Harika bir HTML5 Etkileşimli Müzik Videosu
Tasarımcılar ve geliştiriciler, zarfı interaktif tasarımda mümkün olan her şeye sürekli olarak zorluyorlar. Ve müthiş yeni örnekler her zaman ortaya çıkıyor.
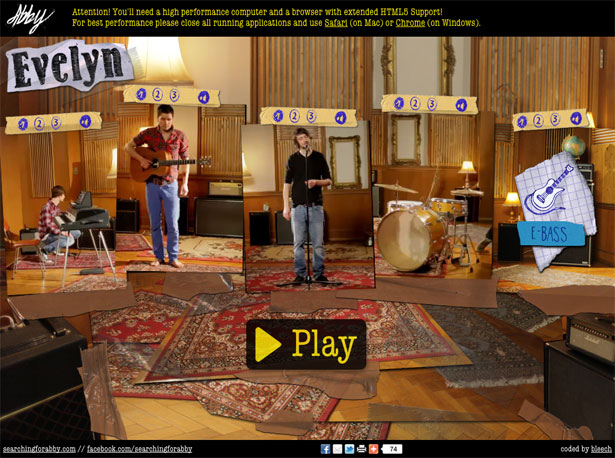
En yeni örneklerden biri bir etkileşimli müzik videosu Evelyn için , ABBY tarafından.
Bu, tamamen özel bir deneyim için şarkı çalarken, farklı enstrümanları ve ses stillerini bir araya getirme fırsatı veren harika bir site.
Geliştiricilere böyle müthiş bir etkileşimli video oluşturduklarını sorduk ve bu tür projeler üzerinde çalışma konusunda ipuçları aldık.
1. Video için fikir nereden geldi? Yaratıcı süreç neydi?
Yaratıcı sürece doğrudan dahil olmamamıza rağmen, nasıl oluşturulduğuna dair kısa bir özet vereceğiz.
Biz, Steffen & Dominik, Berlin'de bir web geliştirme ajansı kurduk bleech HTML5 ve diğer modern web teknolojileri konusunda uzmanlaşmış. Grubumuzun üyeleri tarafından yürütülen bir kayıt stüdyosu ile birlikte ortak bir alanda ofisimiz var. ABBY . Alan bir rezervasyon ajansı ve bir iOS ajansı tarafından tamamlandı.
Çoğumuz üniversiteden beri birbirimizi tanıyoruz ve o zamandan beri pek çok farklı projede çok çeşitli ve yaratıcı ortamlarda birlikte çalıştık.
Video için asıl fikir, tasarım eğitimi alan bir arkadaşımız tarafından geliştirildi. Tezi için bir konuya ihtiyacı vardı ve kullanıcının modern bir şarkının farklı bileşenleri ile deney yapmasını sağlayan etkileşimli bir deneyim yaratma vizyonu vardı.
2. Videoyu, ilgili adımları, vb. Oluşturmak için sürecin hızlı bir özetini verebilir misiniz?
Grubun en büyük zorluklarından biri, seslerinde ve özelliklerinde farklı olan ama aynı zamanda hoş bir sese sahip ve birbiriyle uyumlu olan uygun enstrümanları seçmek oldu. Buna ek olarak, yeni entegre edilmiş pistlerin ritimleri ve harmoniklerinin, herhangi bir zamanda, birbirine karşı olmadıklarından emin olmak zorundaydılar.
Bunun için gerçekten harika bir iş çıkardıklarına inanıyoruz.
Tüm fikir, web teknolojisi ile ilgili herhangi bir teknik gereksinim olmadan ele alındı. Böylece, Berlin'deki tarihi bir ses stüdyosunda her ses parçası için bir video kaydetmeye başladılar. Bu, fikri gerçeğe dönüştürmek için birleştirilmesi gereken toplam 20 bireysel videoyla sonuçlandı. Bu görev için farklı parçaları kontrol edebileceğiniz ve şarkının kendi versiyonunu karıştırabileceğiniz bir web sitesi oluşturmak için arkadaşça bir Flash geliştirici sordular. Ne yazık ki, bir ağ bağlantısı üzerinden senkronizasyon süreci ile bazı zorluklarla karşı karşıya kaldı, böylece erken taslak hiçbir zaman nihai bir yayınlanmadı.
