En İyi Yeni Portföy Siteleri, Haziran 2016
Selamlar, okurlar! Yaz burada. Klimanın bulunduğu yerde kaldıktan sonra Haziran sıcağını yenme zamanı. Siz oradayken, en yeni portföy siteleri koleksiyonumuza bir göz atın.
Bu ay agresif, düşük-renkli çeşitliliğin çok daha minimalizmini getiriyor. Eh, bir anlamda, daha basit. Yine de, birkaç tasarımcıdan daha fazlasını yaratıcı çözümler bulmasına yardımcı olmak için bu kısıtlamaları kullandığını göreceksiniz ve bu her zaman heyecan verici.
Bu yaratıcı dokunuş tamamen yeni bir tasarım türü olabilir. Ya da, büyük olasılıkla, bir veya iki küçük ayrıntı, küçük şeyler, sitenin hissini tamamen değiştirerek, yeni ve ilginç hale getirir.
Ayrıca, bu sefer Fransa'dan adil bir kaç site var.
(Not: Bu siteleri, bana ne kadar iyi baktıklarına göre yargılıyorum. Eğer yaratıcı ve orijinal ya da klasik ama gerçekten iyi yapılmışlarsa hepsi benim için iyi. Bazen, UX bu sitelerin çoğunu çekiyor. içeriğinin tamamını görüntülemek için JavaScript'e bağlı, bu bir Bad Idea ™ çocukları.)
Gelecek ayki rauntta yer almak istiyorsanız, adresinden bana ulaşın. [email korumalı] {$lang_domain} .
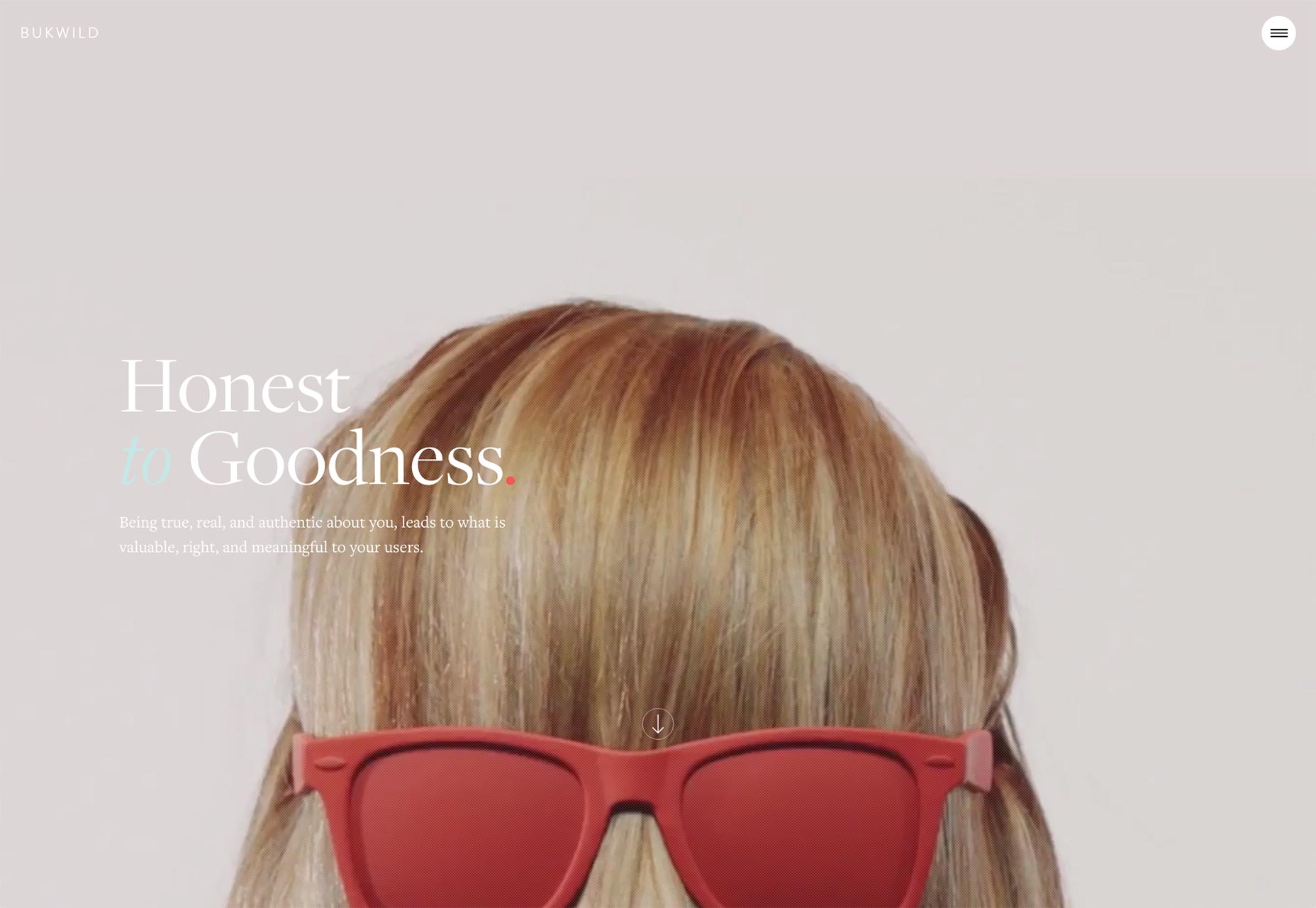
Bukwild
Daha hareketli girişlerimizden biriyle başlıyoruz. Bukwild en portföy etkileşim tasarımlarına çok odaklanır, dolayısıyla doğal olarak sitelerinin neredeyse sürekli hareket halindedir. Sadece arayüzleri kendileri göstermezler, kullanıcıların onlarla nasıl etkileştiklerini gösterirler.
Mükemmel estetik duygusu ve silah-sınıfı bir tasarım öğesi olarak beyaz alan kullanma yeteneği ile birleştiğinde, bu sadece eğlenmek için göz attığım bir sitedir.
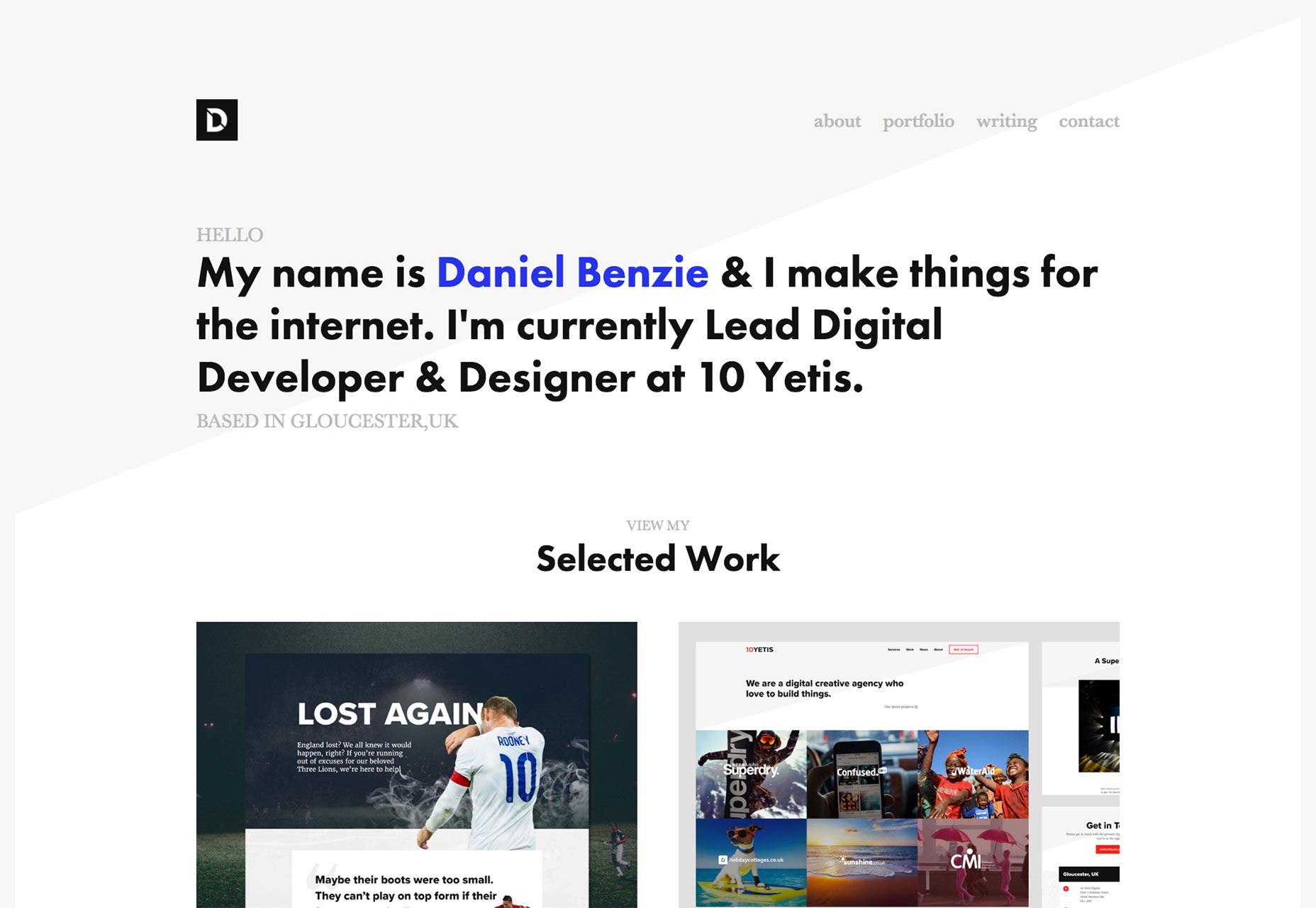
Daniel Benzie
Kuşkusuz, Daniel Benzie’nin Tek sayfalık bir portföy, birkaç tane bağlantılı olmayan küçük resim sayesinde zorlukla “portföy kategorisine” girer. Yine de, iyi tipografi için bir emiciim, sizi düşünmemenizi sağlayan UX ve minimalizm. Bu site tüm bu kutuları işaretlemek için olur.
