2014'te Nasıl Daha Fazlası Öğrenilir?
Albert Einstein bir keresinde şöyle dedi, “Herhangi bir aptal biliyor olabilir. Asıl amaç şudur: ”Web tasarımında yeni olanın farkına varmak için bir şey daha var, aslında bir diğeri de problemleri çözen kullanılabilir tasarımlar üretiyor.
Bu endüstriye ayak uydurmak için, daha yüksek bir merak duygusuna ve öğrenmeye devam etme arzusuna ihtiyacınız var.
Kullanıcı merkezli bir tasarımcı olarak, günlerimin yarısını paydaşlar, akranlar ve konu uzmanları ile geçiriyorum. Sadece benim beklediğim şeyi sunmak için yeterince sessiz zaman bulmak benim günümün geri kalanını tüketir. Ama bu benim seçmiş olduğum kariyer (bende beni seçtiğini söyleyebilirim) - Sorunları çözmekten, tasarımdan zevk aldığımdan ve teknolojiyle büyülendim, bu yüzden dürüst olmak için bir seçeneğim olduğundan emin değilim. Ancak, herhangi birimiz için, teknolojideki değişimlerimizi güncel tutmak zor olabilir.
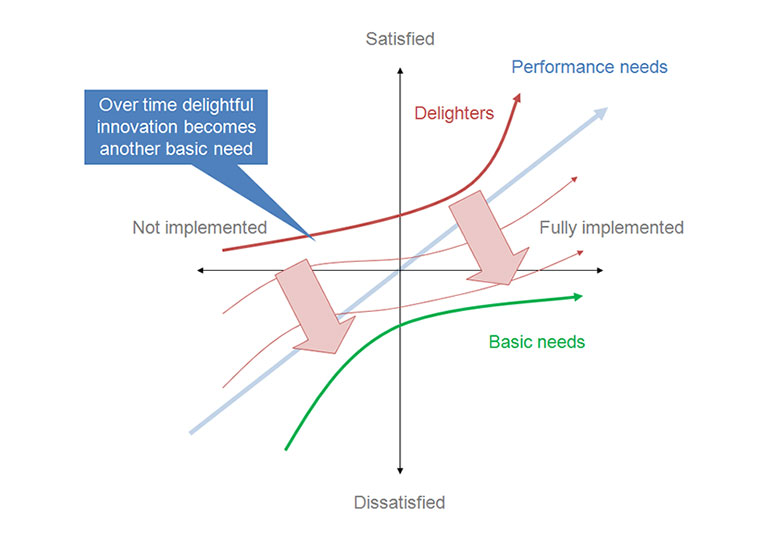
Kano Modeli bize hatırlattığı gibi, bugünün sevinçleri hızla kullanıcıların yarısından beklentilerine dönüşüyor.

Bu kadar kolay değil. Aile hayatındaki faktör, arkadaşlarla birlikte takılmak, büyük oyunu izlemek, ya da suçlu zevkiniz ne olursa olsun o zaman olabilir ve “ben zamanım” olarak kalmaya devam eden rekabet güçlerinin sürekli bir sığınağı vardır. Ve sonra, uyku denen başka bir şey yok, kimsenin (nasıl) başarılacağını anlayamadığı.
Peki gizli ya da gizli olmayan silahın ne? Cephaneliğine ne oldu? Nasıl güncel kalırsın? Okumak, video izlemek, podcast dinlemek, kodla denemeler yapmak mı, yoksa yukarıdakilerin hepsinden biraz mı?
Benim için neyin işe yaradığını paylaşarak başlayayım ve sırayla güncel kalmanız gerektiğinde nereye gittiğinizi ortaya çıkarmaya davet edeyim.
Henüz denemediğim birçok kaynak olduğunu biliyorum. Adobe TV , Kod Akademisi , Tuts + , Kod okulu , ve diğerleri. Bu yüzden favorilerinizden birinin kişisel go-to listemizde olmaması durumunda suç işlemeyin. Sonunda hepsini kontrol etmeyi planlıyorum ama iyi niyetler hakkında ne söylediklerini biliyorsun.
Benim uzun süreli favorilerimden ikisi lynda.com ve teamtreehouse.com Beynimin hangi tarafına bağlı olduğumu bağlıyorum. Her ikisi de tasarım ve kodlama için dersler sunuyorlar, fakat param (ya da işverenin faturasını doldururken işverenimin parası için), yaratıcı, sanatsal sağ beyinim için lynda.com'a yöneliyorum. mantıksal analitik taraf.
