Sass'a Nasıl Başlanır?
CSS ile kalıcı bir sorun var; değişkenleri desteklemez. Bir metin belirttiğinizde, bir metin bloğunda veya bir görüntü sınırında, hex kodunu tekrarlamanız gerekir. Rengi değiştirmek istediğinizde, her yerde bunu yapmak zorundasınız. Elbette metin editörünüzdeki 'tümünü değiştir' seçeneği var, ancak nesne yönelimli stiller için yerleşik desteğin olmaması CSS için büyük bir olumsuzluk.
Birçok proje sorunu çözmeyi denedi ve en popüler olanlardan biri de Sass.
Çok aşina olmayanlarınız için Sass, CSS'nin yeteneklerini etkin bir şekilde genişleten bir CSS önişlemcisidir. Stil sayfalarınızda daha gelişmiş programlama özelliklerinin kullanılmasına izin verir.
Bu yazıda temel bilgiler üzerinde size yardımcı olacak ve Sass kurmak için gerekli hazırlık çalışmalarında size yardımcı olacak, böylece kendi projelerinizde kullanabilirsiniz.
Sass özellikleri
Sass website Sass sitesi dili aşağıdaki gibi tanımlar:
Sass, bir belgenin stilini temiz ve yapısal olarak tanımlamak için kullanılan ve CSS'nin izin verdiğinden daha fazla güce sahip olan CSS'nin üzerinde bir meta-dildir. Sass, CSS için daha basit, daha zarif bir sözdizimi sağlar ve yönetilebilir stil sayfaları oluşturmak için yararlı olan çeşitli özellikleri uygular.
Web sitenizin tasarımlarını şekillendirmek için bu yeni dili öğrenmek için zaman ayırmanın neden tam olarak olduğunu kendinize soruyor olabilirsiniz? Cevap, Sass'in onunla birlikte taşıdığı ve masaya getirdiği fantastik özelliklerin bu kısa listesinde yer almaktadır. Ya da daha doğru olarak, sayfalara.
- Çocuk seçiciyi ana seçici içine veya yuva özelliklerine yerleştirmenize olanak tanıyan bir özellik yerleştirerek kendinizi çok fazla tekrarlama ve baş ağrısından kurtarın.
- Değişkenler bu özellik, stil sayfanızın tamamında kullanılacak renkler ve sayılar gibi önceden ayarlanmış özel değişkenler oluşturmanızı sağlar.
- Operasyonlar ve fonksiyonlar , CSS stiliyle gelme eğiliminde olan matematiği basitleştirir; böylece, kendiniz doğru bir şekilde hesaplamak zorunda kalmadan, stil sayfanızdaki bir öğenin boyutunu ve / veya rengini kolayca hesaplayabilirsiniz.
- Mixins , kodların çoğunun kopyalanması ve yapıştırılmasının olağan sıkıntısı olmadan, tüm blokları stil sayfasından sürekli olarak tekrar kullanmanıza izin veren büyük bir zaman ve yer tasarrufu özelliğidir.
- Sass'in gerçekten parladığı argümanlar , bir mixin kullanıldığı her seferinde bir değer atanmış değişkenlerin listelerini uygulayarak, bu özellik mikserinizin gücünü gerçekten arttırabilir.
Bu özelliklerin birleşik gücü ile Sass, web sitenizin tasarımını şekillendirmek için çıtayı tamamen yükseltir. Göz atmak için kesinlikle değer olan yeni bir işlevsellik katmanı eklemek.
Sonuçta, tasarımcılar olarak her zaman işimizin etkinliği üzerinde genişleyecek çözümler arıyoruz. Ve Sass aynı zamanda bizim için de süreci basitleştiren bir tanesidir. Daha ne isteyebilirsin?
Eksiler
Doğal olarak, her şey ters değildir. Özgün Sass'dan SCSS'ye (Sassy CSS) kendi evrimi içinde bile, onu, çok fazla çekici olmayan yarı-noktalı ya da köşeli ayraçtan bu kadar çekici bir hale getiren gereksiz karmaşanın bir kısmı, topluluğun bazı üyelerini rahatlatmak için tekrar eklenmiştir.
- Bazıları için önemsiz olan standart değil, toplumda birçoğunun ağırlığı tam olarak uygulayıp yönetebilecekleri çözümler aramakta ve kabul görmemek, özverili kaynak eksikliğidir.
- Sass'in standart olmayan ve toplum içinde yaygın olarak kullanılmayan bir dökülme olması kesinlikle takım dostudur . Sass kullanıyorsanız, herkesin kodlara erişebildiği ve kodu değiştirebileceği bir ekip üzerinde çalışmak sorunludur.
