HTML5 App Smackdown: Hangi araç en iyisidir?
Modern tarayıcılar, Flash gibi eklentileri kullanmadan zengin animasyon ve etkileşimli içeriği destekleyebilir. Bunun yerine, JavaScript, HTML5 ve CSS3'ün bir kombinasyonunu kullanarak, masaüstü tarayıcılarda ve tabletler ve akıllı telefonlar gibi mobil cihazlarda çalışan kaliteli animasyonlu, etkileşimli içerikler oluşturmak mümkündür.
Bir dizi JavaScript animasyonu çerçevesi olsa da (ve bunlardan birkaçına göz atacağız), kodun arka planda tutulduğu zengin bir görsel editör sunan birkaç uygulama vardır. Bunların en bilinenleri Adobe Edge Animate ve Tumult Hype. Bu alanda üçüncü bir yarışmacı Sencha Animator iken, Google da Google Web Designer ile arenaya girdi.
Bu araçlar, yüzeyde oldukça benzer görünebilir, ancak belirli kısıtlamalar ve fırsatlar yaratan farklı temel teknolojileri kullanır. Bunu bir HTML5 uygulaması smackdown olarak adlandırdığım halde, kesinlikle bu araçların tümü HTML5 ile sınırlanmaz.
Kırmızı köşede…
Edge Animate CC Adobe'nin Edge ailesinin bir parçasıdır ve modern web için yeni nesil geliştirme araçları ve hizmetleri sunmaktadır. Adobe'nin abonelik temelli Creative Cloud'unun bir parçası olarak hem PC hem de Mac için, ayda 17.58 dolarlık tek bir uygulama olarak veya ayda 46,88 ABD doları için tam CC paketinin bir parçası olarak kullanılabilir.
Tumult Hype 2 sadece Mac ve 29.99 $ geçerli bir tek uygulama fiyatı ile geliyor.
Sencha Animator 1.5 Mac, PC ve Linux için kullanılabilen Sencha'nın HTML uygulama geliştirme eko-sisteminin bir parçasıdır, fiyatı 199 dolar.
Google Web Designer şu anda beta sürümü ücretsizdir. Bu biraz bilinmeyen bir miktar, bu yüzden bu kuralı yönetelim.
(30 günlük deneme sürümleri ücretli araçlar için de kullanılabilir, böylece bunları karşıdan yükleyebilir ve gereksinimlerinize uygun olanı kendiniz öğrenebilirsiniz.)
Tumult Hype
HTML5 oluşturma uygulaması olarak faturalanan Tumult Hype 2, basit etkileşimli multimedya animasyonları oluşturmaya odaklanmıştır. Sadece 30 $ altında para için büyük bir değer.
Mac olmak sadece Mac uygulamaları için tanıdık bir UI sunmasına izin verir, bu da hızın yükselmesini kolaylaştırır.
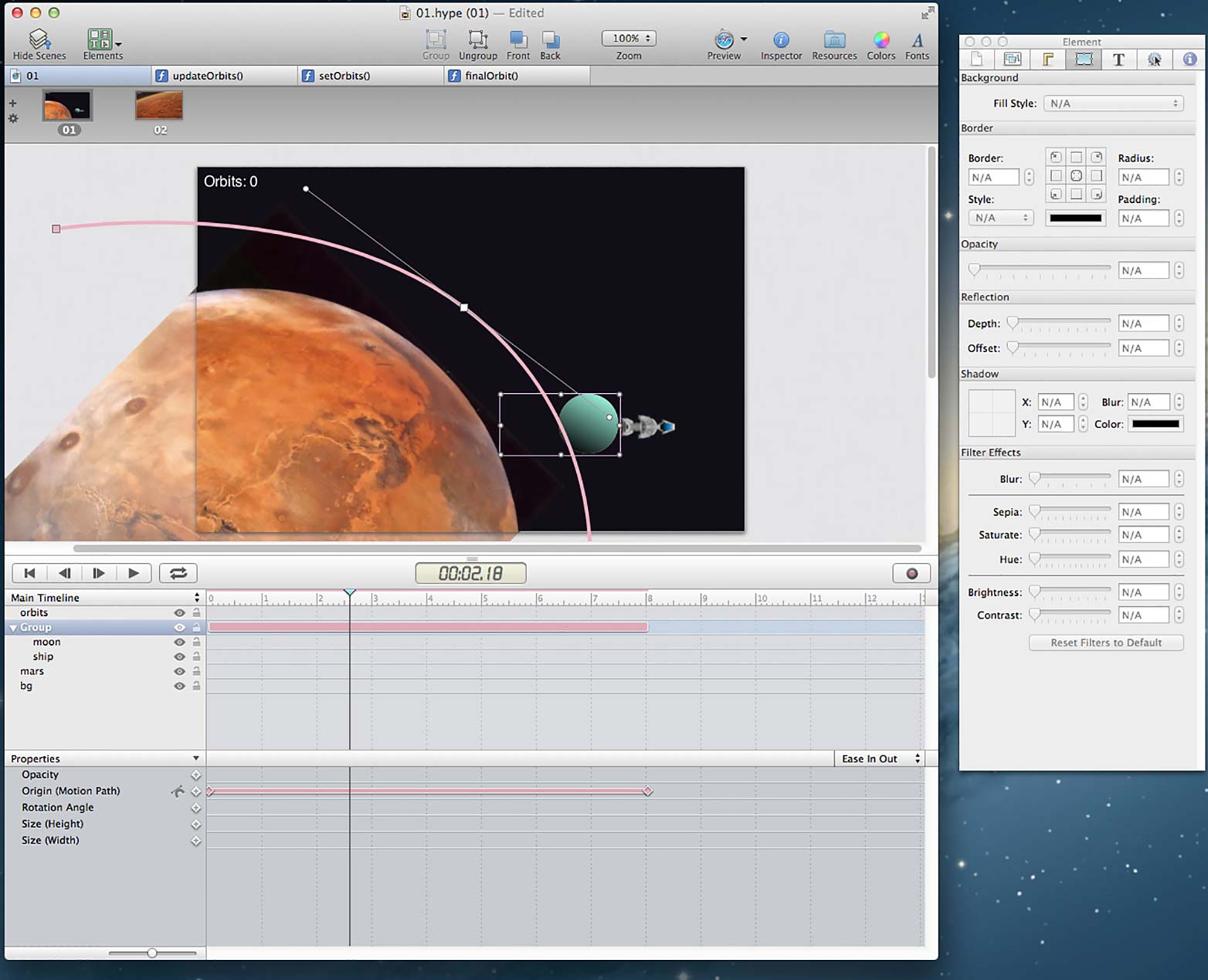
