Harekete Dayalı Kullanıcı Arayüzü Nasıl Tasarlanır?
Bir site veya uygulama ile etkileşim için en çok kullanılan tetikleyiciler fareyle üzerine gelip fareyle tıklatıldığında günleri hatırlıyor musunuz? O günler geçti. Apple, ilk iPhone'u piyasaya sürdüğünde, çoklu dokunma teknolojisi ana akım haline geldi ve kullanıcılar, yalnızca arabirime değil, aynı zamanda sıkıştırmaya, yaymaya ve kaydırmaya da çalışacaklarını öğrendiler. Hareketler yeni tıklamalar oldu.
Bugün bir mobil UI'nin başarısı, jestleri ne kadar etkili kullandığıyla yapılabilir.
İyi bir jest nasıl seçilir
Kullanıcı arayüzünüzde jestleri dahil etmek söz konusu olduğunda, pazarınızı ve hedef kitlenizin kullanabileceği diğer uygulamaları bilmek önemlidir. Uygulamanızda aynı türde hareketleri kullanmaya çalışın. Bu şekilde, yalnızca UI'nizi hedef pazarın davranışlarına göre optimize etmiyorsunuz, aynı zamanda kullanıcılar için en başından beri daha rahat bir yaklaşım tasarlıyorsunuz.
Hareketlerin Öğretimi
Hareketler her mobil uygulamada bir zorunluluktur, ancak kullanıcılar için açık hale getirmek her zaman zorludur. Dokunma arayüzleri, işlem yapmak için dokunma, kaydırma ve sıkıştırma gibi doğal hareketleri kullanmanız için birçok fırsat sunar, ancak grafiksel kullanıcı arayüzü kontrollerinden farklı olarak, jest tabanlı etkileşimler genellikle kullanıcılardan gizlenir. Dolayısıyla, kullanıcılar bir hareketin var olduğu bilgisine sahip olmadıkça, denemeyecektir.
