Occam'ın Jileti: Tasarımcılar İçin Büyük Bir İlke
Lex parsimoniae , İngilizcede bilinen ve dünyanın en iyi ve en parlak zihinlerini (Isaac Newton dahil) yönlendiren felsefi bir kural olan İngilizce'nin Latam ifadesidir.
14. yüzyıldan kalma logarist ve ilahiyatçı William of Ockham'ın adıyla anılır.
Ama Occam'ın Razor'unun web tasarımıyla ne ilgisi var? Sorduğuna sevindim. Açıkça söylemek gerekirse, Occam'ın Razoru en basit açıklamanın genellikle doğru olduğunu belirtiyor.
Amacımız için, Occam'ın Razor'unu kullanmak mümkün olan en basit şekilde bir şey yapmaktır çünkü daha basit genellikle daha iyidir.
Bu makalede, daha iyi web siteleri oluşturmak ve kullanıcı deneyimini hem kendiniz hem de müşterileriniz için geliştirmek için Occam's Razor'u nasıl kullanacağınızı göstereceğiz.
Ayrıntılara girmeden önce, gerçekten alışkın olduğunuz basit ve etkili ürünleri olan bir şirket tarafından kullanılan gerçek bir Occam Razor örneğine bakalım: 37signals.
Gerçek Dünya Örneği
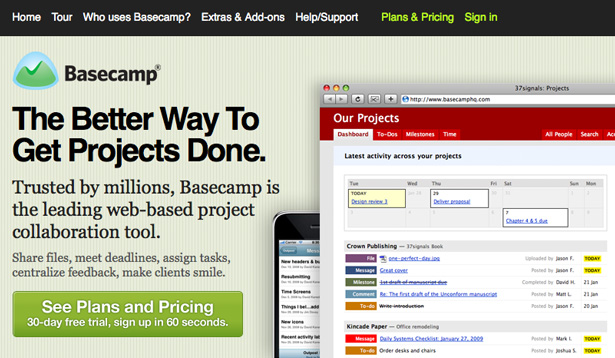
37signals kurucuları Jason Fried ve David Heinemeier Hanson, web'in en ilginç ürün ve teknolojilerinin ardındaki beyinlerdir. Küçük ama etkili sıraları arasında, Occam'ın Razor'una benzer bir basitlik pratiği yapıyor ve vaaz ediyorlar.
Son on yılda onlara iyi hizmet etti. 1999'da üç kişilik bir Web tasarım danışmanlık firması olarak başlayan şey şu anda yazılım ürünlerinin üç milyonu (Basecamp, Campfire ve Highrise dahil) kullanıcılarına sahip. Basecamp tek başına şirket için milyonlarca dolar üretiyor ve şirket sadece 16 kişiyi istihdam ediyor. Çılgınca popüler açık kaynaklı programlama çerçevesi Ruby on Rails'in geliştirilmesinden sorumlu olduklarını söyledim mi? İşte eve götürmek için bir teklif ( rework , duo'nun son kitabı):
Pek çok insan, ürünlerimizden rekabetin az olduğu için bizi nefret ediyor. Evcil hayvanlarını dahil etmeyi reddettiğimizde hakaret ediliyorlar. Ancak, ürünlerimizin yaptıklarından olduğu gibi yapmadıklarından da gurur duyuyoruz. Basit olmalarını tasarlıyoruz çünkü çoğu yazılımın çok karmaşık olduğuna inanıyoruz: çok fazla özellik, çok fazla düğme, çok fazla karışıklık.
Bu iş davası açıklığa kavuşuyor ve Jason Fried muhtemelen size çok şey anlatıyor: işleri basit bir şekilde mükemmel bir iş anlayışı haline getiriyor. Mantıklı olmaktan daha fazlası: akıllı. İşte size basit işler nasıl yapılır.
Basit Web Tasarımı
Web için basit tasarım yapmak, engelleri kaldırmakla ilgilidir. Bir kullanıcı nerede tıklayacağını bilmiyorsa, onlara söyleyin. Çok fazla gezinme seçeneği varsa, bazılarını eleyin. Arka plan resmi mesajdan uzaklaşırsa sesi kısın.
