Vitrin: Funky ve Deneysel Web Siteleri
İnternet'te yeterince vakit geçiriyorsanız, web sitelerinin çoğunun nasıl görünmeye başlaması şaşırtıcıdır.
Elbette, varyasyonlar var, ama büyük ölçüde, web tasarımı oldukça standart hale geldi.
Grafikleri veya renk düzenini değiştirin ve neredeyse tüm web sitelerini neredeyse tüm diğer web sitelerine benzeyebilirsiniz.
Ancak bu, orada farklı ve korkak bir şey yapan web siteleri olmadığı anlamına gelmez.
Aşağıda, tasarımlarına biraz korkak öğeler ekleyen 30'un üzerinde web sitesi var. Bu düzen, renk şeması, grafikler veya üçünün bir kombinasyonu olsun, bu siteler web tasarım sözleşmelerinin standartlarını aşmaktadır.
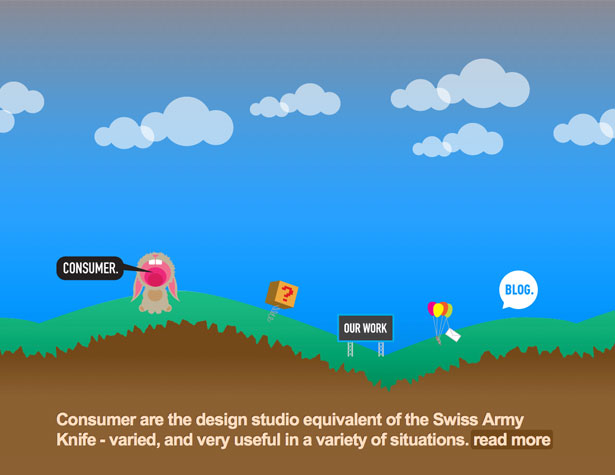
Tüketici
Tüketici sitesi, mavi, yeşil ve pembe dahil olmak üzere bir dizi renkten geçiş yapan animasyonlu bir başlık kullanır ve site, çığlık atan bir karikatür tavşanı içerir. Kesinlikle geleneksel değil.
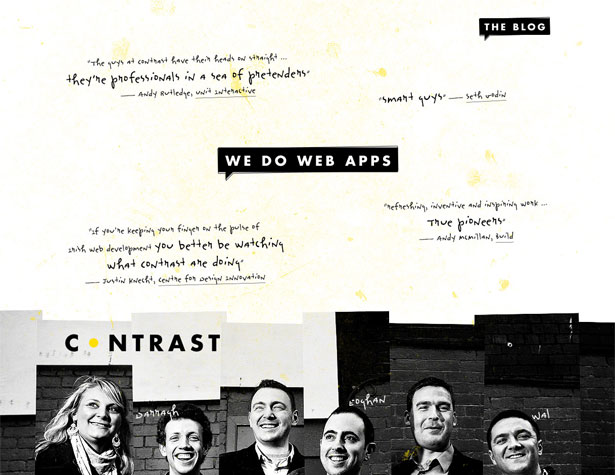
Kontrast
Başlıktaki 'elle yazılmış' referanslarla birleştirilmiş olan grunge ve kolaj unsurlarının karışımı, Contrast web sitesinde çok ilginç bir ilk bakış açısı sağlıyor. Düzen, sadece onun alışılmamışlığını devam ettiriyor, sayfadaki daha fazla referanslar ve çalışmalarının bir kısmına bağlanıyor.
Jim Carrey
Jim Carrey'in web sitesi, karşılaştığım en ilginç Flash tabanlı sitelerden biri. Sayfanın her bir parçası, Carrey'in kafasının en son tweet'lerini tükürdüğü “kuş” da dahil olmak üzere canlandırılmıştır. Sayfalar arasında animasyonlar içeren sayfa boyunca bağlantılar da vardır. Ancak sanat eseri ve genel tasarım, bu tasarımı gerçekten sınırlara zorluyor ve göz atmak için çok eğlenceli hale getiriyor.
Filcka

Bu sayfanın daha organik tasarımı alışılmamış ama yine de çok kullanıcı dostu. Duvardaki resimler, sosyal medya profillerini görmek ya da site ile iletişim kurmak için bağlantılar gibi harika çalışıyor.
