Fotoğraf Portföyü Web Sitelerinin Vitrini
Fotoğrafçılar , tıpkı tasarımcıların yaptığı gibi, işlerini teşvik etmek için İnternet'i sıklıkla kullanıyor.
Ana akım fotoğrafçılığı ve tasarım siteleri gibi Flickr , Behance ve DeviantArt Fotoğrafçılar genellikle kendi portföylerine sahip olmak isterler. Sadece profesyonel değil, onlara kendi işlerini sergilemek için sınırsız sayıda seçenek ve yol sunuyor.
Bu derleme, hem HTML hem de Flash tabanlı portföyler dahil olmak üzere , en iyi fotoğrafçı portföy sitelerinin bazılarını sergiliyor.
Bu listeden dışarı çıkmayı hak ettiğin bir fotoğraf portföyünü kaçırdık mı? Gönderinin altındaki yorumlar alanında bir bağlantı bıraktığınızdan emin olun…
HTML / CSS Portfolyoları
HTML ve CSS tabanlı web tasarımları, ister fotoğraf isterse tasarım, geleneksel sanat veya mobilya yapımı olsun, portföy sitelerinin işleri sergilemek için giderek daha popüler hale gelmektedir.
HTML, CSS ve JavaScript / jQuery'deki en yeni teknolojiler, ışık kutuları ve şık animasyonlu kaydırma efektleri gibi müthiş portföy özellikleri oluşturmamızı sağlar. Bir HTML / CSS portföyü seçmenin bir diğer artı tarafı ise, iPhone gibi mobil cihazlarda veya CPU yoğun animasyonlar için yeterince güçlü olmayan eski bilgisayarlarda Flash oynatıcı olmadan görüntülenebilir olmasıdır.
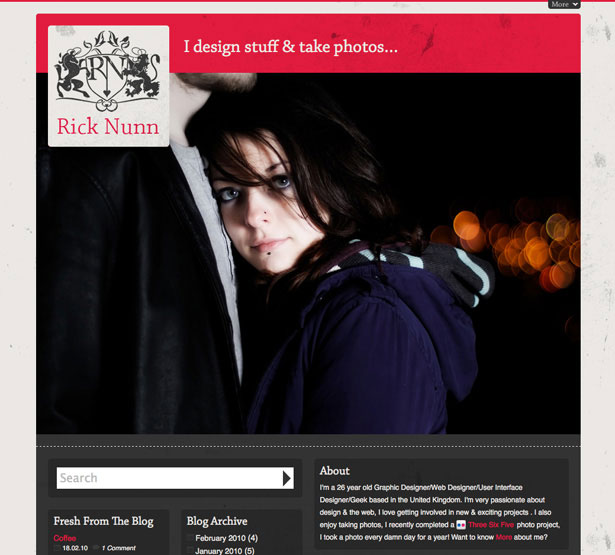
Rick Nunn
Rick Nunn, jQuery efektlerini ve bazı ince grunge dokularını güzel bir şekilde kullanan modern bir tasarım kullanıyor. Sitenin ana gezinti alanı, altlıkta yer alır ve sitenin etrafını bulmak için benzersiz ve ilginç bir yol ekler.
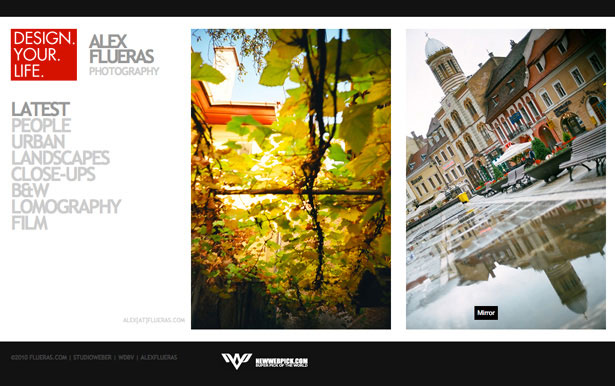
Alex Flueras
Alex Flueras'ın portföyü, fotoğraflarının dikkat çekmesine neden olan temiz bir siyah-beyaz renk şeması kullanıyor. Mizanpajın sol tarafındaki tipografi tabanlı gezinme menüsü, çalışmalarının farklı türlerini görüntülemek için kullanılır, daha sonra her kategorideki çalışmaları görmek için yana doğru kaydırılabilir. Bir kez tıklandığında, sayfanın sol tarafına sorunsuzca kaydırılan bir sonraki resme tıklamanızı sağlayan harika bir jQuery efekti kullanılır.
