Mobil Web Siteleri için En İyi Ücretsiz WordPress Eklentileri
Geçtiğimiz birkaç yıl içinde iyi bilinen bir şey varsa, mobil kullanıcılara yemek vermenin önemi. Göz atıyorlar, bir şeyler alıyorlar, diğer herhangi bir kullanıcı kadar önemlidirler.
Büyük ve küçük tüm ekranlar için iyi çalışan bir web sitesi yapmak, eğer kolay olmasa da, kesinlikle bilgi birikimine sahip olanlar için bir olasılık alanı içinde. Sorun şu ki, tüm WordPress kullanıcıları ön uç geliştiriciler değil. Birçoğu işletme sahipleri, hobiler, hatta düzenli blog yazarlarıdır - biliyor musunuz blogging? WordPress'in ilk etapta tasarladığı şey mi? Programcılar hemen hemen herkesin kullanabileceği bir araç geliştirdi, böylece insanlar gitti ve kullandı. Artık aynı insanlar, sitelerini olabildiğince çok ekran üzerinde iyi göstermeye çalışmak için biraz yardıma ihtiyaç duyabilir. Peki, WordPress eklentileri şeklinde yardım geldi.
Bu doğru insanlar, bu ayın WordPress eklentileri makalesinin gerçek bir teması var: Sitenizi mümkün olduğunca az kodla telefonlara, tabletlere ve daha büyük şeylere iyi bakma konusunda konuşacağız.
Bazı temaları değiştir
İdeal bir durumda, tüm ekranlarda mükemmel bir şekilde çalışan bir WordPress teması (ya da bir tanesi var) seçebileceksiniz. Ne yazık ki, bu her zaman böyle değildir. Bir tema duyarlı olabilir, ancak içeriğinizi geniş ekranlarda istediğiniz şekilde göstermez. Ya da belki de mobil navigasyon kazansın.
Sorun ne olursa olsun, hangisinin eksik olduğunu size veren başka bir tema bulabilirsiniz. Özgür temaların dünyasında, tek bedene uyan tüm çözüm neredeyse yok.
Ve burada tema değiştiricilere geliyoruz. Bu eklentiler, kullanıcının sahip olduğu cihaza göre seçtiğiniz temalar arasında geçiş yapar. Mükemmel bir çözüm olmayabilirler, ama her şey, ve ben bir şey ifade ediyorum, mobil kullanıcılarınızı görmezden daha iyidir.
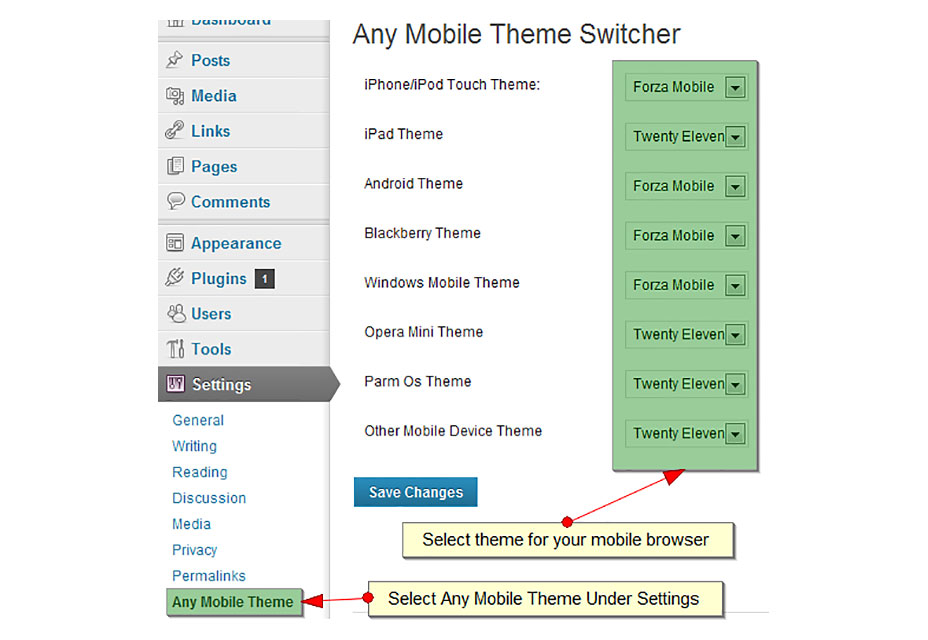
Herhangi Bir Mobil Tema Değiştirici
Herhangi Bir Mobil Tema Değiştirici orada daha basit çözümlerden biridir. Pro sürümü ile ücretsiz, ancak ücretsiz özellikler çoğu amaç için fazlasıyla yeterli.