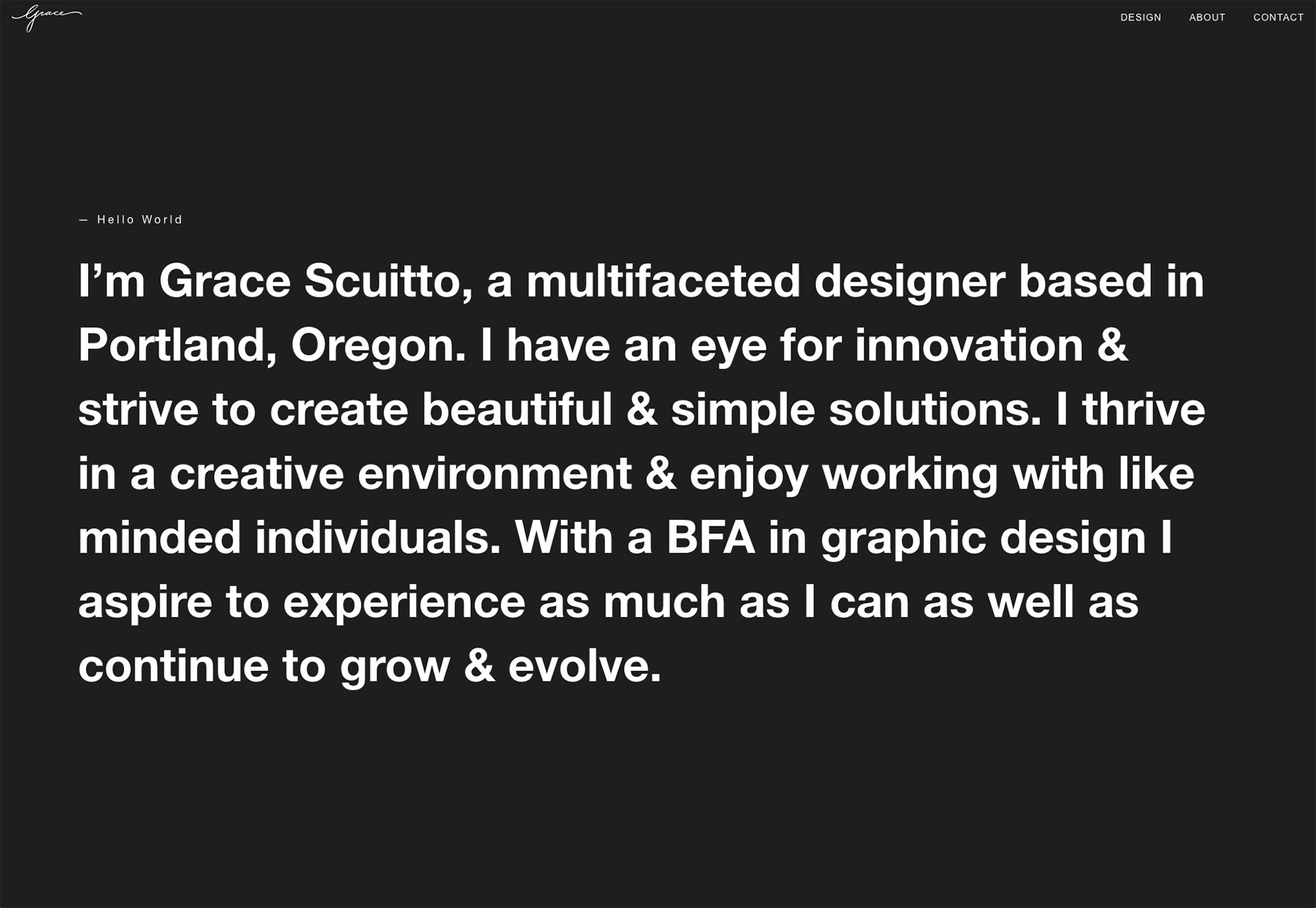
Grace Scuitto
Grace Scuitto’nun Portföy çok basit, gözden kaçırmak kolay olurdu. Güzel görünüyor ve bu, ilk bakışta, siz kaymaya başlayıncaya kadar. Şimdi, arka planın rengini değiştirdiğini gördüm, ancak sitenin deneyimini değiştirdiği şekle bakın.
Bu bir detay, o etki bir şekilde tüm deneyimi değiştirir.
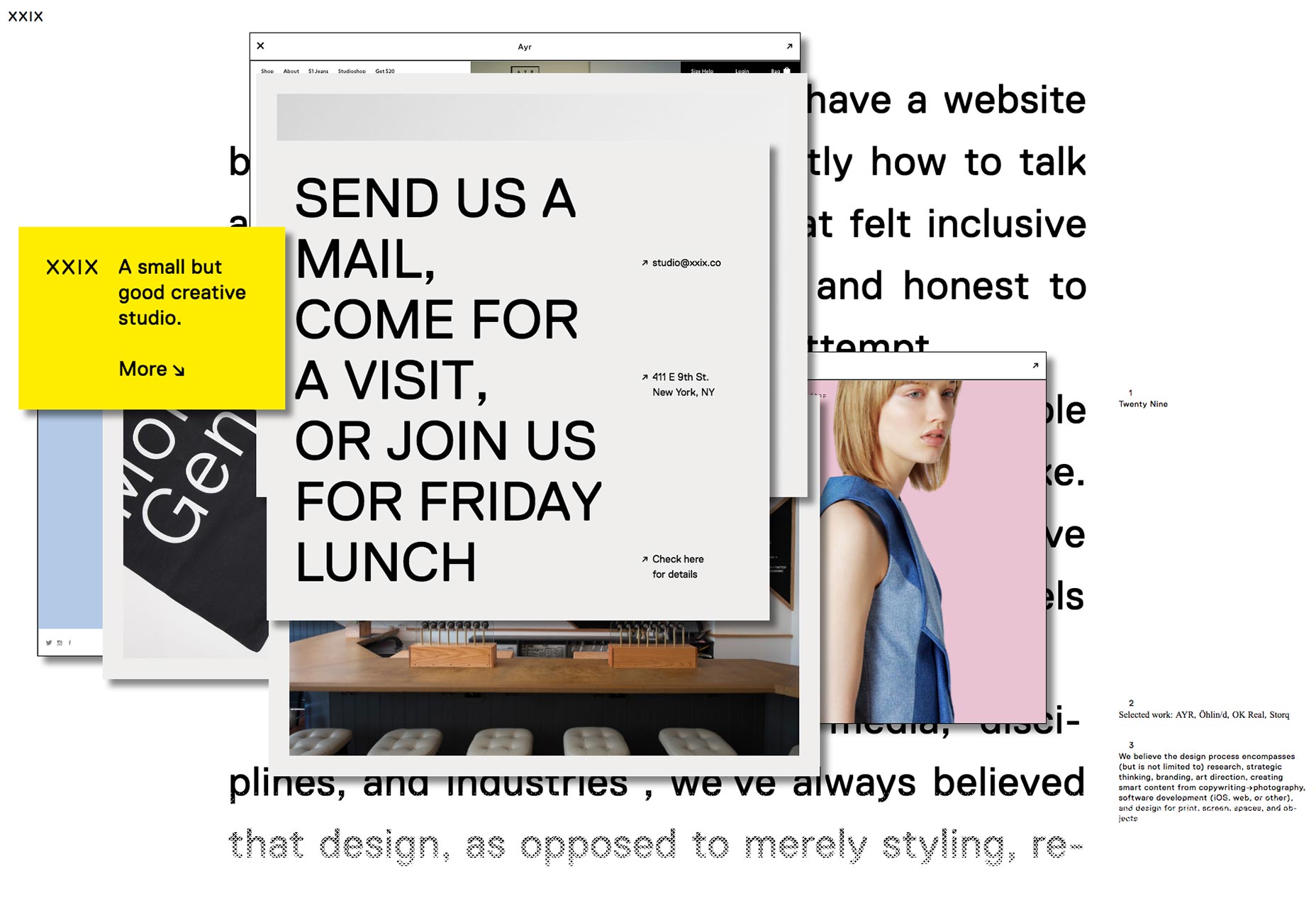
Yirmi dokuz NYC
Yirmi dokuz NYC çeşitli şeyler yapan bir medya stüdyosudur. Bu çeşitliliği göstermek için, başlangıçta kafa karıştırıcı bir yaklaşım varsa, bir ölçüde zekice davranmışlardı. Herhangi bir geleneksel düzen kullanmak yerine, masaüstü pencereleri kullandılar. Bu pencerelerden bazıları sadece görüntüleri saklar ve diğerleri oluşturdukları web sitelerini gösterirler ve bu minik pencerelerde bu web sitelerine göz atabilirsiniz.
