5 Ortak Ajax Problemine Çözümler
Ajax'ı web sitelerini planlarken veya tasarlarken dikkate almayan modern web geliştiricisi, kullanılabilirliği geliştirmek için güçlü bir araç üzerinde potansiyel olarak eksiktir.
Bununla birlikte, bir web sayfasında Ajax işlevselliğinin uygulanmasında zorluklar vardır.
Bu makalede, bir geliştiricinin web sitesinde içeriği geliştirmek için Ajax'ı kullanırken karşılaştığı en yaygın sorunlardan beşine çözümler ele alacağız.
Her beş konu hakkında tartışmak ve araştırma yapmak için çok daha fazla şey olmasına rağmen, bu yazı yeni başlayanlara ve orta Ajax geliştiricilerine Ajax işlevselliğini daha kullanıcı dostu ve erişilebilir bir şekilde uygulama konusunda sağlam ipuçları vermelidir.
Sorun # 1: İçerik Geriye Uyumlu Değil
Bu sorun, bir tasarımcının JavaScript'i devre dışı bırakmış tarayıcılara yönelik hükümler yapmadan web sitelerinin mimarisine JavaScript ve Ajax geliştirmeleri eklediğinde ortaya çıkar.
JavaScript ve Ajax ile bir web sitesi planlamakta hiçbir şey yanlış değildir; Aslında, bugünün piyasasında, JavaScript hususları planlama sürecinin ayrılmaz bir parçası olmalıdır. Ancak, lansman sonrasında web sitesinin geriye dönük olarak uyumlu olduğundan (veya incelikle ayrıştığından) emin olmalısınız.
Çözüm: Zaten İşleyen bir Web Sitesine Geliştirme Olarak Ajax Uygula
Ajax, web sitesinin mimarisini planlamanızın ayrılmaz bir parçası olsa da, tüm içeriğe geleneksel sunucu tarafı yöntemleriyle erişilebilir olduğundan emin olun.
Her çalışan için ayrı bir bağlantısı olan bir “Çalışan Bilgileri” sayfanız olduğunu varsayalım. Sunucu tarafı teknolojisini kullanarak, belirli bir çalışanın içeriğini, sorgu dizesinden geçirilen bir değere göre görüntüleyebilirsiniz.
Yukarıdaki bağlantıların tümü aynı sayfaya, sorgu dizesindeki değişkene göre değişen “Çalışanlar” sayfasına işaret etmektedir. Her çalışanın bilgileri sunucudan yüklenir, ki bu da bir çok yolla yapılabilir: sunucu tarafı içerir; bir veritabanı aracılığıyla; hatta XML kullanarak.
Çalışan linki tıklandığında, istenen bilgilerin teslim edilmesi için tam sayfanın yüklenmesi gerekir.
Bu nedenle, herhangi bir Ajax geliştirmesi üstte katlanmadan önce içerik tamamen erişilebilir. Ardından, JavaScript kullanarak tam sayfa yenilemesi kesintiye uğrayabilir ve içerik Ajax üzerinden yüklenebilir. Tıklanan bağlantı bir kimlikle veya bağlantıdaki HREF özelliğinin değerini kontrol ederek tanımlanabilir.
İçeriği JavaScript devre dışıyken tamamen erişilebilir olmasına rağmen, çoğu kullanıcı geliştirilmiş Ajax kaynaklı sürümü görecektir.
