Lucas Dizileri ile Boyutlandırma Tipi
Metin ile sayfanın geri kalanı arasındaki ilişki, herhangi bir tasarımın temel özelliklerinden biridir.
Ritim, vurgu ve ton, doğru ölçeklendirilmiş tip olmaksızın tehlikeye girer. Bununla birlikte, metin boyutlarının seçilmesi, bizi bilgilendirmek için standartlaştırılmış bir başlangıç noktası olmaksızın genellikle hem zahmetli hem de can sıkıcı bir deneyimdir.
Sonuç olarak, web tasarımcılarının, daha iyi bir çözüm bulmak amacıyla, 8pt, 10pt, 12pt, 14pt, 18pt gibi uygulamalar tarafından sunulan varsayılan seçeneklere geri döndüğünü görüyoruz.
Bu daha iyi çözüm, bireysel boyutlara göre değil, önceden belirlenmiş bir sisteme göre tip boyutlarını ayarlamaktır; kullanımı kolay, web üzerinde pratik ve en önemlisi, tasarımcılara tam bir ifade yelpazesi sunacak kadar esnek bir sistem. İşaret: Lucas Sırası.
Lucas Dizileri
Fibonacci Sekansı - ilk olarak 13. yüzyılda Batı'da Leonardo Fibonacci tarafından kaydedildi - aşağıdaki tam sayı kümesidir (tam sayılar):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987… ad infinitum
Sıra, 19. yüzyıla ait Fransız matematikçi François Édouard Lucas'ın, kendisinin de benzer bir dizisini üreten, yani Lucas Numaraları olarak adlandırdığı Fibonacci için seçildi:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843… ad infinitum
Fibonacci Sekansı ve Lucas Numaraları, her ikisi de genel Lucas Sekansının spesifik varyasyonlarıdır.
Lucas Dizileri ve tamsayı dizileri genel olarak sayısız başarılı matematikçiler için bir ömür boyu çalışmanın konusu olmuştur, bu yüzden kavramı aşağıdaki gibi özetleyeceğiz:
- Sekanstaki herhangi bir sayı, bu formülde tarif edilen önceki iki sayının toplamıdır: n = n-1 + n-2
- Sıradaki ilk iki sayı - tohum numarası olarak bilinir - isteğe göre seçilir.
Neden türünü ayarlamak için bir Lucas Sequence kullanıyorsunuz?
Lucas Dizileri, özellikle Fibonacci Sekansı biçiminde, kabuklar, örümcek ağları, bulut oluşumları ve sayısız diğer doğal harikalar içinde doğa boyunca tekrarlanan Altın Oran ile yakın bir ilişki vardır. Görsel olarak çekici bulduğumuz herhangi bir şeyin, bu formun altın oranla olan ilişkisinden kaynaklandığını gösteren güçlü kanıtlar vardır.
Daha da önemlisi, Lucas Sequences, hem zarif hem de ritmik olan tipi ayarlamak için ölçeklenebilir bir çerçeve sunar.
İlk tohum numaramızın belirlenmesi
Bir web sitesi için doğru gövde metni boyutu üzerinde çok fazla tartışma var. 12px hala en yaygın olanıdır, ancak 10px ile 16px arasında bir şey görmek olağandışı değildir. Bu, aslında yazı tipi ölçümlerinin gerçekte ne anlama geldiğinin anlaşılmasından yoksun olarak doğar. Tuhaf bir şekilde, standardizasyona alışmış olanlar için - ya da en azından standardizasyonun özlemleri - tip tasarımında standart bir ölçü yoktur; iki farklı tip tasarımcı, tam olarak aynı tasarımın font prodüksiyon yazılımına çekilmesini farklı boyutlarda çizebilir. Farklı yazı biçimleri arasındaki farklılık, şaşırtıcı derecede, çok yaygındır.

