En İyi Yeni Portföy Siteleri, Mart 2016
Hoşgeldin, okuyucular, aylık portföyümüze dönüyoruz. Sitenin özelliklerine bir göz atın, ay için ilham alın ve eskiz yapmaya başlayın!
Yakın zamanda kendinize harika görünen bir portföy sitesi oluşturduysanız, bize bunun hakkında bilgi verin. [email korumalı] {$lang_domain}
Not: Bu siteleri, bana ne kadar iyi baktıklarına göre yargılıyorum. Yaratıcı ve orijinal ya da klasik ama gerçekten iyi yapılmışlarsa, hepsi benim için iyi. Bazen, UX acı çeker, örneğin bu sitelerin birçoğu içeriğinin tamamını görüntülemek için JavaScript'e bağımlıdır; Bu bir Bad Idea TM , çocuklar.
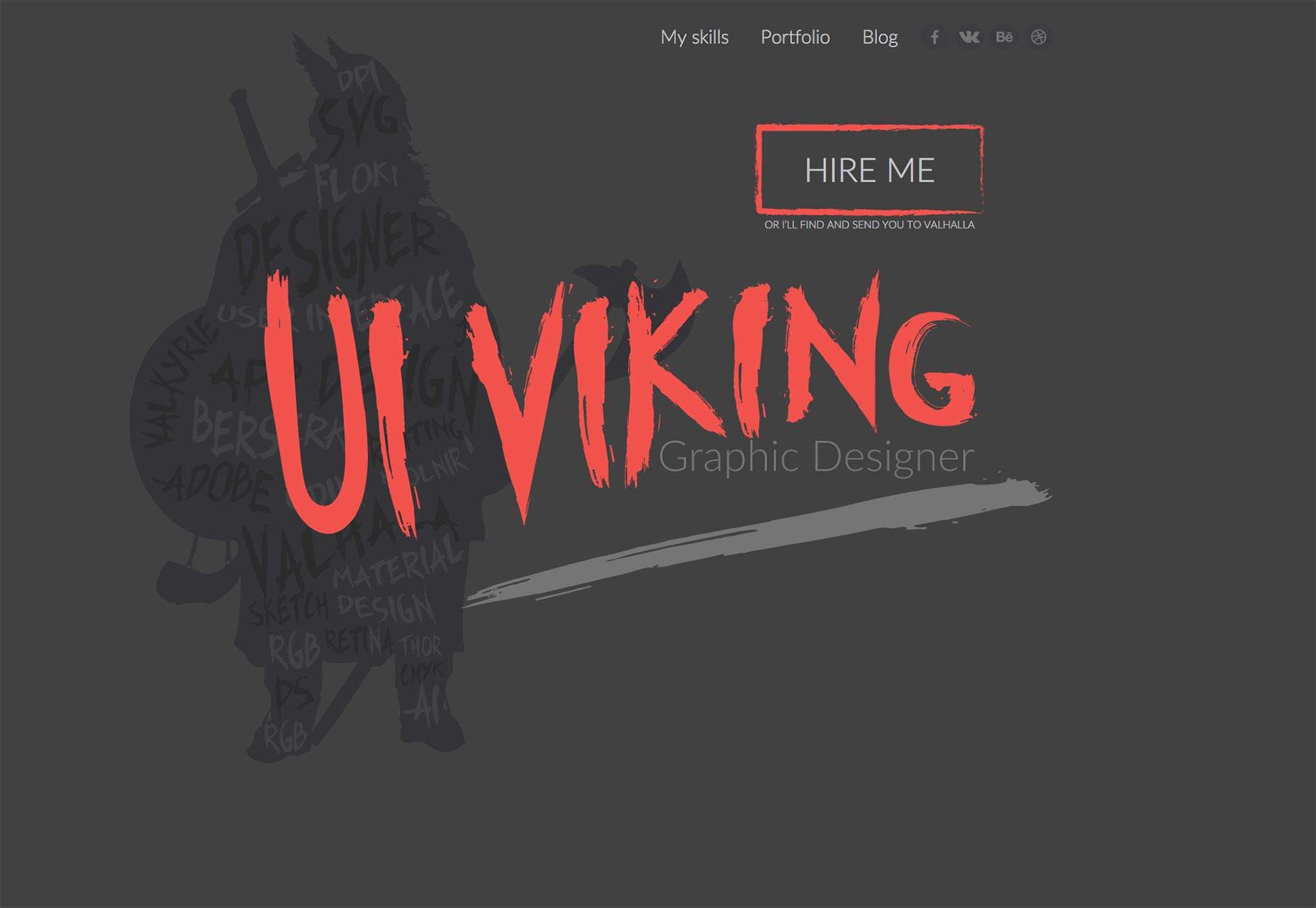
UI Viking
UI Viking sade, sıkıcı bir tasarıma benzeyen ve kendine özgü bir tarz kazandıran şeylerin muhteşem bir örneğidir.
Şimdi, “HIRE ME, ya da seni bulacağım ve sizi Valhalla'ya göndereceğim” yazan düğmenin beni durdurduğunu itiraf ediyorum. Normalde, tasarımcı-müşteri ilişkisini ölüm tehdidi, şaka veya başka bir şekilde başlatamam.
UI Viking, tüm kopyayı sitede sürekli olarak üst üste tutarak, bunu eğlenceli hale getiriyor. Ben eğlendim. Ve evet, onu işe alırdım.
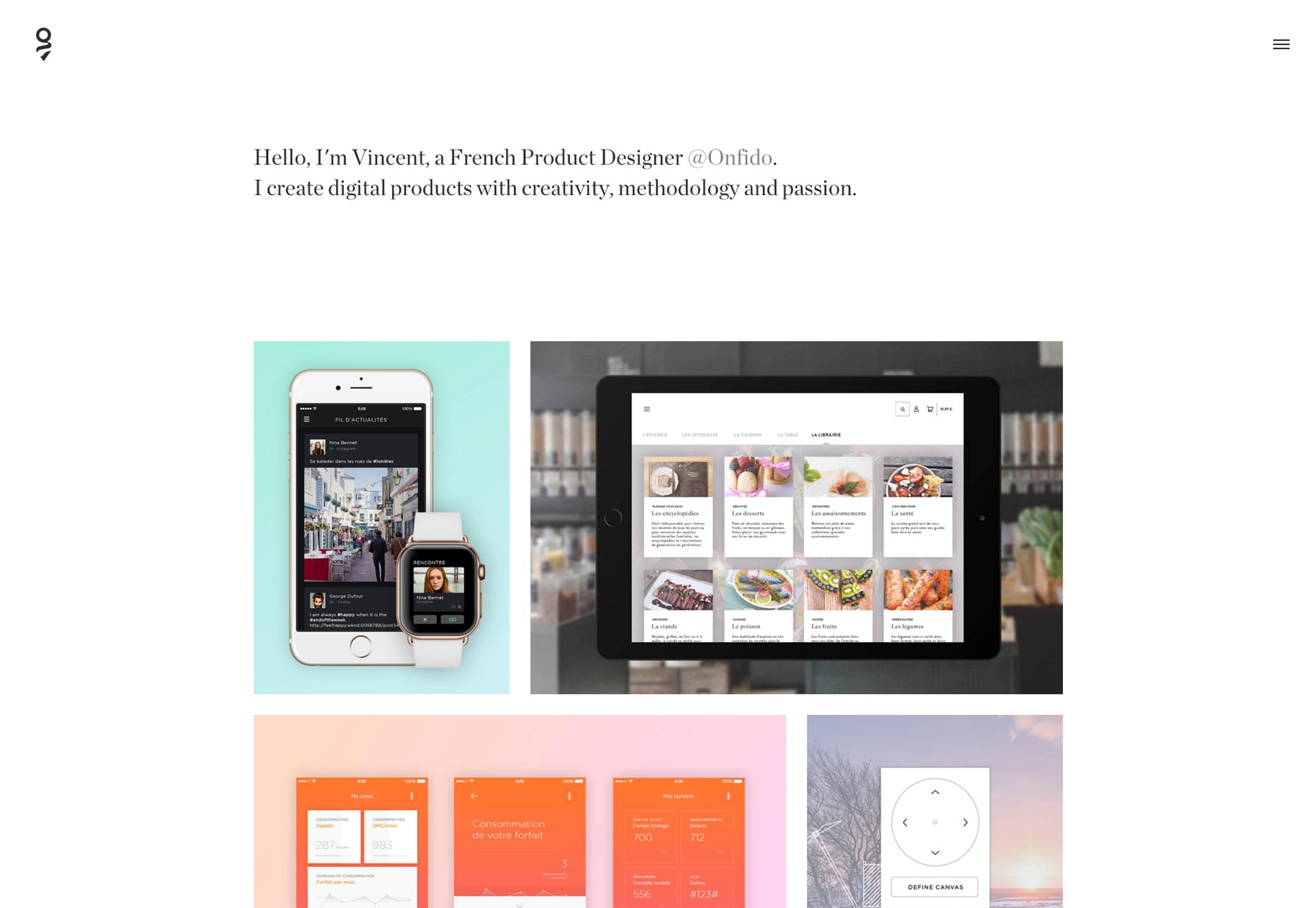
Vincent Guillevic
Vincent Guillevic’in portföy, sadelik ve sofistike lehine, daha az şiddetli görüntüler için amaçlamaktadır. Bir projeye tıkladıktan sonra minimalizm, her projenin ardındaki yaratıcı süreç hakkında zengin bir bilgi birikimine yol açar.