Şimdi bu, düşünülen her şeyin en kullanışlı yaklaşımı olmayabilir. Ancak, kesinlikle yaratıcı ve çalışmalarını canlı, kullanılabilir bir bağlamda sunuyor.
Benjamin Jackson
Benjamin Jackson’ın portföyü, çok farklı türden çalışmalar sunarken, aynı temaya sahip olan sitelerden biridir. Ayrıca, Quarto font ailesinin kullanımını burada seviyorum.
Etienne Ledemay
Etienne Ledemay’in Düz tasarımın kurallarını özgün bir şekilde kullanmanın mükemmel bir örneğidir. Site öğelerinin hiçbiri yeniyken ve düzen karmaşık bir şey olmasa da, site yine de orada olanların çoğuna yeni ve farklı geliyor .
Ayrıca, bilirsin, sarı için olan şey.
Şezlong
Daha önce hiç bitmemiş bir hikaye anlattım. Şezlong Yine de yaptı. Sadece ana sayfaya gidin ve aşağı kaydırın. Dağınıklığın başka bir şeye dönüştüğünü izleyin. Bu, metinden daha fazla ve Materyal Tasarımı'ndan ilham alan sitenin geri kalanı gibi hissedebiliyormuş gibi hissediyorum.
David Arias
David Arias portföy sitesi, işleri “yarıya düşürmek” gibi bir şeyle karıştırır. Kendimi hiç çekmediğim bir estetik.
Burada çok fazla içerik olmadığı için çalışıyor, ancak doldurulması gereken çok alan var. Ayrıca, tam bir resim görmek istiyorsanız, tek yapmanız gereken üzerine gelin veya cep telefonundaki bağlantıya dokunun.
Les Singuliers
Les Singuliers küçük Fransızlara göre, bir sanat yönünü ve belki de tasarım stüdyosunu çözebilirim. Ne yaptıklarının tam olarak ne olduğu konusunda kafalarım ne de kuyrukları yapamama rağmen, onların çalışmalarını web sitelerinde görebiliyorum.
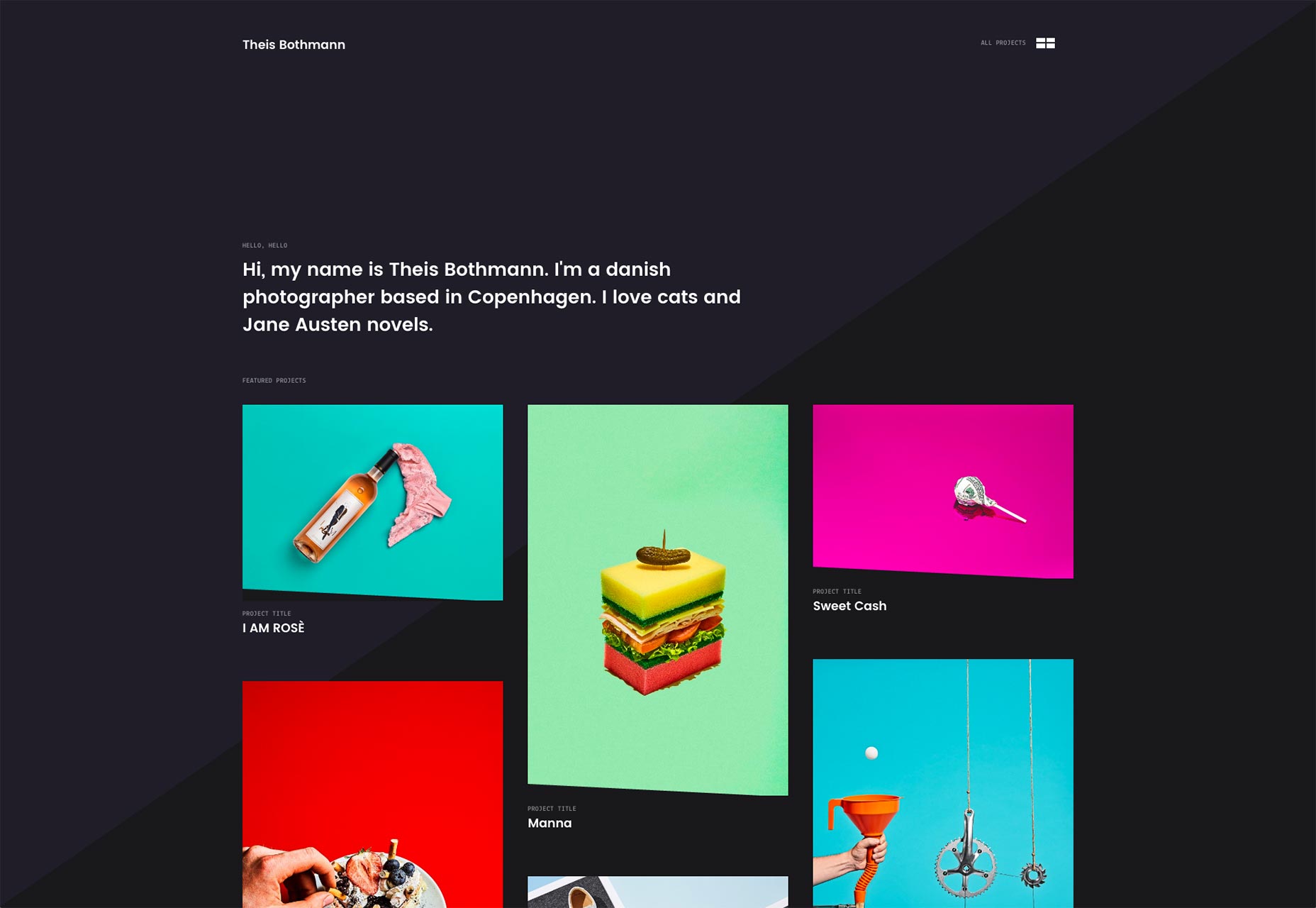
Theis Bothmann
Theis Bothmann’ın portföy minimalist, basit ve son derece şık. Tamam, şık dediğimde, söylemek istediğim, bu çapraz çizgileri sevdiğim. Web siteleri oluştururken verdiğimiz varsayılan şekilden kurtulmak için basit ve ince yollar bulabilen insanlar için bir emici durumdayım.
Çok büyük renk kullanımı.
Stüdyo Chevojon
İçin portföy sitesi Stüdyo Chevonjon iş önünü ve merkezini koyar. Aşağıya doğru ilerlemek, fotoğrafların, otellerin, restoranların ve diğer işyerlerinin fotoğraflarından sonra fotoğrafınızı gösterir.
Doğal olarak, tüm odaklanmak imgelerdedir. Göz, asimetrik bir düzende fotoğraflara doğru çekilir. Ne yazık ki, site kaydırma tekerleğini kaçırma eğilimindedir.
