Web'de Boşluk Çalışması Nasıl Yapılır?
Beyaz boşluk terimi bazen negatif boşlukla birbirinin yerine kullanılır ve kavram aynıdır. Terim, özellikle “beyaz” alan anlamına gelse de, söz konusu alanın hiç beyaz olmaması gerekmez. Sadece bir web sayfası düzeninin öğeleri etrafında boş alan.
Bunun gibi alan, görüntüler ve grafikler, oluklar, kenar boşlukları, sütunlar ve hatta satırlar arasındaki boşluk gibi birçok farklı biçimde olabilir. “Hiçbir şeyden” yapılmış gibi görünmekle birlikte, başka hiçbir tasarım öğesi alanı kaplamıyorsa, beyaz alan bu şekilde ele alınmamalıdır. Bunu “hiçbir şey” olarak değerlendirmek, gerçekten estetik ve çekici bir şey tasarlamada kaçırılmış fırsatlara yol açabilir.
Doğru yapılan beyaz boşluk, web tasarımına gerçekten iyi bir fayda sağlayabilir. Web tasarımındaki beyaz alanı azaltmak yerine, tahılın karşısına geçin ve bir web sayfasındaki beyaz alanı artırdığınızdan emin olun. Bazı tanınmış ve popüler markalar zaten bu yönde ilerliyor ve daha fazla tasarımcının liderlerini takip etme zamanı.
Daha fazla beyaz alan daha lüks bir marka ve web sitesine eşittir
Müşteriler tipik olarak, bir web sitesinde mümkün olduğunca fazla alan kullanabilmelerini isterler çünkü site mülkiyeti için ödeme yapmak maliyetli olabilir ve mesajlaşmanın dahil edilebileceği ekran sınırları vardır. Bununla birlikte, karşıt-artan beyaz alanın yapılması, tasarımcıya daha kısıtlayıcı bir alanda daha akıllı bir marka mesajı vermesini ister.
