JQuery ile Şifre Güç Doğrulama
Giriş kimlik bilgileri gerektiren birçok site, genellikle parola karmaşıklığı gereksinimleri olarak adlandırılan bir güvenlik ayarı uygular. Bu gereksinimler, kullanıcı parolalarının yeterince güçlü olmasını ve kolayca kırılmamasını sağlar.
Güçlü bir şifre nedir? Peki, bu kime sorduğuna bağlı. Bununla birlikte, bir şifrenin gücüne katkıda bulunan geleneksel faktörler, uzunluk, karmaşıklık ve tahmin edilemezliği içerir. Parola gücünü sağlamak için, birçok site belirli bir uzunlukta olmanın yanı sıra kullanıcı parolalarının alfasayısal olmasını gerektirir.
Bu derste, kullanıcılara, şifrelerinin kuracağımız karmaşıklık gereksinimlerini yeterince karşılayıp karşılamadığı konusunda canlı geri bildirim veren bir form oluşturacağız.
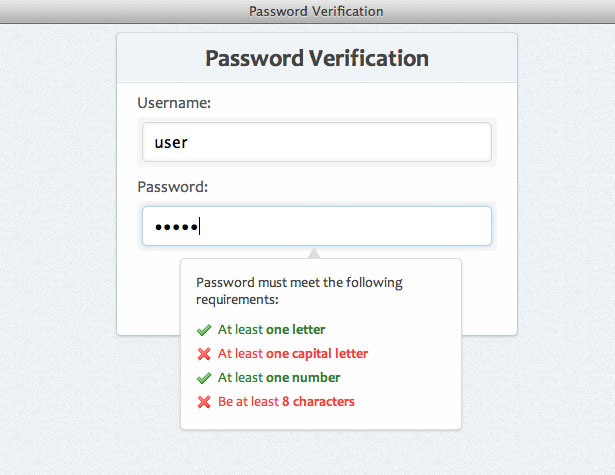
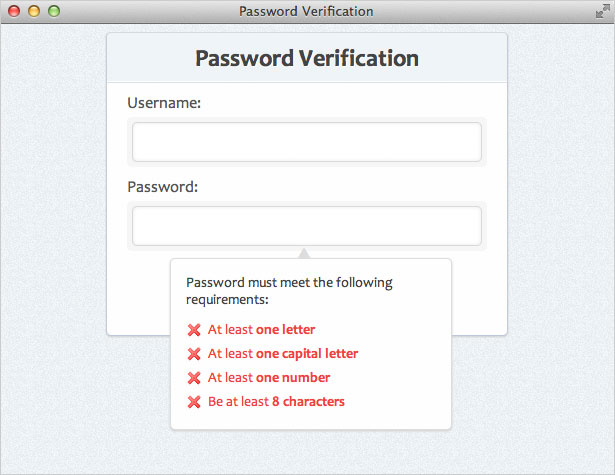
Başlamadan önce, son ürünümüzün neye benzeyeceğine dair bir zirveye çıkalım (bir demo için tıklayın):
Lütfen dikkat: Bu öğreticinin amacı, parola karmaşıklığı gereksinimlerini zorlamak için javascript ve jQuery kullanarak basit bir komut dosyasının nasıl yazılabileceğini göstermektir. Gerekirse komut dosyasına ek gereksinimler ekleyebilirsiniz; Ancak, form doğrulama (sunucu ve istemci tarafı), form gönderimi ve diğer konular bu örnekte ele alınmadığını unutmayın.