- Eğer kodunuz kirli değilse, arka ucunda bir sürü karışıklık ile sonuçlanırsa, çıktının temiz olmasını ve sizin için gizlemesini beklememeniz anlamına gelir (burada yuvalama özelliği aslında kullanışınızda size karşı çalışabilir) çevrildiğinde çok fazla ağır gruplama.
- Çok acemi dostu değil, Sass'i yönetebilmek için CSS kodlamasını zaten biliyor olmalısınız. Basit bir CSS anlayışı olmadan dümdüz atlamak sadece sorunlara yol açacaktır.
Artık ölçekler dengelendiğinden, Sass'ın sizin için olup olmadığı konusunda daha bilinçli bir karar verebilirsiniz. Eğer merakını sorarsak, Sassy'yi almaya hazır ol.
Sass yükleniyor
Sass hakkında bilmeniz gereken ilk şey, komut satırını kullanmanız gerekecek.
Linux kullanıcıları, komut satırına oldukça aşina oldukları için, bacağın yukarısında. Windows ve OSX kullanıcıları şanslı olmayabilir. Başlarken yardıma ihtiyacınız varsa, OSX Komut İstemi Kılavuzu'na veya Windows Komut İstemi Kılavuzu'na bakın.
Sass'i kurup çalıştırmadan önce, Ruby'nin kurulu olduğundan emin olmanız gerekir. Windows, Ruby'yi önceden yüklenmiş olarak kullanmadığı için, Windows yükleyicisini kullanarak Ruby'yi yüklemeniz gerekecektir. Linux kullanıcısıysanız, komut satırınıza erişin ve Ruby ve Ruby Gems'i kurun. OSX çalıştırıyorsanız, Ruby önceden kurulduğundan bu yana bir ara verin.
Artık komut satırını anladığınızı ve Ruby'nin kurulu olduğunu düşündüğünüzde, sonunda Sass'ı yüklemeye hazırsınız.
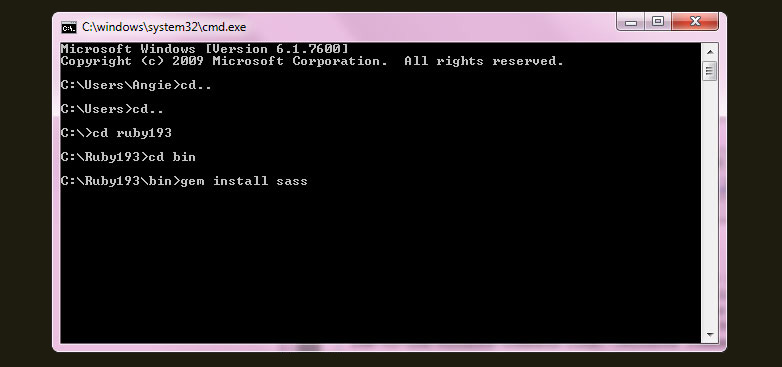
- Komut satırını aç
- Ruby bin klasörünüze gidin
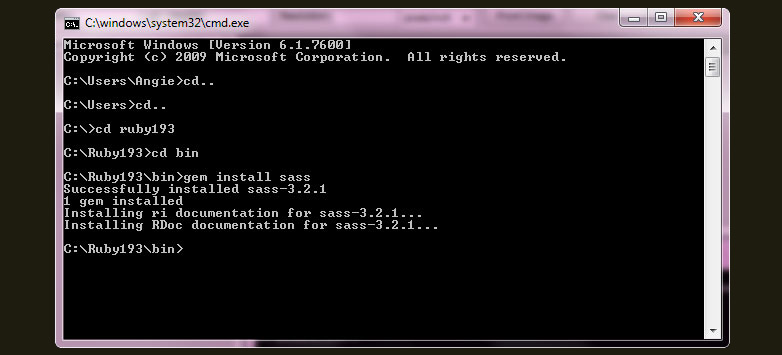
- “Gem install sass” girin

Bu kadar! Sass kuruldu, gitmeye hazırsınız.

Sass kullanarak
Şimdi size Sass'in nasıl çalıştığına ve nasıl kullanılacağına dair bir fikir verecek olan son derece basit bir örnek stil sayfası oluşturacağız.
Tercih ettiğiniz metin düzenleyiciyi kullanarak “test.scss” başlıklı bir dosya oluşturun.
