Penguen Rastgele Ev İngiltere Sitelerini Yeniden Tasarlıyor
Penguen Random House İngiltere, 2013 yılında iki yayıncı dev biraraya geldiğinden beri çevrimiçi varlığının ilk büyük tasarımını gerçekleştirdi. Amazon gibi çevrimiçi satıcıların hakim olduğu bir pazarda marka anlatımlarını yeniden canlandırmayı amaçlayan yeni tasarım, şirket ile bir ilişki geliştirmeye odaklanıyor. okuyucu.
Brighton tabanlı tasarım danışmanlığı tarafından tasarlandı Clearleft ve Londra merkezli olarak geliştirildi Cognifide PRH'nin siteleri bir B2C tüketici sitesine ve bir B2B kurumsal sitesine ayrılmıştır.

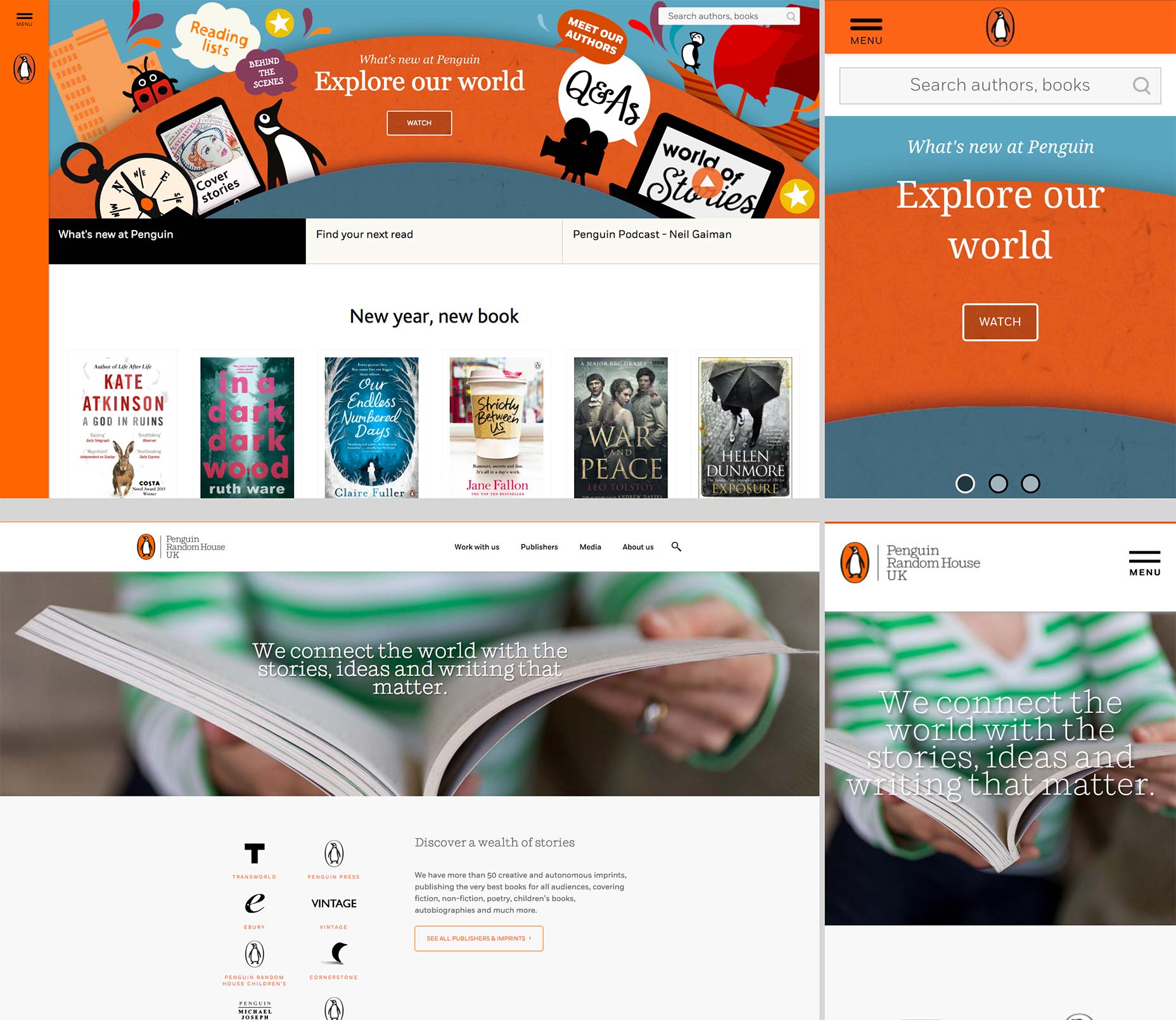
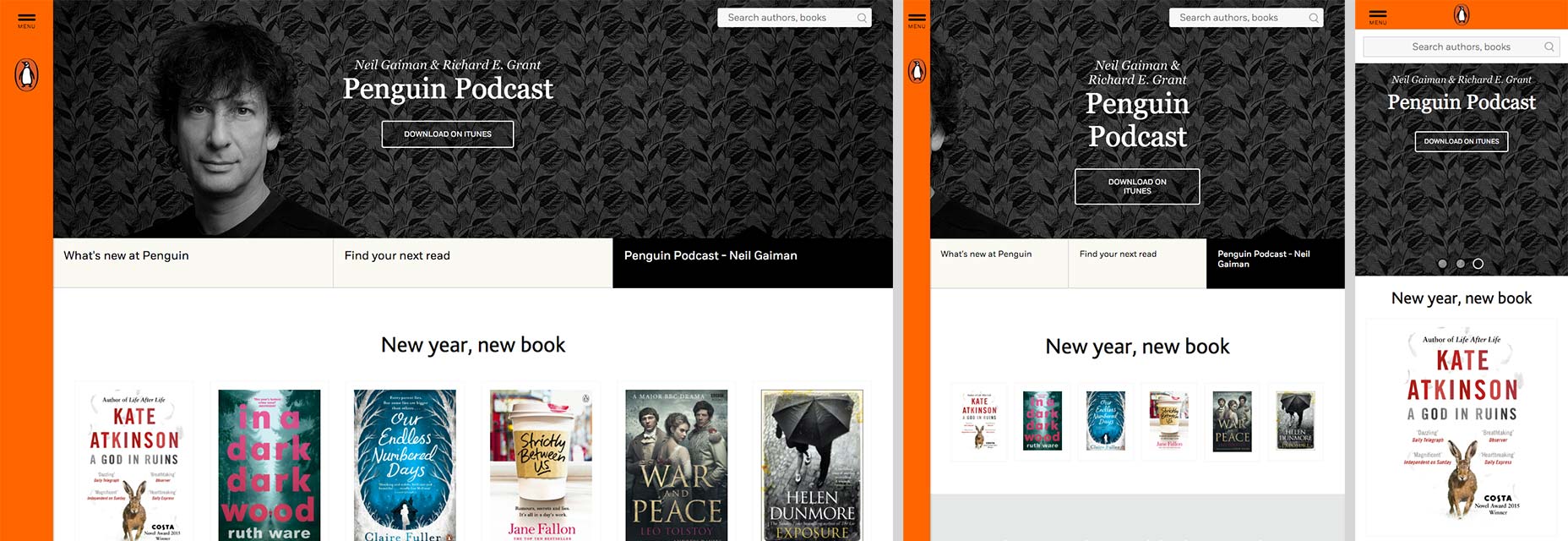
Penguen Rastgele Ev'in yeniden adlandırılan web siteleri; Tüketiciler (üst) ve iş (alt) için.
Tasarım Haftası raporları PRH'nin, 200 yüz yüze görüşme dahil olmak üzere 3.000 müşteriye kadar 'tüketici içgörüsü paneli' aracılığıyla araştırma gerçekleştirdiğini. Bu da onları, siteyi ziyaret eden ana okurların “sevdikleri yazarlara ve karakterlere daha yakın olmak” olduğu sonucuna varmalarını sağladı.
Bu içgörünün bir sonucu olarak, yeni tüketici sitesi, Nick Hornby ve F. Scott Fitzgerald gibi yazarların yazar profilleri ile ağırlıklı olarak kaliteli içeriğe odaklanıyor; ve Neil Gaiman ve Elvis Costello gibi podcast röportajları gibi etkileşimli içerikler.