1. Adım: Başlangıç HTML’si
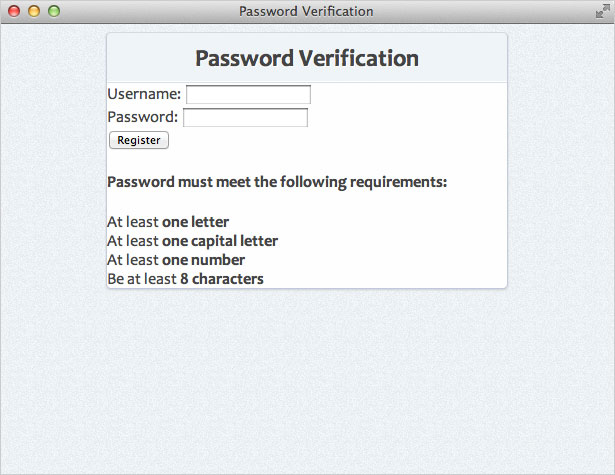
Öncelikle temel HTML başlangıç kodumuzu almak istiyoruz. Aşağıdakileri kullanırız:
Password Verification <-- Form HTML Here -->2. Adım: HTML oluşturun
Şimdi formumuz için kullanılacak işaretlemeyi ekleyelim. Daha iyi yapı ve organizasyon için form öğlerimizi liste öğelerine koyacağız.
Password Verification
İşte kullandığımız kodun bir açıklaması:
spanöğeler - bunlar bizim giriş öğelerinin görsel stilleri için kullanılacaktır (daha sonra CSS'de göreceğiniz gibi)type="password"- Bu, form öğeleri için bir HTML5 özniteliğidir. Desteklenen tarayıcılarda, bu alandaki karakterler siyah noktalar ile değiştirilecek ve böylece gerçek parolayı ekranda gizleyecektir.
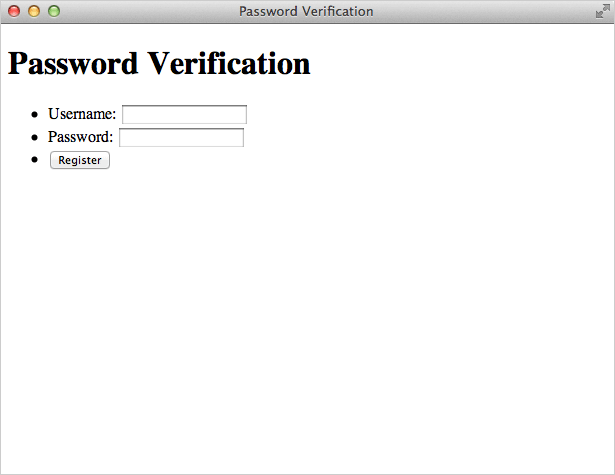
Şimdiye dek sahip olduğumuz şey:
3. Adım: Şifre bilgisi kutusu HTML
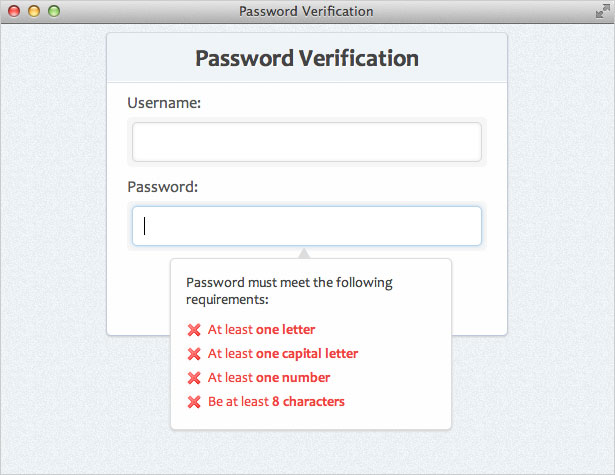
Şimdi, hangi karmaşıklık gereksinimlerinin karşılandığını kullanıcıya bildirecek HTML'yi ekleyelim. Bu kutu varsayılan olarak gizlenir ve sadece “şifre” alanı odaktayken görünür.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Her liste öğesine belirli bir ID özelliği verilir. Bu kimlikler, her bir karmaşıklık gereksinimini hedeflemek ve gereksinimin karşılanıp karşılanmadığını kullanıcıya göstermek için kullanılacaktır. Ayrıca, kullanıcının parolası gereklilikleri karşılaması veya geçersiz olması durumunda (eğer giriş alanı boşsa, gerekliliklerin hiçbiri karşılanmadı; dolayısıyla varsayılan sınıf) “her ikisi de” geçerli olarak kabul edilecektir. geçersiz").
