Metin Rendering'i Kullanarak Kullanılabilirlik İçin Nasıl En İyileştirilir?
Baskı için eğitilmiş tasarımcılar için web tasarımının en sinir bozucu yönü, sürekli olarak tipografik kontrol eksikliğidir.
Dikkatli tipografik seçimler, kaliteli çalışmanın ayırt edici özellikleridir ve çevrimiçi kalitenin olmaması, aradığımız şeyi bilenler için asla sarsılmaya son vermez.
Neyse ki, sahip olduğumuz kontrol seviyesi her zaman artıyor ve daha gelişmiş tipografik görüntülemenin desteklenmesi de artıyor. Illustrator uygulaması gibi uygulamaların, gerektiğinde her bir mektubun düzeltilebileceği bir tür tedaviyi sunmak kesinlikle mümkün olmasa da, kaliteyi arttırmak için gerekli araçlar mevcuttur. En az bilinenlerden biri metin oluşturma özelliğidir.
Bir CSS özelliği gibi kullanılmasına rağmen, teknik olarak CSS özelliklerinde metin oluşturma özelliğini bulamazsınız çünkü teknik olarak CSS değildir. En önemli şey, tek bir CSS dizisiyle, metinden birkaç nehir ve diğer kusurları ortadan kaldırabilmemizdir.
Metin oluşturma özelliğinin dört ayarı vardır:
- otomatik: tarayıcının bir ayarı kendisi seçmesine izin verir
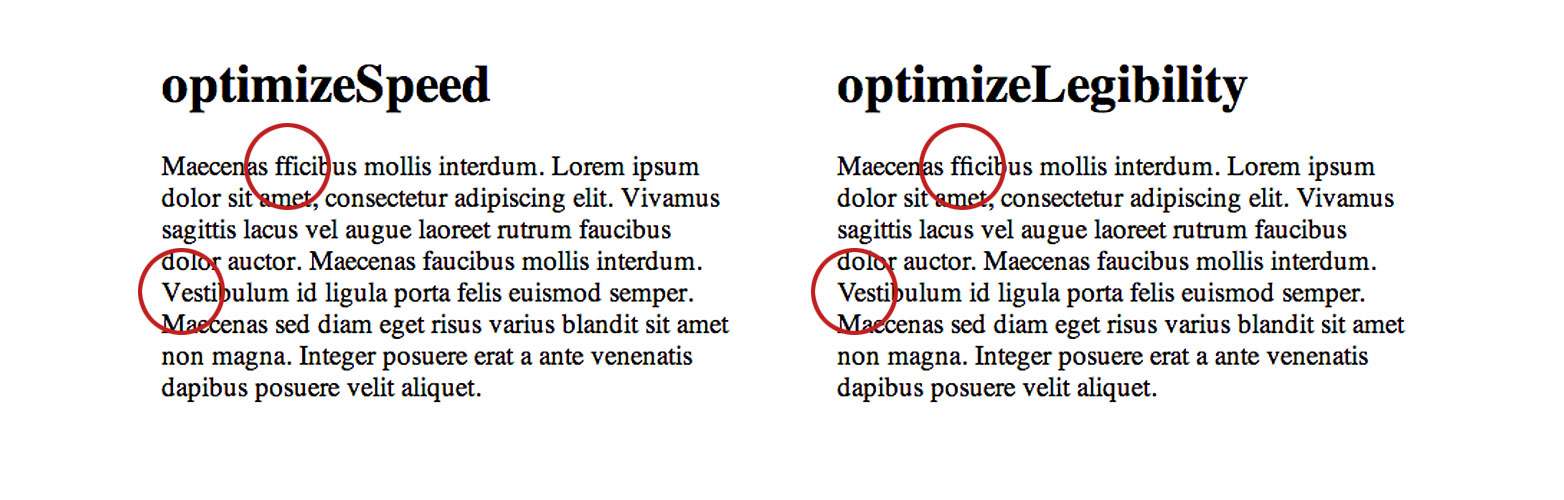
- optimizeSpeed: hıza odaklanır
- optimizeLegibility: gelişmiş işleme odaklanır
- geometricPrecision: hassas oluşturma
Ne yazık ki, tarayıcı varsayılan 'auto' kullanımı, normalde tasarımcılar yerine geliştiriciler tarafından kesinleştirilen bir standardın göstergesi olan okunabilirlikten ziyade hızı destekleyecektir.