Kullanıcı Arabirimi, belge alanı ve zaman çizelgesi ile bir ana pencere ve bir yüzer denetleyici penceresi içerir. Medya tarayıcısı ve ek dosyalar, JavaScript işlevleri ve yazı tipleri ekleyebileceğiniz Kaynak Kütüphanesi için başka pencereler de vardır.
Belge alanı, oluşturmak istediğiniz ekran boyutuna ve metin, düğme ve basit şekiller gibi hangi öğelerin yerleştirildiğine veya görüntü, video, ses ve HTML widget'ları gibi içe aktarılan ortamlara; iframe.
Animasyon oluşturmak için zaman içindeki elementlerin özelliklerinin değiştirilmesi zaman çizelgesinde kontrol edilir. Varsayılan olarak sadece 3 özellik gösterilmektedir - boyut, opaklık ve konum - ancak tüm öğelerle ilgili olmayan, rotasyon, metin efektleri, kenarlık yarıçapı vb. Dahil olmak üzere güncellenebilecek çok daha fazlası vardır.
Hype, birden fazla zaman çizelgesini destekler, böylece, örneğin hangi tuşa basıldığına bağlı olarak 2 farklı animasyon oynatabilirsiniz. Ana zaman çizgisine göre oynamak için bir zaman çizelgesi almak da mümkündür, böylece her ikisi de aynı anda oynar. Pratikte bu, kafa karıştırıcı olabilir ve Edge Animate veya Sencha Animator'da olduğu gibi iç içe geçmiş zaman çizelgeleri oluşturmak kadar kolay değildir.
Hype, farklı animasyonları ayırmak için Sahneleri kullanır ve sahneler arasında geçiş efektleri oluşturmak kolaydır. Bu, Hype'ı etkileşimli sunumlar veya hikaye kitapları oluşturmak için harika yapar.
Etkileşim ve kontrol, Eylemler panelinden ve Denetçinin Sahne panelinden Hype'a eklenir ve farklı etkileşimler veya zaman çizelgesi tamamlama gibi farklı olay tetikleyicileri için açılır listelerden seçim yaparak yapılır. Bu, basit kontroller ve etkileşimler eklemeyi kolaylaştırır, ancak bunun ötesinde bir şey yapmak, JavaScript'e başvurmayı gerektirir. Örneğin, bir metin öğesinin metnini dinamik olarak güncellemek isterseniz veya bir fare tıklatmasında başka bir öğenin özelliklerini değiştirmek istiyorsanız, bunu yapmanın tek yolu bir JavaScript işlevi yazmaktır.
Hype'ın 2. sürümüyle, Hype Reflect adında bir destek ürünü vardır; bu, Hype kreasyonlarınızı iOS cihazlarda önizlemenize izin vermeden dışa aktarmanıza, daha sonra bir iPad veya iPhone'da kontrol etmek için bir sunucuya yüklemenize izin verir. Harika bir zaman çizelgesi ama Hype'ın Apple önyargısını gösteriyor; Hype Reflect uygulaması sadece iOS.
