İletişim Formları Mobil Dostu Nasıl Yapılır?
Mobil web kullanım yılındaki artış göz önüne alındığında, artık web sitelerinin küçük ekranlarda ziyaretçilere daha duyarlı, uyarlanabilir ve kullanıcı dostu olmasını sağlamaya odaklanıldı. Sıklıkla gözden kaçan ve kolayca bir hayal kırıklığına yol açabilecek bir anahtar alan iletişim formudur. Bir kullanıcının bir web sitesinde oturum açıp açmadığı, bir kayıt işleminin bir parçası olarak veya çevrimiçi bir siparişi tamamlamanın son aşamalarında, iyi kullanılabilirlik ve mobilde yüksek kaliteli bir deneyim, başarılı bir sonuç için anahtardır.
Birçok basit HTML ve CSS uygulaması, iletişim formlarınızı mobil cihazlardaki ziyaretçiler için daha kullanıcı dostu ve şık hale getirecektir.
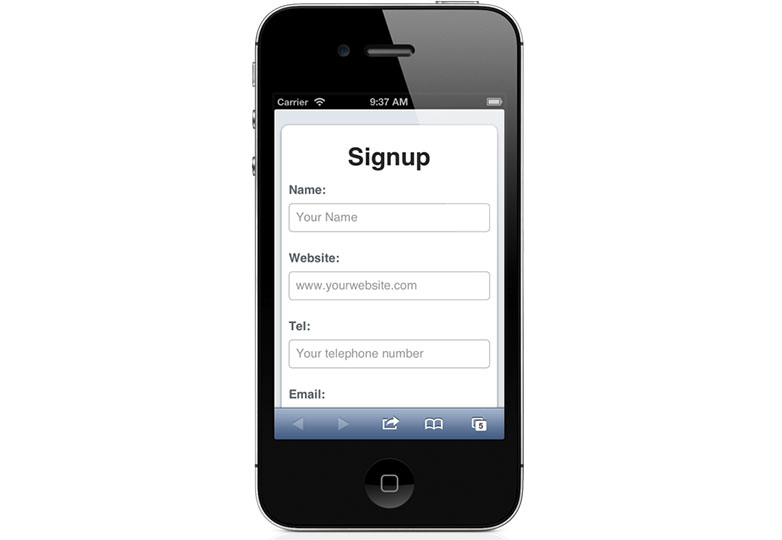
Daha kolay dokunmatik kontrol için stil form girişleri
Öğeleri oluşturmak için dokunmatik CSS stilini uygulamak, girişleri, düğmeleri ve kontrolleri dokunmatik ekran kullanıcıları için çok daha güzel bir deneyim haline getirecektir.