Çoğumuz optimizSpeed ayarını gerekçelendirmek için yeterli olan sayfaları üretmediğimizden, sadece Optimize Edilebilirlik ile ilgilenmekle yetineceğiz (bazı karakterler için geometricPrecision yararlı olsa da).
CSS kodu aşağıdaki gibidir:
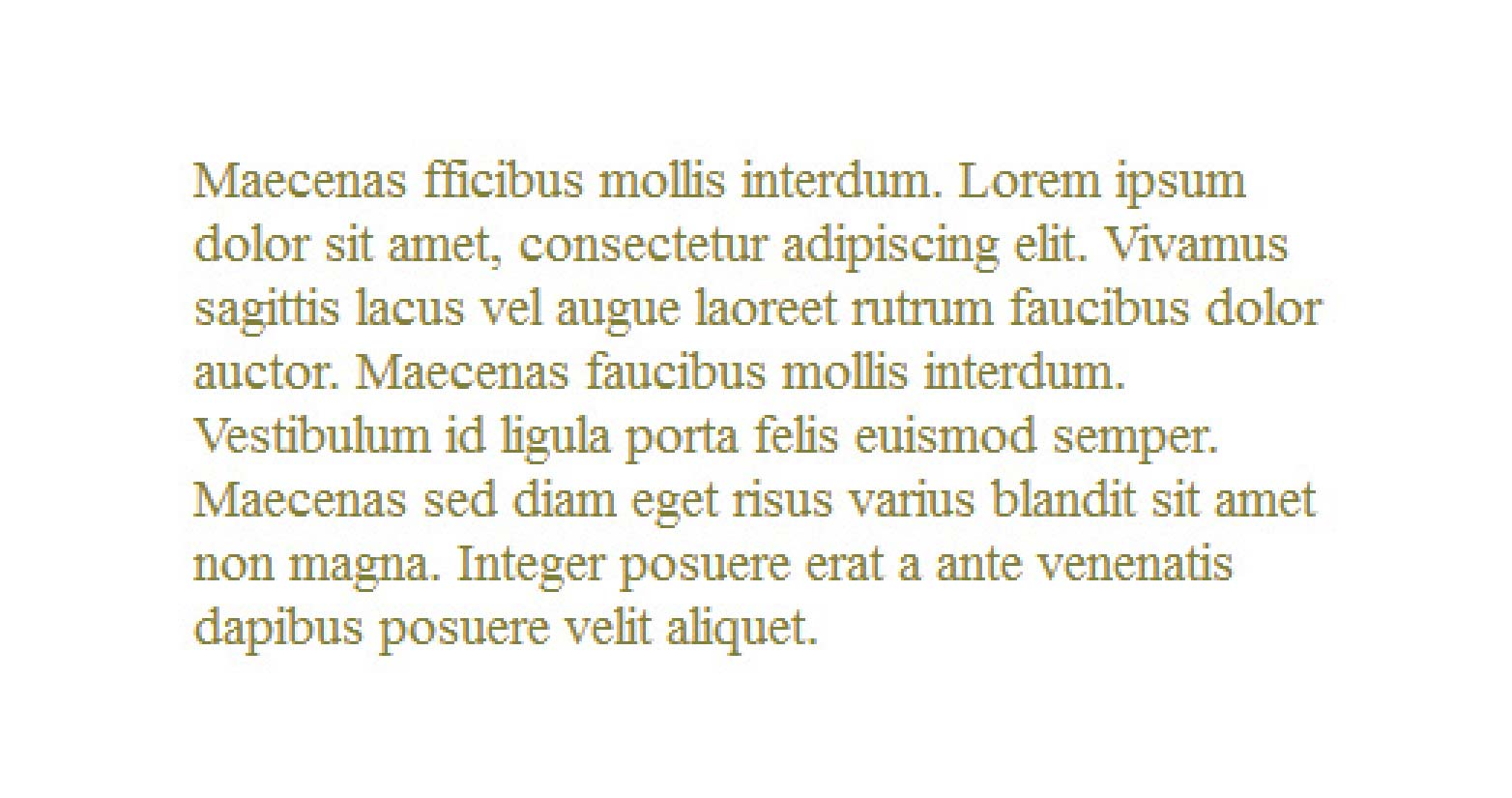