Burada, Hype'ın sınırlarını gösterdiği yer var, çünkü gerçekten çok az yardım var. Düzgün bir JavaScript programlamasına ve Hype'ın oluşturduğu dosyaların DOM'sini anlamaya çalışacaksınız. Hype basit bir animasyon aracının ötesine geçecekse, Tumult'dan daha fazla rehberlik ve örnekler gereklidir. Bu çok yazık çünkü Hype başka bir şey sağladı, ama daha iyi belgelere ihtiyacı var.
Edge Animate CC
Aslen sadece Edge olarak adlandırılan Adobe, Edge markasını Edge web sitesine yeniden eklediklerinde bir sonraki web teknolojileri paketini kapsayacak şekilde değiştirdi. Edge Animate CC, uygulamanın ikinci güncellemesidir ve Edge Animate'in artık iyi düşünülmüş, olgun bir ürün olduğunu göstermektedir.
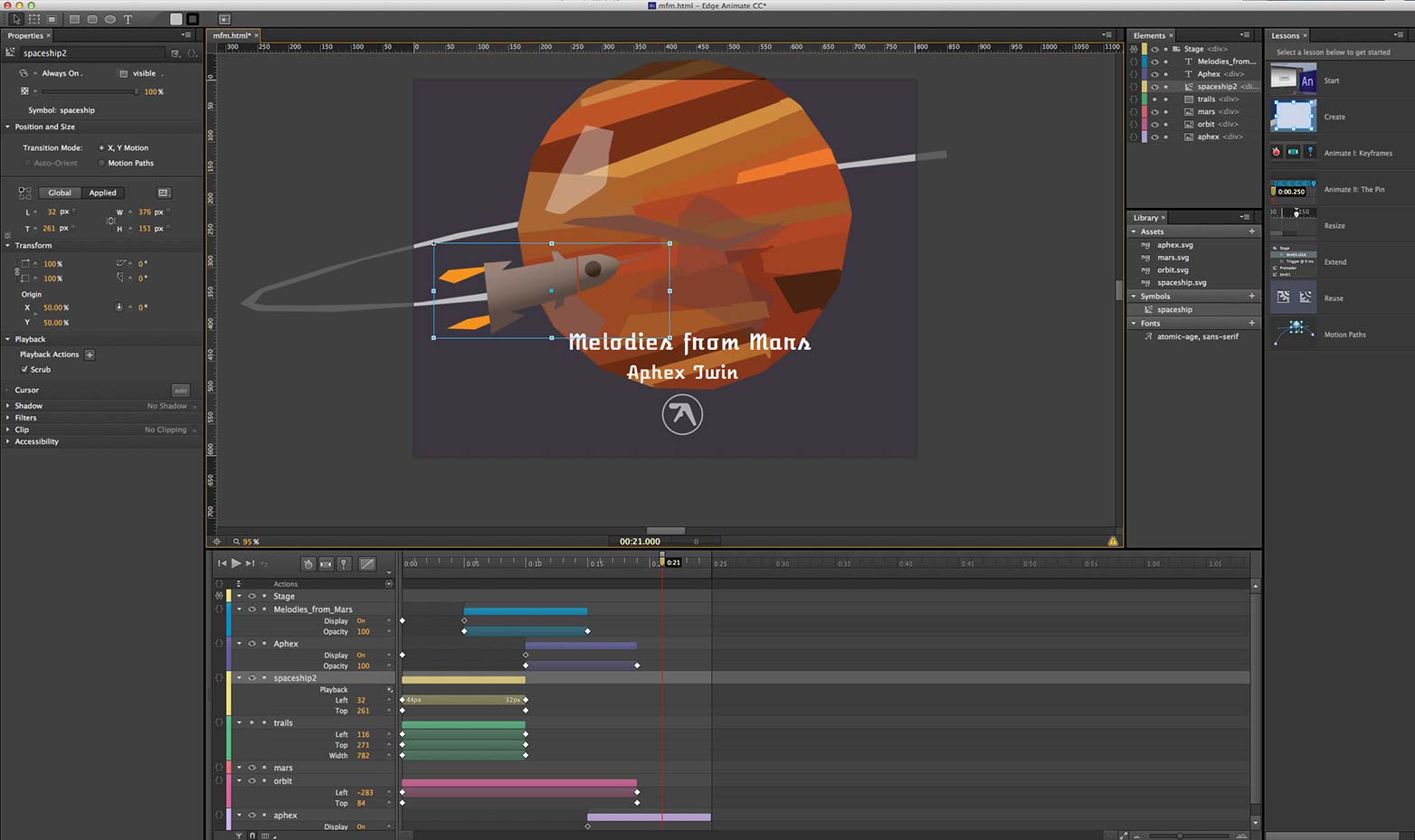
Görünüm ve his, Adobe'nin tüm profesyonel programlarını karakterize eden 'karanlık' UI'yi kullanır, bu da çok profesyonel görünür ve yerleştirilmiş paneller ile büyük bir ekran görüntüsünde gerçekten iyi çalışır.
