Delikli Kart Kodlama: Etkileşimli E-postanın Sırrı
E-posta Web’i yaklaşık 10 yıl öncesinden (kiminle konuştuğuna bağlı olarak) ve o zaman web’in dinamik, etkileşimli bir yapıya dönüştüğünü belirtiyor. Ancak, bu günlerde bir e-postada göreceğiniz en heyecan verici şey, güzel bir animasyonlu gif ve 90'larda bunları aldık.
Eh şimdi her şey değişiyor, bu interaktif e-postanın şafağı. Resim galerilerini e-posta, sekmeli düzenler veya çok sayfalı düzenlerde kullanabilmeniz ne olurdu? Bir oyunu oynayabilir, canlı bir twitter yayını okuyabilir, hatta alışveriş yapabilir, öğeleri seçebilir veya düzenleyebilir ve doğrudan e-postanızda ödeme yapabilirsiniz.
E-posta istemcileri JavaScript'i desteklemeye başladı mı? Hayır. Bu bir eklenti, eklenti indirmesi veya hatta yeni bir uygulama değildir. Bu tüm HTML ve CSS! Ve çoğunlukla CSS2!
Delikli kart kodlaması
Peki, kullanıcı etkileşimlerini tespit etmek ve JavaScript olmadan karmaşık işlevsellik oluşturmak için nasıl gidiyorsunuz? Delikli kart kodlaması dediğim bir teknik oluşturdum . Bu temel olarak çok sayıda radyo düğmesi kullanır ve CSS aşağıdakilere dayanır : Bu düğmelerin kontrol edilen değerleri. Bunun basit bir örneği sekmeli bir düzendir:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Bu örneğe işte bakın: http://codepen.io/anon/pen/WQwagL
# Tab1 için radyo düğmesi işaretlendiğinde, o zaman .tab1 gösterilir. Radyo düğmesi kontrol edilmediğinde, varsayılan değerine döner. Bu radyo düğmelerinin hepsi aynı dizide olduğundan, her seferinde yalnızca biri kontrol edilebilir, bu da birden fazla sekmeyi aynı anda gösterilmesini engeller.
Bu oldukça uyarlanabilir bir kavramdır. Sekme etiketlerini küçük resimlerle ve görüntülerle içerikle değiştirin ve basit bir resim galeriniz var. Ya da, sahte bir çoklu düzen oluşturmak için sekmeleri bir gezinme düzenine taşıyın.
Oluşturduğum bir e-postada bazı hatalar giderilirken, görüntülemek için ayarlanan radyo düğmeleri vardı ve eski bir IBM delikli kart radyo düğmeleri / delikli kart görüntüsüne benzerlik fark ettim. Bunu anladığımda, düşüncemi genişletmeme izin verdi: sadece bir dizi kontrol veya varsayılan değer.
Bunu doğru / yanlış veya bir / sıfır olarak düşünebilirsiniz. Potansiyel büyüktür.
E-postadaki oyunlar
İlk denemem oyun kuruyordu. Teori, oyuncunun bir noktaya puan vermek için bir etiketi tıklatması gerektiğidir. İşaretlendiğinde, bu da bir sonraki radyo düğmesi için etiketini gösterir.
Ayrıca önceki radyo düğmesi için bir etiket ekledim, böylece puanları da kaybedebilirsiniz. Daha sonra, bir oyuna dönüştürmek için, etrafta hareket etmek için etiketleri canlandırdım, onları vurmak için daha zor hale getirdim ve patlat-a-köstebek tipi bir oyun haline getirdim.
