Başarılı bir Web App Walkthrough nasıl tasarlanır
Hepimiz bir uygulamada bir noktada veya başka bir yolla etkileşime girdik. Heck, bazılarımız onları tasarladı.
Ancak, buradaki tasarım literatürüne bir göz attığınızda, özellikle uygulama örnekleriyle ilgilenen çok az şey olduğunu fark edeceksiniz. Bir uygulamanın genel deneyiminin bu kadar önemli bir yönü vardır, çünkü hepsinden sonra, bir kullanıcının bir uygulamayla olan ilk etkileşimi vardır (eğer izlenecek yol varsa).
Bu gönderide, mevcut uygulamalara, uygulamalarıyla ilgili adımlarını ve onlardan neler öğrenebileceğimizi görmek için göz önünde bulundurarak birkaç ipucu topladım.
Uygulamanızın bir yolu var mı?
Bu yayına, bazı uygulamaların olması gerekip gerekmediğini ve bazı uygulamaların olması gereken ancak bulunmaması gerektiğini belirterek bildirmek istedim.
Bir izlemenin amacı, uygulamanızın neler yapabileceği hakkında bilgi sağlamaktır. Uygulamanız yeterince basitse ya da yeterince açıksa, bu durum bir geçişe ihtiyaç duymayabilir, bu durumda zamanınızı daha önemli bir şey için saklayabilirsiniz.
Ancak, uygulamanızın gizli işlevselliği varsa, bir videonuz, onu kaçırmak için harika bir yerdir. Böylece kullanıcılar kaçırmaz.
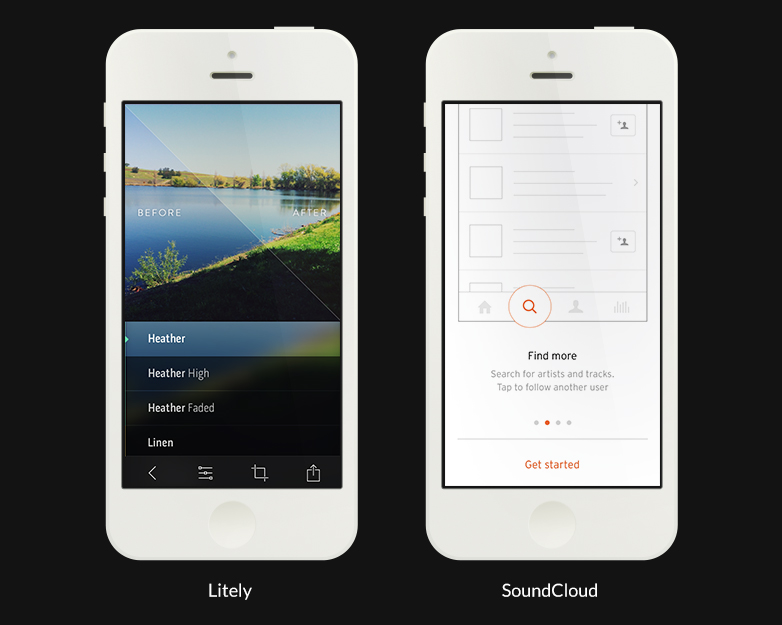
Örneğin, yanlızca alın. Litely bir fotoğraf düzenleme uygulamasıdır ve genel uygulamanın deneyimini artırabilecek bir dizi gizli harekete sahiptir. Herhangi bir filtre eklemeden önce fotoğrafı iki parmağınızla dokundurarak görüntülemenizi sağlar. Instagram bunu yapmanıza izin verir, ancak sadece bir parmağını kullanır. Kimse bu işlevsellik hakkında bilgisi yoktur, çünkü Litely size bundan bahsetmez; Bu işlevi, Litely içinde keşfederseniz, bunu kazara yaparsınız.
Öte yandan bizim gibi bir uygulama var Ses bulutu, Uygulama deneyiminin başında hoş görünümlü bir bakış açısı vardır. Ancak, ekranlardan biri size çok açık bir şey anlatıyor: Başka bir kullanıcıyı nasıl takip edeceğiniz ve arama simgesinden ne beklemeniz gerektiği. Büyüteç camı simgesini anlamayan bir uygulama kullanıcısı bulmak için basılmış olursunuz, bu yüzden SoundCloud'dan gelen bu özel ekran söz konusu olduğunda, kullanıcının zamanını harcamaktan çok az şey kazanırsınız. Güzergah, onsuz başarılı olabilirdi.