Mimaride, havalı bir tasarım yapının mukavemetinden ödün vermemeli veya A noktasından B noktasına geçmeyi zorlaştırmalıdır. Benzer şekilde, havalı bir web tasarımı, iletmeye çalıştığınız ya da iletmeye çalıştığınız mesajın netliğini bozmamalıdır. Kullanıcının sayfa A'dan sayfa B'ye gitmesi zor.
Hedefleriniz spesifik olduğunda (örneğin, ziyaretçileri müşteriye dönüştürmek veya kullanıcılarla iletişim kurmak için), özellikle tasarım aşamasında potansiyel engelleri önceden tahmin etmek ve ortadan kaldırmak çok önemlidir. Çoğu zaman tasarımcılar, hedeflerine nasıl ulaşacaklarını ya da tasarımın ne kadar kolay ilerleyeceğini tahmin etmeden, bir yandan da sürekli yeniden tasarımlara, sürekli bir şekilde yitirmeye, zaman kaybına ve kayıp paraya neden olabilecek bir şey yapmadan, harika bir şey inşa ediyorlar.
Basit, kolay el ele gider. Yeni bir tasarıma başlamak için Photoshop'u açtığınızda, kendinize şu gibi sorular sorun:
- Tasarımcı olmayan veya programcı olmayan bu arabirimi kafa karıştırıcı bulabilir mi?
- Tüm bu bilgileri, bülten kayıt formunu ekranın alt kısmına iten üst kısımda mı ihtiyacım var?
- Kullanıcılar istedikleri bilgilere ne kadar kolay erişebilecek?
- Çok fazla seçenek var mı?
- Bu arayüz hedef kitlem, 70 yaşında bir kişi veya kısmi körlüğe sahip biri için kullanılabilir mi?
Anladım.
Basit tasarımlar başka bir nedenden dolayı iyidir: farklılaşma. Web sitenizin, üst düzey glitz ve glamın hakim olduğu bir köşede hayatta kalmasını istiyorsanız, basit bir düzen oluşturarak biraz zıtlık yaratın.
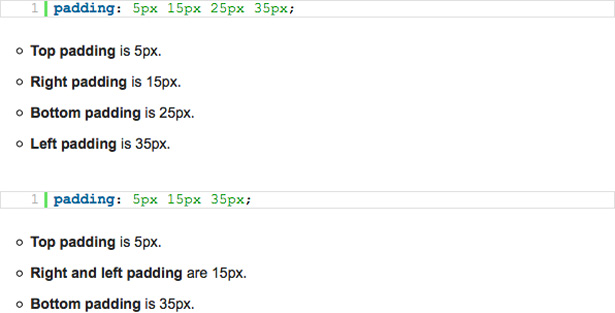
Basit Kodlama
Şu anda kodlama ile ilgili web'de dolaşan bir sesli kelime “hafif”, yani “basit” demenin başka bir yolu.
Basit kodun daha hızlı yüklendiği ve genellikle daha az sorunla karşılaştığı bilinen bir bilgidir. Şişirilmiş bir alternatif yerine hafif bir kod kullanarak bir çözüm uygulayabilseydiniz, seçim açık olurdu. Geliştiricilerin bunu yapmasını engelleyen nedir?
Şişirilmiş kodun iki ana nedeni vardır. Bir tembelliktir. İnsanlar kopyalayıp yapıştırmayı sever. JQuery gibi kod kütüphaneleri ve 960 Izgara Sistemi gibi çerçeveler yararlıdır, ancak şişmiş kodlara yol açabilecek tembel bir zihniyet geliştirdiler. Başka birinin kodu yazmış olması halinde web sitenizin olabildiğince basit olduğundan nasıl emin olabilirsiniz?
Bir tamircinin kaputun altında ne olduğunu bilmesi gerektiği gibi, bir geliştirici de web sitelerini çalıştıran kod hakkında bilgi sahibi olmalıdır. Ya bir şey bozulursa? Nasıl tamir edersin? Sadece bir çözüm işe yaradığı için, davayı ele almanın en basit veya en iyi yol olduğu anlamına gelmez.
