SVG'ye Nasıl Başlanır?
Son birkaç ayda, SVG görüntüleri etrafındaki vızıltı büyüdü ve büyüdü. SVG yıllardır etrafta dolaşıyor, ancak sadece son zamanlarda gerçek bir yarışmacı gibi görünmeye başladı.
SVG'nin etrafındaki hype sadece bir yenilik değil, SVG tamamen JPG gibi dosya biçimlerinin tamamen çözemediği sorunları çözüyor.
SVG'yi kullanmaya başlamak istiyorsanız, bu makale tam size göre. SVG'nizi Illustrator'dan HTML'ye aktarırken size rehberlik edeceğim ve ardından bu resmi CSS kullanarak değiştirmeyi öğreteceğim.
Başlamadan önce bir göz atın demo Bir araya getirdim, inşa edeceğimiz şey bu.
SVG nedir?
SVG, Ölçeklenebilir Vektör Grafikleri anlamına gelir ve ilk kelime size SVG'nin neden bu kadar popüler olduğuna dair bir ipucu verecektir. SVG, duyarlı tasarıma mükemmel karşı taraftır.
SVG görüntüleri, özünde, 2D grafikler için bir XML tabanlı vektör görüntü formatıdır.
SVG spesifikasyonu, 1999 yılında W3C tarafından geliştirilen açık bir standarttır, bu nedenle, on yıl boyunca bir teknoloji olarak görülebilir.
Neden SVG kullanmalıyım?
İş akışı ve verimlilik, bir kapriste atmak için çok değerlidir. Eğer JPG veya PNG'den SVG'ye geçiş yapacaksanız, o zaman geçerli sebeplere ihtiyacınız olacak.
- SVG genellikle JPG'ler ve PNG'ler gibi bitmaplerden daha küçüktür, yani daha az web alanı kullanır ve daha hızlı yüklenirler.
- SVG görüntüleri ölçeklenebilirdir, ne boyutta kullanırsanız kullanın harikadır ve retina ekranları için mükemmeldir.
- SVG, tek boyutlu bir çözüm sunarak tüm çözümlere uyum sağlayarak duyarlı görüntüyü akademik hale getirir.
- SVG şu anda bu kadar popüler olan düz tasarım trendleri için idealdir.
- SVG temelde XML olduğundan, CSS ve JavaScript ile kontrol edilebilir ve zengin etkileşimli olanaklar sunar.
- SVG, HTTP istekleri gerektirmez;
SVG, belgenin kaynak kodunun bir parçasıdır ve bu nedenle zaten kullanılabilir.
SVG inanılmaz derecede faydalı bir teknolojidir ve pek çoğunun neden dolu bir etki yaratmadığına dair bir sırdır.
Illustrator'dan Web'e
SVG'yi çıkaracak çok sayıda uygulama var, bunlardan herhangi birini kullanabilirsiniz. Benim kişisel tercihim Adobe Illustrator, yani kullanacağımız şey bu.
SVG'miz için bazı şekilleri ve bazı metni bir araya attım:

Gördüğünüz gibi, çok basit bir grafik, böylece kodda neler olduğunu açıkça görebiliyoruz.
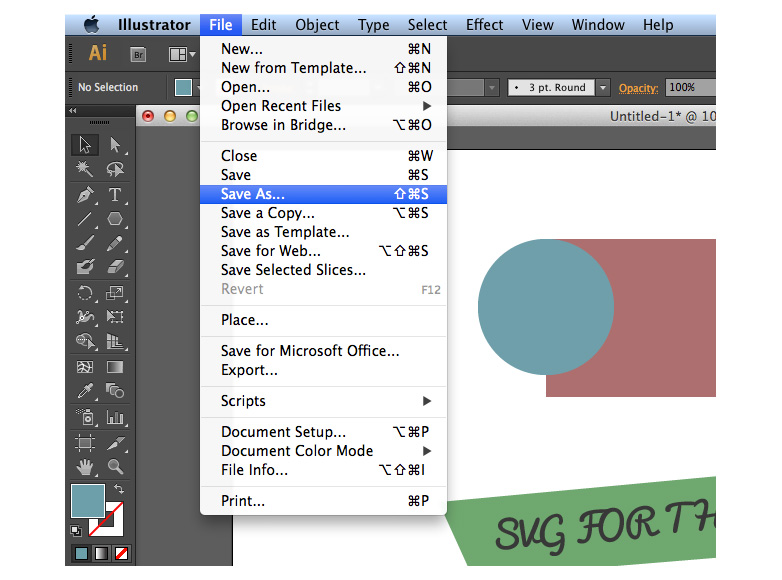
Bir sonraki adım, bir SVG olarak kaydetmek. Yani Dosya> Farklı Kaydet'i seçin .

