Web Sitesi Tasarımında Daireler Nasıl Kullanılır
Daireler, web tasarımında nispeten yeni bir gelişmedir. Web tasarımının gençlik günlerinden, çağdaş çalışmalarımız, www'in ilk günlerinde hayal edebileceklerinin ötesine geçti. Dairesel yolların şu andaki kucaklamaları, büyük olasılıkla, yakın zamana kadar, görseller kullanılmadan dairesel elemanların oluşturulması kolay olmamasından kaynaklanmaktadır.
Artık CSS'yi daire oluşturmak için kullanabilme kolaylığı ile web tasarımında çok daha yaygın hale geliyorlar. Peyzajın her yerini topluyorlar. Pek çoğu, çevrelerin web tasarımında kullanılması daha zor olduğunu düşünüyor ve orada yapılması gereken argümanlar var. Bununla birlikte, iyi bir ızgaraya sadık kalınca ve çok fazla boş alanı korursak, bir daire tabanlı tasarım bir sitede yeni ve heyecan verici bir yüz yaratabilir.
Şimdi, aşağıdaki tüm yerinde elemanlar için daireler kullanmak, büyük olasılıkla, kullanıcının gözünü çizme ve bir unsuru öne çıkarma eğiliminde olduğu göz önüne alındığında, çok karışık ve garip bir siteyle sonuçlanacaktı. Bu yüzden, bu dairesel paterni içerecek doğru unsuru ve yeri seçmek istiyoruz. Aşağıda, bunun bir web sitesi için iyi bir şekilde çalışma eğiliminde olduğu birkaç önemli alanı ayırdık.
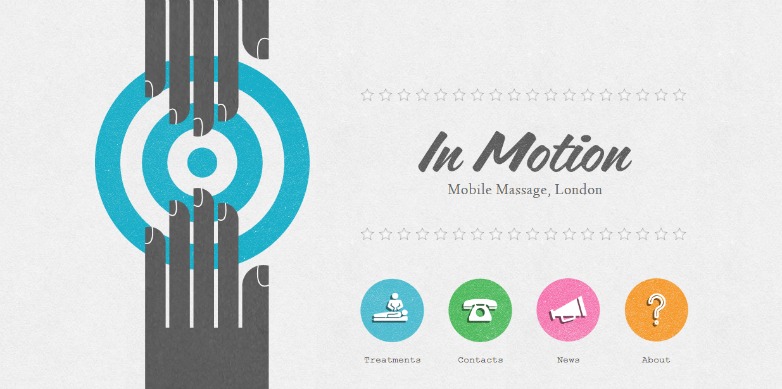
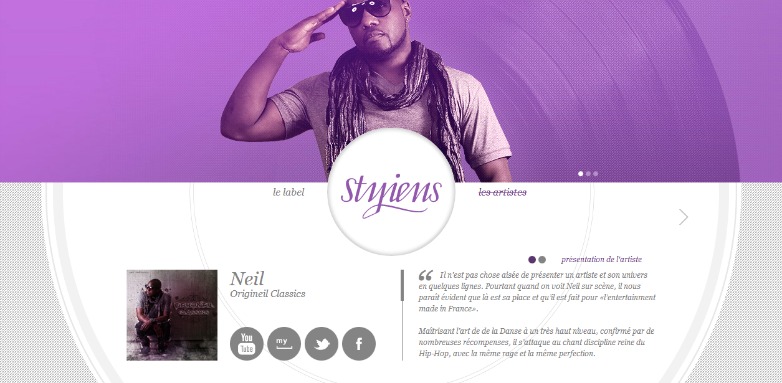
Logo
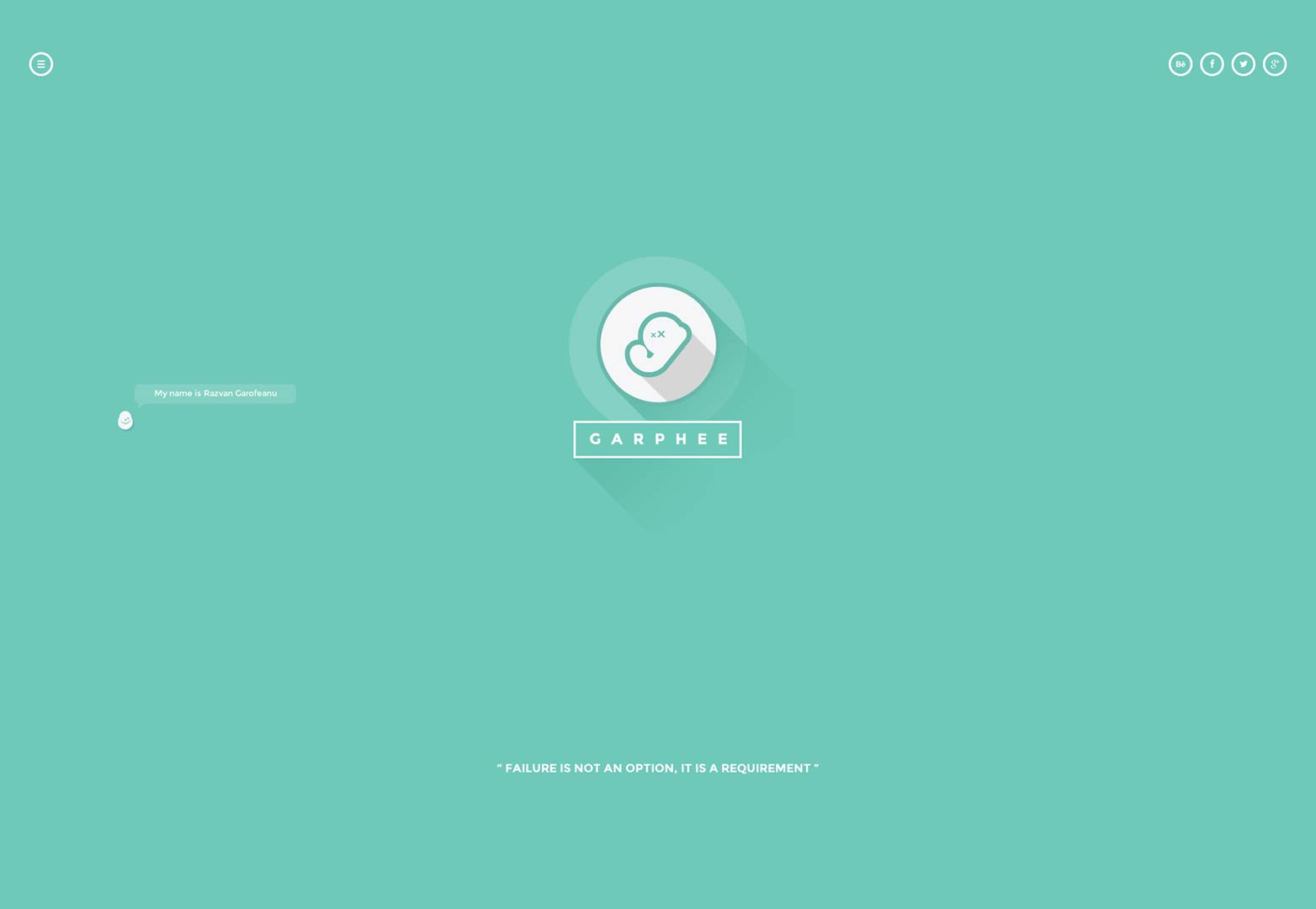
Sitenizde dairesel bir logo kullanmak sadece temiz ve minimalist bir his vermekle kalmaz, aynı zamanda sofistike ve sınıf izlenimi verir. Çember, çoğu zaman hayatın kendisini temsil eden, insan türünün bilinen en eski sembollerinden biridir. Bu gerçek, muhtemelen pek çok tasarımcının markasını ve sitelerini temsil etmek için kullandığı nedenin bir parçasıdır. Bir çember kullanmak, bu günlerde logolar için oldukça popüler bir seçim haline geldi.
