İnteraktif Öyküleme ile UX Nasıl Sürülür?
Bazı hikayeler sadece statik görüntüler ile tam olarak iletilemez. Bu durumlarda, kullanıcıyı hikayeye doğrudan dahil etmenin bir yolunu bulmak faydalı olabilir.
Bu tasarım dizisinde, interaktif hikaye anlatımına özel bir baktık: web sitelerinin sizi dünyaya çekebilmeleri ve mesajlarını dinamik ve etkileşimli teknoloji ve tasarım özellikleri sayesinde iletmeleri.
Aşağıdaki örneklere bir göz atın ve görsel etkileşim kullanımının sizi kaydırma yapmaya veya belirli bir işlem yapmaya devam etmek için bir kullanıcı olarak nasıl zorladığını görün.
El Monstruo: canavarı bir metinle yenmek
El Monstruo UNICEF ve ING Direct arasında gelişmekte olan ülkelerdeki okullara bağış yapmayı teşvik eden bir ortaklıktır. Site sizi bir grup öğrencinin hayatına sürüklüyor - vahşi bir canavar tarafından okullarından kovuluyorlar. El Monstruo sizi bir uçurumun uçurumu olarak kovalarken, etkileşimli hikaye anlatımı geliyor.
Ekrana SMS ile okullara 1.20 € bağışta bulunma seçeneği (yani UNICEF) geliyor. Bağış yapmayı seçerseniz, animasyon mutlu sonla devam eder - eğer değilse, iyi…
Canavar, birçok okulun eğitimlerini almasıyla yüz yüze kalan engelleri temsil eden basit bir mecazdır ve site ziyaretçisini bu şekilde dahil etmek onlara cömertlikleri için daha çabuk bir ödül verir. Etkileşimli tasarımın, insanların empati duygusuna gerçekten ulaşacak şekilde kullanılması.