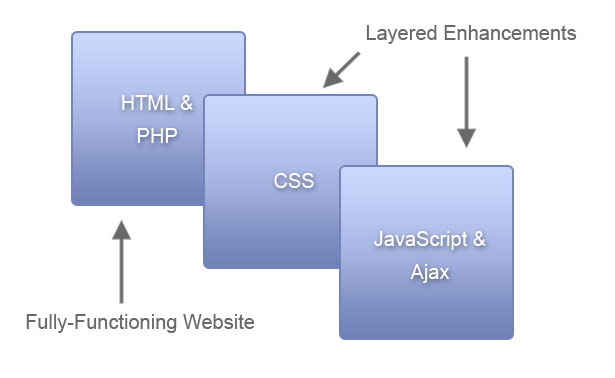
Ajax için aşamalı geliştirme ilkesi iyi bilinir, çünkü bu, aşağıdaki grafikte gösterildiği gibi, göze çarpmayan JavaScript teknikleri için yaygın olarak kullanılır ve CSS'nin doğasında bulunur:

Dolayısıyla, web sitenizi JavaScript olmadan çalışacak şekilde oluşturun ve ardından içeriğinizi HTML'de işaretlediğiniz ve daha sonra CSS ile "geliştirdiğiniz" gibi, JavaScript'i bir geliştirici olarak ekleyin.
Sorun # 2: Tarayıcının Yükleme Göstergesi Ajax İstekleri Tarafından Tetiklenmedi
Hemen hemen her tarayıcı, içeriğin yüklenmekte olduğunu kullanıcıya görsel olarak gösteren bir yol sunar. Mevcut tarayıcılarda, içerik, içeriği yükleyen sekmede görünür.
Aşağıdaki resimler birkaç popüler tarayıcıdan bu animasyonlu göstergeyi göstermektedir.

Internet Explorer'ın yükleme göstergesi, içerik yüklendiğinde dönen bir degrade olan sağlam bir dairedir.

Firefox, farklı gri tonlarında küçük dönen çevrelerin benzer bir simgesini görüntüler.

Google Chrome yarım daire halinde döner.
Sorun, Ajax isteklerinin tarayıcılarda yerleşik olan bu "yükleme" göstergesini tetiklememesidir.
Çözüm: Yüklediğiniz İçeriğin Yakınında Benzer Yükleme Göstergesi Ekleme
Bunun ortak çözümü, Ajax isteğine özel bir ilerleme göstergesi dahil etmektir. Bazı web siteleri ücretsiz "Ajax yükleme" grafikleri sunmaktadır.

Preloaders.net aralarından seçim yapabileceğiniz bir dizi fantezi, özelleştirilebilir animasyonlu grafikler.
Bu özel yükleme grafiğini veya ilerleme göstergesini web sitenizin Ajax işlevselliğine uygulamak, JavaScript'i kullanarak uygun zamanlarda gösterme ve gizleme konusudur.
Ajax kodunuz, isteğin devam edip edilmediğini veya tamamlandığını söyleyen kod satırlarını içerecektir. JavaScript'i kullanarak, istek işlenirken hareketli grafiği gösterebilir ve ardından eylem tamamlandığında gizleyebilirsiniz.
Sorun # 3: Kullanıcı, Ajax İsteğinin Tamamlandığını Bilmiyor
Bu, önceki problemle ilgilidir, ancak genellikle gözden kaçmaktadır, çünkü geliştirici “yükleme” göstergesinin kaybolmasının kullanıcının içeriği tamamen yüklendiğini bildirmek için yeterli olduğunu varsayabilir. Ancak çoğu durumda, içeriğin güncellendiğini veya yenilendiğini kesin olarak belirtmek daha iyidir.
Çözüm: Farklı bir "İstek Tamamlandı" Mesajı Kullanın
Bu, form gönderimlerinin nasıl onaylandığına benzer şekilde yapılabilir. Bir bağlantı gönderildikten sonra Digg Bu sayfa, gönderiminizin alındığını çok net bir şekilde bilmenizi sağlar:
Bu özel gösterge tamamlanmış bir Ajax isteğini göstermese de, ilke aynıdır: “Başarı” kutusu, formun gönderildiği sayfayı yükledikten sonra görünür ve kutu renkli ve farklıdır.
Benzer bir grafik veya gösterge, kullanıcılara içeriğin güncellendiğini bildiren bir Ajax isteğinin sonunda kullanılabilir. Bu, önceki sorun için önerilen ilerleme göstergesine ek olarak değil, uygulanacaktır.
