Karıştırma Türü ve Görüntü: Kontrollü bir Çarpışmayı Yönetme
Resimleri türlere göre ayarlayarak, tek başına kelimelerden veya resimlerden daha fazlasını ifade edebileceksiniz.
Etki, çok fazla bilgiyi dar bir alana sığdırır. Ancak metin ve görüntüler birbiriyle çelişiyorsa çirkinleşebilir.
Tasarımcılar, amaçlarını göz önünde bulundurarak felaketten uzak durabilirler: fikrin açık bir şekilde ifade edilmesi, tekniğin “vay” faktörünü sarsmalıdır.
Görüntüleri doğrudan metin içinde ayarlamak, kelimelerin fotoğrafların duygusal etkisiyle doğrudan iletişimini karıştırır.
Kelimeler devlet ve fotoğraflar ifade eder. Ancak görüntüler kaybolduğunda veya metinler karışık hale geldiğinde veya her ikisi birden çakışma olduğunda. Görüntüler ve metinler, ancak her ikisinin de okunabilirliğini dengeleyen bazı yönergeleri izlersek sorunsuz bir şekilde uyumlu hale getirilebilir. Metin ve görüntülerin nasıl etkili bir şekilde karıştırılacağını öğrenmek için okumaya devam edin.
Metin ve Görüntü Okunabilirliğini Dengeleme
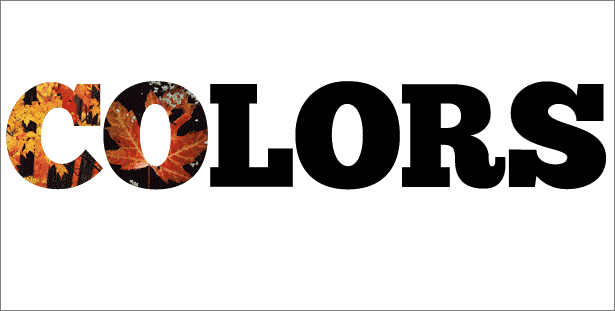
Harfleri resim çerçeveleri olarak düşünün… sıra dışı olanları da. Metindeki bir görüntüyü ayarlamak, resimdeki parçaları çıkarmanızı gerektirir. Resmin okunabilirliğini korumak için görüntünün hangi bölümlerinin önemli olduğuna karar vermeniz gerekir. Mektup formları resmin üzerine fazla girmezse en iyisidir.

Üstte, fotoğrafın üstüne ve altına iki üçgen kesildi. Bu, artık tanınan bir “N” olan ancak fotoğraf için kötü olan metin için iyidir, çünkü görüntünün odak noktasından (çiçek) bazı ayrıntılar kaldırılmıştır.
Görüntülerin ve metnin nasıl karıştığını (ve yapamayacağını) anlamak için, mektup formlarıyla başlarız. Belirgin başlangıç noktası doğru tip ağırlığı seçmektir.

Sayısız Pro Işık, yukarıda gösterilen nokta boyutunda okunabilir. Harflerin kenarları açıktır ve renklerin çoğu arka plana karşı iyi bir kontrast oluşturur. Ama fotoğraf soyut bir dokuya indirgeniyor.

Yazı tipini Myriad Pro Black'e değiştirmek fotoğrafın daha fazlasını ortaya çıkarır. Metnin okunması daha zordur çünkü göze daha fazla ayrıntı girer, ancak “Bahar” kelimesi okunabilirdir.
Kalın bir yazı karakteri seçmek yeterli değildir. Görüntü okunabilirliğini, kelimeyi izleyerek başka bir adımı geliştirebiliriz, böylece uygularız Gestalt prensipleri - Gestalt psikolojisinden, gözlerimize sadece parçalar veya ipuçları verildiğinde bile, tüm imgelerin ve şekillerimizin zihinlerimizle nasıl oluştuğunu açıklayan bir terimdir.