Bu nedenle keşif için tasarım çok önemlidir. Doğru ipuçlarını sağladığınızdan emin olmalısınız. Kullanıcıların bir arayüzle nasıl etkileşimde bulunabileceklerini kolayca keşfetmelerine yardımcı olan görsel işaretleyiciler.
Onboarding sırasında Öğreticiler ve Walkthrough kaçının
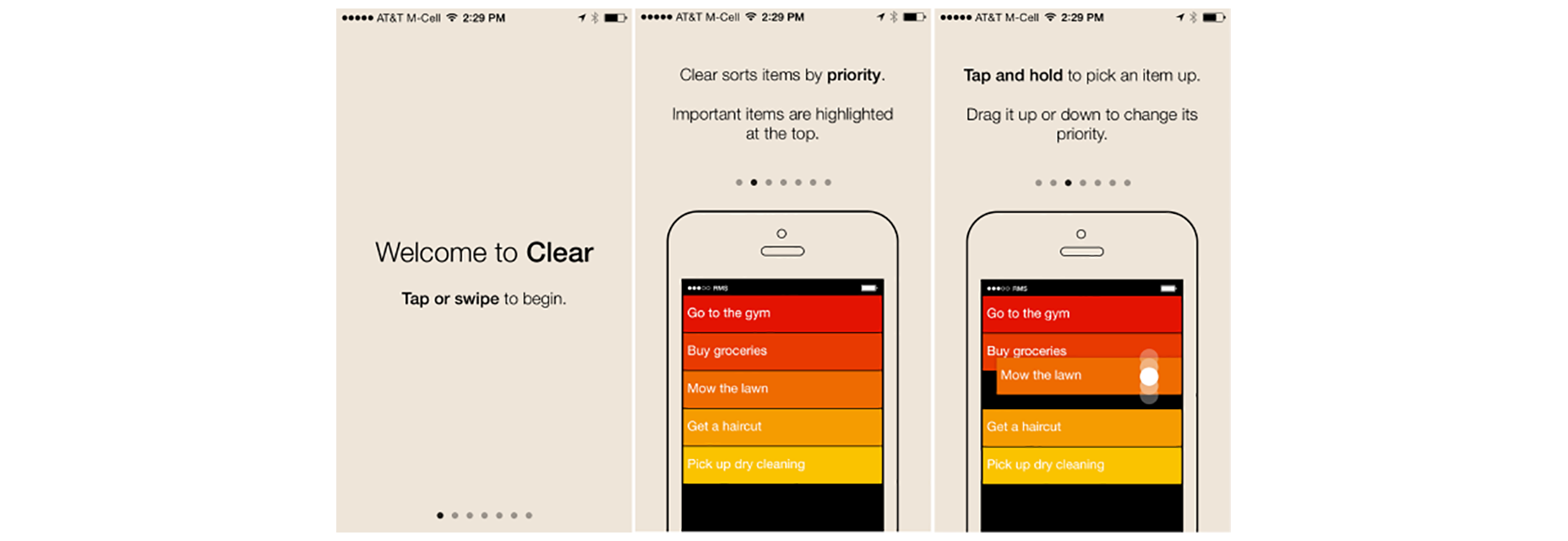
Öğreticiler ve izlenmeler, harekete dayalı uygulamalar için oldukça popüler bir uygulamadır. Uygulamanızda öğreticilerin bir çok durumda dahil edilmesi, kullanıcının ara yüzü açıklamak için bazı talimatları göstermesi anlamına gelir. Ancak, bir UI öğreticisi, bir uygulamanın temel işlevlerini açıklamanın en zarif yolu değildir. Önde gelen eğiticilerle ilgili en önemli sorun, kullanıcıların uygulamaya girdiklerinde uygulamayı kullanmanın tüm yeni yollarını hatırlamaları gerektiğidir. Aynı anda çok fazla bilgi daha fazla karışıklığa yol açabilir. Örneğin, Clear uygulaması zorunlu bir 7 sayfalık eğitici ile başlar ve kullanıcıların tüm bilgileri sabırla okuması ve belleğe kaydetmeye çalışması gerekir. Bu kötü tasarım çünkü kullanıcıların uygulamayı denemeden önce bile ön plana çıkmasını gerektirir.
Eylem Bağlamında Eğitmek
