Ağustos 2014 için En İyi Ücretsiz WordPress Eklentileri
Bayanlar, Beyler… tekrar hoşgeldiniz! Yararlı bulabileceğiniz başka bir WordPress eklentisi zamanı. Her zamanki gibi, burada listelenen her eklentiyi kurdum ve bir test verdim.
Çok çeşitli eklentiler de var. Bazıları WordPress'e özellikler ekliyor, üçüncü taraf hizmetleriyle entegre oluyor (ki bu, bu ayda bir tema gibi görünüyor) veya sadece mevcut özellikleri iyileştiriyor.
Her zaman olduğu gibi, favorilerinizden birini kaçırdığımız veya yorum yaptığımız eklentiler hakkında herhangi bir geri bildiriminiz varsa yorumlarda bize bildirin.
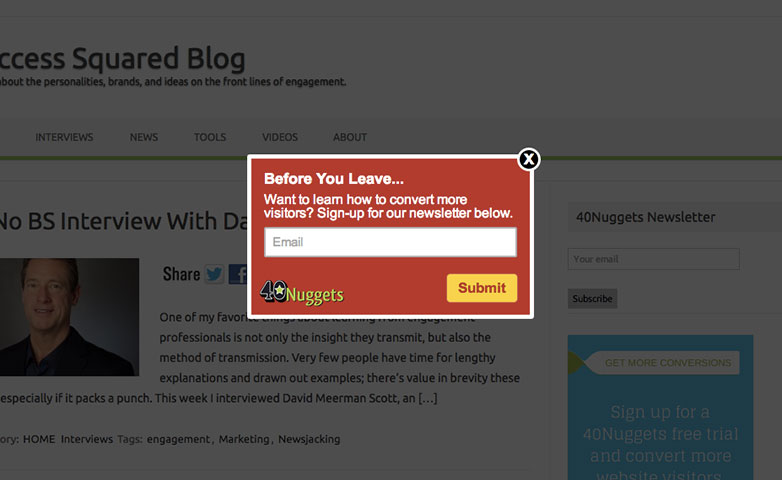
Dönüşüm optimizasyonu 40Nuggets
Tamam, bu eklenti artıları ve eksileri vardır. İlk olarak, amacını belirtmeme izin verin: dönüşümlerinizi artırın.
WordPress yüklemenizi 40nuggets sitesi Ücretsiz Harekete Geçirici Mesaj (CTA) kampanyaları oluşturmak için.
Bu CTA'lar modal pencerelerle teslim edilir. Biliyorum. Bu düşünce beni de hasta ediyor. İstenmeyen bir modal pencerenin hiçbir yerden çıkmadığı, sayfanın geri kalanını engellediği ve siteye göz atmaya devam etmeden önce onunla başa çıkmaya zorladığında gerçekten gerçekten nefret ediyorum.
Ama bu herhangi bir araç gibi: her şey onu nasıl kullandığınızla ilgili. Yönetici arayüzünden, modal pencereyi, deneyimi çok kötü bir şekilde bozmayacak bir “slayt girişi” olarak değiştirebilirsiniz. Bunu eklentinin gelişmiş CTA kampanyası seçenekleri ve dönüşüm raporlarıyla eşleştirin, yeni, düzenli okuyucuları çekmek için güçlü bir aracınız var.
Dahası, her şey bireysel bir kullanıcıya bir bildirimde bulunmanın en iyi zamanının ne zaman olacağına karar verecek olan “Algoritmik Zeka” olarak adlandırılır. Daha hassas bir denetim istiyorsanız, belirli sayıda sayfa görüntülendikten sonra kendilerini göstermek için harekete geçirici mesajları ayarlayabilirsiniz.
Beğendiğim diğer özellikler: CTA'ları yalnızca anonim kullanıcılara göstermeyi ve bunları ne sıklıkta tek bir kullanıcıya göstermeyi seçebilirsiniz (yalnızca bir kez öneririm). Ayrıca, kullanıcı sitede belirli bir süre geçirdikten sonra göstermeyi de tercih edebilirsiniz. Sürgülü CTA'nın tasarımını özelleştirebilir veya kendiniz kodlayabilirsiniz. Bir kullanıcı zaten farklı bir tane görmüşse, CTA'ları etkin olmayacak şekilde ayarlayabilirsiniz. Bunları yalnızca sitenizin belirli alt bölümlerinde gösterebilirsiniz.
