Firefox 10 ve 11'deki Yeni Geliştirici Araçları
Firefox 10, 31 Ocak'ta (aynı gün Firefox 11 resmi bir Beta sürümü haline geldi) sona eriyordu. Sonunda, tarayıcı ve Sayfa Denetçisi ile geliştirici araçlarının büyüyen koleksiyonunu ortaya çıkardı.
Bazı şekillerde, bu araçlar Firebug'a benzer, ancak aynı zamanda benzersiz Mozilla-ey.
Firebug veya WebKit geliştirici araçlarını yeniden üretmeye çalışmak yerine, Mozilla yalnızca deneyimi en iyi hale getirerek, deneyimi daha zarif hale getirmeye odaklandı.
Yeni yaklaşım işe yarayacak mı yoksa tasarımcılar Firebug'a geri çığlık atacak mı? Hadi bir bakalım.
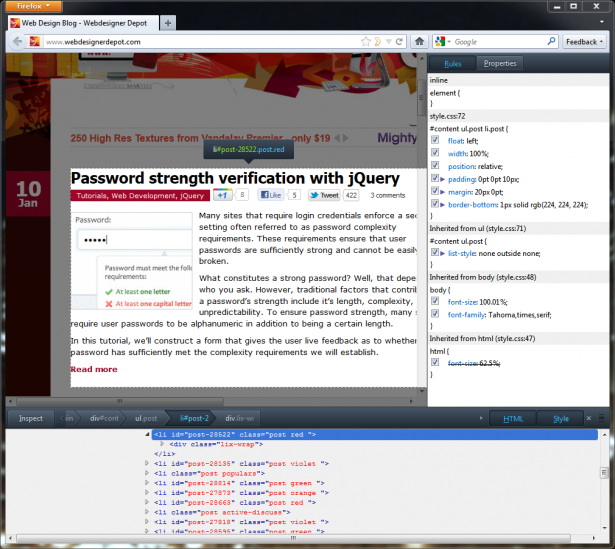
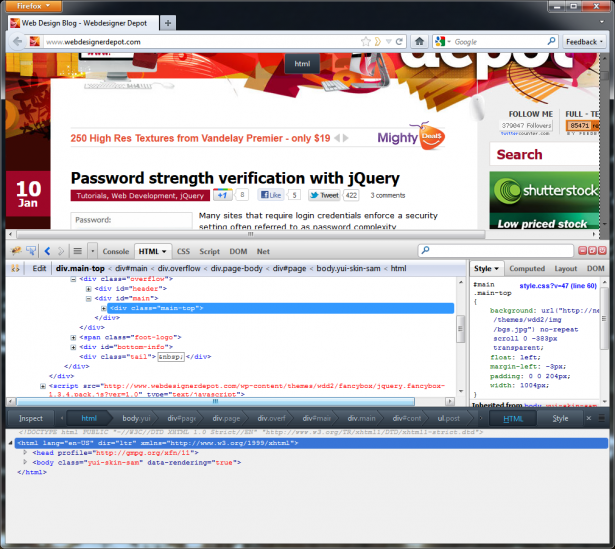
Page Inspector'ı bir web sayfasını sağ tıklayıp “Inspect” i seçerek yukarı çekebilirsiniz. (Firebug kısa süre önce “Firebug'da Kontrol Et” i okumak için içerik menüsü öğesini değiştirdi, böylece yerleşik araçlarla huzur içinde bir arada var olacak.) Ekranın alt kısmında, seçilen öğenin ebeveynlerinin ve çocuklarının listesiyle birlikte mor bir çubuk görünür.
Onları seçmek için ebeveynleri veya çocukları tıklayabilirsiniz ve kardeşlerini görmek için bir öğeyi sağ tıklayabilirsiniz. “Inspect”, “HTML” ve “Style” etiketli düğmeler de vardır. Firebug'ın deniz sekmeleri ve düğmeleri sizi duvara sürüklediyse, bu düzen bir nimettir. Sadece DOM'ı görmek istiyorsanız, “HTML” yi tıklamak zorunda kalmak, ilk olarak sizi duvara kadar sürdürebilir.
