Daha Azı: Çok Az Değil, Minimalist Web Siteleri
Minimalizmi tasarımda düşündüğünüzde, boşluk genellikle akla gelir. Tasarımcı bir parçayı çıplak temellerine indirir ve daha az süslemeyi ve daha fazla çekirdeği tercih ettiğinde, bu boşluktaki artışın miktarını görmeye ve tasarımda önemli bir öğe haline gelmeye eğilimlidir.
Ama biraz farklı bir yöne aldıklarında ne olur? Aşağıya çekildiklerinde ve sadece temel gerekli unsurlara odaklandıklarında ne olur, ama onları bu kadar cesurca kullanırlar, yani geniş bir şekilde, geride bırakılan küçük boşluklar vardır.
Cevap, çok az olmayan, minimalist web sitesi tasarımlarının bu vitrini. Aşağıda, eklenen süslemelerin çağrılarından uzaklaşan, ancak büyük bir yere gitmekten kaçmayan bir site örneği topladık! Boşluğun kaç önemli unsurla tutulduğunu doldurmak. Aşağıdaki siteleri gezin ve hangi tasarımların sizinle konuştuğunu görün.
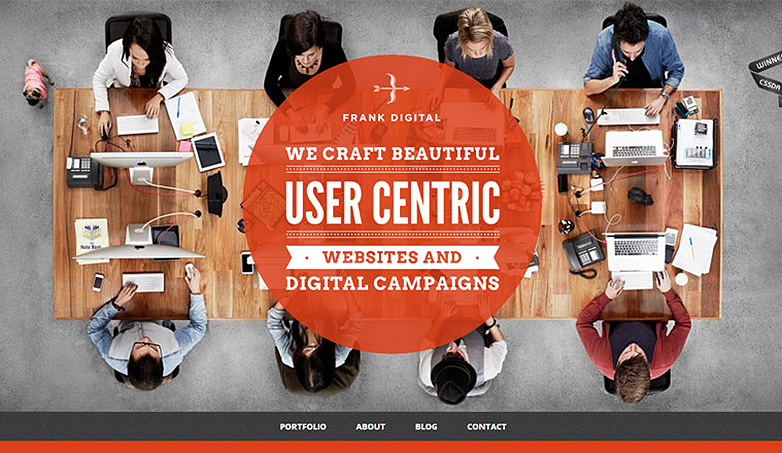
Frank Digital
Frank Digital kesinlikle tasarımlarında en az gider, ancak arka plan boyunca yayılan böyle aktif, tam bir görüntü ile, 'nefes almak' için bolca yer olsa da, çok daha daraltılmış bir tasarıma sahip.
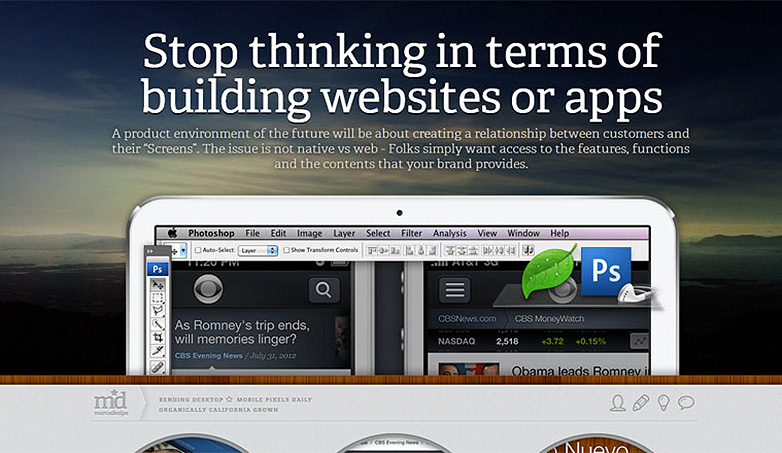
Marcs Tasarım
Marcs Tasarım tam görüntü arka planının, izleyiciyi açık boşlukta dolaştıkça daha az hissederek ve daha çok sınırlı bir çevrede bulundukları gibi bıraktığı başka bir şeydir. Öğeler, bu alanı kurmak ve onu tam görsel kapsamıyla kullanmak için birlikte iyi çalışır.