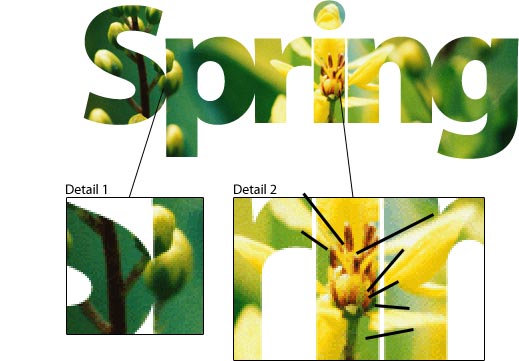
Yukarıda, harfler, fotoğrafın görünebileceği daha uyumlu bir “sahne” oluşturmak için bir araya getirilmiştir.
Detay 1'de, mektup formları, fotoğraftaki tüm şekilleri göstermek için kasıtlı olarak örtüşüyorlar - ancak kelimeyi gizlemedikleri kadar değil.
Detay 2'de, dikey kenarları olan üç harf, onları harf olarak tanıyabilmeniz için yeterince aralıklı yerleştirilmiştir, ancak çiçek yapraklarının yaprakları beyaz boşluklara “sıçraması” için yeterince yakındır. Siyah çizgiler, insanların bilinçaltına bağladığı zımni çizgiler gösteriyor. En az bir Gestalt görüş açısı, yukarıdaki kelimedeki harflerin arasında dolaşır. Görürsen, aşağıya bir yorum bırakın .
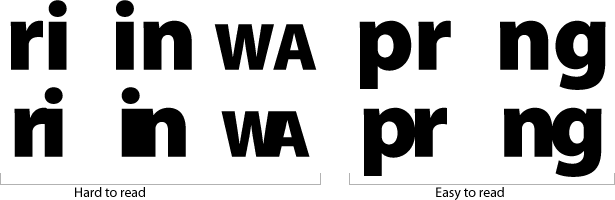
Sıkı karakter aralığı, ilginç görünen ancak hantal olabilen katı bloklar oluşturma eğilimindedir. Çözüm, eşleşen (veya paralel) çizgiler arasında boşluk bırakmak, ancak birbirine uymayan alanları sıkmaktır.

Burada, eşleşen çizgilere sahip harfler (“r”, “i” ve “n” nin dikey kenarları gibi) birlikte basıldığında okunması kolay değildir. Bu açık alan fotoğraflar için iyidir, ancak harfler için kötüdür. Tabii ki, formları eşleşen harfleri eklemek her zaman kötü bir fikir değildir, ancak mümkün olduğunca okunaklı olmalıdır.
Mo 'Fotoğraflar, Mo' Sorunları
Bir fotoğraf ve kısa bir kelime kolaydır. İki hat boyunca birden fazla fotoğraf daha fazla çaba gerektirir.

“Aktif yaz” belirli bir görüntüyü çağrıştırıyor. Yukarıdaki kompozisyonun bazı hakları vardır. Portreler, makrolar, manzaralar: çeşitli fotoğraflar gösterir. Metin bir çift blok halinde ayarlanır. Ve yazı biçimi, görüntülerin çoğunu gösterecek kadar kalın. Ama sorun var.

Birkaç şey iyi çalıştığı halde, kompozisyon problemlerle dolu. Spesifikler yukarıdaki şemada etiketlenmiştir, ancak çoğu aynı nedenden dolayı: harfler ve fotoğraflar birbirini etkilemektedir. Sorunları küçük değişiklikler yaparak çözebiliriz.

Bizim büyük değişiklikler burada şunlardır:
- “S” içindeki kişinin görüntüsü “aktif” de “e” ye taşınır.
- Yeni görüntüler “yaz” da “m”, “e” ve “r” olarak ayarlanmıştır.
- “Yaz” daki “e” daki kişinin imgesi “u” ya taşınır.
- Nehir görüntüsü yaz aylarında “i” den “S” ye taşınır ve kaynağını ortaya çıkarmak için küçülür.
- Dalış tahtası “i” ye taşınır ve dalgıç yukarıdaki noktaya sığar.