Kölelik Ayak İzi: adımları takip edin

Kaç köle senin için çalışıyor? Bu basit soru, modern dünyada arz zinciri ve zorla çalıştırma zinciri boyunca bir yolculuğun başlangıcı. Kölelik Ayak İzi, sizi doğrudan terletmeler kullanan firmalardan doğrudan satın almadan köleliği nasıl destekleyebileceğinizi gösterir. Bu emek zincirini etkileşimli, kaydırılabilir Infographics ile açıklarlar.
Ancak bu süreci teoride açıklamak yerine, Slavery Footprints, yediğiniz gıda, yaşadığınız mal ve bulunduğunuz ülke gibi faktörlere dayanarak köle emeğine ne kadar güveneceğinizi hesaplayan hızlı bir anket yürütmektedir.
Kölelik Ayakizi size sadece köle emeğinin modern durumu hakkında bir hikaye anlatmaz - size hikayeyi katkıda bulunan bir faktör olarak sunmak için etkileşimli tasarım, veri analizi ve anket kullanırlar. Her site ziyaretçisine bireysel düzeyde ulaşmak için harika bir yoldur.
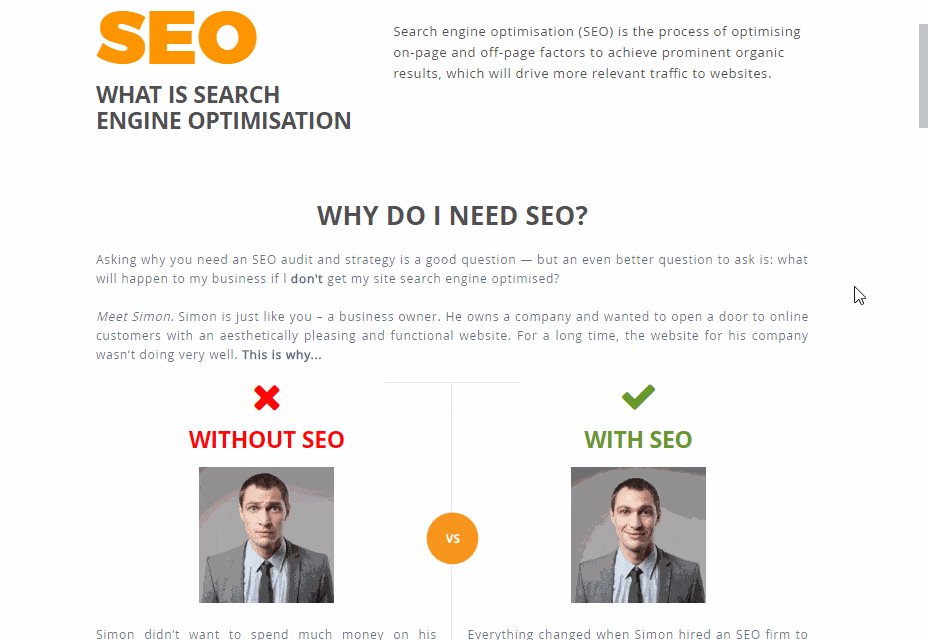
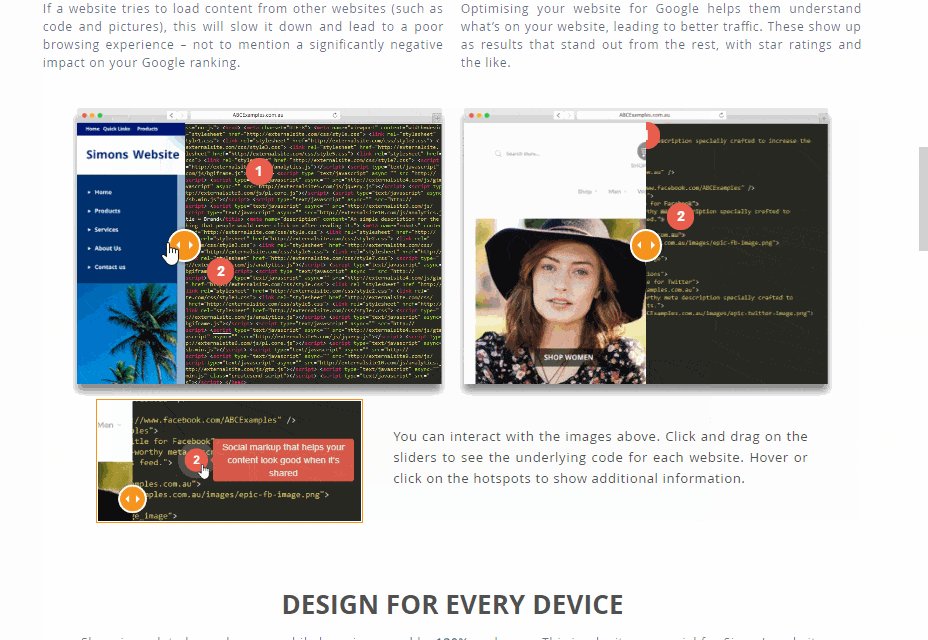
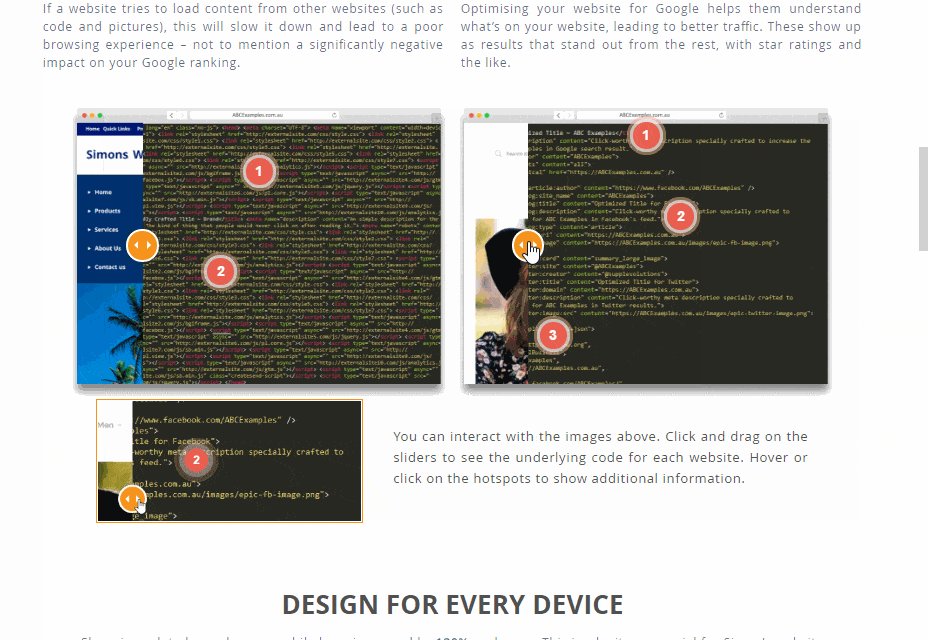
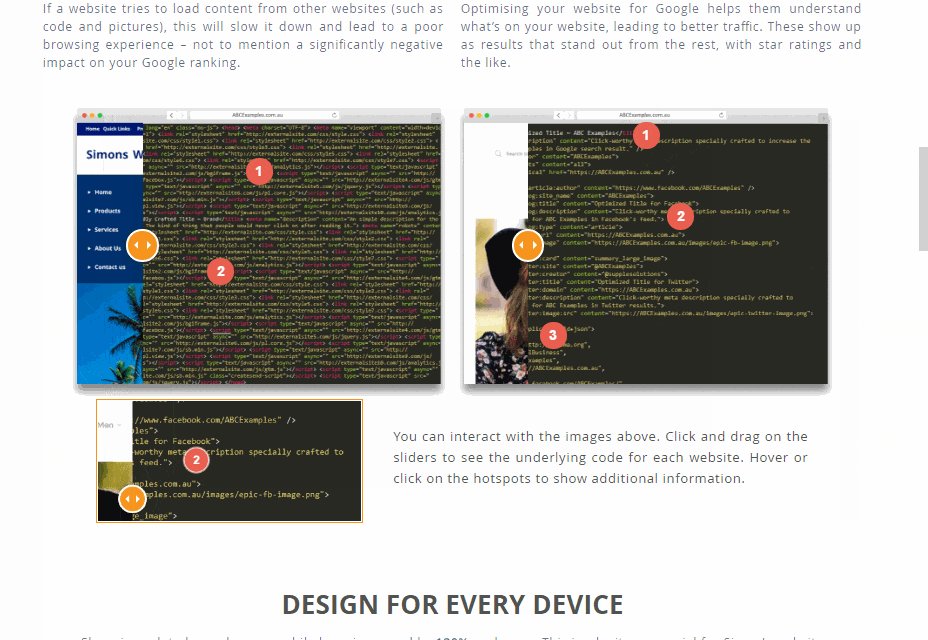
Esnek: SEO haves ve notları var

Esnek Arama Motoru Optimizasyonu aracılığıyla Google'da işletmenin daha iyi bir şekilde sıralanmasına yardımcı olan bir dijital pazarlama ajansıdır. Bu, SEO'yu açıklayan sayfalarının potansiyel müşteriler için olabildiğince ilgi çekici olması gerektiğini düşünüyor.