Buna ek olarak, algı, daha fazla beyaz alana sahip bir web sitesinin, içeriği ekran alanından daha hayati olan bir sitedir. Sonuç olarak, bir marka daha lüks görünüyor çünkü içerik mesajlarına odaklanmak için daha fazla ekran alanı kurban edebiliyor.
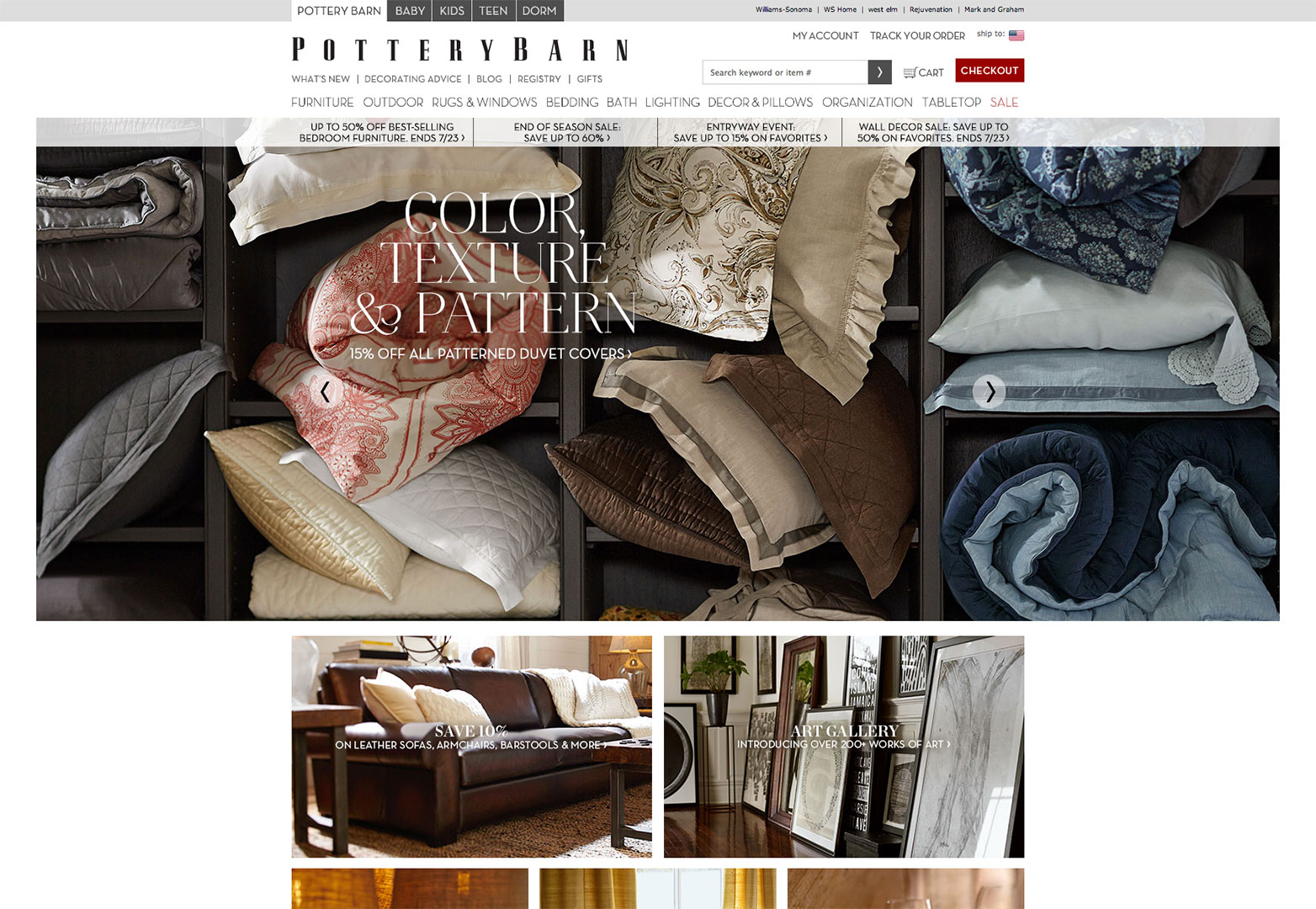
Lüks markalar bu fenomeni anlayamamış ve bu hassas etkiyi elde etmek için düzenli olarak daha fazla beyaz alan kullanmaktadır. Çömlek ambarı daha lüks ev mobilyası tanınmış bir perakendeci ve web sitesinin beyaz alanın akıllı kullanımı bunu bir tişörte yansıtır. Beyaz alan, sayfanın kenarlarında varolan site ziyaretçilerinin dikkatini, sayfanın ortasındaki anlaşmalarına ve tanıtımlarına daha iyi yönlendirmek için, sayfanın kenarlarında mevcut olan bir çok alana hakimdir. Marka adı bile, sayfanın en üstündeki karakterler arasında cömert beyaz alan barındırır.
Pürüzsüz aramaları tanıtmak için beyaz alan
İdeal, basit olsa da, beyaz alanın etkili sadeliğinin gösterimi iki büyük arama motorunda görülebilir: Google ve Yahoo Araması .
Google, belirli bir arama konusu arayan kullanıcıların yüksek sesle arka plan ve reklamlar ile dikkati dağıtmak istemediğini tam olarak anlar. Bu nedenle, beyaz arama alanı tüm Google arama motoru sayfasına hakimdir, gerçek arama yalnızca sayfanın ortasında ince bir alan şeridi barındırır. Benzer şekilde Yahoo Search, beyaz alanın bu akıllı kullanımını da içeriyor. Web sayfasının üst kısmında oldukça uzun bir menü çubuğu varken, fikir aynıdır: çok fazla beyaz alan, böylece kullanıcı aramaya konsantre olabilir ve aramadan başka bir şey olamaz.
