Web Tasarımına Uygulanan Dergi Tasarım İlkeleri
Bir uzman dergi yayıncısındaki tasarım dünyasındaki profesyonel başlangıçım var. Dergi düzeni ve tasarımı bu nedenle kalbime çok yakın.
Dergi tasarımı ve düzeni ilkeleri web tasarım dünyasına kolayca aktarılır. Bunlardan bazıları oldukça açıkken, başkalarını gözden kaçırmış olabilirsiniz. Ama gerçekten, her şey iyi bir tasarım aşan ortamı ile ilgilidir.
Burada en sevdiğim dersleri dergi tasarımından ve web tasarımına nasıl uygulayabileceğimi anlattım. Ama bu makaleden alabileceğinizi umduğum en önemli şey, bir tür medyadan tasarım fikirlerini ve sözleşmeleri alabilmeniz ve başkalarına uygulayabilmenizdir.
Eğer arka planınız iç tasarım veya grafik tasarım gibi bir şeyde veya endüstriyel tasarım gibi bir şeyde ise, zaten bildiğiniz ilkeleri alabilir ve bunları web tasarım projelerinize uygulayabilirsiniz.
Basit arka plan = daha iyi okunabilirlik
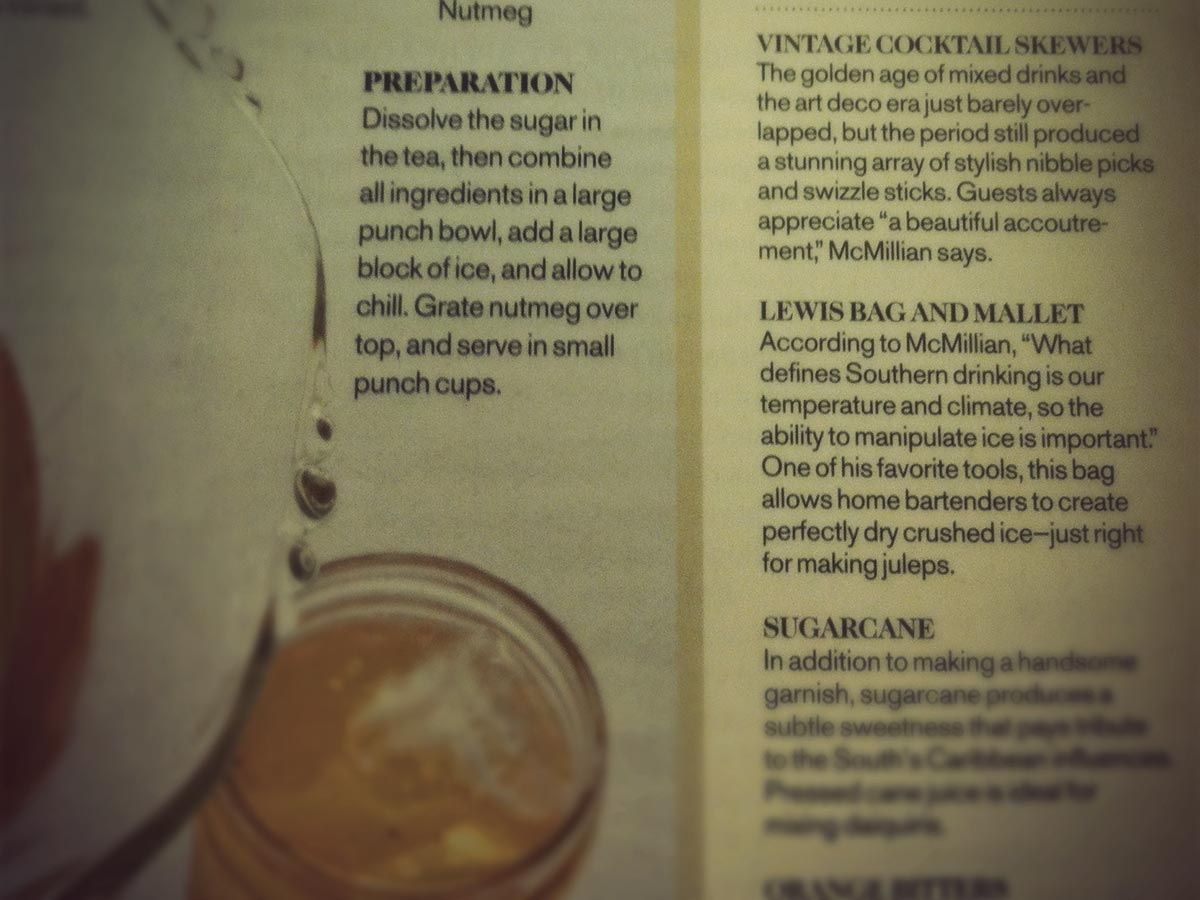
Dergilerin% 90'ını açarsanız, gövde kopyasının arkasındaki ana arka plan rengi beyazdır. Gelenek, bunun ana sebebi olsa da, bu gelenek iyi bir nedenden dolayı başladı (baskı teknolojisinin yanı sıra). Beyaz bir arka planın kullanılmadığı durumlarda bile, basit, düz renkli veya subtly-desenli bir arka plan. Bu, vücut kopyasının çok okunabilir olmasını sağlar ve göz yorgunluğunu önlemeye yardımcı olur.
Bazı durumlarda, bir görüntünün üzerinde gövde kopyası yazı tipi bulunur, ancak bu durumlarda, genellikle yazı tipi boyutu arttığını ve metin ile resim arasında yeterli kontrastı sağlamaya özel önem verildiğini görürsünüz. Resimlerin tamamında bir yazı dizisi bulmak nadirdir. Aynı şekilde herhangi bir web sitesi tasarımına da uygulanmalıdır.

