HTML5 ve CSS3: Son Ürünte Wireframing
Bu, web sitelerine karşı klasik bir Photoshop. Mevcut wireframing ve prototipleme araçları, web'in ortamını doğru bir şekilde yansıtmamaktadır.
Web tarayıcısı olarak bilinen değişkeni göremeyen statik tasarımlar üretirler. Ve nihai web sitesini oluşturduğunuzda, bazı öğeler taslak benzerleri gibi görünmeyecek ve müşteri yazı tiplerinde, konumlandırmada vb.
Bir grafik programıyla daha rahat olabilirsiniz ve HTML'yi el ile kodlamak zorunda kaldığınızda tasarım yineleme işlemlerinin daha uzun sürebilir görünmesini sağlayabilirsiniz.
Bununla birlikte, başlangıçta HTML'de bir tel kafes oluşturmanın avantajları alternatifleri aşmaya başlıyor: sadece HTML5'te yeni düzen öğelerine ve CSS3'te daha güçlü seçicilere ve stillere sahip olmamakla kalmıyor, aynı zamanda bunları birleştirerek basit bir araya getirebiliyoruz. düzeni hızlıca
Her gün yeni bir şirket duyuyoruz ( 37signals , Atomiq ve diğerleri HTML prototipini benimsemesini açıklar. Onların ana nedeni, doğru araçları yerine getirdiğinizde sürecin şaşırtıcı derecede kolay olmasıdır. Bu sürecin ne kadar kolay olabileceğini öğrenmek üzeresiniz ve işiniz bittiğinde, bir sonraki yapınızda bir başlangıç olacak.
HTML5 ile hızlı düzen
HTML5, bir belgeyi daha az sınıf ve kimliğe sahip bir belgeyi hızlı bir şekilde yukarı atmayı kolaylaştıran mükemmel yeni yapısal öğeler kümesi getiriyor. Bu öğelerin amacını anladıktan sonra, birkaç dakika içinde zor bir sayfa düzeni oluşturabileceksiniz.
Bu yeni öğelere aşina değilseniz, hızlı bir giriş. Yeni elemanlar, öncekinden daha temiz bir belge yapısı sağlarken, ağır bir div kullanımından kurtulmanızı sağlar. Lachlan Hunt bu öğeleri “ HTML5'in Bir Önizlemesi “:
-
articleelement represents an independent section of a document, page or website. Öğe, bir belgenin, sayfanın veya web sitesinin bağımsız bir bölümünü temsil eder. Haber ve blog yazıları, forum mesajları ve bireysel yorumlar gibi içerikler için uygundur. -
sectionelement represents a generic section of a document or application, such as a chapter. öğe, bir bölüm gibi bir belgenin veya uygulamanın genel bir bölümünü temsil eder. -
headerelement represents the header of a section. eleman bir bölümün başlığını temsil eder. Başlıklar sadece bölümün başlığından fazlasını içerebilir; örneğin alt başlıkların, sürüm geçmiş bilgilerinin ve byline'ların eklenmesi mantıklı olacaktır. -
navelement represents a section of navigation links. öğe, gezinti bağlantılarının bir bölümünü temsil eder. Hem web sitesi navigasyonu hem de bir içerik tablosu için uygundur. -
asideelement is for content that is tangentially related to the content around it, and it is useful for marking up sidebars. Öğe, etrafındaki içerikle teğet olarak ilişkili içerik içindir ve kenar çubuklarını işaretlemek için kullanışlıdır. -
footerelement represents the footer of a section. eleman bir bölümün altbilgisini temsil eder. Genellikle, yazarın adı, ilgili belgelere bağlantılar ve telif hakkı verileri gibi bu bölümle ilgili ayrıntılar içerir.
Örnek web sitemde, bir başlık, solda bir kenar çubuğu, ana içerik ve altbilgi için bir alan bulunan ortalanmış bir sayfa istiyorum. Yapıyı işaretlemek için HTML5 öğelerini kullandım. article her şeyi içeren unsur.
Example Stil nitelikleri belirlemediğiniz veya içerik yerleştirmediğiniz sürece bu öğeler ve div'ler boyutsuz ve görünmezdir. Onları çalışılabilir hale getirmek için, onlara geçici olarak yükseklikler atamamız gerekir. HTML öğelerini de display: block; Böylece tarayıcı onları tanır (IE için ekstra çalışma gereklidir).