Rebecca Ruth
Zarif bir kaydırıcıyı oluşturmak için Flash kullanılsa da Rebecca Ruth'un portföyü bir HTML ve CSS düzenine dayanmaktadır. Kaligrafi stili yazı tipinin kullanımı, portföyüne daha fazla şıklık katıyor ve düşük opasiteli çiçek desenleri, tasarıma biraz derinlik katıyor.
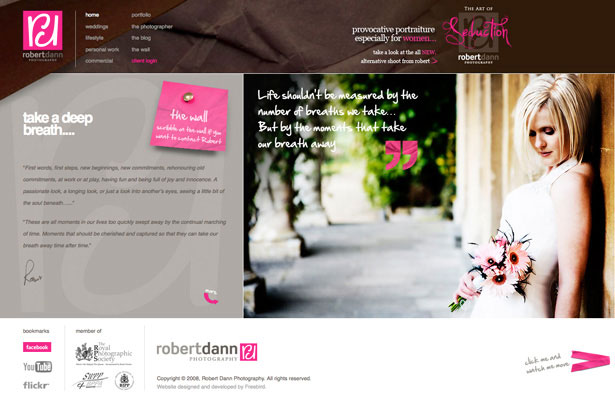
Robert Dann
Robert Dann, portföyünde tasarımın genel hissine derinlik katmak için dokudan büyük yararlanıyor. Tasarımında logosunda bulunan aynı sıcak ve canlı pembeyi kullanır ve bu da tasarım için ekstra bir şey eklemenize yardımcı olur. Portföy alanı, sitenin kullanılabilirliğine bir miktar küçük bir dokunuş ekleyerek, klas bir jQuery kaydırıcısı kullanır.
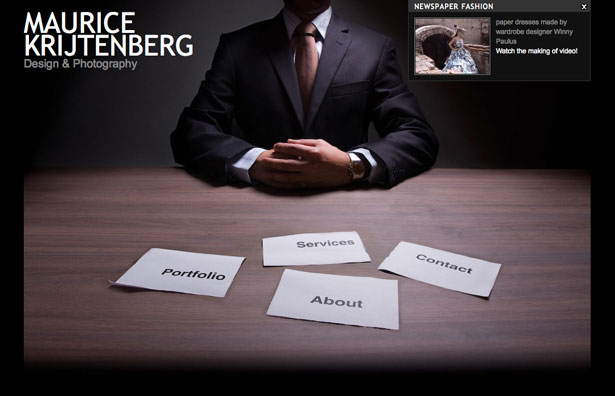
Maurice Krijtenberg
Maurice Krijtenberg, fotoğrafçılık becerilerini portföy tasarımında kullanıyor ve mesajı bir fotoğrafçı olduğu gerçeğinden yola çıkıyor. Fotoğrafik çalışmaları bir fotoğraf çerçevesinde sergileniyor; Bir sonraki parçayı görüntülemek için tıklamanız yeterlidir ve serin bir jQuery efekti çalmaya başlar ve bir sonraki fotoğrafı ortaya çıkarmak için görüntüyü yana doğru kaydırmak için işini yapar.