Form giriş alanları geniş dokunma hedef alanlarından faydalanacak:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-görünüm: yok; -moz-görünüm: yok; ekran: blok; kenar boşluğu: 0; genişlik:% 100; yükseklik: 40 piksel, çizgi yüksekliği: 40 piksel; yazı tipi boyutu: 17 piksel; kenarlık: 1px katı #bbb;}
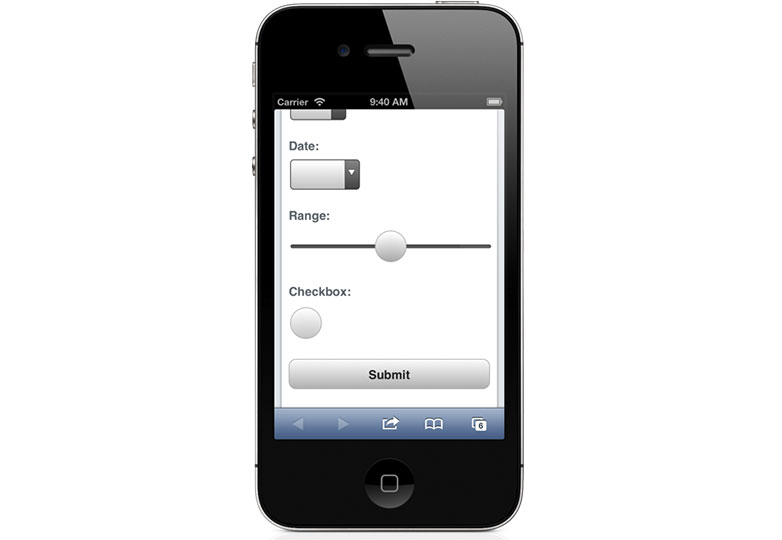
Diğer giriş kontrol formları da özel CSS stilinden kolayca yararlanabilir:

Onay kutularının dokunması daha kolay yapıldığından yararlanır:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Aynı şekilde, düğme elemanları stilize edilebilir ve özel muamele yapılabilir:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Menzil sürgüleri gibi daha az yaygın girdi tipleri daha fazla CSS stilinden faydalanır:
input[type=range] {width: 100%;}girdi [type = range] :: - webkit-slider-thumb {-webkit-görünüm: yok; genişlik: 44px; yükseklik: 44px; arka plan: #fdfdfd; arkaplan: -moz-doğrusal-gradyan (üst, #fdfdfd% 0, #bebebe% 