Ziyaretçilerin, sitenin görüntüleri ve Infographics'nin belirli yönleri hakkında önemli bilgileri ortaya çıkarmak için tıklayabilecekleri aydınlatılmış sıcak noktaların akıllı kullanımı sayesinde site, ziyaretçileri SEO dünyasına biraz daha derinden inmeye davet ediyor. Sayfanın dinamik titreşimini veren SVG animasyonu ve optimize edilmiş bir sitenin arkasındaki HTML'ye göz atmanızı sağlayan bazı resimlerin üzerinde kayan bir çubuk var.
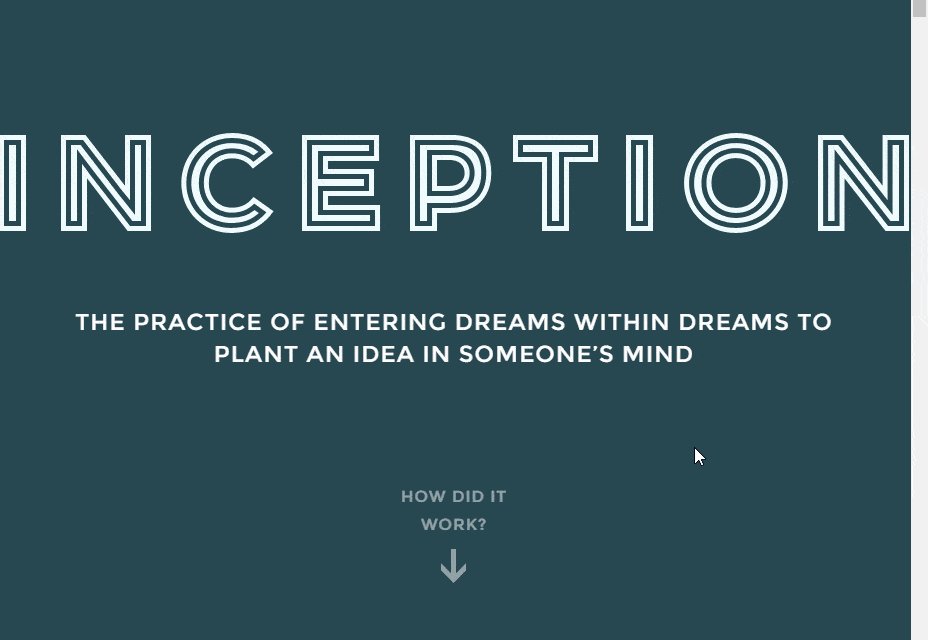
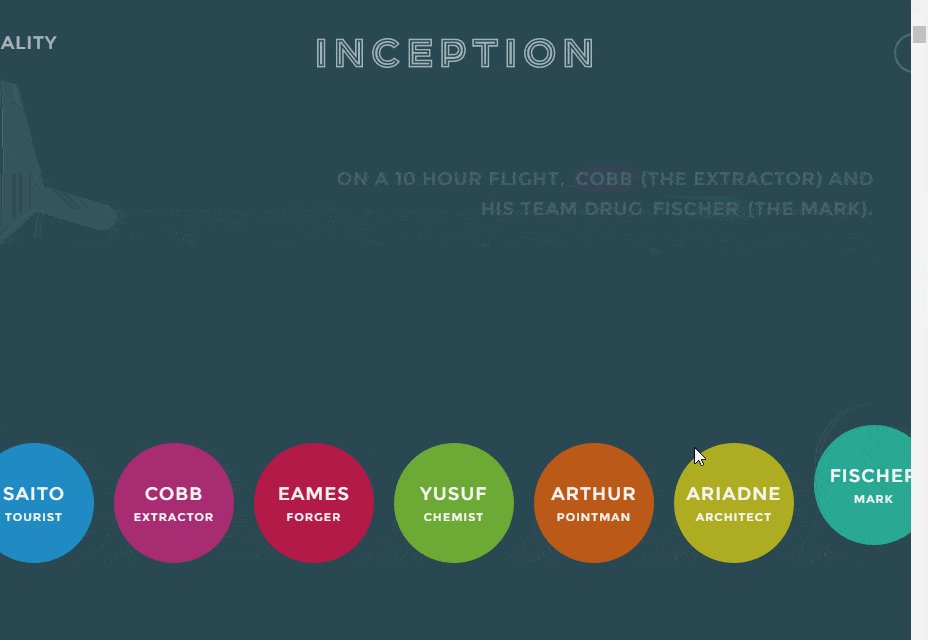
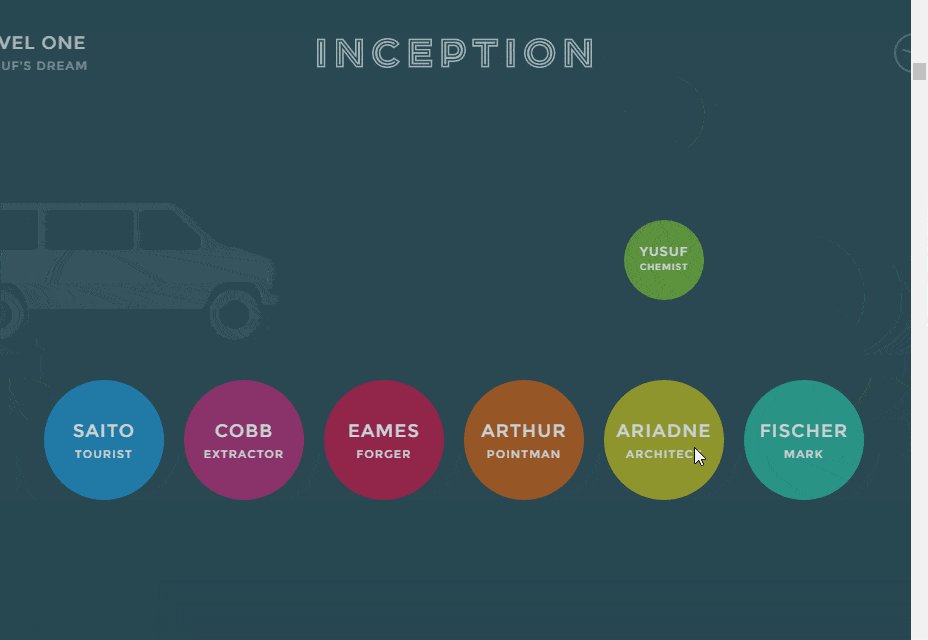
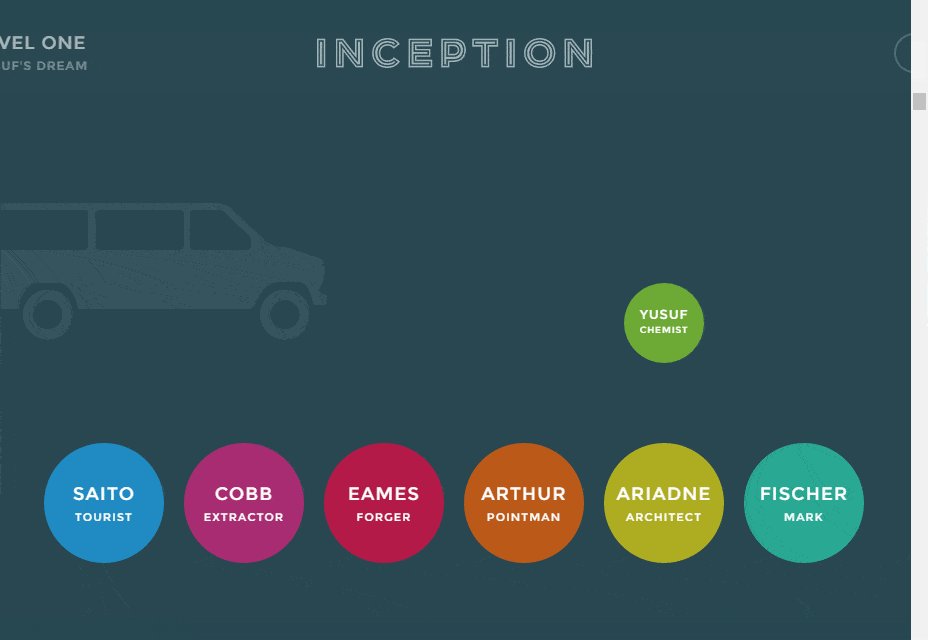
Başlangıç Açıklaması

Önce ilk şeyler: Inception harika bir film. Ama aynı zamanda cehennem gibi kafa karıştırıcı . iyi ki bu web sitesi basit, interaktif hikaye anlatımı ile arsa boyunca sizi yönlendirir. Site her bir tuş karakterini renk kodluyor ve sayfayı aşağı doğru kaydırırken, rüyadaki hayal katmanları diğerinin üstünde temsil ediliyor.
Altyazılar, rüya karakterleri ve diğer gerekli bilgileri içeren her bir seviyeyi açıklar. Bu, interaktif hikaye anlatmanın çok basit bir örneğidir - site, hikayeyi kendi hızınızda hareket ettirmenize izin verir. Hangi gerçekten, Inception gibi kafa karıştırıcı bir film ile gerçekten yardımcı olur!