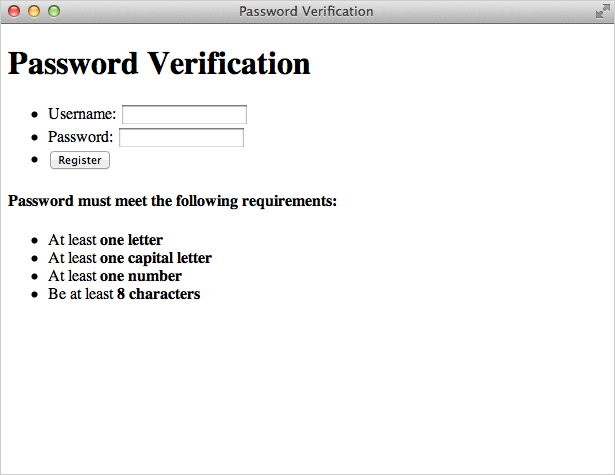
Şimdiye dek sahip olduğumuz şeyler:
4. Adım: Arka plan stili oluştur
Sayfa elemanlarımıza bazı temel stilleri vereceğiz. İşte CSS'de neler yapacağımıza dair genel bir bakış:
- Bir arka plan rengi ekle - # EDF1F4 kullandım
- Doku ile bir arka plan resmi ekle (Photoshop'ta oluşturuldu)
- Yazı tipi kümemizi kurun - Güzel bir sans-serif yazı tipi yığını kullanacağız
- Bazı tarayıcı varsayılanlarını kaldırın / değiştirin
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}5. Adım: Arka plan stili oluştur
Şimdi ana kapsayıcımızı şekillendireceğiz ve sayfada ortalayacağız. H1 etiketimize bazı stilleri de uygularız.
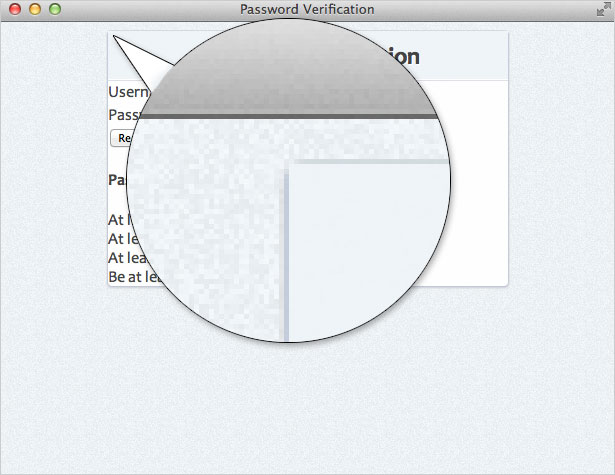
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}H1 etiketimize ilk iki köşesinde bir sınır yarıçapı vermemiz gerektiğini belirtmek önemlidir. Yapmazsak, H1'in arka plan rengi, ana öğenin (#container) yuvarlak köşeleriyle örtüşecek ve şöyle görünecektir:

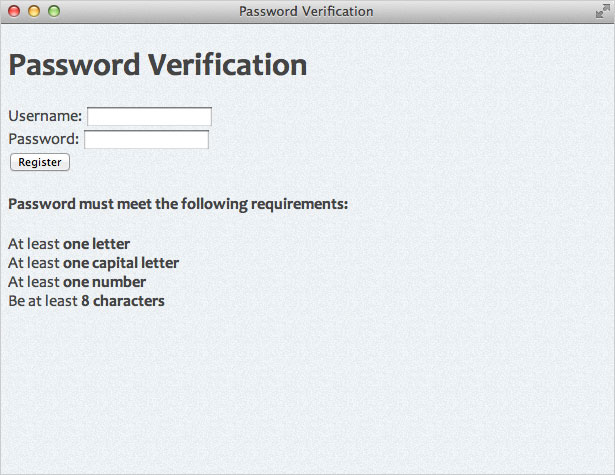
Ekleme border-radius H1 elemanına, üst köşelerimizin yuvarlatılmış kalmasını sağlar. Şimdiye dek sahip olduğumuz şeyler:
6. Adım: Forma ait CSS stilleri