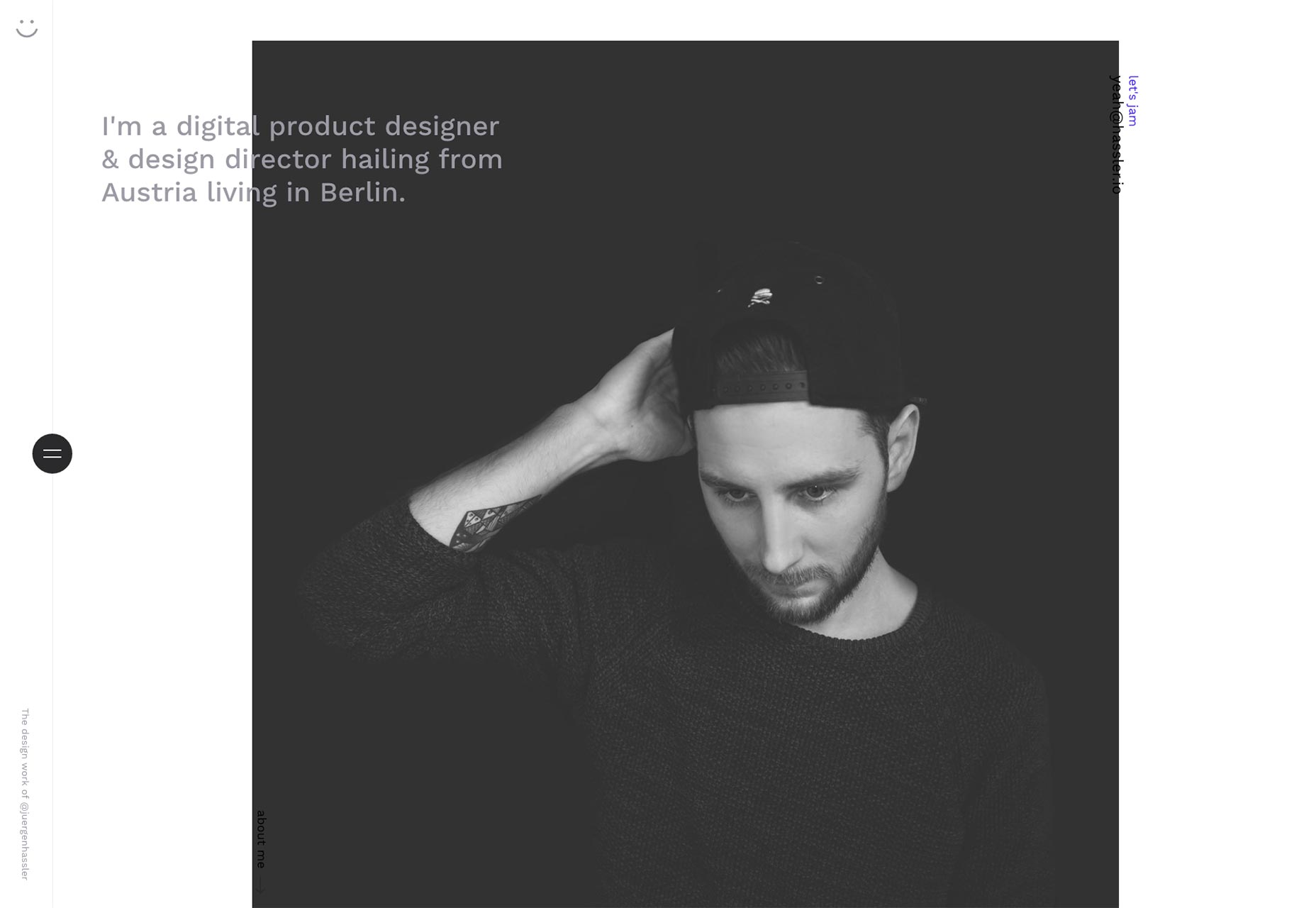
Jürgen Hassler
Jürgen Hassler’in portföy bizi bu çok minimalist, ince font seven estetiğe geri getiriyor. Asimetrik düzenler ve katı maviye olan sevgileri yeni bir şey değil. Ancak, site sınıfının mükemmel bir örneğidir.
Animasyonlar düzgün, kullanıcı arayüzü elemanları zarif görünüyor, yürütme sadece bu kadar iyi.
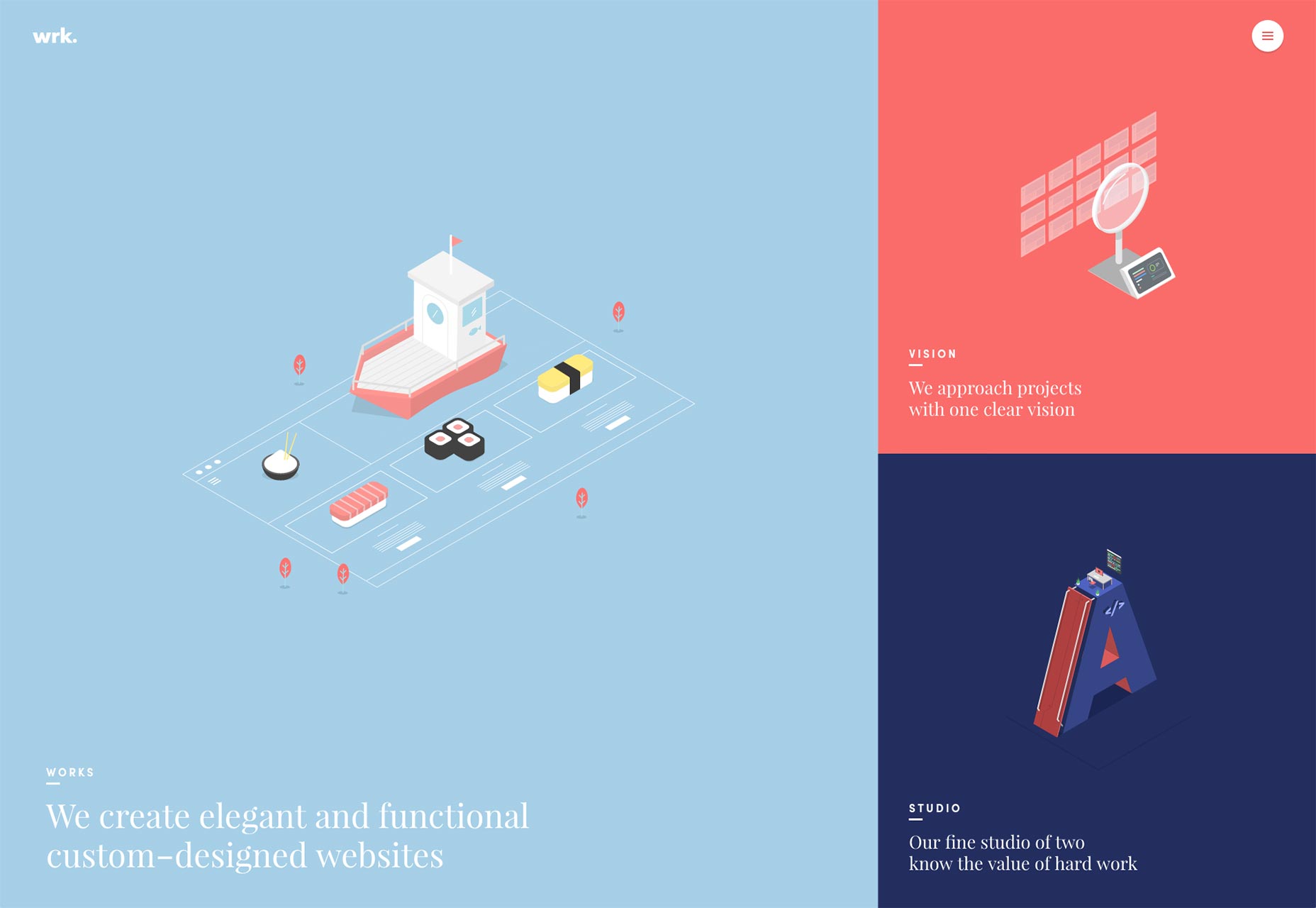
Waaark
Waaark bir web sitesinden ziyade bir sunum gibi kendini daha fazla hissettiren web sitelerinden biridir. Düzenleme sunum tarzı animasyonlar dinamik ve akıcı ve güzel ve her şey sadece çok güzel. Sadece görsellere dayanarak, kesinlikle bu listeye ait.
Bununla birlikte, JavaScript'in kapalı olması durumunda, kullanıcının web sitesinin kalan kısmını görmesini engelleyen JavaScript'li bir önyükleyici ekranını neden kullanabileceğini hala anlamıyorum. Bu sadece kötü UX.
