Tüm Onlar İçin Değerli Görüntüler Sıkma Teknikleri
Bir görüntünün ekrandaki boyutları piksel cinsinden ölçülür: genişlik ve yükseklik.
Bir görüntünün kalitesi, daha az somut faktörler tarafından belirlenir: kompozisyon, ruh hali, üslup, içerik. Ancak, insanların dosyayı indirmek için sabırsızca beklemeleri önemli değil.
Web görüntüleri , sıkıştırıldığında dosya boyutunda değişir. Daha küçük dosyaların indirilmesi daha hızlıdır, bu da daha iyi bir göz atma deneyimi sağlar.
Ancak net görüntüler daha iyi bir deneyim için de geçerlidir. Ne kadar ve ne tür bir sıkıştırma uygulamalıyız? Bu dağınık ticarete alternatifler var mı?
Burada web için görüntü dosyaları hazırlamakla ilgili bazı şaşırtıcı gerçeklere bakıyoruz.
Sayfaların hızlı yüklenmesini sağlamak, ziyaretçilerin ilgisini korumak için çok önemlidir. Bu kullanıcılar, hemen sonuç alamadıkları takdirde kolayca hayal kırıklığına uğruyorlar. Bir bağlantıyı tıkladıklarında, hedefi hemen istiyorlar.
Web sayfalarındaki en büyük darboğazlardan biri, görüntülerin boyutu ve miktarıdır. Bariz çözüm daha az resim kullan . Ancak diğer teknikler, her pikselden en iyi şekilde yararlanmamıza yardımcı olabilir.
Piksel bilgi
Bir resmin bin kelimeye değdiği eski klişe doğrudur. Bir piksel (“resim elemanı” için kısa) bir bilgi birimi olarak düşünün.
Daha fazla piksel, bir görüntünün hem görüntülenmesi hem de yeniden örneklenmesini etkileyen daha fazla veri anlamına gelir. Daha fazla kelime bir paragrafı daha açıklayıcı hale getirebildiği gibi, daha fazla piksel resmi daha bilgilendirici hale getirebilir. (Elbette, doğru kelimeleri kullanmak, daha iyi bir paragrafa yol açar, tıpkı doğru piksellerin kullanılması daha iyi bir görüntüye yol açar.)

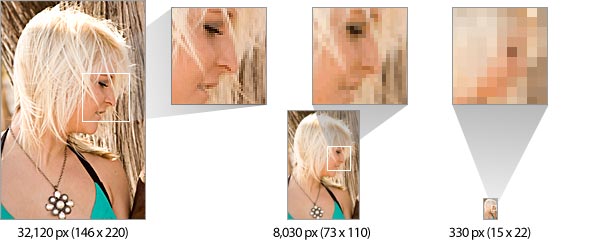
Daha küçük görüntüler sadece daha az yer kaplamazlar - daha az hikaye anlatırlar. Yukarıda, üç farklı boyutta aynı görüntü "okumak" için giderek daha zor hale geliyor.
En büyük fotoğraf, modelin kirpiklerini, dişlerini ve saç tellerini açıkça göstermektedir. Orta boy fotoğraf bu detayları kaybeder. Bu kirpikler ne kadar? O gülüyor mu? Söylemesi zor. En küçük fotoğraf hala bir insana benziyor, ama sadece bazı hayal gücüyle. 400 pikselden az bir insan yüzünün resmi genellikle tanınmaz.
Küçük resimlerin görülmesi zor olsa da, büyüklükleri her zaman bir problem değildir. Basit mesajlara sahip basit simgeler birçok piksele ihtiyaç duymaz. Bir kişinin portresini göstermek için birçok piksel gerekebilir: bunların ifadeleri, özellikleri, giysileri ve arka planı. Ancak bir dizideki bir sonraki resme yapılan küçük bir bağlantı sadece söylenecek tek şey var.
Soru şu ki, “Sonraki resmi görmek için bunu tıkla” iletişim kurmak için gereken en az piksel sayısı nedir?