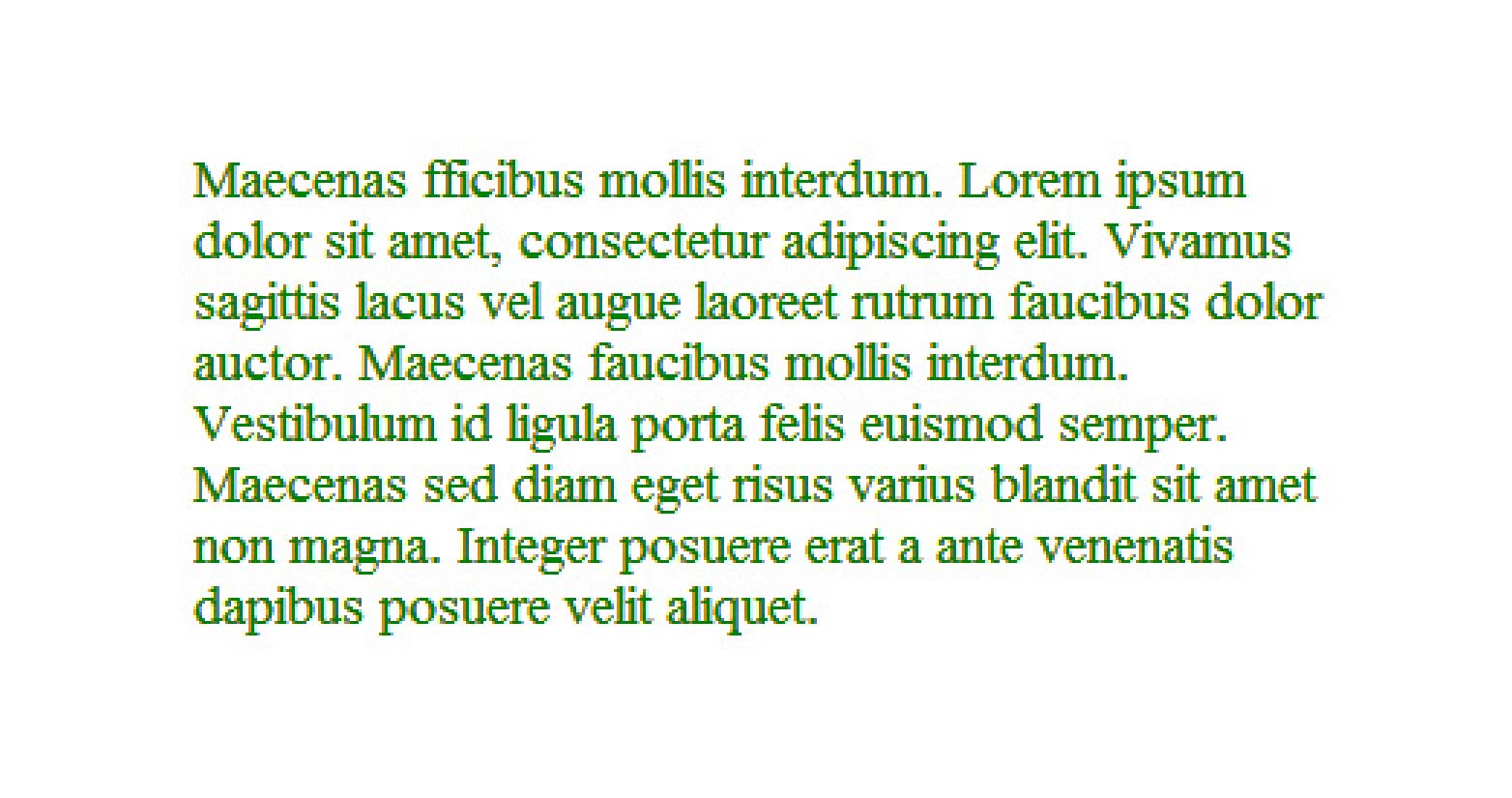
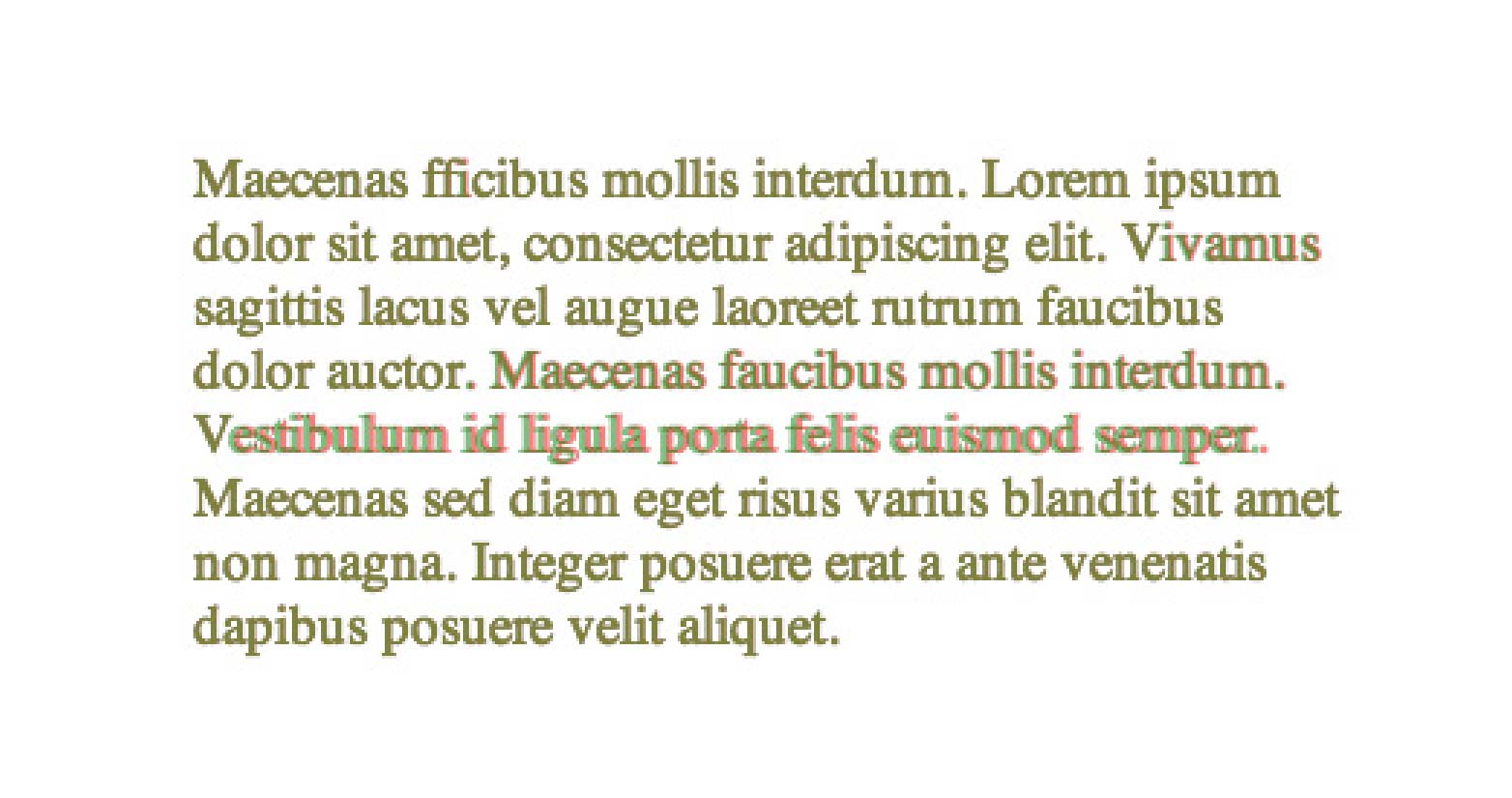
.myClass { text-rendering: optimizeLegibility; }İşte size en yakın gözüktüğünüzden emin olmak için optimizSpeed ve optimizeLegibility'nin doğrudan karşılaştırması, daha okunaklı versiyonda iki önemli gelişme vardır: ilk satırdaki 'ffi' karakterleri bir bağ ile doğru şekilde değiştirildi ve karakter aralığı Genel olarak, beşinci satırda, 'V' ve 'e' arasındaki alanın düzeltildiği özellikle dikkate değer şekilde geliştirilmiştir.

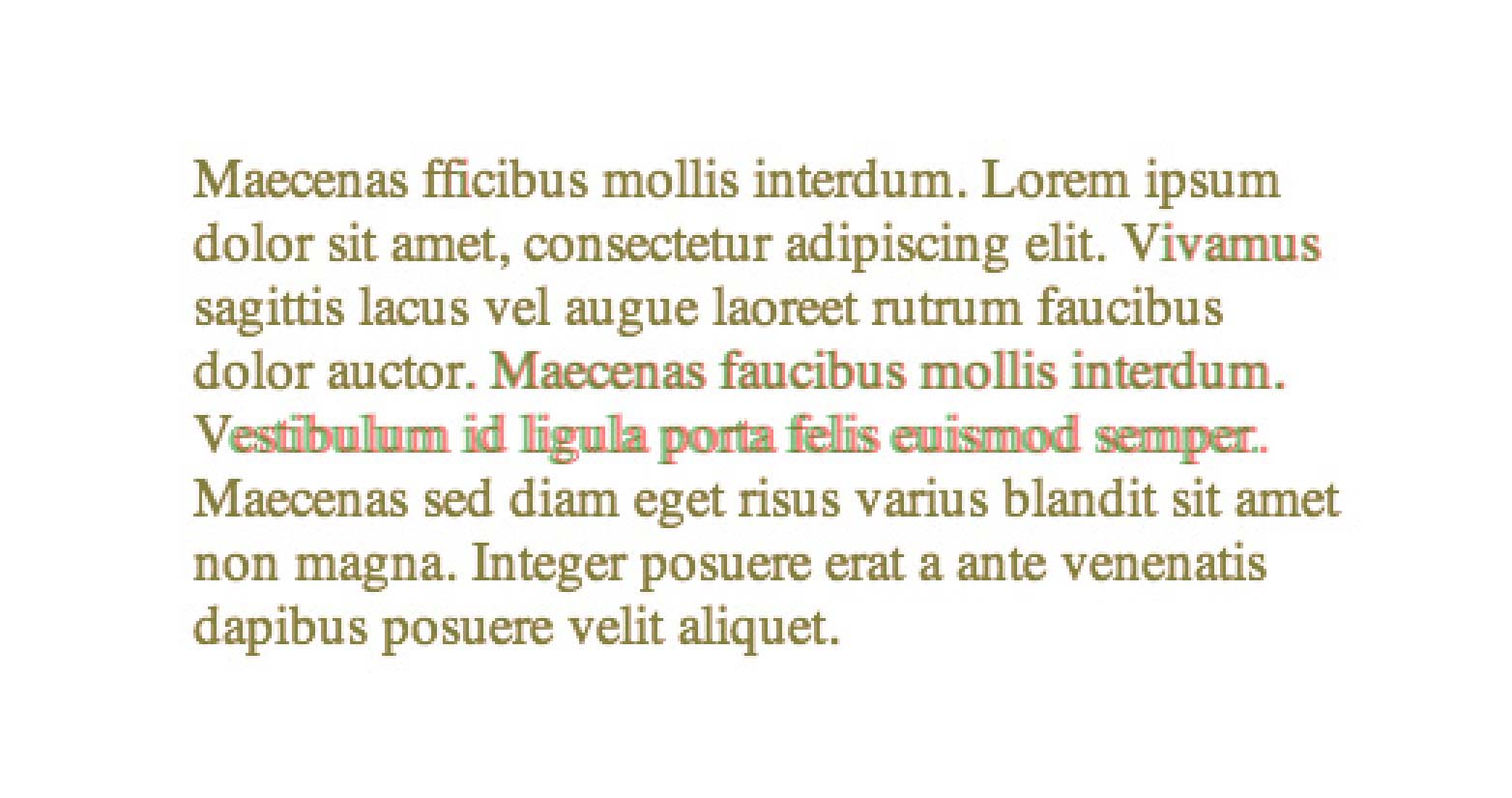
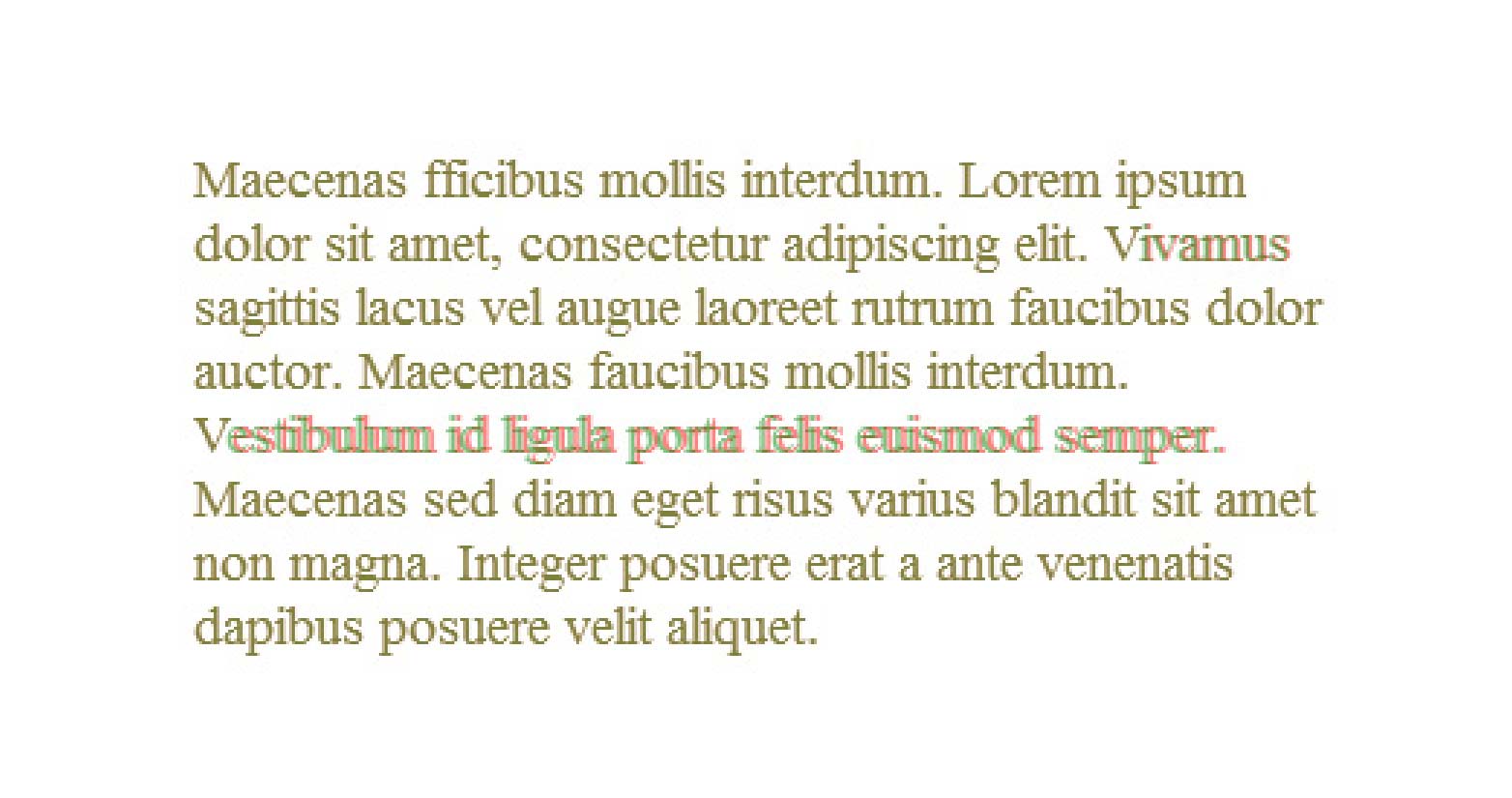
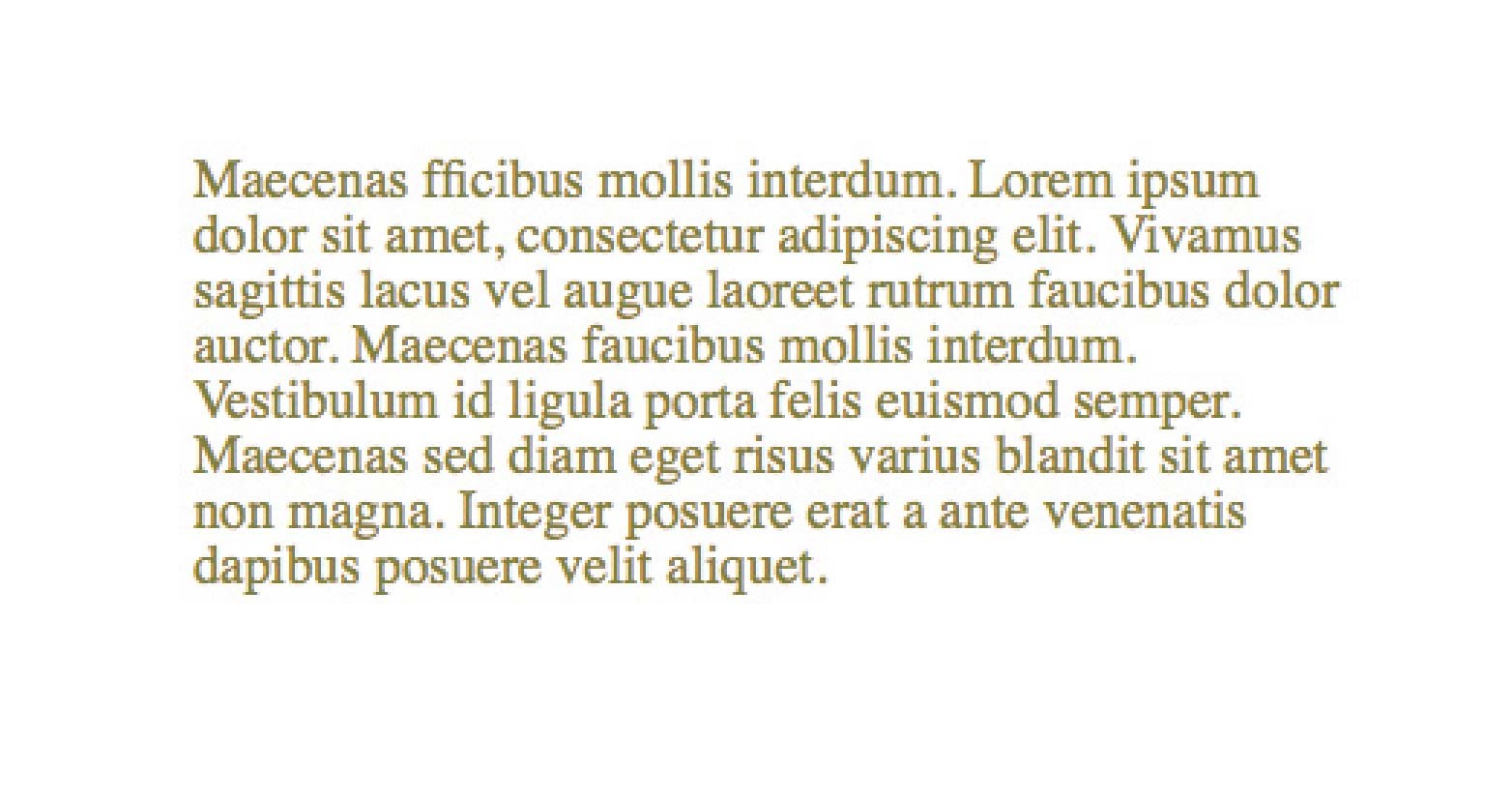
Karakter kaplamaları bu kaplamalarda daha kolay görülebilir:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Tarayıcı desteği şu anda tutarsızdır, ancak, metin oluşturma işleminin desteklemeyen tarayıcılarda sessizce başarısız olması, şu anda çok kullanışlı olabileceği anlamına gelir.
Metin oluşturma özelliğini CSS'nizde kullanıyor musunuz? Bir tipografi uzmanı bile farkın farkına varır mı? Yorumlarınız ile düşüncelerinizi öğrenmemize izin verin.
Öne çıkan görsel / küçük resim, ince ayar görüntüsü Shutterstock üzerinden.