Yeni Nesil Web Sitesi Prototipleme ile Başlama
Yakın zamanda, UI ve UX 'çıktılarının oluşturulmasına yönelik mevcut araç seti ve kabul edilmiş uygulamalarla giderek daha fazla sinirlendim.
Deneyimlerime göre, Photoshop ve Illustrator'da statik maketler oluşturmak artık mevcut UI tasarımının özünü yakalamıyor. Benzer şekilde, Axure gibi araçlarda wireframes ve UX belgelerinin oluşturulması, bir sitenin veya uygulamanın gerçekte nasıl kullanılacağını çok az bir şekilde iletiyor gibi görünmektedir.
Bu araçlar, inşa etmeyi umduğumuz zengin, dinamik, sürükleyici deneyimi anlatmaktan ziyade, tasarımı bir dizi statik 'durum' ile sınırlayan indirgendir.
Örneğin, bir bilgi ekranını ortaya çıkarmak için liste görünümündeki bir öğeye tıklamayı düşünün. Liste öğesi nasıl yerleştirilir? Yeni ekran nasıl oluşturulur? Liste görünümüne geri dönmek için tıkladığımda ne olur? Listeye yeni öğeler nasıl eklenir?
Ne kadar çok ekran durumu 'anlık görüntü' yaparsanız yapın, modern ekran tasarımının temel karakteri, UI öğelerinin bir durumdan diğerine geçişi ve ekrana yeni ekran öğelerinin nasıl getirildiğidir.
Animasyonlar ve geçişler, daha çok mekansal tasarım modellerine geçtiğimizde, UI tasarımının özünün nerede olduğu gibi görünüyor.
Bu bir sayfa değil, sayfa
Bunun bir kısmı, interaktif medyanın artık her yerde bulunabilmeleriydi, artık arayüzlerimizin kullanımını kolaylaştırmak için 'sayfa' gibi kağıt tabanlı görsel metaforlara atıfta bulunmamız gerekmiyor. Artık, ekranda gezinmek için mekansal metaforlar daha kullanışlı ve animasyon dilinde anlatılan geçişler.
Pasquale d'Silva bu UI tasarım alanını çağırıyor Geçiş Arabirimleri, Bence modern web ve uygulama tasarımı için önemli bir araştırma alanı tespit etti.
Ancak mevcut etkileşimli tasarımcı araç gereçlerinin çoğu, bu arayüzleri keşfetmek, tasarlamak ve inşa etmek için yetersizdir.
Animasyon yazılımı, örnekler ve etkileşim prototipleri oluşturmak için kullanılabilir. Efektlerden sonra, Adobe Edge Animate, hatta Flash, animasyonlu gifler, videolar veya Flash dosyaları olarak çıkabilen geçiş efektlerini göstermek için kullanılabilir. Bununla birlikte, bunlar oluşturmak için zaman alıcı olabilir ve belirli bir UI geçiş etkisi göstermede iyi olmalarına rağmen, parametrelerin düzeltilmesi de yoğun emek gerektiren bir egzersiz olabilir. Ve tabii ki, zengin bir etkileşimli kullanıcı arayüzü oluşturduktan sonra, uygulamanızın veya web sitenizin tüm geçişlerinizi ve arayüzlerinizi çalışma koduna dönüştürmeniz gerekir.
Görsel kompozisyon araçları
Etkileşimli tasarımcıların yöneldiği araçların çoğunun, VJ'ler ve video efekt programcıları tarafından kullanılan görsel multimedya birleştirme araçları olduğu şaşırtıcı değildir.
Bunların en bilinenleri, Apple'ın kendi görsel programlama aracı olan Quartz Composer'dır. Bu, eğer Mac'iniz varsa, Xcode'un kurulu olduğu varsayılarak bilgisayarınızda zaten olabilir. (Geliştirici> Uygulamalar klasöründe bulabilirsiniz veya Xcode'un bir parçası olarak indirilebilir).