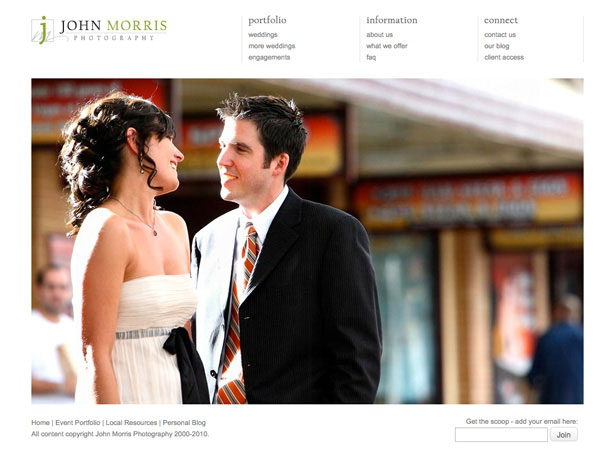
John Morris
John Morris, bir düğün fotoğrafçısı iseniz, her zaman iyi bir seçimdir, zarif ve temiz bir görünüm için gitti! En az beyaz renk düzeni, fotoğraf tarzıyla mükemmel bir şekilde çalışır ve yarın olmadığı gibi göze çarpmasını sağlar. Yine yine, başka bir jQuery efekti kullanılmış, bu sefer ön sayfa slayt gösterisine zarif bir pürüzsüz soluk efekt eklemek için.
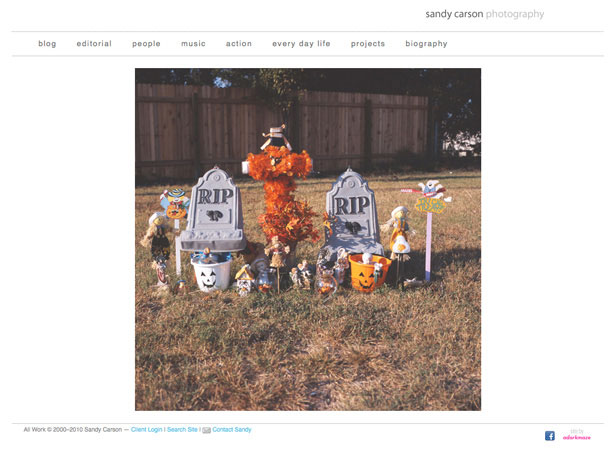
Sandy Carson
Sandy Carson'ın portföyü, fotografik çalışmasında en iyisini ortaya çıkarmak için beyaz alandan yararlanan başka bir minimalist. Portfolyo sayfaları, jQuery küçük resim galerisinden yararlanır, sadece hepsini görmek zorunda kalmadan görmek istediğiniz fotoğrafları seçmenize izin verir.
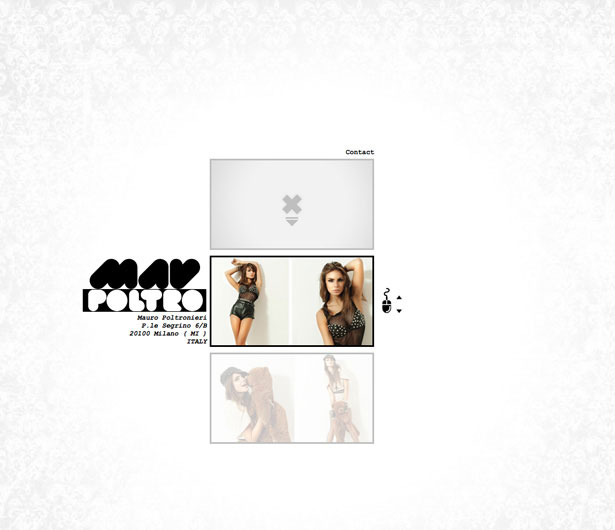
Mauro Poltronieri
Mauro Poltronieri'nin tek sayfalık bir portföyünün arka planında kullanılan solmuş damask tarzı doku, siteyi çok daha görsel olarak çekici hale getirerek büyük bir derinlik katıyor. Resimlerin portföyündeki kaydırma etkisi çok pürüzsüz ve tasarıma zarif bir his katıyor; görüntüler güzel bir jQuery ışık kutusunda tam boyutlu görüntüyü görmek için tıklanabilir ve açılabilir.