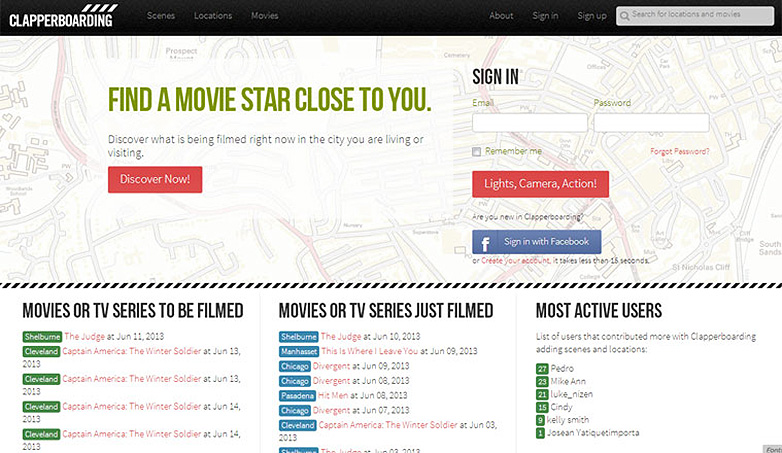
Clapperboarding
Clapperboarding teoride minimalist prensiplerin kullanılmasının bir örneğidir, ancak büyük seyir öğesi elemanın gösterdiği gibi, elemanlar tasarımın minimalist kalite duygusunu sınırlarına getirecek kadar geniş vuruşlarla kullanılabilir.
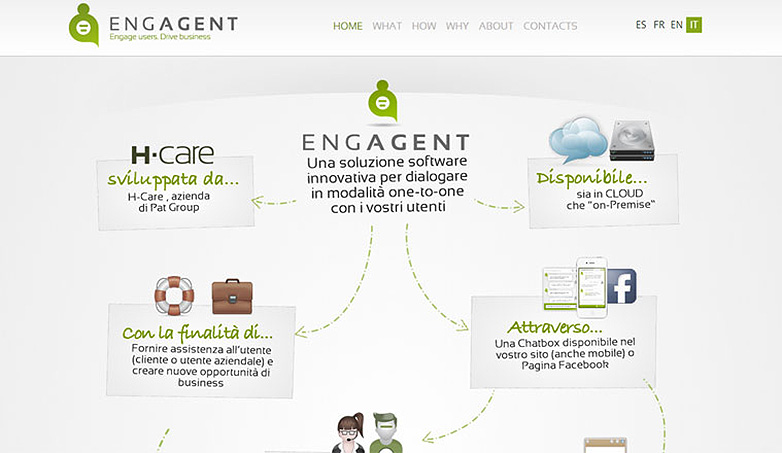
Engagent
Engagent Vitrin üzerindeki boşlukların büyük bir kısmını gerçekten tutmaya çalışan ilk sitelerden biridir, ancak açıklayıcı içeriğin ana kolajına doğru ilerlerken, gözler, kullanıcının dikkatini merkeze odaklayan ve odaklayan beyaz boşluktan çekilir. içerik kutusu
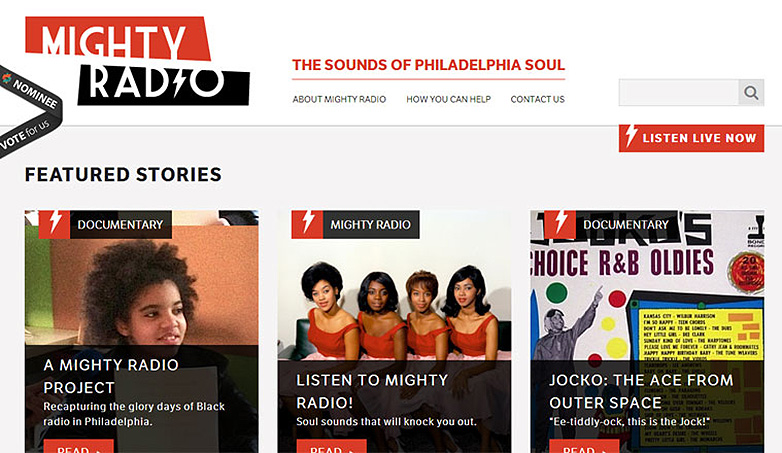
Güçlü Radyo
Güçlü Radyo site tasarımını temel bir yapıya doğru küçültülmüş bir görünüm kazandırmak için çok güzel bir iş yapıyor, ancak bu türden kalın, aktif öğeler, beyaz tuval boyunca uzanıyor ve beyaz boşluk, neredeyse tamamen tamamen hissediliyor. Işık tipografik navigasyon elemanlarının kontrastı bu görsel olarak yükseltilmiş düzende gerçekten ortaya çıkıyor.