Tasarıma dikkat edin
Uygulamayı henüz oluşturmadıysanız bir yol göstermesi oluşturmak zordur. Bu sık sık birçok tutarsızlığa yol açar.
Bir izlenecek yol varsa, tasarımınızın uygulamanızın geri kalanı kadar sağlam olduğundan emin olun. İyi görünen bir bakış açısı önemlidir çünkü aslında kullanıcılarınızın göreceği ilk şeydir. Markalarınızın stilinde uygulamalı olarak izlenmesini sağlamak çok önemlidir, bu yüzden kullanıcıları şaşırtmazsınız.
Grafik ve animasyonlardan yararlanın
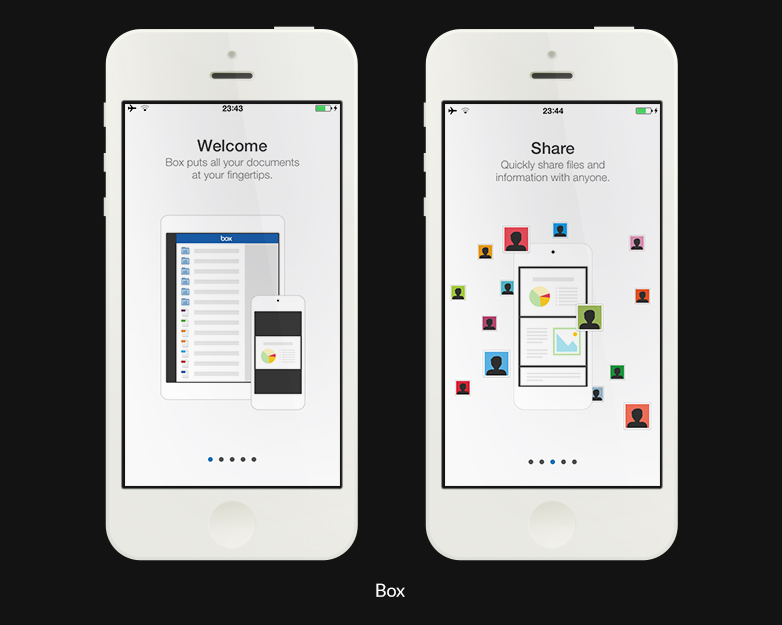
Harika resimler veya resimler kullandığında, izlenecek yollar çok daha ilgi çekici. Daha da iyisi, animasyonları kullanan örnekler, kullanıcıların dikkatini çekmede harikadır. Bunun en güzel örneği Kutu. Kutu, bulut tabanlı bir dosya depolama uygulamasıdır; uygulamanızı ilk kez kullandığınızda, uygulamanın çok yönlü olduğunu ve çeşitli cihazlarda birçok farklı dosya formatını nasıl desteklediklerini gösterdikleri hızlı bir yürüyüşe sahip olurlar.

Daha da iyisi, örnekte tek bir dosya kullanılıyor ve dosya bir slayttan diğerine geçerken onu canlandırıyor. Deneyim çok hoş çünkü zeki ve gerçekten iyi düşünülmüş görünüyor. Görünümlerin görsel tasarımı, slaytlar / sayfalar temiz bir tasarıma sahip olduğu için iyidir.
Etkileşimli hale getir
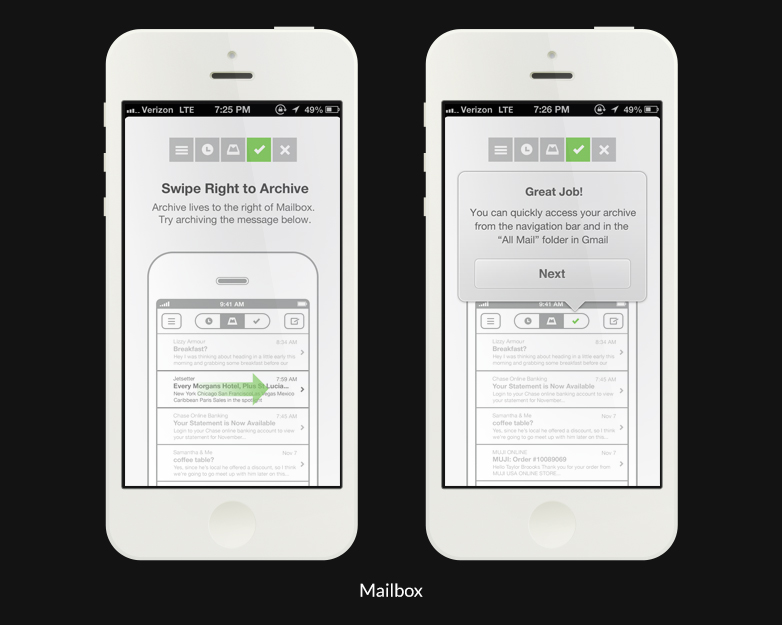
Uygulamanın, uygulamanızın nasıl çalıştığı konusunda eğitilmesi gerektiğinden, etkileşimli hale getirmeyi düşünebilirsiniz. Kullanıcıların uygulamanızın harika işlevselliğini görmelerini sağlamanın en iyi yolu, bunları kullanmasını sağlamaktır. Mevcut sürümü Posta kutusu, Bir e-posta istemcisi uygulaması, sola veya sağa kaydırarak e-postayı sıralamanın gizli işlevselliğinden söz eden şık bir görünüme sahiptir. Sağa doğru kaydırırsanız e-postanın arşivleneceğini size söyler; sonra bunu yapmanı sağlıyor. Kullanıcıların izleyebilmeniz için tehlikeli bir karar olabilir ancak Posta Kutusu'nun durumunda, istek basittir, tüm kullanıcılar bunu kaydırmalıdır! Mükemmel bir fikir, kullanıcıya uygulamayı tam olarak ne beklediklerini gösterir.