Her iki site de beklediğiniz gibi tamamen duyarlı. Özellikle mobil boyutlar, küçük bir görünümde çok fazla içeriğin nasıl organize edileceğinin mükemmel bir örneğidir. Bununla birlikte, farklı kurumlar arasında ya da sıkı bir yapım süresinden dolayı - sadece 12 hafta olduğu - yanlış iletişim nedeniyle olsun, sitenin UX'ini ciddi şekilde tehlikeye sokan birtakım sorunlar vardır.
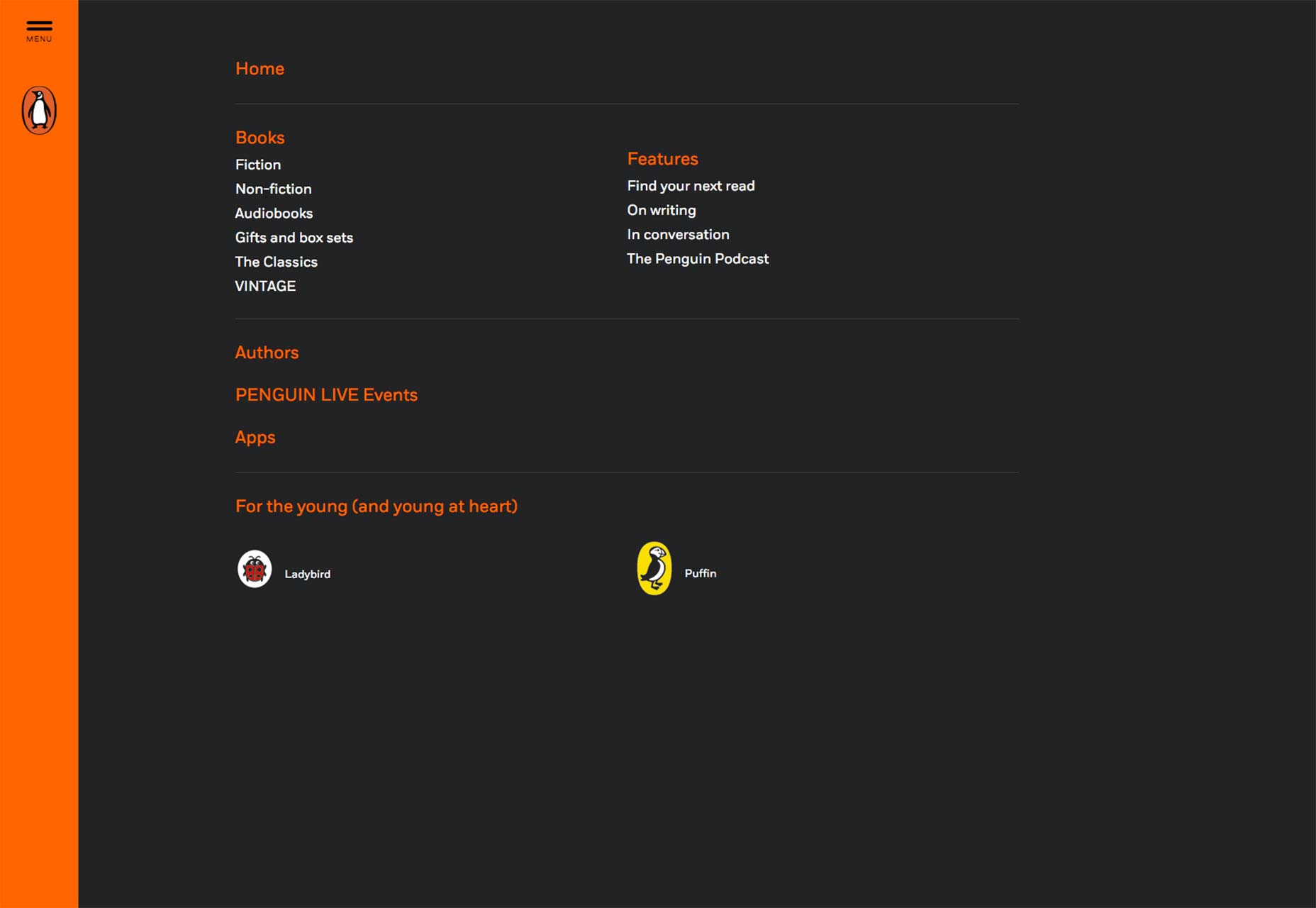
Penguin markasının en belirgin göstericilerinden biri, kitaplarında parlak turuncu bir omurgadır, ki bu da tüketici sitesinde bir gezinti çubuğu olarak kullanılmaktadır - büyük ekranlar için solda dikey, daha küçük ekranlar için en üstte yataydır. Bağlantılara hızlı erişim sağlamak için masaüstünde bile bir hamburger menüsü kullanır; Tasarruflu lütuf (hamburgerlerden nefret edenler için), gizlenmiş olan bağlantıların büyük ölçüde gereksinimlere bağlı olması nedeniyle, sitenin birincil navigasyonu inline bağlantılar.