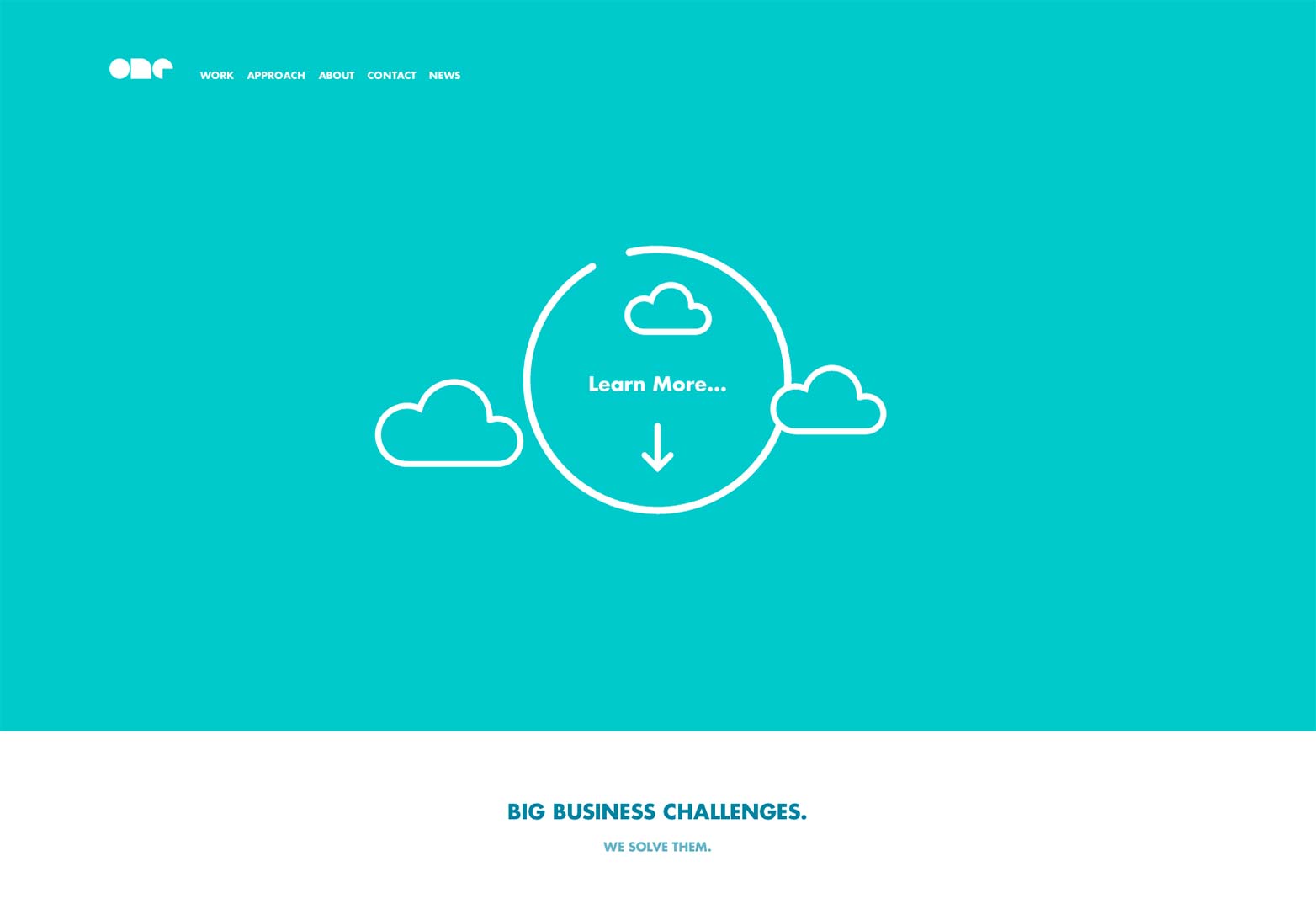
Navigasyon
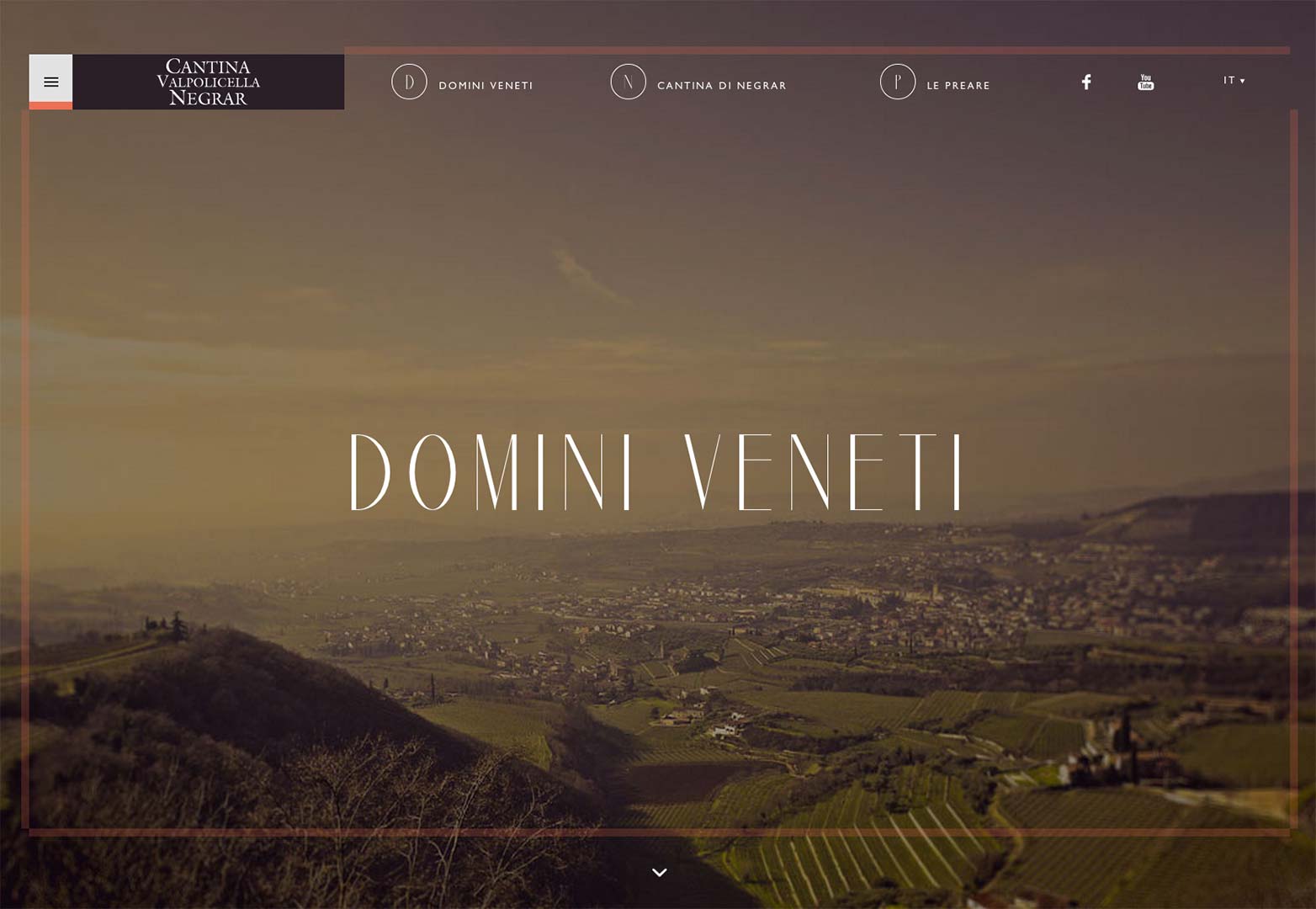
Gezinti için daireler kullanmak, günümüzün büyüyen ve gelişen pazarlarında hareketliliği destekleyen daha popüler ve mantıklı bir seçim haline geliyor. Artık akıllı telefonların ve tabletlerin ötesine geçen dokunmatik ekranlı cihazların yükselmesiyle, bu yolla desen navigasyonuna yönelik itme, yoldan çıkıyor. Ve iyi bir sebeple. Bir düğme için daire kullanmak, kullanıcı ile sezgisel olarak bağlantı kurar, hatta parmak ucunun şeklini taklit eder; kullanıcıya basmak için yalvarıyor.