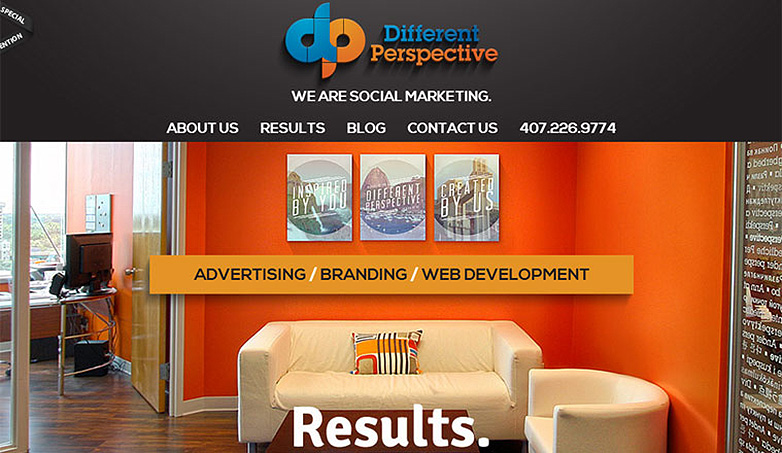
Farklı bakış açısı
Farklı bakış açısı tasarım boyunca gözlerin hareket etmesini önlemek için vitrinleri büyük görüntü arka planına ve bol miktarda dolgu ve görsel kontrast ile geri çeker. Odaklanmış başlık ve navigasyon, gerçekten bu çizgide harika bir şekilde yürüyen tasarımın minimalist hissini taşımak için üzerlerine düşeni yapıyor.
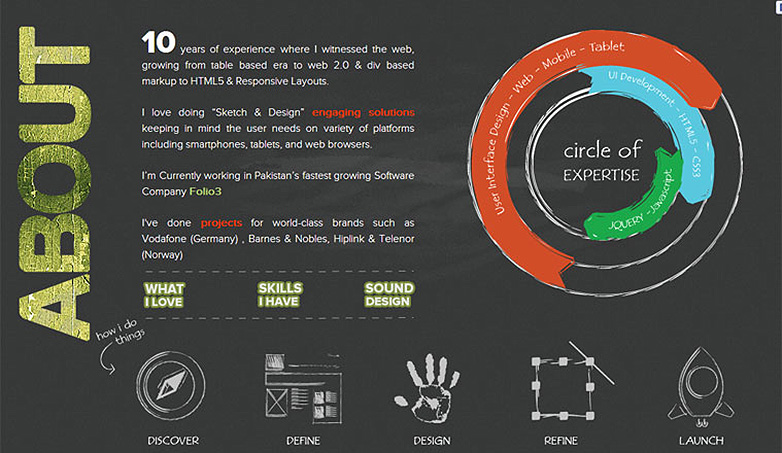
Mohiuddin Parekh
Mohiuddin Parekh tam anlamıyla minimalist his ve tonlar arasındaki dansları ve boşlukları görsel olarak birleştirilen ve odaklanmış darlığıyla dansları olabildiğince açık hissetmiyor. Bu tür bir görsel birlik her zaman böyle çeşitli doku ve stil ile elde etmek için en kolay değil, ama burada tam ustalık ile olur.