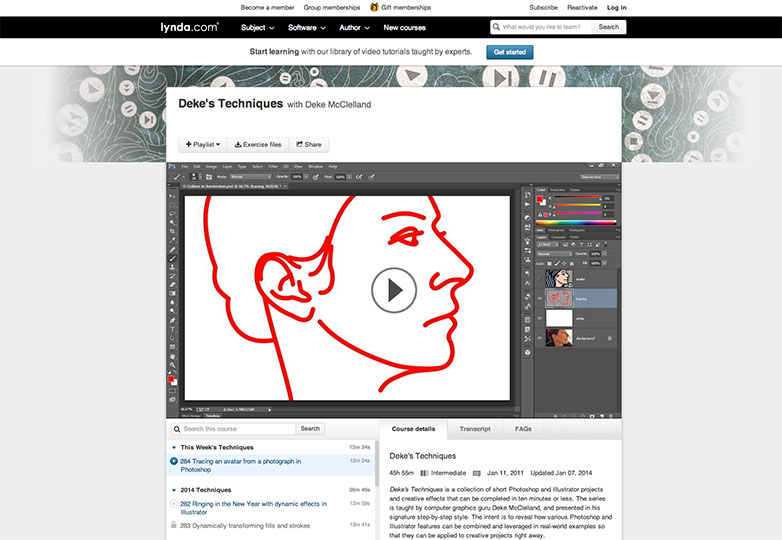
Lynda.com'daki favorilerimden biri Deke's Teknikleri , on dakika veya daha kısa sürede tamamlanabilen, devam eden bir Photoshop ve Illustrator projeleri koleksiyonu. Ama aynı zamanda yaklaşık dört saat gibi kurslarla dolu lynda.com'a da güveniyorum. Edge Animate Temel Eğitimi Bu, sizi arayüz üzerinden genel bir bakıştan yayınlama yoluyla alır. Aynı şekilde, Luke Wroblewski'nin Web Form Tasarımı En İyi Uygulamaları Formlarımın arkasında neden formlar ve bazı anlayışlı teknikler olduğunu gözlerime açtım. Daha fazla teknik eğitim için lynda.com’a da döndüm. iOS SDK Temel Eğitimi.
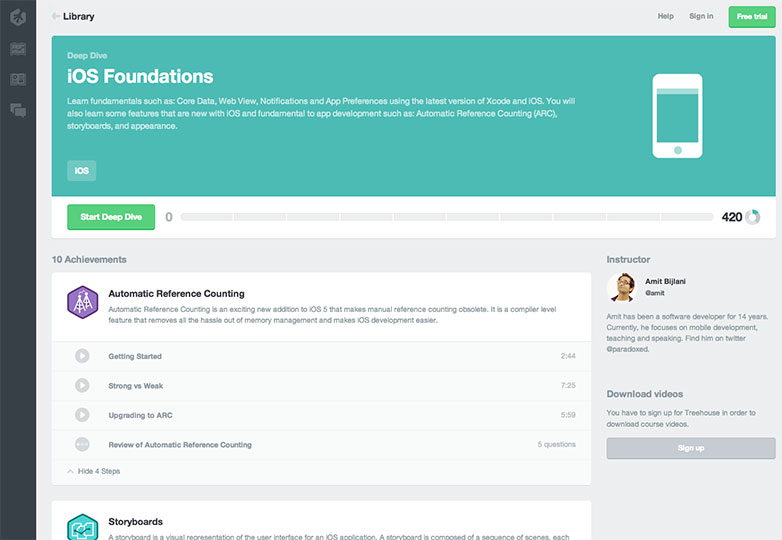
Daha önce ima ettiğim gibi, ellerim biraz kirli olmak istediğimde teamtreehouse.com benim evim. Yine de lynda.com gibi çok kaliteli video dersleri vermesine rağmen, Treehouse'un sunumları izleyiciyi meşgul edecekleri şekilde çok daha ilginç bir his taşır. Bazen tadıma göre biraz daha fazla karşımıza çıkıyor, ama içeriğin kalitesi nihayetinde benim temel kaygım, ki bu çok iyi. Örneğin, iOS Temelleri lynda.com'a eşdeğer bir öğretici, Treehouse hakkında ne seviyorum, kod zorlukları ve sınavlar. Kişisel olarak, bir öğretici izlerken “başıma aldığımı” söylerken başım sallamaya eğilimde olduğumdan başka bir şey yok. Ama Treehouse, bilginizi gerçekten test eden bir öğretici boyunca kod zorluklarını sunuyor ve genellikle bu noktada. zamanla anladığımı sandığım gibi anlamadım.
Treehouse ayrıca aboneler için öğrenme deneyimini bir araya getirmiştir. Arkadaşlarınız arasında nasıl sıraladığınızı görebileceğiniz çeşitli görevleri, eğitimleri ve maceraları tamamlarken rozetleri kazanırsınız. Örneğin, iş yerinde meslektaşlarım arasında grup sıralarımda 2 numarayım. Çılgınlıklarının ardındaki yöntemi kanıtladığımı bilmemiz, en azından birimiz üzerinde çalışıyor. Aynı zamanda, daha önce hiç fark etmediğim Braggadocio'daysanız, başarılarınızı sosyal medya aracılığıyla paylaşmanızı sağlar, fakat görünüşe göre ben de.