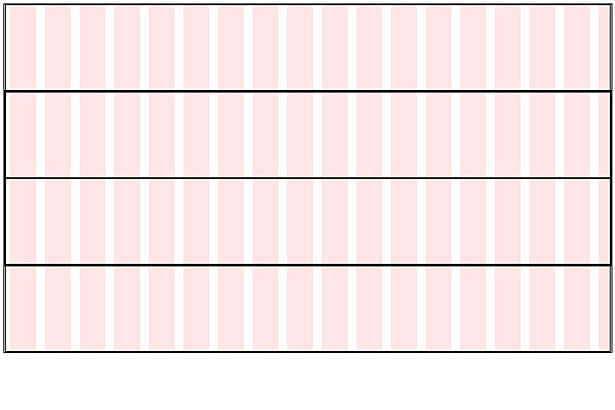
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Öğeleri konumlandırmadan önce, düzeni görselleştirebilmemiz gerekir. Herhangi bir içerik olmaksızın yapının görselleştirilmesi için ideal çözüm, daha sonra kolayca kaldırılabilir ve tasarımı etkilemez.
Seçenek 1: Anahatlar
Anahat ayar tüm modern tarayıcılarla uyumludur ve elemanların genişliğini etkilemez. border öznitelik yok.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
Seçenek 2: HSLa
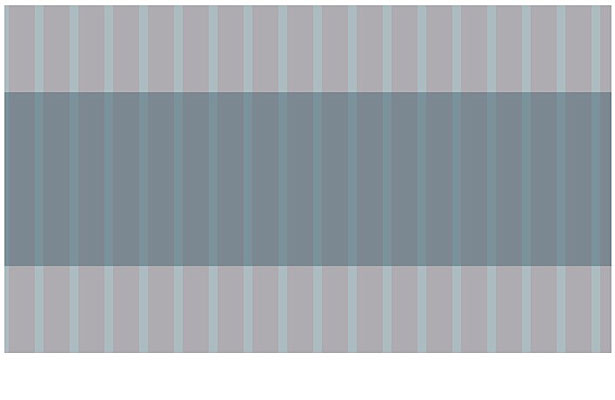
HSLa (ya da RGBa), elementlerin hiyerarşisini daha iyi temsil etmenizi sağlar çünkü opaklık, üst üste binen öğelerin daha koyu görünmesini sağlar. Ancak, modelde temel arka plan renklerine sahip olmayı planlıyorsanız, bu yöntem iyi çalışmayabilir.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
Konumlandırma
Öğeleri yerleştirme yöntemi kişisel tercih meselesidir ve birçok seçeneğiniz vardır: tarayıcıda veya işletim sistemindeki ölçme araçları, arka plan ızgara görüntüleri (seçtiğim), ızgara ve düzen yardımı ile CSS çerçeveleri veya yazılım gibi Dreamweaver. Konumlandırma en önemli kısımdır ve başlangıçtan itibaren düzgün bir şekilde çalışması gerekecektir. Burada yazdığınız kod büyük olasılıkla nihai üründe kalacaktır.
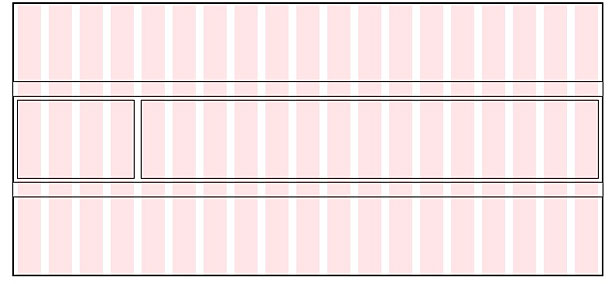
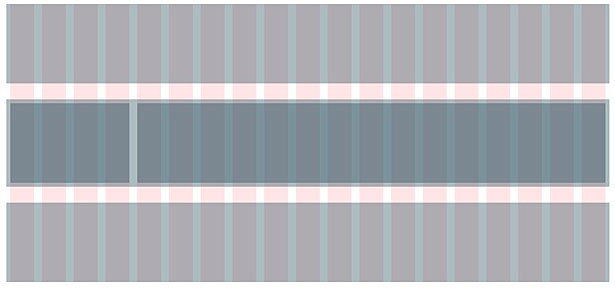
Örneğimde, sayfayı, hem üstbilgi hem de altbilgi arasında, soldaki bir kenar çubuğu ve sağdaki içerikle birlikte sabit bir genişlik verdim.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Tüm süreç boyunca, her bölümü görebiliyorum ve nerede görüneceğini görebiliyorum. İşte sonuç:


Son ürüne ulaşıncaya kadar tarayıcı uyumluluğu konusunda endişelenmeyin. CSS yorumları yoluyla notları bırakmanızı, hangi alanlara geri dönmeniz gerektiğini işaretlemenizi (öncelikle belirli tarayıcılar için ek bakım gerektiren seçiciler ve özellikler olacaktır) şiddetle tavsiye ederim.