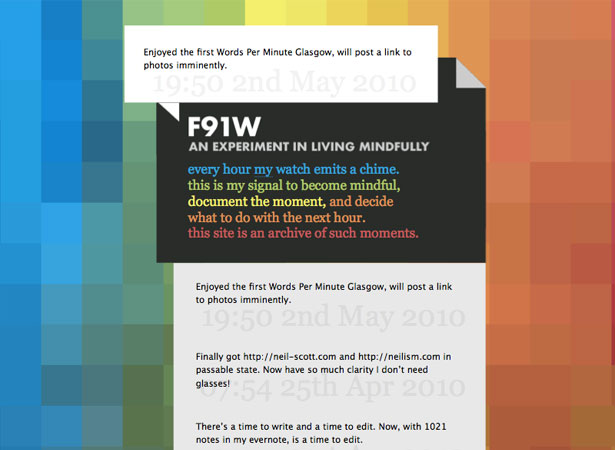
F91W
Sadece bu sitenin tasarımı biraz korkak değil, aynı zamanda konsept. Her saat başı raporlama faaliyeti ve bilinçli olarak bir sonraki saatle ne yapacağına karar vermek, bir web sitesi için ilginç bir fikir ve normal bir yaşam süresinin ötesine geçiyor. Renk düzeni ve dar düzen tasarımı bir sonraki seviyeye taşıyor.
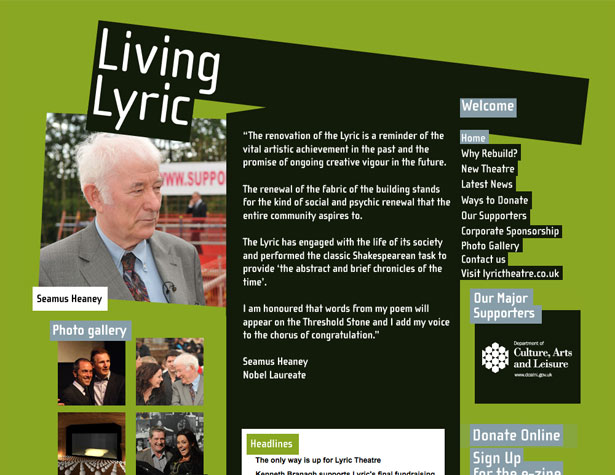
Yaşayan Lirik
Canlı Şarkı sözü web sitesinin çarpık başlığı ve çim yeşili arka plan rengi, genel tasarıma biraz eğlence katıyor. Kalın grafikler ve net bir amacı olan basit bir site.
Trafo Stüdyosu
Transformer Studio'nun ana sayfasındaki ince animasyonlar onu alışılmadık hale getiriyor. Ana sayfadaki bağlantılardan biri tıklandığında, arka plan rengi yeni içeriğin görüntülendiği sayfanın tamamına genişler. Bu, normdan farklı bir şey yapan çok kullanıcı dostu bir sayfanın harika bir örneğidir.
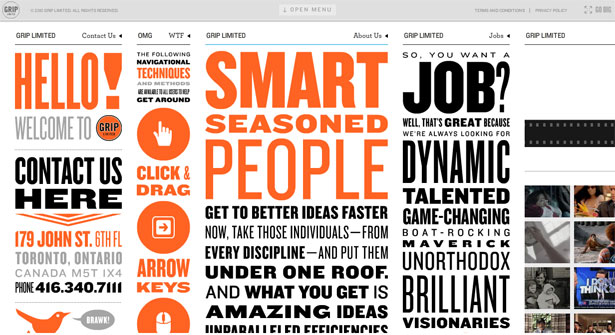
Kavrama Sınırlı
Grip Limited'in web sitesi, büyük boyutlu, çeşitli tipografi ve parlak turuncu vurgularla görsel olarak çarpıcı. Fonksiyonelliği de farklıdır, her sütun ayrı ayrı kaydırılır (bir dizi yöntemle, detaylar için sütun 2'ye bakınız).