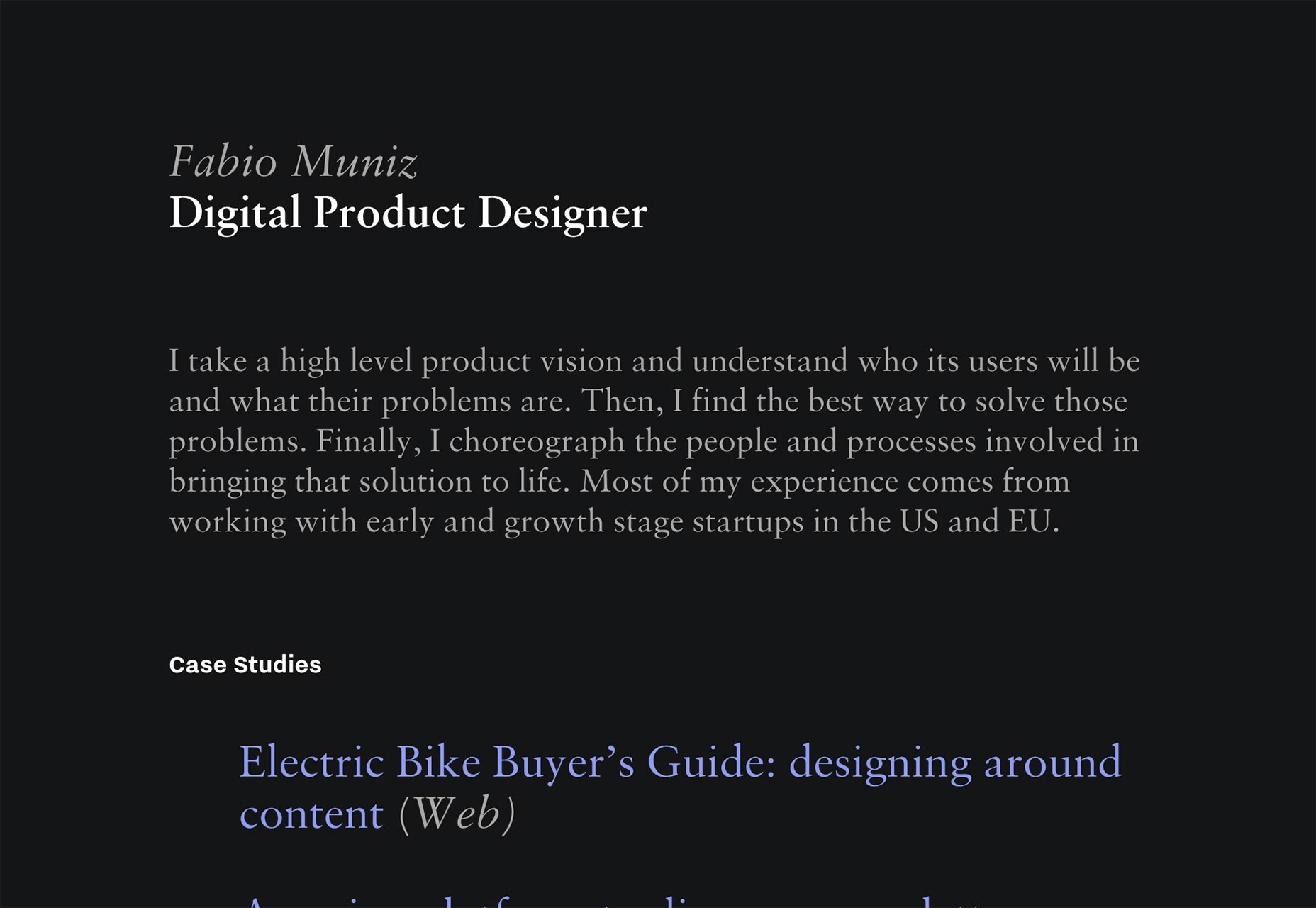
Fabio Muniz
Fabio Muniz’in portföy, görüntüyü tamamen ana sayfada bırakır. Sadece metin içeren bir ana sayfa her zaman bir risktir, ancak tipografinin güzel olduğuna zarar vermez.
Temaya uygun olarak, örnek olaylarda görüntüden neredeyse daha fazla metin var. Tasarım hakkında iyi bir hikayeyi seven herkes için, bu portföy kontrol etmek için iyi bir seçenektir.