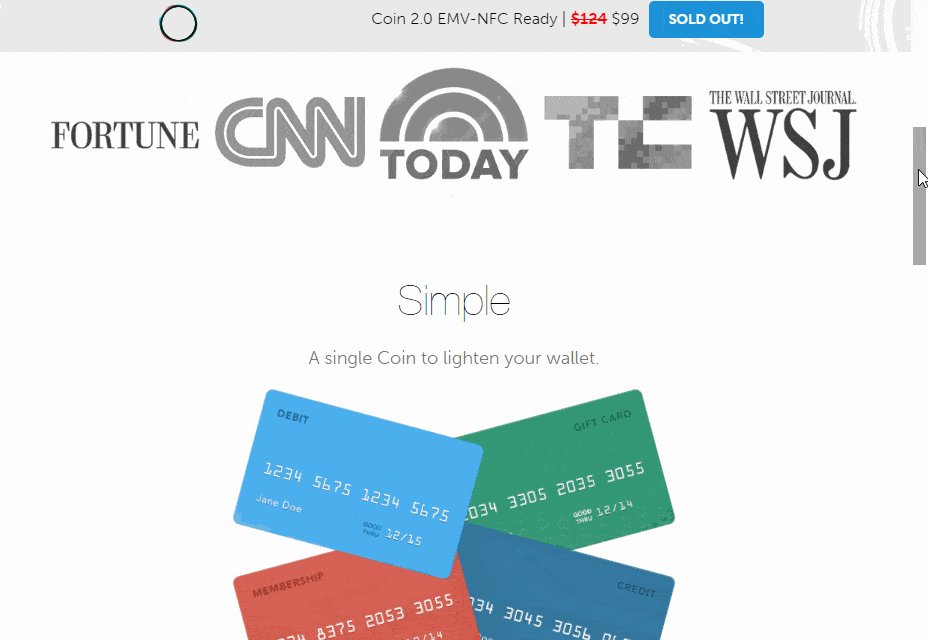
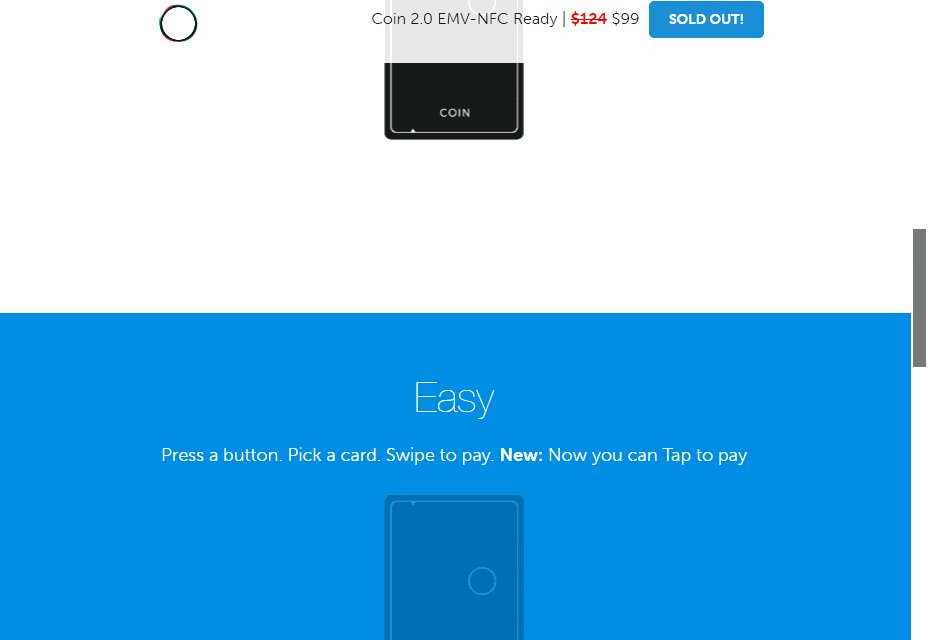
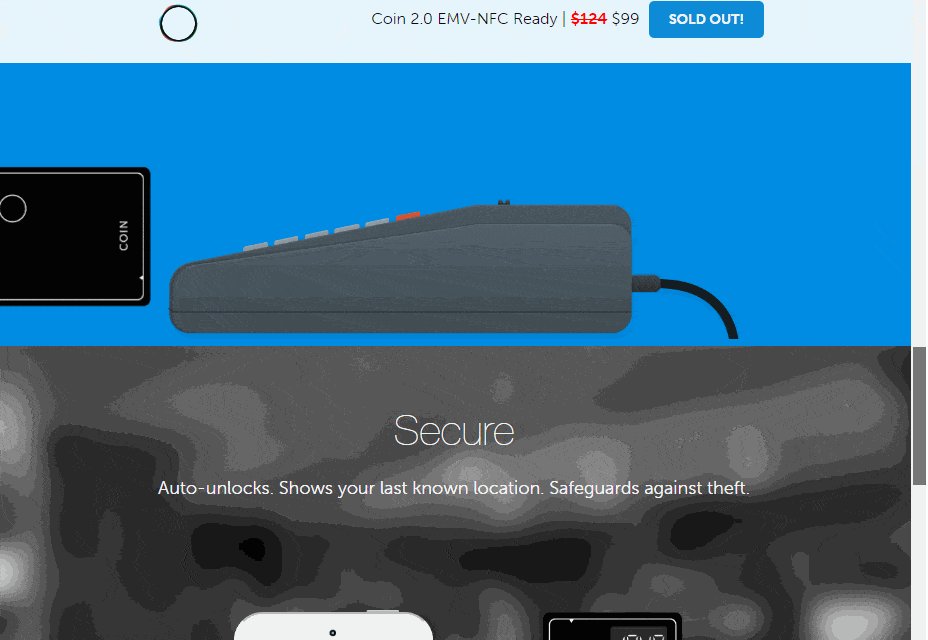
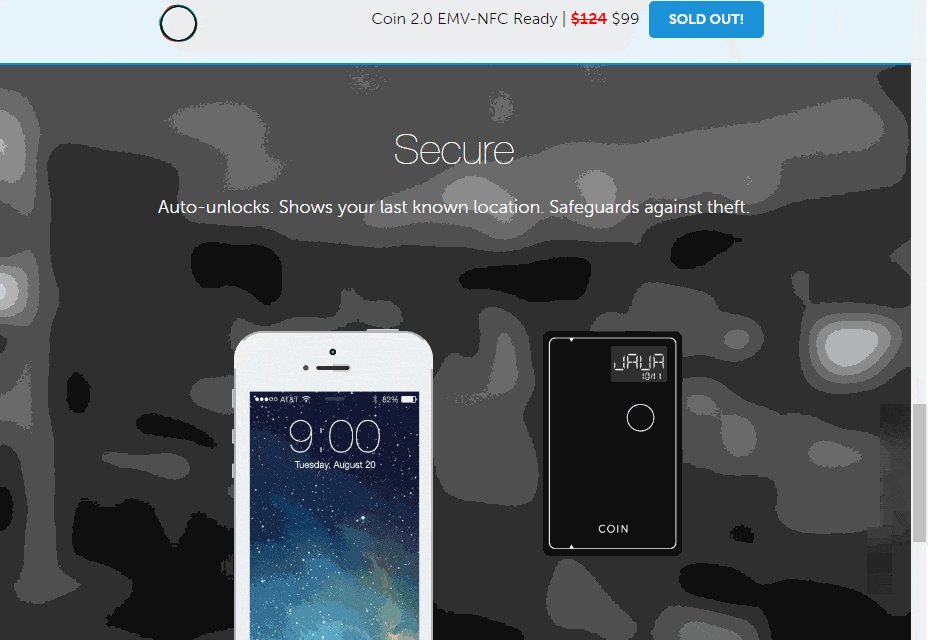
Para: Hepsine hükmedecek bir kart

Cüzdanınız kredi kartlarıyla dikişlerde mi patlıyor? Madeni para Tüm kredi kartlarınızı yükleyip depolayabileceğiniz tek bir karttır. Sadece kayıtlı kartlar arasında gezinin, birini seçin ve ardından başka bir kartla yaptığınız gibi dokunarak hareket ettirin.
Ürünün arkasındaki tüm mantık tüm kartlarınızı tek bir yere sığdırıyor - bu görsel olarak daha basit bir şekilde temsil edilen basit bir mesaj. Sayfayı aşağı kaydırdıkça, bir kart yığını toplanır ve Sikke dönüştürülür. Temiz, minimalist hikaye anlatımı ve çok ikna edici.
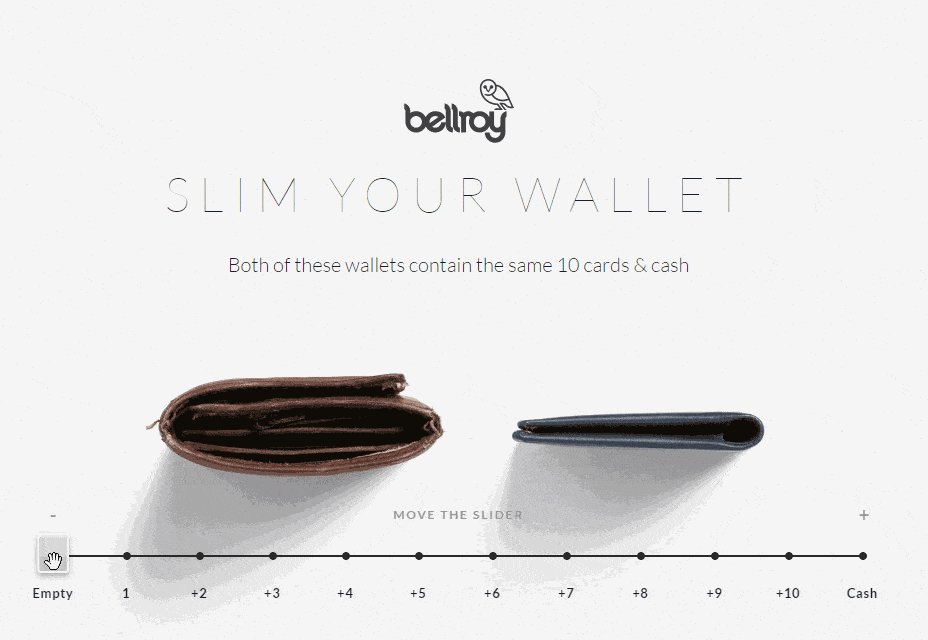
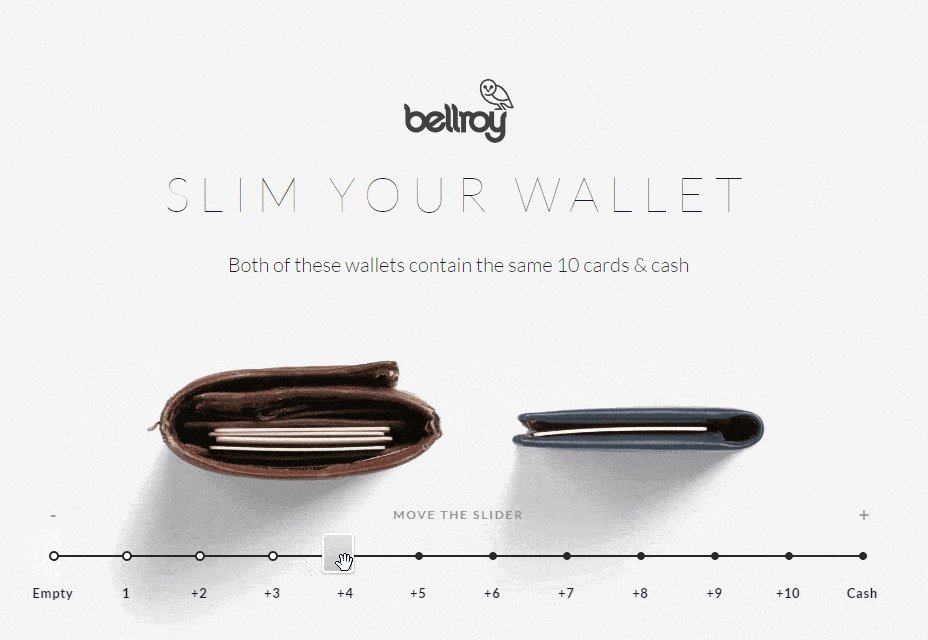
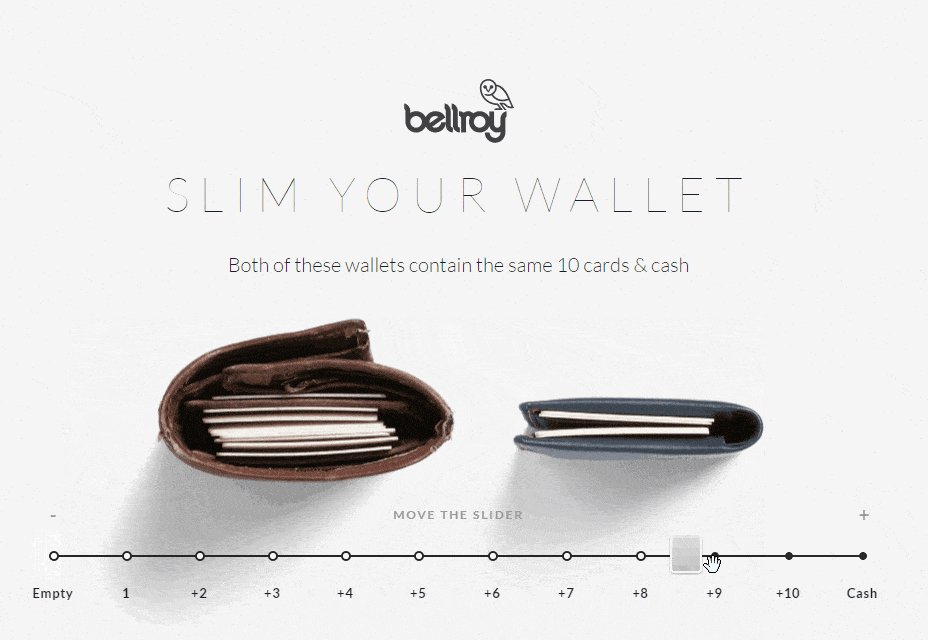
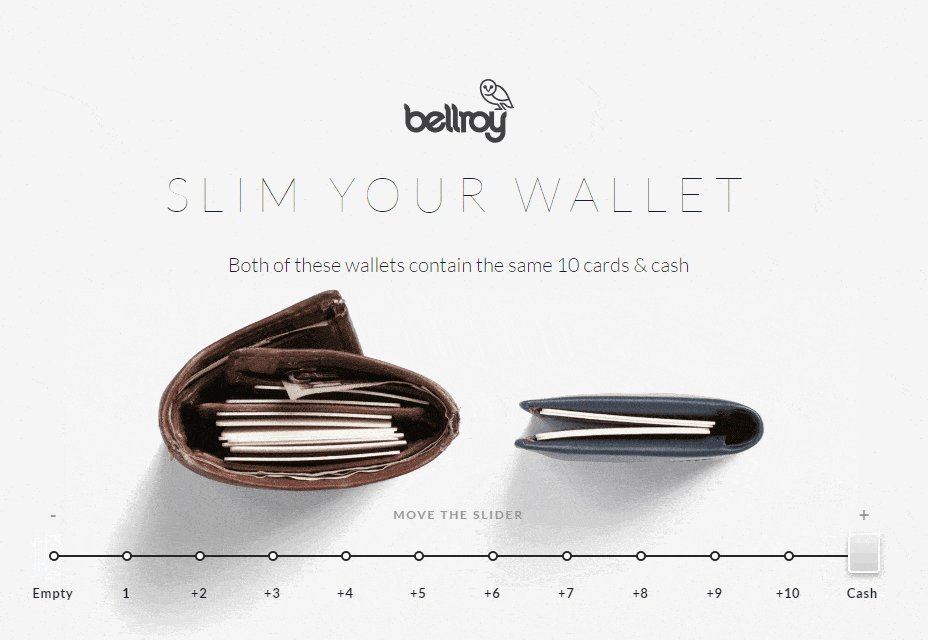
Bellroy: cüzdanın beline ince

Cüzdan zayıflaması konusuna odaklanırken, sadece içeriğini değil, cüzdanı da zayıflatmayı düşünebilirsiniz. Bellroy cüzdanları diğer cüzdanlarla aynı miktarda kartla doldurulmuş olsalar bile daha az yer kaplayacak şekilde tasarlanmıştır.