İçeriğin bir alanı güncellendiğini belirtmek için benzer ama daha yalın bir yoldur. sarı solmaya tekniği . Bu yöntem kullanıcılara aşinadır, göze batmayan ve Ajax yüklü içerikle iyi çalışır.
Sorun 4: Ajax İstekleri Üçüncü Taraf Web Hizmetlerine Erişemez
XMLHttpRequest object, which is at the root of all Ajax requests, is restricted to making requests on the same domain as the page making the request. Tüm Ajax isteklerinin kökü olan nesne, isteği yapan sayfa ile aynı alanda istekte bulunmakla sınırlıdır. Ancak, Ajax isteğiyle üçüncü taraf verilerine erişmek istediğiniz durumlar vardır. Birçok web hizmeti, verilerini bir API aracılığıyla erişilebilir kılar.
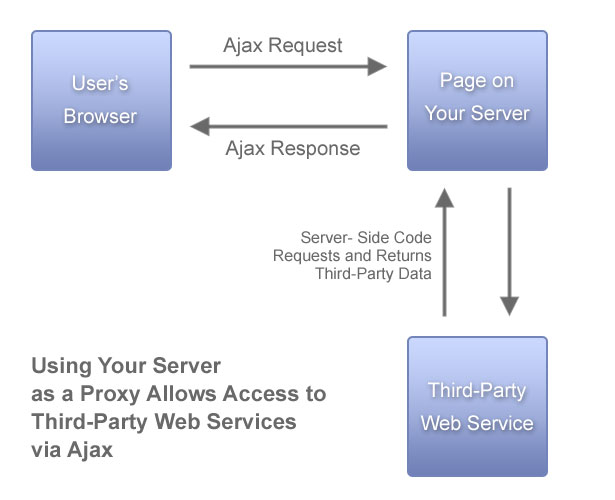
Çözüm: Sunucunuzu Proxy Olarak Kullanın
Bu sorunun çözümü, sunucunuzu üçüncü taraf hizmeti ile tarayıcı arasında bir proxy olarak kullanmaktır. Bu çözümün detayları bu makalenin kapsamının çok ötesine geçmesine rağmen, işin temel prensibini ele alacağız.
Bir Ajax isteği, istemcinin tarayıcısından kaynaklandığından, başka bir yerde bir dosyaya başvuruda bulunmalı, ancak isteğin kaynağıyla aynı etki alanında başvurmalıdır.
Ancak sunucunuz, istemcinin tarayıcısının aksine, bu şekilde sınırlı değildir. Dolayısıyla, sunucunuzdaki sayfa çağrıldığında, normalde olduğu gibi arka planda çalışır ancak herhangi bir etki alanına erişir.
Bu, üçüncü taraf hizmetine yapılan talepler sunucunuzda yapıldığı için kullanıcı için herhangi bir güvenlik riski sunmaz. Böylece, bilgi sunucu düzeyinde elde edildiğinde, Ajax çağrısındaki bir sonraki adım, müşteriye bir yanıt göndermek ve bu durumda üçüncü taraf web servisinden elde edilen verileri içerecektir.

Web hizmeti erişimini özel Ajax ile birleştirmenin bu güçlü yöntemiyle ilgili daha fazla ayrıntı istiyorsanız, aşağıda listelenen diğer kaynaklara göz atın.
Daha fazla okuma:
- Etki Alanları Arası XMLHttpRequest Çağrısı için bir Web Proxy'si kullanın
- Cross Domain Ajax: Hızlı Özet
- JQuery ile etki alanı Ajax sorgulaması
Sorun # 5: Derin Bağlama Kullanılamıyor
Bu, daha zor bir sorundur, ancak web sitesi veya uygulamanızın türüne bağlı olarak gerekli olmayabilir. Sorun, Ajax aracılığıyla içerik yüklendiğinde ve daha sonra web sitesinin “durumu”, etkilenen sayfaya işaret eden URL olmadan değiştirilir.