Rastgele Düşünce Kalıbı
Chartreuse ve gri renk şeması ve sayfa üzerinde tam olarak oturmayan tipografi arasında RandomThoughtPattern web sitesi mükemmel bir şekilde funky tanımına uyar. Aynı zamanda çok kullanışlı bir site ve alışılmamış düzen bundan uzak durmuyor.
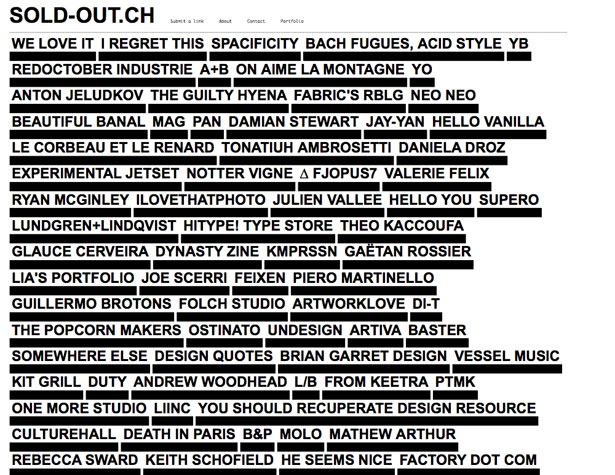
Satıldı
Satılan site, her biri bağlantının üzerine biraz bilgi veren üzerine getirildiğinde bir araç ipucunu gösteren bir bağlantı koleksiyonudur. Bu bağlamda kullanılabilen alışılmadık bir tasarımdır, ancak hızlı bir şekilde kafa karıştırıcı olabilir.
Kurt ve Porsuk
İşte bazı ilginç görsellere sahip başka bir Flash sitesi. Alışıldığı gibi bakmanın en iyi yanı sıra alışılmadık bir tasarımı var.
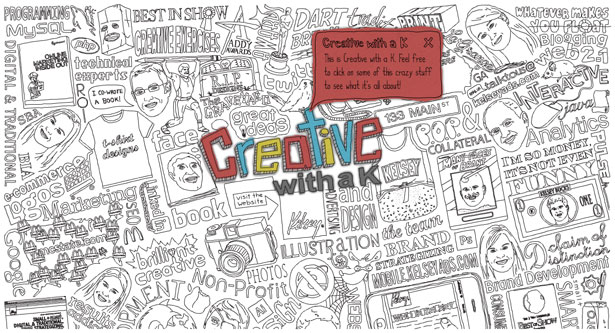
Bir K ile Yaratıcı
Animasyonlu, resimli arka plan burada eğlenceli ve ilginç, yanı sıra kullanımı eğlenceli. İlk modal pencereyi kapatmanız yeterlidir ve hover olduğunda çizimin parçaları renklendirilir. Bunlardan herhangi birine tıklayın ve başka bir modal penceresi açılır. Arayüz tasarımında benzersiz bir şey ve inanılmaz derecede iyi çalışıyor.
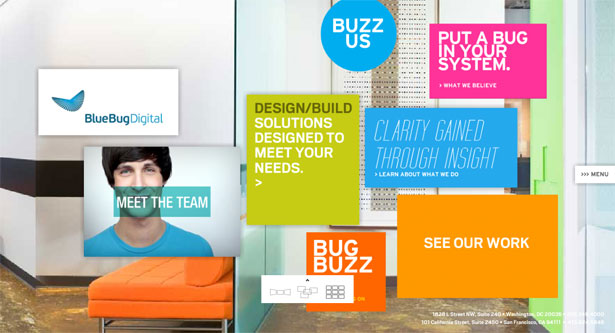
Mavi Hata Dijital
Burada sadece bir funky renk şeması değil, aynı zamanda alışılmadık bir düzen ve navigasyon (kendi tercihlerinize göre yeniden düzenleyebileceğiniz) kullanan başka bir site var. Arka plan, fare hareketlerinize yanıt verir ve her bağlantı, tam sayfa modal penceresine benzer bir şekilde yeni içerik görüntüler. Ayrıca kullanabileceğiniz bir çekmece menüsü de var, böylece yeni bir sayfayı ziyaret etmeden önce ana sayfaya geri dönmek zorunda kalmazsınız.