Bunu göstermek için, Bellroy web sitesi, site ziyaretçilerine kayan bir ölçek veriyor - sıfır karttan on'a - Bellroy ve rakipleri arasında yan yana bir karşılaştırma sunuyor. Diğer fantastik etkileşimli animasyonların bir avuç yanı sıra, Bellroy'un site tipik olarak çok sıkıcı bir Us Rakipler gösterisine neyin karıştığına biraz ziyaretçi katılımı getiriyor.
Babil Kralı: kedileri yağmur yağıyor

Kral Babil iTunes mağazalarında bulunan etkileşimli bir hikaye. Metin, ses, animasyon ve etkileşimli öğeleri birleştiren oyun, çocukları 2-8 yaş arası Babil'in harika dünyasına götürüyor. Bulutları kıskanan ve günlerini onları kızdırmaya çalışan bir kedi.
Hikayenin / oyunun web sitesi, indirme işleminden nelerin mevcut olduğuna dair bir zevk sunuyor. Sayfayı aşağıya kaydırırken, Babel seninle birlikte gökyüzüne düşüyor ve koyunların arasından bulutsuz bir şekilde uçuyorlar.
Web sitesi hareket ve yaşamla dolup taşıyor ve web sitenizi gerçekten sattığınız ürünle senkronize etmek için harika bir örnek çalışma sunuyor.
İyi yolculuklar: Akita, Dünya'nın Küre Üzerindeki Veri Yollarını Nasıl Gösterdiğini Gösteriyor

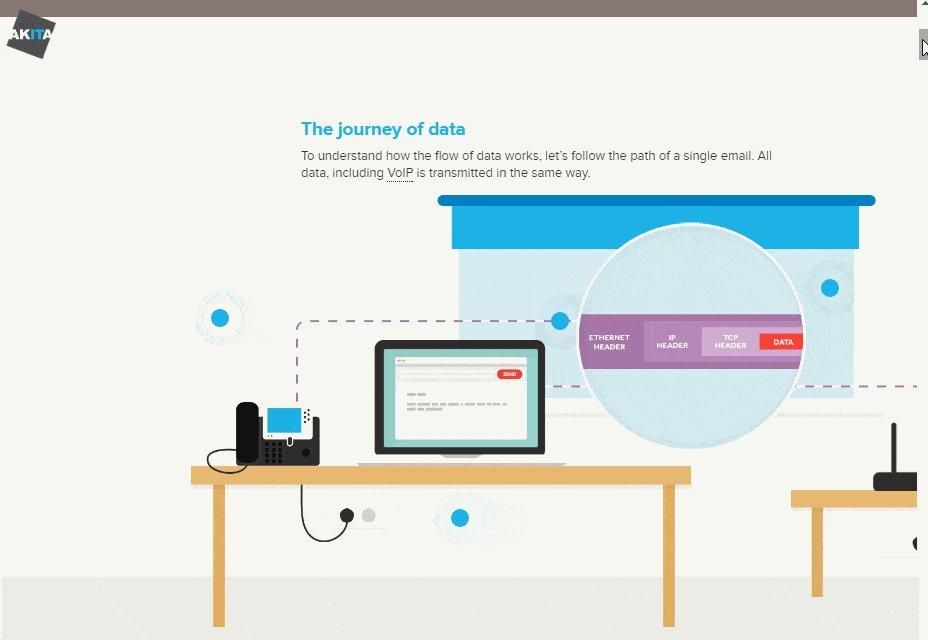
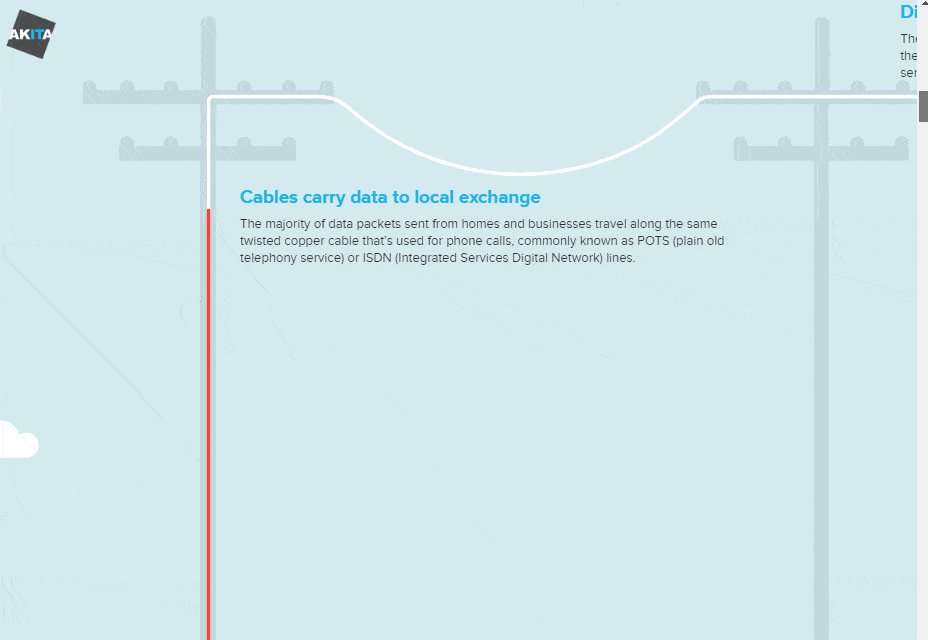
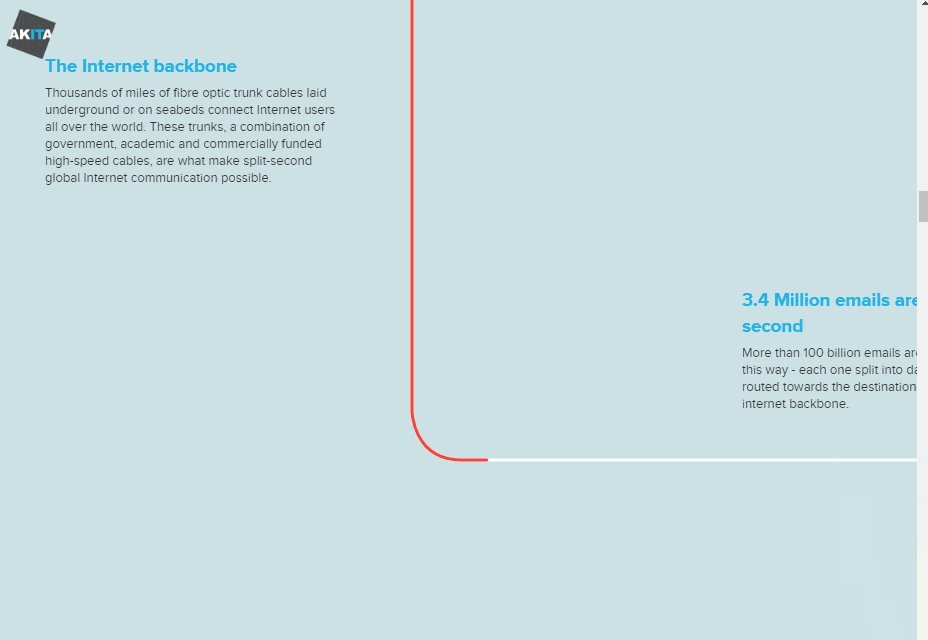
Bir e-posta, anında gönderildiği gibi hissedebilir, ancak aslında bir kişinin bilgisayarından diğerine nasıl geçiyor? BT destek servisi Akita geliştirdi adım adım yolculuk Verilerin dünya çapında nasıl seyahat ettiğini açıklamak.