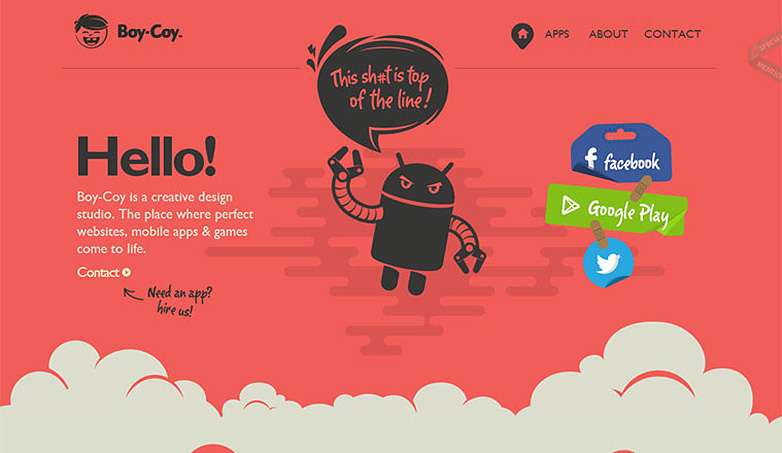
Boy-Coy
Boy-Coy vitrin tasarımının içinde daha geniş boşluklara izin veren daha geleneksel minimalizm alanlarına geri döner. Bununla birlikte, bu bağlamda kolaylık getiren şey, izleyiciyi görsel olarak meydan okuyan, markanın arkasındaki tutkuya cesurca dokunan beyaz boşluk boyunca akan güçlü koyu kırmızı arka plan rengidir.
Renk Zengin
Renk Zengin öğelerini bolca uzatmak için çok fazla yer bırakmıyor, ancak geniş bir başlık ile çeşitli yazı tipleri ve şık bir şekilde doldurulmuş görüntüler ile tasarım bu bölgeye kayıyor. Bunun ardından, kullanıcının gözlerini kontrol eden ve onları içeriden boşluktan koruyan içerikler aracılığıyla yönlendiren cesur manşetler.
ilebilir
ilebilir Sayfanın üst kısmındaki alternatif renkler ile birlikte boşlukları dolduran dokulu arka plan, siteye sonlu ve sınırlı bir his ekleyerek uyumlu bir his verir. Bu kâğıt-eç tasarımı, dikkatlice sunulan içeriğe odaklanmak için gözlerini serbest bırakarak ve onlara dolaşmaya neden olmadıklarını söyleyerek, zihin zarflarına ve sınırlı alanlarına çağrı yapar.
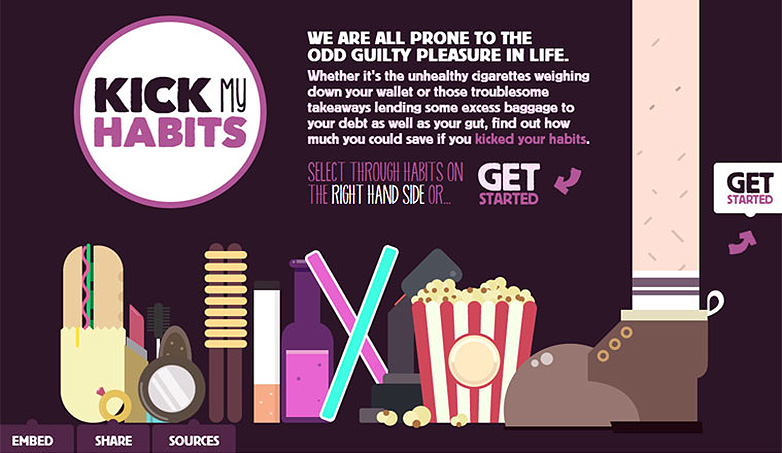
Alışkanlıklarımı Kick
Alışkanlıklarımı Kick Bir kez daha tasarımın genel tonu ve ortalanmış odak ile çalışan boşluk doldurmak için cesur ve cesur bir koyu renk kullanır. Rengarenk gösterimli tasarım 'footerer dikkatleri çekiyor olsa da, derin mor arka plana karşı tam bir tezat oluşturuyorsa, küçük metin paragrafı girişi kendi başına tutuyor ve odaklanmayı sitenin misyonunda tutuyor.