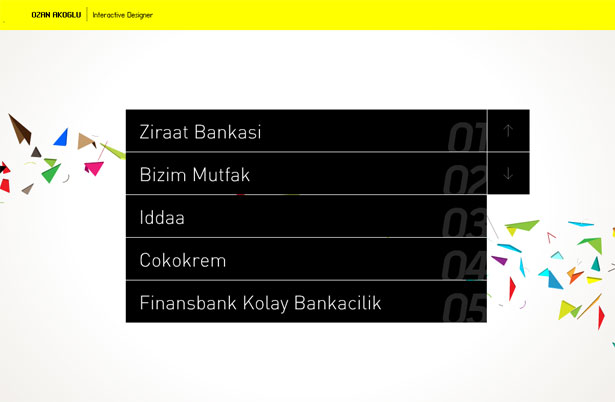
Ozan Akoğlu
Bu oldukça basit bir düzen, ancak arka plan görüntüsü (kağıt kesik gibi görünüyor) ve parlak sarı başlık, onu korkak kılıyor. Gezinme, onu gerçekten ayrı kılan şeydir. Fare hareketleri ve klavye girişleri kombinasyonu sayesinde, projeleri ve bu projeler hakkındaki bilgileri görüntüleyebilirsiniz. Her adım için talimatlar dahil edilmiştir, ancak sitenin tasarımına mükemmel şekilde entegre edilmiştir.
Canavar CSS
Arka planda canlandırılan canavar (ekran boyunca ileri geri yürüyor ve arada sırada biraz gürültü yapıyor) Monster CSS sitesini diğer sitelerden ayırıyor. Aksi halde basit bir tasarım.
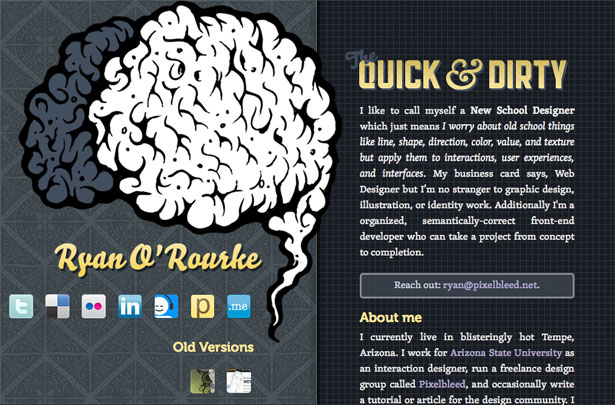
Ryan O'Rourke
Animasyonlu beyin bu siteyi birbirinden ayırır. Sağ sütun kaydırılabilir iken aynı zamanda sabit bir sol sütun kullanır.
Dijital İstilacılar
Buradaki resimde sabit bir animasyon var. Herhangi bir yeri tıklayıp sayfayı dolaşabilir veya alttaki menüyü kullanabilirsiniz. Bu eğlenceli bir kullanıcı deneyimi.
Natrashka
Buradaki grafikler kesinlikle bu siteyi harika kılıyor. Düzen basit, ancak tipografi biraz sıradışı ve başlık resmi kesinlikle korkak.
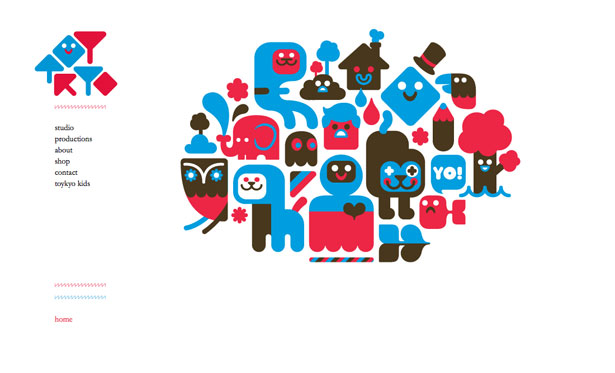
Toykyo
Bu nispeten basit bir site tasarımıdır, ancak parlak mavi, kırmızı ve kahverengi renk düzeni onu ayırır ve çoğu site, özellikle minimalist olanlardan daha eğlenceli hale getirir.