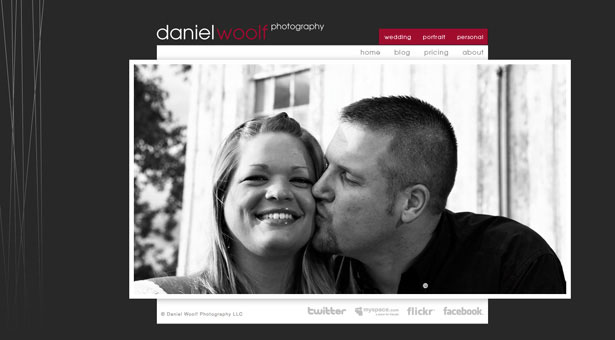
Daniel Woolf
Daniel Woolf, portföyünün sol tarafında güzel bir çizgili görüntüden yararlanıyor ve portföy tasarımına tonlarca ilgi katıyor. Sitenin portföy bölümü, genel tasarım sitelerine mükemmel şekilde uyan bir jQuery thumbnail galerisi kullanmaktadır.
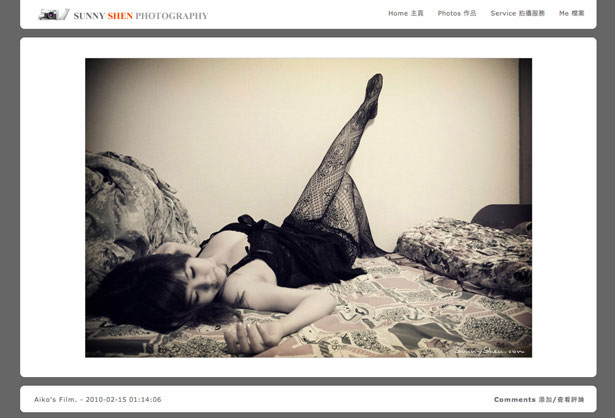
Sunny Shen
Sunny Shen'in portföyü çok sınırlı bir renk düzeni kullanır ve kare köşeli görüntülerin iyi gözükmesini sağlamak için yuvarlatılmış köşelerden yararlanır. Sitenin portföy bölümü biraz modası geçmiş ve slayt gösterileri veya herhangi bir jQuery efektleri kullanmaz, ancak iyi görüntüler ve aradığınızı bulmak kolaydır.
Buddhabong
Buddhabong'un portföyü, tekrarlanan çizgili arka plan desenleri, jQuery efektleri ve minimalist ama etkili ve çarpıcı bir gezinme menüsü gibi bazı modern trendleri kullanır.
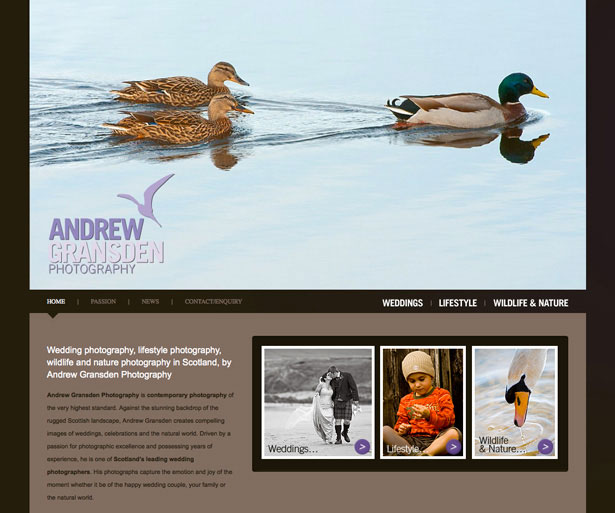
Andrew Gransden
Andrew Gransden'ın HTML ve CSS tabanlı portföyü, gezinme menüsünde kullanımı çok kolay olan ve sitenin etrafındaki yolunuzu bulmak için bazı harika rollover link efektleri kullanır. Sitenin portföy alanı, fotoğrafın kalitesini vurgulayan popüler ama iyi kullanılmış bir jQuery ışık kutusu kullanır.