Özellikler Beğenmediğim özellikler: Geleneksel modal pencereleri bir yana, bir kullanıcı web sitenizi terk etmeye çalıştığında bu Harekete Geçirici Mesajları görünecek şekilde ayarlayabilirsiniz. Bundan nefret ediyorum. Bundan gerçekten nefret ediyorum. Bunları, her sayfa görünümünde ve bunun gibi diğer can sıkıcı şeylerde görünecek şekilde de ayarlayabilirsiniz.
Başka bir deyişle, bu eklenti düzenli okurlarınızı artırmak için güçlü ve kullanışlı bir araç olma potansiyeline sahiptir. Ayrıca, kullanıcılarınızı sonsuza dek bırakmaya yönlendirmek için de kullanılabilir. Dikkatli ol.
(Çılgın fikir: harekete geçirme çağrısı olmaksızın ayda bir veya iki kez gösterilebilen bir slayt bildirimi, sadece okuyucularınız için bir iltifat. "Harikasınız!", Bu tür şeyler.)
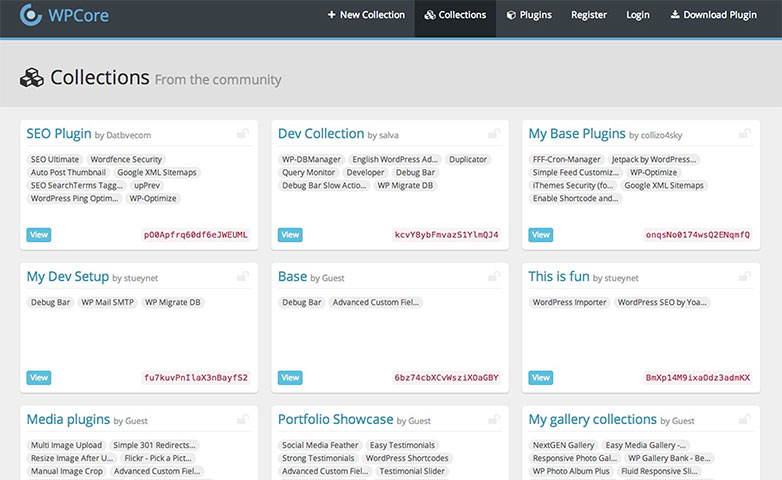
WPCore eklenti yöneticisi
Bu benim favorilerimden biri ay için. Başka bir üçüncü taraf hizmetini kullanır; ama yine bedava.
WPCore üzerinde barındırılan eklentilerin koleksiyonlarını (listeleri) oluşturmanızı sağlar wordpress.org . Daha sonra, WordPress eklentilerini kullanarak tüm koleksiyonu tek seferde kurabilir / etkinleştirebilirsiniz.
Hizmetlerine kaydolurken, ister kamuya ister özel olsun kendi koleksiyonlarınızı oluşturmanıza izin verirsiniz. Herkesin kullanabileceği çok sayıda eklenti eklentisi vardır.
Çok fazla WordPress sitesi yapan kişiler için, özellikle çok fazla eklenti kullanıyorsanız, bu ilk kurulumun akışını hızlandırabilir.
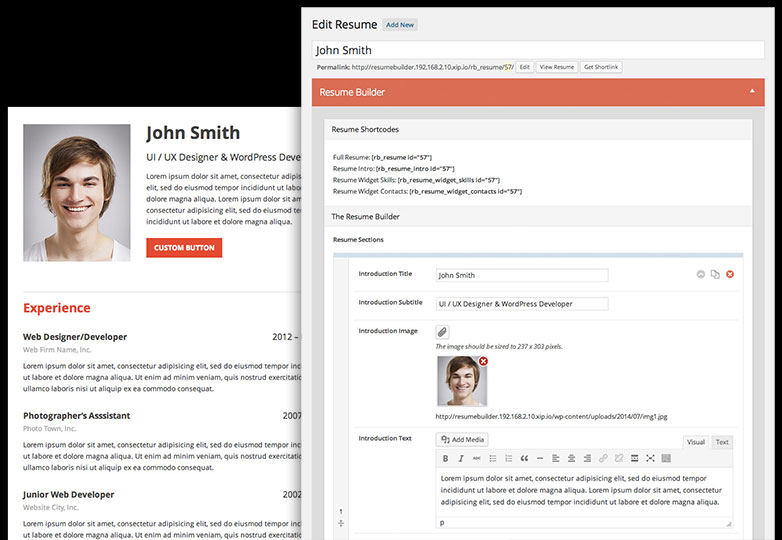
Özgeçmiş Oluşturucu
Görsel olarak résumés oluşturmak için WordPress'i hiç kullanmadım ama bu araç oldukça kolaylaştırır. Standart giriş bölümünü, beceri listesini ve benzerlerini alırsınız. Ancak daha sonra, özgeçmişiniz için daha ayrıntılı, özelleştirilmiş bölümler oluşturabilirsiniz.