Şişmiş kodun diğer nedeni bilgi eksikliğidir. Pek çok tasarımcı ve geliştirici - hatta ileri seviye olduğunu iddia eden kişiler bile - kendi web sitelerini kodlamak için Dreamweaver gibi programları kullanarak takılıp kalıyor ve bazen bunlara kod üretmek için onlara güveniyorlar.
Elbette, bu programlar kod üretebilir, ancak her zaman verimli bir şekilde yapmazlar; Sadece programladıkları şeylere dayanan bir komut yürütürler. Bunun yerine, CSS kısayolu gibi hileleri kullanarak, daha hızlı yükleme süreleri için kodu optimize edebilir ve bu da kullanıcı deneyimini iyileştirir.
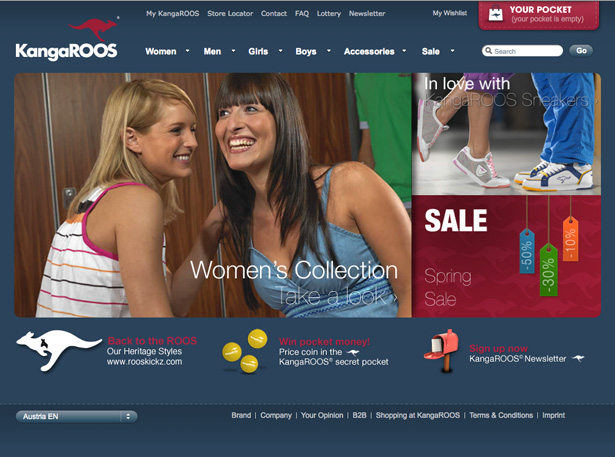
Basit E-Ticaret
Çevrimiçi satış söz konusu olduğunda, sadelik, tahttan doğrudan içeriğe geçmeli ve e-ticaret alanının kralı olarak haklı yerini almalıdır. Niye ya? Bir satın alma yapmak çok zor olduğu için sattığınız şey önemli değildir. Alışveriş yapmak kolaysa, daha az alışveriş arabası terk edilecek ve daha fazla satış yapılacaktır.
Peki, online alışverişi daha basit hale getirmek için neler yapabilirsiniz? Her deneyimin, şirketin ve kullanıcılarının ihtiyaçları için benzersiz ve özel olması gerekirken, bir çevrimiçi mağazanın etkinliğini artırmak için birkaç kolay yol vardır:
- Arama kutusunu belirginleştirin. Arama yapmak, özellikle yüzlerce veya binlerce ürünü satışa sunduğunuz takdirde, çoğu kullanıcının tercih ettiği navigasyon yöntemidir.
- İnsanların zamanını tekrar eden bilgiler yaparak boşa harcamayın. Örneğin, kullanıcıların gönderim adreslerinin, fatura formları ile aynı olduğunu ve form için basit bir onay kutusu ekleyerek bunu kolaylaştırabilirsiniz.
- Ürünleri çok yakından birlikte bölme.
- Beklenmedik pop-up'lar ve hover ipuçlarıyla alışveriş yapanları rahatsız etmeyin. Elde tutulan kullanıcılar arasında ince bir çizgi var ve bunları kendi başlarına yapmak için onlara güveniyor.
Basit Web Kopyası
Web sitelerinin çoğu, hizmetlerini, ürünlerini ve fikirlerini paylaşmak için metne güvenmektedir. İfade etme şeylerine anlam vermez, böylece kolayca anlaşılır mıdır? Unutmayın, sadelik, karmaşıklıklarına ya da yeteneklerine bakılmaksızın herkese hitap eder.
Tanıdık KISS kısaltması (basit olsun, aptal), web kopyasından sorumlu olan masanın üstündeki dev bir plaketin üzerine asılmalıdır. Web sitenize, dünyanın hemen her köşesinden erişilebilir. Bu, basit kopyaların mümkün olan en geniş kitleyi hedeflemenin en iyi yolu olduğu anlamına gelir.
