Gestalt İlkeleri ile UX Web Tasarımında Davranışsal İşaretlerin Güçlendirilmesi
Benimle, eğer benim alçakgönüllü DeLorean'ım içine girersen, ve o zamana kadar tarihte yolculuk yap, tasarım teorisi dersinde uyuyakalmıştın.
Gestalt teorilerine ihtiyacın yoktu, düşündün. Zaten bir katil logosunun nasıl yapıldığını biliyordun. Daha önemli şeyler yapman gerekiyordu. Sagmeister Bir sonraki protein.
Onu kırmaktan nefret ediyorum, ama algılayıcı organizasyonun bu temelleri, güzel bir resim yapmanın ötesine geçiyor.
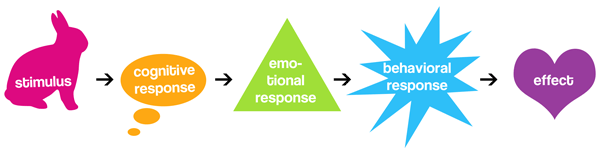
Aslında, bilişsel-duygusal-davranışsal sürecin kilit taşlarıdır ve pratik uygulamalarını anlamak, daha güçlü kullanıcı deneyimleri oluşturmamızı sağlar.
Gestalt psikolojisinin 25 saniyelik tarihi
Alanı Gestalt psikolojisi Zihnin görsel, işitsel ve somatosensorik uyaranları nasıl algıladığını ve organize ettiğini açıklamayı amaçlar. Web tasarımcıları ve kullanıcı deneyimi (UX) uzmanları olarak, Gestalt Psychology'nin araştırmasını, sadece ürününüzün kullanılabilirliğini değil, aynı zamanda kullanımını da optimize ederek, paha biçilemez bir araç olarak göreceksiniz.
1910'lu yıllarda tanıtılan psikolog Max Wertheimer, Kurt Koffka ve Wolfgang Köhler'in çalışmalarına yatırıldı. Gestalt, Almanca “form” için, verilen bir uyaran ile kullanıcının bilişsel tepkisi arasındaki ilişkiyi araştırarak kullanıcı deneyimlerini nasıl düzenleyeceğimize dair bilgi verir.

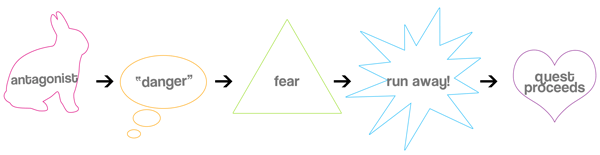
Örneğin:

Wertheimer'in kuramı, bireyin, deneyimin tek tek bölümlerinin birikimine karşıt olarak, bir bütün olarak deneyimin etkisini gördüğünü belirtmektedir. Temel olarak bu duruma dayanır: Gerçekliğin tamamı algısal olarak mümkün olan en basit ve en istikrarlı şekilde yaşanır ve düzenlenir.
Duygusal gruplamaya giriş

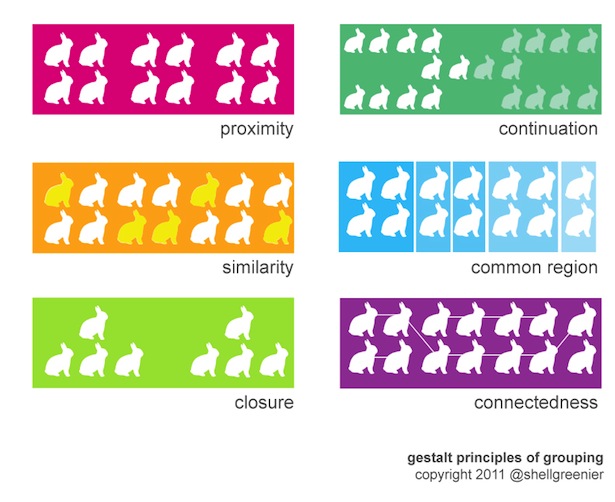
- Yakınlık Yasası
Birbirine yakın nesneler bir araya toplanma eğilimindedir. - Benzerlik Yasası
Benzer öğeler birlikte gruplandırılma eğilimindedir. - Kapanış Hukuku
Birlikte gruplandırılmış nesneler bir bütün olarak görülür. - Süreklilik Yasası
Çizgiler en pürüzsüz yolu izliyor gibi görülüyor. - Ortak Bölge Kanunu
Benzer bölgelerdeki eşyalar birlikte gruplandırılmaktadır. - Bağlantılılık Yasası
Bağlanan öğeler grup olarak görülür.
Gestalt'ın Algılayıcı Örgütün Kanunları olarak da adlandırılan gruplaşma ilkeleri, tasarım topluluğu içinde Gestalt'ın en yaygın olarak bilinen teorileridir. Bu ilkeleri anlayarak ve uygulayarak, estetik çekiciliği olumlu bir bilişsel tepki ortaya çıkaran tasarımlar yaratabilirsiniz. Bununla birlikte, bu teorilerin gerçek değeri, tüm bilişsel-duygusal-davranışsal sürece katkıda bulunabilecekleri şeydir.
Zihnin algıladığı şeyi anlamlandırmak için nesneleri bir araya getirme isteğine dokunarak, tasarımlarımızda duygusal unsurları ortaya koyabiliriz. Örneğin, üç adet tavşan ikonunun, bir makalede çok sayıda jenerik Photoshop vektör tavşanı görmeden tiksinti etmediği sürece, kullanıcı üzerinde duygusal bir etkisi olmazdı:

Ama çek Velveteen Tavşan ve aniden neşe-gaz bölgelerine gidiyorsunuz:

Sonunda, biraz karıştırmak için biraz atarız. Oh noes!
Bu teorileri uygulamak, etkileşim tasarımında davranışsal ipuçlarını güçlendirmenize, dönüşümlerinizi artırmanıza, marka katılımını güçlendirmenize, dünya hakimiyetini elde etmenize ya da hedefiniz ne olursa olsun başka şeyler elde etmenizi sağlar.
Gestalt aracılığıyla duygusal etkileşim ile davranışsal ipuçlarını güçlendirin
Duygusal tetikleyicileri davranışsal tetikleyicilerle veya harekete geçirici mesajlarla bilişsel olarak gruplandırarak, isteğin meşruluğunu güçlendirebilir ve kullanıcıyı bir sonraki adımı atmaya ikna edebilirsiniz. Bu, e-posta ile kayıt olma ve satın alma gibi şeyler için daha yüksek dönüşümler oluşturur: kullanıcıların, tıklamanın ya da gezinmeye dayalı davranışın aksine, platformla ilişkide kendilerine bir şeyler yatırdıkları adımlar.
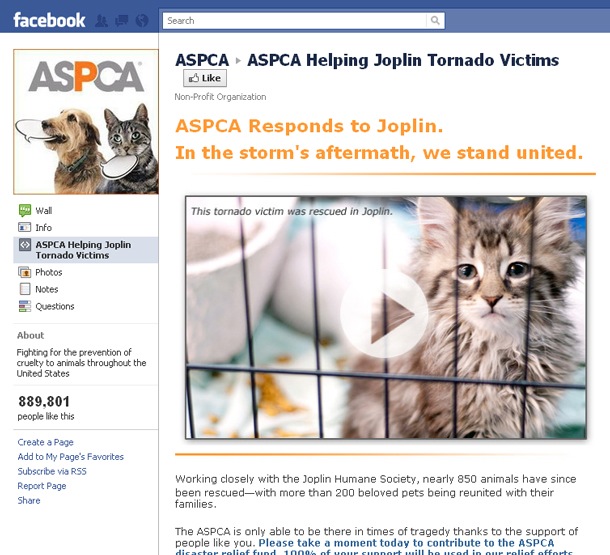
Bu kavramları uygulamaya koymak, ASPCA'nın Joplin Tornado Facebook kampanyası Bir kasırga kurbanı olarak tanımlanan bir kedinin hüzünlü gözlerini alır ve büyük bir oyun düğmesine bindirir.
Bu, duygusal olarak etkileyici bir harekete geçirici mesaj oluşturarak Yakınlık ilkesine ulaşır. Bir YouTube videosunu yerleştirmek yerine, tasarımcılar bu banner'ı kullanıcıya sunulan şeyin daha fazla kontrolünü sağlamak için videoyla sayfanın bir bağlantısı olarak oluşturdular. Banner'ı web üzerinden video oynatıcıların boyutlarıyla tutarlı tutarken ve bir oynatma düğmesine bastığında (Benzerlik ilkesini kullanarak), etkili bir harekete geçirici mesaj oluşturabilirler.
Karşılaştırma yapmak için, bir YouTube videosunun basit bir şekilde yerleştirilmesi Tim Ferriss'in blogu ASPCA'nın videosunu oynatmak için özel isteği ile gördüğümüz etkileşime sahip değiliz.
Web tasarımında duygusal bulaşma
Peki, nasıl çalışıyor? Bazı görsel görüntüler neden bu kadar çekici, diğerleri ise değil? Güçlü görsel görüntüler ve duygusal olarak ilgi çekici metinler, duygusal bulaşma ”Kullanıcı ile. Duygusal bulaşma, temel olarak bu duruma kaynayan psikolojik bir olgudur: duygular bulaşıcıdır.
Başka bir deyişle, orada bulunan yavru kedi, seni bir sıradan blues vakasıyla enfekte etti. Neredeyse onu duyuyor, “Beni eve götür. Beni sev. Benim paparazzilerim ol ve mutlu zamanlarımdan karşılıksız lolipop memes yarat. ” Bir kedi insanı olmasanız bile, onun kötü durumundan dolayı bir çeşit sempati hissetmemek zor olurdu. ASPCA, hüzünlü hayvan gözlerinin gücünü bilir; Kampanyalarında yeniden görüntülenme zamanına ve zamanına güveniyor.
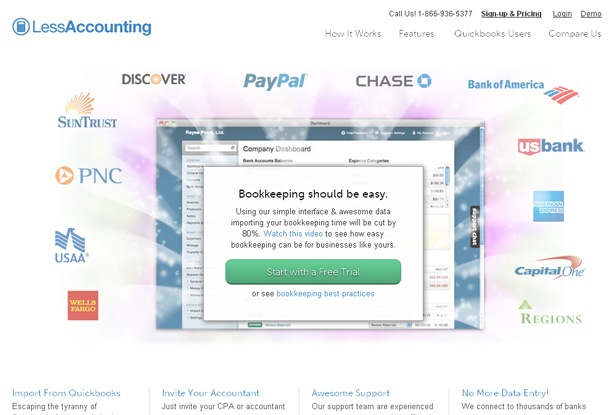
Yukarıdaki örnekte bir fotoğraf kullanılmaktadır, ancak resimler ve logolar ayrıca kullanıcılarda duygusal durumlar yaratmaya da yardımcı olabilir. Bunun bir örneği LessAccounting 'İn ana sayfası (tarafından önerildiği gibi @JbirdDesign ).