Şimdi formdaki öğelerle başlayan çeşitli form öğelerini şekillendirelim:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Kullandık :last-child Seçici, listedeki son öğeyi (düğme) seçmek ve ona biraz boşluk bırakmak. (Bazı eski tarayıcılarda bu seçicinin desteklenmediğini unutmayın). Sonra, stilimizi şekillendirelim input elementler:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Giriş öğesinin genişliğini #container genişliğini (400px) alarak ve girdinin ana öğelerine uygulanan kenar boşluklarını, dolguları ve kenarlıkları çıkararak hesapladığımızı unutmayın. Biz de kullandık outline varsayılan WebKit odak stillerini kaldırmak için özellik. Son olarak diğer form öğelerine bazı stilleri uygulayalım:
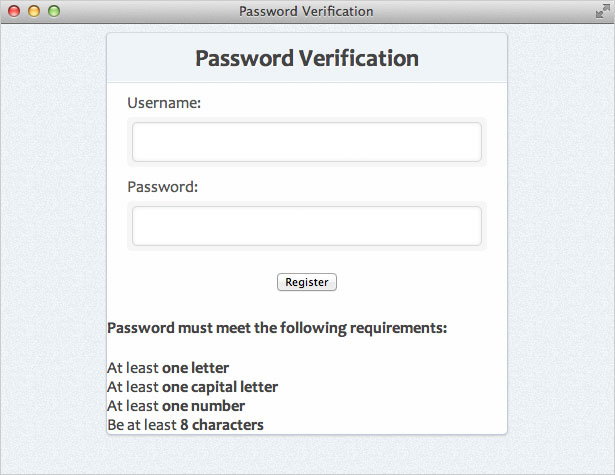
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Şimdi böyle görünen bir şeyimiz var:
7. Adım: Düğme Stilleri
Şimdi düğme elemanımızı şekillendireceğiz. Bazı CSS3 stillerini kullanacağız, böylece yeni tarayıcılara sahip kullanıcılar daha iyi bir deneyim elde edecekler. CSS3'te arka plan degradeleri oluştururken mükemmel bir kaynak arıyorsanız, çıkış yapın Ultimate CSS Gradyan Üreticisi .
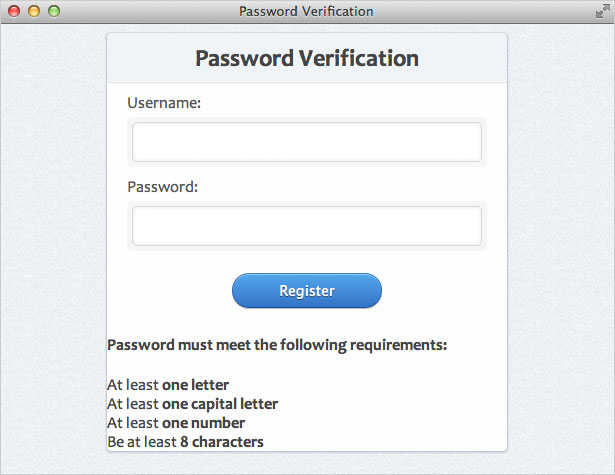
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Adım 8: Şifre Bilgi Kutusu
Şimdi, şifre gereksinimlerini karşılıyorsa, kullanıcıları bilgilendiren kutuyu şekillendireceğiz. İlk olarak, içeren elemanı (#pswd_info) stilleyeceğiz.