Site, bilgisayardan telefon hattına, telefon santralinden veri merkezine ve daha fazlasına götüren bir e-posta yolculuğunuz boyunca yatay olarak kaydırmanızı sağlar! Bu, dünya çapında seyahat etmek için hareketlerin verileriyle ilgili zahmetsiz ve etkileşimli bir açıklama.
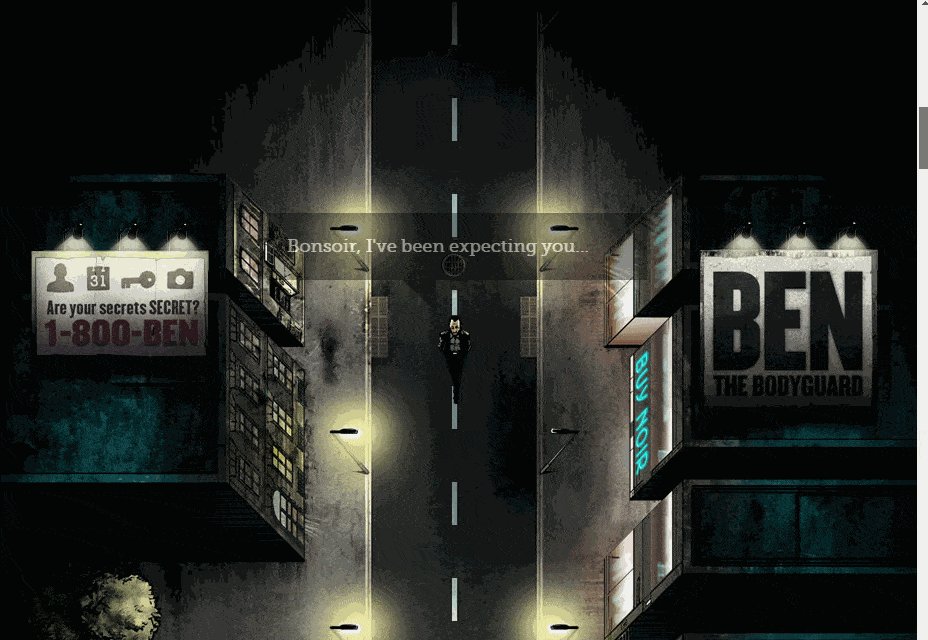
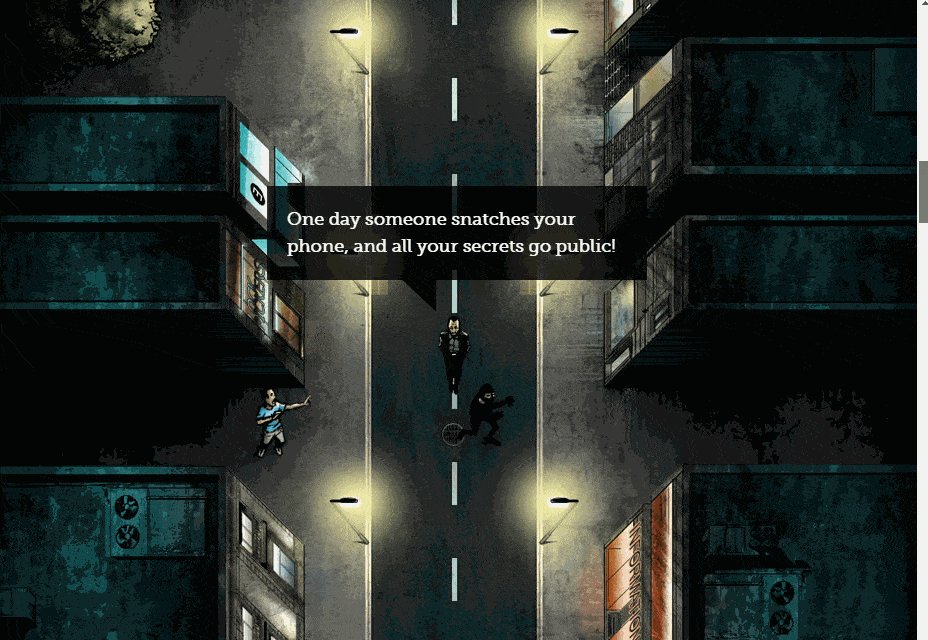
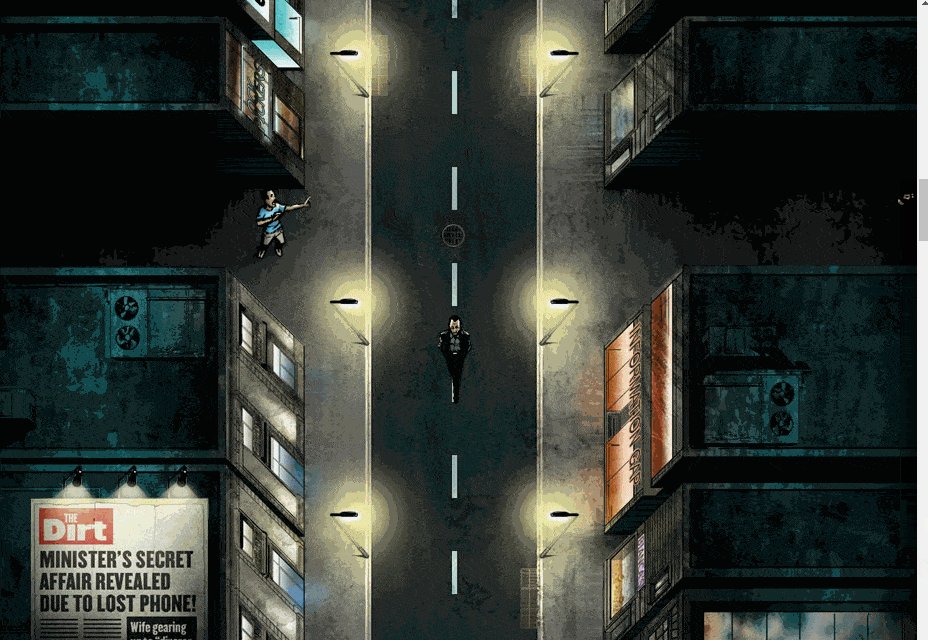
Ben Bodyguard

Ben Bodyguard Cihazınızdaki özel bilgileri şifrelemenize ve korumanıza yardımcı olan bir iPhone uygulamasıdır. Uygulamanın markaları, insanları korumak için rakipsiz bir sicili olan bir koruma olan “Ben” karakterinin etrafında yer alıyor.