Ardından, her bölümde ayrı ayrı aramak için kısa kodları kullanabilirsiniz, bu şekilde arzu ettiğinizde, ön uçtaki düzen üzerinde daha hassas bir kontrol sağlayabilirsiniz.
Özgeçmişlerin kendileri özel posta türleri olduğundan, bunlardan herhangi bir sayı oluşturabilir ve gönderebilirsiniz. Bu eklenti için potansiyel kullanım durumları düşünmek için ilginçtir. Belirli bir konumdaki / endüstrideki herkesin özgeçmişini gönderebileceği bir site olabilir mi? Yerel ünlü profillerin bir dizini veya hayal edebileceğiniz herhangi bir sayıyı oluşturmak için de kullanılabilir.
Esty360
Yanlış yazılan başlık bir yana - tam olarak güven duymayan bir hata - bu Etsy mağazanızın içeriğini WordPress sitenizde görüntülemek için basit ve güvenilir bir yoldur.
Burada çok fazla ayrıntıya girmeyeceğim. Çevrimiçi bir mağaza ile entegre edilmiş ve çalışıyor. Daha fazla bilgi edinmek isteyenler resmi belgeler .
Instagram Feed
Kendi, özel olmayan, Instagram feed'inizi bir posta kodu veya kısa kod ile çekmenin hızlı ve kolay bir yoluna mı ihtiyacınız var? Şimdi sende var.
Takın ve yapılandırma seçeneklerine gidin. Düzen, yüzdeye dayalı olabilir, ancak oldukça duyarlı değildir. Galeri düzeninin daha fazla yapılandırılması bazı CSS’lerin kendinizin düzenlenmesine ihtiyaç duyacaktır.
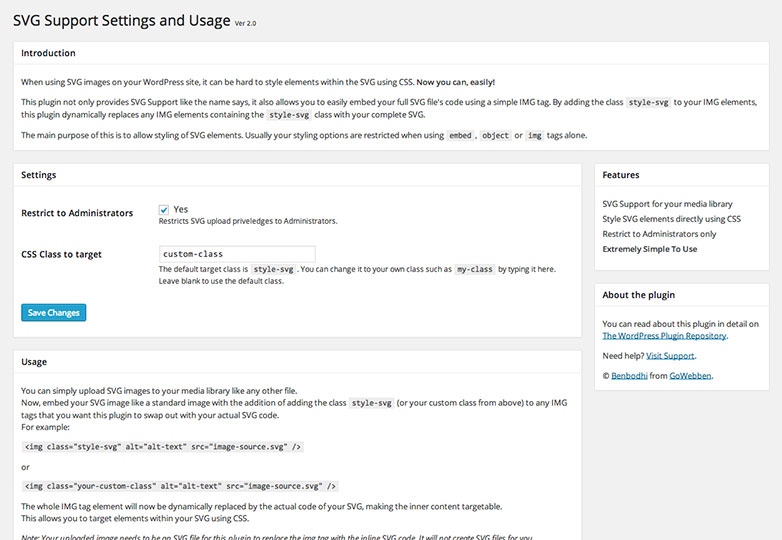
SVG Desteği
WordPress normalde güvenlik nedenleriyle SVG dosyalarının medya kitaplığına yüklenmesine izin vermez. SVG dosyalarıyla çalışmak istiyorsanız bu eklenti , ve git.
Ek olarak, CSS'yi kullanmak isteyenlerin SVG resimlerini doğrudan şekillendirmek için işleri kolaylaştırır. WordPress sitenizde birden çok yazar varsa, SVG görüntülerini Yönetici'ye yükleme sınırını sınırlayabilirsiniz.
Sorunlu biçimlendirme seçeneklerini tinyMCE'den kaldırın
Bildiğim kadarıyla, birden fazla kez, web sitelerini müşterilerime teslim ederken belirli bir miktarda trepidasyon hissettiğimi biliyorum. WYSIWYG işlevselliği sağlandığında, neredeyse her zaman, bazen de felakete neden olacak şekilde kullanırlar.
Diğer bir deyişle, sağa hizalanmaması gereken (veya ortalanmış) bir şeyi sağa hizalamaya (veya ortalamaya) çalışacaklar ve düzeninizi cehenneme çevireceklerdir.