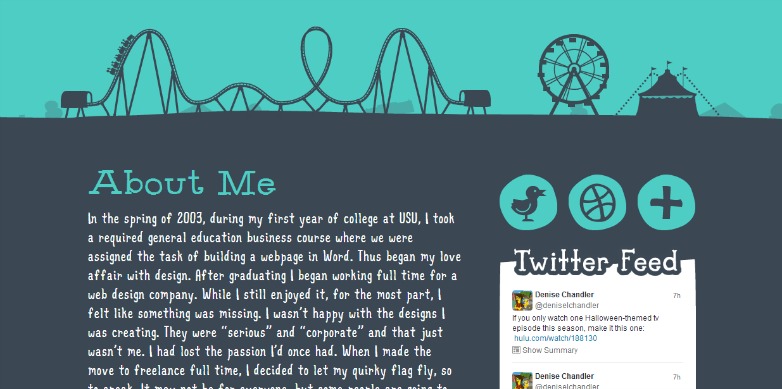
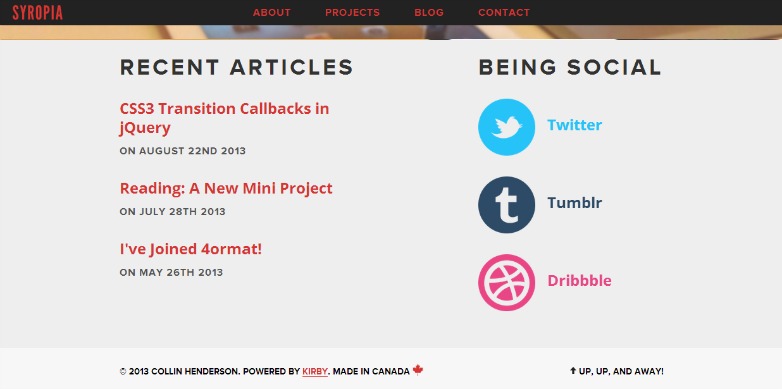
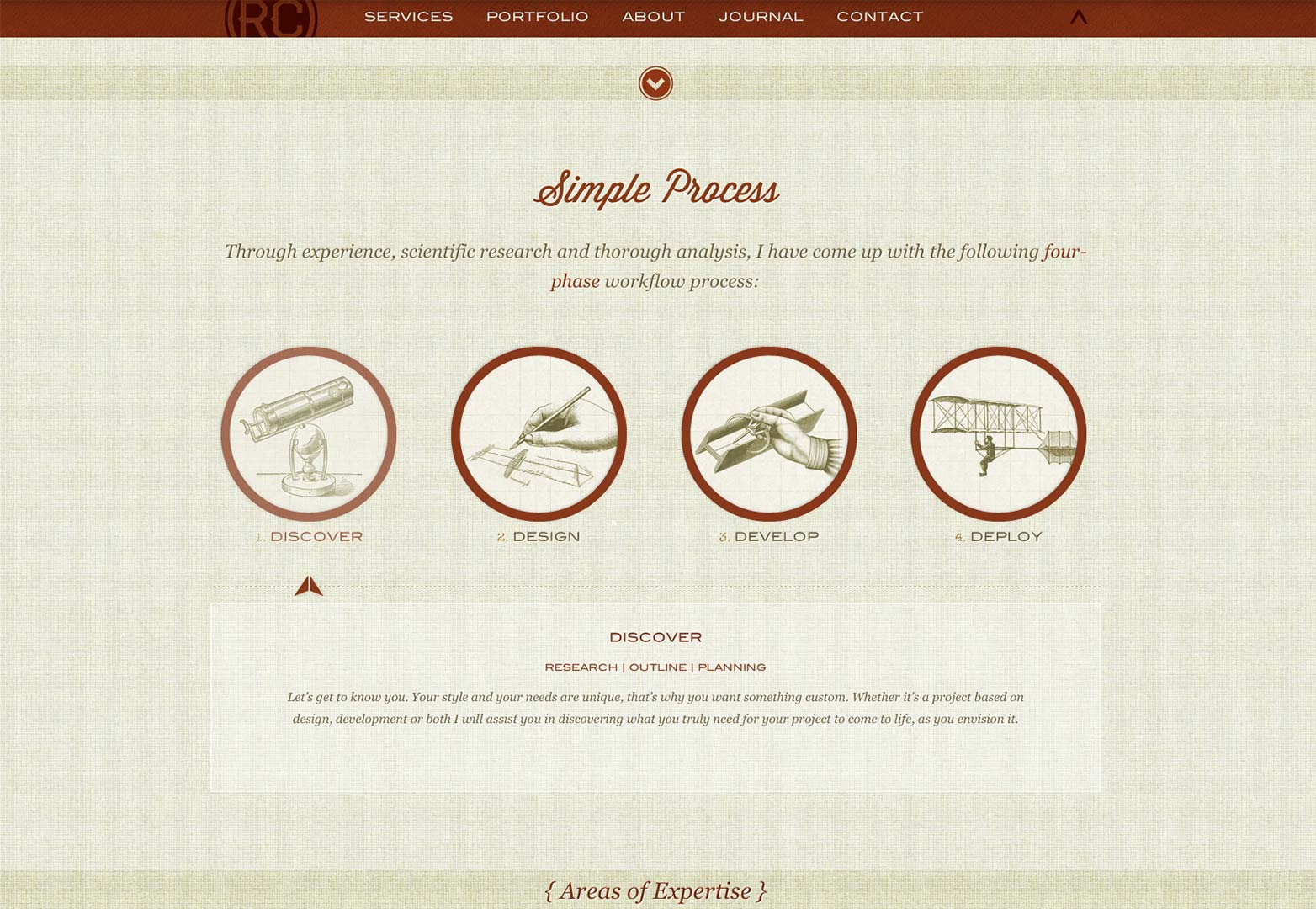
Simgeler
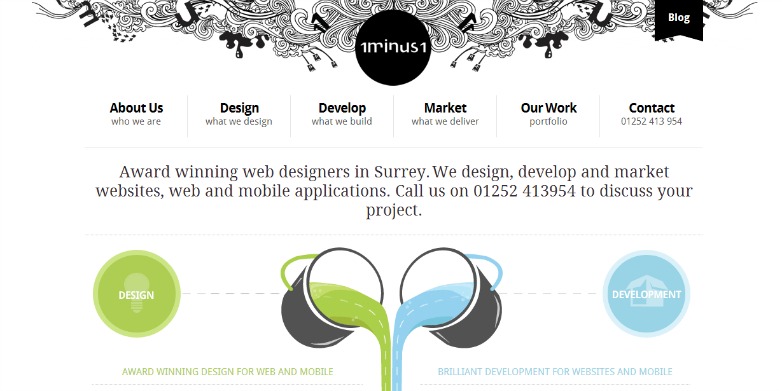
Dairesel ikonlar kesinlikle web tasarımında kullanılan en popüler ve uzun süren dairesel elemanlardır. Bu büyük olasılıkla genellikle resim tabanlı olmaları nedeniyle CSS yeteneklerinin kullanımlarında bir rol oynaması gerekmediğinden kaynaklanmaktadır. Koşarak yere vurabiliyorlardı. Bazıları, dairesel simgelerin Web'i süslediği sürenin uzunluğu göz önüne alındığında, dişlileri biraz değiştirmenin ve farklı bir yönde hareket etmenin zamanı olabileceğini düşünebilir. Fakat bu tasarım estetiğinin simgelere göre bu kadar uzun sürmesinin bir nedeni var. Sadece işe yarıyor.