Sadece aşağıdaki gibi basit bir stil girin:
.black {color: #000;}Sass'in olması gerektiği gibi çalıştığından emin olmak için komut satırını açın ve test dosyanızı içeren klasöre gidin. “Sass test.scss” girin ve çıktı css dosyasında ne olmalıdır.

Hata 'sass' bir iç veya dış komut olarak tanınmayan alabilirsiniz ... Bu olursa muhtemelen Ruby bin dosyanıza bir yol eklemeniz gerekir. Bunu yapmak için Denetim Masanız> Sistem> Gelişmiş> Ortam Değişkenleri bölümüne gidin. Ekle'yi tıklayın. Değişken adı yol olacak ve değişken değeri ruby bin klasörünüzün adresi olacaktır (c: Ruby ### bin)
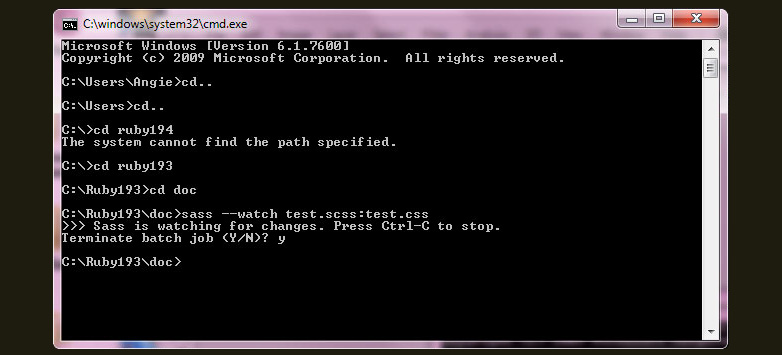
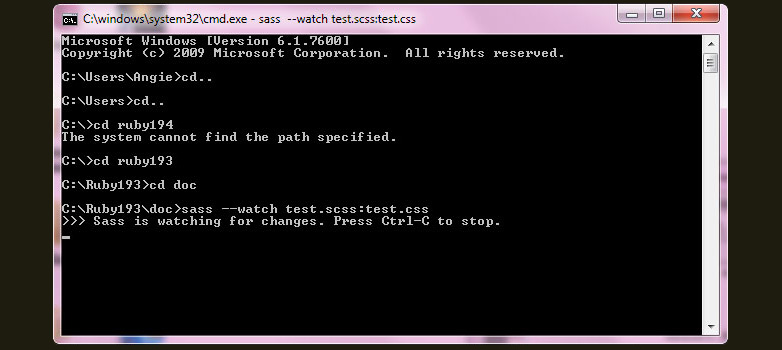
Sass dosyasını bir CSS dosyasına dönüştürün, böylece test.scss dosyasını değiştirdiğinizde, test.css otomatik olarak güncellenir. Aşağıdakileri komut satırınıza girerek yapın.
sass --watch test.scss:test.css
Aşağıdakileri kullanarak tüm klasörleri de izleyebilirsiniz.
sass --watch stylesheets/sass:stylesheets/cssSözdizimi
Orijinal Sass .sass uzantısını kullanır ve köşeli ayraç veya noktalı virgül kullanmadan temiz, okunması kolay bir biçim sunar ve bunun yerine boşluk duyarlıdır. Bu Sass'in orijinal versiyonuydu ve Sass SCSS'e geçtiyse de (hiçbir zaman CSS'nin geleneksel görünümünü koruyarak, daha iyi yerleştirmeyi teşvik ediyor ve bir takımda çalışırken daha tanınabilir ve kabul ediliyor) hiçbir zaman amorti edilmeyecek.
Orijinal Sass şöyle görünüyor:
.blackcolor: #000Daha önce gördüğümüz gibi SCSS şöyle görünüyor:
.black {color: #000;}Kullanmanız gereken doğru ya da yanlış bir cevap yoktur. Her ikisi de avantaj ve dezavantajlarını sunuyor. Her birini denemenizi ve hangisinin sizin için doğru olduğunu görmenizi öneriyorum.
Sonuç
Sonunda, Sass'in güçlü bir araç olduğu ya da tüm gelişmekte olan teknolojilerde olduğu gibi, toplumdaki daha fazla insanın onu araştıran ve kullandığı, büyümesinin ve çiçeklenmesinin o kadar muhtemel olduğu yadsınamaz.
Sass veya SCSS kullanıcısı mısınız? Sass'ın sunduğu olanaklar hakkında ne düşünüyorsun? Aşağıdaki yorum bölümünde bize bildirin.
Öne çıkan görsel ve küçük resim aerodinamik görüntü Shutterstock üzerinden