İçinde kazma
HTML düğmesini tıkladığınızda, sayfanızı oluşturan HTML etiketlerinin hiyerarşisini gösteren bir panel açılır. Bu görünümde, etiketleri genişletebilir ve daraltabilir ve niteliklerini düzenleyebilirsiniz. “İncele” düğmesine tıklamak, onları incelemek için öğelerin üzerine gelmenizi sağlar ve bunu yaptığınızda Firefox, incelediğiniz öğeyi vurgular ve sayfanın geri kalanını koyulaştırır.
“Stil” düğmesine tıklamak, seçilen öğe için geçerli olan CSS kurallarını gösteren Stil Denetçisini getirir. Stil Denetçisinde, “Kurallar” menüsünden, seçilen öğenin hesaplanmış CSS özelliklerini ve her özellik için Mozilla'nın belgelerine bağlantı sağlayan bir “Özellikler” bölümüne geçiş yapabilirsiniz.
Sayfa Denetçisi ve HTML bölmesi ekranın alt kısmında iken Stil Denetçisi sayfanın sağında oturur. Her iki panosu da görüntüleyebilirsiniz, bunlardan sadece biri veya ikisi de.
Bu, Sayfa ve Stil Denetmenlerinin yaptıklarının tamamını kapsamaktadır. Firefox'un önceki sürümlerinde tanıtılan web konsolu ve JavaScript kazı-kazan aracı ayrı araçlar. Ağ etkinliği izleme yok. Kullanıcı aracı değiştiricisi yok, "HTML özelliği olarak düzenleme yok", performans testi araçları yok, bir sayfaya yeni etiketler yerleştirmenin bir yolu yok, bir öğenin gezinme durumunu etkinleştirmenin yolu yok. Öğenizin boyutlarını, dolgularını ve kenar boşluklarını görüntülemek için bir “düzen” paneli bile yoktur.
Tüm bu sınırlamalara rağmen, Sayfa ve Stil Denetmenlerine geri dönüyorum. Düzgün olmayan arabirim, düşünceli yerleştirilmiş bölmeler ve o çılgın mor krom için geri geliyorum. Geri geliyorum çünkü kullanmaktan zevk alıyorlar ve çoğu zaman ihtiyaçlarımı karşıladıkları için.
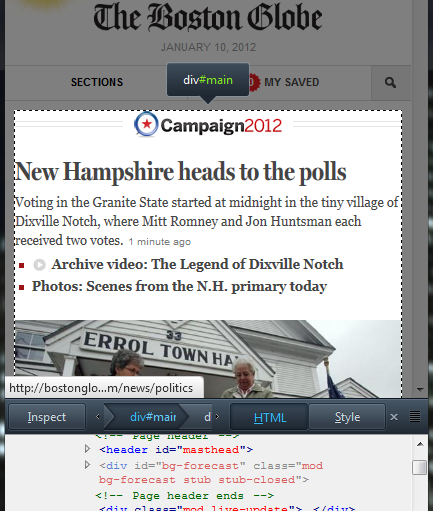
Müfettişlerin basit kullanıcı arayüzü aynı zamanda duyarlı tasarımları test etmek için pencereyi küçük yaptığımda bile kullanışlı oldukları anlamına gelir. İhtiyaçları karşılamadıkları zaman, Firebug veya Web Developer Toolbar'ı açıyorum. (Yerleşik dev araçların Firebug'un Düzen ve Net panellerine eşdeğerleri varsa, bunu çok daha az yapardım.)
Mozilla'nın geliştirme araçları rakiplerinin araçlarının özellik seti ile uyuşmak zorunda değil çünkü bu araçların özel özellikleri zaten Firefox eklentileri olarak var. Firefox dev araçlarını benzersiz kılan budur.