Quartz Composer bir makale nedeniyle interaktif bir prototipleme aracı olarak spot ışığa itildi Eve Giderken Büyük Ol, Facebook'ta bir tasarımcı olan Julie Zhuo, yeni Facebook Home'un tasarım ekibinin, Ana Kullanıcı Arayüzünü test etmek ve tanıtmak için QC'yi kapsamlı bir şekilde kullandığını ortaya çıkardı:
“Facebook Home gibi bir şey, bir tasarım aracı olarak tamamen Photoshop'un yeteneklerinin ötesindedir. Statik alaylara bakarken otururken fizik tabanlı UI'ler ve ekran boyunca akabilecek panel ve kabarcıklar hakkında nasıl konuşabiliriz?
“Canlı, cilalı, etkileşimli bir demo gördüğünüzde, bir şeyin ne anlama geldiğini ve ne anlama geldiğini anlayabiliyorsunuz, kelimeler ya da uzun açıklamalar ya da wireframe'lerin asla elde edemeyeceği bir şekilde. Ve bu, daha iyi geri bildirimlere ve daha iyi iterasyonlara ve nihayetinde daha iyi bir son ürüne yol açar. ”
Üzerinde QC forumu, Şube’de tasarımcılar Facebook ekibinin çalışmalarını yeniden üretmeye başladı.
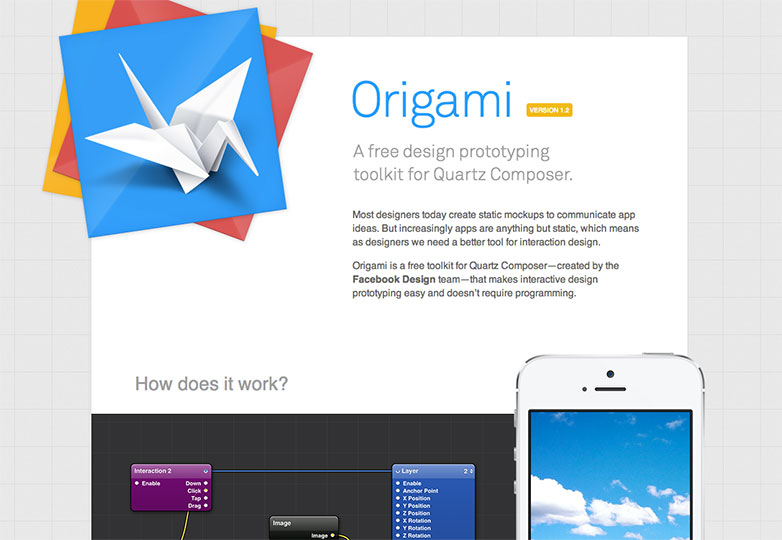
Facebook yayınlayarak takip etti Facebook Origami, Quartz Composer için özellikle interaktif tasarımcılara yönelik bir araç seti.
Quartz Composer'ı öğrenmek oldukça zaman alabilir, ancak düğüm tabanlı yaklaşımı (girişlerin işlem düğümlerine (yamalar) ve daha sonra bir çıktıya bağlanması) mantıklıdır. Hesaplamalı bir sürecin görsel temsili tasarımcılar için daha anlaşılabilir hale gelebilir ve parametrelerle uğraşmak ve bir kompozisyonun kablolamasını değiştirmek kolaydır.
Origami ile, cep telefonları ve tarayıcılar için etkileşimli örnekler oluşturmak oldukça basittir. Düğmeler, geçişler, metin katmanları vb. Gibi uygulamanızın işlevselliğini ve etkileşimini oluşturmak için arayüz öğelerini kullanmaya hazırdır. Farklı efektleri denemek için geçişin parametrelerini düzeltmek kolaydır.