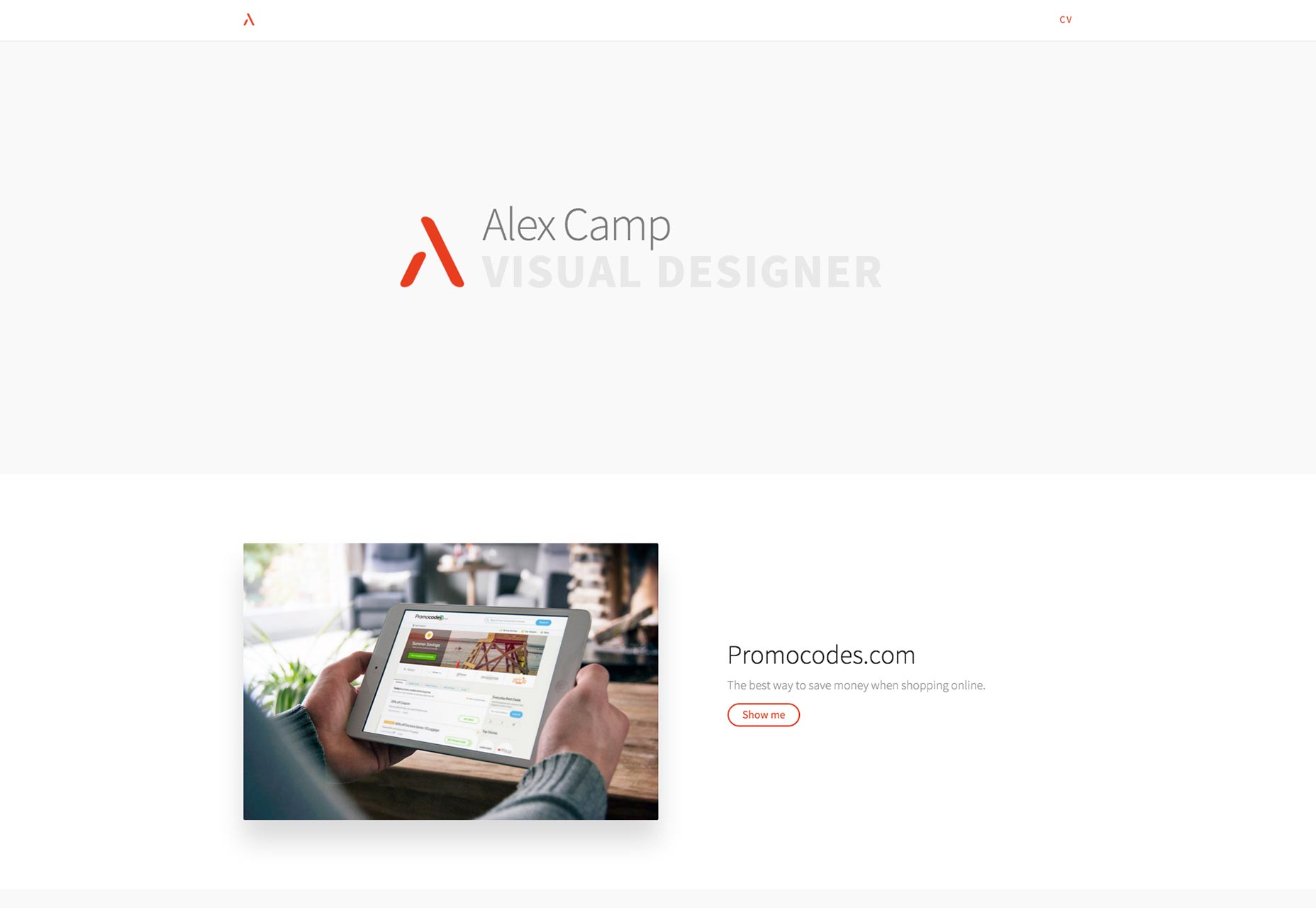
Alex Camp
Alex Camp’in Portföy basit, güzel ve anlamsızdır. Hatta (oh, hangisi olursa olsun), JavaScript devre dışı ile mükemmel çalışır. Metnin bazılarında kontrast eksikliği onu ısırmaya geri dönebilir, ama genel olarak, bu harika bir küçük portföy sitesidir.
Stüdyo Koto
Stüdyo Koto tüm çalışmalarını tek bir tek sayfalık bir portfolyoda sergilemek için atlı karıncaya sarıldı. Slayt gösterilerine dayanan bir portföyün aslında bir tür çalışma olduğunu söylemek benim için garip. Ama burada, söylüyorum.
Rauzi Tasarımı
Rauzi Tasarımı portföylerini oluşturmak için “tek sayfa-uygulama” metaforunu tamamen benimsemiştir; ve bunu eylemde görmek ilginç. Estetik olarak harika görünüyor.
Belirli sayfalara veya projelere bağlantıların paylaşılmasının mümkün olmadığı konusunda endişelerim var. İnsanlar sitede başka biriyle bir şeyler paylaşmaya çalıştıklarında bunları olumsuz etkileyebilir.
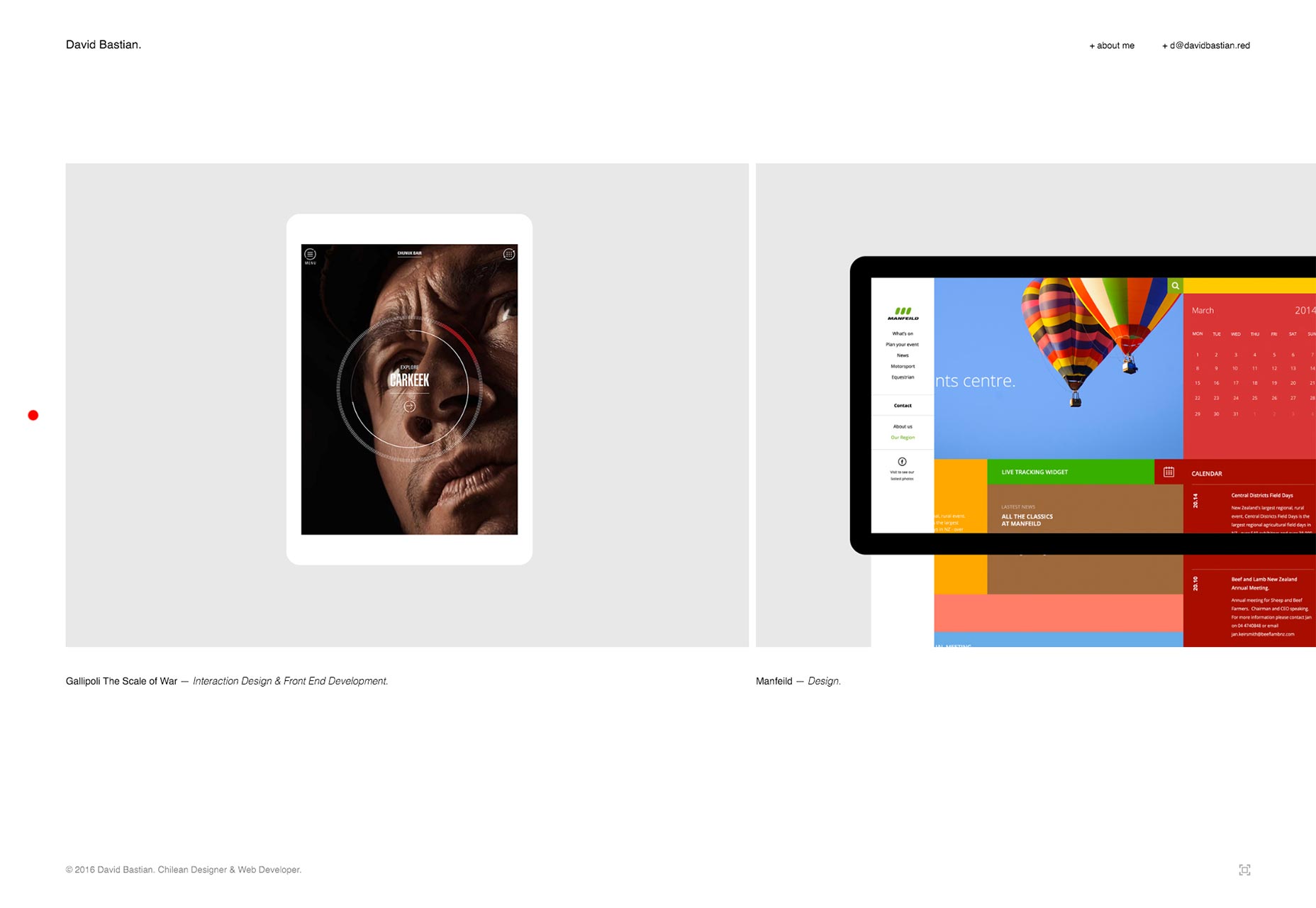
David Bastian
Kendime yardım edemedim Bu . Her zaman yan kaydırma portföy sitelerini sevdim ve bu harika, hatta zarif görünüyor. Bu siteyi kullanarak sofistike ve pürüzsüz hissediyor.