Sayfayı aşağıya kaydırırken, Ben özel bilgilerinizin yanlış ellere geçmesine izin vermenin tehlikelerini açıkladığı için Karanlık (ve tehlikeli görünen) bir caddede yürür. Uygulamanın sahasını sunmak için etkileşimli kaydırma ile basit bir öncül (bir koruma olarak kişiselleştirilmiş bir gizlilik uygulaması) ile harika bir hikaye anlatma.
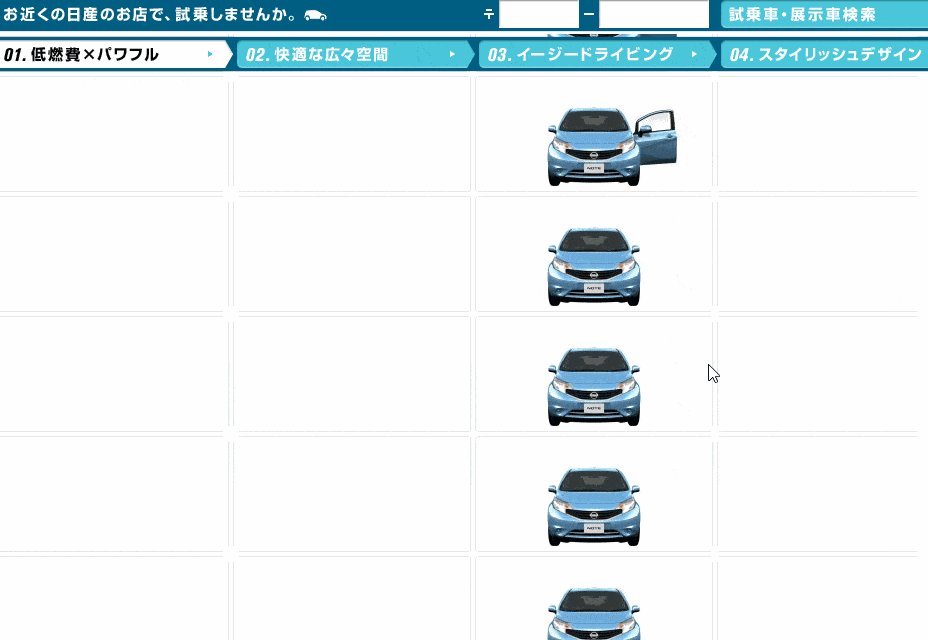
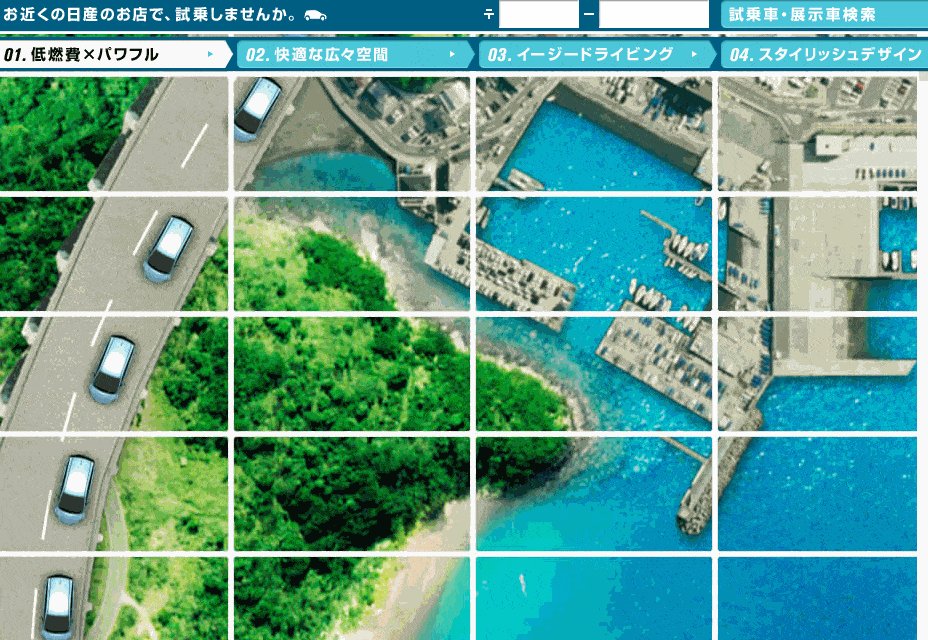
Nissan Notu

Yeni araba modellerini satmak için Nissan Notu Nissan, eski moda bir flip-kitabı anımsatan aşağı kaydırma animasyonu kullandı. Bir video oynatmak yerine, site, siz aşağı doğru kaydırırken hafifçe değişen görüntülerin görüntülendiği bir paneller ızgarası görüntüler.
Etki, site ziyaretçilerinin kendi hızlarında bir film oluşturabilmeleridir. Aracın özellikleri ve şehirden kente seyahat eden bir aile hakkında interaktif bir hikaye. Onunla bir oyun oynayın ve ne düşündüğünüzü görün!
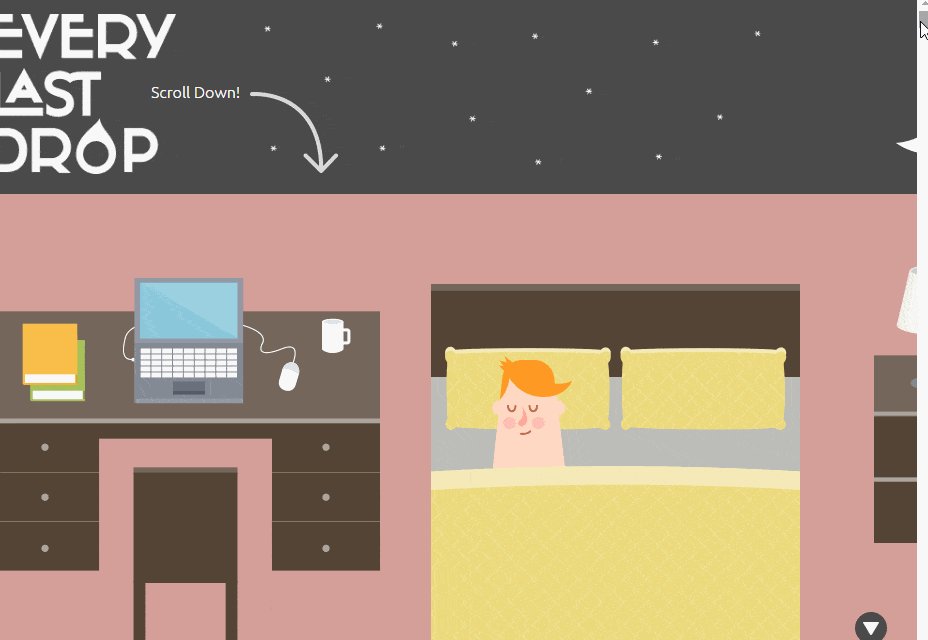
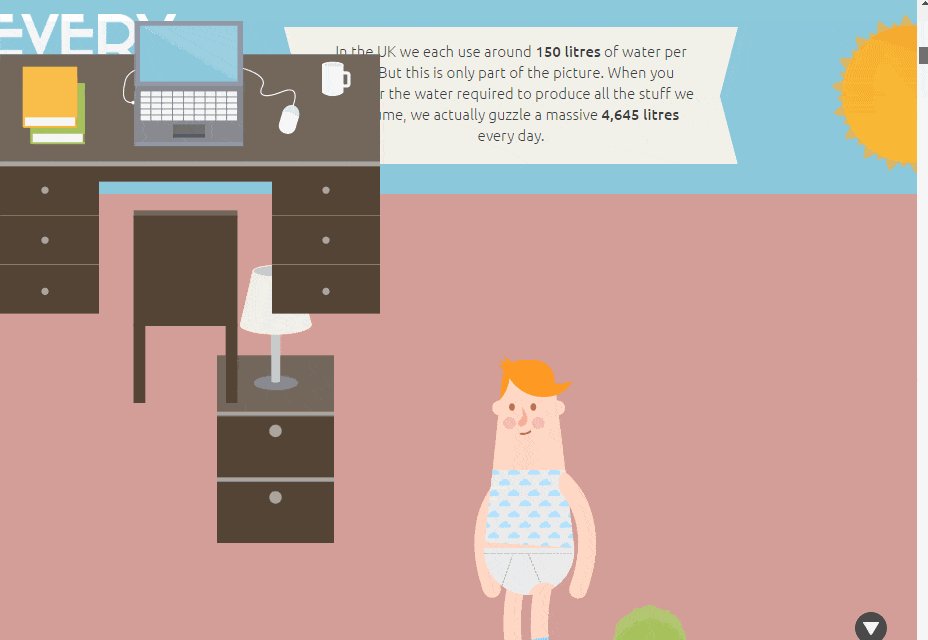
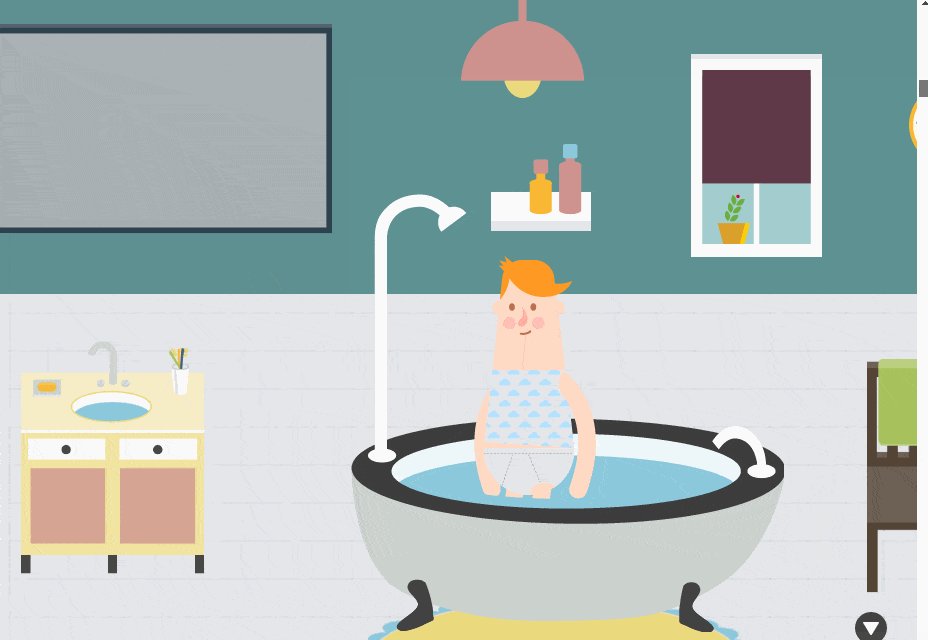
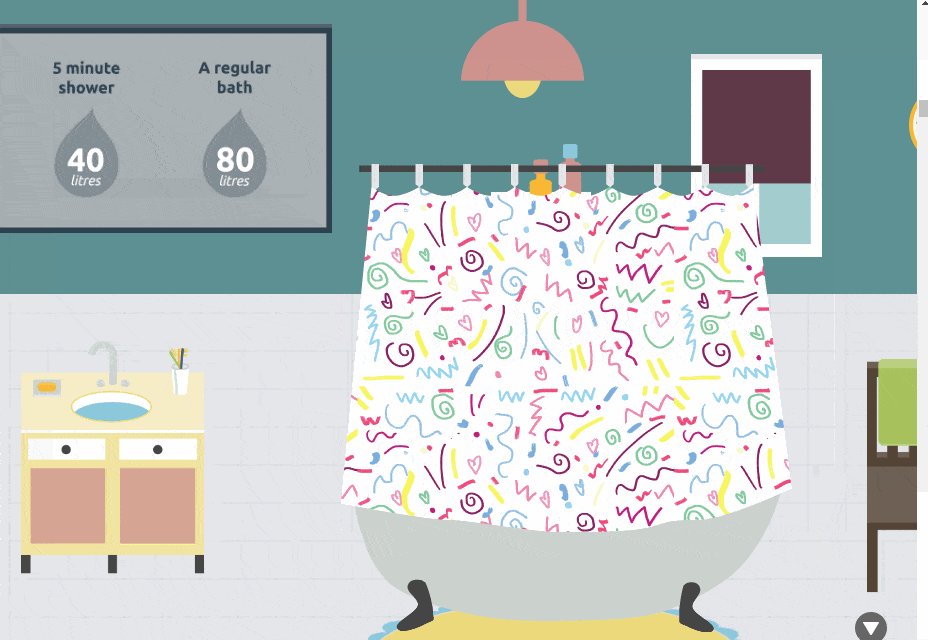
Her Son Damla: Su israfının akıcı bir hikayesi