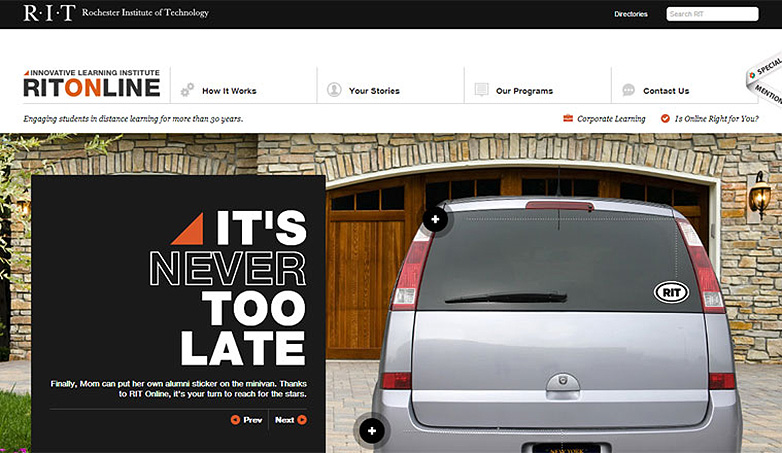
RIT Çevrimiçi
RIT Çevrimiçi (Rochester Institute of Technology), başlığın altında büyük bir ekran görüntüsüne dalmanın bir başka örneğidir. Bu da, süslemenin ve gereksiz öğelerin geri dönüşü ölçeklendirilmiş olsa bile, siteyi en az bir his verir. Başlık alanında, daha önce belirtilen görüntünün üzerinde zarif, açık bir his yaratmak için bir kez daha hafif tipografik navigasyon kullanırlar.
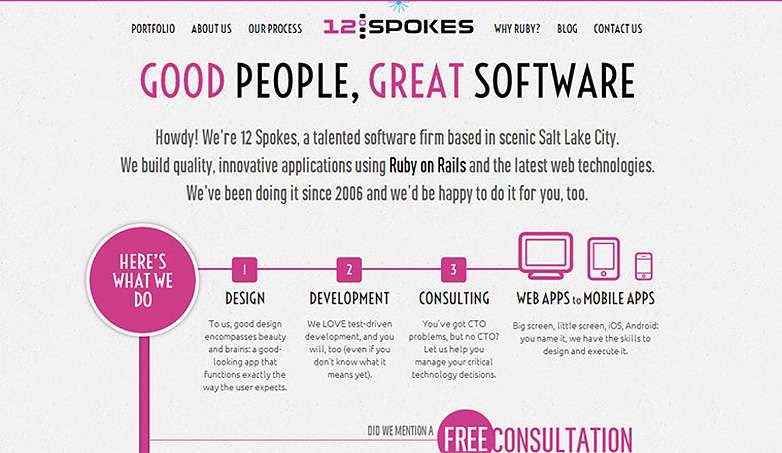
12 Konuşmacı
12 Konuşmacı Son derece yumuşak pembe lekeli, arka plan dolu, harika bir tasarıma sahiptir. Görsel olarak, kullanıcının odağını ele geçiren ve bunları hassas bir şekilde içerikle yönlendiren bir birlik yaratın. Kullanıcının dikkatini, onları çevreleyen boşluktan tamamen uzak tutmak.
