IPhone Dev ile Nasıl Başlanır
İPhone harika bir fenomen. Bir iletişim aracı, bir multimedya platformu ve daha hepsi tek bir araç haline getirildi. Herkes bu cihazda ister.
Apple mağazası sadece bir milyarıncı uygulama indirimini geçti (ben sadece% 3'lük bir paya sahip olduğum için) ve inanılmaz derecede kullanışlı olandan çok fazla sayıda uygulama için geniş bir uygulama yelpazesi var.
Dışarıdaki milyonlarca iPhone'la içeriğinizin veya uygulamanızın bu platformda kullanılabilmesi mantıklıdır, ancak bunu nasıl yapmaktasınız? Başlamak için nereye gidiyorsunuz? Ve oraya ulaşmak için atmanız gereken adımlar neler?
Bu makale, iPhone'a içerik ve uygulama almanın çeşitli yollarına bir giriş niteliğindedir. Hiçbir şekilde tam bir rehber değildir, ancak sizi doğru yönde göstermeyi ve süreçte neyin dahil olduğuna dair bir genel bakış sunmayı umuyoruz.
daldırma
İPhone için yazmanın ilk adımı, şeylerin gerçekten iPhone'da nasıl çalıştığını anlamaktır . Bir süredir sağlam bir kullanıcı olmaksızın iPhone için geliştirmenin neredeyse imkansız olduğunu düşünüyorum.
İPhone'un bir şeyler yapmanın belli bir yolu var ve içeriğiniz buna uymuyorsa, ağrılı bir başparmak gibi yapışacak. Bir masaüstünde ne olduğu farklıdır.
İPhone'daki içerikle etkileşim kurmanın tek yolu parmaklarınız . Bu, arayüzün çalışma şeklini çok fazla zorlar. Diğer önemli farklılıklar, ekranın küçük olması, bir seferde sadece bir uygulamanın çalıştırılması ve kullanıcı yardımı sağlamak için çok az fırsat olmasıdır.
İPhone, neredeyse fiziksel olarak hissedilen (ekranın içeriği gerçekten hareket ediyor, atlama veya daraltma gibi) bir sıvı, duyarlı arayüz sağlamak için animasyonu kapsamlı bir şekilde kullanıyor . İPhone'da rahatça yaşayabilen bir şey yaratabilmek için bunun gerçekten bir his vermesi gerekiyor.
İPhone simülatörünü gerçek bir iPhone veya iPod Touch yerine bir Mac üzerinde kullanabilirdiniz, ancak bu gerçekten bunu yapmaz. İPhone'un, cihazın yönünü ve hareketini algılayabilen bir dizi ivmeölçer vardır . Onu tutup hissetmeniz gerekiyor.
Apple, iPhone geliştirici sitesinde çok sayıda bilgi sağlar:
http://developer.apple.com/iphone/
Tanıtım videoları, belgeler ve örnek kodlar vardır. Tüm tanıtım materyallerinin yanı sıra, başlangıç için harika bir belge de iPhone kullanıcı arayüzü yönergeleridir.
Burada bulunabilirler:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Bu dökümanla başlamanızı tavsiye ederim. Örnekleri vardır ve sizi yolculuğa çıkarır. İPhone'da işlerin nasıl yapıldığını ve elinizde bulunan kontrollerin ve işlevlerin cephaneliğini öğrenin.
Planlama
Buna derinden gitmeyeceğim. İPhone'da planlama yapmak başka bir platform için plan yapmak gibidir.
Neyi başarmak istediğiniz konusunda net olmanız ve projenizle ortaya koymak istediğiniz işlevselliği keşfetmeniz gerekir. Net, anlaşılabilir, görsel olarak hoş ve elbette bir çözüm için çalışıyoruz.
görselleştirme
Oyun planını öğrendikten sonra, tasarım tasarım için başlar. Benzersiz iPhone görünümü ile, projenizin arayüzünü görselleştirirken bu görünümü kullanmanız önemlidir.
Teleferik veya çizim amaçlı iPhone arabirimini yeniden oluşturmak çok fazla iş. Neyse ki insanlar bu çabayı çoktan almışlar ve kullanmanız için hazırdır.