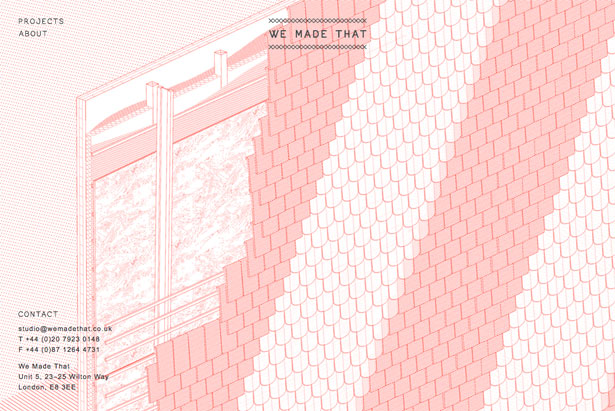
Biz Yaptık
Çoğunlukla monokromatik tasarım ilginçtir, çünkü arka plan grafiğidir (bir duvarın veya çatının enine kesiti gibi görünmektedir). Estetik olarak hoş ve ilginç olan basit bir tasarım.
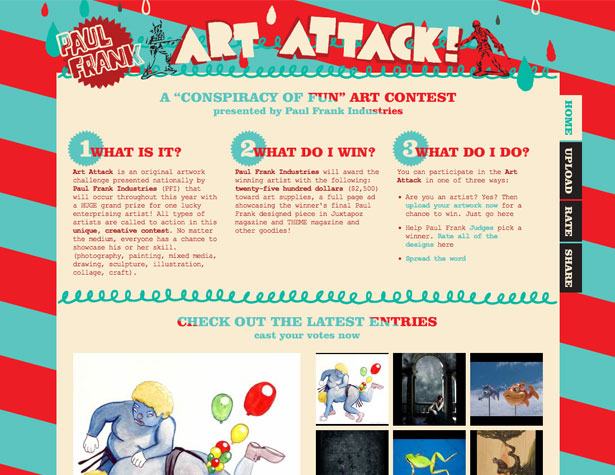
Paul Frank Sanat Saldırı Yarışması
Parlak kırmızı ve aqua renk şeması, bu siteyi garip bir şekilde komik bir kategoriye sokan kesinlikle. Düzen, göreceli olarak geleneksel olup, yandan temel bir ızgara ve sekmeli gezinme ile. Tipografinin bir kısmı için eski kurye Yeni'yi kullanmak da sitenin göze çarpmasına yardımcı oluyor.
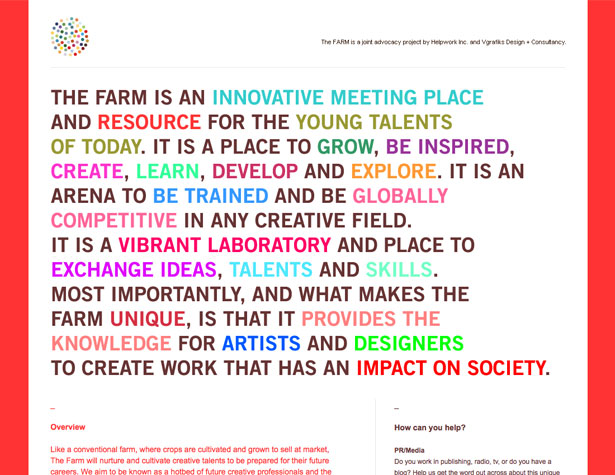
Çiftlik
Buradaki düzen oldukça geleneksel, ancak üstte tipografide birden fazla renk kullanmak onu harika yapıyor.