Ne yazık ki navigasyon, olabileceği kadar sezgisel değil. Siteye geldiğinizde sizi selamlayan dünya afişimizi keşfet, “Okuma listeleri”, “Yazarlarımızla tanışın” ve “Soru-Cevap” gibi etiketlerle bir dizi konuşma balonu içeriyor, hatta bir oyun video düğmesi bile var; Geleneksel bir menünün olmaması, bu etiketlerin tüm dünyayı bağlantılar gibi aradığı anlamına gelir, ancak onlar değildir.
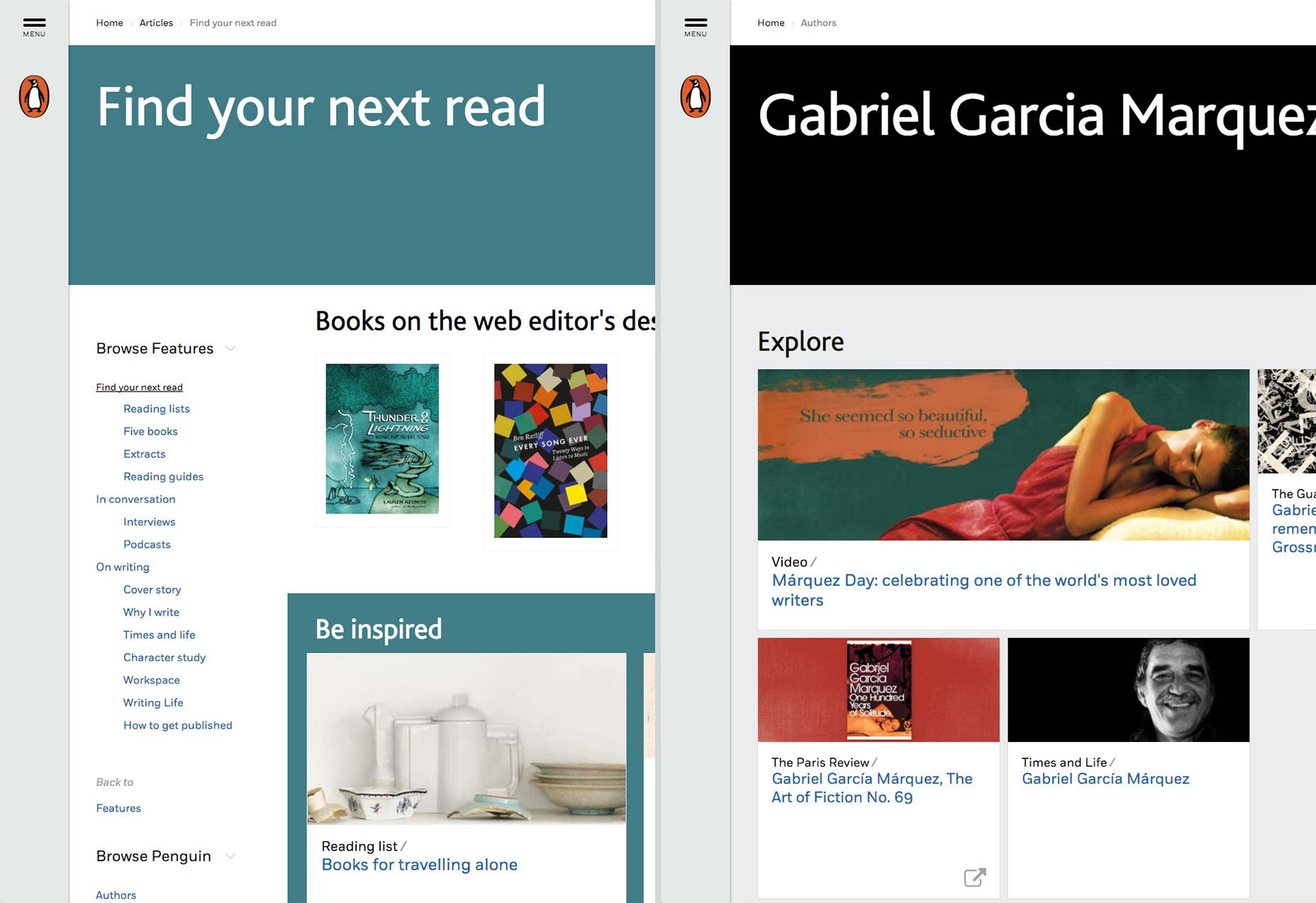
Navigasyon, siteye daha derin ilerlerken bir sorun olmaya devam ediyor. Örneğin , Bir sonraki okuma bağlantınızı bul seçeneğini tıklatırsanız, kırıntı gezintisi (mobil cihaz için bir girişe dönüşür), Ana Sayfa> Makaleler> İlk iki bağlantıyı, bağlantı olarak işlev görür. Ancak, bir yazarın profiline giderseniz, kırıntıları yalnızca eski bir bağlantı görevi gören Ana Sayfa> Yazarlar'ı okuyun. Yazarların sayfasına geri dönmek ve farklı bir yazar profili seçmek için, önce Ana Sayfaya geri dönmeli ve ardından Yazarlara ve son olarak yazar profiline geri dönmelisiniz; veya tarayıcının geri düğmesine güvenebilirsiniz. Kalite güvence aşamasında gerçekten alınması gereken küçük bir kullanılabilirlik meselesidir ve 12 haftalık yapının çok iddialı bir gölge olabileceğini öne sürmektedir.

Doğru bir şekilde çalışan ekmek kırıntıları (solda) ve sadece ana sayfaya bağlanan kırıntıları (sağda).
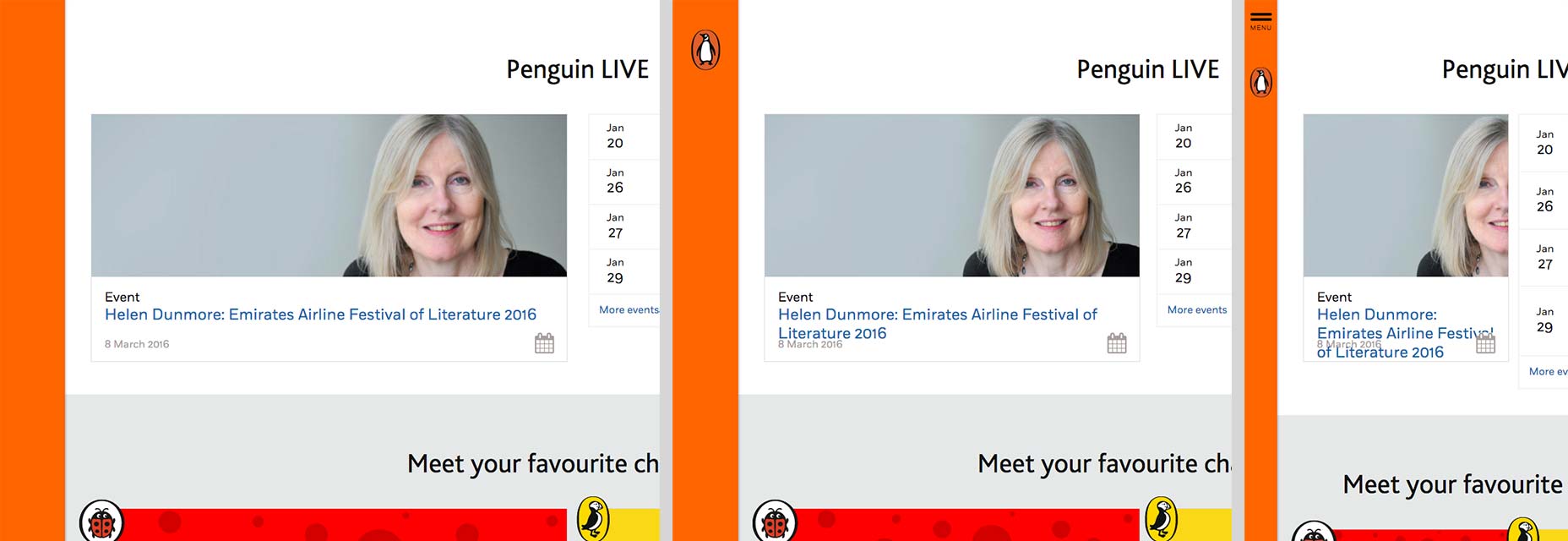