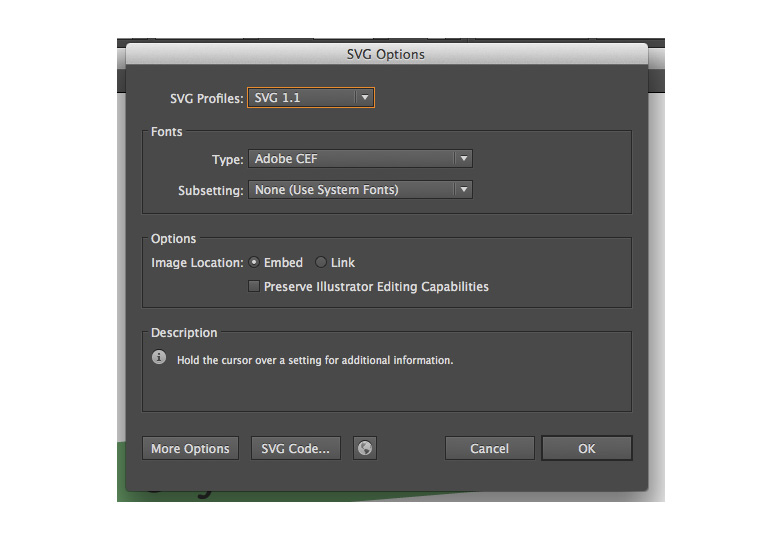
Her zamanki açılır pencereyi göreceksiniz ve bu durumda SVG biçimini seçmeniz gerekiyor; Yaptığınız anda bu pop up görünecektir:

Bu diyalog bize iki seçenek sunuyor:
Seçenek 1: Resmi kaydet
Elimizdeki ilk seçenek, açılır pencerede Tamam'a tıklamak ve görüntüyü bir .svg görüntüsü olarak kaydetmek ve bir bitmap görüntüsü olarak HTML'imize eklemek:

Bu kesinlikle gayet iyi ve eğer isterseniz, görüntü hala ölçeklenecektir, ancak bu seçenek gömülü bir dosya olduğundan, sayfamızın kaynak kodunda düzenleme yeteneklerine sahip olmayacağız.
Seçenek 2: SVG Kodu…
İkinci seçenek, SVG Kodu… düğmesine tıklayarak görüntü için doğrudan kodlara erişmektir. Daha sonra kopyalayıp HTML'nize yapıştırabilirsiniz.
Aldığım kod:
Tercih edilen yaklaşım budur çünkü görüntüyü CSS ile manipüle etmemize izin verecek.
Görebildiğiniz gibi, kod basit bir XML'dir ve sonuç olarak, Web üzerinde çalışan herkes için makul bir şekilde tanıdıktır. SVG ile çalışırken bu tanıdıklık büyük bir avantajdır.
Ayrıca, XML öğelerinde, ayrıntı renklerini ve konumlarını gösteren bir dizi özelliğin olduğunu görürsünüz; bunlar, daha sonra manipüle edeceğimiz değerler.
Kodu temizleme
XML'e aşina iseniz (endişelenmeyin), Illustrator tarafından üretilen kodun biraz dağınık olduğunu görürsünüz. Bunun nedeni, XML'de sunulacak olan suni CSS özelliklerinin eklenmesidir.
Böylece sahip olduğumuz sonraki iş, sunum yönlerini ait oldukları CSS'ye taşımaktır.
Tüm şekillerimizin bir dolgu rengine sahip olduğunu görebiliriz ve bu, CSS'imize kolayca taşıyabileceğimiz özelliklerden biridir. Bunu yapmak için, yalnızca dolgu özniteliğini ve XML'deki değeri silmemiz ve doldurma özelliğinde istediğimiz rengi tanımlamak için basit bir seçiciyi kullanmamız gerekir:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Daha sonra, metinde, niteliklerin çoğunun CSS'imize de aktarılabileceğini görebiliyoruz. Sadece XML'den doldurma, yazı tipi-aile ve yazı tipi boyutunu silin ve bunları CSS'ye ekleyin:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Şimdi kodumuza bir bakalım:
Sunum özelliklerini kaldırarak çok daha okunabilir kodlara sahip olduğunuzu görebilirsiniz.
Bir çentik alarak
Sunu özniteliklerimizi XML'mizden CSS'mize taşıdık, ancak bunlar zaten sahip olduğumuz özelliklerdi. Ayrıca yeni özellikler ekleyebiliriz.
Yapmak istediğim ilk şey, ilk çevremize bir vuruş eklemektir, ancak sadece bu değil, kalınlığı ve opaklığı kontrol etmek istiyorum. Hepsi çok basit:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Dosyanızı kontrol ederseniz, bunun gerçekten de daireye bir vuruş eklediğini göreceksiniz, ancak bunu istemediğimiz ikinci çevreye de ekler.
Çözüm, herhangi bir CSS seçimiyle tamamen aynıdır, sadece XML öğemize bir sınıf eklememiz gerekir:
Ve sonra, sınıfı CSS’de hedefleyebiliriz:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}SVG'ye neredeyse her CSS uygulanabilir. Yazı tipi boyutumuzu artıracak bir hover efekti uygulayabiliriz, örneğin:
text:hover {font-size: 40px;}Bunu test ederseniz, bunun işe yaradığını göreceksiniz, ancak bu anlık bir tepki. Elbette mümkün olan bir CSS geçişi kullanırsak çok daha iyi olurdu:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Sayfayı yeniden yüklerseniz yazı tipi boyutunda yumuşak bir geçiş görürsünüz.
Sonuç
Gördüğünüz gibi SVG'nin arkasında çok fazla güç var. Öğrenme eğrisi çok sığ ve olasılıklar sonsuz görünüyor. Tek bir SVG görüntüsü, düzinelerce bitmap görüntüsüne değer.
Öne çıkan görsel / küçük resim, ölçeklenebilir tasarım görüntüsü Shutterstock üzerinden.