Yine de, sitenin masaüstü sürümünde gezinme ile ilgili sorunla ilgilenmem gerekiyor. Kırmızı bir noktaya sürüklenmeden sağa kaydırmanız mümkün olmalıdır.
Camille Magnan
Camille Magnan'ın sitesi ortalama düzeni alan ve farklı bir stil ile parıldayanlardan başka bir şey. Sitesini başkasınınkiyle karıştırmak pek olası değil; ve bu durumda, bu çok güzel bir şey.
Jeffrey Peltzman
Jeffrey Peltzman'ın portföyü karanlık, rahatlatıcı ve biraz mor. Aslında, bu vurgulu rengin kullanılmasının bir kanıtı, tüm sitede “mor renkte” görünmekle birlikte, sayfada neredeyse hiç yoktur.
Portföyüne göz atın ve bunu diğer renklerle de nasıl yaptığını göreceksiniz.
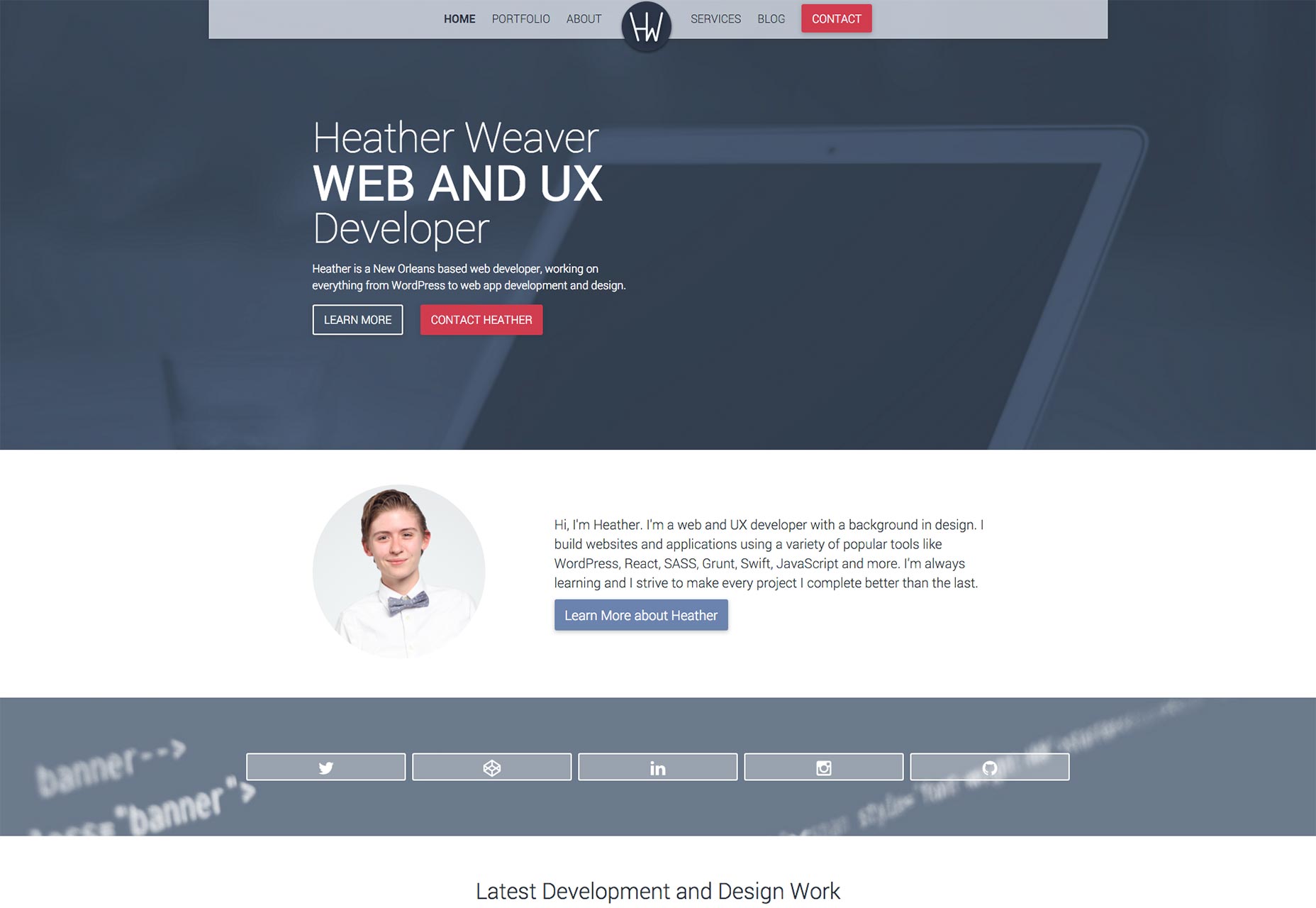
Heather Weaver
En çok sevdiğim şey Heather Weaver’ın portföyü, müşterilerine açıkça hedeflenmiş olmasıdır. İşine bakarsanız, hepsi kurumsal tarzı müşterileridir. Çalışmaları şirket tarzı web sitelerinden oluşuyor (hakkında konuştuğum tasarım lezzetini biliyorsunuz). Son dokunuş, portföyünün kurumsal tarzı tasarım yapan biri tarafından yapılmış gibi gözükmesi.
Genel olarak “Ben bir sanatçıyım ama aynı zamanda kurumsal iş yapıyorum” tutumunun bir ipucu yok; güçlü yanlarının ne olduğunu biliyor ve onlarla oynuyor.