Bunun etrafındaki yollar ve TinyMCE'yi yönetmek için tasarlanmış birçok eklenti vardır, böylece isteğinize göre özelleştirebilirsiniz. Bu , isminin gizli olmasına rağmen, özellik özellikli özelleştirmeye izin vermez. Bunun yerine, bir dizi makul varsayılanı sağlar ve bunu bırakır.
Dikkat et, müşterilerinizin metinlerinin yüzde yetmiş sekizini yapmaya engel olacak hiçbir şey yok ALL-CAPS AND BOLD TOO ; ama yapabileceğin çok şey var.
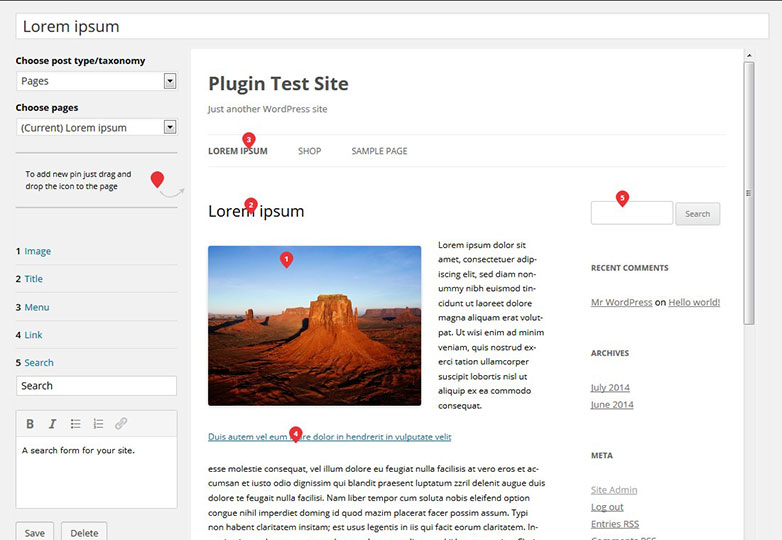
Bana yol göster
Bir başkasına inşa ettiğin bir WordPress sitesi vermek ve onlara kolay görsel referanslar vermek mi istiyorsunuz? Bu araç, herhangi bir genel sayfayı seçmenizi veya sitenizde yayınlamanızı ve araç ipucu notlarını bu sayfadaki / postadaki herhangi bir öğeye bağlamanızı sağlar.
Bu araç ipuçları yalnızca oturum açmış site yöneticilerine gösterilecek ve yönetmeleri kolay olacak. Dahası, belirli unsurlara bağlı oldukları ve mutlak konumlara bağlı olmadıkları için, duyarlı düzenlerle çok iyi çalışırlar.
Önemsiz Deleter
Uyarı: Bunu denemeden önce veritabanınızı yedekleyin!
Önemsiz Deleter Veritabanınızı temizlemeyi, daha hızlı çalışmayı vaat ediyor. Bunu nasıl yapıyor? Peki, işte, temizlediği her şeyin bir listesi:
- Eski taslaklar (son X günlerde düzenlenmemiş olanlar).
- Düzeltmeler sonrası.
- Otomatik olarak oluşturulmuş taslaklar (otomatik taslaklar).
- Çöp bölümündeki yazılar.
- Yetim postmeta girişleri (postası artık veritabanında bulunmayan postmeta).
- X günden eski yorumlar bekleniyor
- Spam bölümünde yorumlar
- Çöp bölümündeki yorumlar
- Pingback'ler ve geri izleme
- Yetim yorumu meta girişleri
Bu temizleme, haftalık veya aylık olarak gerçekleştirilebilir. Test kurulumuma yükledim, temizlemeyi denedim ve hiçbir şey kırmadı. Bu, benden çıkacağın garantiye en yakın şey.
Bonus: Romantik yönetici renk düzeni
Barbie için bir WordPress sitesi mi kuruyorsunuz? Pembe sever misin WordPress yönetici tarafınızın pembe olmasını ister misiniz? Pembe UI'nizi buraya getirin!
Tamam, kullanılabilirlik açısından bakıldığında, bu eklentinin özellikle soldaki gezinme çubuğunda biraz daha fazla kontrastla geliştirilebileceğini düşünüyorum. Kullanılan pembenin ana tonu biraz fazla hafif ve gözlerimin beyaz metni bulanıklaştırıyor.
Ayrıca başlıktan “Romance” kelimesini de alırdım. Renkle kavramla ne ilgisi olduğunu asla anlamadım. Ayrıca herkes romantizmin kırmızı olduğunu biliyor (en azından Kuzey Amerika'da…).