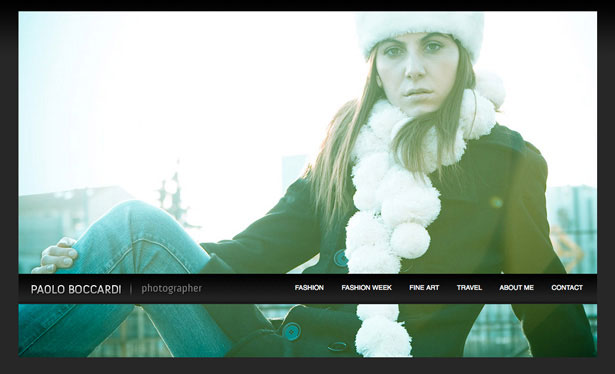
Paulo Boccardi
Paulo Boccardi'nin bu kadar basit bir portföyü var, ancak zarafeti ve sadeliği onu inanılmaz derecede iyi gösteren iş tarzı için kesinlikle mükemmel kılıyor. Portföy alanı, kullanımı kolay ve güzel görünmesini sağlayan harika bir jQuery kaydırma efekti kullanır.
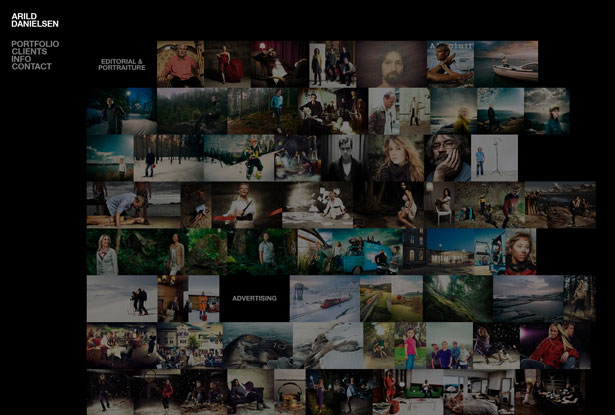
Arild Danielsen
Arild Danielsen'in tasarımı, siteyi görsel olarak çekici ve kullanımı ilginç hale getirmek için harika Flash benzeri JavaScript efektleri kullanıyor. Fotoğrafların küçük resimleri, tıklandığında fotoğrafların daha geniş bir ölçekte görüntülenmesini sağlayan güzel ışık kutusunda büyütülür.
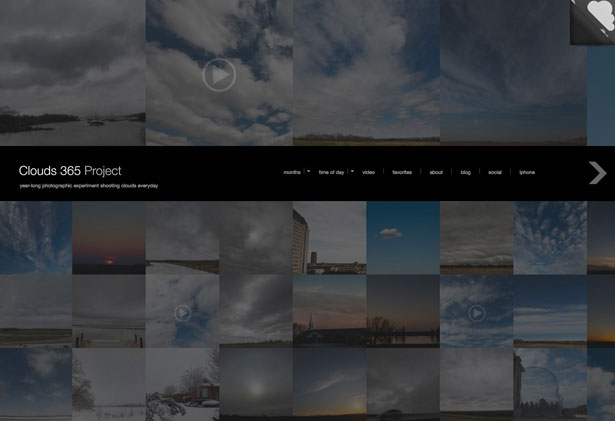
Bulutlar 365 Projesi
Clouds 365 Projesi inanılmaz derecede ilginç bir projedir ve eşleşecek mükemmel bir “portfolyo” ya sahiptir. Hafifçe azaltılmış opaklık görüntülerini üzerinde gezdirirken gerçek renklerini gösteren harika bir JavaScript efekti kullanır. Küçük resmin üzerine tıklamak bulutların daha büyük bir versiyonunu ortaya çıkarır ve bir blog gibi, ziyaretçilerin favori fotoğraflarına yorum yapmalarına izin verir.