Flash veya After Effects kullanıcıları için arayüz tanıdık olacak ve bu uygulamalarla birçok kavramı paylaşacaktır. Hype'da olduğu gibi, öğeler içe aktarılır, sahneye yerleştirilir ve zaman çizelgesindeki özellikleri ayarlayarak canlandırılır. Zaman çizelgesindeki özelliklere anahtar kareler eklemek hemen hemen After Effects gibidir. Hoş bir dokunuş, animasyonları birlikte senkronize etmek için daha kolay bir şekilde anahtar kareleri yakalayabilmenizdir.
Etkileşim öğeleri, öğelere veya zaman çizelgesine eylemler ekleyerek Flash'a çok benzer bir şekilde eklenir. Hype'da olduğu gibi, etkileşimler JavaScript kullanılarak gerçekleştirilir, ancak kod parçacıklarının eklenmesi, el ile kodlamaya başlamak için yeterince güvende hissetmenize kadar yavaşça içeri doğru yönlendirileceğiniz anlamına gelir. Bu yaklaşımın gerçekten iyi çalıştığını düşünüyorum ve Edge Animate, JavaScript animasyon programlamaya mükemmel bir giriş niteliğinde.
Hype'dan farklı olarak, Animate bunları desteklemek için uzantı çerçeveleri olsa da ses veya video içe aktarmayı desteklemez.
Güncellenmiş sürümdeki önemli yeni özellik, her bir nesnenin konumunu sabit piksel birimlerinde veya genişliğin yüzdesi olarak belirleme yeteneğidir. Bu, farklı ekran boyutlarına ayarlanabilen duyarlı tasarımlar oluşturmanıza olanak tanır. Animasyonlu etkileşimli banner reklamlar oluştururken özellikle yararlıdır.
Animate'in yokluğu farklı sahneler, ama aslında bundan hoşlanıyorum. Zaman çizelgesine etiket ekleyebilir ve zaman çizelgesinde durak noktalarını kolayca ekleyebilir ve başka noktalara atlamak için etkileşim ekleyebilirsiniz. Ama aynı zamanda, bir ekran içeriğinden diğerine geçişleri canlandırmak istiyorsanız, tam kontrolünüz olduğu anlamına gelir.
Animate'in güçlü bir özelliği, Semboller oluşturma yeteneğidir. Bir Sembol, Flash'ta bir MovieClip gibi davranır ve ana zaman çizelgesinden bağımsız yeni bir zaman çizelgesi ekler. Bir animasyon parçası oluşturmak ve daha büyük bir animasyonda kullanmak istiyorsanız semboller güçlüdür. Örneğin, bir ayın yörüngesinde tek bir sembol olarak hareket eden bir uzay gemisini canlandırabilir ve ardından bir gezegeni başka bir gezegende dolaşan ay sembolünü ayarlayabilirsiniz. Hedef sembollere etkileşim eklemek de oldukça basittir.
Çıktığında Edge Animate, görüntüleme öğelerini işlemek ve animasyonu işlemek için her yerde jQuery kitaplığını ve bazı geçişleri ve efektleri işlemek için CSS3'ü kullanır. Bu esnek ve Animate içeriği hedeflemek için harici kod yazmak için kolay olsa da, gerçekten jQuery.animate kütüphanesinin sınırlarını zorluyor. Bu, daha yavaş cihazlarda yavaş performansa neden olabilir. Ayrıca yayınlanan Edge Animate projeleri, buradaki diğer araçların herhangi birinden daha büyük dosya boyutlarıdır ve bu da daha uzun indirme süreleriyle sonuçlanır.
Başka bir yeni özellik, Adobe'nin CDN'sinde barındırılan 100'lük ücretsiz web yazı tiplerini içeren Adobe Edge Web yazı tiplerini kullanarak web yazı tiplerini kolayca ekleyebilme özelliğidir. Ayrıca, kendi özel web yazı tiplerini de nispeten kolayca ekleyebilirsiniz.
Başka bir Edge ürünü olan Edge Inspect (eskiden Shadow olarak adlandırılır), çalışmalarınızı cihazlarda önizlemenize olanak tanır. Hype Reflect Hype ile olduğu gibi Animate ile de entegre değil, iOS ve Android gibi daha fazla cihaz üzerinde çalışıyor.
Edge Animate, temelleri açıklamak için 8 iyi öğretici ile birlikte gelir ve daha fazla destek ve öğretici sağlamak ve Edge'in işlevselliğini genişletmek için büyüyen bir kullanıcı topluluğu vardır. Sonuçta bu belki de Edge Animate'in en büyük değeri. Edge Animate'in içinde jQuery'den ziyade animasyon için JavaScript kullanmak için Greensock Animation Platform'un (GSAP) kullanıldığı bazı örnekler gördüm ve bu daha fazla bakacağım heyecan verici bir gelişmedir.