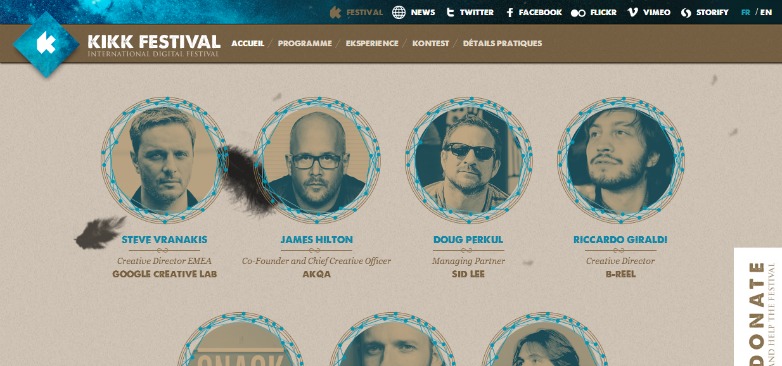
Görüntü önizlemeleri
Bu teknik, web üzerindeki portföylerde çok fazla şey görmeye meyilliyiz çünkü yuvarlak görüntüler, işin bir önizlemesini kullanıcılara sunmanın estetik ve hoş bir yolunu sunuyor. Yine, bu örüntü, göze gerçekten bakma eğilimindedir, bu yüzden önizlemelerinizi akıllıca kırpılmış bir çember içine koymak, yalnızca kullanıcıyı görsel olarak yönlendirir, aynı zamanda onlarla konuşmaz. Kullanılabilirlik açısından ise, dairesel görüntüler, aralarında nefes alan, odaya yaratıcı ve uyumlu bir görünüm kazandıracak bol miktarda oda verildi.
Harekete geçirici mesajlar
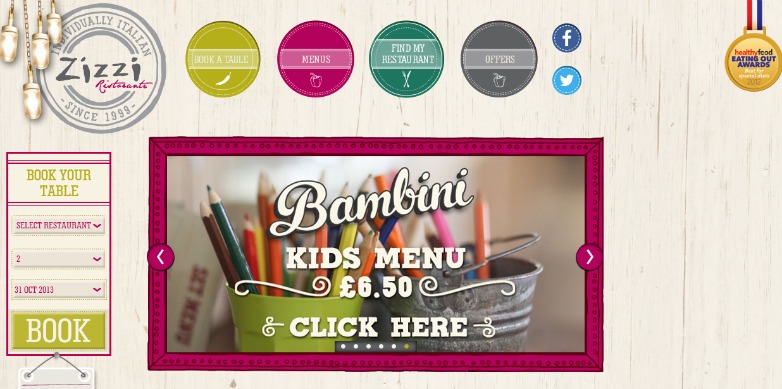
Navigasyon ve dokunmatik ekranlı cihazların yaygınlığı ve beklenen yetenekler gibi, bu yuvarlak yapıya göre harekete geçirme çağrıları da iyi bir şekilde yapılmaktadır. Yine de, hem navigasyon hem de CTA'ları sitenizde benzer şekilde sunabiliyor olsanız da, onları farklı şekillerde öne çıkarmaya çalışmalısınız. Gezinme gerekli, evet, ancak CTA'lar, bu şekilde davranıldığından emin olmamız gereken öncelikli öğelerdir. Ve bunun gibi ayırt edici. Görsel bir hiyerarşi oluşturmak, web tasarımcıları için yeni bir şey değildir ve bu sadece bunun bir uzantısıdır.