Prototipleme içeriği
Düzen tamamlandığında, örnek içerik eklemeniz gerekebilir. Günümüzde en yaygın yöntem Lorem Ipsum parçalarını ve filigran stok fotoğraflarını sayfalara atmaktır. Tekerleği neden yeniden yaratıyoruz?
HTML Ipsum Lorem Ipsum metnini genel olarak işaretleyen mükemmel bir web sitesidir. Her şeyi bir sayfada yakalayabilmek hiç bu kadar kolay olamazdı.

PlaceHold.it Her görüntüyü bir URL isteği ile arayarak ihtiyacınız olan herhangi bir boyutta yer tutucu görüntüler sunar. http://placehold.it/350x150 İlk değer genişlik ve ikinci yükseklik olduğunda):

PlaceKitten cuter görüntüleri hariç, tam olarak PlaceHold.it gibi çalışır:

Haritalar için gelişmiş JavaScript eklemek yerine, temel bir resmi Google Statik Haritalar . Bir API anahtarı veya benzersiz bir imza gereklidir, ancak nihai ürün bir harita içeriyorsa bunu almanız gerekir.
Simülasyon davranışı
Modern web siteleri, statik wireframe'ler aracılığıyla iletişim kurması zor işlevsellikler içerir: öğeleri genişletme ve daraltma, geçişler, sürükle ve bırak, dinamik menüler, vb. Her neyse bir JavaScript kütüphanesi kullanmak zorunda kalacaksınız, bu yüzden şimdi bir kütüphane yükleme ve bazılarında komut dosyası yazma Temel işlevsellik zarar vermez.
JQuery'yi içerik ağından yükleyerek indirme işleminden kaçınabilirsiniz. Gerçek kodu yazmak yerine, amaçlanan davranışı birkaç işlevle taklit edin. Örneğin, bir bağlantı tıklandığında (örneğin, bir oturum açma penceresi veya iletişim formu) bir öğe görünmesi gerekiyorsa, pencerenin hızlı bir tel çerçevesini oluşturun, varsayılan olarak gizleyin ve sonra tıklatıldığında ortaya çıkarmak için jQuery'yi kullanın.
Davranışı taklit etmek için yeterli bir iş yaptığınız sürece, müşteri bir dizi akış şeması veya açıklaması üzerine dökmek yerine sonucu kendi başına görebilecektir.
Simülasyon durumları
Bir web sitesi yerine bir web uygulaması için wireframes oluşturuyorsanız, tek bir sayfanın birkaç durumunu hızlı bir şekilde gösterebilmek isteyebilirsiniz. Tel kafesin farklı kopyalarını oluşturabilir, her biri belirli bir durumu göstermek için değiştirilmiş olabilir veya kullanabilirsiniz PolyPage .
PolyPage, farklı durumlar için mevcut olabilecek öğeleri (örneğin, giriş yapmış ve çıkış yapmış) temsil etmek için işaretlemenizdeki sınıfları kullanmanızı sağlayan jQuery eklentisidir. Her durumu bir bağlantıyla değiştirebilir, böylece farklı sayfalara ihtiyaç duymadan müşteriye farkları kolayca demode edebilirsiniz.
Son düşünceler
Orijinal tasarımlar her zaman kağıda ya da PDF formatında muhteşem görünmekle birlikte, HTML sayfalarını başlangıçtan itibaren sağlamanın birçok avantajı vardır.
Tasarımı kodda yeniden oluşturduğunuz zamandan tasarruf edersiniz. Nihai ürünün orijinaline tam olarak benzemediğini merak etme karmaşasından uzak durursunuz. Ve hem siz hem de müşteri zamanınızı, paranızı ve sinirlerinizi kurtarırsınız.
Michael Botsko, Portland, Oregon'da bir web geliştiricisi ve web teknolojisi eğitmeni. Hem müşteri hem de çalışmayı sever açık kaynak ile projeler Botsko.net , LLC. Çalışmıyorken, iki çocuğu ve harika karısı ile vakit geçirmekten hoşlanıyor.
Hangi hızlı düzen ve prototipleme araçları gözardı ettim? İlk önce tasarım yapmanın ve sonradan yapmanın faydaları nelerdir?