Kullanıcı sayfaya bir yer işareti ile geri dönüyorsa veya bağlantıyı bir arkadaşınızla paylaşıyorsa, güncellenen içerik otomatik olarak görüntülenmeyecektir. Web sitesi bunun yerine orijinal halini alacaktı. Flash web siteleri aynı soruna sahipti: kullanıcıların ilk ekrandan başka bir şeyle bağlantı kurmasına izin vermediler.
Çözüm: Dahili Sayfa Bağlantılarını Kullanın
Ajax odaklı bir web sayfasındaki belirli bir "durumun" bağlanabilir ve yer işaretli olduğundan emin olmak için, URL'yi değiştiren ancak sayfayı yenilemeyen veya dikey konumunu etkilemeyen dahili sayfa bağlantılarını kullanabilirsiniz.
Bu basit kod, bunun nasıl yapıldığını gösterir:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Yukarıdaki, işleyen bir kod parçası değil, ilgili ana adımları göstermek için teorik bir örnektir.
İlk iki kod satırı, bir değişkende geçerli sayfa konumunu (URL) koydu. Daha sonra konum, onu işleyebilmemiz için bir dizgeye dönüştürülür.
Ardından, dizeyi çapa sembolü (#) ile iki parçaya “böleriz” ve daha sonra bölmeden oluşturulan dizinin bir öğeden daha büyük olup olmadığını kontrol ederiz. Birden fazla öğe, URL'nin bir bağlantıya sahip olduğu anlamına gelir.
URL’nin yalnızca bir parçası varsa, bunun anlamı herhangi bir bağlantı olmadığı anlamına gelir. Sonraki “switch” ifadesi, içeriği ankrajın değerine göre yükler. Anahtar ifadesi, istasyonun orijinal durumunda yüklenmesiyle aynı olacak bir çapanın mevcut olmaması durumunda “varsayılan” seçeneğe sahiptir.
Ayrıca, iç çapalar aracılığıyla doğrudan belirli içeriğe işaret eden bağlantılarla başa çıkmak için kod uygularız. “İçerik2” yi gösteren bir bağlantı, içeriği “content2” içine yükler ve “# content2” dizgisi mevcut URL'ye eklenir.
Bu, sayfanın görünümünü değiştirmeden, ancak sayfanın istenen durumunu belirten bir tanımlayıcıyı koruyarak bir iç bağlantı ekleyerek URL'yi değiştirir.
Bu açıklama sadece teoridir. Konsept çalışır ve çok iyi çalışır. Ancak bu şekilde bir web sitesi veya sayfa oluşturmanın tüm olasılıklarını, sakıncalarını ve diğer inceliklerini açıklamamıştım.
Konuyu daha kapsamlı bir şekilde tartışmak için aşağıdaki bağlantıları izleyin veya kendiniz deneyebilirsiniz. Ayrıca, bunun yalnızca JavaScript ile değiştirilen ve Ajax'ı kullanması gerekmeyen içerikler kullanılarak test edilebileceğini unutmayın.
Daha fazla okuma:
- AJAX için Derin Bağlantı
- AJAX: Yer İmleri ve Geri Düğmeleri Nasıl Kullanılır
- Geri Düğmesini Sabitleme ve AJAX Apps için Yer İmzasını Etkinleştirme
Bu yazı serbest yazar ve web geliştiricisi Louis Lazaris tarafından Webdesigner Deposu için özel olarak yazılmıştır. Louis koşuyor Etkileyici Webler web tasarımında makaleler ve eğitimler yayınlar. Louis'i takip edebilirsin Twitter'dan ya da onunla temasa geç web sitesi aracılığıyla .
Bu veya diğer Ajax sorunlarına herhangi bir çözüm biliyor musunuz? Yorumlarınızı aşağıya paylaşın…