Programcılar için 25 Hyper Legible Yazı Tipleriyle Kodunuzu Geliştirin
Web geliştirmenin zirvesi el kodlamasıdır. Başka hiçbir yaklaşım, aynı ısmarlama niteliği, performansı ve tüm yuvarlak işi iyi yapılmış işi, kollarınızı yuvarlamak ve kaynak koduna dönüştürmek olarak sunmaz.
Sonuç olarak, çoğumuz her gün tüm günler, biçimlendirme, stil sayfaları ve çeşitli sunucu tarafı kodlarına bakarak harcıyoruz. Buna rağmen çoğumuz uygulamalarımızı varsayılan ayarları ile bırakın. Ancak basit bir yazı tipi değişikliği ile kodumuzu taramak çok daha kolay hale geliyor.
Kodlama için uygun bir yazı tipi seçmek benzersiz bir görevdir, göz önünde bulundurmanız gereken tek izleyici kendisidir. Önemli olan tek şey sizin için neyin işe yaradığıdır .
Zorluk, kodlamanın çoğu yazılı formattan farklı olmasıdır; Metnin çoğunun düzgün düzenli çizgi uzunlukları olsa da, düzensiz olarak ayarlanmış olsa bile, programlama dillerimizin doğası, satır uzunluklarının tek bir karakterden satır başına yüz yüze kadar değiştiği anlamına gelir; Farklı münferit harflerle kolayca taranabilen bir yazı tipi seçmeniz gerekir.
Ayrıca, fontunuzun matematiksel sembollerin, parantezlerin ve noktalama işaretlerinin tam bir tamamlayıcısı olduğundan emin olmanız gerekir; Temel latin içeren herhangi bir yazı tipi genellikle yeterlidir.
Son olarak, karakterlerin küçük bir nokta boyutunda yeterince farklı olduğundan emin olmanız gerekir. Yaygın sorunlar '1' rakamını küçük harf 'l' ve büyük harf 'O' ile 0 rakamından ayırır.
En sık kullanılan seçimler, öngörülebilir hat uzunlukları oluşturdukları ve geleneksel olarak teknik verilerde kullanıldığı için tek aralıklı fontlardır. Ancak, tek kural sizin için çalışan bir yazı tipi seçmenizdir. Doğru olanı seçin ve kodlamanız daha hızlı, daha kolay okunması ve daha az hataya yatkın olacaktır.
Ubuntu Mono (ücretsiz)
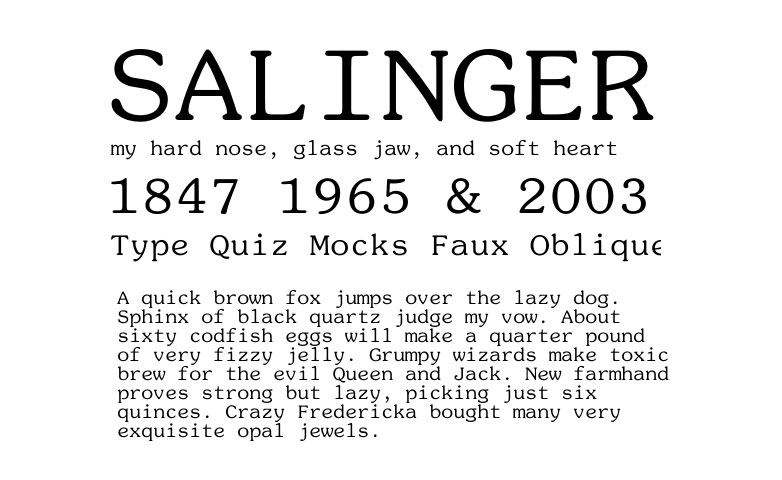
Century Ders Kitabı Monospaced ($ 24.75)
Droid Sans Pro Düzenli (79 $)
Consolas (35 $)
Trim Mono Light (54 dolar yakl.)