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Şimdi H4 öğesine biraz stil ekleyelim:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Son olarak, CSS'yi kullanacağız ::before “yukarı-işaret eden üçgen” eklemek için seçici. Bu, karşılık gelen UNICODE varlığı kullanılarak eklenebilen geometrik bir karakterdir. Normalde HTML’de, karakterin HTML öğesini kullanırdınız (▲). Ancak, CSS'ye eklediğimizden, bir ters eğik çizgi ile öncelenen UNICODE değerini (25B2) kullanmalıyız.
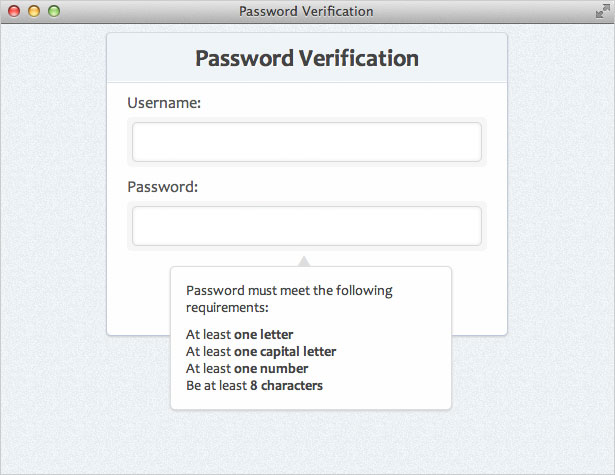
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Şimdi buna sahibiz:
9. Adım: Geçerli ve geçersiz durumlar
İhtiyaçlarımıza bazı stiller ekleyelim. İhtiyaç karşılanmışsa, ona “geçerli” bir sınıf vereceğiz. Karşılanmadıysa, bir “geçersiz” sınıfı (varsayılan sınıf) alır. Simgeler gelince, ben iki 16 × 16 piksel simgeleri kullanıyorum İpek Icon Set .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}"Geçerli" ve "geçersiz" sınıfları dinamik olarak değiştirecek olan JavaScript işlevselliğini dahil etmediğimiz için, tüm gereksinimler geçersiz olarak görünecektir (bunu daha sonra değiştireceğiz). Şimdiye dek sahip olduğumuz şeyler:
Kutuyu Gizle
Artık herşeyi tam olarak istediğimiz gibi tasarladığımıza göre, şifre bilgi kutusunu gizleyeceğiz. JavaScript kullanarak kullanıcının görünürlüğünü değiştireceğiz. Yani şu kuralı ekleyelim:
#pswd_info {display:none;}Adım 10: Kapsamı kavramak
İşte bizim betiğimizle gerçekleştirmek istediğimiz şey:
- Şifre alanı seçildiğinde (: netleme), göster
- Kullanıcı şifre alanında yeni bir karakter yazdığında, bu karakterin aşağıdaki parola karmaşıklık kurallarından birini yerine getirip getirmediğini kontrol edin ve bakın:
- En az bir harf
- En az bir büyük harf
- En az bir sayı
- En az sekiz karakter uzunluğunda
- Eğer yaparsa, bu kuralı “geçerli” olarak işaretleyin.
- Yoksa, bu kuralı “geçersiz” olarak işaretleyin.