Daha iyi, ama mükemmel değil. İkinci “m” arka planda hala kayboluyor. Ayrıca, canlı renklere sahip fotoğraflar eklemek, renk paletini genişletir, bu da sorun olabilir. Tekrar deneyelim.

“Aktif” ve “yaz” da ikinci “m” de “e” ye ince sınırlar verebiliriz. Buradaki sınırlar, dikkat çekmekten kaçınmak için kasıtlı olarak soluk (% 45 opaklık) olarak muhafaza edilir. “S” 'ye “yaz” da bir sınır da verebiliriz, ama sadece gerekli olduğu yerde (beyaz zemin üzerinde). Kenarlıklar sadece açık renkli öğelerin beyaz arka plana uygun olduğu yerlerde gereklidir.
“Yaz” daki “r”, arka plana karışan beyaz bulutlara sahiptir. Ancak tasarımcı “r” şeklinin hala okunaklı olduğuna karar verdi, bu yüzden bir sınır gereksizdi.
Bazen problemler ararken çözümler ortaya çıkar. Yukarıdaki üçüncü aşamada yaptığımız değişiklikler sırasında, tasarımcı, cannonball dalgıcını arka plandan ayırdı ve görüntü ile metin arasında daha doğrudan bir etkileşim yarattı.
Son dokunuş renkleri karıştırmaktır. Bu, her kelimeyi birleştirir.

Tondaki hafif vardiyalardan dik monotonlara kadar, yukarıdaki her bir kelime farklı derecelerde renk tonu alır. Deneklerin, ölçeklerin ve açıların çeşitliliğine rağmen, benzer renkler her kelimenin kendi üzerinde durmasına yardımcı olur. Bu gerekli mi? Birinin hedeflerine göre değişir.
Kelimeleri birbirine bağlamak gerçekçi renkten daha önemliyse, yukarıdaki teknik işe yarayabilir. Fakat renklendirme, yalnızca bir problem varsa, yani amaçlanan anlam kaybedilirse uygulanacak bir çözümdür.
Fotoğrafları Azaltın, Yeniden Kullanın ve Geri Dönüştürün
Bu kompozisyonla ilgili son bir sorun, kullanılan görüntülerin sayısının çokluğu. Her harf ayrı bir fotoğraf içerecek gibi görünüyor; Stok sanat olarak satın alınırsa, 12 fotoğraf büyük bir sekme oluşturabilir.
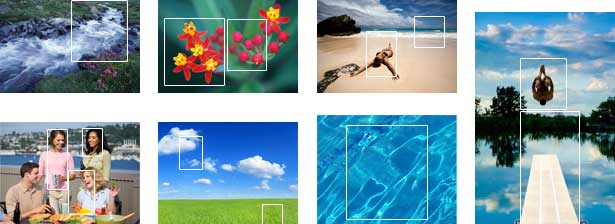
Aslında, bu kompozisyonda sadece yedi fotoğraf kullanılmıştır. Yedi kişiden sadece bir kez kullanıldı. Biri üç kez kullanıldı. Bir göz at:

Fotoğrafları letterform'lara ayarlamak her zaman kırpmayı gerektirir, bu yüzden çok meşgul görüntüler (dört kişinin fotoğrafı gibi) farklı şekillerde kesilebilir ve birçok kez tekrar kullanılabilir.
Metni Görüntülere Sığdırmak İçin Değiştirme
Az önce ele aldığımız iki kelime, "Aktif Yaz", aynı yazı tipinde ancak kenarlarını tutarlı tutmak için farklı nokta boyutlarında ayarlanır. Görüntü başına bir harf kullanırken, tasarım kararı keyfi. Bununla birlikte, tek bir görüntü ile uğraşırken, metnin şekli kritiktir; Genel metin şeklini mümkün olduğunca resmin oranlarına yakın tutmak en iyisidir. Örneğin:

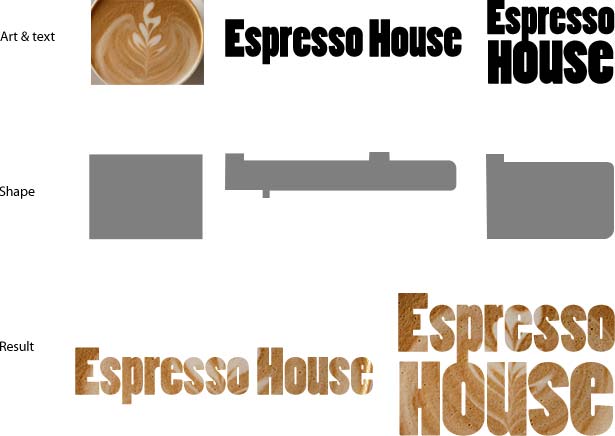
“Espresso House”, 4 × 3 görüntüye çok uygun uzun bir ifadedir. Çözüm, metni fotoğrafa uyacak şekilde uyarlamaktır:
- Sözler bir blok oluşturmak için yığılır.
- “Ev” kelimesi, sol ve sağ kenarları “espresso” ile örtüşecek şekilde genişletilmiştir.
- “Ev” deki “H” büyüktür, fakat “çıkma” nın yüksekliğine uyması için küçülür. İki kelime arasında mümkün olduğunca az yer kalır.
- Her zaman arzu edilmemesine rağmen, burada “espresso” undaki “ev” indeki “o” ile inişe izin verilir.
Okunabilirlik önemlidir, ancak bir dereceye kadar özneldir. Bazı teknikler imajı destekliyor, diğerleri ise metni destekliyor. Bu etkileşim, görevin amaçlarını anlayan tasarımcıya bırakılır.

Harflerin kenarlarında (solda) kontrastı artırarak metni vurgulayabiliriz. Görüntüyü vurgulamak için soluk görüntüyü harflerin arasındaki beyaz boşlukta gösteririz (sağda). “Gölgelendirme” metni bir araya getirir ancak görüntüyü bir bütün olarak gösterir.
Photoshop ile Metin Görüntülerini Ayarlama
Görüntülerin metnin üzerine yerleştirilmesi için birçok yol vardır, ancak bu örnekler deneme yanılma yöntemiyle geliştirilen bir reçete ile oluşturulmuştur.

Önce metni bir Photoshop belgesinde ayarlayın. Bu kompozisyon 615 piksel genişliğindedir, çünkü Webdesigner Depot'un özelliklerine uygundur. Kendinizi oluştururken, boyutu projenize sığdırın.
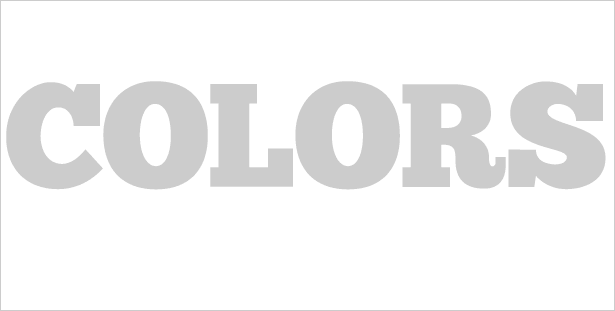
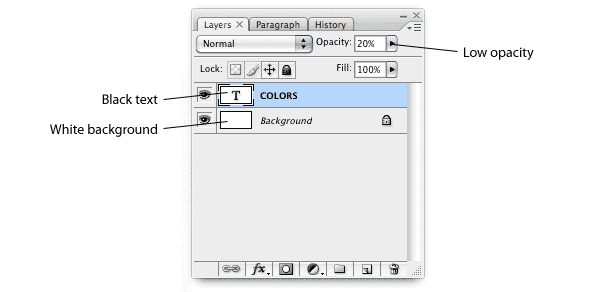
Harflerin kenarlarını net görmek için, beyaz bir arka plan üzerinde siyah metinle başlayın. İşiniz bittiğinde, metin katmanının opaklığını% 20 olarak ayarlayın.

