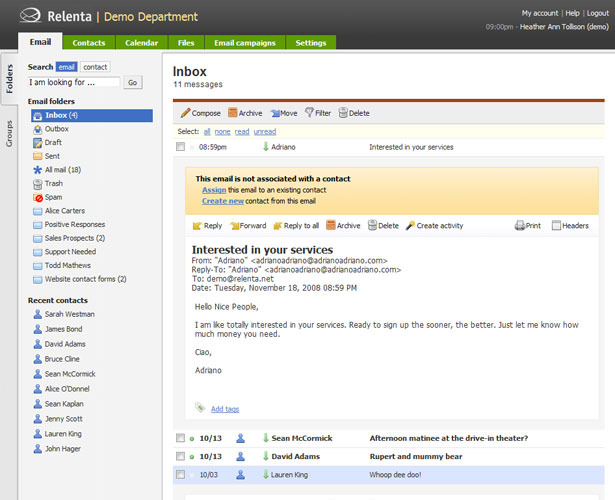
Relenta
Relenta Sekmeli gezinme ve etiketli simgeler kullanır. Ayrıca e-posta programları için standart kurallara da uyuyorlar, bu yüzden kullanıcıları için neredeyse hiç öğrenme eğrisi yok.
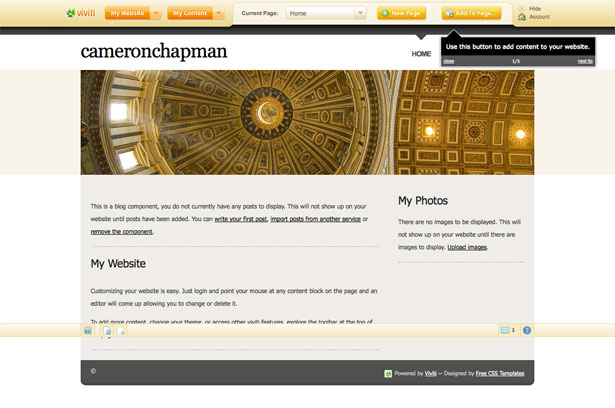
Viviti
Viviti Tasarımcı olmayan kullanıcıların ihtiyaçlarını dikkate alan sezgisel bir kullanıcı arayüzü kullanır. Her giriş yaptığınızda ipuçları sağlanır ve dokümantasyon kolayca erişilebilir ve kullanıcı dostu olup, üzerinde çalıştığınız sayfayı gerçekten bırakmadan önce ne tür bir yardım istediğinizi seçmenize izin verir.
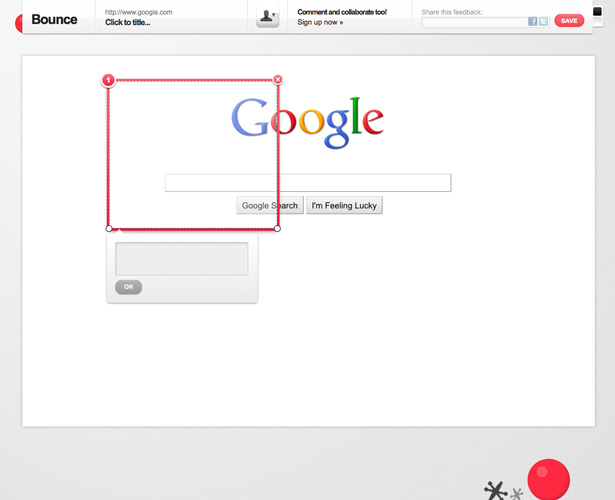
Sıçrama
Sıçrama en Arayüz çok düz ve basittir. Kullanılabilir araçlar sezgiseldir (sadece bir not oluşturmak, geri bildirim yazmak ve daha sonra paylaşmak için bir alanın üzerine sürükleyin).
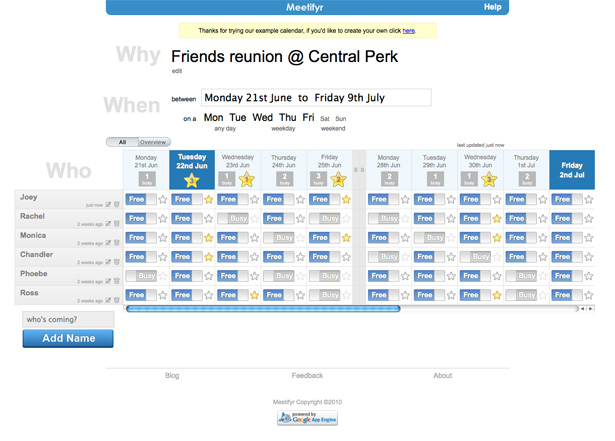
Meetifyr
Meetifyr neredeyse hiç dokümantasyon gerektirmeyen sezgisel bir arayüz kullanır. Uygulamayı incelemek, hem nasıl kullanılacağını hem de farklı simgelerin ve renk kodlarının ne anlama geldiğini hemen anlamanın sadece birkaç saniyenizi alır.
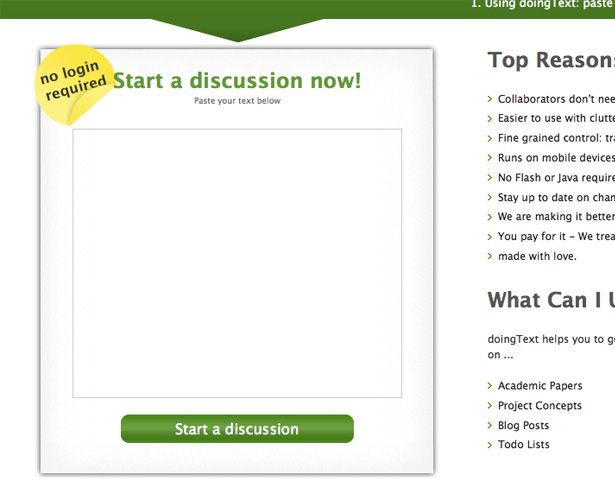
DoingText
DoingText herhangi bir kayıt işlemine gerek duymadan kullanımı basitleştirir. Dokümanlar sadece URL tabanlı ve ortak çalışanlar sadece URL'ye ihtiyaç duyar. İşbirliğini neredeyse anlık bir süreç haline getirir.
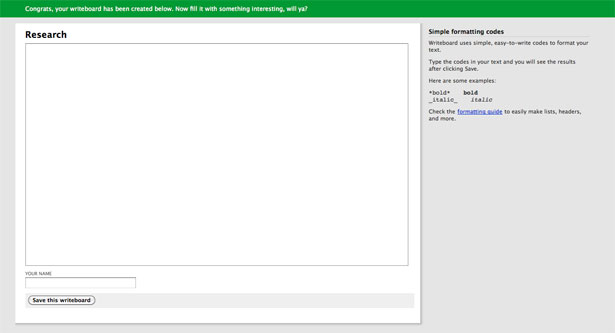
Writeboard
Writeboard ana içerik alanının yanındaki kenar çubuğunda kullanışlı stil yardımı içerir.
Sadece WDD için yazılmış Cameron Chapman .
Favori kullanıcı arayüzü tasarımınız nedir? Olağanüstü kullanıcı arayüzleri tasarlamak için başka ipuçlarınız var mı? Lütfen bunları yorumlarda paylaşın!