- Şifre alanı seçilmediğinde (': blur'), gizleyin
11. Adım: jQuery kurulumunu alma
Öncelikle, sayfamıza jQuery eklememiz gerekiyor. Barındırılan sürümü kullanacağız. Şifre doğrulama testimiz için gereken kodu yazacağımız “script.js” dosyasına da link atmak istiyoruz. Yani, aşağıdakileri ekleyin etiket:
Bizim "script.js" dosyasında, komut dosyanız için bazı temel jQuery başlangıç kodlarıyla başlayacağız:
$(document).ready(function() {//code here});12. Adım: Etkinlik tetikleyicilerini ayarlama
Esasen dinleyeceğimiz üç olayımız var:
- Şifre giriş alanında “Keyup”
(Kullanıcı klavyede bir tuşa bastığında tetikler) - Şifre giriş alanında “Focus”
(şifre alanı kullanıcı tarafından seçildiğinde tetikler) - Şifre giriş alanında “Blur”
(şifre alanı seçili olduğunda tetikler)
Gördüğünüz gibi, dinlediğimiz tüm olaylar şifre giriş alanında. Bu örnekte, türün parola ile eşit olduğu tüm giriş alanlarını seçeceğiz. jQuery ayrıca, her birini yazmayı değil, bu etkinlikleri birlikte “zincirlememize” olanak tanır. Yani, örneğin, bunu yazmak yerine:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Tüm etkinlikleri birlikte zincirleyebilir ve aşağıdakileri yazabiliriz:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Bu nedenle, bu bilgiyle, parola giriş alanının kullanıcı tarafından seçilip seçilmediğine bağlı olarak parola bilgi kutusunu gösterecek veya gizleyecek kodumuzu oluşturalım:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (fonksiyonu () {$('#pswd_info').hide();} ); Artık şifre girişi alanına tıklayarak şifre bilgisi kutusunun görüneceğini fark edeceksiniz. Aynı şekilde şifre girişi alanının dışına tıklayarak şifre bilgisi kutusu gizlenir.
13. Adım: Karmaşıklık kurallarının kontrol edilmesi
Şimdi tek yapmamız gereken, komut dosyasının yeni bir karakter girildiğinde ('keyup' olayı kullanılarak) şifre alanındaki değeri kontrol etmesidir. Yani, içinde $('input[type=password]').keyup işlev şu kodu ekleyeceğiz:
// set password variablevar pswd = $(this).val();Bu, her keyup olayı olduğunda geçerli şifre alanı değerini saklayan 'pswd' adlı bir değişken oluşturur. Bu değeri, karmaşıklık kurallarımızın her birini kontrol etmek için kullanacağız.
Uzunluğun onaylanması
Şimdi, aynı anahtarlama işlevinin içinde, şunları ekleyelim:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} Başka {$('#length').removeClass('invalid').addClass('valid');}Bu, geçerli şifre değerinin uzunluğunun 8 karakterden küçük olup olmadığını kontrol eder. Öyleyse, 'geçersiz' bir sınıf olsun. 8 karakterden büyükse, 'geçerli' bir sınıf alır.
Düzenli ifadelerle doğrulama
Yukarıda gördüğünüz gibi, karmaşıklık gereksiniminin karşılanıp karşılanmadığını test eden bir if / else ifadesine sahibiz. Karmaşıklık gereksinimi karşılanırsa, şifre kutusuna "geçerli" bir sınıf kimliği veririz. Eğer karşılanmazsa, bir “geçersiz” sınıfı alır.
Gereksinimlerimizin geri kalanı karmaşıklık kurallarını test etmek için düzenli ifadeler kullanmamızı gerektirecektir. Yani, aşağıdakileri ekleyelim:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} Başka {$('#letter').removeClass('valid').addClass('invalid');} // büyük harfleri doğrula (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} Başka {$('#capital').removeClass('valid').addClass('invalid');} // numberif doğrula (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} Başka {$('#number').removeClass('valid').addClass('invalid');}İşte kullandığımız üç if / else ifadesinin bir açıklaması:
- [Az]
- Bu ifadeler, en az bir A'dan Z'ye (büyük harf) veya bir z'den (küçük harf) bir harf girildiğinden emin olmak için kontrol eder.
- [AZ]
- Bu ifadeler, en az bir büyük harf girildiğinden emin olmak için kontrol eder.
- d
- Bu 0 ile 9 arasındaki herhangi bir rakamı kontrol edecektir.
Adım 14: Test et
Hepsi bu kadar var! İsterseniz buna daha fazla ekleyebilirsiniz. Daha fazla karmaşıklık kuralları ekleyebilir, bir gönderme yöntemi ekleyebilir veya gerekli gördüğünüz her şeyi ekleyebilirsiniz.