Kullanıcıların UI'nizi kullanması öğretmek söz konusu olduğunda, temel olarak eylem bağlamında (bir kullanıcının gerçekten ihtiyacı olduğunda) eğiterek bunu yapmanızı tavsiye ederim. İnsanlara yeni bir jest öğretmek için yavaş yavaş başlamalısınız. Bazı yineleme göz önüne alındığında, talimatlar daha kademeli bir keşif haline dönüştürülebilir. Sadece zaman ipuçlarını kullanın ve kullanıcı arabirimindeki olası tüm eylemleri açıklamaya çalışmak yerine tek bir etkileşimi açıklamaya odaklanın. Açık, bağlamsal ipuçları sağlayarak jestlerde ipucu.
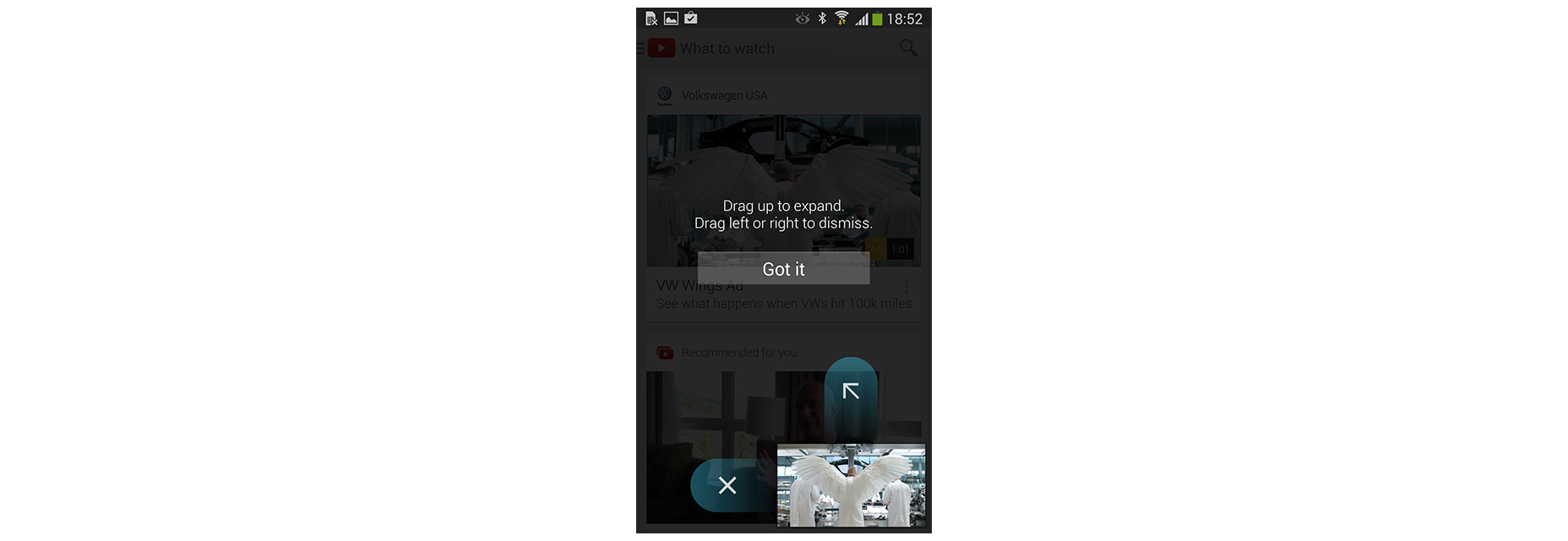
Aşağıda Android için YouTube uygulamasından bir jest eğitim ekranı görebilirsiniz. Uygulamada, harekete dayalı bir etkileşim var, ancak kullanıcılara talimat vermek için bir öğretici kullanmıyor. Bunun yerine, kullanıcı, uygulamanın ilgili bölümüne ulaştığı anda, yeni kullanıcılar için ilk lansmanda görünen ipuçlarını kullanır. Teknik, kullanıcıları bir jest yapmaya yönlendiren ve etkileşimin sonucunu kısa ve net bir açıklama ile açıklayan metin komutlarına dayanır.
Hareketleri Bildirmek İçin Animasyon Kullanın
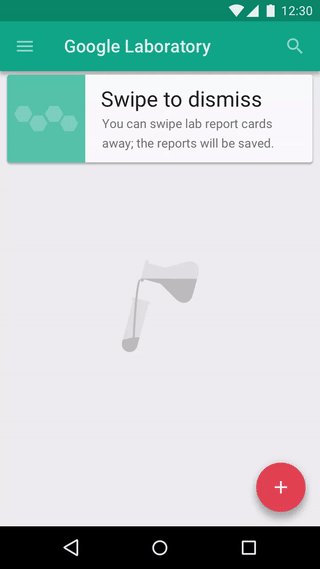
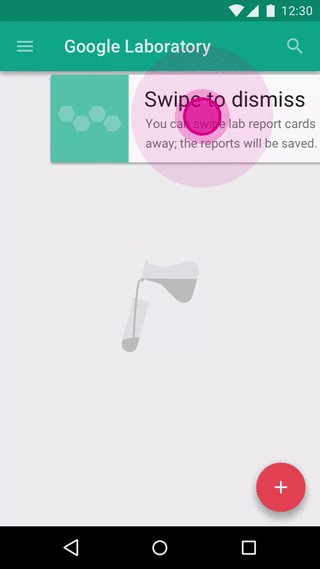
Hareketler, oldukları gibi kullanılabilir, animasyon olmadan hiçbir şey olmaz. Bir tasarımcı olarak, mevcut eylemler hakkında bilgi aktarmak için animasyondan yararlanabilirsiniz. Örneğin, kullanıcıların belirli bir öğe ile etkileşimde bulunabildiklerini bilmelerini sağlamak için etkileşimli öğede bir metin komutu oluşturabilir ve aşağıdaki örnekte gösterildiği gibi etkileşim sonucunu canlandırabilirsiniz.