Ortalama Mono (ücretsiz)
Excaliber Monospace (ücretsiz)
Briem Mono (yaklaşık 50 $)
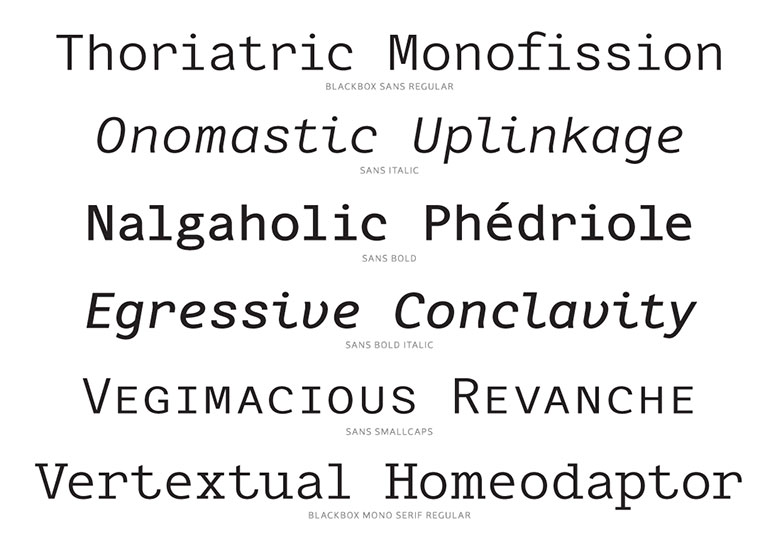
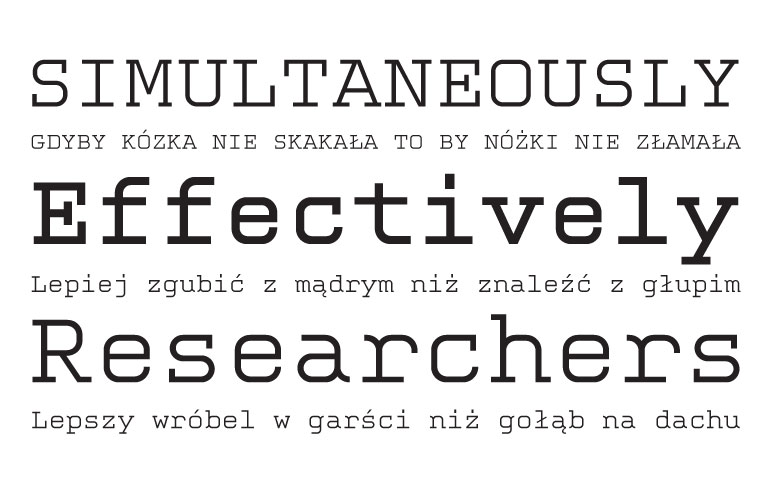
Blackbox Mono Süperset (149 ABD doları)
Kettler Düzenli (39 $)
Nimbus Monospace (19,95 $)
Pica 10 Pitch (34 $ civarında)
Prestige Elite Düzenli (40 $ civarında)
ITC Souvenir Mono Light ($ 48 civarı)
Daktilo Elite Düzenli (29 $)
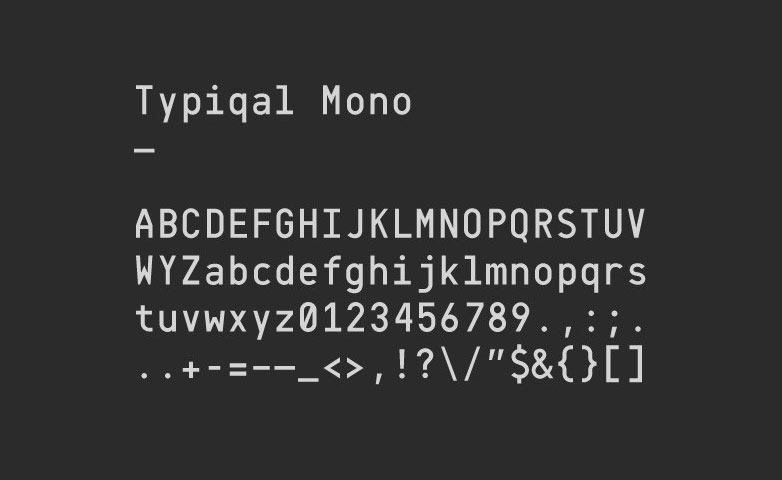
Typiqal Mono (29 $)
Monospace Daktilo (ücretsiz)
Isonorm Monospaced Düzenli (54 $ civarında)
Münzevi (bağış)
Inconsolata (ücretsiz)
Deja Vu Sans Mono (ücretsiz)
Elronet Monospace (ücretsiz)
Dina (ücretsiz - sadece Windows)
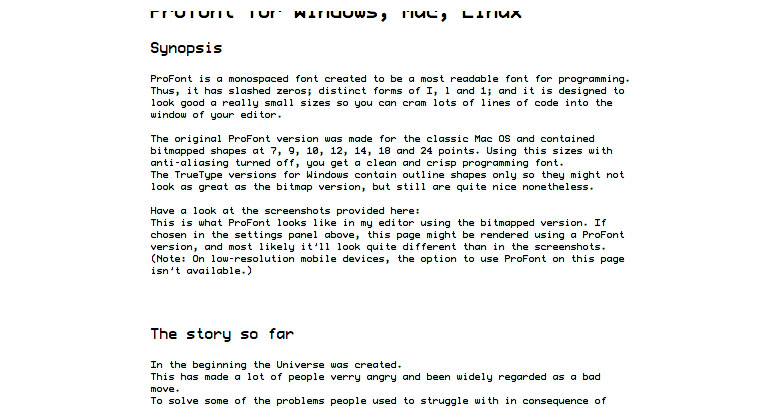
Profont (ücretsiz)
Monofur (ücretsiz)
Kodlama için hangi fontu kullanıyorsunuz? Farklı yazı tipleri için farklı yazı tipleri daha iyi çalışır mı? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, görüntü programlama Shutterstock üzerinden.