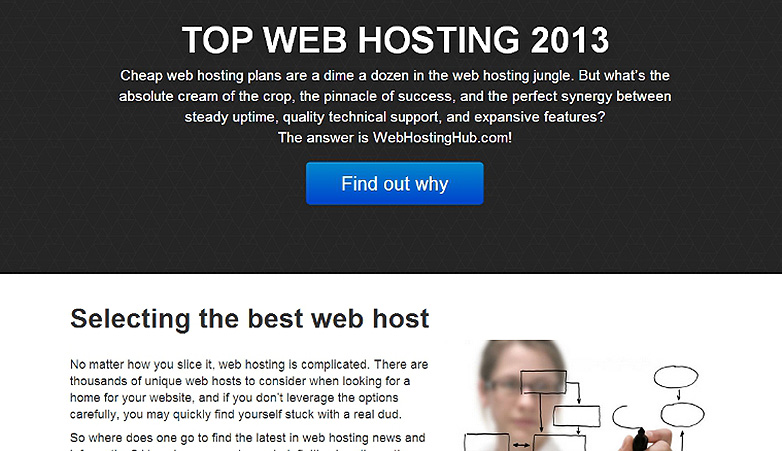
En İyi Web Hosting
En İyi Web Hosting görsel olarak açık olan ve diğer öğelerin nefes almasını sağlayan çok fazla boşluk sağlarken, yine de çok cesur ve çok büyük çalışan çıplak elementleri kullanıyor. Bu tip bir erişimle tasarıma yayılan ve yumuşak, ama büyükçe görüntülere karşı baskı yapan büyük bir tipografi bölümleri ile, site hala çok gevşekken çok sıkı hissedilir.
Ana Piston
Ana Piston siteyi oluşturmak için diğer öğelerin seyrek kullanımıyla açık kalan alanı dolduran tam arka plan görüntüsünün kullanımına geri döner. Aktif görüntü, öne çıkan ürüne daha fazla karakter ve hikaye ekleyerek, tasarımın kullanıcılara sunduğu sesle daha fazla güç kazandırır.
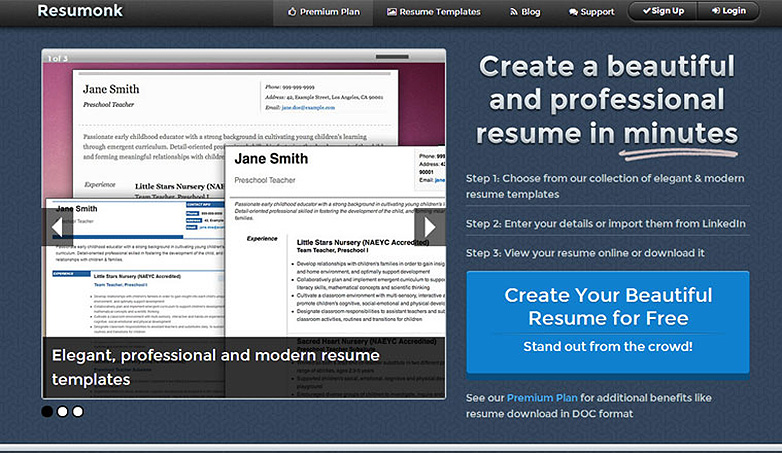
Resumonk
Resumonk tasarımını farklı bölümlere ayırır, farklı kalınlıkta boşlukları ayırmak ve fethetmek için büyük kalın elemanları kullanarak ayırır. Arka plandaki ince doku, tekrarlayan doğasıyla bile açık beyaz boşluk hissini sınırlamak için çalışır.
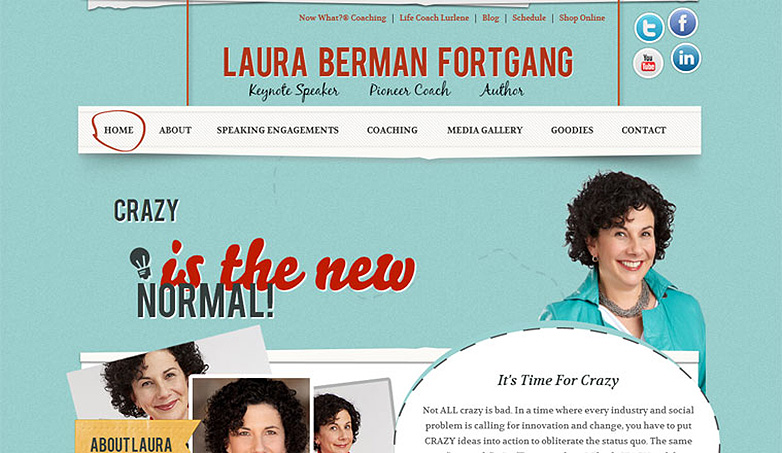
Laura Berman Fortgang
Laura Berman Fortgang Tasarımdaki çeşitli unsurları hayata geçirmek için biraz süslemeyle oynarken, sitenin büyük miktarda beyazı, tasarımın görsel bütünlüğünü tamamlayan arka planı dolduran bir başka renk örneği olarak duruyor. Sert kırmızılarla kesilen açık mavi renk tonları siteye çok fazla ses ve derinlik katar.