Bunlar, iPhone ekranlarına benzeyen şeyleri birleştirmek için kullanılabilecek çeşitli biçimlerde grafiksel widget koleksiyonlarıdır. Projeleriniz için skeçler ve tel kafesleri bir araya getirmek için kullanabilirsiniz. Burda biraz var:
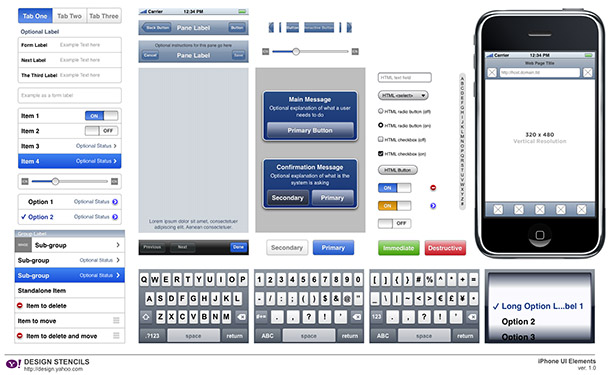
Yahoo Tasarım Şablon Seti
Yahoo UI Kitinin bir parçası. Bu, herhangi bir UI tasarım görselleştirme için mükemmel bir kaynaktır. Yahoo! Tasarım Stencil Kit sürüm 1.0, OmniGraffle, Visio (XML), Adobe Illustrator (PDF ve SVG) ve Adobe Photoshop (PNG) için kullanılabilir. Çeşitli uygulamalarda kullanılmak üzere farklı formatlarda bir grafik kümesidir ve UI taslaklarını bir araya getirmenize yardımcı olur.
Buradan indirin: http://developer.yahoo.com/ypatterns/wireframes/

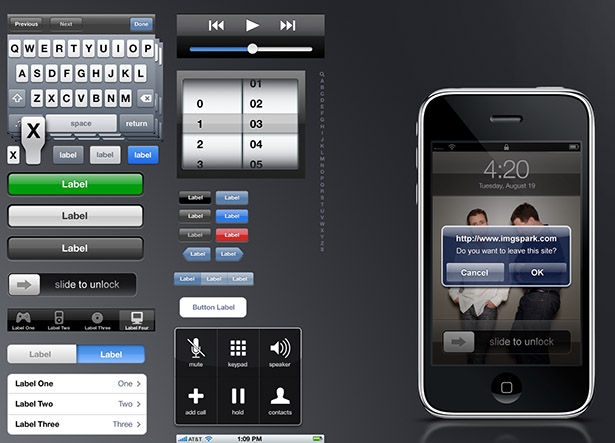
Geoff Teehan'ın iPhone GUI'si
Oldukça kapsamlı bir varlıklar kütüphanesi olan, bazı düzenlenebilir bir Photoshop dosyası
Buradan indirin: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Mobil tasarımcı için eskiz kağıdı
İPhone arayüzlerini çizmek için bir PDF veya Photoshop tabanlı 'sketchepad'.
Buradan indirilebilir:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Ve tabi ki, etrafta yüzen birkaç tane var.
TAMAM. Yani şimdi bir fikrin ya da içeriğin var, oyun planını düşündün, iPhone'da eve bakacak bir arayüz çizdin. Sıradaki ne? Peki… projenizi iPhone'da almak için kullanabileceğiniz çeşitli yaklaşımlar var:
Hiçbir şey yapma
İPhone'un bir mobil cihaz için dikkate değer bir web tarayıcısı vardır: Safari. Onun kolları birkaç hileler var ve herhangi bir web sitesini okunabilir bir şekilde sunmak için elinden geleni yapıyor. Öyleyse… eğer çalışan ve çalışan bir web siteniz varsa, kesinlikle hiçbir şey yapmadan kaçabilirsiniz.

Safari neredeyse tüm web sitelerini okunabilir bir şekilde sunabiliyor. Kullanıcı, web sayfasının herhangi bir bölümüne çift tıklayabilir ve Safari, okunabilir bir ölçeğe yakınlaştırabilir ve bu sayfayı sunacaktır.