Boyunca tutarlılık korumak
Herhangi bir dergiyi çevirdiğinizde, bir sayfadan diğerine çok fazla tutarlılık olduğunu fark edeceksiniz. Yazı tipleri aynıdır. Başlıklar aynı. Temel sayfa düzenleri aynıdır. Elbette, makalelerin nasıl ortaya konulduğu konusunda bazı sapmalar olabilir, ancak sayfa numaraları gibi şeyler kabaca aynı yerde bulunacak ve görüntüler diğer tutarlılıkların yanı sıra aynı tarzda gösterilecektir.

Bu tutarlılık okuyucuya güven veriyor. Bir sayfadan diğerine geçiyorlar ve ne bekleyeceklerini biliyorlar. Aynı şey derginin bir sayısından diğerine gider.
Bu tür bir tutarlılık, web tasarım dünyasına kolayca aktarılabilir. Üstbilginiz, gezinme ve düzeninizin diğer önemli öğeleri gibi şeylerin site genelinde aynı olduğundan emin olun. Aynı satırlarda, yazı tiplerinin yalnızca yazı tipi yüzünde değil, aynı zamanda kullanılan boyut ve stillerde de tutarlı olduğundan emin olun.
Herhangi bir sapma dikkat çekiyor
Dergi düzenleri çok tutarlı olduğundan, standart düzenden herhangi bir sapma dikkat çeker. Diğer sayfalar arasında öne çıkıyor. Bu nedenle, çoğu zaman, bir dergideki ana özellikli makalenin en azından farklı formatlanmış başlık sayfasına sahip olduğunu görürüz.
Aynı prensip web sitenize uygulanabilir. Öne çıkmak istediğiniz belirli bir sayfanız varsa, standart düzende değişiklikler yapın. Bu genellikle iki belirli sayfa türüyle yapılır: açılış sayfaları ve sanat yönetmenli blog gönderileri. Her iki durumda da konu, sayfayı ziyaretçilerinizin gözünde özel yapmaktır.
Reklam açıkça işaretlenmiş ve müdahaleci değil
Dergilerde reklam, derginin içeriğinden daima net olarak anlatılmaktadır. Ya editoryal içerikten görsel olarak farklıdır veya özellikle reklam olarak işaretlenmiştir.