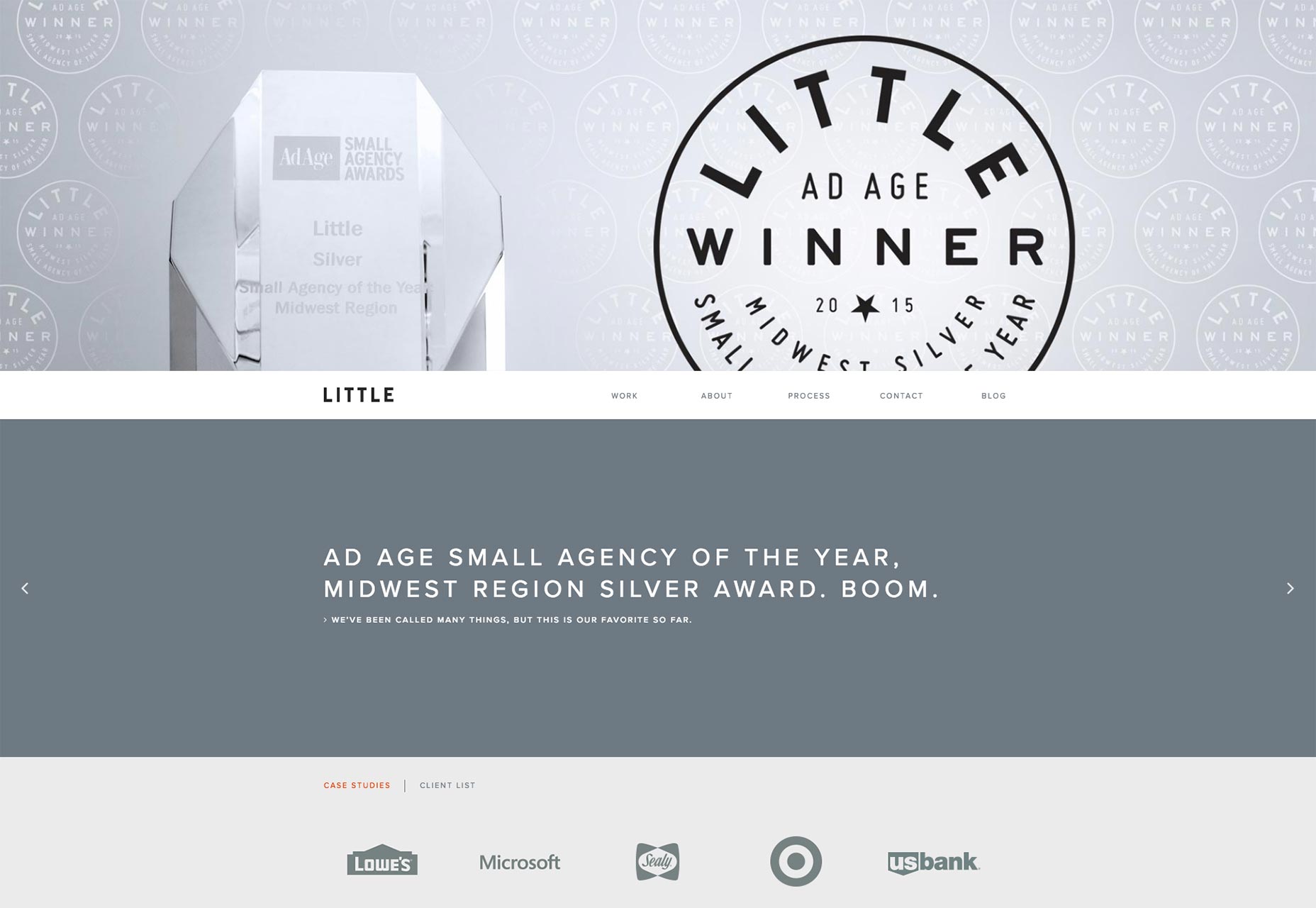
küçük
İçin portföy sitesi küçük Bir reklam ajansı, biraz farklı bir yaklaşım benimsiyor. Çoğu portföy sitesi ya kendi çalışmalarıyla ya da kendileri hakkında kısa bir metinle başlarken, Little sosyal kanıtlarla başlar.
Göreceğiniz ilk şey, kazandıkları bir ödül. Sadece geçtikten sonra durum çalışmalarını göreceksiniz ve sadece en büyük müşterileri için vaka incelemeleri göreceksiniz (Microsoft, Lowe's, Sealy, vb.). Belirtildiği gibi, biraz alışılmışın dışında bir yaklaşımdır, ancak açılış sayfaları için çalışıyorsa, belki burada çalışır.
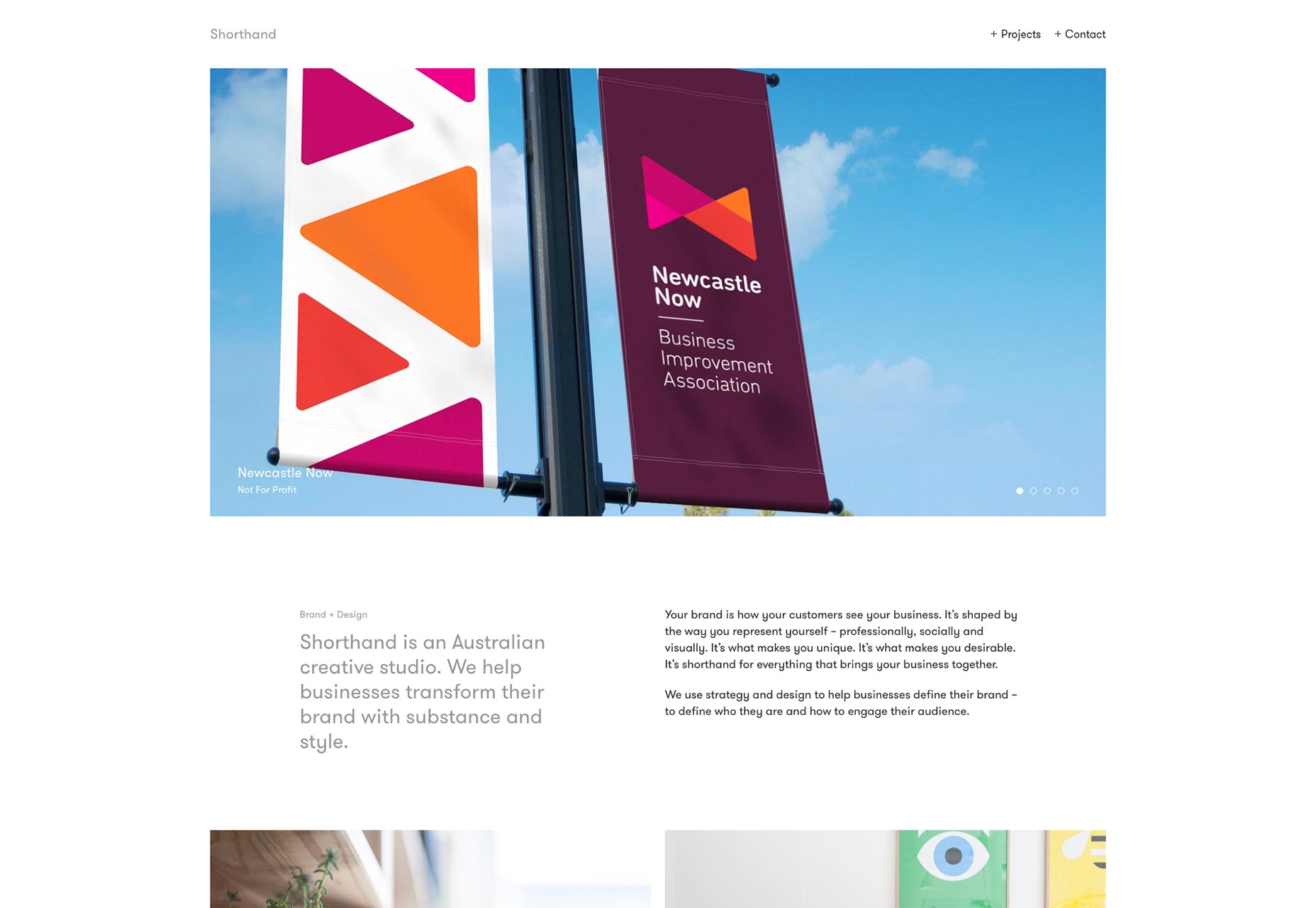
Steno
Steno Onların düzenleri ile muhteşem bir şey yapmaz. Bu, yalnızca bu makalede kalitenin yeterince iyi olduğu ve yalnızca yürütmeye dayalı olan sitelerin yalnızca bir tanesidir.
İyi UX, iyi tipografi ve genel profesyonellik anlayışı bu siteye bakmaya değer.
Twistudio
Twistudio zevkle monokrom tasarım özellikleri. İnce fontlar, kalın kenarlıklar, bir sözleşme ya da başka bir yasal belge gibi hissediyorsunuz. Ve güzel fotoğraflar var. Çocuk kitabıyla yazılmış yasal bir belge gibi.
MGBF
MGBF mobilya, aydınlatma ve iç tasarımı yapan bir stüdyo. Web sitesi bizi bu asimetrik düzen, monospace tipi ve… pastellerle mi geri getiriyor? Morticia Addams'ın hayal kırıklığına uğradığı gibi, sanırım işe yarıyor.
Alessandro Risso
Eh, MSDS ve ben bazı iyi asimetri ve pastelleri seven tek insanlar değiliz. Alessandro Risso kendi portföy sitesinde çok benzer bir yaklaşım kullanıyor ve güzel.