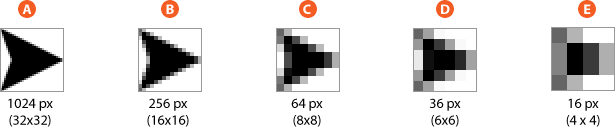
Yukardaki okların her biri “İleri” yi iletir. A ve B grafikleri çok okunaklıdır ve aynı mesajı taşır, ancak A grafiği aynı şeyi söylemek için dört kat fazla piksel kullanır.
Diğer ucunda, grafik E gri ve siyah bir blob kadar bir ok değildir. Tanınabilir bir biçim olması için yeterli piksele (yani yeterli bilgiye) sahip değildir.
A ve B grafikleri gerektiğinden daha fazla piksel kullanırsa ve E iletişim kuramazsa, grafik C ve D'nin sağa işaret eden bir şekil önermek için yeterli pikselleri vardır. Altmış dört piksel, bir ok şekli oluşturmak için (veya Space Invaders'ı oynamak için) yeterlidir.
Bir görüntüyü boyutlandırma amacı, daha sonra, bir hikayeyi anlatacak ve hızlı bir şekilde indirilecek kadar küçük olan dosya boyutunda yeterince büyütmektir.
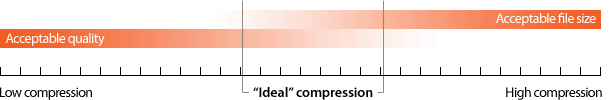
“İdeal” Dosya Boyutunu Bulmak
Pek çok faktör okunabilirliği (veya piksel cinsinden ifade edilen bilginin netliğini) etkiler: kontrast, konu, fotoğrafçı veya sanatçının deneyimi, aydınlatma, detay, arkaplan gürültüsü ve sayfadaki kullanılabilir alan. Bunlar, bir görüntünün ne kadar küçük veya büyük olması gerektiğini belirler.

Sonunda, doğru görüntü boyutunu seçmek bir yargı çağrısıdır. Ancak sıkıştırma, görüntü kalitesi ve dosya boyutu arasındaki bir ticaretten daha fazlasıdır. Çeşitli sıkıştırma çalışma biçimlerinin resimlerinizi nasıl hazırladığınızı nasıl etkileyebileceğini anlamak.
Teknik olarak, dijital bir görüntü, bir bitmap olarak adlandırılan bir ızgara üzerinde düzenlenmiş bir piksel kümesidir. Düz sıkıştırılmamış bir bitmap'de, her pikselin kendi açıklaması vardır: piksel 1'in kırmızı, yeşil ve mavi belirli bir karışımı vardır; piksel # 2 farklı bir miktara sahiptir; ve bunun gibi.
Sıkıştırma algoritmaları, aynı sayıda pikselin tanımlanması için daha az bilgi kullanarak bir bitmap'i yeniden oluşturur. Web'deki çoğu görsel, iki sıkıştırma türünden birine aittir:
LZW, Hem Görüntü Kalitesi hem de Dosya Boyutuna hitap eder
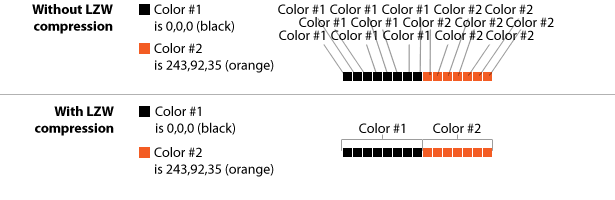
GIF ve 8 bit PNG görüntüleri, dosya boyutunu en aza indirmek için LZW sıkıştırmasını kullanır. LZW, satır başına bir görüntüdeki aynı renkleri gruplandırır.
Bu formattaki bir dosya, içindeki her rengin tam bir listesini içerir. Her bir bitişik piksel sırası için kırmızı, yeşil ve mavi değerlerini kaydetmek yerine, bu renk paleti, dosyanın “renk # 1” için çağrılmasını sağlar.

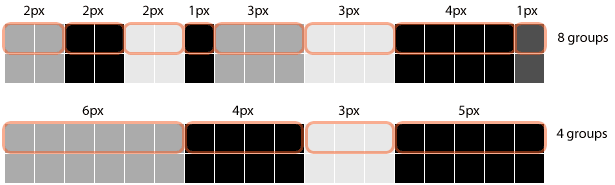
Yukarıda, LZW sıkıştırması bir satırda 15 piksele bir renk atar. LZW sıkıştırması olmadan, her bir pikselin kendi renk bilgilerine ihtiyacı olacaktır. Gereksiz bilgi dosya boyutunu artırır. Ancak LZW, yalnızca satırlar birbirini izleyen birçok aynı renk içerdiğinde etkilidir.