Tüm bu cihaz ve yazılım kategorileri için ayrı ayrı tema seçimlerini ayrı ayrı ayarlayabilirsiniz: iPhone / iPod Touch, iPad, Android telefonlar, Android tabletler, Blackberrys, Windows Mobile cihazları, Opera Mini, Palm OS ve “Other”.
Ayrıca, mobil kullanıcıların, isterlerse “masaüstü temasına” geçmelerini sağlamak için bir tema değiştirici de görüntüleyebilirsiniz.
Mobil Akıllı
Mobil Akıllı temaları değiştirmek için daha az spesifik bir yaklaşım gerektirir. Telefonlar için ve özellikle isteğe bağlı olarak tabletler için cep telefonunuza özgü temayı etkinleştirmeyi seçebilirsiniz. Ayrıca isteğe bağlı bir manuel değiştirici ile birlikte gelir.
Bunu farklı kılan, kod dönüştürme olarak adlandırılan bir özelliktir. Temel olarak, WordPress kurulumunuz doğru yapılırsa, Mobil Akıllı mobil cihazlara daha hızlı teslimat için görüntülerinizi otomatik olarak yeniden boyutlandırabilir. Bu özellik şu anda geliştiriliyor.
Bu eklentiyi gerçekten harcayacağınız kadar paranız varsa, pro sürümü mobil içerikli sayfa içeriği, mobil cihazlara özel menüler ve daha fazlasını sunma seçeneğini sunar.
Veya bir uygulama yapın
Bu seçenek temaları değiştirmek gibidir. Mobil kullanıcılarınızın göreceği tasarım, masaüstü veya dizüstü bilgisayar ekranlarında gösterilenlerden çok farklı, ancak bu sefer daha çok bir uygulama gibi.
Başka bir temaya geçmek yerine, WordPress Mobile Pack tüm içeriğinizi alacak ve bir web uygulaması olarak gösterecektir. Yeni mobil uygulamanız alternatif renk şemaları, yazı tipleri, kendi logonuz ve daha fazlası ile özelleştirilebilir.
Ne yazık ki, varsayılandan başka bir temayı kullanmak istiyorsanız, pro / premium versiyonunu (tahmin edersiniz) almanız gerekir. Ancak, varsayılan uygulama teması sizin için çalışıyorsa, bu durumda WordPress Mobile Pack, mobil kullanıcılarınızın ilgilenmesini sağlamak için harika bir yoldur.
İçeriğinizi de mobil yapın
Açıkçası, içeriğiniz hangi platformda olursa olsun uyarlanmalıdır. Sadece metin ve resimler kullanıyorsanız, temanız muhtemelen iyi işleyebilir. Ancak, daha karmaşık arabirim öğeleri öğeleri tanıtmak isterseniz veya içeriğinizin tüm platformlarda nasıl göründüğüne daha fazla hakim olmak isterseniz, bunun için eklentiler de vardır:
Duyarlı görüntüler
Kendinize ve kullanıcılarınıza, yalnızca ihtiyaç duydukları boyutta resim sunarak bazı bant genişliklerinden tasarruf edebilirsiniz. Bu, web sitenizi kullanmanın, daha az kullanılabilecek sınırlı veri planlarına sahip mobil kullanıcılara maliyeti olduğunu ve daha hızlı kullanabileceğini gösterir.
Bu amaçla kullanabilirsiniz Komut Dosyası Duyarlı Görüntüler Gönder . Sitenizdeki tüm resimlerin otomatik olarak oluşturulmasını sağlar: temanızda, içeriğinizde ve özellikli resimlerde, sitenizdeki tüm mevcut resimler dahil.
Onları tarayıcıya srcset özniteliği ile sunar ve tarayıcı hangi görüntünün indirileceğini seçer. Bu yöntem, en azından kısmen büyük mobil tarayıcılar tarafından desteklenmektedir. Henüz herkese faydası olmayabilir, bu yüzden sitenizi geleceğe dönük olarak düşünün.