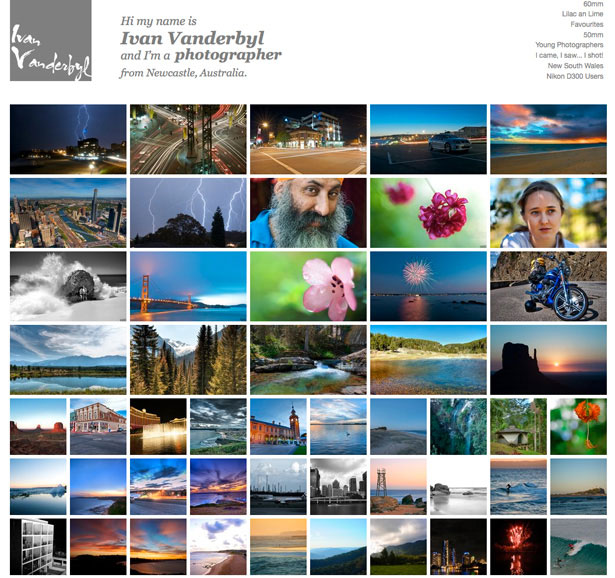
Ivan Vanderbyl
Ivan Vanderbyl'in fotoğraf portföyü, çekildiği zaman belirli bir fotoğrafın adını ortaya koyan jQuery rollover efektlerini kullanır. Ön sayfada görüntülenen birçok küçük resimden birine tıkladığınızda, fotoğrafın daha büyük bir versiyonunu görüntüleyebilmeniz için sizi başka bir sayfaya yönlendirirsiniz.
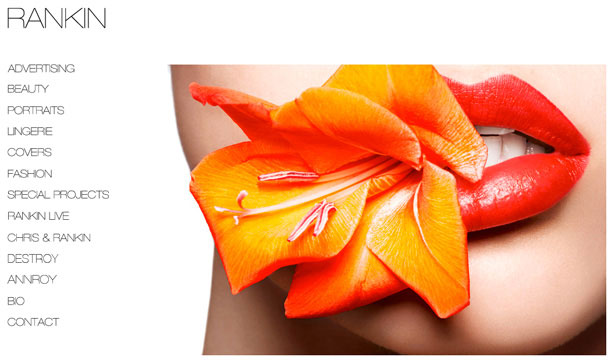
Rankin
Rankin, Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais ve daha birçokları gibi çok sayıda ünlü fotoğrafını çeken dev ve çok tanınmış bir fotoğrafçı. Portfolyo tasarımı, gerçek fotoğrafları yatay kaydırma kutusunda sunmak için bir çerçeve kullanarak çok basit ve minimalist.
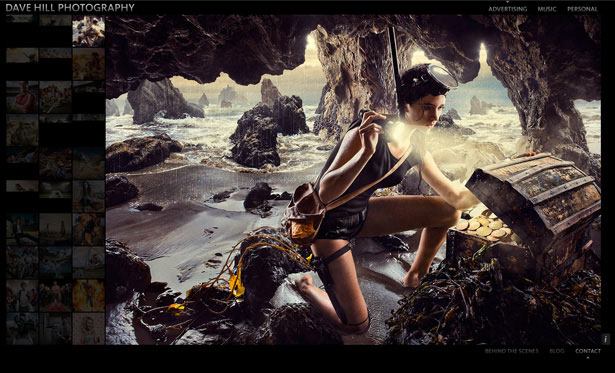
Dave Hill
Dave Hill, sol taraftaki bir dizi yıkanmış küçük resim göstermesi ve ardından seçilen küçük resmin önizlemesini görüntülemek için portföyünde harika jQuery efektleri kullanır.