İPhone uyumluluğu için kaçınılması gerekenler şunlardır:
- Flaş. Şu anda iPhone'da Flash desteği yok
- Fare gezintiye dayalı sitenin bölümleri. Fare veya imleç olmadığı için, vurgulu etkinlik hiçbir zaman tetiklenmez ve bu nedenle tasarladığınız herhangi bir davranış iPhone'da asla gösterilmez.
- Sütun içermeyen geniş, sert düzenler. iPhone bunları iyi idare etmiyor.
Dolayısıyla, sitenizdeki / uygulamanız iPhone'da Safari ile hiçbir değişiklik yapmadan çalışırsa, en az dirençli yolunuz budur.
Biraz yap
Bir sonraki adım sitenizi korumaktır, ancak birkaç ayar yapmaktır, böylece bir iPhone'da görüntülemek ziyaretçileriniz için daha iyi bir deneyim olacaktır.
Sitenizi bir iPhone ziyaretçisi için iyi bir hale getirecek bazı basit ipuçları ve hileler.
- Sütunları kullanın . Bu oldukça basit ama büyük bir fark yaratıyor. Kullanıcılar bir sütuna çift tıklayacak ve içeriğinizi kolayca yakınlaştırabilecek ve okuyabilecek.
- Tamamlayıcı bilgileri , aynı sütuna yerleştirilecek şekilde düzenleyin. Böylelikle kullanıcı, etrafta dolaşmak zorunda kalmadan, ilerleyerek ilgili materyalin tamamını okuyabilir.
- Mutlak yazı tipi boyutları kullanmayın . Bunun yerine yüzdelerini kullanın.
- Meta etiketi kullan . Bu, herhangi bir iPhone web çalışmasında en temel kavramdır. Sayfanın iPhone'a sığması için ölçeklendirmeden önce yeniden boyutlandırılması gereken boyutu tanımlar. biçimini alır
- Apple'ın iPhone web siteleri için rehberini buradan okuyun: http://developer.apple.com/safari/mobile.php
İPhone için bir site geliştirin
Şimdi konuşuyorsun! Özellikle iPhone için bir web sitesi geliştireceksiniz. Buradan neyin mümkün olduğunu öğrenmelisin http://developer.apple.com/safari/mobile.php ve hepsini bir araya getirmeye başlayın.
Bu fikir, iPhone'da rahatça yaşayan bir web uygulaması oluşturmak , iPhone kullanıcılarının kullandıkları görsel stili ve davranışları, platformun jestler, yönlendirme değişiklikleri vb. Gibi özelliklerinden yararlanıyor.
Sıfırdan başlamak zorunda değilsin. İPhone'unuzu oluşturmak için iyi bir başlangıç noktası veya çerçeve sağlayan çok sayıda harika kaynak var:
- iUI : Minimum JavaScript bilgisine sahip navigasyon menüleri ve iPhone arayüzleri oluşturmanızı sağlar. Telefon yönlendirme değişimini ve iPhone gibi bir deneyimi yaşatmak için bir yetenek sağlar. iUI, web sayfalarında iPhone'un görünümünü ve izlenimini taklit etmesi amaçlanan bir JavaScript ve CSS kütüphanesidir. http://code.google.com/p/iui/
- Webkit : Safari, web tabanlı bir tarayıcıdır. Webkit, benzersiz iPhone özelliklerinden (uygulamanıza erişebilen veritabanı, iPhone hareketlerini anlama, yönlendirme algılama ve çok daha fazlası) yararlanan bir çok işlev ekler: http://www.westciv.com/iphonetests/
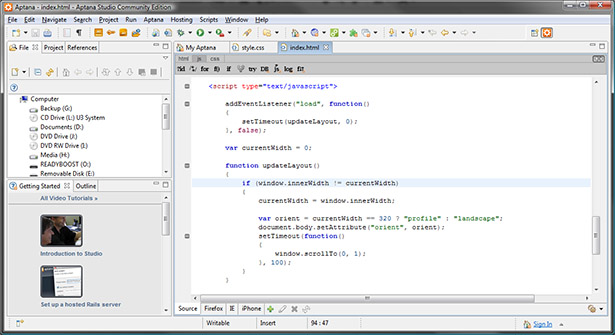
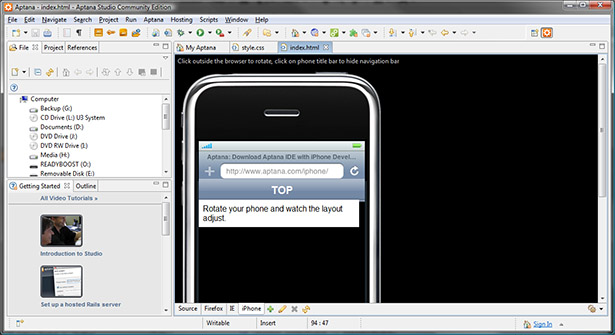
- Aptana Studio : Bir iPhone sitesi proje başlatıcısı içeren bir IDE. Telefon yönlendirme ve diğer güzelliklerin yönetimini içerir. Sitenizi sahte bir iPhone ekranında bile önizleyebilir: http://www.aptana.com
- iPhone için jQuery eklentisi: jQuery hafif, şaşırtıcı derecede güçlü bir JavaScript kütüphanesidir. Jonathan Neal, iPhone merkezli bir web uygulamasını bir araya getirmenize yardımcı olan iPhone için bir jQuery eklentisi yarattı. http://plugins.jquery.com/project/iphone

Aptana Studio iPhone şablonunu / Kod görünümünü kullanma

Aptana Studio iPhone önizlemesini gösteriyor
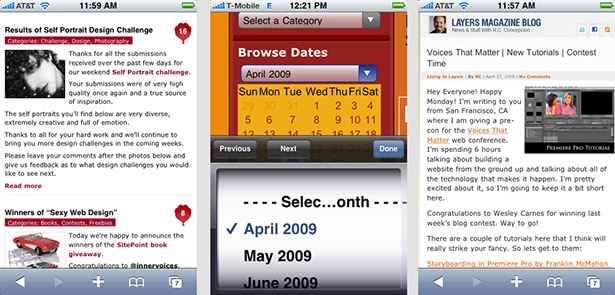
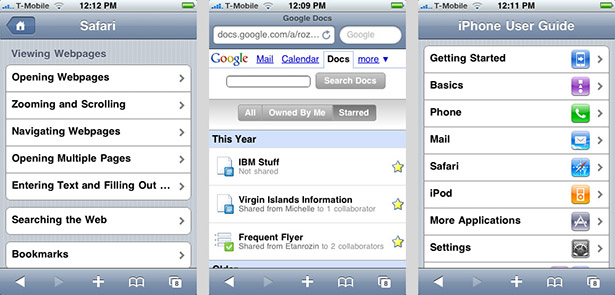
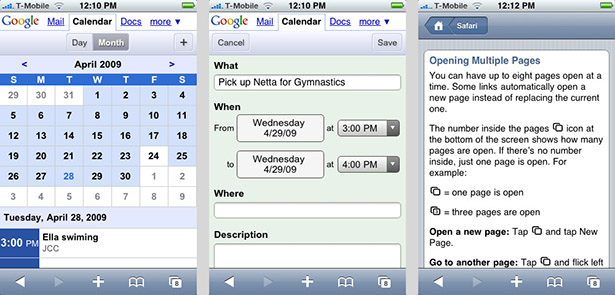
 Özellikle iPhone için geliştirilen çeşitli siteler
Özellikle iPhone için geliştirilen çeşitli siteler

Özellikle iPhone için geliştirilen çeşitli siteler
Aşağıdaki seçenekler Apple Geliştirici araçlarını içerir. Bunlara erişmek için kayıtlı bir Apple geliştiricisi olmanız gerekir. Araç takımı topluca Xcode olarak adlandırılır. Xcode, her biri bulmacanın farklı bir parçasını ele alan bir dizi araç içerir:
Kaydolmak burada yapılır:
http://developer.apple.com/
- Xcode . Bu Xcode paketinin merkezi parçasıdır. SDK projelerinin oluşturulduğu, yönetildiği, düzenlendiği ve yayınlandığı yerdir. Kod tamamlama, yeniden düzenleme ve ilgili belgelere bağlantılar dahil olmak üzere uygulamayı bir araya getirmenize yardımcı olacak birçok özelliğe sahip çok güçlü bir IDE.
- Arayüz Oluşturucu . SDK iPhone uygulamanız için etkileşimli olarak kullanıcı arayüzünü oluşturduğunuz güçlü bir grafik editörüdür.