Bu tarayıcılar 11'e kadar çıkıyor
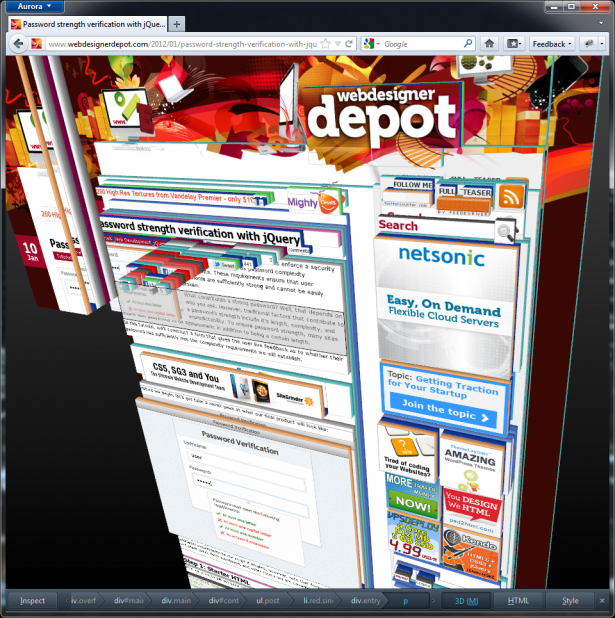
HTML ve Stil Denetçisine ek olarak, bazı yenilikçi özellikler daha sonra Firefox sürümleri için sıralanır. Firefox 11'in geliştirici araçları, web sayfanızı üç boyutlu yığınlar halinde görüntülemenizi sağlar. Bir etiketi her yerleştirdiğinizde, bu etiket yığını daha uzun olur. Bu özellik aslında şaşırtıcı derecede yararlıdır; bir öğenin yanlış üst öğenin içinde olup olmadığını bir bakışta görebilirsiniz ve bu etiketlerin yığılmasını görmek yeni geliştiricilerin div-itis hemen sağa.
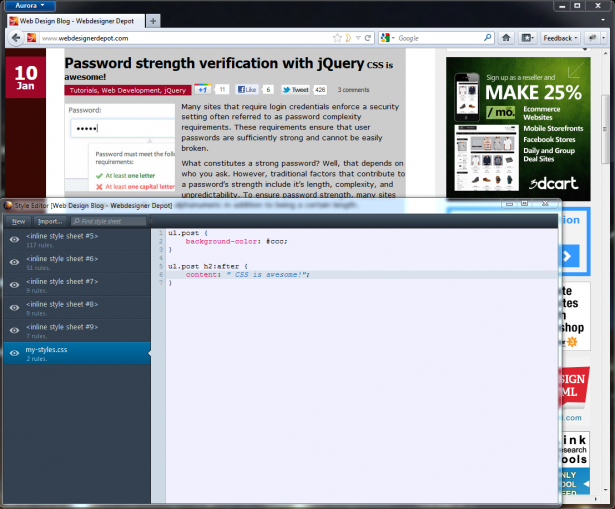
Ayrıca Firefox 11'de ortaya çıkan bir stil editörüdür. Bu araç, iyi bir metin editörünün yaptığı gibi yeni stil sayfaları oluşturmanızı sağlar. Temel fark, yaptığınız değişikliklerin yazmayı bitirdiğinizde canlı web sayfalarına uygulanmasıdır.
Önceden, bu tür canlı CSS düzenleme gibi geliştirme ortamlarının alanı olmuştur Espresso Yani, bu özelliği tarayıcıda yerleşik olarak görmek harika. “Uygulama performansı sorunlarına yardımcı olacak araçlar” da dahil olmak üzere daha fazla özellik planlı bu yıl için.
Firefox 11'de bile, yerleşik dev araçlarını Firebug ile (veya WebKit dev araçlarıyla) karşılaştırmak, iOS'u Android ile karşılaştırmak gibidir. Birincisi, temiz, sezgisel bir arayüz ve bazı yenilikçi fikirlere sahip, ancak güç kullanıcı özellikleri üzerinde kısa.
İkincisi, aklınıza gelebilecek her şeye sahiptir, ve eğer varsa, bu çirkinleri yapılandırabilirsiniz, fakat Cupertino'nun wunderkind'i kadar zarif değildir. İOS ve Android'den farklı olarak, isterseniz her iki aracı da aynı anda kullanmak kolaydır. Mozilla devam ediyor Firebug'e katkıda bulun ve Firebug'ın uzun mesafe için burada olduğunu açıkça belirtti.
Hangi araç sizin için uygun? Bu, ihtiyacınız olan özelliklere, hangi özellikler olmadan yaşayabileceğinize ve seçtiğiniz aracınızdaki boşlukları doldurmak için uzantıları nasıl avladığınıza bağlıdır. Yeni geliştirici araçları hakkında ne düşünüyorsunuz, Firefox'u WebKit'i suçlayamayacağınız bir alandır.
Firefox 10'daki yeni dev araçlar hakkında heyecanlı mısınız? Gitme aracın nedir? Yorumlarda bize bildirin!