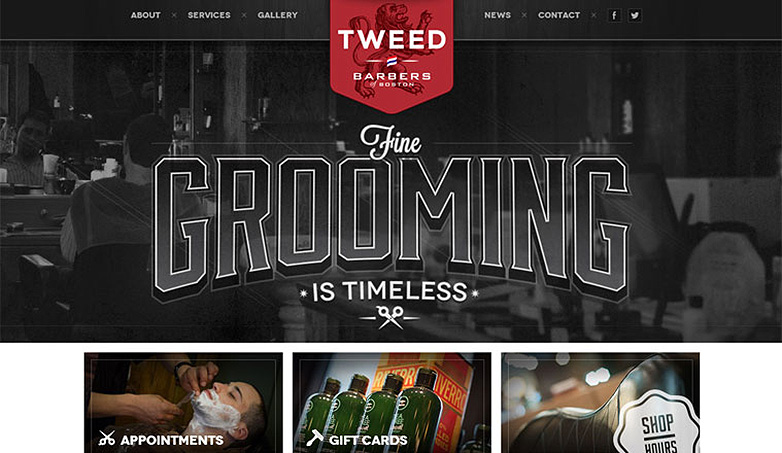
Tweed Berberler
Tweed Berberler Büyük bir görüntü ve tipografi ile başlığa doğru genişleyen görüntüleyici odaklarına cesurca başlar. Boşluksuz ve açık olandan daha az olan boşluk bırakmak, soluk görüntünün tonu tamamlamak için daha çok görevi tamamlamaktan ziyade, onun arkasında markayı harekete geçirmekten çok daha fazla bir şey hissettiriyor.
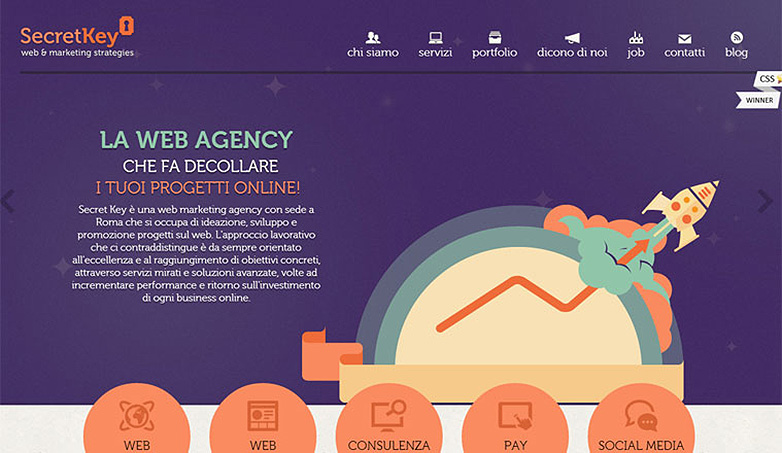
Gizli anahtar
Gizli anahtar tasarımın bir parçası olarak normalde minimalist bir parçaya sahip olduğundan daha fazla amaca çok daha fazla amaç kazandıran arka planı dolduran koyu, koyu renklerin bir başka güzel örneği. Burada mekânı taklit etmek için kullanılırken, boşluk, siteyi şekillendirmek ve daha kalın elemanlarla daha fazla kontrast vermek için ışıklı açıklayıcı vurgularla kullanılır.
Bu siteler gerçekten minimal mi? Hangisi senin favorin? Yorumlarda bize bildirin.