Komando Grubu
Evet, hala HD ekranım boyunca uzanan bu büyük düzenlere aşığım. Komando Grubu Tam olarak hiçbir şeyi aşırı karmaşıklaştırarak yapar. Küçük metin, büyük resimler, mümkün olduğunca az sütun ve biraz çeşitlilik için karanlık bir arka plan. Ben kazdım.
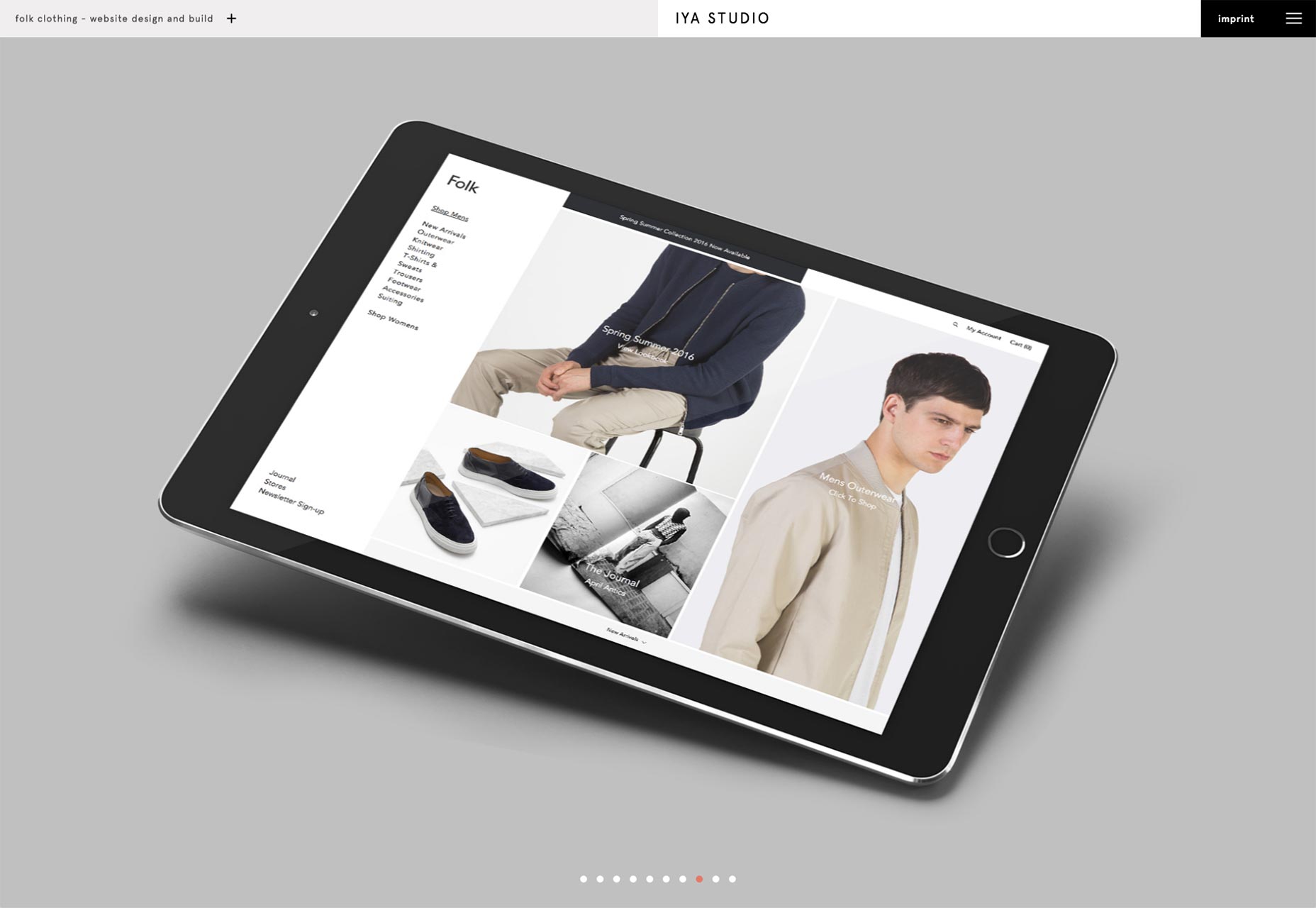
IYA Stüdyo
IYA Stüdyo . Basit, güzel görünüyor, düzgün çalışıyor. Gezinme, bu sunum tarzı sitelerin çoğunda olduğu gibi, en sezgisel değil. Ama canım, gerisi hoş görünüyor.
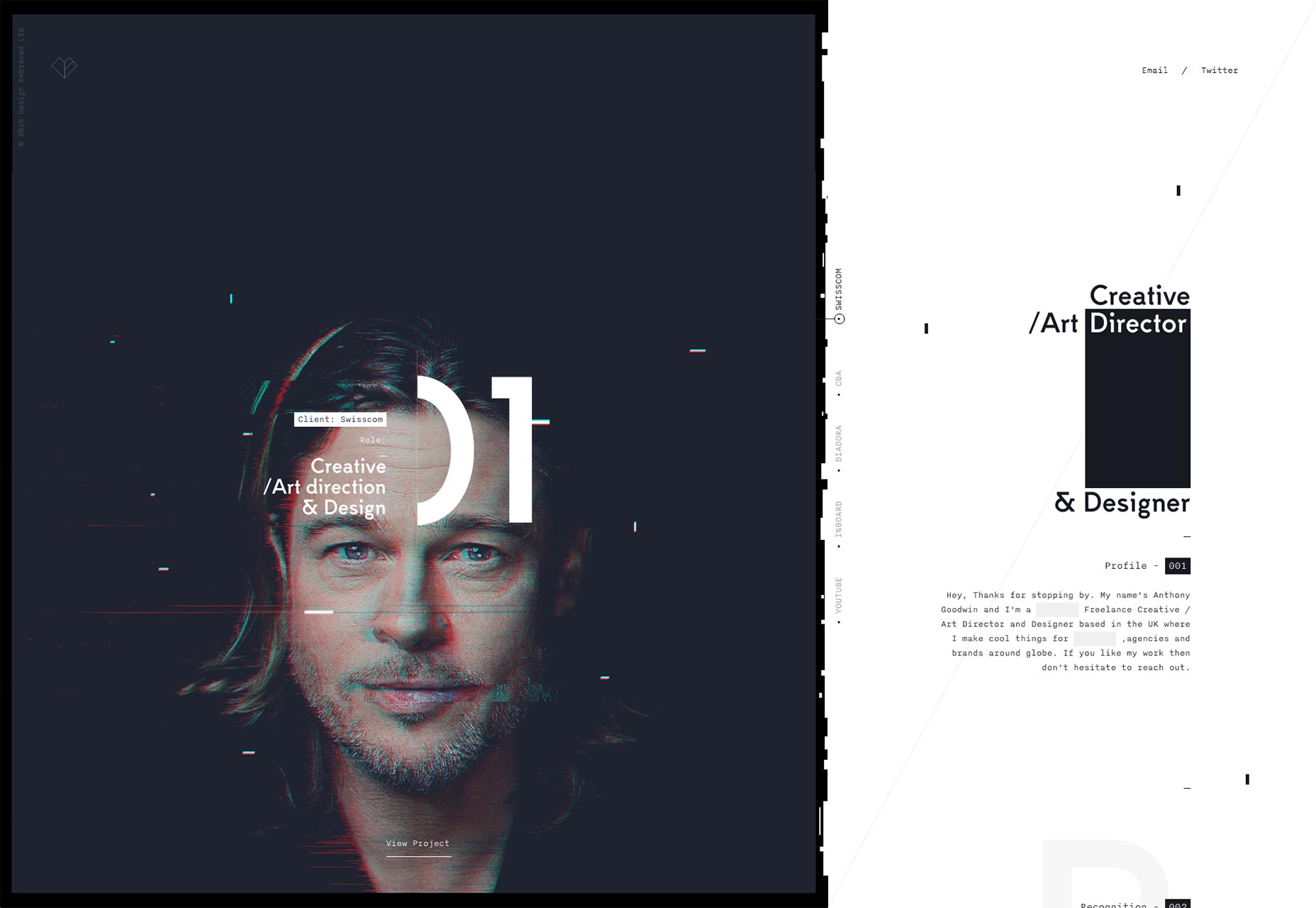
Anthony Goodwin
Anthony Goodwin İngiltere'de bir sanat yönetmeni ve tasarımcı. Hem küçük grafiksel ayrıntıları hem de hızlı ani animasyonları kullanarak, web sitesini bir çeşit dijital ve glitchy haline getirmeyi başardı ve esas olarak dijital ortamda çalıştığı için bu mükemmel bir şekilde uyuyor. Tipografi ve renk şeması bu etkiyi tamamlar.