Düğmeler, sütunlar, sekmeler, akordeonlar ve daha fazlası
Bazen sitenize sadece düz metinlerden daha fazlasını eklemek istersiniz. Bazen, içeriğinizi biraz daha iyi bir şekilde organize etmeyi tercih edebilirsiniz. Bazen bir video gömmek isteyeceksiniz. Eh, yapabilirsin ve tüm ekran boyutlarında da çalışır.
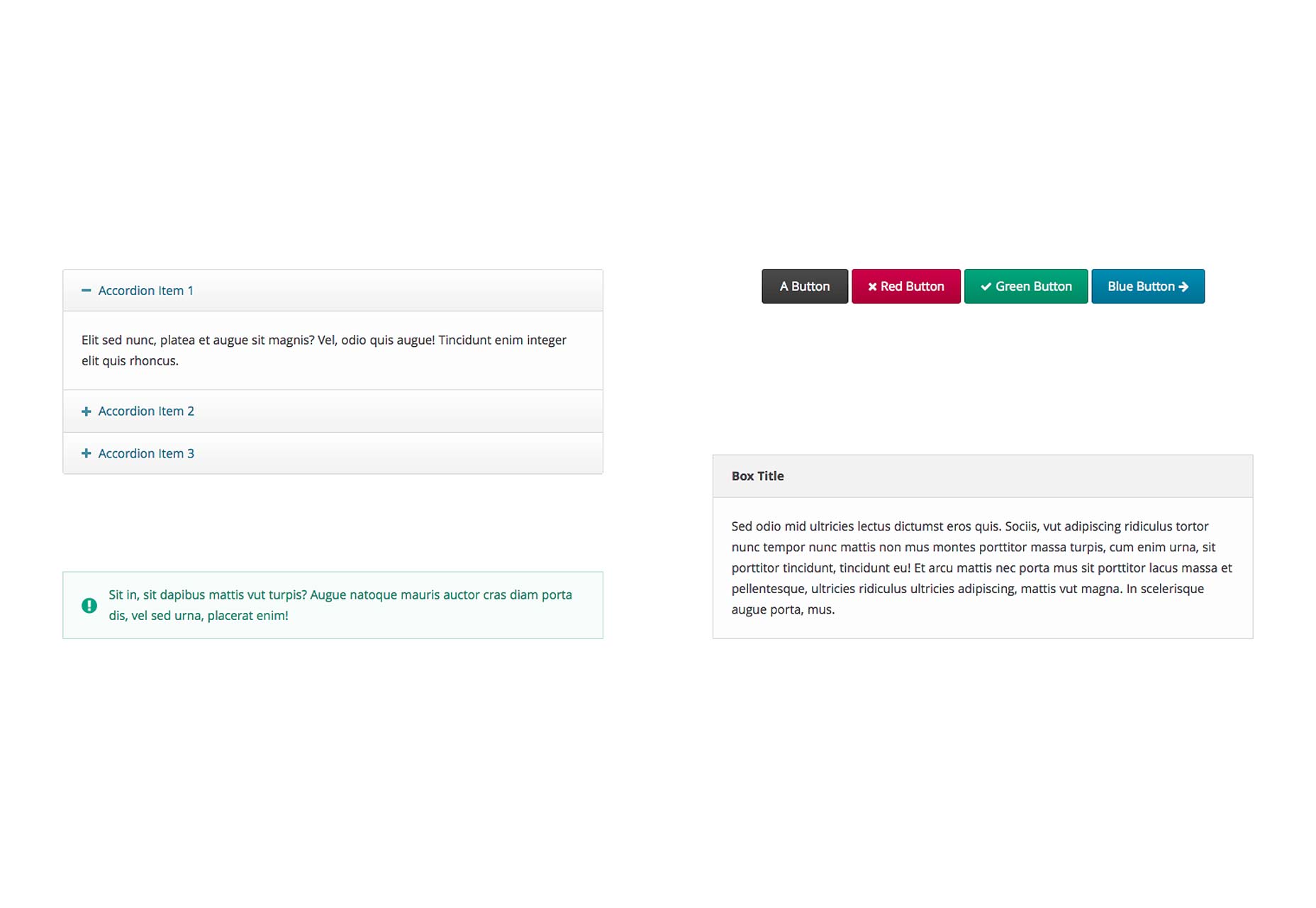
Kolay Duyarlı Kısa Kodlar gönderilerinize ve sayfalarınıza bazı ekstra stil / organizasyon eklemenize yardımcı olacak bir dizi düzen seçeneği ve kullanıcı arayüzü öğesidir. Dahası, küçük ekranlarda çalışıp çalışmamaları konusunda endişelenmenize gerek yok, çünkü öyle.