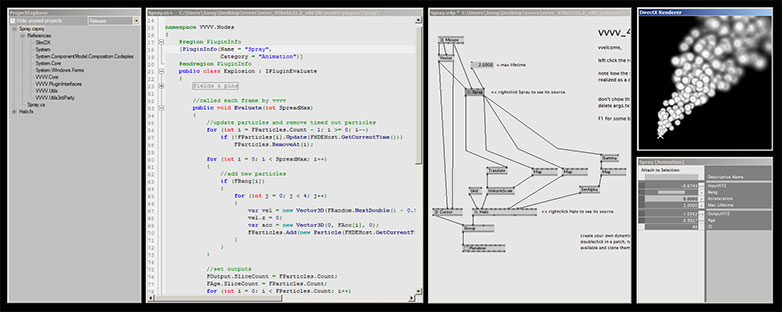
Diğer düğüm tabanlı görsel programlama araçları da dahil olmak üzere etkileşimli tasarımcılar ile iyilik buluyor maksimum Bisiklete binme 74 ve açık kaynak Vvvv.
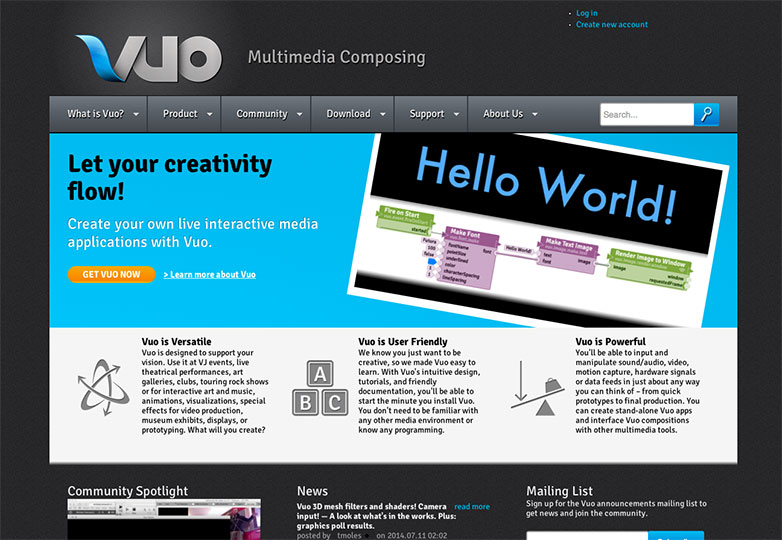
İlginç görünen başka bir yeni araç Vuo, şu anda beta.
Yeni nesil model ve prototipleme
Özellikle interaktif tasarımcıların uygulamaları ve web sitelerini prototiplemesine izin vermeyi amaçlayan yeni araçlar piyasaya sürülüyor.
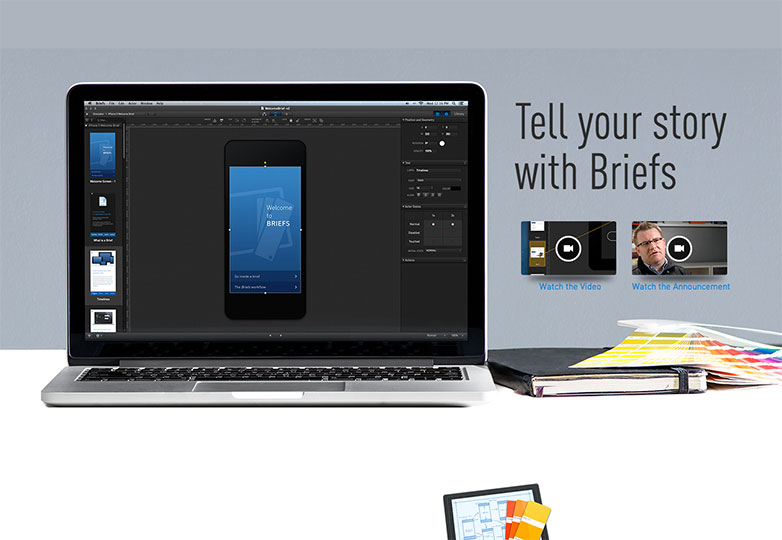
Bunlardan en iyilerinden biri Külot. Masaüstü uygulamaları alay etmenin yanı sıra, Briefs iPhone ve iPad uygulamaları için çok yönlü bir Mac yazılımıdır. Mac için ana Briefs uygulamasının yanı sıra, makbuzlarınızı gerçek bir cihazda paylaşmak ve paylaşmak için Briefs projenizi bir iPad veya iPhone'a yayınlamanıza izin veren bir iOS uygulaması Briefscase de bulunmaktadır.