Okunabilirlik ve okunabilirlik çok haklı bir destek elde ediyor
Herhangi bir web sitesinde okunabilirlik ve okunabilirlik, beyaz alan akıllıca kullanıldığında desteklenir. Bir sayfadaki metin aşırı bir şekilde ezilirse, o zaman genel kullanıcı deneyimini engelleyen rahat bir okuma deneyimi elde edecek. Daha fazla beyaz alan, metnin daha kolay taranmasını sağlayarak okuma deneyimini geliştirir, aynı zamanda kavrayışa katkıda bulunur.
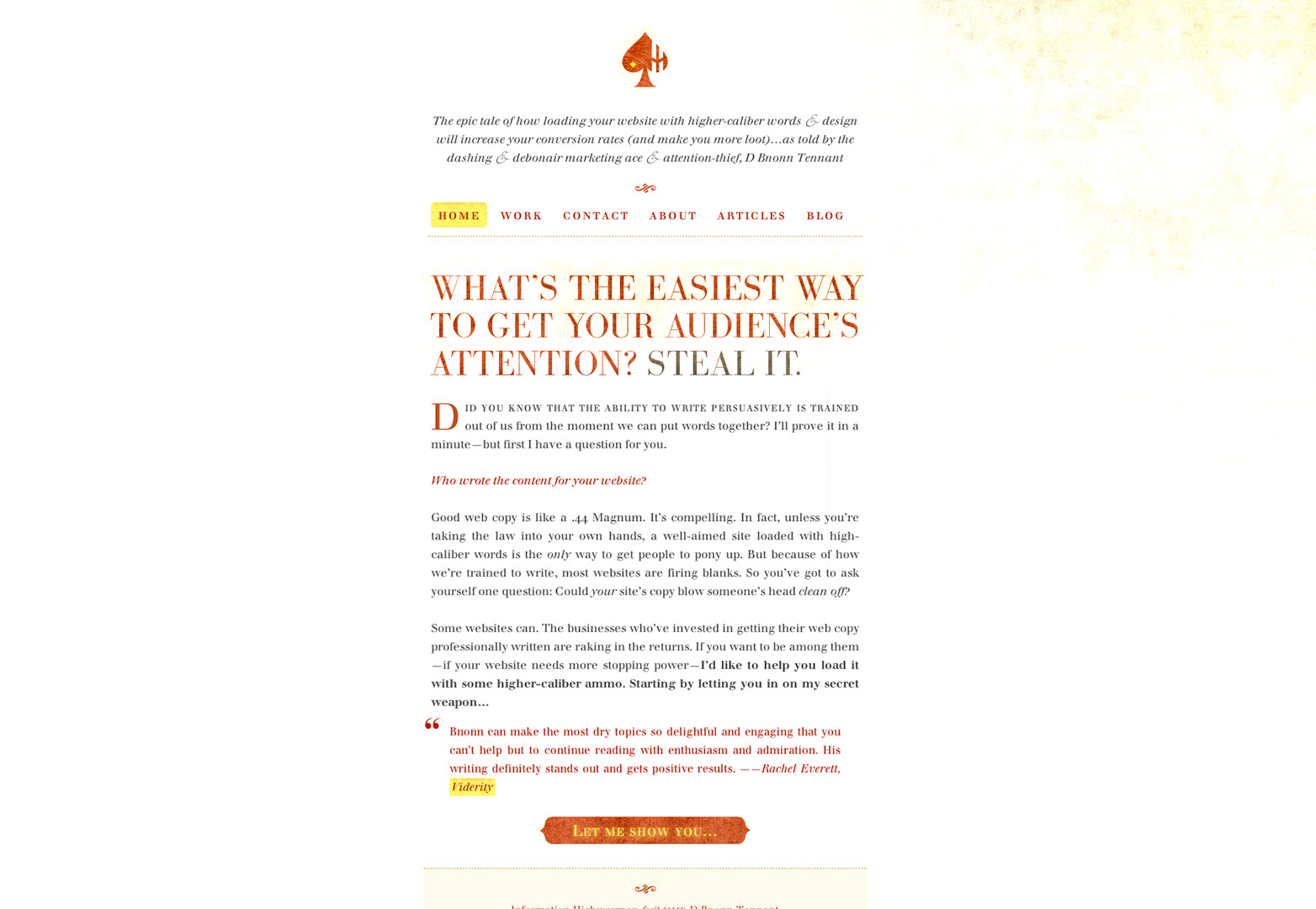
Bu prensipte bir kolu olan bir bireyin sitesi Bilgi Yolcu Bir yazar ve pazarlamacı olan D Bnonn Tennant'ın sitesi. Kendini seven biri olarak, harika bir web içeriğinin küçük işletmeler için ne yapabileceğini biliyor, Tennant'ın kendi sitesinde vaaz ettiği şeyleri uygulamaya koyduğunu görmekten gurur duyuyor. Başlık metni, metin ve menü çubuğundaki karakterler arasındaki boşluk, okunabilirliği ve okunabilirliği sağlamak için elverişlidir.
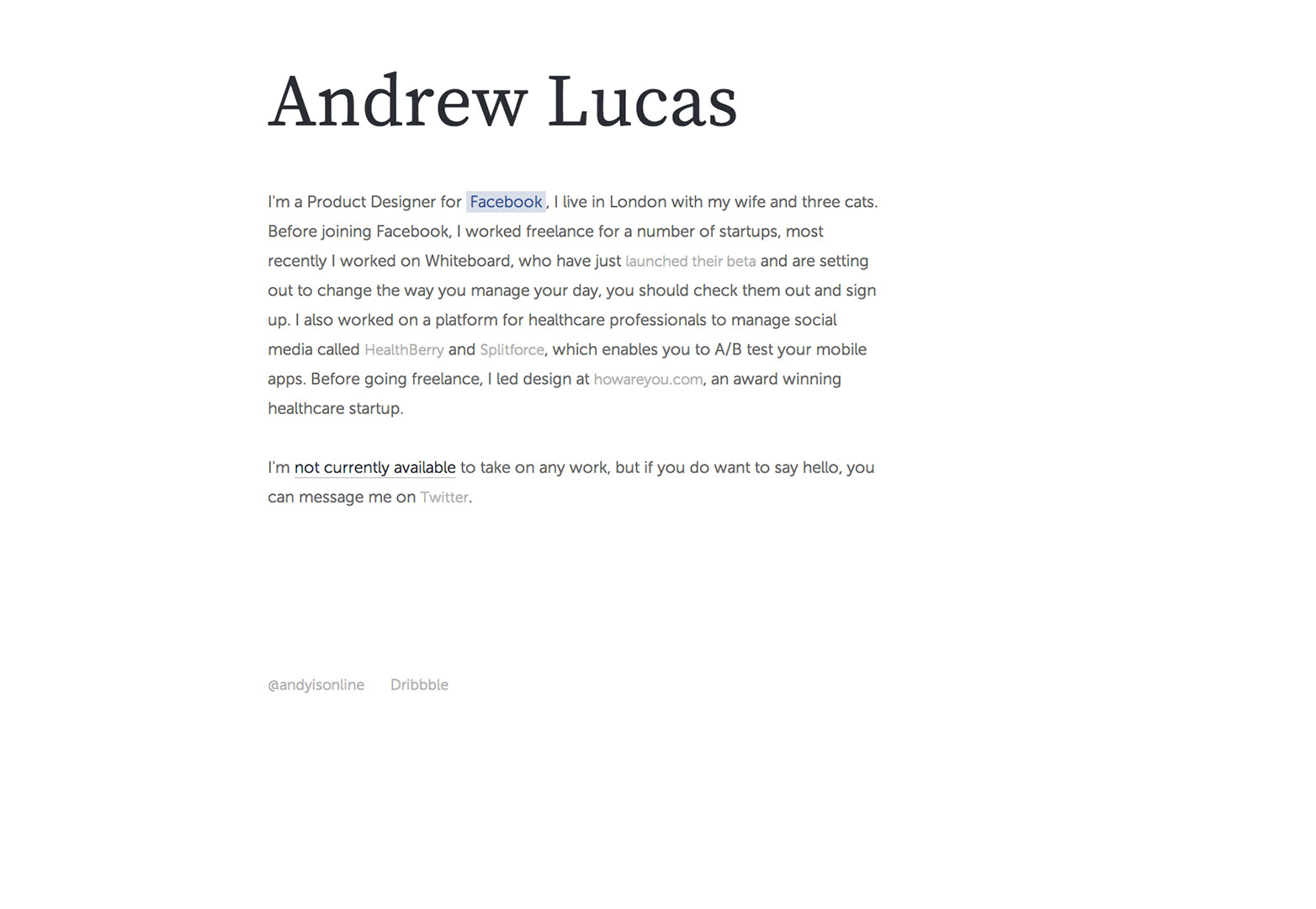
Beyaz alan, sadece okuma deneyimini geliştirmek için değil, aynı zamanda içeriğin daha kolay emilmesi için içeriğin çeşitli kısımlarını kırmak için farklı içerik bölümleri arasında da kullanılabilir. Andrew Lucas 'site bunu güzel gösteriyor. Londra'dan bir web tasarımcısı ve ana sayfasında beyaz alanı etkili bir şekilde kullanıyor.
Renkleri daha canlı hale getirir
Belki de en basit, en basit, beyaz alan yararı, bir web sitesinde diğer renkleri her zamankinden daha parlak oldukları noktaya getirmesidir. Bu, site ziyaretçisinin gözünü yakalamak için çok yararlıdır, çünkü renklerin derinliği, zenginliği ve hatta yoğunluğu her zamankinden daha fazla vurgulanmaktadır.