Üstteki piksel grubunun çok sayıda kesintisi var. Sıkıştırma algoritması, yeni bir renk grubu oluşturmaya gerek kalmadan iki veya üçten fazla piksele ulaşamaz. Her grubun dosyaya kaydedilmesi gerektiğinden, GIF ve PNG dosyalarında sekiz kayıt oluşturulur.
İkinci grup çok daha iyi: sadece dört eşzamanlı renk grubu, bir GIF veya PNG dosyasında yarının çok fazla kaydı anlamına gelir.
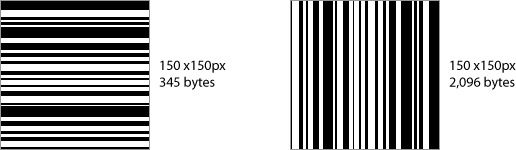
Sonuç olarak, GIF sıkıştırması dikey olarak yataydan daha iyi çalışır. Seçeneğiniz varsa, ayrıntıları yatay yapın. Bu, genel boyuttan daha da önemlidir: yatay çizgili dar bir görüntü, dikey çizgilerle geniş bir görüntüden daha iyi sıkıştırmaya meyillidir. LZW sıkıştırma ile, bu sayılır.

Yukarıda, görüntü 90 ° döndürüldüğünde GIF'de tasarruf büyük bir fark yaratır: yatay şeritler dikey şeritlerin gerektirdiği baytların yalnızca% 16'sını gerektirir.
LZW'nin “kayıpsız” olduğu söylenir, çünkü formatın kendisi görüntüyü değiştirmez. JPG farklıdır.
JPG Clumps Karışık Ayrıntılar
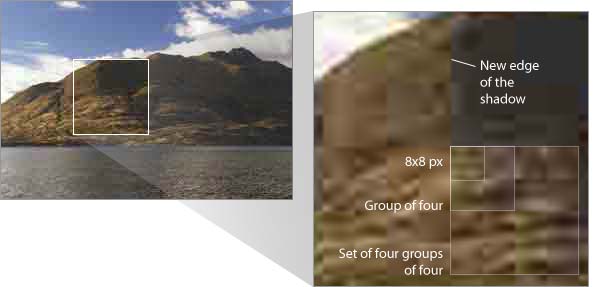
JPG, tasarlandığı gibi canlı fotoğraflar için en iyi şekilde çalışır. Bu sıkıştırma şeması, renklerini biraz karıştırarak pikselleri yaklaşık 8 × 8'lik gruplara ayırır.
Daha fazla sıkıştırma, 64 piksel bir kümedeki piksellerin daha benzer hale geleceği anlamına gelir. Daha sonra JPG, 8 × 8 pikselden oluşan dört grubu birbirine bağlamaya çalışır. Daha sonra bu grupları diğer 2 × 2'ye böler ve böyle devam eder. Dosyaya değişiklikleri tanıttığı için bu teknik “kayıplı” sıkıştırma olarak adlandırılır.
JPG sıkıştırmasının görüntülere tanıttığı değişikliklere yapaylık denir. Doğal olarak, daha fazla eser, daha iyi sıkıştırma, ancak daha kötü görüntü kalitesi sağlar.

Yukarıda,% 0'da veya tam sıkıştırmada kaydedilmiş bir JPG, engebeli eserlerini bariz hale getirir. Sert kenarlar ve keskin kontrast JPG'nin ilk işaretleridir. Örneğin, dağın kenarı bulutun karşısındaki kenarı odağı kaybeder ve sağdaki gölge “en uygun 8 × 8 kümesinin kenarına” atlar.
Neyse ki, çoğu fotoğraf sorunu en aza indirmek için yeterli bilgiyi korur. Şekiller biraz bozuk olsa bile insanlar şekilleri tanımakta iyidir.
Photoshop'un% 19'u
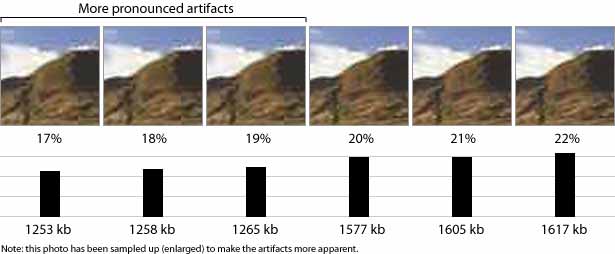
Photoshop kullanıcıları için bir ipucu: Photoshop'un “Web için Kaydet” özelliği, sıkıştırmayı aniden değiştiren iki bölümden oluşuyor. Resim → Web için kaydetme, sıkıştırma miktarını yüzde olarak seçmenizi sağlar:% 0, en düşük dosya boyutu, en yüksek% 100'dür. Kalite ve dosya boyutu arasındaki fark% 19 ile% 20 arasında daha belirgin hale gelir.