100); arkaplan: -webkit-gradyan (doğrusal, sol üst, sol alt, renk-stop (% 0, # fdfdfd), renk-stop (% 100, # bebebe)); arkaplan: -webkit-doğrusal-gradyan (üst, #fdfdfd% 0, # bebebe% 100); arkaplan: -o-doğrusal-gradyan (üst, #fdfdfd% 0, # bebebe% 100); arka plan: -ms-doğrusal-gradyan (üst, #fdfdfd% 0, # bebebe% 100); arka plan: doğrusal-gradyan (aşağıya, #fdfdfd% 0, # bebebe% 100) kenarlık: 1px katı #bbb; -webkit-kenarlık-yarıçapı: 22px; -moz-sınır yarıçapı: 22px; kenarlık yarıçapı: 22px;}
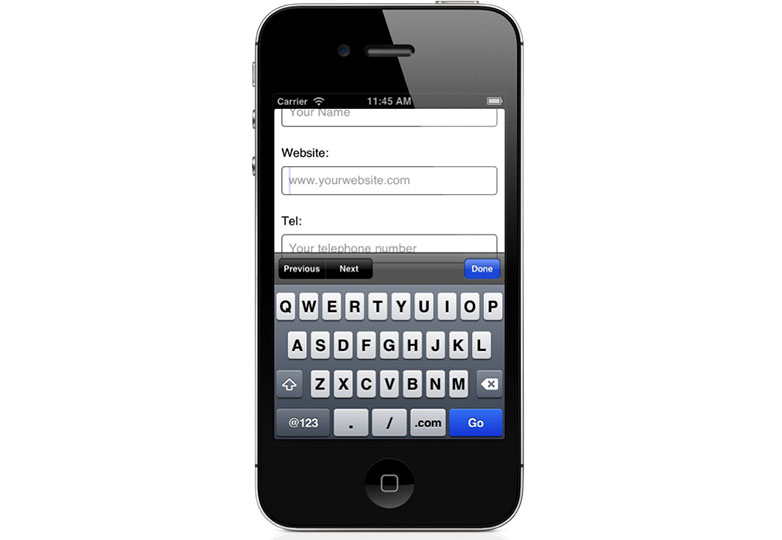
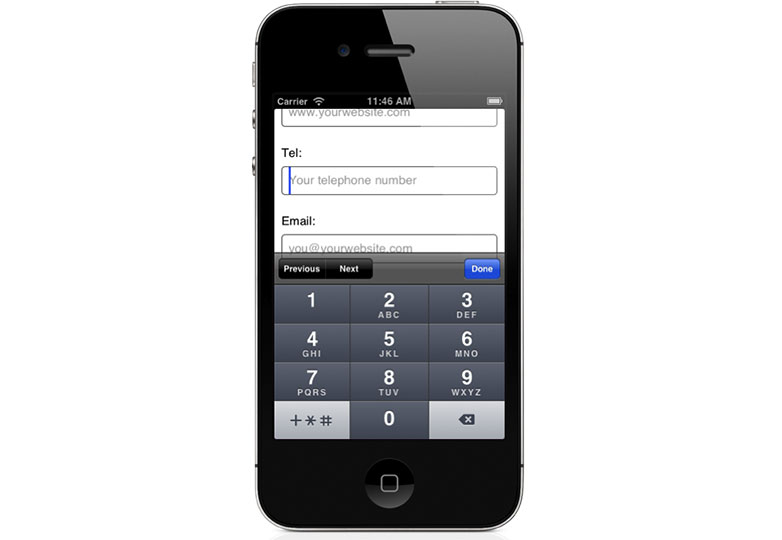
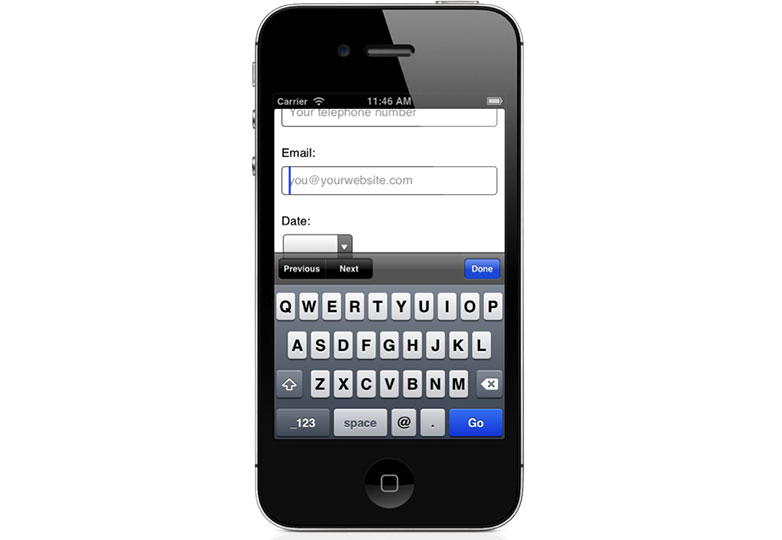
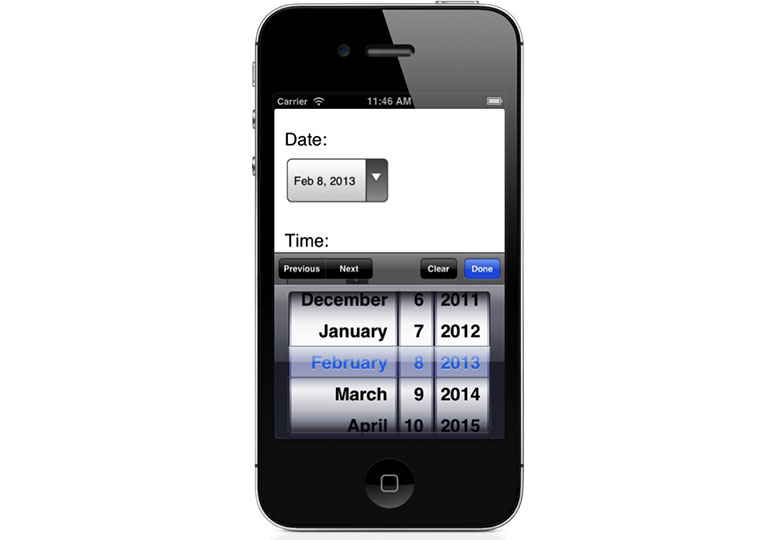
Uygun klavyeyi tetiklemek için HTML5 giriş türlerini kullanın
HTML5, kullanıcı deneyimine yardımcı olmak için çeşitli giriş türleri sunar. Bazı web tarayıcıları artık seçilen giriş tipine bağlı olarak birden çok yerel kontrol sunuyor. Bu özellikle, bazı farklı veri türleri için farklı ekran klavyeleri olan mobil tarayıcılar için kullanışlıdır.
Belirtilen giriş türüne bağlı olarak iPhone'da çeşitli yumuşak klavyelerin (iOS 6) nasıl göründüğü aşağıda açıklanmıştır:





Bu örneklerde, yer tutucu metnini de placeholder bağlıyor. Bu, kullanıcıya belirli bir alana girmesi beklenen veri türünün bir örneğini gösterebilmemizi sağlar.
Stili aramak için telefon bağlantıları
Bazı mobil tarayıcılar web sayfalarındaki telefon numaralarını algılamaya çalışır ve bunları otomatik olarak dönüştürülebilir bağlantılara dönüştürür. Bu davranış ziyaretçiler için yararlıdır, ancak maalesef otomatik algılama her zaman güvenilir değildir ve tarayıcılar aslında telefon numaraları olmayan rakamları yanlışlıkla hedefler. Bağlantıların, onlara uygulanan stil tasarımına bağlı olarak, dokunmak da zor olabilir.
Neyse ki, bu otomatik algılama davranışı, aşağıdaki öğeyi ekleyerek hem iOS hem de Android cihazlarda devre dışı bırakılabilir web sayfasının öğesi:
Bu, web sayfalarınızdaki telefon bağlantılarını manuel olarak belirlemenize olanak tanır ve size nerede göründükleri ve nasıl göründükleri konusunda daha fazla kontrol sağlar:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: etkin {text-decoration: none;}
Bu manuel yaklaşımın tek dezavantajı, masaüstü ziyaretçilerinin de bu telefon bağlantılarını görebilecekleri, ancak bunları etkinleştiremeyebilecekleridir. Bunun bir yolu uygulamaktır tel CSS medya sorgusu kullanarak yalnızca küçük görüntü alanlarına bağlantı oluşturma:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: etkin {color: # 6f757c; text-decoration: none;} / * tarz tel bağlantıları küçük görüntü alanları için * / @ medya ekranı ve (maksimum genişlik: 600 piksel) {a [href ^ = 'tel:']: bağlantı, bir [href ^ = 'tel:']: ziyaret {color: # 333; font- weight: bold; text-decoration: underline;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: etkin {color: # 333; text-decoration: none;}}
Otomatik düzeltme ve büyük harf kullanımını denetle
iOS özellikle, form düzeltme verilerini otomatik düzeltme ve büyük harf kullanımı alışkanlığına sahiptir. Bazı saha türleri için bu çok yararlıdır, ancak diğerleri için hızlı bir şekilde hayal kırıklığına neden olabilir. Örneğin, kullanıcı adları genellikle harfleri ve sayıları karıştırır. Neyse ki iOS, bu davranışı autocorrect ve autocapitalize Öznitellikler:
İçin daha yapılandırılabilir seçenekler var autocapitalize . Değeri words , characters veya sentences ancak bu özellikleri uyguladığınız yeri dikkatlice düşünün.
Tarayıcı desteği hakkında bir not
Bu makaledeki örneklerin çoğu iOS Safari'deki özellikleri vurgulasa da, bazı ipuçları Android'de (tarayıcı sürümüne bağlı olarak) ve diğer mobil tarayıcılarda da geçerlidir. HTML5 form özellikleri ile ilgili iyi olan şey, bunların sürekli olarak geliştirilmeleridir. Bir özelliği destekleyen tarayıcılar bundan faydalanacak, destekleyici olmayan tarayıcılar ise genellikle görmezden gelecektir.
Mobil siteler mobil cihazlara uygun formlar ister mi? Başka hangi ipuçlarını eklersiniz? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, iletişim görüntüsü Shutterstock üzerinden.