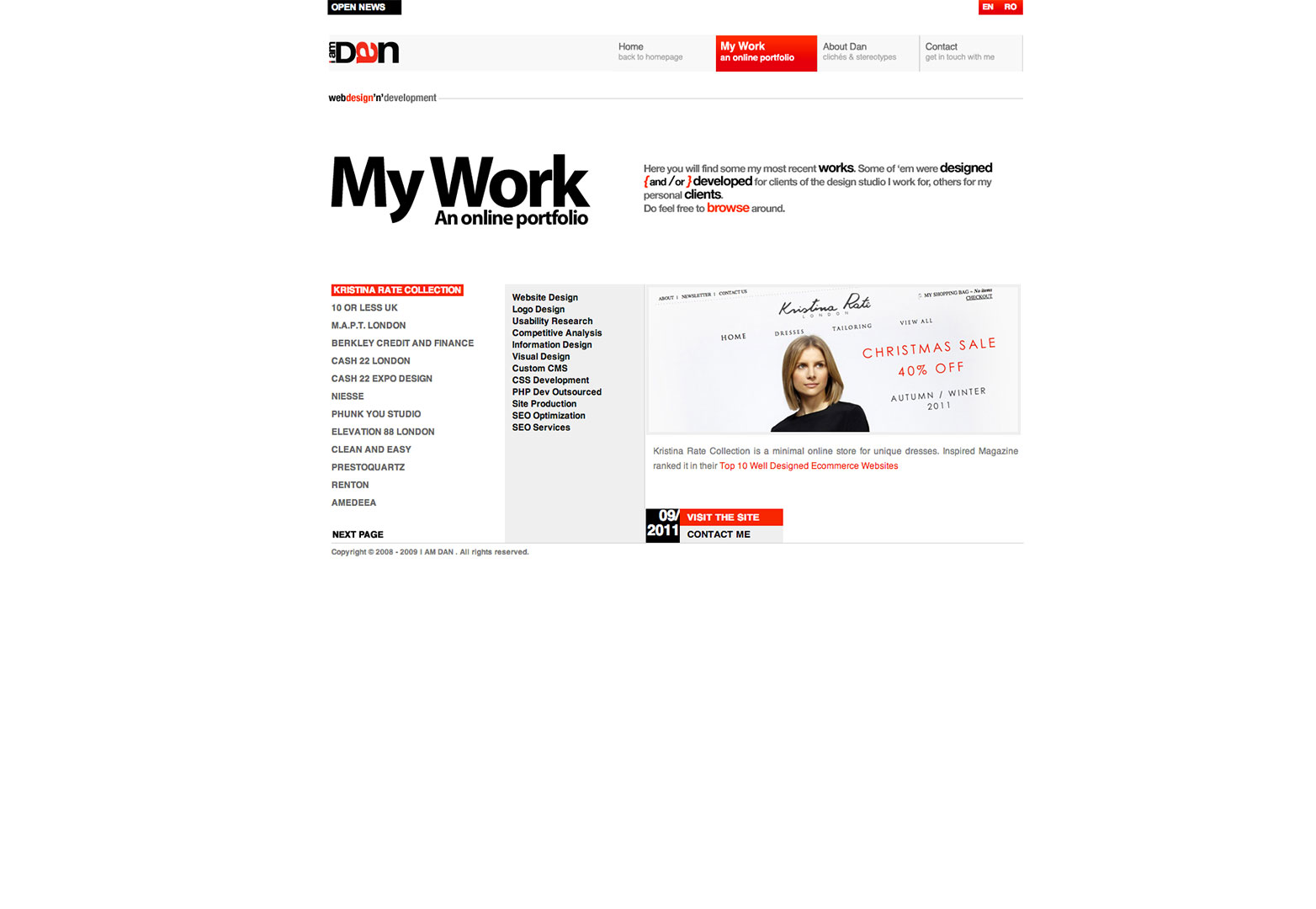
Arkasındaki web tasarımcısı Ben Dan Web sitesi bu kadar iyi oluyor ki, bu kavramı, onun seyrek renk kullanımıyla ana sayfasında görüyor. Web sitesinin çoğu, kırmızının nadiren sıçramasıyla parçalanmış beyaz boşluktur. Bu taktikten dolayı, portföyüne olan bağlantıları vurgulayan ve site ziyaretçilerini siteye göz atmaya davet eden kırmızı renkler etkili bir şekilde göze çarpıyor ve böylece ziyaretçilerin harekete geçme şansını artırıyor.
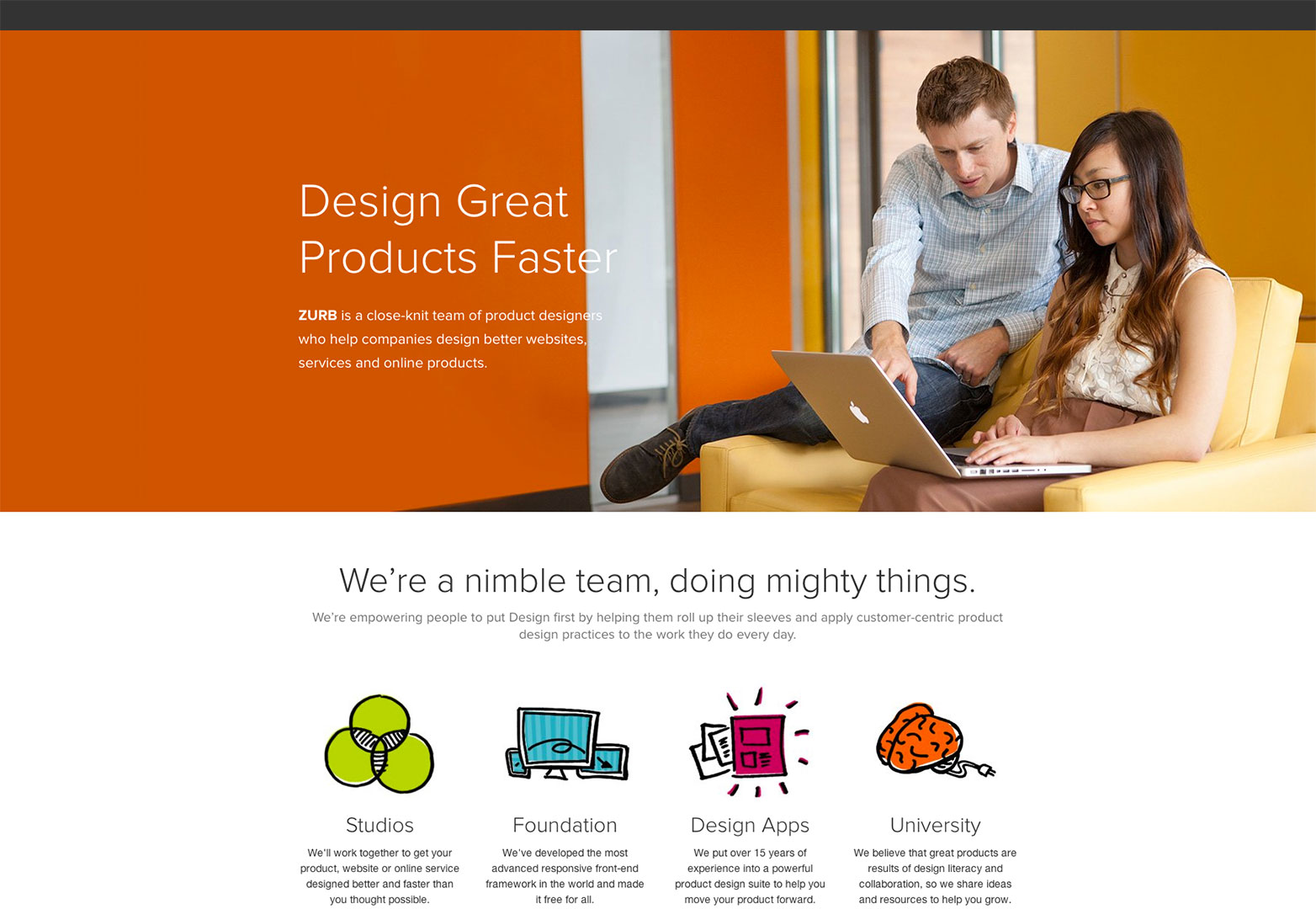