Sözlük stili tanımlarını ve insanların boğazlarını tıkayan anahtar kelimelerinizi unutun (bu sadece arama motorlarına iyi gelir). Mümkün olduğunca kısaca söylenmesi gerekenleri söyle. İnternette akıllıca çalmaya çalışmak sadece aptalca: Okurları karıştıracak ve daha ilginç bir web sitesi her zaman sadece birkaç tık ötede olacak.
Basit İş Uygulamaları
Bazen siz ve müşteriniz için işleri daha basit ve kolay hale getirebilirsiniz; Diğer zamanlarda, sadece biriniz için işleri daha basit ve kolay hale getirebilirsiniz. Seçmeniz gerekiyorsa, müşterinizi tercih edin.
Online alışveriş arabaları işler çok karmaşık hale geldiğinde terk edilir; Müşteriler de korumak için çok zor olan çalışma ilişkilerini terk ederler.
Kendinize şu soruları sorun: Ne kadar kolay iletişim kurabilirim? Kendi faturamı ödemem ne kadar kolay olurdu? (Kendi faturanızı ödemek istemezseniz, teknoloji meraklısı olmayan müşterileriniz için ne kadar korkutucu olabileceğini düşünün.) Müşterileriniz üç butona basmalı ve sizinle konuşmadan önce beklemede kalmalıysa Telefon sisteminizi yeniden düşünmelisiniz.
Sonuç

Apple'dan bahsetmeden basitlik hakkında yazamam. Sadelik gerçek değere sahiptir ve soğuk sert nakit ile ölçülebilir. Apple'ın CEO'su Steve Jobs’a, şu anki net değeri şimdi 5 milyar dolar değerinde olan çok açık. Dünyanın en havalı, en kullanıcı dostu araçlarını teslim etti.
Sadelik iPhone ve iPad'de yerleşiktir; Her cihazın ön tarafında sadece bir düğme bulunur. MacBook, tek bir alüminyumdan yapılmıştır. Ve sadeliğin nedeni, pek çok tasarımcının Apple'ın web sitesini (beyaz alan, gezinme, büyük fotoğraf) taklit etmesinin nedenidir.
Apple, sadeliği bile paketine kadar genişletir. Kısa bir süre önce Dell iş istasyonumu bir iMac ile değiştirdiğimde, bakışlarımı Mac'in arkasından gelen tek güç kablosuyla eski Dell'in yanındaki zeminde kıvrılan kablo yığını arasına kaydırırken çenemim düştü. Bu sadeliğin gücü. Cupertino, California'daki takım, Occam'ın Razor'unu harekete geçirir ve faydaları toplar.
Şunu sorabilirsiniz: neden gelişmiş bir tasarımcı veya geliştirici basitleştirmek ister? Bu gerileme değil mi? Yeni başlayanların basit bir ürün kullanması gerekir, çünkü bu, kullanabildikleri şey budur, bu basitlik için mutlaka en iyi durum değildir. Profesyoneller, daha iyi bir ürün oluşturabilmeleri için işlerinde kısıtlamalar getirmeyi tercih ederler.
Web için tasarladığınız yolu yeniden düşünmek için zaman olabilir. Bir web sitesini deneyimlemek sadece kolay olmamalı: ağrısız olmalı. Navigasyonu zahmetsiz hale getirin, böylece kullanıcılar içeriğe nasıl erişeceklerinden daha fazla odaklanırlar.
Chris McConnell tarafından WDD için özel olarak yazılmıştır. Tasarım firmasının kurucu ortağı olan bir girişimci, tasarımcı ve yazardır. Brandeluxe ve düzenli olarak kendi blogunda yazıyor, Serbest İnceleme . Chris ile de bağlantı kurabilirsiniz. heyecan .
Occam'ın Jilet prensibini tasarımlarınıza uyguluyor musunuz? Neden ya da neden olmasın? Fikrinizi aşağıda paylaşın…