Edge Animate'i oldukça karmaşık etkileşimli animasyonlar oluşturmak için harika buldum, Flash'ın kullanıldığı bir şeydi, ama bana daha iyi bir JavaScript tabanlı animasyon motoruyla daha yalın, daha kötü bir HTML5 tabanlı bir araç görme arzusu verdi.
Sencha Animator 1.5
Sencha Animator, “Kolayca zengin CSS3 animasyonları yaratmanıza” izin veriyor. Ancak 200 doların altında para için büyük bir değer sunmuyor gibi görünüyor.
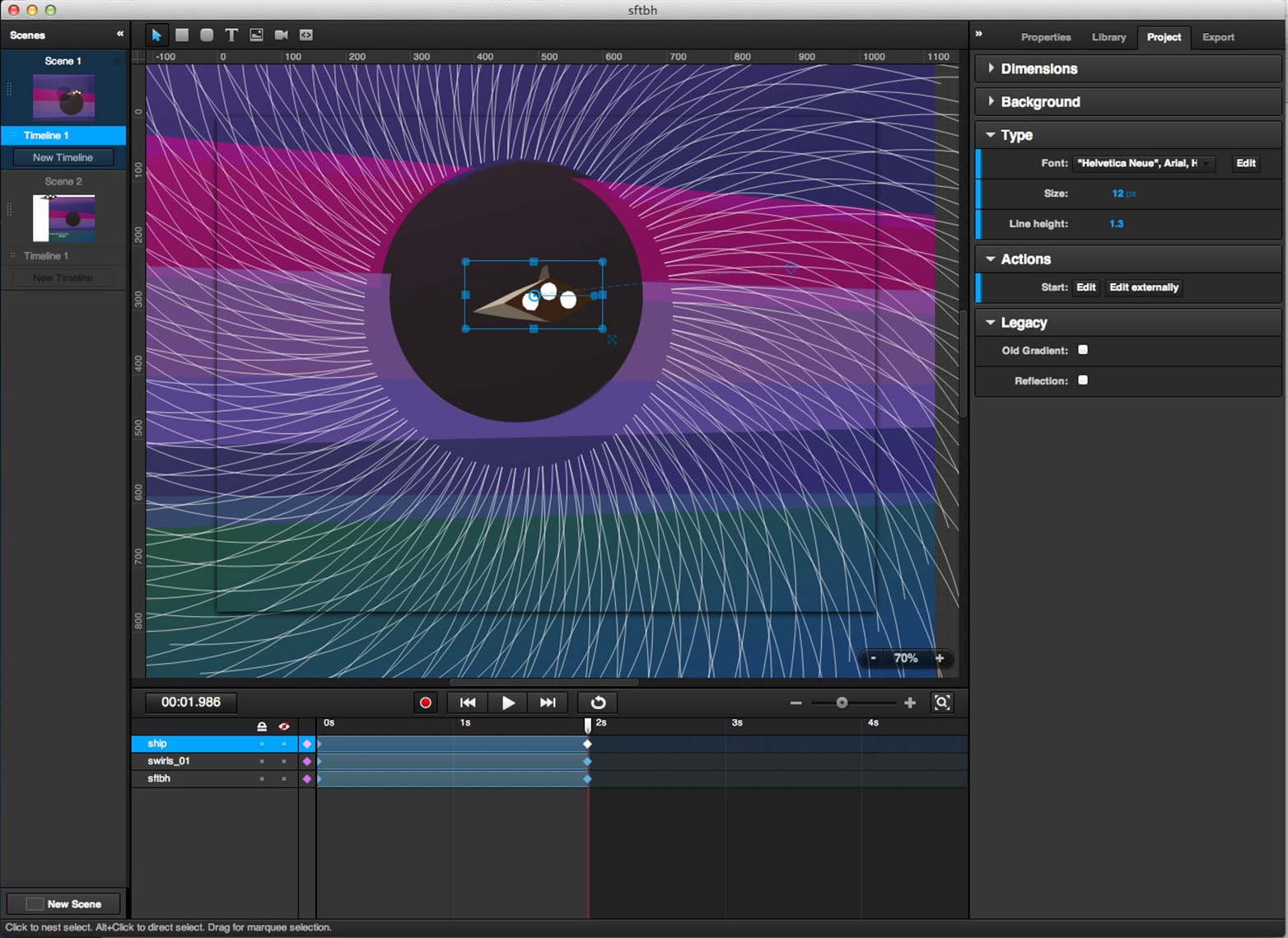
Pek çok açıdan Hype ile benzer bir yaklaşım sunarak, her biri kendi zaman çizelgesine sahip olan İçerik sahnelerini bağlama fikrini sunar. Ancak, Hype veya Animate'in aksine, öğelerin tek tek özelliklerinin zaman çizelgesinde kendi izleri yoktur. Bir öğe için, örneğin konum, döndürme, opaklık vb. İçin tüm anahtar karelerin hepsi aynı yoldadır - bence bu, animasyon için CSS3'ün kullanılmasından kaynaklanıyor, bireysel dönüşümleri bağımsız olarak canlandıramazsınız. Bu karmaşık animasyonlar oluşturmayı zorlaştırabilir.