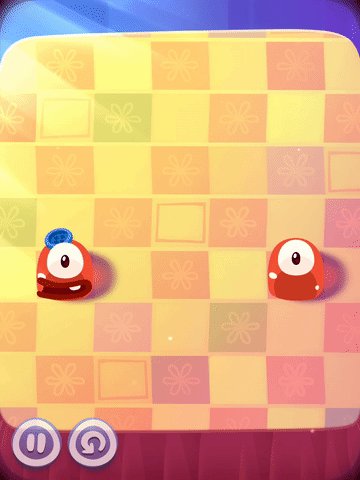
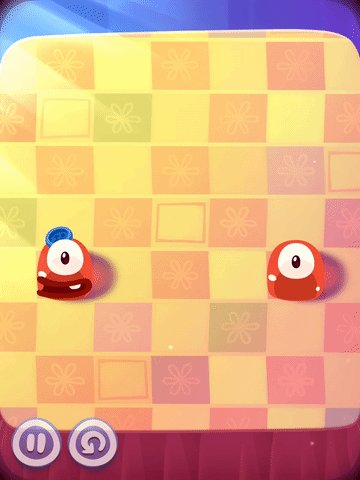
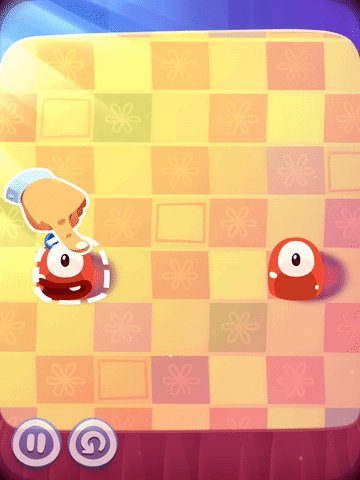
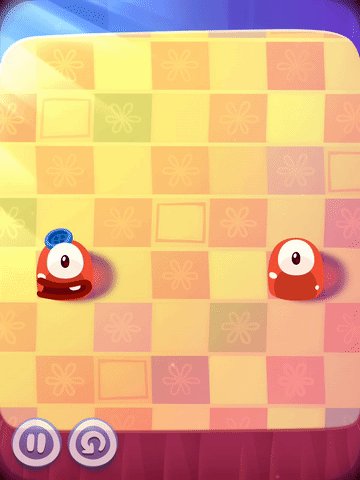
Animasyon kullanımına bağlı olarak, kullanıcıları eğitmeye yardımcı olacak üç popüler teknik vardır. Birincisi bir ipucu hareketi. İpucu hareketi veya animasyonlu görsel ipucu, eylemi gerçekleştirirken bir öğeyle etkileşim kurmanın önizlemesini gösterir. Jest ile tetiklediği eylem arasında ilişki kurmayı hedefler. Örneğin, Pudding Canavarlarının oyun mekaniği sadece jestlere dayanmaktadır, ancak kullanıcıların tahmin etmek zorunda kalmadan ne yapmaları gerektiğine dair temel fikir edinmelerine olanak