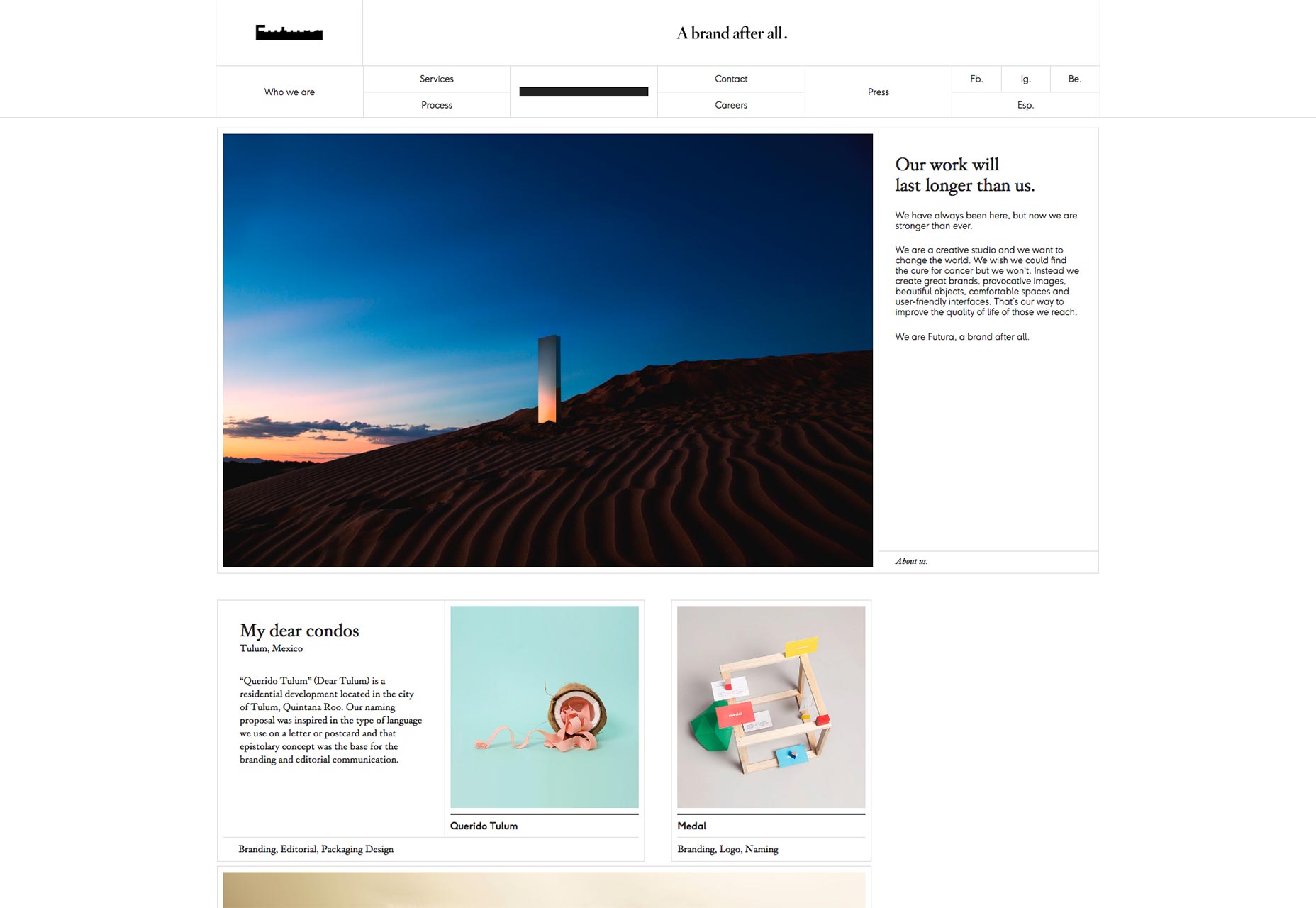
Futura
Futura'nın portföyü minimalist-hariç-her şey-bir-ince-gri-sınır görünümünde geri getirir. Dürüst olacağım, biraz özledim. Doğru yapıldığında, burada olduğu gibi, bir düzen ve organizasyon duygusuna ilham veriyor. Kesin yapan insanları güvenebileceğimi hissediyorum. İşlerinin geri kalanına baktığımda, bu hissin sağlam olduğunu söyleyebilirim.
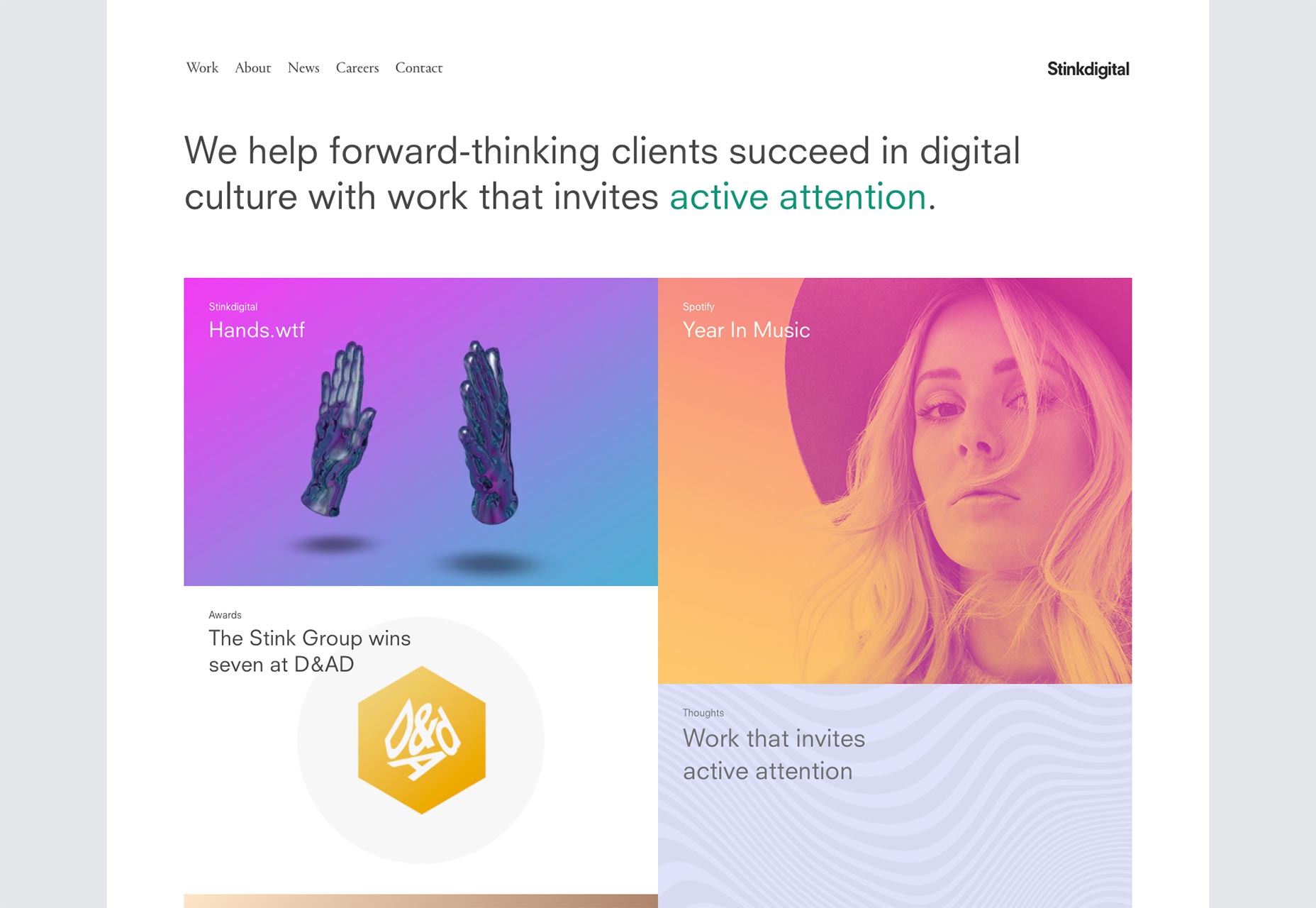
Stinkdigital
Stinkdigital flaş tasarımı için ilginç bir yaklaşım alır. Çok sayıda degradeyi kullanır, ancak gradyanlar esas olarak sitenin grafiklerinde kullanılır ve arayüzde kullanılmaz.
Bu, grafikleri, bir düğmeye basacak kadar aynı şekilde dışarı atmaya zorlar gibi görünüyor. Bu grafiklerin çoğu etkileşime girebildiğinden, bu zarif uçuş tasarımını korurken sitenin etkileşimini yönlendirir.