Oyunu burada oyna: http://codepen.io/M_J_Robbins/full/jpCKH/
Bir e-postada alışveriş sepeti
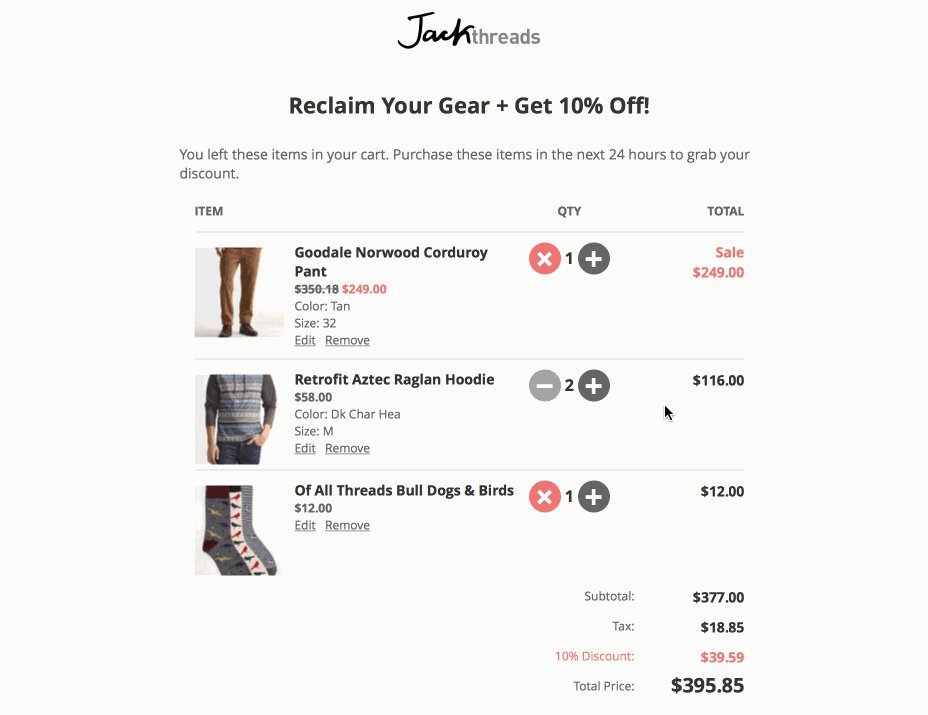
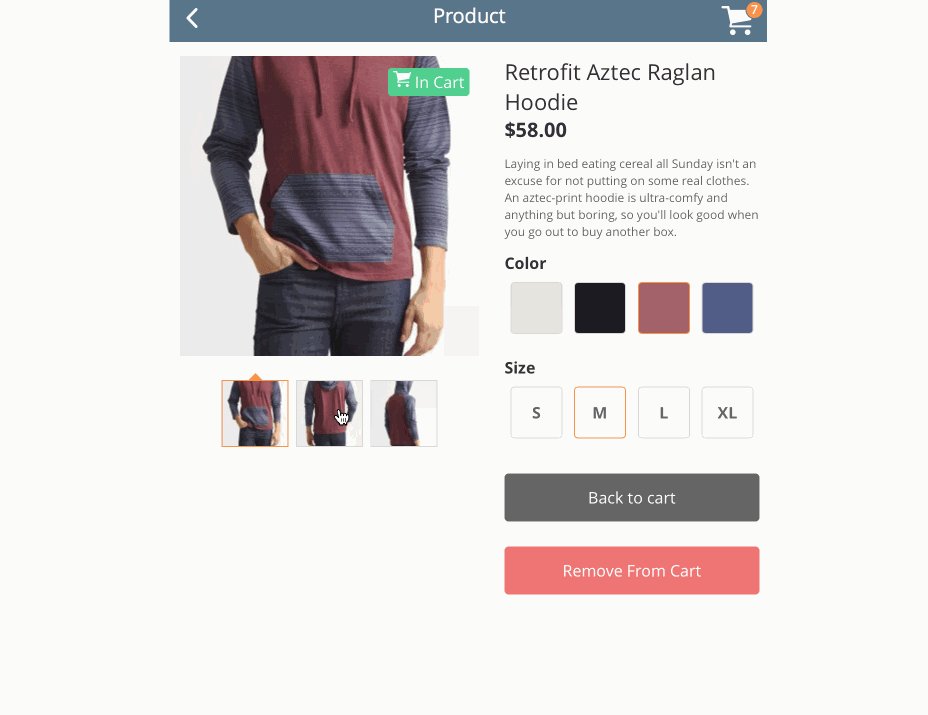
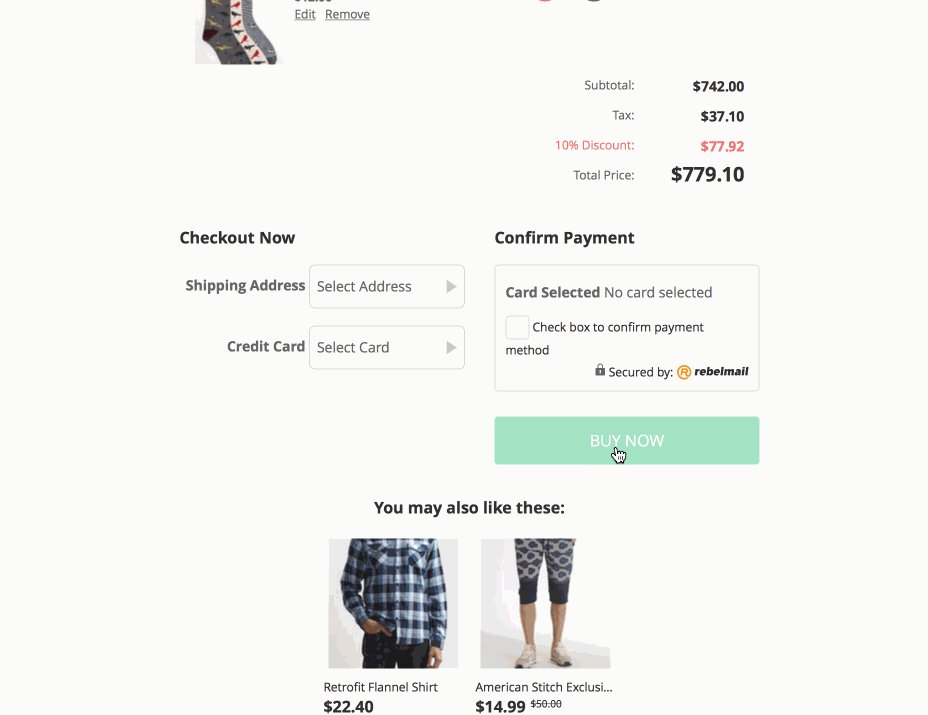
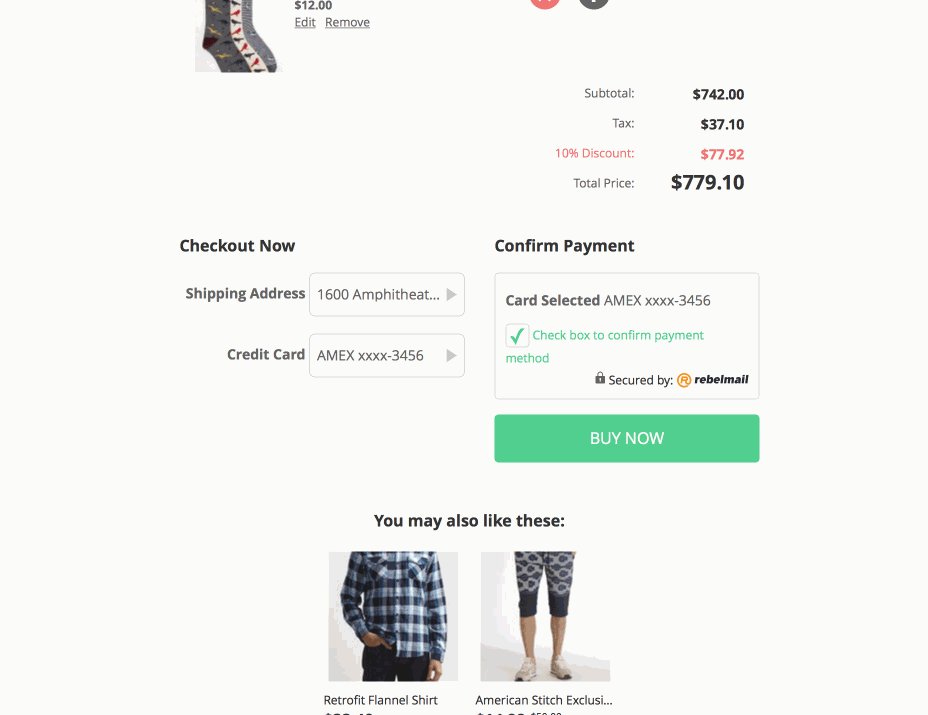
Bir sonraki örnek biraz daha karmaşıktır. Bu, kontrol etmek için 117 radyo düğmesi ve 2 onay kutusu kullanır. Bazı özellikler resim galerileri, çoklu sayfa düzeni, satır ekleme / çıkarma, form doğrulama, satır toplamında dinamik fiyat hesaplamaları, alt toplam vergiler, indirimler ve toplam fiyatı içerir. Hepsi sadece HTML ve CSS'de oluşturulmuştur.