tanır. Animasyon, işlevsellik hakkındaki bilgileri aktarır - bir senaryo animasyonla gösterilir ve kullanıcılara hemen ne yapmaları gerektiği açıkça anlaşılır.
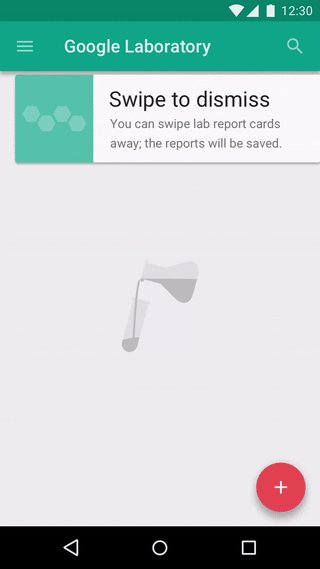
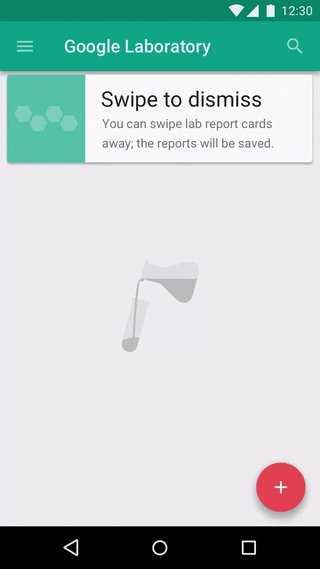
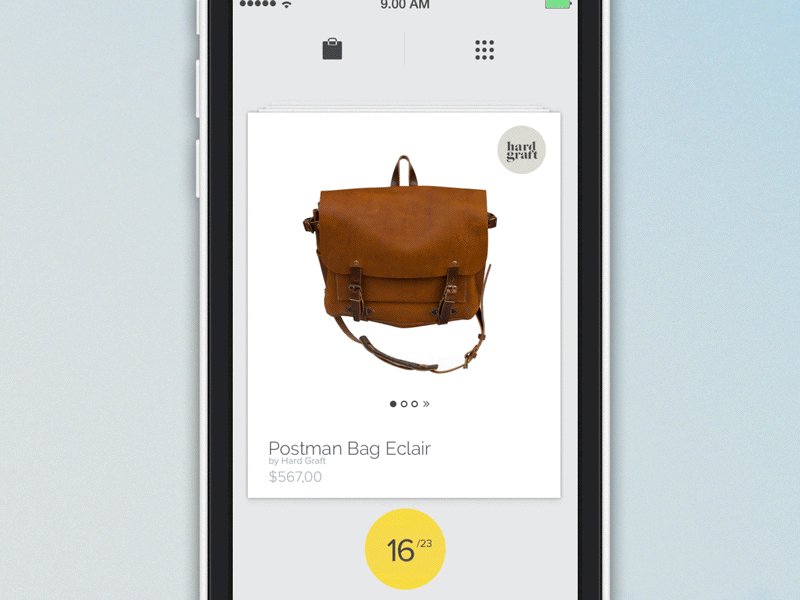
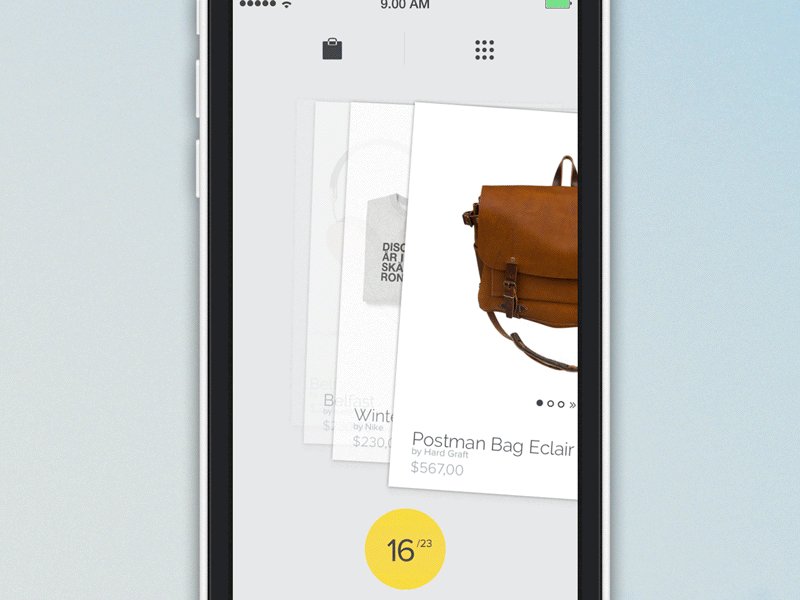
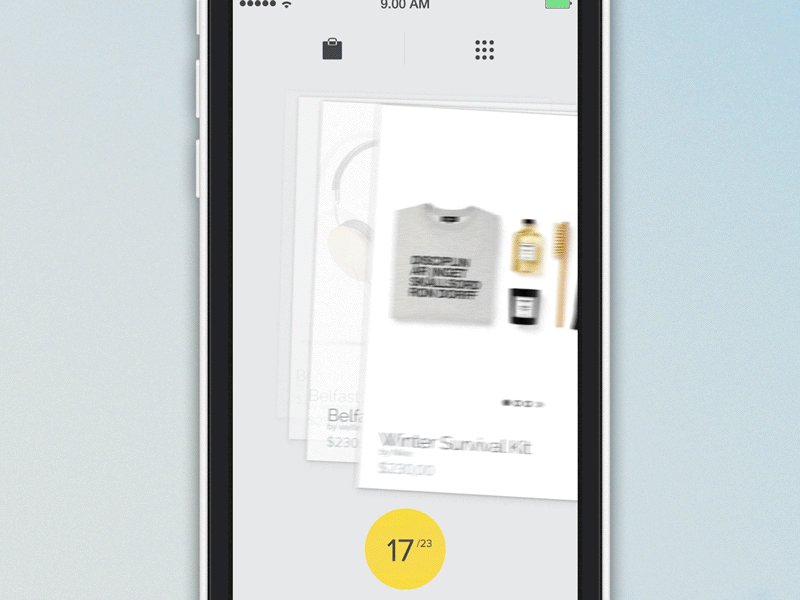
İkinci bir teknik, içerik dalgalarıdır. İçerik dalgaları, neyin mümkün olduğunu gösteren ince görsel ipuçlarıdır. Aşağıdaki örnekte kartlar için bir içerik artışı gösterilmektedir. Bu, diğer kartların geçerli bir kartın arkasında olduğunu gösterir ve bu, hızlı bir şekilde kaydırmanın mümkün olduğunu gösterir.
