Web Sitesi Yükleme Sürelerini Nasıl Hızlandırırsınız?
Web sitenizin hızlı bir şekilde yüklenmesini mi istiyorsunuz? Bu makalede, web sitenizin nasıl olabileceğini düşündüğünüzden daha hızlı bir şekilde nasıl yükleyeceğiniz öğretilecektir.
Hızlı bir web sitesine sahip olmanın neden önemli olduğunu anlamak için şu istatistiklere göz atın: ortalama akıllı telefon kullanıcısı 3 saniye içinde yüklenmezse bir web sitesi bırakacaktır; Google artık sayfa hızını arama motoru sıralamasında dikkate değer bir etken olarak görmektedir. İnternet kullanıcılarının% 75'i, 4 saniye içinde yüklenmediği takdirde bir web sitesine geri dönmeyecekleri konusunda anlaştılar.
Hızlı bir web sitesine sahip olmak, modern web tasarım çağında yaşamak için son derece önemlidir. Artık yavaş web siteleri için artık yer yok.
Web sitesi yükleme sürelerini anlama
Bir web sitesinin yükleme süresi, web sitesini yüklemek için sunucuya yapılan talep ile doğrudan ilişkilidir. Sunucuya yapılan daha fazla HTTP isteği ve daha uzun öğeler oluşturulmaya başlandığında, daha yavaş bir web sitesi olacaktır.
HTTP isteklerine örnekler:
- CSS stil sayfaları yükleniyor;
- komut dosyaları yükleniyor;
- görüntüleri yükleme;
- HTML yükleniyor.
Bir web sitesinin yükleme süresinde oynayan diğer bir faktör, tek tek dosya ve görüntülerin boyutudur. Büyük, yüksek çözünürlüklü görüntüler normal görüntüler olarak yüklenebilmesi için 10 kat daha uzun sürebilir ve gereksiz büyük dosyalar sayfa oluşturmayı önemli ölçüde yavaşlatabilir.
Bir web sitesini hızlı yapma amacı, web sitesini daha verimli hale getirmektir. Bunu, web sitemizin kodlama, görüntü ve düzeninde bir dizi ayarlama yaparak yapabiliriz.
İzleme sayfası hızı
Sayfa hız puanlarımızı takip edebiliriz. Google'ın Sayfa Hız Analizleri arama ve Yahoo için YSlow . Google ayrıca, Firefox ile harika çalışan bir sayfa hız eklentisine sahiptir. kundakçı yüklü.
Örnek web sitesi
Gelişmekte olan bir web sitesini ele alalım ve bu eğitim için bir örnek olarak kullanalım. Google ile ilk Sayfa Hızı puanı 100 üzerinden 48'dir. OS Commerce platformunda çalışır.
Başlangıç Sayfası Hız puanı: 100 üzerinden 100
1. Adım: görüntüleri sıkıştırın
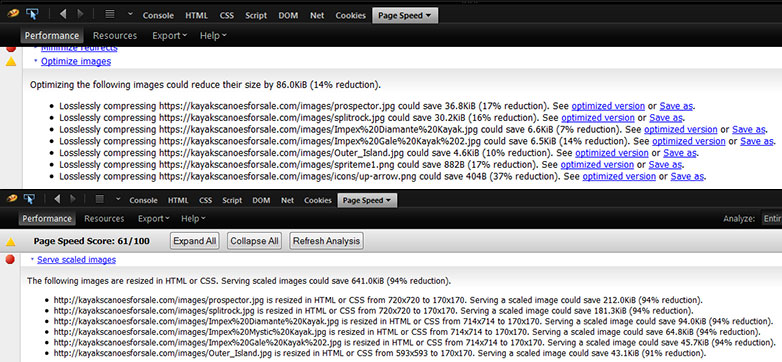
Birinci adım, web tabanlı kalite için tüm görüntüleri sıkıştırmaktır. Bunu, Google'ın Sayfa Hızı eklentisine yerleşik varsayılan görüntü sıkıştırıcısını kullanarak yapabiliriz. Resmin sıkıştırılmış sürümünü bilgisayarınızda yerel klasörünüze kaydedin ve görüntüyü sıkıştırılmamış resmin yerine tekrar yükleyin.
Güncelleme puanı: 100 üzerinden 61
2. Adım: görüntüleri ölçeklendirin
Görüntüleri sıkıştırdıktan sonra, resimlerimizi web sitesi için düzgün bir şekilde ölçeklenecek şekilde değiştirmemiz gerekir. Bu, görüntüleri yeniden boyutlandırmak için gereken sunucu gecikmesini önler. Fotoğrafları Photoshop'ta, HTML kodunuzda bulunacak piksel boyutlarına göre ayarlayarak ölçekleyebilirsiniz.