Alexander Henderson
Alexander Henderson'ın şık ve modern portföyü, sol taraftaki gezinme menüsünü olabildiğince ince yapmak için koyu gri bir metin kullanır. Fotoğrafların küçük resimleri, çok sınırlı renk şeması nedeniyle inanılmaz derecede iyi gözüküyor ve tıklandığında, güzel bir ışık kutusunda açıldığında, kullanıcının fotoğrafları iyi bir boyutta görüntülemesine izin veriyor.
Flash Portfolyolar
Portföy tasarımında en yeni Flash teknolojisini kullanmak, çalışmanızı HTML, CSS ve JavaScript / jQuery kullananlara biraz farklı bir şekilde göstermenin harika bir yoludur. Her ne kadar hemen hemen her şey mümkün olsa da, özel Flash tabanlı portföyler için biraz daha fazlasını ödemeyi bekliyoruz (eğer kendiniz yaratmıyorsanız). Flash hakkında bir diğer kötü nokta, bazı eski bilgisayarlarda ve iPhone'larda olduğu gibi tüm bilgisayarlarda ve mobil cihazlarda görüntülenemez.
Steve McCurry
Steve McCurry'nin portföyü muazzam bir şekilde ortaya konmuştur ve farklı galerileri bulmaktan ve farklı fotoğraflarda gezinmekten, sitenin etrafında yolunuzu bulmak daha kolay olamazdı. Arka planda ince bir ses ve doku kullanımı fotoğraflara ağırlık veriyor ve tüm tasarımın çevresindeki koyu kenarlık güzel bir şekilde bitiyor.
Felipe Marti
Felipe Marti'nin portföyü kesinlikle HTML, CSS ve birkaç iyi jQuery efektleri kullanılarak elde edilebilecek bir şeydir, ancak yine de harika bir portföy. Navigasyon daha kolay olamazdı ve hoş desatüre renk düzeni, fotoğrafçılığa, portföyün tasarımından daha çok odaklanmanızı sağlar.
Erik Borst
Erik Borst, portföyünü her bir fotoğrafın ekranınızı güzel kompozisyonlar ve renkler ile doldurmak için mümkün olan maksimum alana sahip olacak şekilde tasarladı. Navigasyon çok ilginç, bu derlemede diğer sitelere kıyasla çok eşsiz.
Adam Sheppard
Adam Sheppard'ın portfolyosunun portföyünde, tasarımla diğerlerinden daha fazla etkileşimde bulunabilmemizi sağlayan, çok özel animasyonlu navigasyon menüleri var. Herhangi bir fotoğrafı bilerek görüntülemediğinizde, arka planda harika bir geçişe sahip slayt gösterisi çalıyor. Portföy alanının kendisi rakamlarla araştırılıyor, daha ne kadar görmek istediğinizi ortaya çıkaran gerilimin ne olacağını asla bilemezsiniz!
Evaan Kheraj
Evaan Kheraj'ın portföyü, sahip oldukları alandan en iyi şekilde yararlanmak için harika Flash efektlerinden yararlanan ve fotoğrafların mümkün olan en büyük boyutta fotoğraflarını görmemizi sağlayan bir başka. Fotoğrafları tam boyutta tıklayabilmenin yanı sıra, albüm / galeriyi küçük resim görünümlerinde görüntüleme seçeneği de sunuluyor. Böylece, görmek istediğimiz fotoğrafları seçip seçmemize izin veriyoruz. görmek istiyorum - aradıklarını bilenler için harika bir ek!
Eric Ryan Anderson
Eric Ryan Anderson'ın portföyü çok azdır ve bizi mükemmel fotoğrafçılığa odaklanmamızı sağlar. Albümler kolay gezinmeyi kullanarak kolayca bulunabilir ve fotoğraflar bir taraftan diğerine kaydırarak görüntülenebilir.