- iPhone Simülatörü . Bu, test amacıyla Mac masaüstündeki uygulamaları çalıştırmak için Xcode ve Dashcode tarafından kullanılır. Masaüstü bir pencerede çalışan bir iPhone sunuyor. Çok uygun ve zaman tasarrufu sağlayan bir araç.
- Araçlar , programınızı ayıklamanıza, profilinize ve izlemenize yardımcı olan bir programdır. Bu, SDK programlarının hata ayıklaması ve performans açısından hassas ayarlanmasıdır.
- Dashcode . Xcode paketinin bir parçası değil ama onunla birlikte geliyor. Dashcode, ilk olarak pano widget'ları geliştirmek için oluşturulmuş bir geliştirme ortamıdır (aslında küçük web uygulamalarıdır). Mevcut enkarnasyonunda, iPhone web sitelerinin yanı sıra widget'lar da oluşturabilir. Dashcode web sayfalarını çıkarır, böylece HTML, JavaScript CSS bilginizi kullanırsınız.
Dashcode Rotası
Dashcode garip bir yaratıktır. Bu Xcode paketinin bir parçasıdır, ancak diğer bileşenlerle gerçekten etkileşime girmez (geliştirdiğiniz projeleri çalıştırmak için kullandığı iPhone simülatörü hariç).
Dashcode, iPhone web uygulamalarını oluşturmaya yönelik bir IDE'dir . Uygulamanız için bir başlangıç noktası olarak kullanabileceğiniz bir dizi şablona sahiptir (Gezinme tabanlı uygulama, Sekme çubuğu tabanlı uygulama vb.) Ve buradan alın.
Kullanabileceğiniz bir kontrol kütüphanesi vardır, kontrolleri arayüzünüze sürükler ve daha sonra özellikleri ve mantığı atayabilirsiniz.
Dashcode projelerini bir Dashcode proje dosyası olarak kaydeder ve tamamladığınızda projeyi dağıtım için bir html / javascript / css sitesi olarak dışa aktarırsınız.
Çok sayıda arka uç koduna sahip çok karmaşık karmaşık uygulamalar için oluşturulmamıştır, ancak doğrudan kendinize ait bir fikriniz varsa. Bir araya getirmek için Dashcode'dan daha hızlı bir şey yoktur .
Dashcode kullanıcı kılavuzu bulunabilir İşte

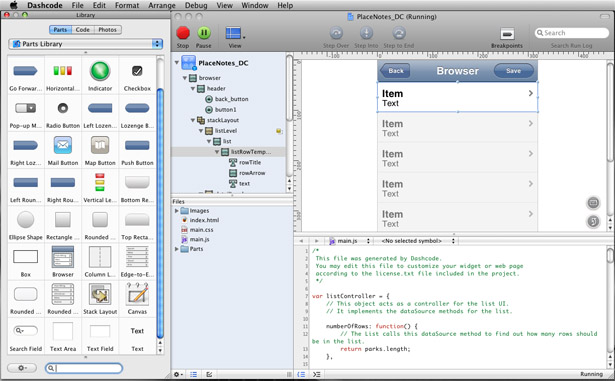
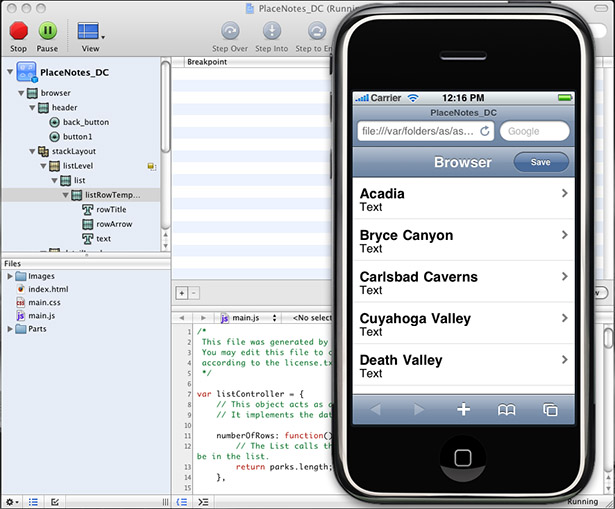
Denetim alanı bir düzen alanı ve kod düzenleme bölümü kitaplığı sağlayan Dashcode IDE

İPhone simülatöründe Dashcode'da geliştirilen bir siteyi önizleme
Tüm bu web kitlerini çerçevelerden biri ile birlikte sunabilir veya DashCode kullanarak sitenizi oluşturarak, yönlendirme değişikliklerine duyarlı, geçişler için animasyon kullanır ve iPhone UI widget'lerini görüntüleyen yerel bir iPhone uygulamasına çok yakın bir şey oluşturmanıza olanak tanır. Kaybettiğin şey şudur:
- Kamera, kayıt veya konum hizmetleri gibi özelliklere erişim yok
- Altta tarayıcı araç çubuğundan çıkarılamıyor
- Siteniz ayrı bir uygulama olarak değil, bir tarayıcıda gösterilir.