Güncelleme Skoru: 100 üzerinden 72
3. Adım: tarayıcıda önbelleğe alma özelliğini kullanın
Tarayıcı önbellekleme, statik kaynakların önbelleğe alınmış sürümlerini depolar. Bu, sayfa hızını büyük ölçüde hızlandırır ve sunucu gecikmesini azaltır. Önbelleğe almayı etkinleştirmek için, aşağıdaki kodu .htaccess dosyanıza eklemek isteyeceksiniz:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersGüncelleme puanı: 100 üzerinden 100
4. Adım: görüntüleri CSS spritelarına birleştirin
Belirli bir sayfada yüklenen görüntülerin sayısını azaltmak için görüntüler CSS spritelarına birleştirilebilir. CSS spriteları, temelde bir dizi daha küçük görüntüden oluşan büyük bir görüntüdür. 5 görüntüyü bir CSS hareketli grafiğiyle birleştirmek, bir tarayıcının 5 görüntü yerine bir görüntü yüklemesine izin vererek bir web sitesini hızlandırmanın hızlı bir yoludur.
CSS sprite oluşturmanın en kolay yolu kullanmaktır SpriteMe'yi .

Bir görüntü sprite oluşturduktan sonra CSS'nizde doğru değişiklikleri yaptığınızdan emin olun. Ayrıca, web sitesindeki yükleme talimatlarına da dikkat edin. Bu program tarayıcınız üzerinden bir yer imine erişerek kullanılır.
Güncelleme Skoru: 100 üzerinden 82
5. Adım: JavaScript'in ayrıştırılmasını erteleyin
Bir HTML belgesinin en üstüne doğru yerleştirilmiş olan Javascript, bir sayfayı yavaşlatan sayfa oluşturmayı engelleyebilir. Javascript'in ayrıştırılmasını ertelemek için, bu betikleri en baştan ziyade bir HTML belgesinin sonuna çağırmak en iyisidir.
Ayrıca, erteleme özniteliğini kullanarak Javascript'in ayrışmasını erteleyebilirsiniz. Defer özniteliği, sayfa yüklenene kadar javascript'in ayrıştırılmasını ertelemek için HTML kodunda kullanılır. Örneğin:
Güncelleme Skoru: 100 üzerinden 86
6. Adım: HTML, CSS ve JavaScript'i küçültün
HTML, CSS ve JavaScript, yükleme sürelerini hızlandırmak için “minified” veya sıkıştırılmış olabilir. Web'de bu tür dosyaları küçülten çok sayıda kaynak var. minifier mükemmel bir örnektir.
Güncelleme Skoru: 100 üzerinden 90
Diğer ayarlamalar ve düşünceler
CDN en
Ayrıca statik kaynakları web sitenizden bir CDN veya “İçerik Dağıtım Ağı” nda yükleyebilirsiniz. Bir CDN, hızlı yükleme sunucuları ağında statik kaynakları depolayarak sunucu gecikmesini büyük ölçüde azaltmanın başka bir yoludur. CDN'lerin önemli kullanıcıları arasında ESPN ve NBA.com bulunmaktadır.
JavaScript ve CSS dosyalarını birleştirmek
Birden fazla JavaScript ve CSS dosyası yüklemek bir web sitesinin yükleme süresini öldürebilir. Eklentileri ve tema özelliklerini kullanan özel CMS tabanlı web siteleri, genellikle 15 veya daha fazla JavaScript dosyasına ve aynı anda birçok Basamaklı Stil Tablosuna sahip olabilir. Bu Scripts ve Stil Sayfaları, her biri büyük bir dosya halinde birleştirilebilir. Bunu yapmak, sayfa yükleme süresini büyük ölçüde hızlandıracak ve web sitenizin ziyaretçilerinin web sitenizin hızlı yükleme süreleriyle heyecanlandıracaktır.
Mobil web sitesi geliştirme
Akıllı telefon kullanıcıları için akıllı telefon uygulamaları oluştururken, akıllı telefon uygulamaları için Google'ın web yöneticisi yönergelerine uymak önemlidir. Mobil web siteleri ve uygulama dizine eklemeleri Google tarafından devam eden bir çalışma olsa da, Google'ın akıllı telefon geliştirme konusundaki gereksinimlerine dikkat etmek önemlidir. Google'ın mobil web sitelerini ve mobil uygulamalarını nasıl endekslediği konusunda önümüzdeki 5 yıldaki önemli değişiklikleri bekliyoruz. Google’ın mobil web sitesi uygulamaları endekslemesinde sayfa hızının büyük bir önem taşıması durumunda şaşırmayın.
Sonuç
Web sitemizi hızlandırmak için çeşitli ayarlamalar yaparak, web sitemizin yükleme süresini neredeyse yarı yarıya azalttık! Bu, kelimenin tam anlamıyla Google'ın ilk sayfasında veya 5. sayfadaki sıralama arasındaki fark olabilir. Ayrıca, 200 müşteriye iniş ve müşterilerin yavaş sayfa yükleme süreleri nedeniyle% 75'ini kaybetme arasındaki fark da olabilir.
Web üzerinde başarılı olmak için hızlı bir web sitesine sahip olmak zorunludur. Genel kural olarak, bir web sitesi içindeki tüm sayfalarda 80 veya daha yüksek bir sayfa hız puanı elde etmek iyi bir fikirdir.
Web sitesi hızını artırmak için ne kadar zaman harcıyorsunuz? Hangi ipuçlarını paylaşırdınız? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, hız resmi Shutterstock üzerinden.