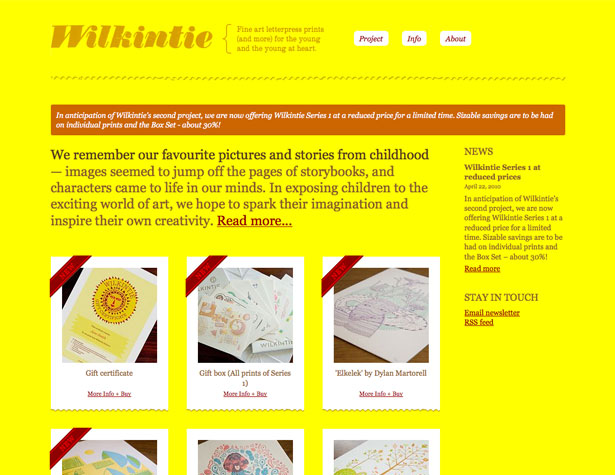
Wilkintie
Buradaki tasarım da oldukça geleneksel, ancak parlak sarı ve kahverengi renk düzeni, genellikle çevrimiçi gördüğünüz bir şey değil. Siteyi gerçekten ayrı kılıyor ve diğer birçok küçük ayrıntıyla (resimlerin altındaki yırtık kağıt efekti vb.) Bir araya geldiğinde bu siteyi özel bir şey yapıyor.
emigre
Birincil renklere dayalı renk şemaları, çoğu zaman çarpışacakları yüksek olasılık nedeniyle çok sık görülmezler. Ama burada güzelce kullanılıyorlar ve gerçekten siteyi ayrı tutuyorlar. Izgara düzeni de iyi çalışıyor ve gördüğümüz gridlerin çoğundan biraz farklı.
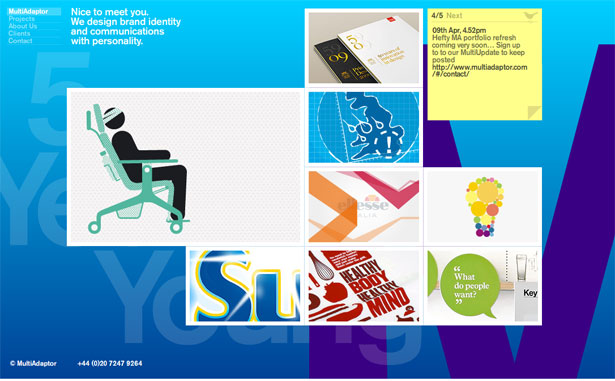
MultiAdaptor
Farklı görüntü boyutlarına sahip ızgara tabanlı düzen ile birlikte yavaşça renk değiştiren büyük arka plan, görsel olarak ilginç ve kullanıcı dostu. Resimler tıklandığında, yeni içerikler ekran boyunca kayarak ana navigasyon dışında her şeyi engeller.
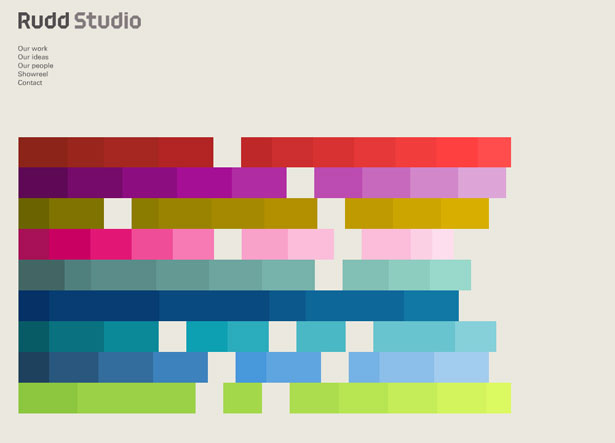
Rudd Stüdyo
Buradaki renkli karelerden herhangi birine tıklayın ve hepsi tıklanabilir projelerle animasyonlu bir portföy görünümüne dönüşecek. Bir proje tıklandığında renkli bloklar değiştirilecek ve her bir proje için birden fazla resim içeren o projeyle ilgili bilgileri gösterecektir (her bölümdeki renkli blokların sayısı o projenin görüntü sayısına karşılık gelmektedir).