Buraya geldiğimiz zaman. Onların fikrini, kimsenin bu şekilde tam olarak kullanmadığı en son teknolojilerle hayata geçirmenin mümkün olduğunu kanıtlamak için itiraz ettik.
Videolar, medya denetleyicilerimiz ve global zaman çizelgesi modülü arasında tutarlı bir iletişim sağlamak için temeli test odaklı bir JavaScript ortamında kurmaya başladık. Medya denetleyicileri, videoları değiştirmeye ve yalnızca seçili olan parçayı görüntülemeye özen gösterir. Zaman çizelgesi modülü, her bir medya denetleyicisi için bir referans zamanı olarak görev yapar ve gerekirse bunları senkronize eder.
3. Proje sırasında ne gibi beklenmedik zorluklar ortaya çıktı? Böyle bir proje oluşturmak isteyen bir geliştiriciye ne tavsiyede bulunursunuz?
Geliştirme sürecindeki zorlu bir bölüm, videoları birçok hesaplama yapmaksızın senkronize tutmak ve eski bilgisayarlarda bile iyi ve duyarlı bir kullanıcı deneyimi sağlamaktır.
En etkili olduğunu düşündüğümüz yöntemler, eşzamanlılığı ve sık sık senkronizasyonun tetiklenme sıklığını arttırarak videoları senkronize eden ve makinenin performansına uyum sağlayan çeşitli algoritmaların bir araya getirilmesiydi.
En büyük zorluk, milisaniye alanında ince ayar yapmaktı, çünkü dakikada 120 vuruşlu bir şarkıda, 50 ms'lik bir ofset dinleyici tarafından açıkça fark edilecekti. Son olarak, yüksek performanslı bilgisayarlarda (2011 MacBook Pro / Air gibi) tüm ses ve video parçalarını 10 ms'den daha kısa sürede senkronize etmeyi başardık.
Medya odaklı bir HTML5 projesi geliştirmeyi planlıyorsanız, küçük kod parçalarını, öngörülemeyen tarayıcı hatalarını ve tek bir işlevi yerine getirmenin milyonlarca olası yolunu optimize ederek uykusuz geceler için hazırlanın.
4. Önümüzdeki birkaç yıl içinde bu tür içeriklerin nereye gittiğini görüyorsunuz?
Daha fazla geliştiricinin medyayla ilgili web projeleriyle denemeye başladığını ve medya açısından zengin uygulamalar için oluşturulmuş yeni çerçeveleri görmeyi umuyoruz. Bu noktaya kadar Java (işleme) ve Flash'ın bazı kullanım durumları için bazı avantajları vardır.
Şu anda HTML5'teki en önemli gelişmeler kesinlikle ses ve görüntü yetenekleridir ve yeni tarayıcılarda uygulanmakta olan medya denetleyicisi veya aygıt öğesi gibi özellikleri dört gözle bekliyoruz.
Websocket gibi modern sunucu teknolojileriyle, yalnızca statik, önceden kaydedilmiş içerik sunmak yerine gerçek zamanlı olayların kullanıcıya sunulmasını bekliyoruz. Ek olarak, sosyal deneyimi mevcut medya kanalları ile bütünleştiren daha geniş ölçekli etkileşimli içeriği görmek harika olurdu. Herkesin şu anda konuştuğu olağan şeyler ...
Bu projenin bir parçası olmaktan ve çeşitli uzmanlıklara sahip büyük sanatçılarla çalışmaktan mutluluk duyuyoruz. Proje bizim küçük bebeğimiz oldu ve biz gerçekten olumlu tepkiye kapıldık.
BTW, büyüyen ekibimizi destekleyecek insanlar arıyoruz.
Son zamanlarda başka hangi harika HTML5 projelerini gördünüz? Yorumlarda bize bildirin!