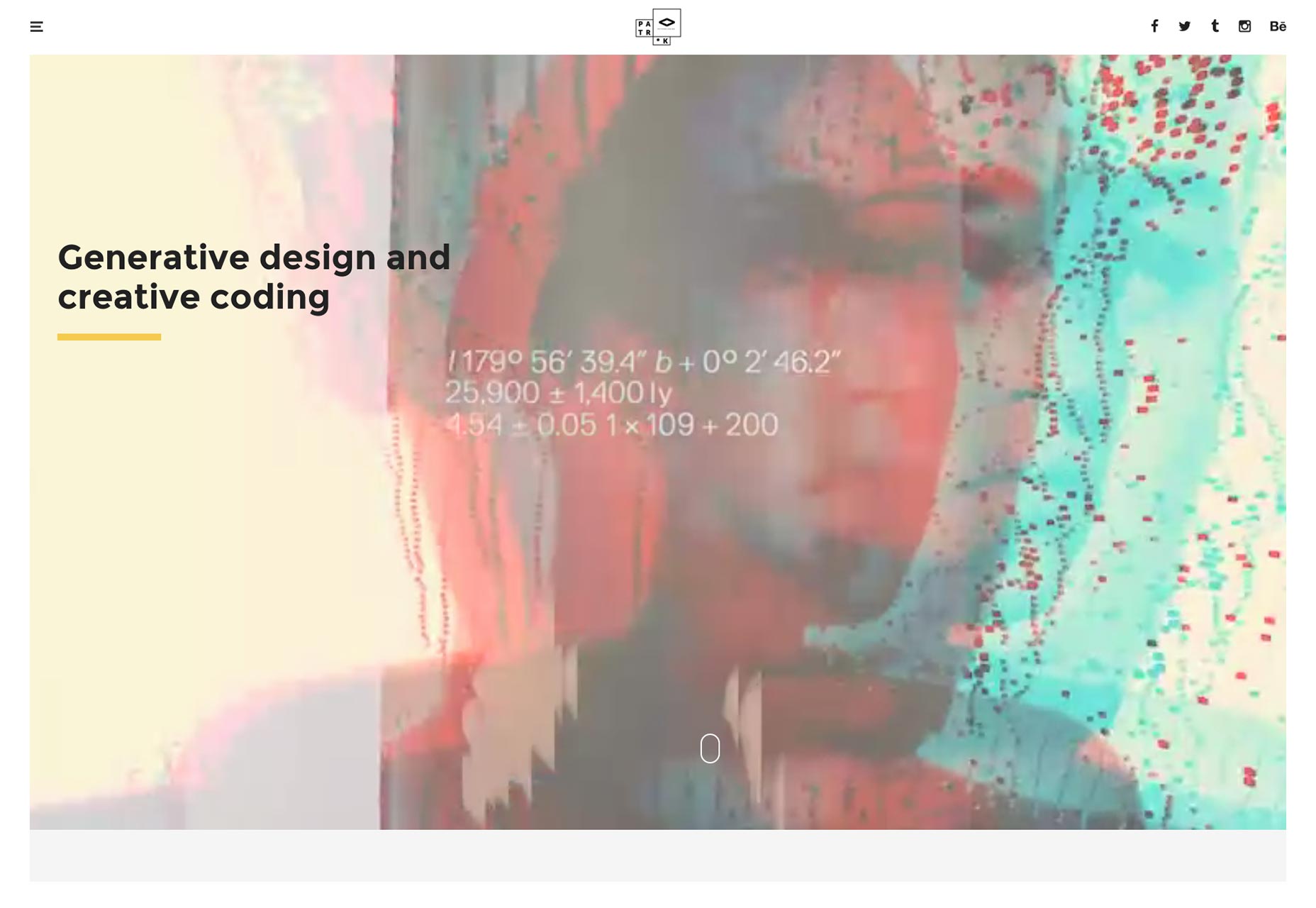
Patrik Huebner
Patrik Huebner'ın portföyü basit, zarif ve tipografik olarak güçlüdür. Daha karmaşık bir şeye ihtiyaç duymaz, çünkü algoritma tabanlı animasyonu satışların geri kalanını kendisi için yapar.
Onun kontrast kullanımını da seviyorum.
Aaron Porter
Aaron Porter hem tasarımcı hem de film yapımcısı. Sitesi bunu, göz kamaştırıcı etkiye animasyon ve video çekimlerinin bir kombinasyonunu kullanan minimalist bir tasarımla temsil ediyor.
Muhtemelen küçük bir bant genişliği ağırdır. Bununla birlikte, eğer onun hizmetlerine ihtiyacınız varsa, büyük olasılıkla yedeklemeniz gereken bant genişliğine sahip olursunuz.
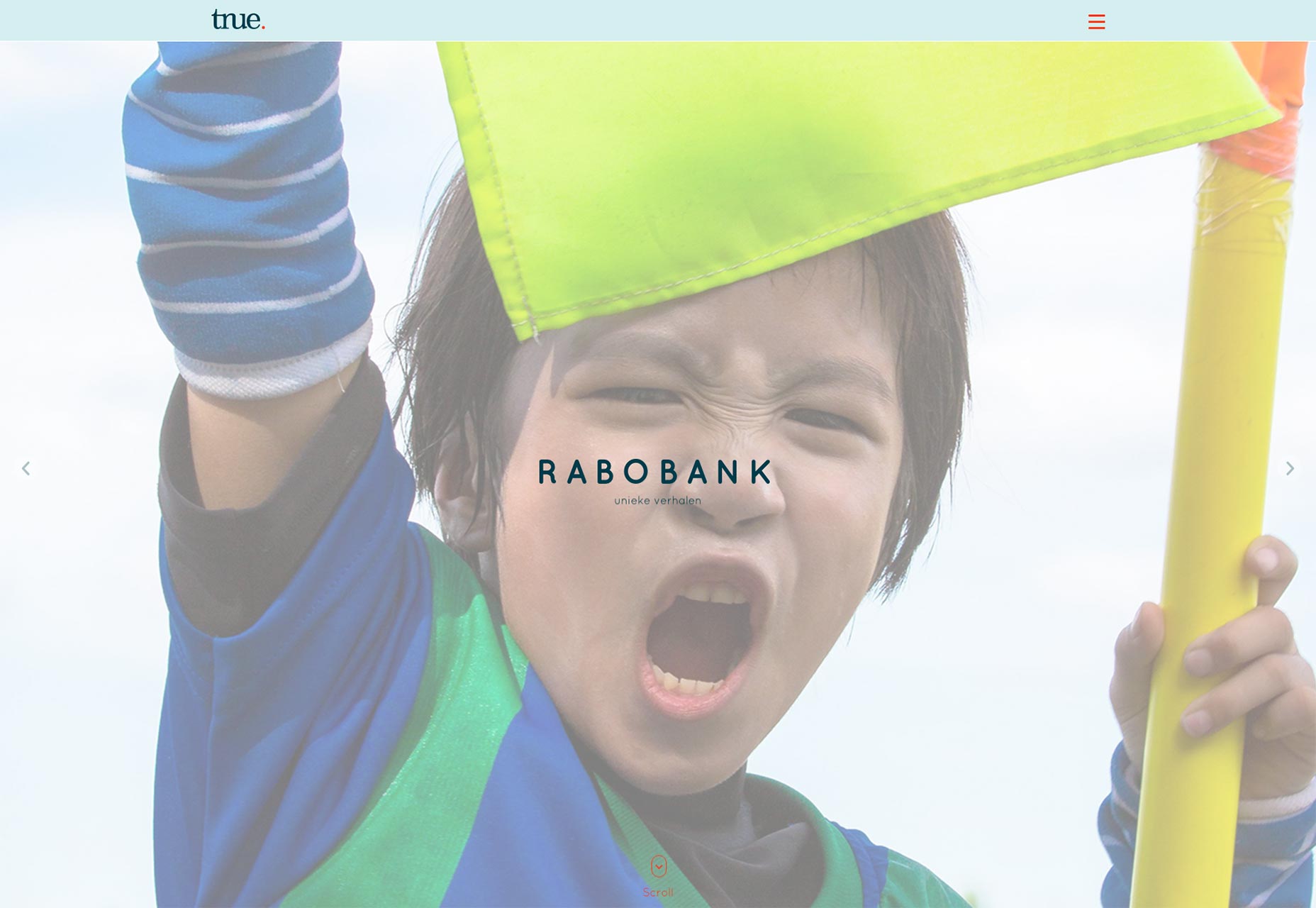
Doğru
İnsanlar Doğru olağanüstü bir şey elde ettim. Sitenin hangi dilde olduğunu bilmediğinizde bir tasarımcının iyi olduğunu biliyorsunuz, ancak yine de eğlenceli ve göz atmak kolay.
Tek şikayem, hamburger düğmesine basana kadar dil değiştiriciyi sakladı. Bu şeyler ön ve (belki) merkez olmalıdır.