Edge Animate gibi, Animator 1.5'in yeni bir özelliği de elementlerin veya grup elemanlarının kendi bağımsız zaman çizelgeleriyle canlandırılabilen Sembollere dönüştürülebilmesidir.
Hype'ta olduğu gibi, basit gezinme ekleyerek temel gezinme sağlamak veya özel JavaScript çalıştırmak için aşağı açılan eylemler sağlanmıştır. JavaScript'i seçmek, kendi kodunuzu yumruklayabileceğiniz özel bir JavaScript penceresi açar ve çok fazla kod parçacığı da vardır.
Sencha Animator'un yararlı olmak için çok sınırlı olduğunu düşünmeye başladım, ancak gücü ve esnekliği yavaş yavaş kendini ortaya koyuyor. Çok sayıda örnek animasyonlar olsa da, Sencha Animator'un etkileşimli yeteneklerini gerçekten zorlayan daha gelişmiş JavaScript koduyla bazı örnekleri görmek isterdim.
Animasyonlar ve geçişler için CSS3 kullanırken animasyonların bazı tarayıcılarda çalışmadığı anlamına gelir, Edge Animate'in jQuery'ye olan güveninden daha ileriye dönük olduğuna inanıyorum.
Google Web Designer
Bloktaki yeni çocuk ve Google’ın çoğu ürününde olduğu gibi beta sürümde kalmaya devam ediyor. Google Web Designer, ücretsiz animasyonlar ve etkileşimli içerik oluşturmak için görsel bir IDE sunuyor. Ancak, sadece zaman ayırmıyorsanız, kafanızı masaüstünden çok fazla para harcayacağınız için ücretsizdir.
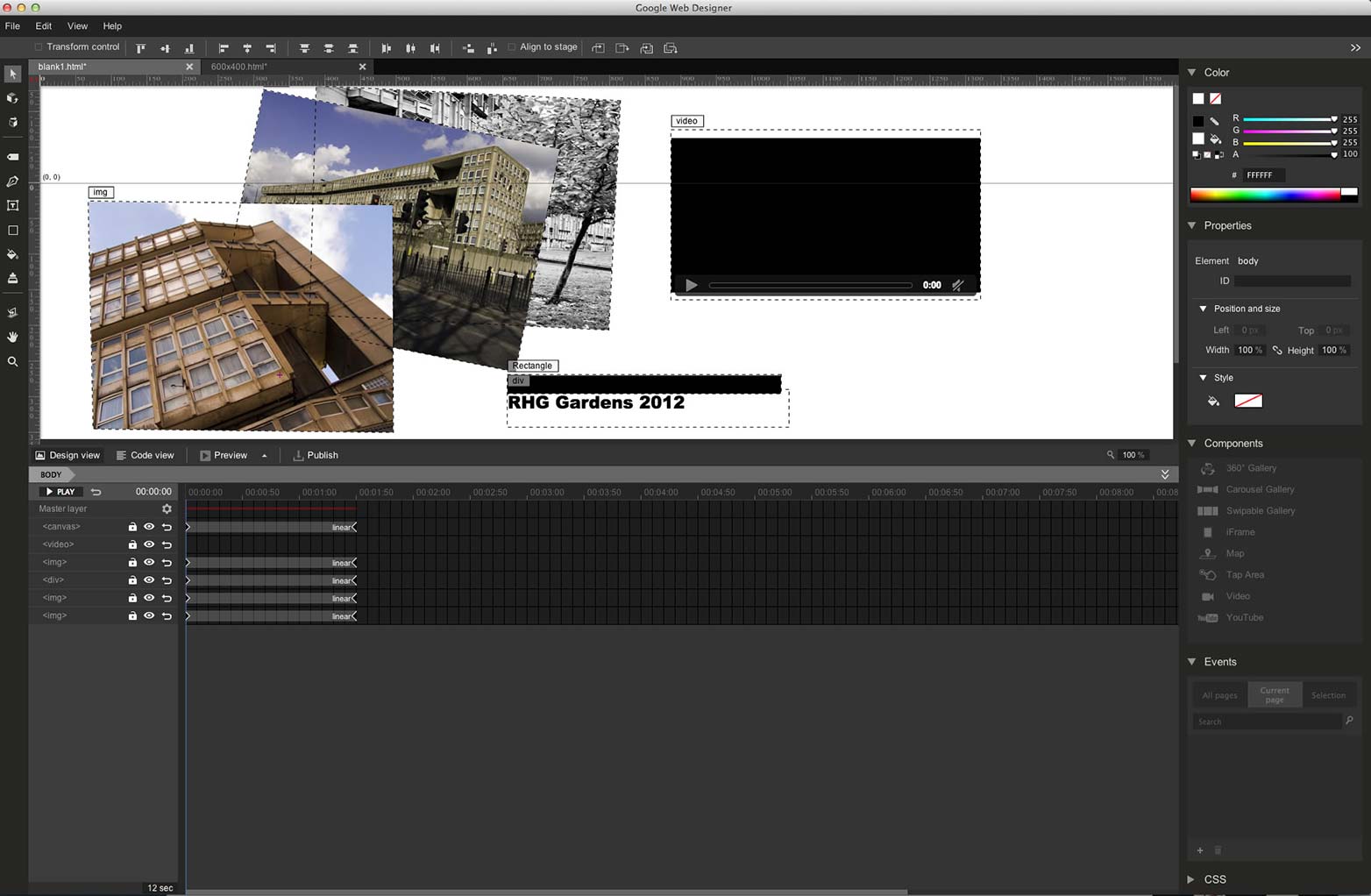
GWD, bunu şu andan itibaren kullanacağımız gibi, aslında Google Chrome Gömülü Çerçeve'yi kullanarak paketlenmiş bir HTML5 uygulamasıdır. Bu, UI'nin neden yersiz olduğunu açıklayabilir.
GWD'nin odak noktasının büyük bir kısmı, etkileşimli reklamcılığın üretilmesini amaçlamaktadır. Yeni bir dosya oluştururken, DoubleClick Studio Zengin Medya ve AdMob'u 'Ortam' seçeneklerinden ikisinden biri olarak seçmek üzere bir Google Reklamı oluşturmak için belirtebilirsiniz. Diğer seçenek, piksel boyutuna sahip olmayan boş bir html dosyası oluşturmaktır.
GWD'nin ayrıca iki animasyon modu vardır: Hızlı ve Gelişmiş. Hızlı mod, sahneler arasında geçiş yapmak için Hype'ın kullandığı slayt gösterisi moduna benzer. Sadece Gelişmiş modda anahtar kareleri ekleyebileceğiniz bir zaman çizelgesi alırsınız.