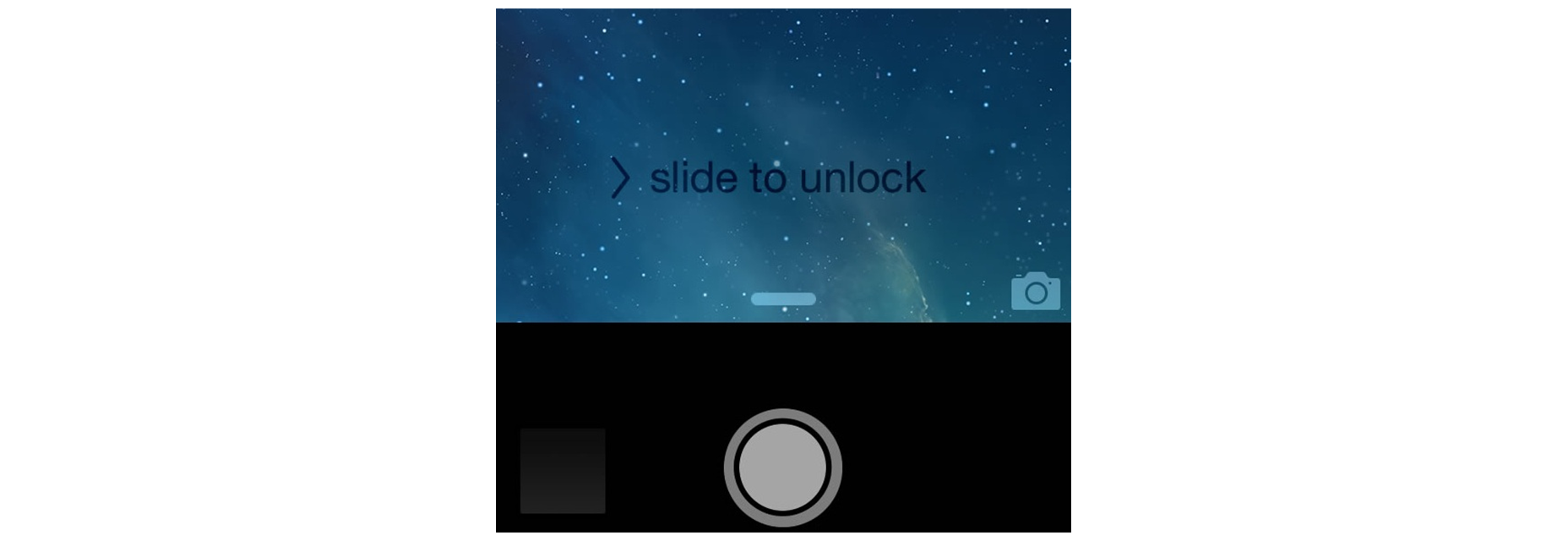
Bahsetmek istediğim üçüncü ve son teknik, ekonomiktir. Kullanıcı arayüzünüzün bazı öğelerini kullanıcılara bir arayüzdeki özelliklere yönlendirmek ve mevcut bir hareketin bir göstergesi olarak sekmeleri veya darbeleri kullanmak için yüksek bir uygunluk sağlayabilirsiniz. Bu tekniğin bir örneği Apple iOS'ta bulunabilir. Bir kullanıcı kamera simgesine dokunduğunda, kilitleme ekranı yukarıdan aşağıya döner ve kamera uygulamasını gösterir.

Sonuç
Dokunma hareketlerinin çoğunlukla bizim için görünmez olduğu doğru olsa da, kullanıcılara mümkün olana bir göz atabilecek bir dizi tasarım tekniği vardır. Sadece zamanla ilgili ipuçları, animasyon ipuçları ve içerik dalgaları, gizli hareketlerin ortaya çıkarılabileceği yollardan bazılarıdır.