Yukarıdaki, Photoshop adımı ilk adımda katmanları.

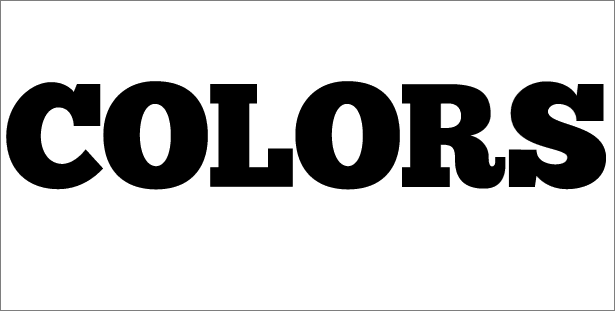
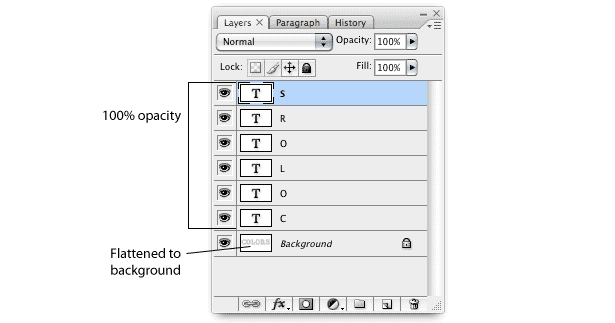
İkincisi, katı beyaz üzerine gri harfler oluşturmak için sözcüğü arka plana yaslayın. Ardından, kılavuz olarak arka planı kullanarak, her katman için bir tane olan harfleri yeniden yazın.

Yukarıdaki, Photoshop adımı ikinci adımda katmanları.

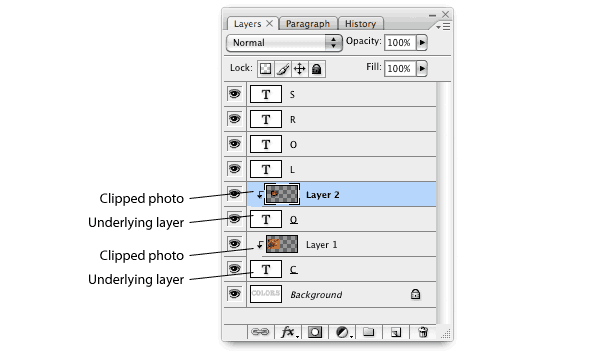
Üçüncü olarak, kompozisyona fotoğraf veya fotoğraf bölümlerini ayrı katmanlar olarak ekleyin. Katmanları “Katmanlama” (Katman → Kırpma Maskesi Oluştur) üst katmanın (bu durumda, her bir fotoğrafın) sadece alttaki katmanın (her harf) göründüğü yerde görünmesini sağlar.

Yukarıda, fotoğraf ekledikçe Photoshop katmanları paletlenir.

Gerektiği kadar tekrarlayın.
Fikri Uyarlamak
Herhangi bir fotoğraf, çizim veya doku bu şekilde metinle çalışabilir. Anahtar, metin ve görüntü arasındaki netliğin doğru dengesini vurmaktır.

Webdesigner Deposu için özel olarak yazılmış Ben Gremillion . Ben, iletişim sorunlarını daha iyi tasarımla çözen serbest bir web tasarımcısı.
Tür ve görüntü çarpışmasını nasıl yönetiyorsunuz? Lütfen düşüncelerinizi aşağıda paylaşın…