Doğru yapıldığında, etkileşimli bir izlenim, kullanıcıları ürününüzü kullanma konusunda heyecan duymanın eğlenceli bir yolu olabilir.

Atlamanın kolay bir yolunu sağlayın
Bazı kullanıcıların, ne kadar iyi görünüp görünmediklerine, ne kadar iyi düşünülmüş olduklarına ya da ne kadar bilgilendirici olabileceğine bakmadan, izleyicinize bakmayacaklarını söylemekten üzüldüm.
Kullanıcıların uygulamanızı kullanmasını engellememek iyi bir fikirdir. Ayrıca, ilgi duymayla ilgilenmeyen kullanıcıların bunu tamamlamak zorunda kalmasını istemezsiniz. Basit bir çözüm, kelimenin tam anlamıyla “Atla” ya da ekranın sağ üst köşesinde büyük bir 'X olsun, basit bir atlama düğmesine sahip olmaktır. Eğer bir tuşla giderseniz, kopyala oynayabileceğiniz bir odanız var; “Anladım!” gibi bir şey söyleyebilirsin ya da “Anladım, kullanmama izin ver” gibi biraz daha cesurca konuşabilirsin. Onunla eğlen ve belki de bunu yapman için kullanıcıyı ikna edersin.
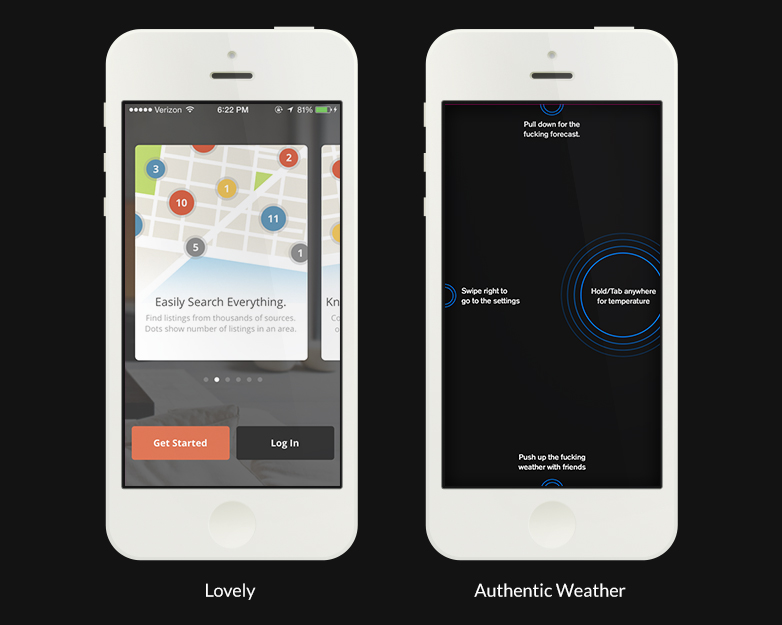
Güzel Bunu iyi yapan bir uygulama. Uygulamayı ilk açtığınızda bir örnek var ancak “Başla” yazan büyük turuncu düğmeye basarak her zaman atlayabilirsiniz. Her zaman var, baştan ve sadece sonuna kadar değil.