Ana sayfanın “Penguen LIVE” bölümünde, fırlatılmış fırlatmanın daha fazla kanıtı görülebilir. Açıkçası hiç kimse “Helen Dunmore: 2016 Edebiyatı Emirates Havacılık Festivali” olduğu sürece bir etkinlik unvanı beklemiyordu çünkü masaüstü boyutlarında çalışırken ve mobilde çalışıyorken, satır yüksekliği bazı orta boyutlarda ve diğerlerinde Kutu tamamen kırılır. Beklenen içerik ile istemcinin kendi parlak yeni CMS'sine yazdığı gerçek içerik arasında bir uyumsuzluk olduğunda ortaya çıkan hata türüne çok benziyor.

Bir medya sorgusu başlamadan önce içeriğin kırılması, ekrana özel boyutlar için ekrana girer ve yerleşir.
Başka bir konu, sitenin duyarlı düzeninin yapıtın çoğu tarafından eşleşmemesidir. Neil Gaiman ve Richard E. Grant arasında bir podcast röportajı veren afiş, yazarın bir portresine sahip. Cep telefonunda biraz gotik duvar kağıdına bir çekim olur, ancak belirli tablet boyutlarında, kulaktan çekilmiş bir kulaktan bir görüntü. arka plan konumu bu günlerde gelişmiş bir kavram değildir - aslında sol üstteki varsayılan davranışdır, bu yüzden birisi bunu amaca yönelik olarak kırdı; Yine, CMS'nin çoklu resim hizalamalarını ele alma esnekliği olmadan yapıldığı ya da hiç kimse içerik üreticilerini nasıl kullanacağı konusunda eğitilmemiş görünüyor.

Neil Gaiman (solda), bir kulak (ortada), ürkütücü gotik duvar kağıdı (sağda).