Sayfa, güven oluşturmak için bir yol olarak eylem çağrıları ve diğer davranışsal ipuçlarıyla ortaklık markalamasını (güvenilirlik kazanmak için) görsel olarak hizalar. Ortak logoları aynı boyutta ve şekilde (Benzerlik Prensibi) tutarak ve bunları bir çevreye göre konumlandırarak (Kapanış Prensibi), tasarımcılar kullanıcıyı, sayfanın genişliğini almasına rağmen bir birim olarak algılamaya teşvik eder. Connectedness Prensibini kullanarak, tasarımcılar “ücretsiz deneme ile başlat” butonunun odak noktası olduğu logoları görsel olarak merkezi “Defter tutma kolay olmalı” kutusuna bağlar.
Finansal kurumlar, markalarını güvenilirlikle ilişkilendirerek, “Bize maddi mevduatlarınızla güvenin” bölümünde olduğu gibi, çok fazla para harcarlar. Bu, aynı zamanda iş birliği, iştirak veya basın markalaşmasıyla da başarılabilir.
Haber medyası da markalarını güvenilir bilgi kaynakları olarak konumlandırıyor. Bu kurumlardan herhangi birinin gerçekten güvenilir olup olmadığı konusunda bir solucan konservesi açmanın ötesinde, güvenin markalaşma stratejilerinde geçerli bir duygu olduğunu kabul ediyoruz. Diğer markalar da kendi stratejilerinin etkinliğini artırmak için bir markanın duygusal katılımına dokunabilirler. Son. Yorumlarda alev savaşı yok, insanlar.
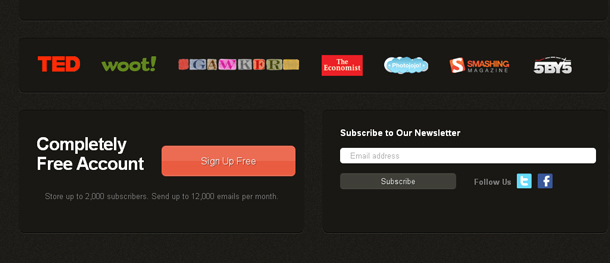
Başka bir örnek MailChimp Aşağıdaki haber bülteni kayıt talebi. Güvenilir sanayi yetkililerinin logolarıyla karşılaşan kullanıcılar, bir hesap oluşturarak veya haber bültenine kaydolarak, daha yüksek bir güven seviyesinde platformla ilişki kurarlar.
Risk yüksek olduğunda, sosyal güvenlik ve kredi kartı numaralarında olduğu gibi, eylemle uyumlu kredibilite seviyesi de olmalıdır. Bir marka tek başına adından yeterince inandırıcı olmadığında, Amazon olduğu gibi, daha iyi İş Bürosu ve PCI uyumu için olanlar gibi, genellikle logolara ve güven mühürlerine güvenir. tüketici güvenini arttırmak .
Kısaca
Bilişsel sürece dahil olan algılayıcı örgütü anlayarak, kullanıcı deneyimlerimizde duygusal ve davranışsal tetikleyiciler için daha güçlü stratejiler geliştirebiliriz.
- Duygusal ve davranışsal tetikleyiciler, yakınlık, benzerlik veya başka bir şeyle olsun, bilişsel gruplamanın bazı biçimlerindeki davranışsal işaretler üzerinde hareket etme motivasyonunu güçlendirir.
- Yukarıda belirtilen YouTube yerleştirme karşılaştırmasında görüldüğü gibi endüstri standartları mutlaka en duygusal şekilde çekici değildir. Bir standarda abone olmak yerine, deneyimlerinizi küratörlüğünü öğrenin.
- Gestalt ilkeleri, UX profesyonellerinin satışa dayalı dönüşümleri artırmak için güvenden yararlanmalarına yardımcı olabilir.
Kullanıcı deneyimlerinizde duygusal ve davranışsal gruplamayı nasıl kullanıyorsunuz? Sörfünüzde harika bir örneğe rastladınız mı? Yorumlar, yorumlar! Bilmek istiyoruz lütfen!