Brif ile çalışmak çok mantıklı. Ekran görüntülerini içe aktarabilir ve onlara basit bir etkileşim ekleyebilir veya daha zengin bir etkileşimli deneyim için, sekme çubukları, arama kutuları, liste öğeleri vb. Gibi standart UI öğelerinden oluşan bir kitaplıktan ekran düzenleri oluşturabilirsiniz. İOS, Android için kütüphaneler vardır. , Masaüstü ve bir platform agnostik 'Blueprint' stili. Ardından, etkileşimliliğinizi demo oluşturmak istediğiniz öğelere uygularsınız. Örneğin, arama sonuçlarının nasıl görüntülendiğini veya geçişin bir ekrandan diğerine nasıl işlediğini göstermek için.
Bir çok açıdan Keynote gibi bir sunum uygulaması ile çalışmaktan ziyade, bir doğrusal zaman çizelgesinden ziyade, karmaşık bir dallanma yaratabilirsiniz; bu, ekranlarınızı etkileşimleriyle bağlanan düğümler olarak görmenin kullanışlı hale geldiği zamandır.
Kısayolların en iyi yönü, sadece bir demo işlevselliği aracı değil, bir telefonun veya tabletin sıkı ekran alanında iyi kullanıcı arayüzleri oluşturmaya yardımcı olmak için harika bir tasarım aracı.
Ana Briefs yazılımı için 199 $ 'dan ucuz bir ürün değil, çok iyi tasarlanmış ve çok iyi bir şekilde yapmaya koyduğu şeyi yapıyor. (Değerlendirme için sınırlı bir demo mevcuttur.)
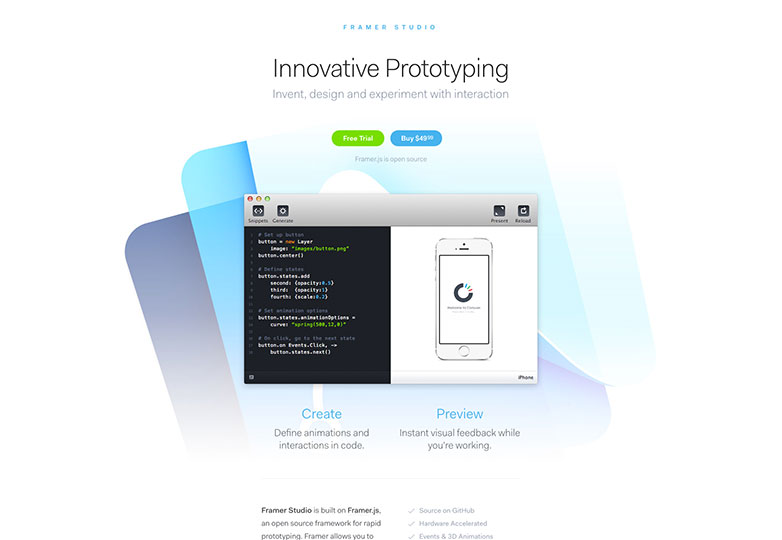
Açık kaynaklı bir çözüm için, kontrol edin Framer.js, UI modellerini hızlıca oluşturmak için etkileşimli bir prototip oluşturma çerçevesi. Ayrıca hazır bir prototip oluşturma aracı sağlamak için framer.js çerçevesi üzerine kurulu bir ürün olan Framer Studio da var.