Nereye başlayacağınız cevap çirkin bir şekilde basittir; varsayılan metin boyutumuz 1em olacaktır, yani ilk tohum numaramız 1 olacaktır.
1em'i başlangıç noktamız olarak kullanmanın birtakım temel faydaları vardır: göreceli bir ölçü birimi olarak bir em, duyarlı tasarıma çok uygundur; ems ve ems katsayılarını kullanarak, temel font boyutunu değiştirerek tüm şemamızı yeniden boyutlandırabiliriz; Son olarak, Lucas dizimiz ile düzgün bir kavramsal uyum ve tasarımımızı daha sonra tekrar gözden geçirmemiz gerekiyorsa bize kesin tamsayı dizisini hatırlatmaya hizmet edecektir.
Em'ler, hatta pikseller veya noktalar yerine yüzdelerin kullanılmasında doğal olarak yanlış bir şey yoktur, ancak em, web tasarımının geleceğinden daha fazladır, bu yüzden buna alışabiliriz.
İkinci tohum numaramızın belirlenmesi
İkinci tohum numaramızın belirlenmesinde bize açık çok sayıda strateji var. Bazı tasarımcılar belirli bir tercihe sahiptir ve 1.2em veya benzerlerini seçer. Altın Oranın mistisizminden hoşlanan diğer tasarımcılar 1.618em kullanmak isteyebilirler.
Daha pratik bir çözüm, gövde metninin çizgi yüksekliğini kullanarak ikinci tohum sayısını belirlemektir. Bununla birlikte, hat yüksekliği genellikle çizginin uzunluğu tarafından dikte edildiği ve çizgi uzunluğunun bir ızgara tarafından belirlendiği için, yazdırmaya veya yanıt vermeyen web tasarımına daha uygundur. Çünkü geleceğe bakıyoruz ve gelecek duyarlı oluyor, bizim için çalışmayacak.
Kısmen, bir eleme süreci ve kısmen de uygunluğundan dolayı, geriye kalan şey, x'in yüksekliğidir. Ya da daha spesifik olarak, x yüksekliğinin glifin geri kalanıyla ilişkisi.
İyi tasarımın bir özelliği, temel öğelerin tekrarıdır ve türün oranlarını bir bütün olarak sayfaya taşımak, hem tip tasarımcının çalışmasını kabul etmek hem de tasarımımızın bir kısmını yazı karakteriyle özümsemek için büyük bir fırsattır.
X yükseklikimizi bulmak
Yazı tipinizin x yüksekliğini bulmak için Photoshop veya Illustrator gibi bir şey açmalı ve bir ascender (örneğin, 'd') ve 'x' harfini içeren bir metin eklemeliyiz. Photoshop gibi bir bitmap düzenleyicisi kullanıyorsanız, doğru bir sonuç aldığınızdan emin olmak için metni mümkün olduğu kadar geniş bir şekilde ayarlayın. Bu örneklerde, ölçmek için yazı tipini 500pt olarak ayarlıyorum.
Ardından, yükselen çizgiden taban çizgisine kadar olan yüksekliği ve x'in tepesinden taban çizgisine kadar olan yüksekliği ölçün.

Tabii ki, eğer iyi bir font tasarım yazılımına erişiminiz olacak kadar şanslıysanız, kullanacağınız font dosyasını açıp x-height ve ascender yüksekliklerini okuyabilirsiniz.
Şimdi x yüksekliğini, tümün yüzdesi olarak x yüksekliğini bulmak için yükselme yüksekliğine bölün.
x yükseklik / yükselme yüksekliği * 100 = ikinci tohum numarası
Örneğindeki yazı tipi durumunda (ki bu Museo Slab'dır) sonuç:
253/353 = 0.71671388
veya 0.716em
Neden yükselişin tepesinden alçaltmanın dibine kadar ölçmüyoruz? Çünkü karakterler hem bir yükselişe hem de alçağa (ara sıra istisna olarak 'f') sahip olma eğiliminde değildir ve sonuç olarak, yazı tipi tasarımını oluşturan şekillerdeki ilişkiler, x-yüksekliği ve bir daha uzun sap arasındaki ilişkiye dayanmaktadır. Bunun yerine inişçiyi ölçmek mümkündür, fakat kap yüksekliği (başkentlerin yüksekliği) genelde benim tercihim olan yükselişe çok yakındır. Kendinizi daha baskın bir kaliteye sahip bir yazı karakteri (örneğin farklı konturların kalınlığındaki kontrast) kullanarak bulursanız, bu değeri ascender yerine x yükseklik oranına kullanmak isteyebilirsiniz.
İkinci tohum numaranıza nasıl ulaşılacağının belirlenmesi, yapmak zorunda kalacağınız temel tasarım kararlarından biridir; Tercih ederseniz şapkadan bir numara seçin ve devam edin, iyi şeyler henüz gelmeyecek.
Denklemi değiştirirseniz ve yükseklik yüksekliğini x yüksekliğiyle bölerseniz, bir sayıdan daha büyük bir sayıyla sonuçlanacaksınız. Bu durumda diziniz daha dik ve biraz daha dramatik olacaktır.
Dizimizin oluşturulması
Yani, iki tohum numaramız var: 1em ve 0.716em ve n = n-1 + n-2 formülüne sahibiz:
1 + 0,716 = 1,716
0.716 + 1.716 = 2.432
1.716 + 2.432 = 4.148
vb.
Aşağıdaki sırayla sonuçlanır:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036… ad infinitum
Tasarım bit
Şimdiye kadar, bazı temel, ama kullanışlı matematiği kullanarak yolumuzu seçtik ve gerekirse 1 ile 28.036em arasında ve ötesinde bir dizi boyut sunan bir diziye vardık.
Şimdi, bu değerleri iyi oranlı bir tip şeması oluşturmak için sırayla tip boyutlarımız olarak kullanabiliyoruz:

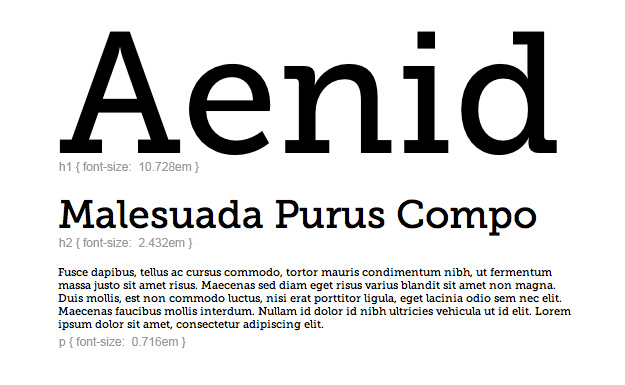
Sıralı olarak doğru olmamasına rağmen p ile 0,716 ve h4 olarak ayarlanmış olarak başladığımızı göreceksiniz. Bunun nedeni, hiyerarşi h4 açısından p'den daha önemlidir. Lucas Dizimiz, sayfadaki hiyerarşiyi dikte etmemeli, farklı unsurların ölçek ilişkilerini dikte etmelidir. Sadece içeriğiniz hiyerarşiyi belirleyebilir .
Çünkü dizimizdeki ardışık değerler ile sınırlı değiliz ve kullandığımız tam sayıları seçip seçebiliyoruz, her zaman aynı sırayla ritim ve yapıya ulaşıyoruz. Çok dramatik bir yaklaşım izlesek bile:

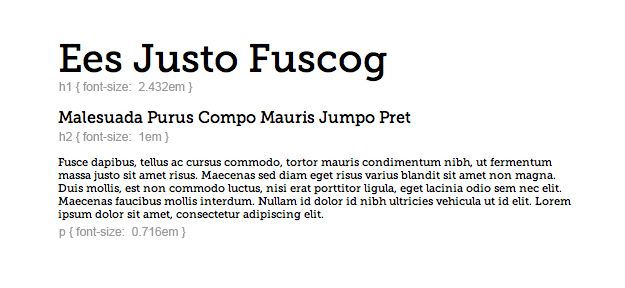
Tam olarak aynı Lucas dizisi, daha ayrılmış, iş benzeri bir şema oluşturmak için de kullanılabilir:

Bu sistemin özü, ölçek ilişkilerinin sürdürülmesi, hiyerarşinin orantılı olması, ancak tasarımcı için çok fazla çeşitliliğin bulunmasıdır. Paranızı kazanmanız gereken yer burasıdır: hiyerarşi ve vurgu oluşturmak için ölçek üzerindeki boyutları seçerek.
Esneklik
Sıklıkla, yazı tipi boyutu vurgudan daha fazla dikte edilir: görsel güçlükleri olan bir izleyici hakkında konuşuyorsak erişilebilirlik sorunları ortaya çıkar; İçeriğin büyük hacmi kısıtlamalar atabilir; Sıvı düzeni tasarlarken esnek olmamız gerekebilir - kelimenin tam anlamıyla -.
Neyse ki, CSS bu durumu kolaylıkla ele alıyor. Boyutlarımız için ems kullandığımız için Lucas Serimizi kullanarak türümüzü ayarlayabilir ve ardından beden etiketinde varsayılan bir boyut belirleyerek, tasarımımızın ritmini koruyarak, ancak gerçek değerleri artırarak veya azaltarak bütünü ölçeklendirebiliriz.

Bu görüntüde, p, h2 ve h1 boyutlarının aynı kaldığını ve hepsinin dizimizden alındığını unutmayın. Bu, radikal olarak farklı sonuçlar yaratan gövde etiketinin (soldaki 0.8em ve sağdaki 1.4em) yazı tipi boyutundaki değişikliktir.
En sonunda
Bu sistemde yatan matematiğe bağlı olarak, tasarımın bir dizi denkleme indirgenemeyeceğini kabul etmek önemlidir. Boyutlandırma türünde bu yöntem, size çalışacak bir yapı sağlar ve iyi oranlı tip şemaları oluşturmanıza yardımcı olur, ancak sistemi bir araç olarak değil, bir koltuk takımı olarak kullanmak için bir tasarımcı olarak size bağlıdır.
Müzikteki notalar ve ölçekler, hatta caz, ilişkilerini tanımlayan bir dizi denkleme indirgenebilir, ama John Coltrane gibi birisini bu ilişkileri hayata geçirir.