Lynda, outLone olmamak kaydıyla, kursun tamamlanabileceği ve hatta eynda.com'un sizi isteyebileceğine aykırı olarak, mevcut veya potansiyel işverenlerinizle ne kadar ağırlık taşıdığına emin olamadığım halde, yazdırabileceğiniz veya e-posta gönderebileceğiniz sertifikalar sunmaktadır. inanmak.
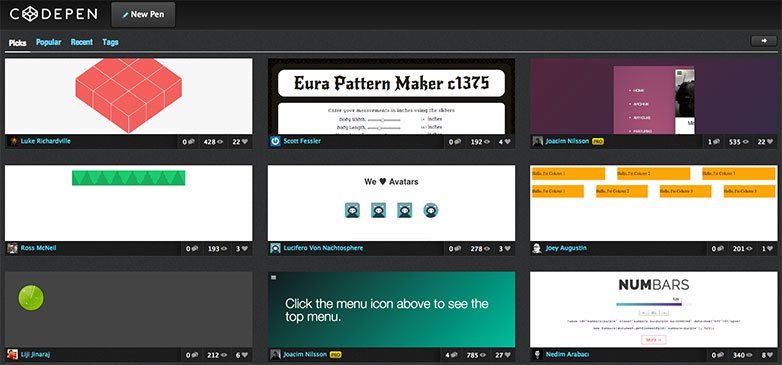
Benim düşünceme göre, istediğiniz tüm derecelere veya sertifikalara veya rozetlere sahip olabilirsiniz, ancak sonuçta bir şey üretebiliyor. İşte bu yüzden de bu yüzden seviyorum codepen.io . Codepen, insanların demolarını görüntüleyebildikleri ve değerlendirebildikleri veya hatta geri bildirim sağladıkları "Demo veya gerçekleşmedi" sloganı olan ön uç sanal alandır.
Codepen'i birden çok cephede kullanıyorum. İlk olarak, müthiş bir HTML / CSS / JS ilham kaynağıdır. Bir ton var harika demolar Bu seni düşünmekten alıkoyamaz: Bunun CSS veya HTML ile bile mümkün olduğunu bilmiyordum. Bunu nasıl yaptılar??
İkincisi, beğendiğin bir şeyi tersine çevirmenin harika bir yolu. Bu bir öğretici site değildir, ancak her bir demo için kullanılan kodun tamamı, tam anlamıyla onunla oynayabileceğiniz ve neyin ne yaptığını öğrenmek için diğer insanların çalışmalarını test edebileceğiniz etkileşimli bir etkileşimdir. Ya da GitHub gibi tercih ederseniz, onu çatallandırabilir ve başka birinin demosunu yeni bir doğrultuda uzatabilirsiniz.
Ve son olarak ama kesinlikle en az değil, pratik yapmak için harika bir yol. Sass, LESS ve Stylus gibi CSS ön işlemcileri gibi, içine girebileceğiniz çok sayıda kaynak sunar. Bir onay kutusu tıklamasıyla, ön eksiz kod yazmayı veya CSS'nizi normalleştirmeyi de seçebilirsiniz. Harici bir stil sayfası, komut dosyası veya hatta link vermek istediğiniz başka bir “kalem” den mi? Problem değil. Tercih ederseniz, kodunuzu CoffeeScript veya LiveScript kullanarak yazın. Bir düğmeye tıklayarak jQuery, Zepto, MooTools, YUI ve diğerleri gibi harici bir kütüphaneye bile bağlanabilirsiniz. Hala istediğini bulamıyor musun? Korku yok, muhtemelen onu bulacaksınız CDNJS Codepen'in harici olarak bağlantı kurmanıza izin veren kütüphanesi. Değeri için, Codepen'e ön uç deneylerinin kutsal kazığı olarak bakıyorum.
Bakalım görebileceğimden daha fazla video dersim var ve kum havuzum var. Başka ne isteyebilirim?
Eh, benim en sevdiğim passtimes biri dergi okuma, ve benim her zamanki favorilerimden ikisi de iPad abonelikler sunan .NET Magazine ve Web Designer, olur. Her iki yayında, her ay yaratıcı insanlarla müthiş mülakatlar ve harika dersler bulacaksınız. En az söylemek için her yeni sürümle heyecanlanıyorum.

Chris Coyier'in içine ekle CSS-Tricks ve Luke Wroblewski'nin lukew.com ve 24 saatin hepsinin hepsine uyması için yeterli zaman olmadığını, en azından benim için değil.
İşte orada, dünyanın her yerindeki insanlar gibi, eğitim, ilham, deney ve genel anlayış için döndüğüm “uzmanlık” depom var.
Bilginizi ve ilhamınızı nereden alıyorsunuz? 2014'te bilginizi nasıl artırmayı planlıyorsunuz? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, görüntü öğrenme Shutterstock üzerinden.