Framer Studio ile tüm ekran öğeleri, geçişler ve işlevsellik eklemek için Framer'a içe aktarılmadan önce, ilk olarak Photoshop'ta katman grupları olarak oluşturulmalıdır. Framer, kodun temiz ve basit görünmesini sağlamak için Coffeescript'i “Javascript'e derleyen küçük bir dil” kullanır. Ancak, oluşturduğunuz kodun, prototipleme aracının dışında gerçek bir değeri yoktur.
Web siteleri veya uygulamalar için modellerinizi Photoshop kullanmanız konusunda ustaysanız, Framer Studio, ekran tasarımlarınıza etkileşimli bir şekilde kolayca ekleme, bir demo oluşturmak için harika bir yoldur.
Tasarım ve geliştirme için gelecekteki araçlar
Yukarıda belirtildiği gibi, şimdiye kadar öne sürülen tüm araçlar, oluşturduğunuz uygulama veya sitenin arayüzünü görselleştirmenize ve sunmanıza yardımcı olabilir, ancak yine de tasarımın uygulanması göreviyle karşı karşıya kalırsınız.
Bu araçlar statik wireframe ve mockup'lar üretmekten daha büyük bir problemdir: Artık sadece düzeni yeniden oluşturmak zorunda değilsiniz, aynı işlevsellik ve geçişleri de uygulamak zorundasınız.
Bir argüman var tarayıcıda tasarlama senin comps yazım denetimleri yazma sağlamak için en iyi yoldur kod becerilerinizi nakit olamaz.
Ancak, görselleştirme ve üretim hazır kodu arasındaki boşluğu kapatmaya yardımcı olabilecek bazı uygulamalar var.
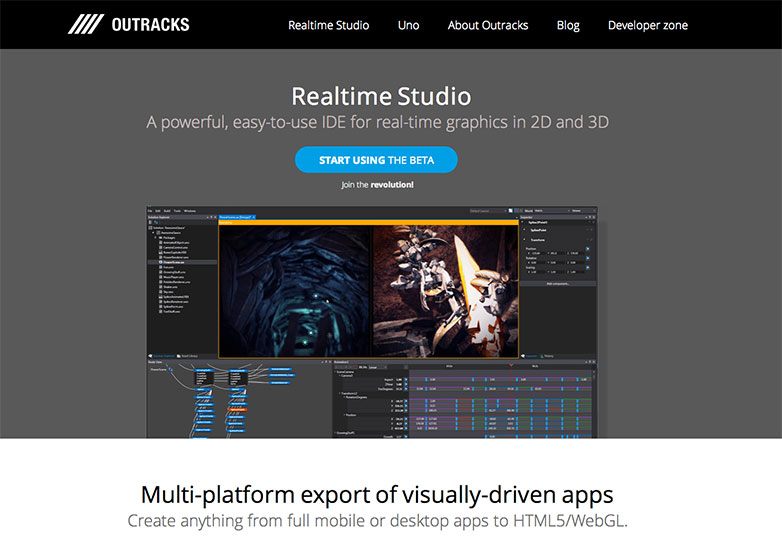
RealTime Stüdyosu Outracks tarafından, görselleştirme için iyi uygulanmış bir IDE, Quartz Composer gibi düğüm tabanlı araçlar ve Edge Animate gibi bir zaman çizelgesi tabanlı araç arasında neredeyse bir karışım.
Çünkü RealTime Studio'da hem kodu hem de görsel temsili görebilirsiniz, hem tasarımcılar hem de geliştiriciler bunu kullanabilir ve anlayabilir. Outracks, Java veya Actionscript'e çok benzeyen Uno adlı kendi dilini kullanır. Hepsinden iyisi, çünkü kod farklı hedef platformları için ihraç edilebilir, bu sadece görselleştirme uygulaması değil, pratik bir geliştirme aracıdır.