Tasarımcılar için, yeniden tasarımın en ilginç yönlerinden biri, karşılaştırmayı ve karşılaştırmayı yapabiliyor. B2C tüketici sitesi ile B2B kurumsal site . İkincisi, daha ince bir markalaşma, daha baskıcı tipografiye sahip ve onun sesi çok daha fazla. Tüketici sitesinden daha az kusurlu, çünkü daha az iddialı.
PRH yeniden başlatılan siteler, özellikle de tüketici sitesi hakkında en başarılı olanı, hiçbir şekilde bir şey satıldığınızı hissetmiyor olmanızdır. Keşif ve keşfetmeyi teşvik etmek için yapılandırılmıştır; Yayıncının parasını kazandığı kitapların kendilerini satacağına inanır.
Ne yazık ki, bazı mükemmel içeriklere dalma sevinci, genellikle UI'daki küçük denetimlerle sarsılıyor; Bir öğleden sonra gerçekçi olarak tespit edilebilen denetimler.
Elbette, doğrudan taraf olmadığımız tarihi bir site tasarım süreci hakkında sonuç çıkarmak mümkün değildir. Müşterinin ne kadar kooperatif (ya da başka bir şekilde) olduğunu, bütçenin ne kadar yüksek olduğunu, kısaca tam olarak ne belirtildiğini bilmiyoruz. Dribbble resimlerinin üretilmesinin özellikle kolay olduğunu fark edersek, o zaman gerçek yapıların zor olduğunu kabul etmek zorundayız. Bu, bu bir fraksiyonun detaylara daha fazla dikkat etmesi gereken bir site gibi görünüyor.
Bu, sevgililerin kaybolup gidebileceği bir site; sadece istedikleri şekilde değil.