- Ve en büyük dezavantaj: Uygulama mağazasında satılamaz, bu yüzden içeriğinizden para kazanmayı planlıyorsanız, uygulama mağazası modelini kullanmak ve pozlamayı almak yerine sizin tarafınızdan ele alınmalıdır.
SDK'yi kullanma
Uygulama mağazasının tüm avantajlarından yararlanmak ve iPhone'un sunduğu tüm avantajlardan yararlanmak için iPhone SDK'yı kullanmanız gerekiyor .
İPhone SDK uygulaması oluşturmak, iPhone'un tüm potansiyelini ortaya çıkarır. SDK, her biri belirli bir işlevsellik alanından sorumlu, inanılmaz derecede zengin bir çerçeve koleksiyonu sağlar.
Büyük resim şu şekildedir: Xcode'ta bir uygulama oluşturursunuz, Interface Builder'da kullanıcı arayüzünü oluşturup iPhone Simulator'da çalıştırırsınız.
En aşina olduğunuz ana çerçeve, Cocoa Touch'dır . Diğer şeylerin yanı sıra UIKit çerçevesi ve adres defteri UI çerçevesi içerir . Ayrıca pencereleme, olaylar ve kullanıcı arayüzü yönetimi ve daha fazlasını destekler.
İPhone'un sağladığı zenginlikten yararlanabilmek için burada çok fazla ağır kaldırma yapılması ve çok fazla bilgi alınması gerekiyor.
Neyse ki burada bir sürü bilgi, belge, örnek kod ve tanıtım videosu var: http://developer.apple.com/iphone/
Kafanızı sarmak için gereken temel kavramlar şunlardır:
- Xcode temel akışı bir uygulama oluşturmak için kullanır
- Mevcut çerçeveler, hangi tür işlevsellikten sorumludur
- Amaç-c. Xcode'da programlamak için kullanılan dil
Xcode, önemli uygulama kategorileri için başlangıç noktası olarak kullanabileceğiniz birçok proje şablonu sunar: Gezinme tabanlı uygulama, Sekme Çubuğu Uygulaması vb.
SDK geliştirmeye başlamak için ilk adım SDK'yı indirmek ve kurmaktır. SDK, 1GB indirme ve Apple geliştiricisi olarak kayıt gerektiriyor.
İkinci adım, neyin olup bittiğini anlamak ve rulmanlarınızı bu ortamda elde etmektir. Tanıtım videoları başlamak ve yönlendirmek için iyi bir yerdir.