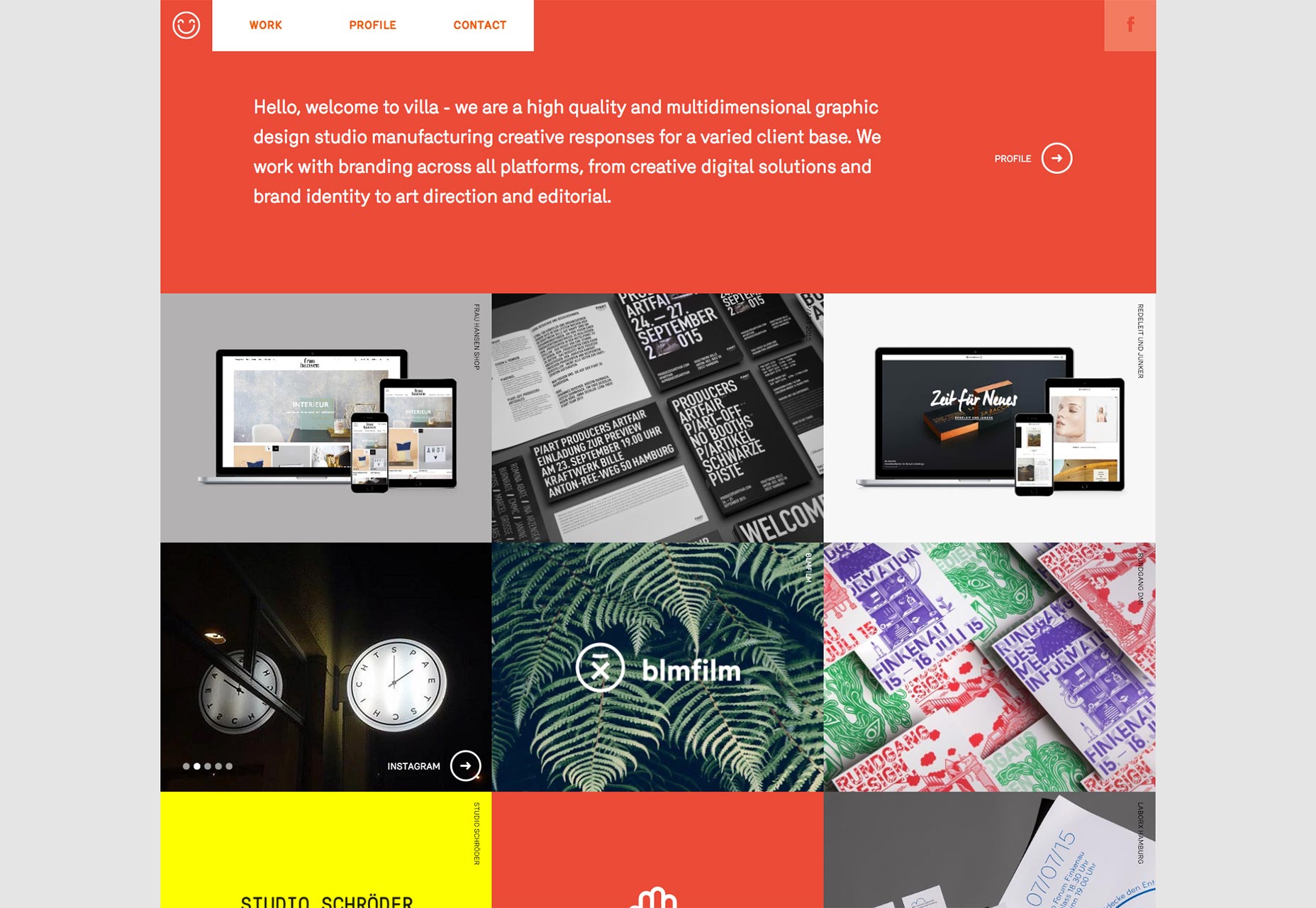
Villa
“Düzen Özel Bir Şey Değildir, ama Bu Tarz Güzeldir” başlıklı başka bir taksitle hoş geldiniz. Villa ! Dikkatinizi renk ve iyi tipte bir gözle daha fazla tutamayacak herhangi bir tasarımcıya bayılmalısınız.
Kodo Nishimura
Kodo Nisghimura bir makyaj sanatçısıdır, bu yüzden portföyü yüksek moda dünyası için doğal olarak tasarlanmıştır. Zarif tipografi, güzel, profesyonelce çekilen görüntüler, hafif bir UI animasyonu ile birlikte bu siteyi canlandırır.
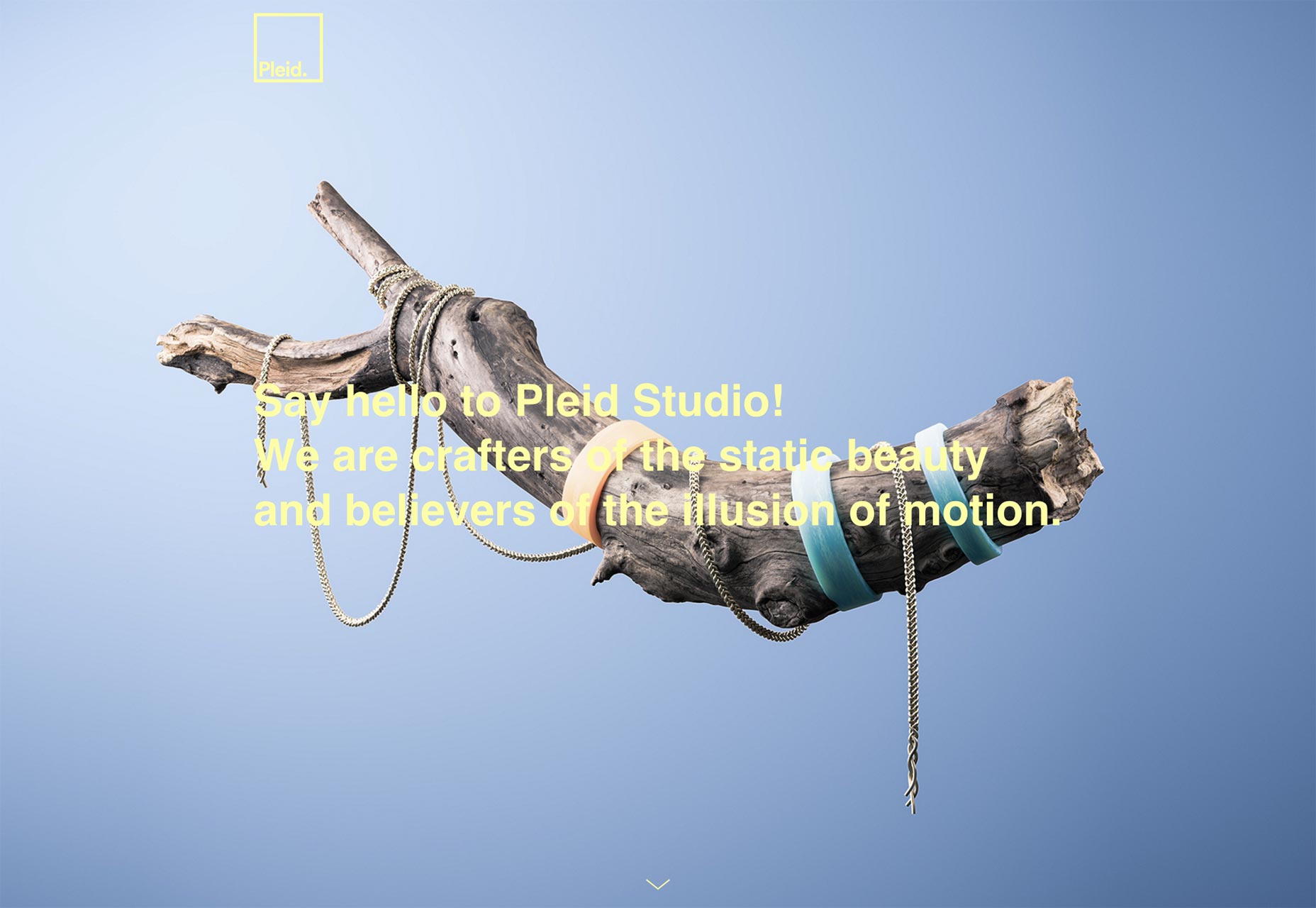
Pleid
İşte bir sır. Sarı rengi iyi kullanabiliyorsanız, bu listeye girme şansınız daha yüksektir. Sarı sert.
at Pleid İşleri için zemin sağlayan bir destaurated, açık sarıdır. Aksi halde normal portföy sitesi, kullandıkları renk şemasını fiilen çekerek dikkat çekicidir.