Çok fazla devam etmekle birlikte, ekranın oldukça darmadağın olması sürpriz değil. Önizleme penceresinin yanı sıra düğüm görünümü, zaman çizelgesi görünümü ve kod görünümü vardır. Çalıştığınız kişileri genişletmek için ihtiyacınız olmayan görünümleri en aza indirmeyi kolaylaştırmak için kullanıcı arayüzündeki bazı iyileştirmeler memnuniyetle karşılanacaktır. Düğüm görüntüleyici özellikle Quartz Composer gibi bir şeye kıyasla çok zayıftır. Ancak, bu ürün hakkında gerçekten heyecanlıyım. Şu anda beta, sadece PC, ve Outracks sitesinde bir demo var.
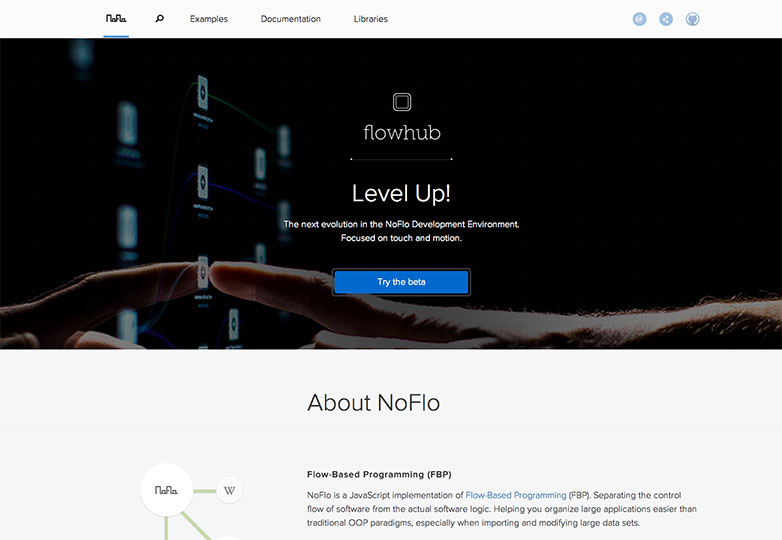
Bir başka heyecan verici yeni ürün NoFlo, Akış tabanlı bir Javascript programlama aracı. Başarılı bir Kickstarter kampanyasının sonucu olarak geliştirilen (açıklama: Ben bir destekçiydim), hem mevcut araçlarla olan memnuniyetsizliği hem de programcı olmayanlar tarafından daha kolay anlaşılabilen akış tabanlı programlama araçlarının kullanılmayan potansiyeli vurgulamaktadır. . NoFlo, işlevsel uygulamaları tarayıcıya sunmak için Node.js üzerine kurulur. Android ve iOS için yerel çıktılar eserlerde.
NoFlo motoru açık kaynak kodlu ve ücretsiz olarak indirilebilir. Ayrıca barındırılan bir sürümü var Flowhub.io. Flowhub tarayıcıda veya bir Chrome uygulaması olarak çalıştırılabilir.
Ancak, Flowhub gerçekten sezgisel bir programlama ortamı olarak, sözünü yerine getirmez, oldukça yavaş, pul pul ve kullanımı zor görünüyor. Kaynak Grafikte oluşturduğunuz düğümler, gerçek Javascript kodu başka bir yerde bulunan işlevleri (veya uygun terminolojiyi kullanma yöntemlerini) temsil eder.
Şu anda Flowhub kullanmak bir yardımdan ziyade bir engeldir. Çoğu geliştiricinin, kod akışını Flowhub'dan daha çok kullanacağından şüpheleniyorum. Ancak, bunlar erken günler
Flowhub ve NoFlo, akış tabanlı programlamanın hem görselleştirmeyi hem de geliştirmeyi nasıl alabileceğine dair güçlü bir bakış açısı sunuyor ve umarız, olmayı hedeflediği sezgisel hızlı uygulama geliştirme aracı haline gelecektir.
Etkileşim tasarımının geleceğinin akış temelli araçlarda yer alması benim inancım.