İnternet sitesi duşta kullandığınız sudan kıyafetleriniz ve yiyeceklerinizin üretiminde kullandığınız toplam suya kadar tek bir günlük su kullanımınızı sağlar. Dış mekana kadar sizi bilgilendirici bir yolculuğa çıkaran basit, aşağı kaydırma bir hikaye!
Bir gün içinde çok fazla su kullanıldığında, hikaye, bir milyardan fazla insanın temiz içme suyuna günlük erişimi olmadığını belirten dokunaklı bir ifadeyle sona eriyor. Güçlü bir mesaj vermek için interaktif hikaye anlatımını kullanmak, iyi tasarımın bize ne öğretebileceğinin harika bir örneğidir.
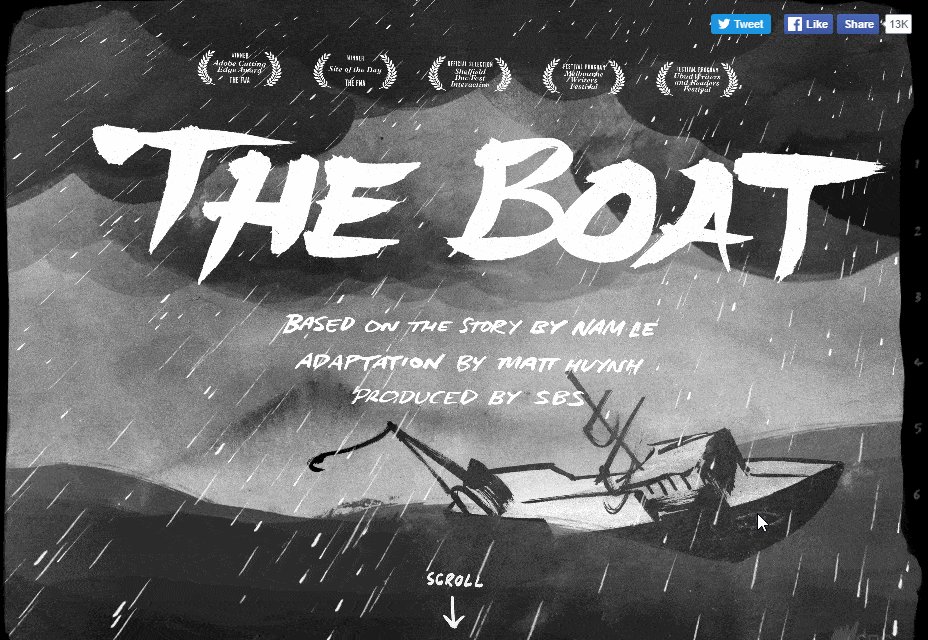
Tekne: kaçış ve sığınak bir harrowing masalı

Nam Le'nin alkışlanan kısa öyküsü Toplama Teknesi bir interaktif grafik romanı en sbs.com.au Vietnam Savaşı'nın dehşetinden kaçarken okyanusun tam gücüyle mücadele eden bir cılız teknenin dünyasına atmak.
Metin, ses tasarımı, illüstrasyon ve animasyondan yararlanma, interaktif hikaye anlatımının ne kazanabileceğinin bir kanıtıdır. Unutulmaz bir an, tasvir edilen karakterlerin bir okyanus yolculuğunda aynı şeyi yaptığı gibi, sayfaların yukarı ve aşağı atıldığı metin ve ilüstrasyonları içerir.
Sürükleyici ve duygusal, hayatta kalma bu hikaye sadece deneyimlenmelidir.