Akeo
Akeo Akeo ajans yapışkan kenar çubuğunu / başlığını geri getirdi. Sırala. Kalabalık, yarı grungy görüntülerle minimalizmi karıştırırlar, aksi takdirde servis edilebilir, ancak oldukça sade bir portföy olabilirler.
Karina Twiss
Ben navigasyonun devam ettiğini itiraf etmek zorundayım Karina Twiss'ın portföyü tamamen bilinçsiz, site güzel. Fotoğrafçılığınızın minik resmini vermek yerine, site sizi kendine özgü fotoğraflara yönlendirerek başlıyor.
Gördüğün ilk şey, işindeki güzel detaylar. Ardından, isterseniz, uzaklaştırabilir ve geri kalanı görebilirsiniz. Emin olmak için yeni bir yaklaşım.
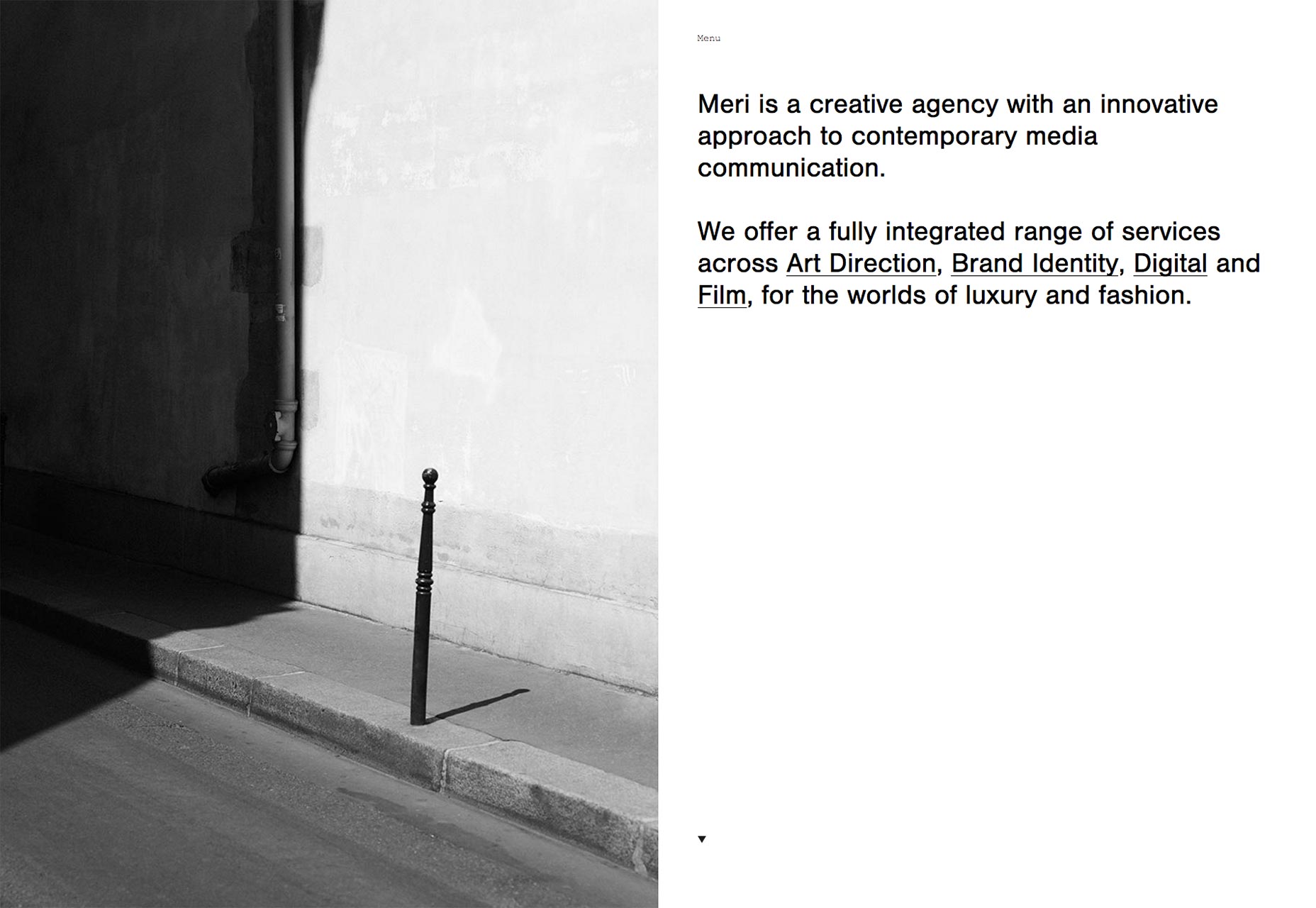
Meri
Meri Bir ajans, klasik minimalizm ve modern estetikle bir araya getirilmiş bölünmüş ekran stilini benimsedi. Yarım web sitesi ve yarım sunum, site aslında çalışmalarına göz atmak için birden fazla yol sunuyor. Etrafına tıklayın ve nasıl yaptığını öğrenin.
Elespacio
Elespacio'nın ajans sitesi Canlı, minimalist bir tasarımı, parlak renkleri ve büyük tipografiyi hem tanıdık hem de onlara özgü bir şekilde birleştiriyor. Her proje sayfasının arkasında kendi sanat yönü vardır, bu yüzden site sadece göz atmak için eğlencelidir.
Myf Web Tasarımcısı
Myf Web Tasarımcısı zarif tipografinin yanı sıra, şimdiki tanıdık poligonal stili büyük etkiyi kullanır. Bu tek sayfalık portföyün ilk bölümündeki ince animasyon etkisi hoş bir dokunuş.
Flavien Guilbaud
Flavien Guilbaud'ın sitesi eserini gösteren basit, asimetrik bir düzen ile başlar. Küçük resmin üzerine geldiğinizde, projenin adı büyük, orta ekran türünde görünmeyebilir.