Buradaki konsept, “ŞİMDİ SATIN ALIN” seçeneğini tıkladığınızda, bir form gönderirken çalışır ve kontrol edilen tüm radyo düğmelerinin ayrıntılarını taşır. Ardından seçilen kart ücretlendirilir ve seçilen ürünler web sitesine gitmeden seçilen adrese gönderilir.
Destek ve sınırlamalar
E-postada beklediğiniz gibi, bunun için birkaç sınırlama vardır. İlk olarak dosya boyutunda bir sınırlama var. E-posta 102 kb'yi aşarsa, Gmail, Yahoo ve Outlook.com'da kırpılır. Ayrıca, spam olarak işaretlenmekten daha yüksek bir risk taşır.
Sınırın sadece gönderdiğiniz HTML ve CSS için olduğunu not etmeliyim. Resimler ve yazı tipleri gibi indirilen öğeler buna dahil değildir. Sorunun üstesinden gelmek için, kodlarımızı çirkinleştirip küçültüyoruz; ama bu da bazı hatalara yol açabilir, bu yüzden dikkatli olun.
Daha sonra, farklı e-posta istemcileri, farklı aygıtlar, farklı işletim sistemleri ve farklı tarayıcılarda tüm değişken işleme sorunları vardır. Tüm bunları basitleştirmek için tüm e-posta istemcilerini Statik, Sınırlı ve Etkileşimli olmak üzere 3 gruba ayırmayı seviyoruz.
Statik istemciler : Outlook (Windows), Outlook.com, Gmail uygulaması
Bu istemciler işlevsel CSS'yi çıkarır, böylece e-posta yalnızca basit, statik bir düzene geri döner. Son kullanıcı, bu etkileşimli e-postalar ile her gün aldıkları normal e-postalar arasında hiçbir fark görmemelidir.
Sınırlı müşteri: Gmail (webmail), Yahoo, AOL
Bu istemciler CSS'de çeşitli sınırlamalara sahiptir. Daha gelişmiş bazı şeyler e-posta istemcisi önişlemcileri tarafından sıyrılır veya düzenlenir; ama yine de bazı etkileşimleri destekliyorlar.
Etkileşimli müşteriler: Applemail, iOS, Android, Mailbox
Bunlar tam çanlar ve ıslık var. Yukarıdaki her şeyi destekliyorlar ve üzerinde çalıştığım çok güzel yeni fikirler. İyi haber şu istatistiklere dayanmaktadır: emailclientmarketshare.com Ağustos ayında açılan 1.05 milyar e-postadan e-postaların% 57'si etkileşimli istemcilerde ve% 20'sinde sınırlı müşterilerde açılmıştır.
Dolayısıyla, kullanıcıların% 77'si bir miktar etkileşimli e-posta görebilme özelliğine sahiptir.
Gelecek ne vaat ediyor?
Gördüğünüz gibi, e-posta, statik metin ve görüntülerden çok daha fazlası olma potansiyeline sahiptir. Nest ve B & Q gibi şirketleri e-postalarındaki galerileri kullanarak zaten görmüştük ve Litmus harika deneyler yükledi (video arkaplanı, canlı twitter yayını ve “altın bileti bul” gibi deneyler).
Bu e-postada olmak için çok heyecan verici bir zamandır, sadece hayal gücümüzün derinliği ile sınırlıyız… ve Outlook; Outlook hala uğraşmak için bir acı… ve zaman; Tahmin edebileceğiniz gibi, bunların normal bir e-postadan daha uzun sürmesi gerekir.
Sadece hayal gücümüzün derinliği, eski e-posta istemcilerinin rending'i ve e-postaları oluşturmak için gereken süre ile sınırlıyız.
Öne çıkan görseller e-posta görüntüsü Shutterstock üzerinden.