Yukarıdaki resimde yer alan dosya boyutundaki ani düşüşe dikkat edin. Görüntü kalitesi size zamandan daha az önem veriyorsa,% 19'dan daha yüksek olmayan bir sıkıştırma yapmak, en düşük boyut için en iyi kaliteyi elde edecektir. Ancak görüntü kalitesi daha önemliyse,% 20'den az olmayan bir JPG'yi kaydetmek en iyi kalite için en düşük boyu elde eder. Daha az şiddetli olsa da, benzer bir nokta yaklaşık% 30 ila% 32 arasındadır.
Bu 100 × 100 resmindeki farklar sadece birkaç bayttır. Ancak, tasarruf özellikle daha büyük fotoğraflarda toplanıyor.
CSS Spriteları
Dosya olmak, bir web sayfasındaki tüm görüntüler sunucudan istenmelidir. Bu istekler, sunucuya yapacak fazladan iş verir. Örneğin, benzer bir renk paletine sahip olan çok sayıda küçük resminiz (simgeler) varsa, CSS spritelar yükleme süresini geliştirebilir.
Bir CSS sprite, içinde birçok görüntü barındıran tek bir dosyadır. Kullanmak width , height ve background-position CSS'deki özellikler, dosya dilimlerinin div, link ve diğer HTML öğelerinde görünmesini sağlayabilirsiniz. Dolayısıyla, tek bir dosya sayfada birden fazla rol yerine getirir. Avantaj? İndirilecek sadece bir dosya. Dezavantaj? Biraz planlama gerektirir.
Buraya bir şey ekle
onaylı
İptal etmek
Üzgünüz, erişim reddedildi
Sonraki Sayfa
Bir fotoğraf düzenle
Güç
Yeşil etiket
 . CSS bir görüntüyü ve boyutlarını bir
. CSS bir görüntüyü ve boyutlarını bir ancak her elemanın uyacak şekilde yeniden konumlandırılması gerekir. Kullanmak :hover Sözde seçici, matematiği çabaya değer kılar, çünkü spritelar, fare-over üzerindeki bağlantıları ve diğer elemanları geliştirebilir. Aşağıdan deneyin: Gördüğünüz gibi, aynı görüntü dört simge için iki durum sağlar. Tek numara, grafik dosyasını önceden hazırlamak ve her ikonun koordinatlarını bulmaktır.

(“İpek” ikonları FamFamFam'ın izniyle .)
Bu yazıdan itibaren Yahoo! ve Amazon sık indirilen gezinme etiketleri için sprite'ları kullanın.
Doğru Dosya Boyutunu Seçme
Bir görüntüdeki her piksel kritik değildir, ancak tasarımcının dosya boyutu ihmali genellikle sayfadaki görüntü sayısıyla artar.
% 5 daha küçük olabilecek bir görüntü bir endişe değildir. İki görüntü bir daha endişe verici değil. Peki ya beş resim? On? Tasarımcı hangi noktada görüntü sıkıştırma konusunda endişelenmeye başlamalı? Herkesin farklı bir eşiği vardır. Bazıları hiç umursamıyor.
Birkaç kilobaytın bir sonucu olmadığında endişelenmek zor. Ancak, sıkıştırmayı göz ardı etmek, web sitelerini yavaşlatan ve uzun vadede ziyaretçileri çeken, giderek daha ciddi bir sorun haline geliyor.
Webdesigner Deposu için özel olarak yazılmış Ben Gremillion . Ben, iletişim sorunlarını daha iyi tasarımla çözen serbest bir web tasarımcısı.
Web resimlerinizden en iyi şekilde yararlanmak için hangi teknikleri kullanıyorsunuz? Fazladan bayttan tıraş olmak için ne kadar zaman harcıyorsunuz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın.