Arama Motorları için Tek Sayfa Siteleri Nasıl Optimize Edilir
Google ve diğer arama motorları web sitelerini indekslediğinde, JavaScript'i çalıştırmazlar. Bu, birçoğu JavaScript’e dayanan tek sayfa sitelerini, geleneksel bir web sitesine kıyasla muazzam bir dezavantaj olarak gösteriyor.
Google’da bulunmamak, bir işletmenin ölümü anlamına gelebilir ve bu göze çarpan tuzak, tek sayfa sitelerini tamamen terk etmekten çekinmez.
Ancak, Google ve diğerlerinin bu sorunu tanıması nedeniyle tek sayfa sitelerinin aslında arama motoru optimizasyonunda (SEO) geleneksel web sitelerine göre bir avantajı vardır. Tek sayfa siteleri için yalnızca dinamik sayfalarının dizine eklenmiş olması değil, aynı zamanda sayfalarını tarayıcılar için özel olarak optimize etmeleri için bir mekanizma oluşturdular.
Bu yazıda Google’a odaklanacağız, ancak Yahoo! ve Bing aynı mekanizmayı destekliyor.
Google, tek bir sayfa sitesini nasıl tarar?
Google, geleneksel bir web sitesini dizine eklediğinde, web tarayıcısı (Googlebot olarak adlandırılır), ilk olarak, üst düzey URI'nin içeriğini tarar ve dizine ekler (örneğin, www.myhome.com). Bu tamamlandıktan sonra, o sayfadaki tüm bağlantıları izler ve bu sayfaları da dizinler. Daha sonra sonraki sayfalardaki bağlantıları izler, vb. Sonunda, site ve ilişkili alanlardaki tüm içeriği endeksler.
Googlebot, tek bir sayfa sitesini dizine eklemeyi denediğinde, HTML'de gördüğü tek şey boş bir kapsayıcıdır (genellikle boş bir div veya gövde etiketi). Bu nedenle, dizine eklenecek ve dizinlenecek hiçbir bağlantı yoktur ve siteyi buna göre dizine ekler ( masanın yanındaki kattaki yuvarlak dairesel “klasör” de).
Hikayenin sonu bu olsaydı, birçok web uygulaması ve site için tek sayfa sitelerinin sonu olurdu. Neyse ki, Google ve diğer arama motorları, tek sayfa sitelerinin önemini fark etmiş ve geliştiricilerin tarayıcıya arama yapabilmesi için geleneksel web sitelerinden daha iyi olabilecek arama araçları sunmuştur.
Tek bir sayfa sitesi taranabilir nasıl yapılır
Tek sayfalık site taramamızı yapmanın ilk anahtarı, sunucumuzun bir tarayıcı veya bir web tarayıcısı kullanan bir kişi tarafından bir istekte bulunup bulunmadığını ve buna göre yanıt vermesinin mümkün olduğunu anlamasını sağlamaktır. Ziyaretçimiz bir web tarayıcısı kullanan bir kişi olduğunda, normal olarak yanıtlayın, ancak bir tarayıcı için, tarayıcının kolayca okuyabileceği bir biçimde tarayıcının tam olarak ne istediğimizi göstermek için optimize edilmiş bir sayfa döndürün.
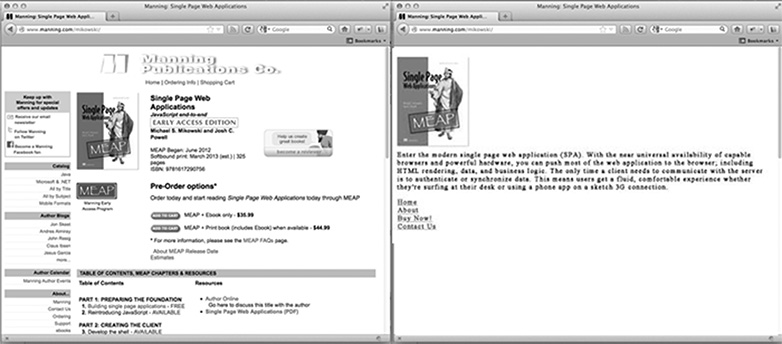
Sitemizin ana sayfası için, tarayıcı tarafından optimize edilmiş bir sayfa neye benziyor? Muhtemelen, arama sonuçlarında görünmesini istediğimiz logo veya başka bir birincil resim, sitenin ne yaptığını veya yaptıklarını açıklayan bazı SEO optimize edilmiş metinler ve yalnızca Google'ın dizine eklemesini istediğimiz sayfaların bir listesi. Sayfanın sahip olmadığı, kendisine uygulanan herhangi bir CSS stili veya karmaşık HTML yapısıdır. Ayrıca, Google’ın dizine eklemesini istemediğimiz sitelerin herhangi bir JavaScript’i veya linkleri de yoktur (insanların yasal bir yasal uyarı sayfası veya insanların Google aramasına girmesini istemediğimiz diğer sayfalar gibi). Aşağıdaki resim bir sayfanın tarayıcıya (solda) ve tarayıcıya (sağda) nasıl sunulabileceğini göstermektedir.

Tarayıcılar için içeriği özelleştirme
Tipik olarak, tek sayfa siteleri bir karma patlama (#!) Kullanarak farklı içeriğe bağlanır. Bu bağlantılar insanlar ve tarayıcılar tarafından aynı şekilde izlenmez.
Örneğin, tek sayfalık sitemizde kullanıcı sayfasına bir bağlantı /index.htm#!page=user:id,123 gibi görünüyorsa, tarayıcı #! ve URI / index.htm?_escaped_fragment_= page= user:id , 123 ile bir web sayfası aramayı bilmek. Tarayıcının kalıbı izleyeceğini ve bu URI'yı arayacağını bilerek, sunucuyu, normalde tarayıcı tarafından JavaScript tarafından oluşturulacak sayfanın bir HTML anlık görüntüsüyle bu isteğe yanıt vermesi için programlayabiliriz.
Bu anlık görüntü Google tarafından dizine eklenecek, ancak Google arama sonuçlarında bizim girişimizi tıklayan herkes /index.htm#!page=user:id,123 adresine yönlendirilecek. Tek sayfa site JavaScript'i oradan devralacak ve sayfayı beklendiği gibi oluşturacaktır.
Bu, tek sayfa site geliştiricilerine, sitelerini özellikle Google'a ve özellikle kullanıcılar için özel olarak düzenleme fırsatı sunar. Bir kullanıcı için hem okunaklı hem de çekici olan ve bir tarayıcı tarafından anlaşılabilen bir metin yazmak yerine, sayfaları diğeri için endişelenmeden optimize edilebilir. Tarayıcımızın sitemizdeki yolu kontrol edilebilir. Böylece, kullanıcıları Google arama sonuçlarından belirli bir giriş sayfaları kümesine yönlendirebiliriz. Bu, mühendisin geliştirmesi için daha fazla çalışma gerektirecektir, ancak arama sonucu pozisyonu ve müşteri tutma açısından büyük ödemeler yapabilir.
Google’ın web tarayıcısını tespit etme
Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) kullanıcı aracısı dizesiyle istekte bulunarak, bu yazı yazıldığı sırada Googlebot kendisini sunucuya bir tarayıcı olarak duyurur . Bir Node.js uygulaması, bu kullanıcı aracı dizesini ara katman yazılımında kontrol edebilir ve kullanıcı aracısı dizesi eşleştiğinde tarayıcıyı optimize eden ana sayfayı geri gönderebilir. Aksi takdirde, talebi normal olarak halledebiliriz.
Bu düzenleme, bir Googlebot'a sahip olmadığımızdan, test etmek karmaşık olacak gibi görünüyor. Ancak Google, herkese açık üretim web siteleri için bunu yapmak için bir hizmet sunar. Web Yöneticisi Araçları'nın bir parçası olarak Ancak test etmenin daha kolay bir yolu, kullanıcı aracısı dizgimizi taklit etmektir. Bu, bazı komut satırı korsanlığı gerektirdi, ancak Chrome Geliştirici Araçları bunu bir düğmeyi tıklatıp bir kutuyu işaretlemek kadar kolaylaştırır:
Google Araç Çubuğu'nun sağındaki üç yatay çizgiyle düğmeyi tıklayıp ardından Araçlar menüsünden ve Geliştirici Araçları'nı tıklayarak Chrome Geliştirici Araçları'nı açın .
Ekranın sağ alt köşesinde bir dişli çark simgesi var: Bunu tıklayın ve önbelleği devre dışı bırakma ve XmlHttpRequests günlüğünü kapatma gibi bazı gelişmiş geliştirici seçeneklerini görün.
İkinci sekmede, Geçersiz Kılmalar etiketli, Kullanıcı Aracısı etiketinin yanındaki onay kutusunu tıklayın ve Chrome, Firefox, IE, iPad'ler ve daha fazlası için açılır menüden istediğiniz sayıda kullanıcı aracı seçin. Googlebot aracı, varsayılan bir seçenek değildir. Kullanmak için, Diğer'i seçin ve kullanıcı aracısı dizesini sağlanan girdiye kopyalayıp yapıştırın.
Artık bu sekme kendisini bir Googlebot olarak taklit ediyor ve sitemizde herhangi bir URI'yi açtığımızda, tarayıcı sayfasını görmemiz gerekiyor.
Sonuç olarak
Açıkçası, farklı uygulamaların web tarayıcılarıyla ne yapacağına dair farklı ihtiyaçları olacak, ancak Googlebot’a her zaman bir sayfa döndürülmesi muhtemelen yeterli değil. Ayrıca, hangi sayfaların gösterilmesini istediğimize karar vermemiz ve uygulamanızın, göstermek istediğimiz içeriğe _escaped_fragment_ = anahtar = değer URI'sını eşlemesi için yollar sunmamız gerekecektir .
Fantezi almak ve sunucu yanıtını ön uç çerçevesine bağlamak isteyebilirsiniz, ancak genellikle buradaki daha basit yaklaşımı alıyorum ve tarayıcı için özel sayfalar oluşturup bunları tarayıcılar için ayrı bir yönlendirici dosyasına yerleştirdim.
Orada çok daha meşru tarayıcılar da var, bu yüzden sunucumuzu Google tarayıcısı için ayarladıktan sonra, bunları da içerecek şekilde genişletebiliriz.
Tek sayfa siteleri mi kuruyorsunuz? Tek sayfa siteleri arama motorlarında nasıl çalışır? Yorumlarınız ile düşüncelerinizi öğrenmemize izin verin.
Öne çıkan görsel / küçük resim, resim ara Shutterstock üzerinden.