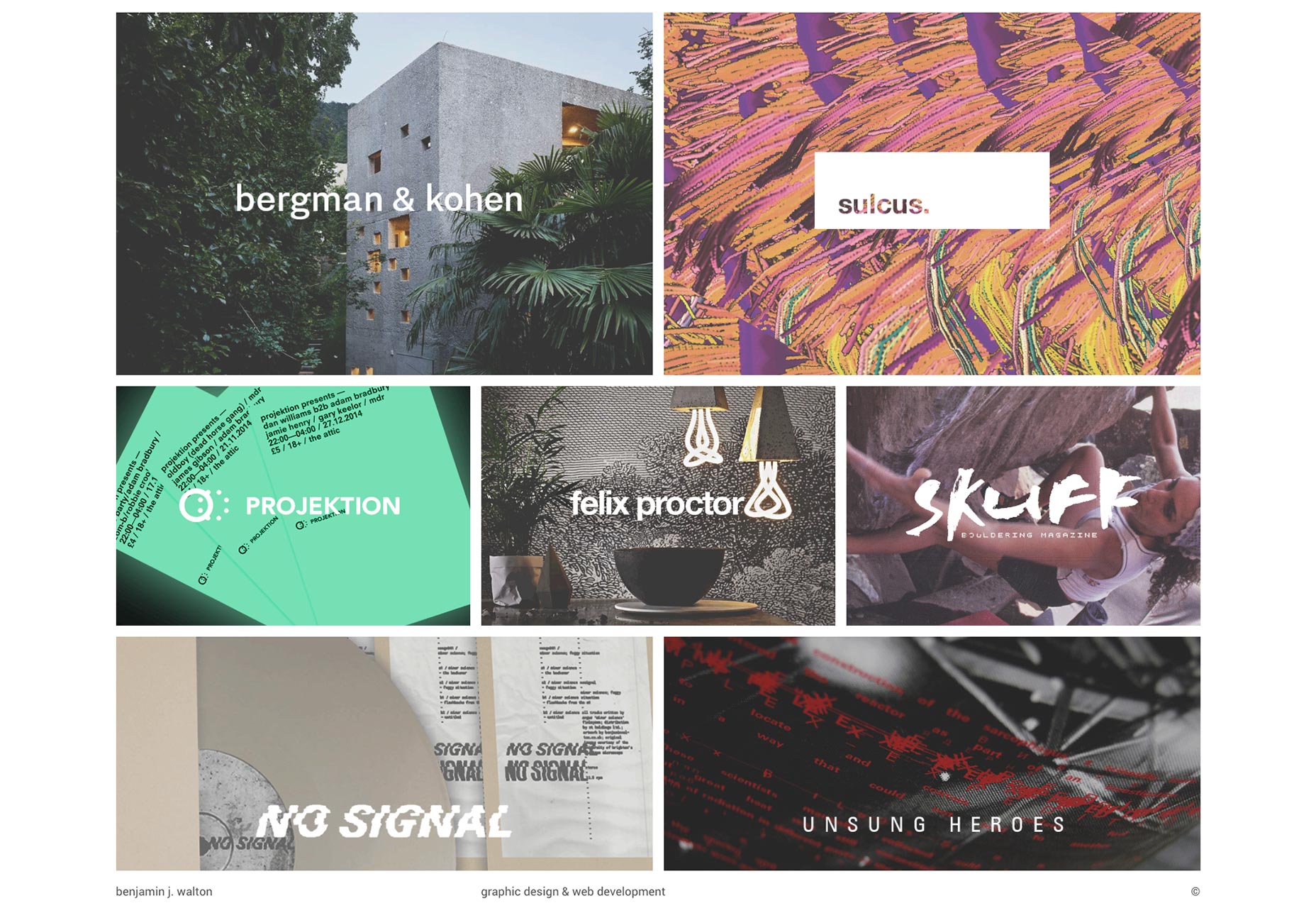
Benjamin Walton
Benjamin Walton'ın portföyü işlerini gösteren bir zaman harcıyor, bir taş işçiliği düzeni ile başlıyor ve başka bir şey değil.
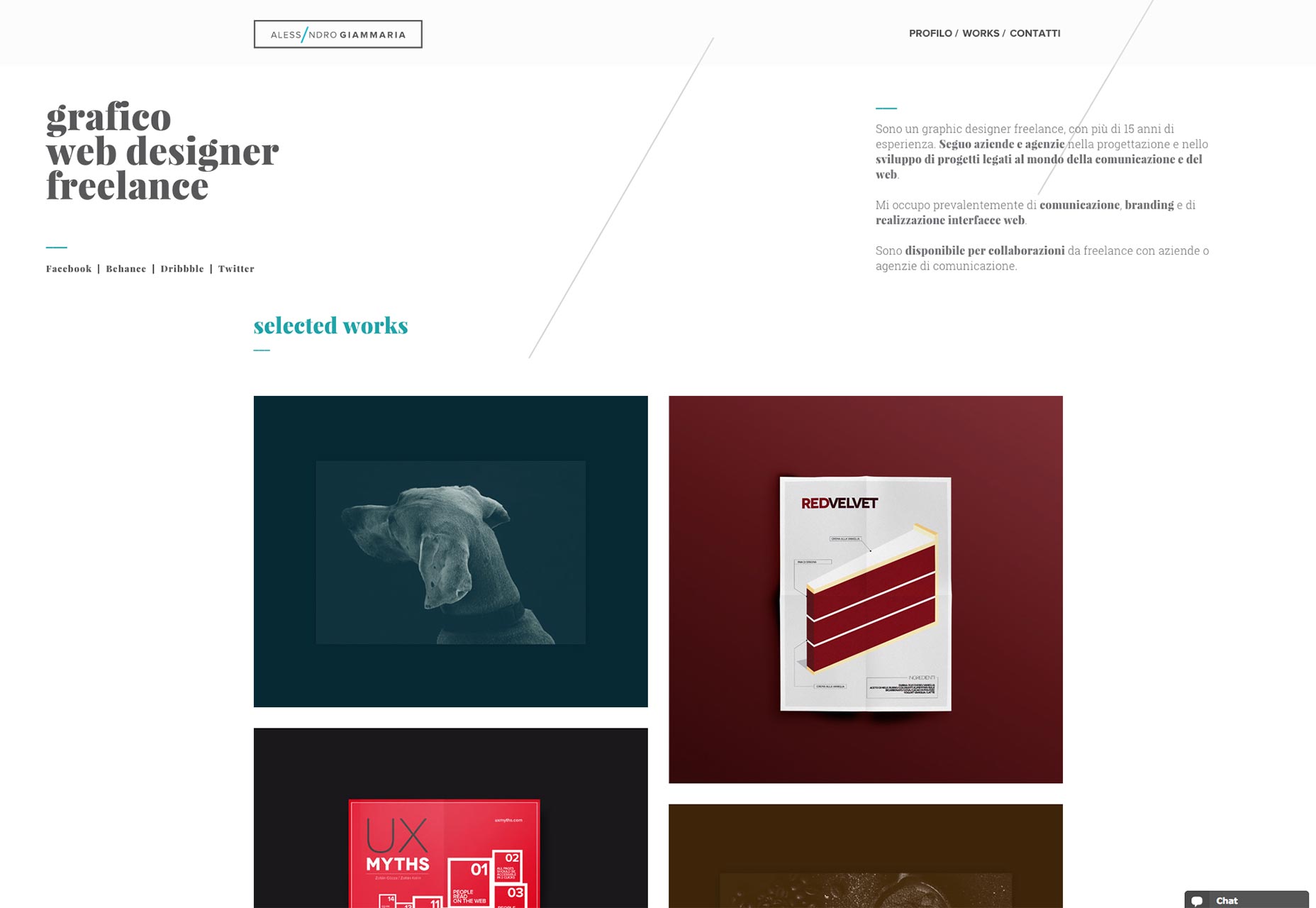
Alessandro Giammaria
Alessandro Giammaria kusursuz bir stil anlayışı olan İtalyan bir tasarımcı. Monokromatik olarak başlayan minimalist bir tasarımda bu tarz duygusunu sergiliyor ve çalışmalarına göz atarken gittikçe daha renkli oluyor.