Onları burada bulabilirsiniz:
http://developer.apple.com/iphone/index.action

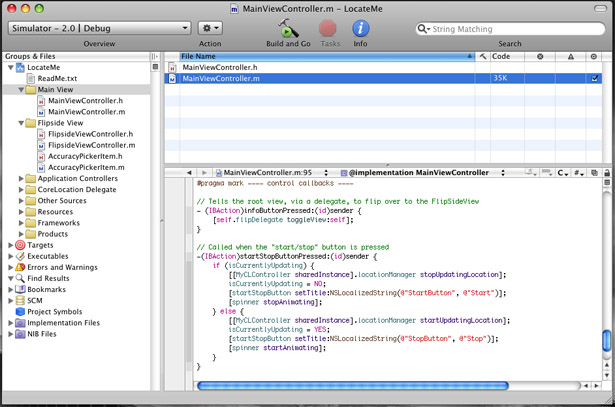
Xcode. IDE geliştirme akışının sinir merkezi

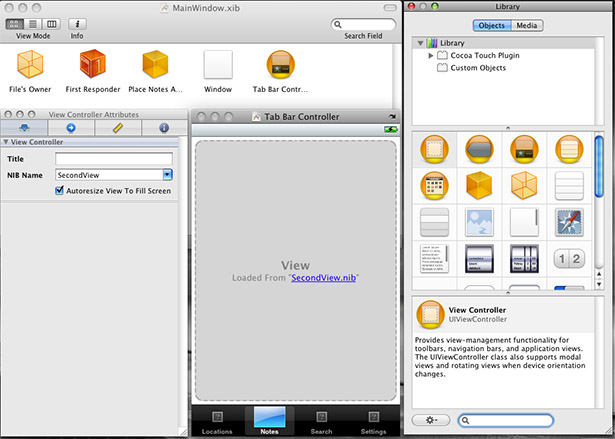
Arayüz Oluşturucu. İPhone uygulama arayüzünü görsel olarak düzenlemek için kullandığınız araç
SDK Melezleri
Bu son tür, temel olarak bir twist içeren bir SDK uygulamasıdır . Uygulamanın bölümleri aslında web sayfalarını gösteren Safari tarayıcı bölmeleridir.
Bu gelişme, Xcode ve objektif c ve web'den bilgi getirecek ve tarayıcı görünümünde sunulacak bölüm kullanılarak yazılacak bölüme ayrılır.
Temel olarak Xcode, iPhone üzerinde çalışan uygulamayı oluşturmak için kullanılacaktır ve Dashcode, uygulamanın web bölümlerini oluşturmak için kullanılacaktır. Uygulamanız, işbirliği yapan bu iki teknolojinin birleşimidir.
Bu tür uygulama için iyi bir referans bulunabilir. kullanıcı arayüzü yönergeleri
özet
Bütün bunları özetlemek gerekirse, iPhone için içerik oluşturmak için gereken en önemli öğelere bakalım:
- Daldırma : iPhone veya iPod Touch alın ve kullanıcı arayüzünü yaşayın. Onu tanımak, uygun içerik oluşturmanın tek yoludur.
- Planlama : Buraya eklenecek çok şey yok. İçeriğinizin bir amacı olduğundan emin olun ve bunun ne olduğunu biliyorsunuz.
- Hiçbir şey yapmayın : Şansınız sitenizin iPhone'da olduğu gibi çalışır. Çok fazla yapmak zorunda kalmayabilirsin.
- Biraz yap : Sitenizi iPhone'da güzel hale getirmek için sadece birkaç adım atabilirsiniz. Birkaç değişiklik büyük bir fark yaratabilir ve sitenizi evde hissettirebilir.
- Bir iPhone sitesi geliştirin: iPhone için optimize edilmiş bir site oluşturun ve yerel bir iPhone uygulaması gibi görünmesini sağlayın.
- Dashcode ile bir site oluşturun: Rahat ve güçlü Dashcode IDE'yi kullanarak iPhone için özel olarak site oluşturun.
- Tam doldurulmuş SDK uygulaması : Apple App Store'da gönderilip satılabilen yerel iPhone uygulamaları oluşturmak için Xcode paketini kullanın.
- Bir SDK Hibrit uygulaması : Bir iPhone uygulaması, yerel bir uygulamanın ve bir web uygulamasının bir kombinasyonu olarak oluşturulabilir; burada SDK uygulaması web'den veri sunan web görünümlerini barındırır. Bu, yeteneklerinizi her iki ortamdan da kullanmanıza olanak tanır.
kaynaklar
- iPhone Geliştirme
- iPhone Geliştirme Hikayesi
- iPhone'da Eylem
- iPhone programlama blogu
- İPhone için Top 7 iPhone Programlama Kitapları
Etan Rozin tarafından sadece WDD için yazılmış. O bir kullanıcı arayüzü tasarımcısı ve kendi web sitesini şu adreste çalıştırıyor: www.rozin.com
İPhone geliştirmede hangi araçları kullanıyorsunuz? Lütfen yorumlarınızı bizimle paylaşın…