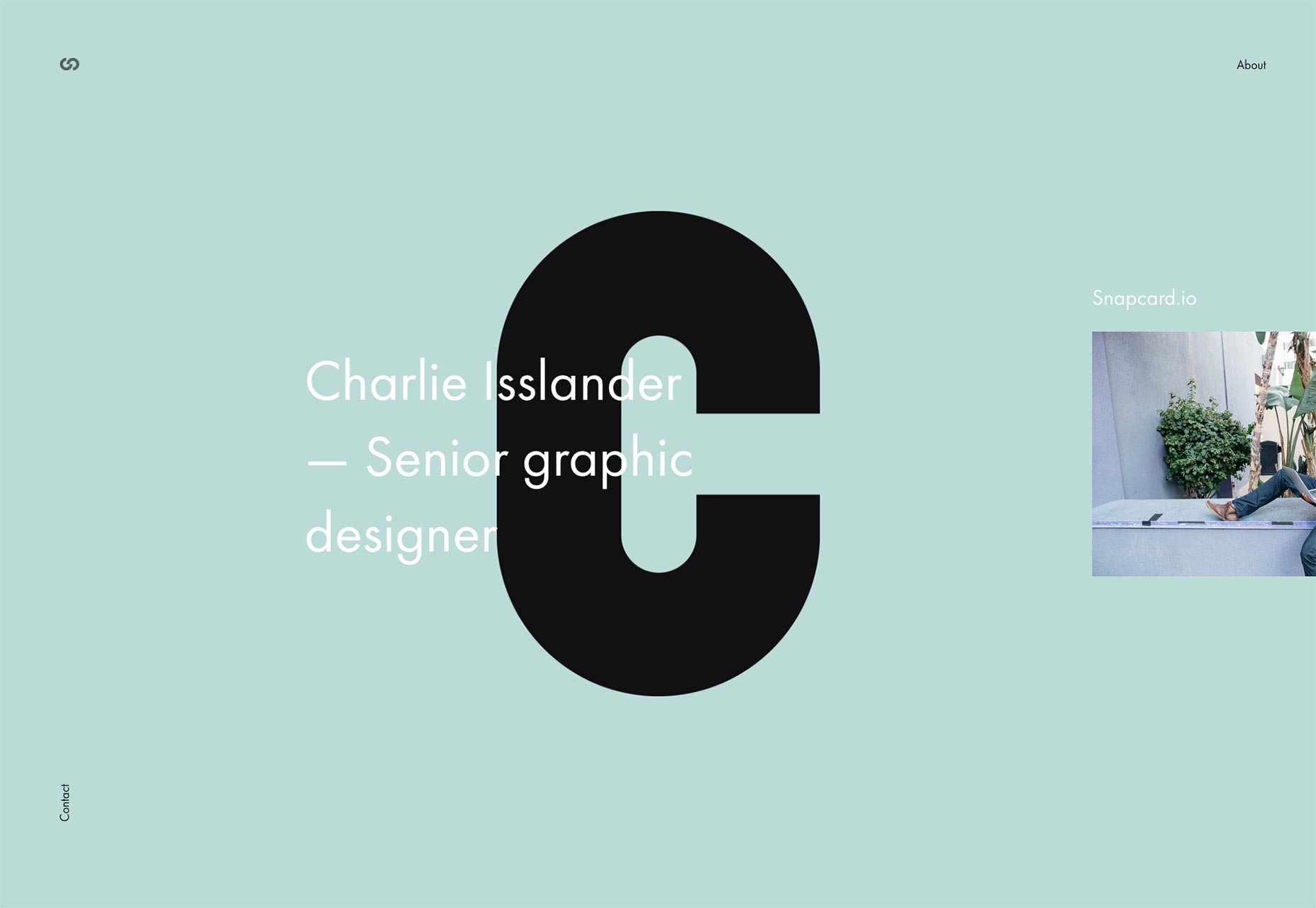
Charlie Isslander
Charlie Isslander'in portföyü yatay kaydırma öğelerini kullanarak bazı şeyleri biraz değiştirir. En son projelerinin ekran boyunca ilerleyeceği ana sayfada başlıyor. Bundan sonra, her şey dikeydir, özel dikkat gerektiren bir unsur olduğunda.
Yani, örnek çalışma sayfalarında, bazı unsurlar (en gurur duyduğu projelerinin parçaları olduklarından şüpheliyim), gözünü huzursuz bir şekilde sağdan sola hareket ettirecektir. İyi yapılmış, ama aksi halde doğal olmayan bir tasarım yapan bir teknik, çok farklı hissettiriyor.
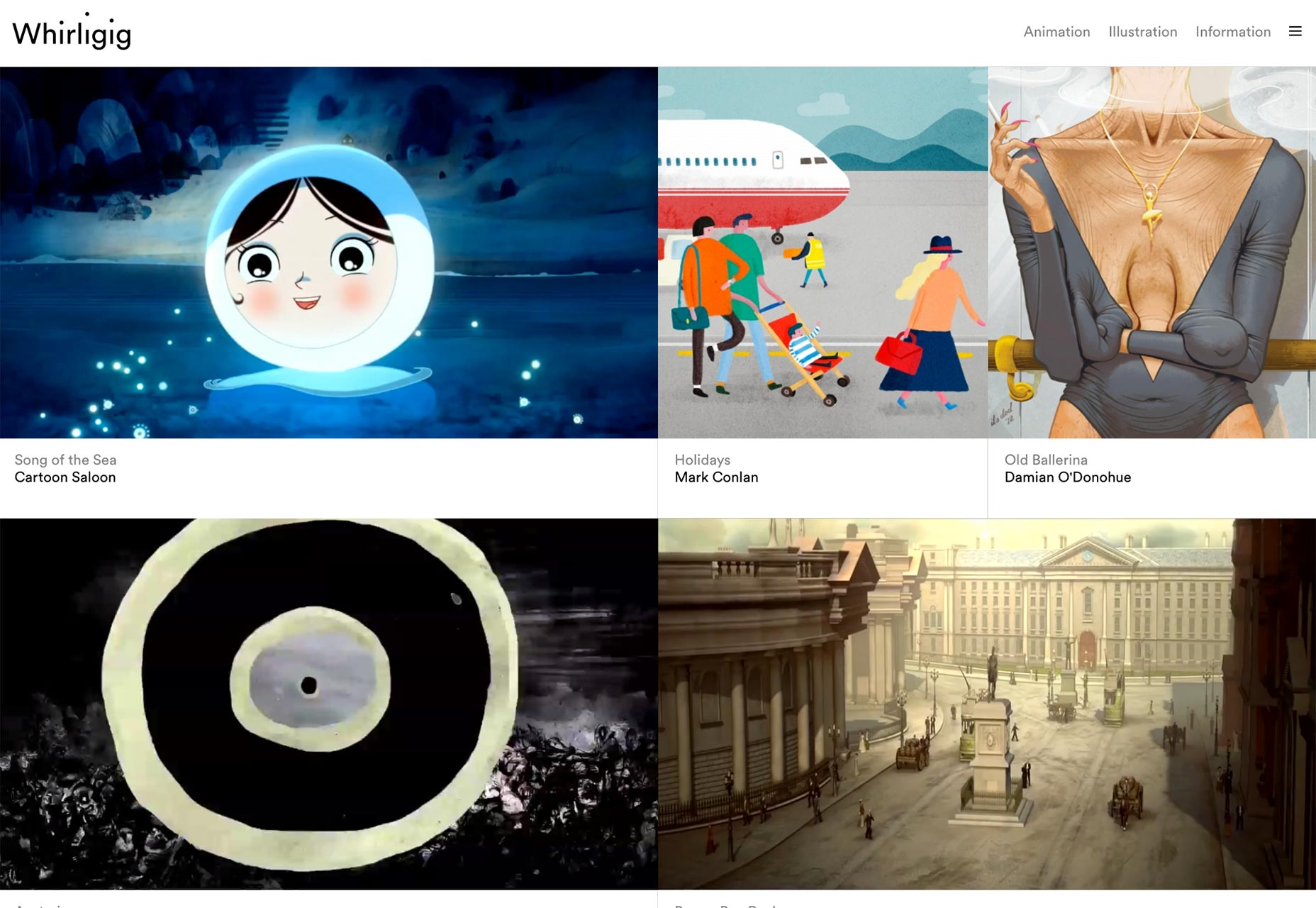
topaç
topaç animasyon ve illüstrasyon konusunda uzmanlaşmış bir stüdyo. Büyük ekranlara ve küçük ekranlara uyum sağlayan basit düzenlere sadık kalıyorlar. Diğer birçok animasyon stüdyosunun sitesinde olduğu gibi, projelerinizin küçük resimleri de üzerine geldiğinizde hayat buluyor.
İşin kendisi için konuşmasını istedikleri kadar çok metin yok. Bir resmin 1000 kelimeye değdiği ve her saniyede en az 25 kare olduğu göz önüne alındığında, bunun yeterli olduğunu söyleyebilirim.