İşte bileşenlerin tam listesi:
- Akordeonlar
- Uyarılar
- Kutular
- Düğmeler
- Aramalar Harekete
- Açık şamandıralar
- Sütunlar
- Önemli
- Simgeler (Yazı Tipi Başarısı ile)
- Sekmeler
- geçiş yapar
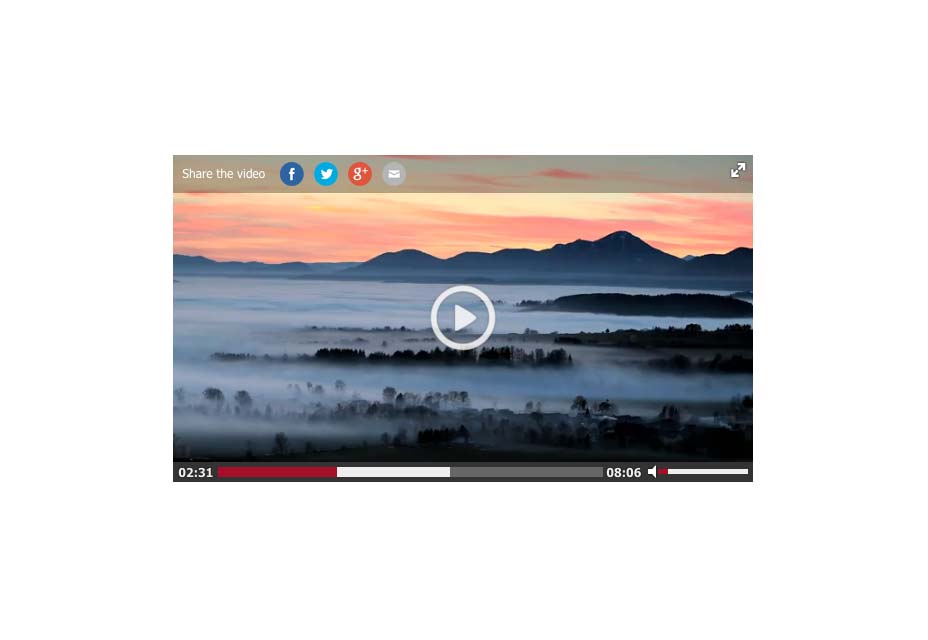
Yayınlarınıza video gömmek için, göz atın FV WordPress Flowplayer . Youtube, Vimeo veya işlenmemiş URL'lerden videoları gömme desteği ile HTML5 tabanlı bir video oynatıcıdır. Ayrıca eski tarayıcılar için Flash tabanlı bir geri dönüş ile birlikte gelir.
Üzerinde kendi logonuzu koymak ve Flowplayer markasını kaldırmak istemediğiniz sürece tamamen ücretsizdir. Bu size bir pro yükseltmeye mal olacak, ancak tüm işlevselliği kullanımınız için var.
Gezinmeyi düzeltin
Temanızın genelini seviyorsanız, ancak temanın yerleşik navigasyonu sizin için yapmıyorsa, bu alternatiflere bakabilirsiniz. Sonuçta, kullanıcılarınız, bulamadıkları takdirde sattıklarınızı satın alamazlar.