GWD kullanımı zor. Kalabalık zaman çizelgesi arayüzü, bazı alışkanlıkların kullanılmasına neden olan anahtar karelerinin eklenmesi anlamına gelir ve diğer tüm uygulamalarda olduğu gibi zaman çizelgesini 'fırçalayamaz' (örneğin animasyonu önizlemek için oynatma kafasını sürükleyin). Sayfaya video veya resim gibi öğeler eklemek, dosya adını manuel olarak nesnenin kaynak özelliğine yazmayı gerektirir. Bunların hepsi oldukça küçüktür, ancak bunu tamamen gerçekleştirilmiş bir uygulamaya dönüştürmek için yapılması gereken çok sayıda iş olduğunu gösterir.
Etkinlik ve etkileşim eklemek hiç de açık değildir. Anladığım kadarıyla, yalnızca Reklam türüyle çalışırken tıklama etkinliklerini oluşturabilirsiniz.
En az GWD, tamamen HTML5'tir, tuval öğeleri olarak işlenen grafik öğeleri ve yerel HTML video ve ses etiketlerini kullanarak gömülü video ve ses nesneleri. Ayrıca, tüm tarayıcılar tarafından desteklenmeyen, benzersiz bir özellik olan 3D dönüşümleri de içerir.
GWD'nin ilginç bir parçası, kreasyonlarınıza sürükleyip bırakabileceğiniz küçük işlevler olan Bileşenlerdir. Örnek bileşenler arasında, bir harita veya bir video gibi Google’ın belirli seçeneklerinin yanı sıra, kaydırılabilir bir resim galerisi ve video bulunur. Bu, Google'ın bu uygulamayı neredeyse bir Dreamweaver benzeri bir web oluşturma aracını bir animasyon aracından daha fazla gördüğünü gösteriyor. Nihayetinde belki de tüm insanlar için her şey olmaya çalışır ve tüm sayımlarda yetersiz kalır.
Burada gözden geçirilmiş uygulamaların tersine, hangileri daha sonra HTML'yi oluşturmak için yayınlanmış olan projenizi oluşturmak için araçlar, GWD ile gerçek HTML dosyasını oluşturuyorsunuz. Bu, tasarım görünümü ve kod görünümü arasında geçiş yapabileceğiniz ve her ikisinde de düzenleme yapabileceğiniz anlamına gelir. Beklediğiniz gibi, son dosya boyutları küçüktür ve CSS3 animasyonları hızlıdır.
Şaşırtıcı olmayan bir şekilde, çok az dokümantasyon var ve pratik olarak hiçbir örnek yok, buradaki her şey, kullanıcıları nasıl rahatlatacakları konusunda hiçbir şey düşünülmemiş gibi görünüyor. İnsanları denemek ve kızdırmak istemedikçe Google'ın bu türden yürekli bir kürek yazılımını neden yayınladığını gerçekten bilmiyorum. Utanç verici, çünkü burada gerçek bir söz var.
Bazı sonuçlar
Bu araçların her birinin güçlü ve zayıf yönleri vardır. Hype, animasyonlar ve basit etkileşimler oluşturmak için harika bir araçtır, ancak Edge Animate ve Google Web Designer'ın yaptığı tam özellikli geliştirme ortamı olmaktan çekinmez. Sencha Animate'in overpriced ve özellikli olduğunu düşünerek başladım, ama kutunun dışında muhtemelen grubun en iyisi.
Edge Animate, en iyi çalışma ortamına ve duyarlı özelliklerine ve Web yazı tiplerini eklemenin kolaylığına sahiptir. Ancak jQuery'nin animasyon için kullanılması, bellekte bulunan büyük dosyalar oluşturur. Adobe Creative Cloud için fiyatlandırma modeli de yargılanmayı zorlaştırıyor. Zaten bir Creative Cloud müşterisiyseniz, ücretsiz olarak indirebilirsiniz, aksi takdirde ayda bir 17 dolar, pahalı bir tekliftir.
Google Web Designer, karanlık at ve muhtemelen Adobe'nin bu alandaki tacının en büyük tehdidi. Sonuçta ücretsiz ile rekabet etmek çok zordur. Bir geliştirme aracı olarak gerçekten uygun bir seçim olup olmadığını görmek için GWD ile daha fazla zaman harcayacağım.
Bu teknolojileri kullanmanın en iyi yolu hala kapmak için olsa bile, JavaScript, HTML5 ve CSS3'ün geleceğinden şüphe yoktur.
Saf kod alternatifleri
Bu araçların tüm işlevlerini sunan, ancak zengin görsel düzenleyiciden yoksun birçok JavaScript kitaplığı vardır. Bu nedenle, daha dik bir öğrenme eğrisi vardır, ancak daha yalın, akılcı kod oluşturabilirler.
Greensock Animasyon Platformu
Greensock Animasyon Platformu (GSAP), Flash geliştiricileri tarafından çok sevilen Greensock animasyon arası doldurma motorundan kaynaklanmaktadır. Şimdi JavaScript'e taşındı, geliştiricilerin karmaşık animasyon dizilerini birbirine zincirlemelerine izin veriyor. Ancak bir zaman çizelgesi tabanlı IDE görselleştirmek için çok daha kolaydır.
CreateJS
CreateJS CreateJS JavaScript kütüphaneleri paketi, tarayıcı için zengin etkileşimli uygulamalar oluşturmak için ihtiyacınız olan her şeyi içerir. EasanJS, HTML5s tuval nesnesini kullanarak eleman oluşturmak için kullanılan kütüphanedir. TweenJS ise animasyonu ve etkileşimi kontrol etmek için kullanılır. GSAP'ta olduğu gibi, salt kod tabanlı yaklaşımı, zorlu bir öğrenmeyi sağlar, ancak aktif bir geliştirici topluluğu, orada bolca yardım olduğu anlamına gelir.
Bir gün CreateJS için özel bir IDE görünebilir. Flash varlıklarını ve animasyonlarını CreateJS'ye aktaran bir Flash bileşeni var. Bu dışa aktarmanın bazı sınırlamaları vardır, ancak Flash tasarımcıları ve geliştiricileri için JavaScript tabanlı bir araca geçiş yapmak için harika bir yol sunar.
ProcessingJS
Java tabanlı bir işleme görsel programlama dilinin JavaScript'e bir portu, Processing.js Bir tuval öğesinde görüntülenen etkileşimli ve animasyonlu içerik oluşturmak için zengin ve olgun bir programlama ortamı sunar. İşleme komut dosyası dili, animasyonlu etkileşimli içerikle çalışmanın güçlü bir yolunu sunar ve dışa aktarma işleminde JavaScript'e dönüştürülür.
PaperJS
Başka bir görsel programlama dili, Paper.js animasyonlar ve etkileşim yaratmayı kolaylaştırmak için kendi PaperScript kod dilini kullanır. Bu çok popüler Illustrator eklentisi Scriptographer dayanmaktadır. İşlemde olduğu gibi, PaperScript kodu dışa aktarmada JavaScript'e dönüştürülür ve bir tuval öğesi içinde görüntülenir.
Bu araçlardan hangisini tercih edersiniz? Seçim aracını özledik mi? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, kullanımlar smackdown güreşçi resmi Shutterstock üzerinden.