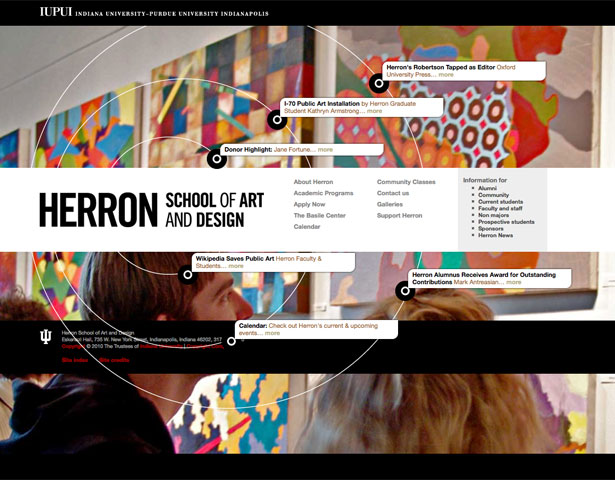
Herron Sanat ve Tasarım Okulu
Arayüzdeki eşmerkezli daireler, ana navigasyonun sağladığı özelliklerin ötesinde ek içerik bağlantıları sunmaktadır. Biraz farklı bir şey yaparken belirli içeriği vurgulamak için temiz bir yol.
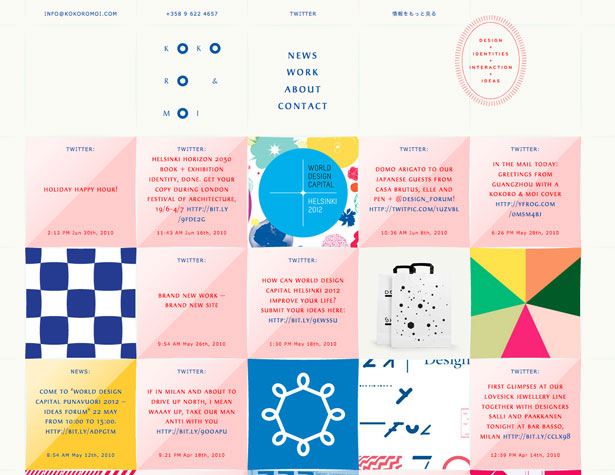
Kokoro ve Moi
Izgara düzeni, nispeten küçük bir alana çok sayıda içerik düzenlemek için iyi çalışır. Metin içeren çift renkli bloklar öne çıkar ve renk içeriğe karşılık gelir (haberler turuncu, Twitter güncellemeleri pembe, vb.). Çok fazla bilgi görüntülemek için iyi çalışan harika bir arayüz tasarımı.
Rachel Comey Men
Ayaklar, üzerine gelindiğinde canlandırılır ve her biri de bir ürün bağlantısıdır. Tıklandığında, sayfa ürün bilgilerini ve paylaşılacak bağlantıları görüntülemek, gönderim bilgilerini bulmak, ilgili ürünleri görüntülemek ve şirketle iletişime geçmek için yatay ve dikey olarak kaydırır.
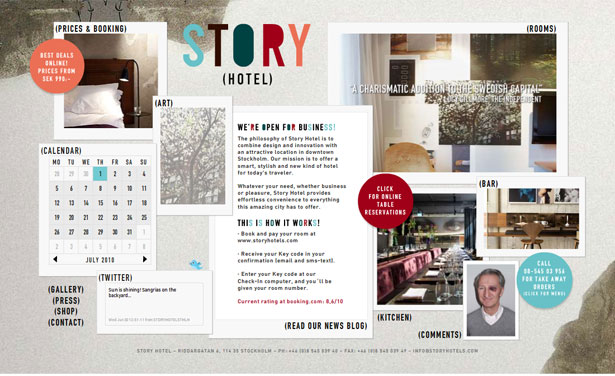
Hikaye Otel

Buradaki organize kolaj düzeni, özellikle kurumsal bir web sitesinde sıklıkla görülmemektedir. Animasyonlar ana sayfa boyunca kullanılır. Renk şeması, herşeyi bir arada tutan ve profesyonel görünümlü olmasına rağmen, sanatsal özgürlüğe bolca izin verir.
Woki Tokee

Resimli yemek burada çok ilginç bir kullanıcı arayüzü için yapar. Linkler bulmak kolaydır ve her sayfada ince animasyonlar vardır. Bu eğlenceli bir site, yukarıda ve ötesinde (sadece ana sayfa dahil) toplamda sadece dört sayfa olduğunu düşünür.
Sadece WDD için yazılmış Cameron Chapman .
Korkak tasarımlar oluşturmak için diğer eğlenceli web tasarımları veya öğreticilerle karşılaştınız mı? Lütfen bunları yorumlarda paylaşın!