Zurb beyaz alanın renkleri nasıl öne çıkaracağını gösteren bir web tasarım şirketidir. Ana sayfası, ana sayfanın üst kısmında bir düz renk ve farklı web sayfalarına renkli simgeler (katlama ile sağda) ile karakterizedir. Bu minimal renk kullanımının yanı sıra, ana sayfanın tüm tasarımı beyaz alana sahiptir.
Yeşil, turuncu ve kırmızı gibi basit renkler, hem hoş hem de iyi odaklanmış bir görünüm yaratma etkisine sahip olacak. Yukarıda bahsi geçen sitelerin her ikisi de renk açısından minimalist bir yaklaşım benimsiyor çünkü çok fazla beyaz alan var. Sonuç olarak, renkler oldukça mantıklı bir şekilde kullanılıyor, bu da kullanıcıların daha fazla onları takdir etmesini sağlıyor.
Beyaz alan boşa harcanmaz
Web tasarımcıları, bir siteyi tasarlarken ekrana mümkün olan her elementi ve rengi tıkamaları gerektiği şeklindeki yanlış inanıştan giderek uzaklaşmak zorunda. Yukarıdaki örneklerde gösterildiği gibi, beyaz alan, bir markanın içeriğini vurgulamak, okunabilirliği ve okunabilirliği artırmak ve minimalist renklerin öne çıkmasını sağlayacak şekilde kullanıldığında güçlü bir etki yaratabilir.
“Daha azı daha fazladır” ifadesi, nasıl göründüğüne bakılmaksızın, tüm beyaz alan kavramı için gerçekten geçerlidir. Daha geniş anlamda, web tasarımında minimalizmi ele almak da son zamanlarda popüler hale geliyor ve kesinlikle devam edecek bir trend.