Kullanabileceğiniz başka seçenekler var. Basitçe yapabileceğiniz şey, kullanıcıların adım adım boyunca serbestçe gezinmesine izin vermektir. Kutu durumunda, tüm kullanıcı yapmak zorunda sonuna kadar almak ve uygulamayı kullanmak için birkaç kez kaldı silin. Uygulamanın uyguladığı ve bunu yapmanı engelleyen hile yok.
Otantik hava başka bir örnektir. Uygulamayı indirdiğinizde, tek yapmanız gereken herhangi bir yere dokunduğunuzda kaybolan basit bir sayfa ekranıdır. İzlenecek yol daha sonra yapılır ve kullanıcı uygulamanın keyfini çıkarabilir. Eğer birisi ekranın ne dediğini okuyorsa, harika! Değilse, yine de şimdi uygulamada.

Walkthrough ve onboarding
Bazen, izlenecek yollar dahil edilir veya aslında hiç bir şekilde izlenmezler ve kullanıcının uygulamayı kullanmak için bir hesap oluşturması gerekir. Bunun yapılabilecek doğru şey olup olmadığı tam bir tartışma konusu. Bunu neden yapmak istemeyeceğinizle ilgili olarak bu yazıya yöneleceğim: Forgo Sign Ups ve İnsanların Ürününüzü Kullanmasına İzin Vermek İçin İki Neden. İnsanları, hareket halindeyken katı bir kayıt takip ediyorsanız, bu iki senaryoyu düşünün.
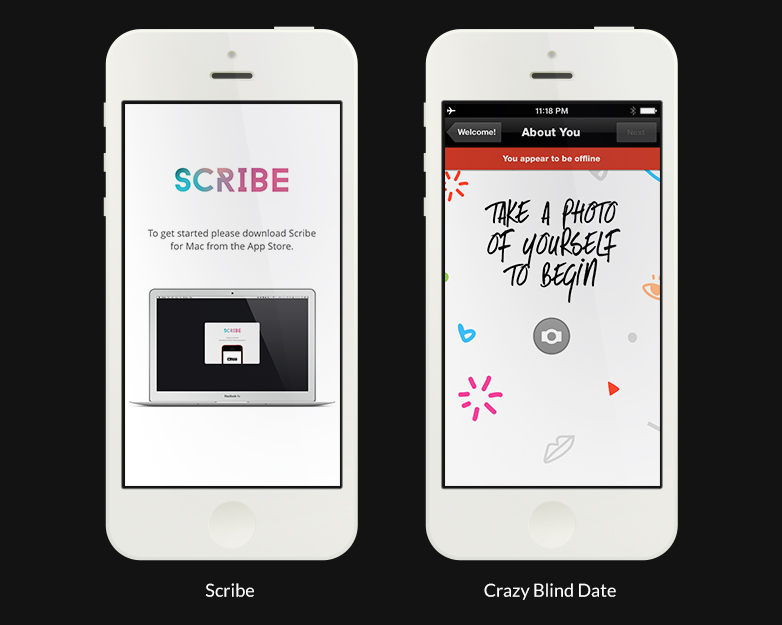
çizici iPhone ve Mac'iniz arasında telefon numarası veya resim gibi bilgileri paylaşmanızı sağlayan bir uygulamadır. Uygulamayı kullanabilmek için ikisini bağlamanız gerekiyor. Uygulamayı ilk kez açtığınızda, size nasıl devam edeceğiniz konusunda belirli ve net talimatlar verir. Size tam olarak ne yapacağınızı söyler ve bir şeyler ters giderse çözümler bile sağlar. Uygulama, kullanıcıların onboarding işlemini kolaylıkla tamamlamasına yardımcı olmak için kendi yolunun dışına çıkıyor.
Crazy Blind Date, kullanıcıların önerdiği gibi kör tarihler bulunan OKCupid'ten bir arkadaşlık uygulamasıydı. Bir hesap oluşturmak için kullanıcının önce bir fotoğraf yüklemesi gerekiyordu. Bunu yapma deneyimi korkunç derecede zor olabilir. Kopya aslında yanlıştı; ayrıca bir fotoğraf da yükleyebilirsiniz - ancak telefonunuz çevrimdışıyken fotoğraf yükleyemezsiniz, bir tane alamazsınız ve simgenin kendisi yeterince belirgin değildir. Bu zayıf kullanılabilirlik, muhtemelen Crazy Blind Date'in artık mevcut olmamasıdır.

Öne çıkan görsel / küçük resim, kullanımlar iPhone 5c mockup Ben Lee tarafından