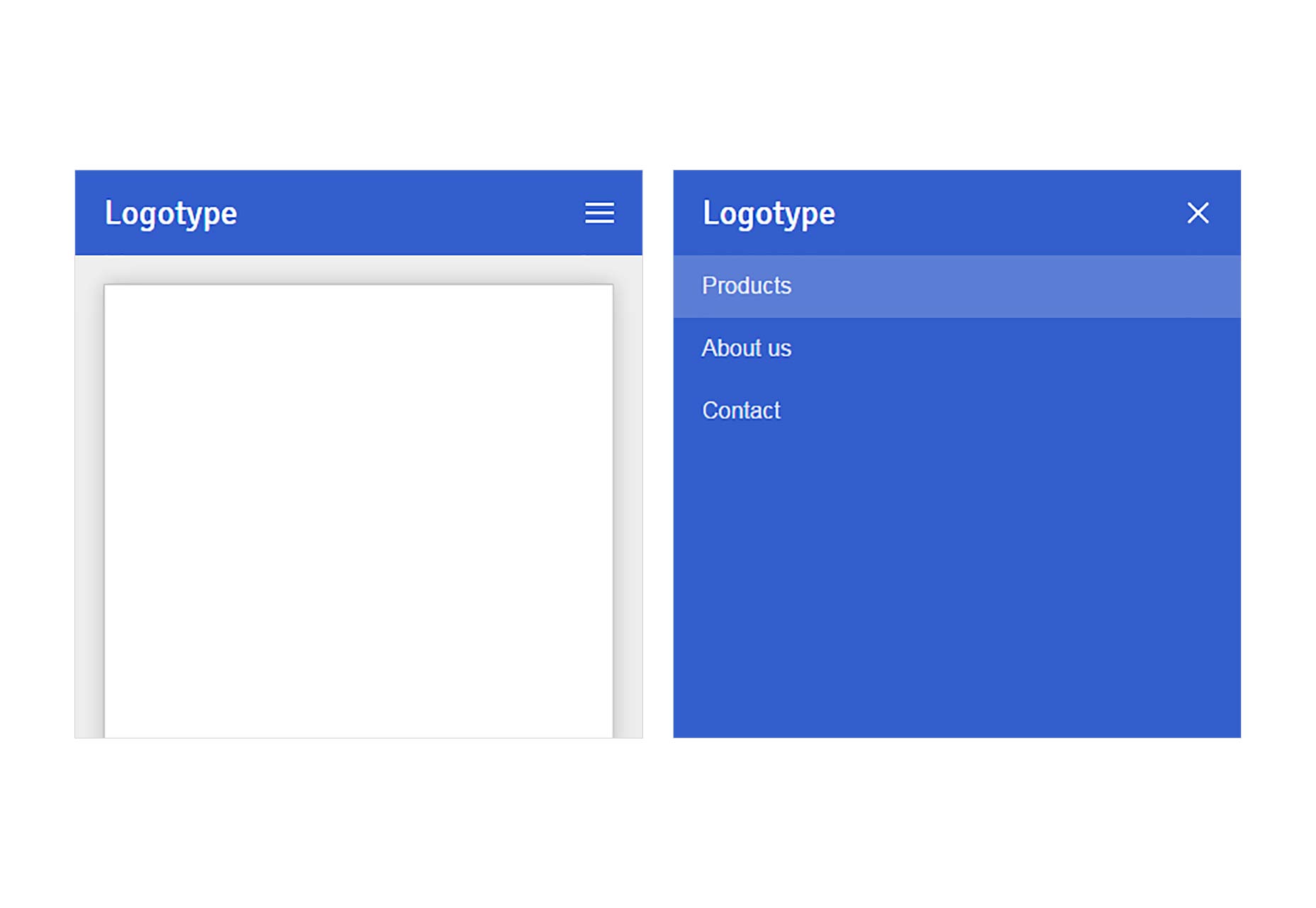
Mobil Gezinme Sadece küçük ekranlarda görünen bir tam ekran gezinme menüsü oluşturur. Gösterdiği kesme noktasını, renkleri, yazı tiplerini ve daha fazlasını özelleştirebilirsiniz. Çoğunlukla install-n-go.