Bunun güven ile ilgisi var. Okurlarınız editör ve neyin reklam yayınladığından emin değilse, içeriğinize güvenme olasılığı daha düşüktür. Bu, sponsorlu blog gönderileri gibi şeylerle özellikle doğrudur. Sponsorluğun açık olmadığı belli değilse, okuyucular başlangıçta yalnızca daha sonra farklı bir şekilde öğrenmek için editöre inanıyorlarsa çiftlerini hissedebilirler.
Büyük görüntüler daha iyi görüntüler
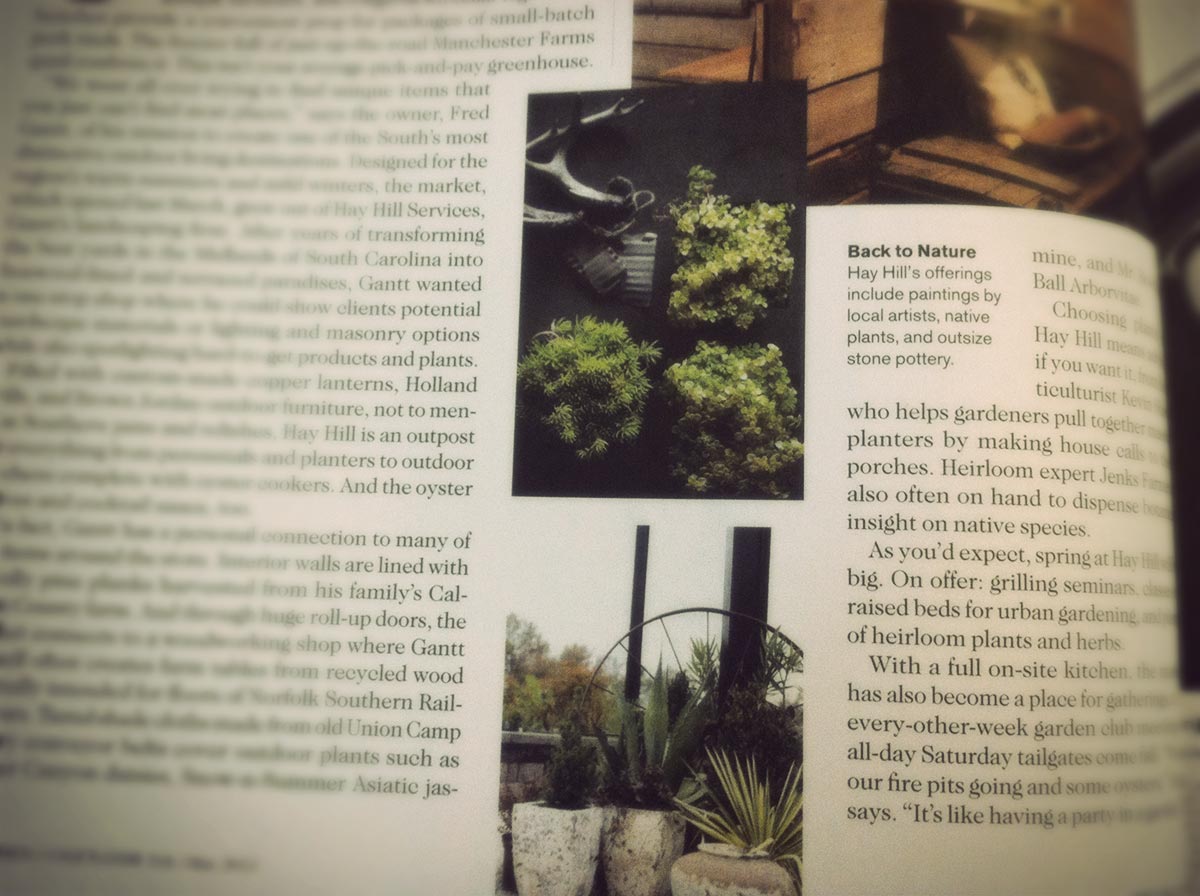
Dergiler daha büyük resimler kullanma eğilimindedir. Aslında, tam bir sayfayı veya iki sayfalık bir sayfayı kapsayan çok sayıda resim görürsünüz.

Aynı web siteleri tarafından kesinlikle kabul edilebilir. Kullanıcınızın tüm ekranını alan görüntüleri kullanın. Ziyaretçilerin dikkatini çekecekler, aynı zamanda daha görsel olarak çekici olacaklar. Büyük görüntüleri tasarımınıza dahil etmek cesur bir hamle ve bir sitenin tasarımını gerçekten ayıran bir harekettir.
Metin büyük blokları hendek
Bu ilk başta oldukça belirgin görünmeyebilir. Sonuçta, çoğu derginin büyük metin blokları var. Aslında tüm sayfalar.
Ancak, bu büyük metin blokları genellikle çekme tırnakları veya resimler gibi şeyler tarafından parçalanır. Tüketici dergilerindeki metinlerin sayfalarından sonra nadiren sayfanıza sahip olursunuz (ticaret veya bilimsel yayınlar farklı bir hikaye olabilir).
Dolayısıyla, sitenizin ana metnini büyük parçalara yerleştirmekten ziyade, yazım öğeleri, görseller ve hatta reklam ile parçalayın. Paragraflarınızı kısa tutmak ve içeriğinizi başlıklarla bölümlere ayırmak kadar basit şeyler bile okunabilirlik açısından büyük bir fark yaratabilir ve ziyaretçilerinizin ilgisini çekebilir.
Izgarayı kullan, ama onu kırmaktan korkma.
Dergiler bir ızgara boyunca oldukça sıkı bir şekilde düzenlenir. Ancak aynı zamanda, genellikle ızgarayı bilerek kırıcı düzenler görürsünüz. Resimler veya çekme tırnakları gibi öğeler, yerleşimin tasarımına görsel ilgi ekleyerek sütunları yerleştirir.

Şebekenin dışında kırılırken, web tasarımcısına baskı tasarımcısından biraz daha teknik olarak meydan okunabilirken, baskıdan dijital tasarıma kadar iyi bir şey ifade ediyor.
Güçlü bir teaser'a ihtiyacın var
Bir derginin kapağı, teaser olarak hizmet eder. Tüketici bir gazete bayisini gezerken, bir derginin kapağı dikkatlerini çekmeye hizmet eder. Çoğu derginin yeni bir okuyucuyu çekmek için ya da mevcut bir okuyucuyu yeni sayıyı kontrol etmek için ikna etmesi tek şans.

Web sitelerinin gerçekten “kapak” içermesi gerekmez (kesinlikle ziyaretçilerin ilgisini çekmek için animasyonlu girişleri veya açılış sayfalarını kullanmamayı savunmam), ancak onlar da teaser'ları var. Ziyaretçilerin sitenizde ilk kez göründükleri budur. Bu başlık, başlık, navigasyon, görsel stil ve kullanım kolaylığı. Temel olarak, ilk kullanıcı deneyimi.
Harika bir teaser olmadan, bir ziyaretçinin tarayıcıları arkadaki düğmesine basması muhtemeldir, tıpkı gazete bayisinde ilgi çekmeyen bir kapak ile bir dergiyi gözden kaçırmış gibi. Sitenizin başlangıçta eleştirel bir gözle verdiği izlenimine bakın ve kendinize gerçekten daha fazla siteyi okumak için etrafta dolanıp takılmadığını sorun.
Sonuç
Dergi düzeni ve tasarım prensiplerinin birçoğu web tasarımına kolayca uygulanabilse de, prensiplerin doğrudan bir ortamdan diğerine uygulanmasıyla ilgili olmadığını unutmayın. Bunun yerine, diğer tasarım türlerini ve belirli bir formatın özelliklerini araştırmak ve bir disiplinden diğerine ne taşınabileceğini bulmakla ilgilidir. Bu terimlerdeki tasarımlarınızı düşünmek, neredeyse kesinlikle yeni şeyleri denemenize ve diğer formatlardaki fikirleri denemenize neden olacaktır. Bazıları işe yarayabilir ve bazıları olmayabilir, ancak iyi tasarım iyi bir tasarımdır.
Alınan sayfa örnekleri .net Dergisi ve Bahçe ve silah .