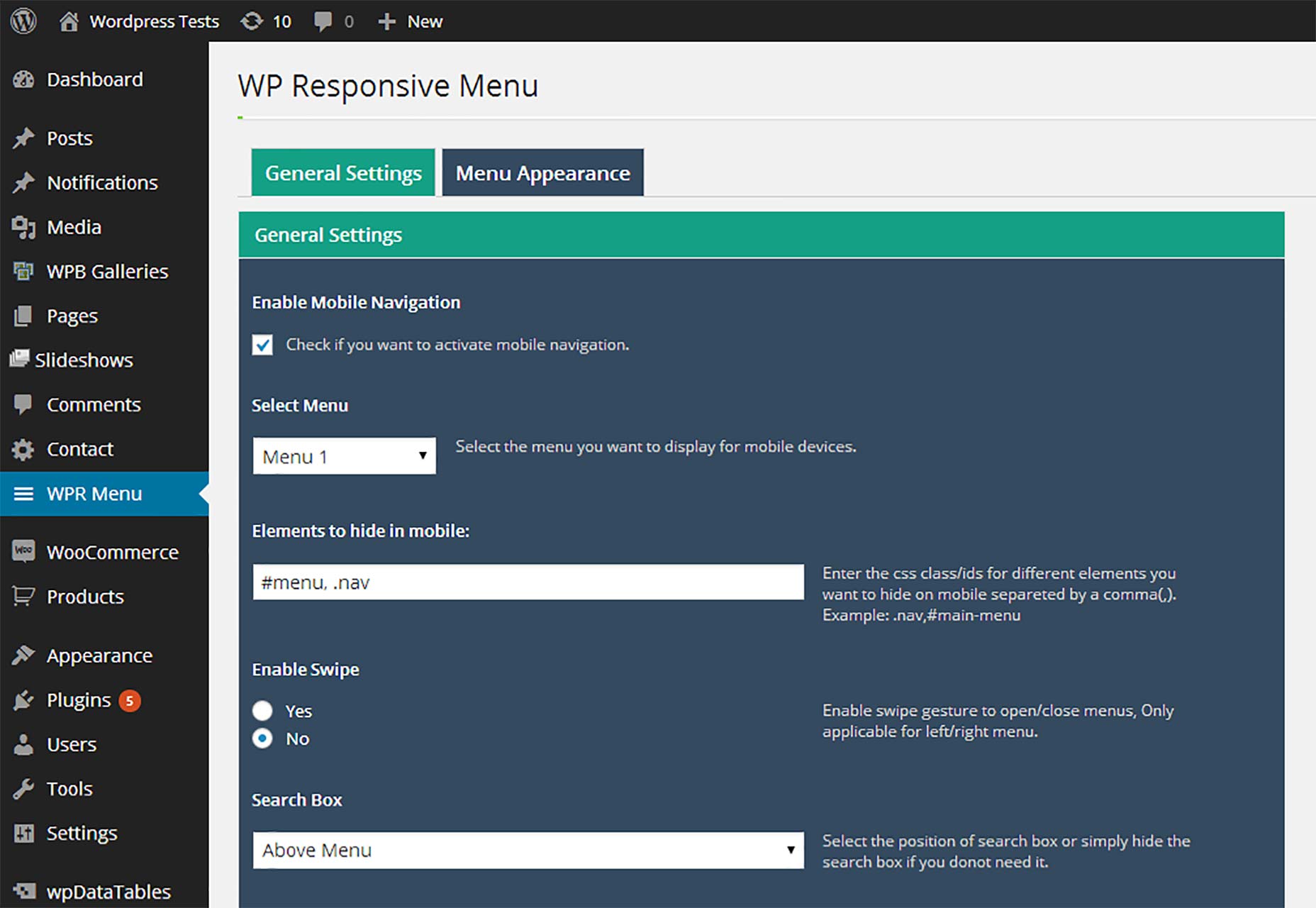
WP Duyarlı Menüsü , aynı şeyi yapar, sadece yana kayan bir menü oluşturur. Yine, menünün görünümünü ve görünümünü kalbinizin içeriğine göre özelleştirebilirsiniz.
Farkları yan yana gör
Üzerinde çalışırken duyarlı temanızın nasıl görüneceğini görmek ister misiniz? Sadece yükle Mobil Önizleyici . Sitenize göz atarken (giriş yaptıysanız), tarayıcınızın sağ alt köşesindeki çeşitli mobil boyutlarda küçük bir önizlemesini başlatabilirsiniz.
Bu, yukarıda listelenen tema anahtarlarıyla çalışmayacaktır, ancak başka bir durumda, gayet iyi çalışır.
yüzgeç
İşte orada var. WordPress web sitenizin herhangi bir kodlama bilgisi olmadan bile tüm cihazlarda iyi görünmesini sağlamak için yapabileceğiniz çok şey var. Git ve mobil ağı yap!